前回はこちらで紹介したように、_s(underscores)を左コンテンツ・右サイドバーの2カラムにレイアウト変更してみました。
しかし、このままだとタブレットでの表示にはなんとか耐えられるかもしれませんが、スマートフォンでの表示は我慢できないくらいひどく崩れてしまいます。

この現象を解決するためには方法は違えどスマートフォン表示に対応するための策を何かしら講じないといけません。そこで今回は今後のことも考えてモバイルファーストのレスポンシブデザイン化をすることにしました。
レスポンシブデザインとは
表示された機器の種類やサイズに応じて表示内容が最適な状態に変化するよう設定された単一のファイルを制作し、すべての機器に同じように送信する。複数のファイルを用意する場合に比べ、デザインや機能の自由度は下がるが、すべての機器に同じ内容を表示でき、更新作業の簡略化や更新漏れの防止が期待できる。検索エンジンやアクセス解析に内容が重複した複数の異なるURLが出現することも避けられる。
レスポンシブデザインとは 【 RWD 】 【 responsive design 】 – 意味/解説/説明/定義 : IT用語辞典
既存のコード
まずは、デフォルト状態のcontent-sidebar.cssのコードはこちらになります。こちらのコードで先ほどご覧になったスマートフォン画面になるんですね。
/*
Theme Name: Olein
Layout: Content-Sidebar
*/
.site-header {
width: 100%;
}
.content-area {
float: left;
margin: 0 -25% 0 0;
width: 100%;
}
.site-main {
margin: 0 25% 0 0;
}
.site-content .widget-area {
float: right;
overflow: hidden;
width: 25%;
}
.site-footer {
clear: both;
width: 100%;
}
.widget-areaのwiidthが常に25%になっています。ですので、画面幅の狭いスマートフォンでの表示でも25%とってしまって、見栄えが悪くなってしまっていますね。
Media Queryの記述とブレークポイント
メディア・クエリに関しては僕が云々いうよりもこちらを参照いただいた方が理解が進むと思います。
CSS3 Media Queries を使って、Webサイトをスマートフォンに対応させるときの注意書き
今回はブレークポイントを768pxと1160pxとして設定しました。モバイルファースト設計なので、まずはモバイル表示用のCSSを記載します。そして、それに上書きするような形で@media screen and (min-width: 768px)内にタブレット用のCSSを、@media screen and (min-width: 1160px)内にPC用のCSSをモバイル用CSSに上書きしていくイメージで記述していきます。
_s(underscores)の構造
デフォルト状態の_s(underscores)では、HTML構造はこのようになっています。

必要に応じてこちらの構造も変更していくことにはなりますが、まずはデフォルト状態のこちらの構造を参考にレスポンシブ化してみることにします。
モバイル用のコード
まずはモバイル用のCSSを記載していきます。
/*
Theme Name: Olein
Layout: Content-Sidebar
*/
.content-area {
width: 100%;
}
.site-main {
padding: 0 1rem;
}
.site-content .widget-area {
width: 100%;
}
.site-footer {
width: 100%;
}
.content-areaはコンテンツ内のメイン部分を指しています。その横幅は100%に設定しています。よくある1カラムのスマートフォン用表示となっています。それ故に、floatなどの要素は見当たりませんね。.site-mainは.content-area内のコンテンツを入れていくエリアになります。そちらには左右にだけ余白を1rem分設けています。.widget-areaは俗に言うサイドバー部分を指しています。そちらも横幅を100%にしてあります。.site-footerも同じ内容です。こちらは最下部のフッター要素になります。
タブレット用のコード
そして、タブレット用のCSSを記述していきますが、今の所必要な記述がないので(現状ではタブレットでもスマートフォンと同じように表示させる意向のため)、ブランクになっています。
@media screen and (min-width: 768px) {
.content-area {
}
.site-main {
}
.site-content .widget-area {
}
.site-footer {
}
}
PC用のコード
PC用表示ではコンテンツ幅を1060pxに設定しています。メインコンテンツ幅は680pxに、サイドバーは380pxという形です。そして、コンテンツが画面中央に常に位置するようにも設定してあります。
@media screen and (min-width: 1160px) {
.site-branding,
.main-navigation {
width: 1060px;
margin: 0 auto;
background: #ffffe9;
}
.main-navigation {
float: none;
overflow: hidden;
}
.site-content {
width: 1060px;
margin: 0 auto;
}
.content-area {
float: left;
width: 680px;
@include pie-clearfix;
background: #d3ffd3;
}
.site-main {
padding: 0 20px;
}
.site-content .widget-area {
float: right;
padding: 0 40px;
width: 380px;
background: #d5f4ff;
}
.site-footer {
clear: both;
background: #ffe7eb;
}
.site-info {
width: 1060px;
margin: 0 auto;
}
}
PC用のCSSに関しては、.site-headerや.site-infoというクラスも追加して設定しています。これらはヘッダー要素、フッター要素の位置設定のために記述しています。そして、エリアが簡単に認識できるように背景に色をサンプルで入れてあります。
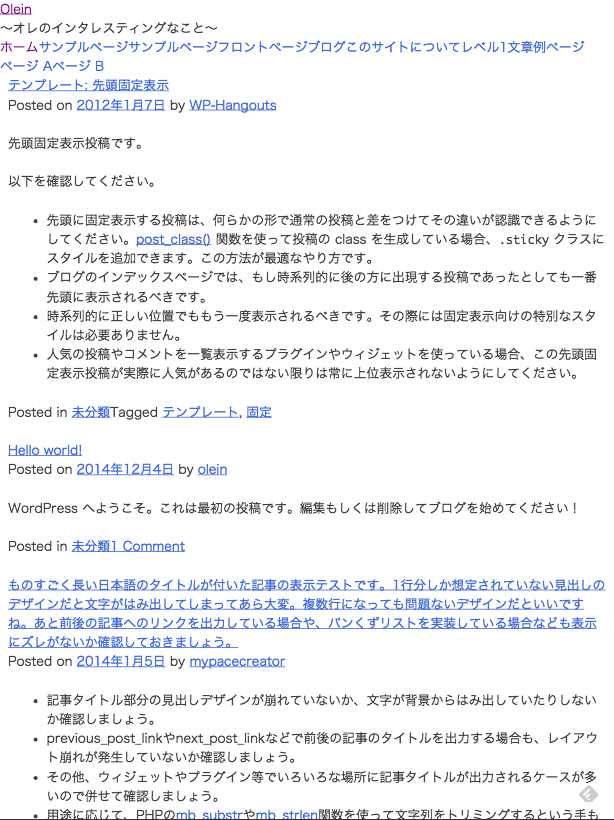
このような表示になります
モバイルはこのような表示になります。

タブレットはこのような表示になります。

最後に、PCではこのような表示になります。

まとめ
これは一例にすぎませんが、このようにして_s(underscores)をモバイルファーストなレスポンシブ対応レイアウトにすることができます。
こちらを参照しながらぜひいろいろと試してみてください。