先日、久しぶりにご依頼いただきました制作案件にて株式会社Vektorさんが提供されている無料のWordPressテーマであるLightningを利用して、ウェブサイトを制作しました。
いただくお仕事のほとんどが、デザインカンプが存在するウェブサイトの制作という状況の中、久しぶりに親テーマを選定した上での子テーマを利用した制作という経験をいただきましたので、その制作の流れをご紹介させていただきたいと思います。
ローカル開発環境の用意
まずはどんな案件でも基本的にはローカル環境で制作します。そして、適時サーバーにアップロードしていく形がほとんどです。
今回もよくあるパターンで、最終的には本番サーバー(お客さんが契約しているXServer)へアップロードしたものを確認・検収してもらう流れでした。
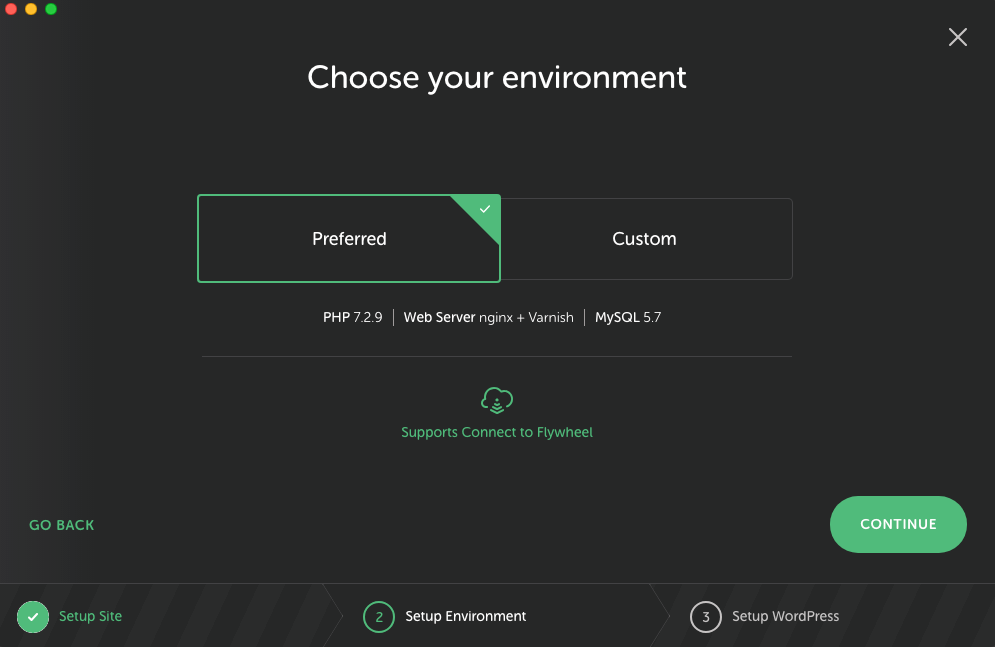
Local by flywheelでローカルにWordPress環境を作る
最近はWordPress案件ではほとんどLocal by flywheelで事足りてしまいます。特別な環境でない限りはお勧めの環境でぽんぽん!と立ち上げてしまいます。

LightningとVK All in one Expansion Unitのインストールと有効化
まだ下準備は続きます。
Local by flywheelで作ったWordPressに今回親テーマとして利用するLightningをまずはインストールします。普通に管理画面から皆さんがやっているようにインストールします。
WP-CLIを利用してコマンドでタターン!とやることもできますけどね。WordPressの初期設定(スラッグやパーマリンクなど)もやる必要があるので、その流れでやってしまって良いと思います。
Lightningをインストールして有効化すると下のようなメッセージが管理画面に表示されます。
本案件では、Lightningを親テーマとした子テーマ開発での制作ですので、Lightning自体を有効化する必要はないのですが、VK All in one Expansion Unitのインストールを手っ取り早くやってしまうために有効化しています。
手動でインストールして、その後に子テーマをインストール&有効化しても結果的には同じです。

この案内に沿って、VK All in one Expansion Unitをインストールしておきます。
このVK All in one Expansion Unithは、Lightningを使うのであれば、ほぼ併用される同じ開発元から提供されているプラグインです。このプラグインでは、
- 便利なCSSセット(「Q&A」や「業務の流れ」などのレイアウト用CSS)
- カスタム投稿タイプマネージャー
- 便利な専用ウィジェット
- 子ページのインデックス表示
- お問い合わせ先表示
- Call To Action表示
- GA設定
というような機能が提供されます。(上記は全てではありません。詳しくは公式ページを参照してください)
Lightning子テーマの設置・設定
では、ここからは子テーマをインストールして有効化していきます。といっても簡単です。
公式サイトからダウンロード
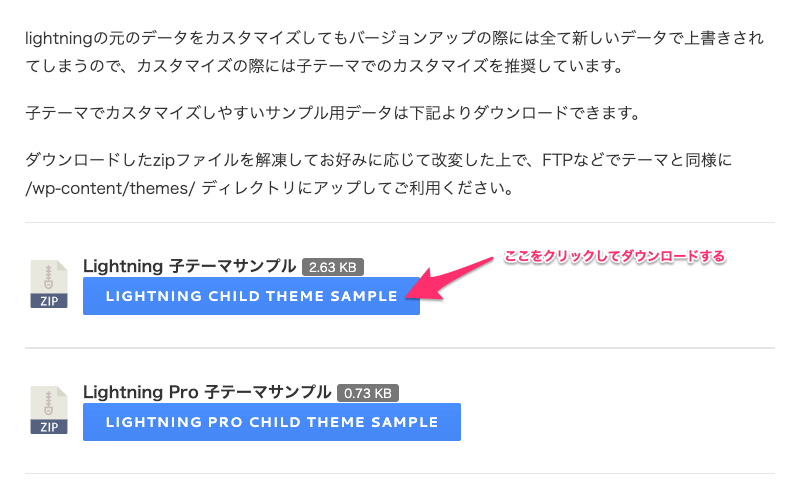
Lightningの子テーマのテンプレートは、Lightningの公式サイトから提供されているので、ダウンロードして簡単に利用することができます。

ダウンロードしたZip圧縮ファイルを、管理画面のテーマから【新規追加】で【テーマのアップロード】を選び、ファイルを指定してアップロードします。

Preprosの設定
前述しているように、本案件は子テーマにて開発を進めるということでした。しかし、想定されている内容は主にCSSによるスタイリングがメインで、PHPでの開発ならびにJavaScriptを利用した開発などは含まれていませんでした。
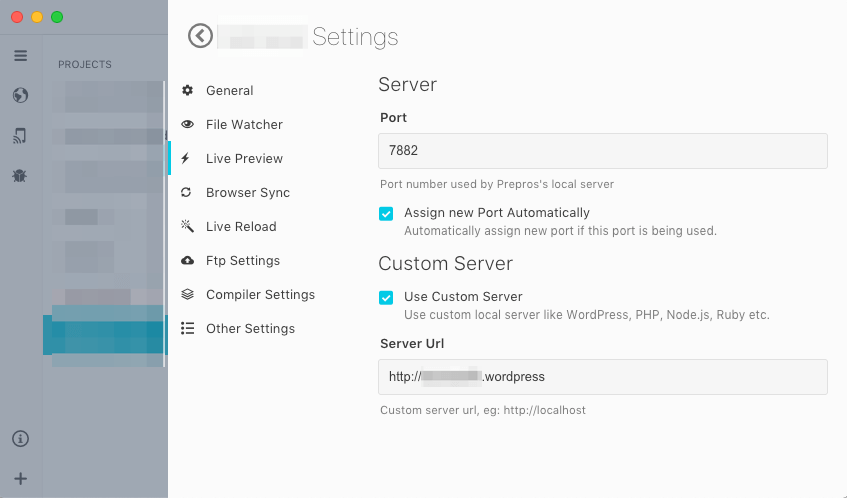
ということで、まず素早く開発を始められるようにPreprosを使ってSCSSのコンパイル環境を用意しました。あと、SCSSをコンパイルして毎度毎度ブラウザリロードしたくないので、Live Preview機能を利用して自動的にリロードさせます。

スライド画像やバナー画像などの用意
LightningとAll in One Expansion Unitで利用できる画像は以下のようなものがあります。
- スライド用画像
- サイトアイコン
- ヘッダーロゴ
- デフォルトOGP画像
これらに加えて、バナー画像やスマートフォン表示時のスライド用画像なども別途必要になるケースがあると思います。
今回の制作の際に作ったものをベースに画像制作のテンプレートを作ってみました。

お問い合わせフォームなどを作成
お問い合わせフォームが必要なケースって多いですよね。WordPressならプラグインを使うことで簡単に用意することができます。今回はMW WP Formを利用してお問い合わせフォームを作りました。
MW WP Formをインストール&有効化
まずは、管理画面内の【プラグイン】から【新規追加】でプラグインを追加しましょう。検索部分に「MW WP Form」と入力して探してみましょう。
インストールしたら有効化してフォームを作っていきます。
Bootstrap3.xを利用したフォームを作る
LightningはCSSフレームワークであるBootstrapを採用しています。バージョンはBootstrap3.x系なのでちょっとだけ注意が必要です。というのも、最新のBootstrapは4.x系なのでドキュメントを調べた際にバージョンを読み違えた情報かどうかの確認が必要になります。

公式ドキュメントでCSSクラスなどを調べる際には、この部分でバージョンを指定してから調べましょう!
せっかくBootstrapを採用しているLightningを利用するので、フォームなどのレイアウト部分にもBootstrapのCSSクラスを利用して、簡単にフォームをレイアウトしてみましょう。
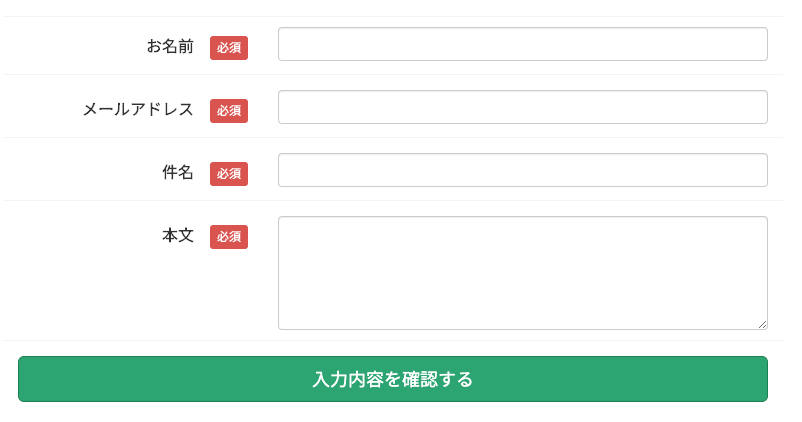
こんな感じのフォームが下記のようなマークアップで実現できます。罫線などはCSSで追加しています。

<div class="form-horizontal">
<div class="form-group">
<label for="name" class="col-sm-12 col-md-4 control-label">お名前 <span class="label label-danger">必須</span></label>
<div class="col-sm-12 col-md-8">
[mwform_text name="name" id="name" class="form-control" size="60"]
</div>
</div>
<div class="form-group">
<label for="mail" class="col-sm-12 col-md-4 control-label">メールアドレス <span class="label label-danger">必須</span></label>
<div class="col-sm-12 col-md-8">
[mwform_email name="mail" id="mail" class="form-control" size="60"]
</div>
</div>
<div class="form-group">
<label for="subject" class="col-sm-12 col-md-4 control-label">件名 <span class="label label-danger">必須</span></label>
<div class="col-sm-12 col-md-8">
[mwform_text name="subject" id="name" class="form-control" size="60"]
</div>
</div>
<div class="form-group">
<label for="message" class="col-sm-12 col-md-4 control-label">本文 <span class="label label-danger">必須</span></label>
<div class="col-sm-12 col-md-8">
[mwform_textarea name="message" id="message" class="form-control" cols="50" rows="5"]
</div>
</div>
</div>
[mwform_submitButton name="confirm-submit" class="btn btn-lg btn-block" confirm_value="入力内容を確認する" submit_value="送信する"]簡単に解説しておくと、まずフォーム部分の全体をform-horizontalで囲っています。水平なフォームを利用する際に使うクラスになります。
そして、それぞれの各フォーム部分をform-groupで囲い、ラベルやフォーム部分を作っていきます。
この際、スマホ表示時には縦並びに、タブレットなどより大きな画面では横並び(水平)にしたかったので、col-sm-*とcol-md-*を使って切り替えています。
アクセシビリティ的に大事なので、ちゃんと<label>にはforを設定しておきましょうね。forの先にはフォーム部分のIDを設定します。
入力必須項目が明確にわかるようにしたかったのでlabelを使いました。labelとlabel-***を使うことで配色も選ぶことができます。
あと、<input>や<textarea>部分にはform-controlというクラスを設置することで、スタイルを整えてくれるのでとても便利です。
このような感じでサクッとフォームを作ることができます。
MW WP Formのショートコードは適宜読み替えてくださいね。上記ソースコードと同じように作る必要はありません。
フォーム部分にPタグが入らないようにする
/**
* @param bool $has_wpautop wpautop が有効かどうか
* @return string $view_flg どの画面かを識別するフラグ input|confirm|complete
*/
function my_mwform_content_wpautop( $has_wpautop, $view_flg ) {
// 入力画面では自動改行をしない例
if ( $view_flg === 'input' ) {
return false;
}
return $has_wpautop;
}
add_filter( 'mwform_content_wpautop_mw-wp-form-***', 'my_mwform_content_wpautop', 10, 2 );公式マニュアルにも掲載されていますが、こちらのコードを利用してフォーム部分に自動的にPタグが入らないようにしています。
最後のadd_filter部分にはフォームの番号をセットしてあげてくださいね。
CSSスタイルで見出しなどの見え方を変更
CSSスタイルを追加して、見出しなどの見え方を変更していきます。
上記で説明しているように、SASS変数なども使いたいのでPreprosを使いコンパイルしています。ですので、SCSSを書いてスタイルを整えてきます。PreprosのLive Preview機能は本当に便利で捗りますね。
$primary-color: #2ca573;
body {
font-family: "Noto Sans JP", sans-serif;
}
.entry-body {
h2 {
background: linear-gradient( lighten( $primary-color, 7% ), $primary-color );
color: white;
line-height: 1.2;
padding: 15px;
border-radius: 5px;
border: none;
font-weight: bold;
}
h3 {
border-bottom: none;
padding: 10px;
border-left: 5px solid $primary-color;
&:after {
content: none;
}
}
h4 {
background: lighten( $primary-color, 50% );
}
blockquote {
border-color: lighten( $primary-color, 50% );
&:before,
&:after {
color: lighten( $primary-color, 50% );
}
}
}
.mainSection {
&-title {
background: linear-gradient( lighten( $primary-color, 7% ), $primary-color );
color: white;
line-height: 1.2;
padding: 15px;
border-radius: 5px;
border: none;
font-weight: bold;
}
}
.widget-title {
background: linear-gradient( lighten( $primary-color, 7% ), $primary-color );
color: white;
line-height: 1.2;
padding: 15px;
border-radius: 5px;
border: none;
font-weight: bold;
&:after {
content: none;
}
}
.veu_cta {
background-color: white;
border: 3px solid $primary-color;
.cta_title {
background: $primary-color;
text-align: center;
line-height: 1.3;
}
.cta_body_link {
a {
border: none;
}
}
}ざっくりですが、こんな感じでスタイルを追加したりしています。SCSSファイルの中身なので、このままでは使えませんので適宜読み替えてください。
といっても、そんな大したことはしていません。というのも、今回の案件が今後ウェブサイトを運営していく上で最低限の雛形を作るということが目的だったため、完成度の高いスタイリングも控える形になっているからです。もっとゴリゴリ書けばなんでもできるんですけど、今回はこれくらいで。
主に見出しなどを整えて、それに合わせてウィジェットのタイトルやCTA周りも調整したくらいの内容です。
最低限いつも入れているプラグイン
Lightningに関係ありませんが、僕がよく使うWordPressプラグインはこんな感じのラインナップになってますね。
他にも色々とあるんですが「必ず使う」という観点でいえば最近はこんな感じのならびになってますね。他にも適材適所で良いプラグインはたくさんありますね。
まとめ
ざっとLightningを使ったウェブサイトを作成する際の流れを簡単にまとめてみました。
最近はほとんどオリジナルでの制作ばかりだったので、こういう流れで簡単に目的を実現するウェブサイト制作も素敵だなーと感じました。
結果的にクライアントが求めているゴールに到達できる成果物であれば良いので、方法論に囚われ過ぎるのではなくゴールをちゃんと見て多様な制作スタイルでお客さんに良いものを提供していけるようにしていきたいと思います。
ではまたー!