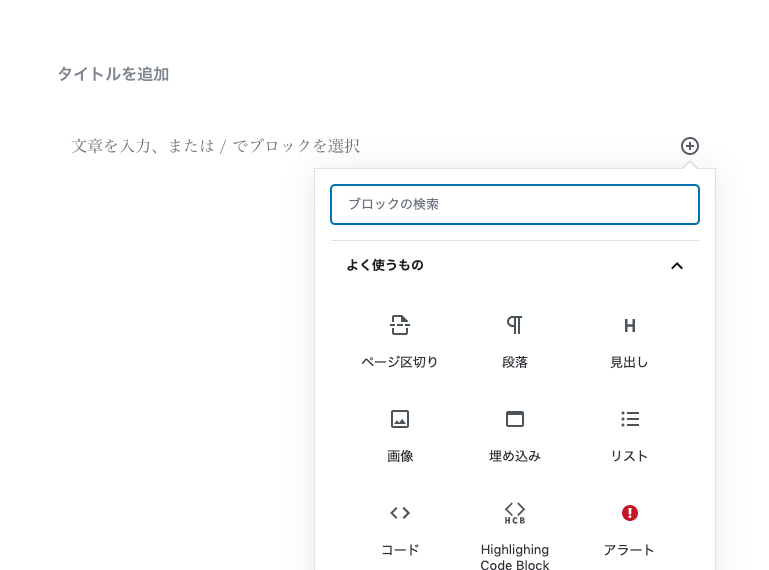
WordPressには様々なブロックが標準で用意されています。
- 段落
- 引用
- 画像
- カラム
- ボタン
など、標準では数多くのブロックが用意されていて、それらだけでも素敵なコンテンツを形成することができます。
しかし、受託案件などにおいては、利用者を迷わせない為にも利用を想定しないブロックはあらかじめ選択できないようにするという対応を求めれる場合があります。
その際の方法をメモしておきます。
任意のデフォルトブロックを削除(非表示)する
コードはこのようになります。
add_filter( 'allowed_block_types', 'olein_allowed_block_types' );
function olein_allowed_block_types( $allowed_blocks ) {
return array(
'core/image',
'core/paragraph',
'core/heading',
'core/list'
);
}配列部分に利用させないブロックのスラッグを入れておきます。
ブロックのスラッグについて
一般ブロック
core/paragraphcore/imagecore/headingcore/gallerycore/listcore/quotecore/audiocore/covercore/filecore/video
フォーマット
core/tablecore/versecore/codecore/freeform— Classiccore/html— Custom HTMLcore/preformattedcore/pullquote
レイアウト
core/buttonscore/text-columnscore/media-textcore/morecore/nextpagecore/separatorcore/spacer
ウィジェット
core/shortcodecore/archivescore/categoriescore/latest-commentscore/latest-postscore/calendarcore/rsscore/searchcore/tag-cloud
埋め込み
core/embedcore-embed/twittercore-embed/youtubecore-embed/facebookcore-embed/instagramcore-embed/wordpresscore-embed/soundcloudcore-embed/spotifycore-embed/flickrcore-embed/vimeocore-embed/animotocore-embed/cloudupcore-embed/collegehumorcore-embed/dailymotioncore-embed/funnyordiecore-embed/hulucore-embed/imgurcore-embed/issuucore-embed/kickstartercore-embed/meetup-comcore-embed/mixcloudcore-embed/photobucketcore-embed/polldaddycore-embed/redditcore-embed/reverbnationcore-embed/screencastcore-embed/scribdcore-embed/slidesharecore-embed/smugmugcore-embed/speakercore-embed/tedcore-embed/tumblrcore-embed/videopresscore-embed/wordpress-tv
投稿タイプごとに任意ブロックを削除する
add_filter( ‘allowed_block_types’, ‘olein_allowed_block_types’, 10, 2 );
function olein_allowed_block_types( $allowed_blocks, $post ) {
$allowed_blocks = array(
‘core/image’,
‘core/paragraph’,
‘core/heading’,
‘core/list’
);
if( $post->post_type === ‘page’ ) {
$allowed_blocks[] = ‘core/shortcode’;
}
return $allowed_blocks;
}このような形で色々と使いまわせると思います。権限別に表示させるブロックをコントロールすることも可能です。