最近ではウェブサイトに地図を入れるなんてことは当たり前の流れになってきました。
しかし、その需要の流れとのバランスからか、Google MapもAPI Keyが必要になってきたりするケースが多くなって、受託案件だとそのAPI Keyを誰が取得して管理するのかという部分の議論がなかなか進まなかったり、あらかじめ結論が出ていない場合も少なくなりません。
そう言った場合に簡単に利用できるのが、Google Mapの共有です。HTML(<iframe>)で提供されるコードをポチッとコピーしてぺっ!とすれば、それだけでウェブサイトに地図を掲載できる便利なサービスです。
しかし、最近ではレスポンシブに設計したウェブサイトが基本的な制作の流れになってきています。その流れにしっかり乗せて利用するには、少しコツが必要だったりします。
この記事では、その部分のコツをコードも添えてメモしておこうと思います。
Google Mapの共有コードを取得する
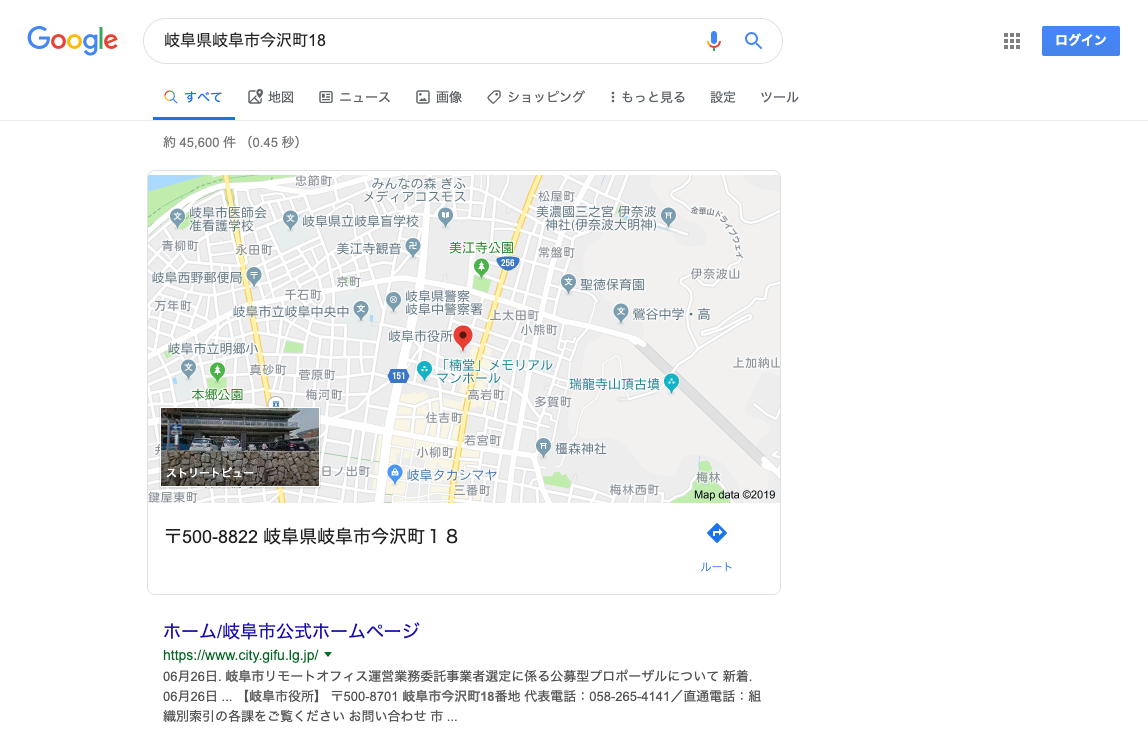
まずは、google.co.jpで住所などで検索して地図を表示します。

今回はサンプルとして、岐阜市役所の住所で検索しています。

住所で検索したら最初に表示されるのが地図になると思います。そちらをクリックしても良いですし、上の「地図」というところをクリックしても大丈夫です。

「共有」をクリックすると上のような画面になります。モーダルウィンドウの「地図を埋め込む」をクリックして、HTMLをコピーしてきましょう。
Google Mapでコピーしてきたコードについて
このようなコードを取得することができると思います。
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3251.2781030718475!2d136.75842041525166!3d35.423140280255296!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6003a95b304d51bf%3A0x4b1320b4b4e41509!2z44CSNTAwLTg4MjIg5bKQ6Zic55yM5bKQ6Zic5biC5LuK5rKi55S677yR77yY!5e0!3m2!1sja!2sjp!4v1561701432383!5m2!1sja!2sjp"
width="600"
height="450"
frameborder="0"
style="border:0"
allowfullscreen
>
</iframe>このまま、width="100%"とかheight="auto"とかに変更すれば良さそうな気もしなくもないのですが、それではちょっとうまくいきません。そして、上のコードを大改編していきます。
追記できるオプション
q(住所の指定)
文字列や緯度経度の数値でマッピング位置を指定することができます。
ll(地図の中心位置)
緯度経度によって地図の表示上の中心を指定することができます。
t(表示モード)
表示モードを切り替えることができます。
- t=m 地図
- t=k 航空写真
- t=h 地図+航空写真
- t=p 地形図
- t=e Google Eearth
z(地図の縮尺)
0から23までの整数で地図の拡大率(ズーム)を指定できます。
例
例えばですが、こんな書き方になります。
<iframe
src="https://www.google.com/maps/?output=embed&q=岐阜県岐阜市今沢町18&t=h&z=8"
width="600"
height="450"
frameborder="0"
style="border:0"
allowfullscreen
>
</iframe>こちらのコードだとこのように表示されます。
レスポンシブ対応する
上の地図にはインラインCSSで縦横幅が指定されているのがわかりますね。内容から見てもレスポンシブに対応できないのは明らかです。
ですので、<iframe>の外にラップする形で要素を配置してレスポンシブに対応させます。
<div class="p-map">
<iframe
src="https://maps.google.co.jp/maps?output=embed&q=岐阜県岐阜市今沢町18&t=h&z=20"
width="100%"
height="auto"
frameborder="0"
style="border:0"
allowfullscreen
>
</iframe>
</div>こんな感じ。あと、先ほどのコードからwidth="100%"に、height="auto"に変更しました。
そして、これらに対するCSSを記述します。
.p-map {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.p-map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}高さはpadding-bottomで指定しています。
56.25%というのは、アスペクト比16:9にしているためです。9/16*100=56.25という計算式になります。4:3の場合は、3/4*100=75になるのでこちらの数値を設定してあげれば変えられます。
また、このままだと、画面幅いっぱいに地図を表示させた場合に、地図の高さがエグいことになるので、メディアクエリ@media〜を活用して、よしなに設定してあげるのが吉です。
まとめ
冒頭にも書いたようにGoogle Map API Keyを誰が用意して、誰が管理するかというポイントは意外とデザイナーさんやディレクターさんでも知らない人も少なくありません。
制作を進めていって、地図部分になってAPI Key用意するために確認作業が数日…なんてことになると手が止まってしまってなんか嫌ですよね(個人的感覚)。
また、API Keyは使えないという場合にも、この方法であれば最低限地図を表示させることはできるので楽です。(それほどPVが多くなければ問題はなさそう)
僕の場合は、テーマを作っていたりする際に、利用者に住所を入れてもらうと自動的に地図を表示できるという仕組みを使う際にもこちらの方法はとても便利で活用していたりします。
ぜひ参考にしていただければと思いますー!お仕事待ってまーす!