SNSなどを見ていると、多くの方がWordPress5.0へのアップデートを怖がっているような投稿を多く見ます。確かに、開発段階からGutenbergというちょっとごっつい名前に押されて「何か大きな変化があるんじゃないか…?!」と不安な話を聞いた人もいるでしょうし、「アップデートしてサイトが真っ白とかになったら怖い…アップデートできない…」と実際に恐れている方も少なくないはずです。
こちらの記事では、その不安を少しでも払拭できるように、All in one WP Migrationというプラグインを使って、既存データを書き出し、そのデータを元にテスト環境にて既存サイトの複製を作成し、テスト環境でWordPress5.xへアップデートしてみて、実際に変なところがないかどうかを確認する方法を紹介します。
なかなか言葉で説明しても難しいかもしれませんので、一連の流れを動画で撮影してみましたので、こちらも参考にしていただければ幸いです。
環境を用意
まず、環境を用意しなくてはなりません。
- 既存ウェブサイト(WordPress)
- テスト用ウェブサイト(WordPress)
といっても、この2つなんですが、既存ウェブサイトはすでにある方が、この問題で悩まれていると思うので、1つ目は問題ありませんね。問題は2つ目のテスト用ウェブサイトの用意ですね。
方法は大きく分けて2つ
テスト用ウェブサイトを用意する方法は大きく分けて以下の2つの方法になるでしょう。
- レンタルサーバー上にテスト用ディレクトリを用意して、そちらのWordPressをインストールする
- Local by Flywheel や MAMP といったローカル開発環境でWordPressを用意する
どちらでも手軽と思える方で良いと思います。レンタルサーバー上で作る際には、ちゃんと既存サイトとはディレクトリをしっかりと分けて作ってくださいね。
Local by FlywheelやMAMPを使ってみるという方は、方法に関してはGoogleで検索してみるとたくさん出てくると思うので、こちらでは説明は割愛させていただきます。
主な作業の流れ
- 既存ウェブサイトのバックアップを取得する(これ基本)
- 既存ウェブサイトにAll in one WP Migration プラグインをインストールして有効化する
- 既存ウェブサイトのデータをエクスポート&ダウンロードする
既存ウェブサイトで行うのはここまでです。ここまでで、既存ウェブサイトのデータを書き出してダウンロードできていると思います。データの拡張子は .wpress になっているはずです。
では、次にテスト用ウェブサイトの方の作業を進めます。既存ウェブサイトはもう必要ないので、テスト用だと間違えて既存を触ってしまうとまずいので、ウィンドウなどは閉じておきましょう。
- テスト用ウェブサイトにログインする
- テスト用ウェブサイトにAll in one WP Migration をインストールして有効化する
- テスト用ウェブサイトに既存ウェブサイトのデータをインポートする
- インポートが完了したら「パーマリンク設定」をし直すので管理画面サイドバーより「パーマリンク設定」へアクセス
- 再度ログインするようログイン画面が表示されるので既存ウェブサイトのIDとパスワードでログインする
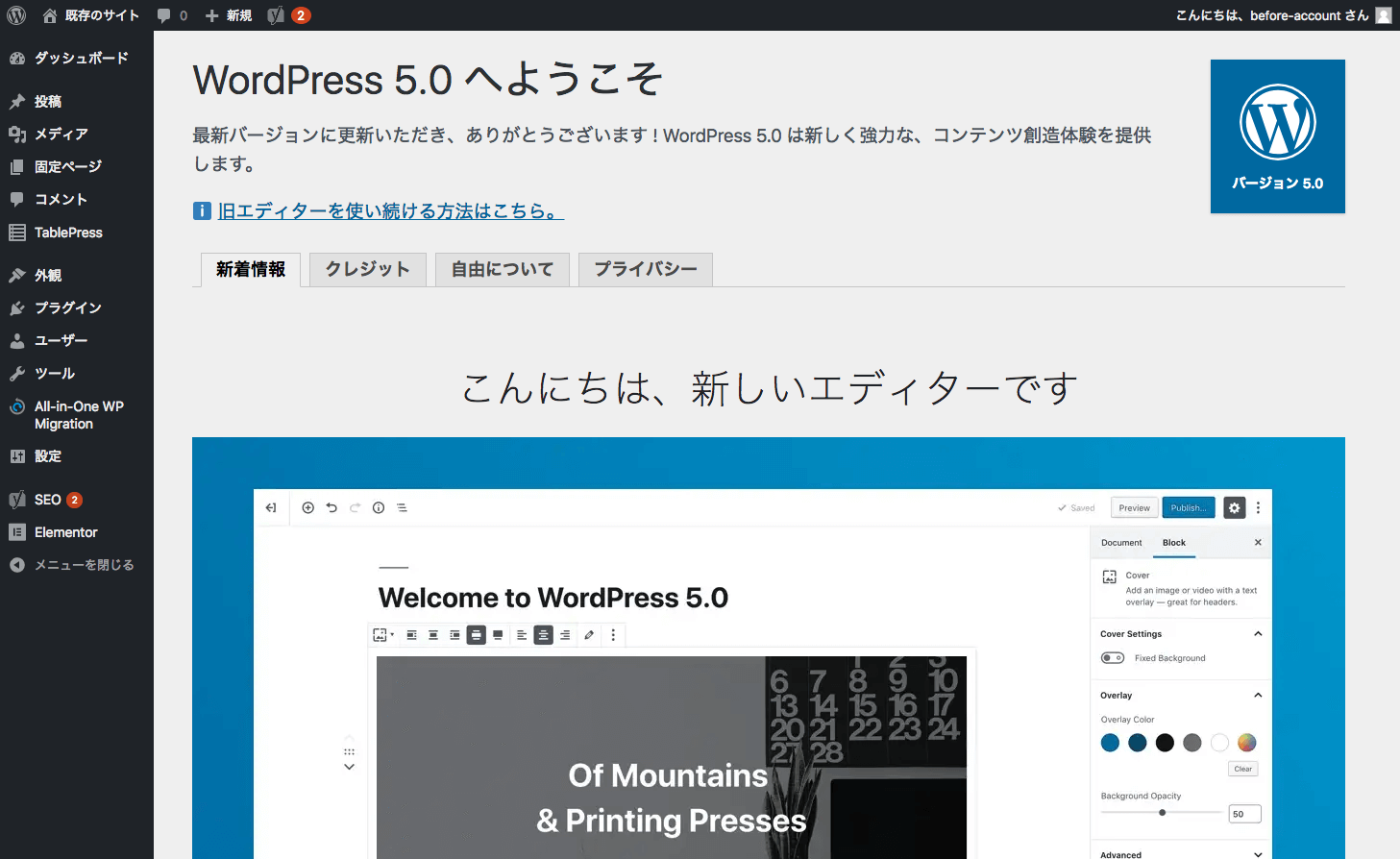
- データがインポートされていることを確認したらWordPress5.0にアップデートする
- 実際の表示などを確認する
このような流れになります。
既存ウェブサイトのデータ容量によっては、All in one WP Migrationの無料枠でエクスポート&インポートできない可能性があります。そのようなエラーが表示された場合には、別途エクステンションを購入する必要があります。
まとめ
このような流れでご自身でWordPress5.0を安心してテストしていただけるかと思います。
とろゆにさんがこちらで書かれているように、WordPressのサポートポリシーとしては、最新版のみとなっているので、セキュリティアップデートなど他の重要なアップデートを含め、基本的に最新版にしかされないと考えておいた方が良いです。
ですので、安心・安全にWordPressを使用するためにも、こちらの方法を参照いただきご自身でテストしていただくことをおすすめします。
一度テストする方法を覚えると、次回からアップデートなども怖くなくなりますので、そういった意味でも一度トライされてみてはいかがでしょうか?