WordPress 6.5.x 対応
Twenty Twenty-Four でウェブサイトを作ろう
WordPress デフォルトテーマ Twenty Twenty-Four を使って、シンプルなブログサイトから、ポートフォリオサイト、ビジネスサイトの作り方を細かく手順を紹介しています。
WordPress デフォルトテーマでどんなことができるのか体験してもらうことを目指した書籍です。
本書は WordPress 6.5.x 対応の内容となります。
解説動画
本書内容を解説した動画を公開しています。
本書と併せてご活用ください。
「はじめに」〜「第4章 Twenty Twenty-Four について」
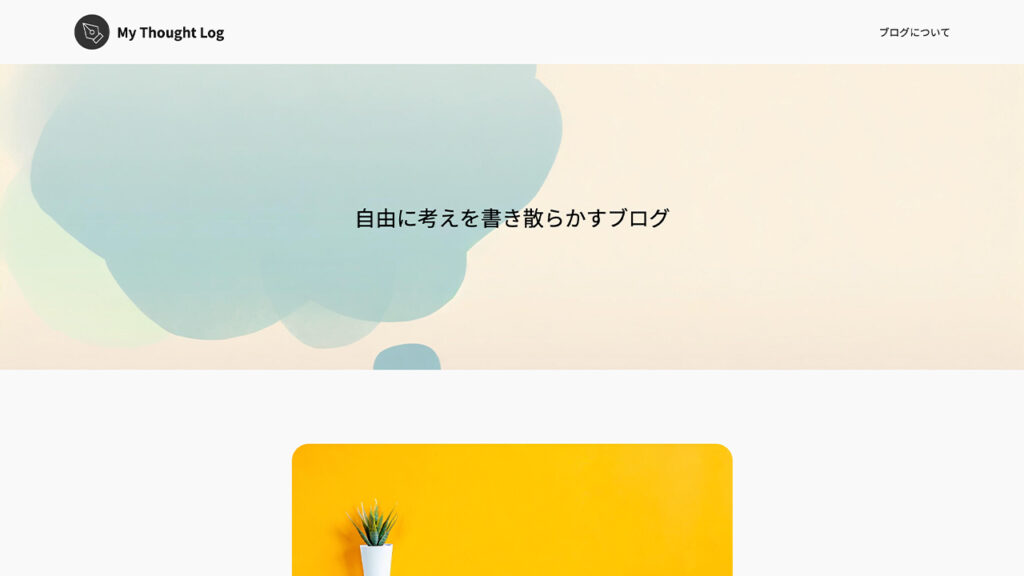
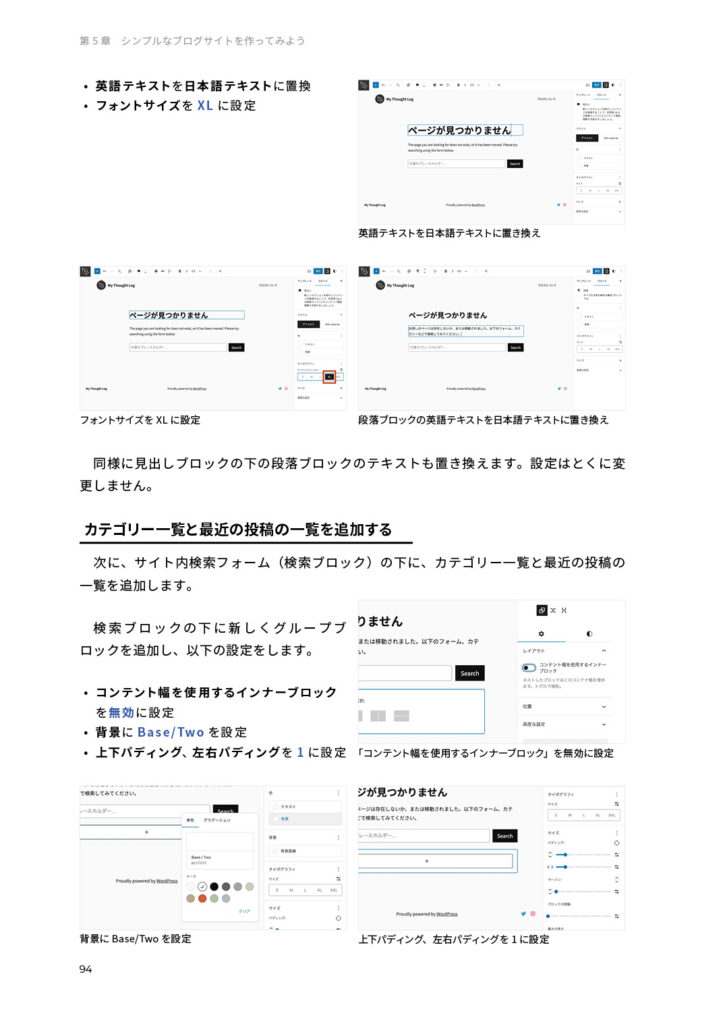
第5章 シンプルなブログサイトを作ってみよう
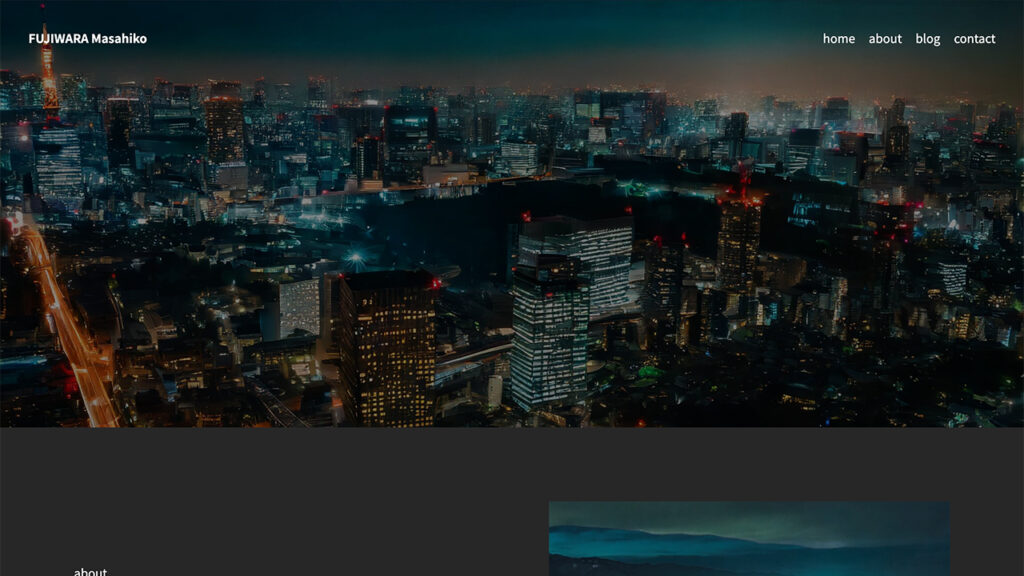
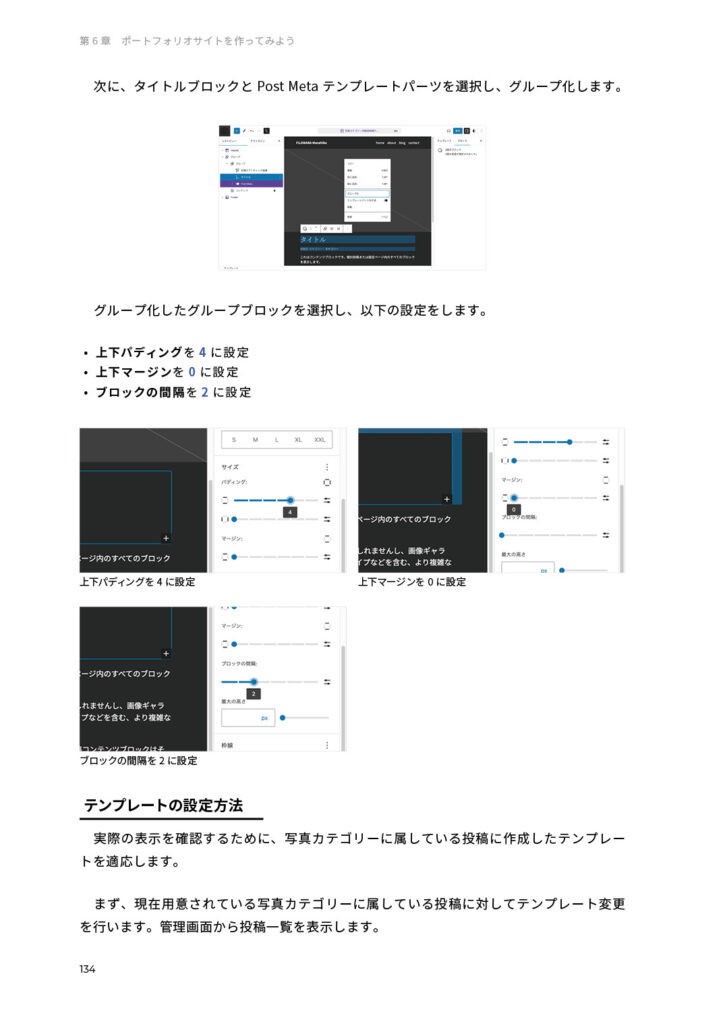
第6章 ポートフォリオサイトを作ってみよう
第7章 コーポレートサイトを作ってみよう
はじめに
WordPress 5.9 からフルサイト編集やブロックテーマが利用可能になりました。
サイトエディター(フルサイト編集)やブロックエディターを活用し、ブロックテーマでウェブサイト全体をブロックを使って構築するスタイルは、これまでのクラシックテーマを使ったウェブサイト制作とは別のものになります。
WordPress デフォルトテーマも Twenty Twenty-Two からブロックテーマとなり、最新の Twenty Twenty-Four は以前のデフォルトテーマよりも幅広いジャンルのウェブサイトを構築できるように作られています。
しかし、ブロックテーマを活用したウェブサイト制作について解説されている書籍はあまり見当たりません。それ故に「これから WordPress をはじめたい!」「自分のブログを WordPress で作りたい!」という新しいユーザーには、最新の情報を届けられるものが少ないのではないかと感じています。
そこで今回、電子書籍という形をメインとし、WordPress デフォルトテーマ Twenty Twenty-Four を使って3つのウェブサイトを作ってみる本を書きました。
- シンプルなブログサイト
- ポートフォリオサイト
- ビジネスサイト
これらのウェブサイトを本書を通して作る中で、サイトエディターやブロックエディター、そしてブロックテーマへの理解を進めていただけます。
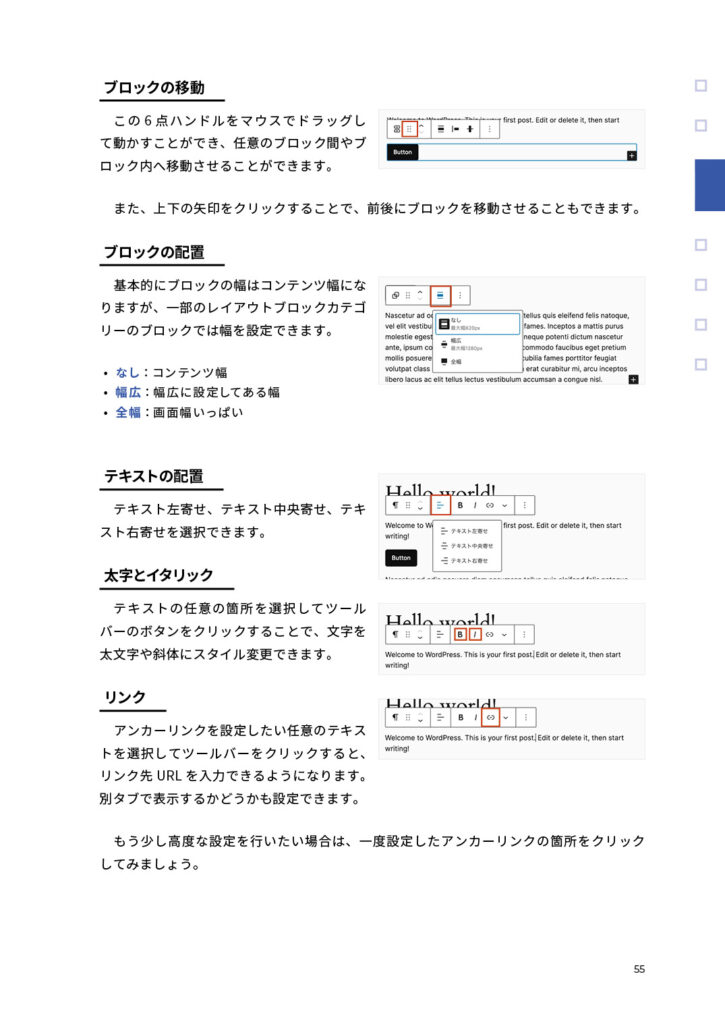
「WordPress、触ったことありません!」という方には、少々難しく感じられる点もあるかもしれません。しかし、本書内にはサイトエディターやブロックエディターの各ボタンや機能についても紹介していますし、実際に作っていく部分でも、丁寧な説明を心がけました。たくさんスクリーンショット画像を掲載しているので、それらを参考にぜひチャレンジしてみてください。
また、デフォルトテーマを詳しく触っていくことで、最近のブロックテーマの作られ方も理解することができるでしょう。「ブロックテーマを作ってみたい!」と考えている方には、3つのウェブサイトを作ってみることで Twenty Twenty-Four の特徴を掴むことができるはずです。そして、その知識がオリジナル・ブロックテーマを作るときに役に立つでしょう。
一人でも多くの方に、サイトエディターやブロックエディター、ブロックテーマを触っていただき、最新の WordPress を体感していただければ嬉しいです。
サンプル
画像データは最終入稿データではないため、本書内と差異がある可能性があります。












本書に関するお知らせ
サンプルファイル
本書内で利用しているデータ(テキストファイルと画像データなど)と同じものをダウンロードできます。また、手軽に利用できるように WordPress インポートデータ(XML)も用意してあります。
利用方法はデータ内にある各フォルダのreadme.mdをご確認ください。
本書に関するお問い合わせについて
本書の内容に関するご質問やお問い合わせは、当事業サイトお問い合わせページよりお寄せください。
なお、いただきました正誤報告に関しましては更新・改訂時に参考にさせていただきます。また、質問等に関しましては、他にも読者の中にお困りの方もみえるかもしれませんので、書籍サイトにおいて公開形式でのお返事をさせていただきます。予めご了承ください。