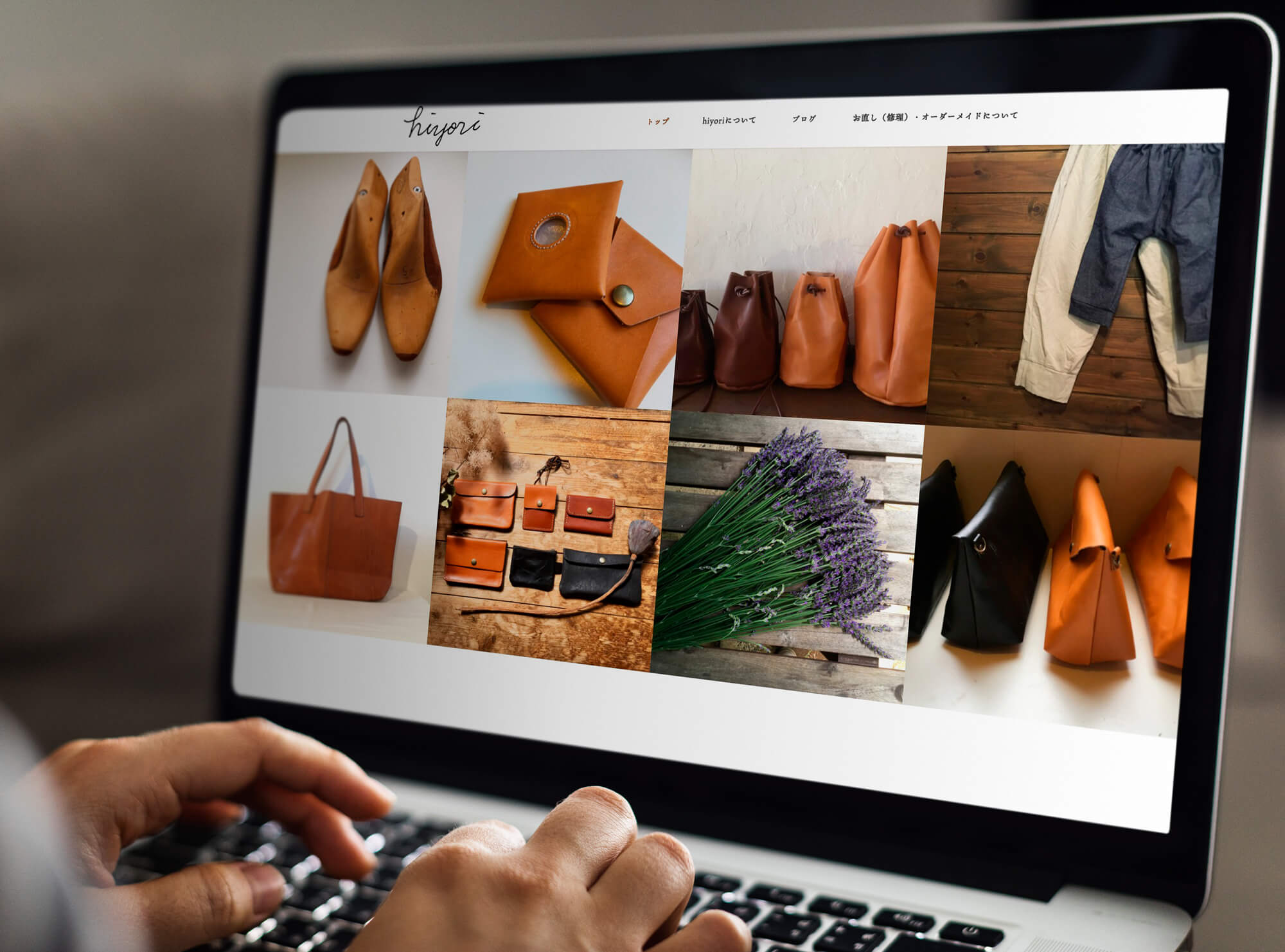
ご本人で作られて長年運営されてきたホームページを、この度リニューアルされるということでご依頼を頂きました。
お客様情報


| お客様 | ハンドクラフト hiyori 様 |
| URL | https://hiyori-jp.com |
| 拠点 | 山梨県北杜市 |
| ご依頼内容 | 自治体補助金を活用した既存ホームページのリニューアル等 |
| 仕様 | ・WordPress ・Snow Monkey(テーマ) ・一部プラグインカスタマイズ有り |
| 参考価格 | 150,000 円(税抜 / 税込165,000 円)〜 |
やりとりの流れ
ヒアリング
まず最初はヒアリングを行いました。ホームページは既にお持ちでしたので、現状の気に入っている点や不満に思っている・感じている点、こんなことができるようになるといいなという点など、様々なお話を時間をかけてお伺いしました。
既存ホームページはメインのページをホームページビルダーで自作されており、そこから外部の各種ブログサービスやSNSへリンクが設置してあるという構造になっていましたので、情報をホームページに集約できていませんでした。
ブログなどで執筆することに対して苦手意識があまりないというお話をお伺いしていたので、ブログ自体も外部サービスで運用を続けるよりも、ホームページ内に組み込むこと提案させていただきました。
そうすることで情報をホームページへ集約することができますので、各種SNSなどで情報を発信した着地点として、ブログやホームページを活用頂けるという提案も併せてさせていただきました。
サイト構成図を用意し確認
まずは、ヒアリングから明確になった課題や問題点を解決できるホームページにするための、ページの構成図を作成し、お客様に提案をします。
サイトの規模は、リニューアル当初ではそれほど大規模なものになる予定はないので、サイト構成図で必要と考えるページを目で見える形でご紹介をします。
そこで不明な点や不安な点なども今一度お聞きした上で、ご理解いただける最適な構造を一旦定めます。
「一旦」というのは、実際にホームページを立ち上げていく上で、より良いアイデアが出てくることは良くあることです。
そういったアイデアを「もうすでに決まっているから採用できない」とするのは大変もったいないことですので、制作を進める道中でも最適なアイデアは常に可能な限り取り込んでいけるようにと考えています。
双方これで進めましょうと合意できた後には、ホームページを形成するために必要な情報(ロゴ・画像・テキストなど)の準備をお客様側で進めていただくことになりました。
デモサイト立ち上げ
本件は、今後もご自身で更新作業を進められるような形にしたいというご要望をいただいていたので、WordPress をCMS(コンテンツ・マネージメント・システム)に採用することにしました。
また、解決したい課題とご予算の兼ね合いから、オリジナルのデザインを起こして WordPress テーマを作成することは最適解ではないと判断しました。
よって、今回は 100% GPL 有料 WordPress テーマの Snow Monkey を採用することになりました。
まずは、事前に定まっているサイト構成の通りに、デモサイトにページを制作し、ダミーテキストと画像を配置して、お客様にイメージを掴んでいただきます。
このデモサイトを確認していただくと、より一層アイデアが湧きやすくなります。例えば、
- どこにどんな文章や画像があった方が良いか(用意したら良いか)
- イメージしていた通り、または通りではない・変更した方が良いなどの箇所が分かりやすい
- 別途必要なページや不要なページが掴みやすい
といったメリットがあります。ですので、できるだけお客様にも成果物が出来上がる過程を手に取るように感じていただけるように、この取り組みを行うようにしています。
素材の準備と制作
Snow Monkey にはシンプルなスタイルが既に用意されているので、そのままでも手軽にシンプルなデザインのウェブサイトを作ることができます。
しかし、オリジナリティを出すためには、その構造を活用した上で独自の素材を用意していく必要があります。
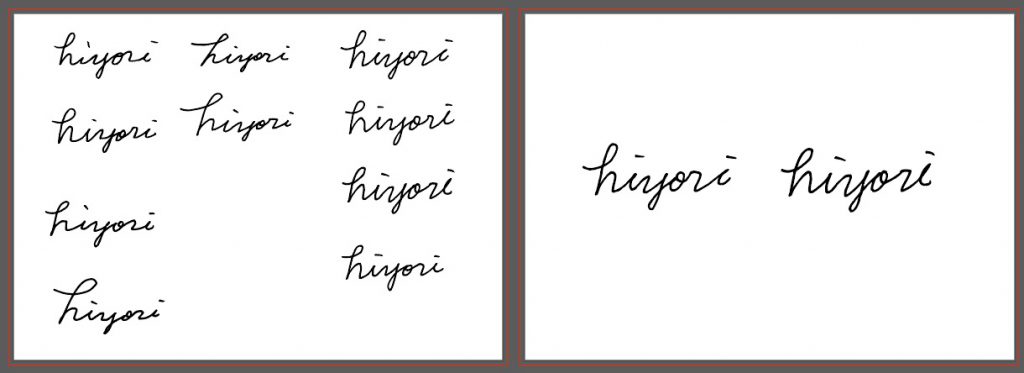
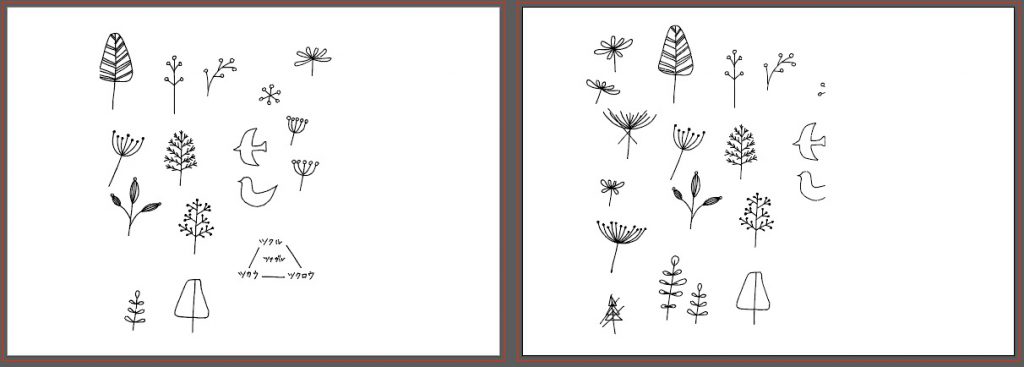
今回は、お客様の方で手書きのイラストやロゴなどを描いていただき、それらをスマホで撮影した画像を共有いただきました。





そちらをもとにこちらで Adobe Illustrator でベクターデータを制作し、ホームページ上で利用できる素材としてご用意しました。
コンテンツの設置と修正
デモサイトを確認していただいた上で、お客様には掲載に必要な画像やテキストなどの素材の用意をお願いしておりました。そちらのご用意が完了したら、次はデモサイトに実際にコンテンツとして掲載をしていきます。
こちらを行うことで、より完成に近い形でホームページを確認していただくことができます。また、ご用意いただいた素材を配置して確認できるので、想像していた雰囲気になっているか、意図した動線設計が実現できているか、といった部分を改めて確認することができます。
そういった点も共有頂き意見交換を重ねながら、最適な形へと修正を進めていきます。
オンラインにて WordPress の基本的なレクチャー
ホームページのリニューアルがほぼ完成という状態になってきたタイミングで、オンラインにて WordPress の基本的なレクチャーを1時間30分ほど行いました。
お客様はこれまで WordPress を利用されたことがない方でしたので、基本的な操作や考え方などを画面共有をしながらレクチャーし、実際に投稿の作成などを行っていただく様子もこちらに画面共有をしていただきながら、ステップバイステップで進めました。
WordPress で制作したホームページを納品した後に、操作方法などを忘れてしまったり分からなくなってしまい、更新が滞ってしまうという話はよく聞きます。
しかし、当方ではこのようにマンンツーマンでのオンラインレクチャーを実施して、その時にわからないことを直接相談できる機会をできるだけ多く作るようにしているので、納品後もお客様の情報発信が止まることはほとんどありません。
また、納品完了後1ヶ月は無料でご相談いただける期間としているので、実際にホームページ運用が始まってからでも、疑問に思ったことを気軽に相談いただけます。
納品後1ヶ月間のフリーサポート期間は、仕様内で機能実装した部分の不備には完全サポートいたしますが、機能追加実装などは対応しておりません。
納品
以上をもって、双方合意のもと納品となりました。運用が開始された後も、定期的な情報発信が継続されています。
また、運用を進めていくと、必ず改善するべき点が出てくるのが普通です。そういった細かいご要望やサポートも運営サポートプランなどをご利用いただきながら、お客様の困りごとに寄り添ったサポートを行っています。
技術的な対応
本件では、ご予算・実現したいこと・運用方法など多角的に考えた結果、
- CSSカスタマイズは「追加CSS」より対応
- 最低限のPHPカスタマイズは独自プラグインを用意して対応
という形にしました。
今回施したPHPカスタマイズは、
- 再利用ブロックを任意アクションフックで出力
- Webフォントのスクリプトを出力
のみでした。他のカスタマイズは全てCSSと Snow Monkey Blocks などで実現されています。