これまで長い間、こちらのサイトでは WordPress プレミアムテーマの Snow Monkey を活用してきましたが、自身の学習と検証のためにもブロックテーマを活用して実験的に運用してみようと思い、オリジナルのブロックテーマに切り替えました。
本記事では、こちらのサイトで実際に利用しているオリジナルのブロックテーマの制作の流れや、制作を通じて感じたこと、運用を始めて感じたことなどをまとめてみたいと思います。
本記事執筆時の本サイトの環境は以下の通りです。
- WordPress 6.3
- テーマ:オリジナルブロックテーマ
- 使用プラグイン
- All-in-One WP Migration
- All-in-One WP Migration Dropbox Extension
- Disable Comments
- HIghlighting Code Block
- Performance Lab
- SEO SIMPLE PACK
- Site Kit by Google
- Snow Monkey Forms
- SVG Support
- WP Multibyte Patch
- XML Sitemap Generator for Google
- XO Security
オリジナルブロックテーマ制作の流れ
今回制作したオリジナルブロックテーマをどのような流れで制作したのか簡単に紹介します。まずは無難な方法で試していますが、今後ブラッシュアップしていく必要はありそうです。
- 稼働サイトからデータを抽出(All-in-One WP Migration 使用)
- Local でローカル環境を立ち上げ
- 弊開発ブロックテーマ Cormorant と Create Block Theme プラグインをインストール
- Cormorant を有効化した状態で Create Block Theme プラグインを使ってクローン(複製)する
- 必要なテンプレートやパターンを制作していく
- サイトエディターでの変更は Create Block Theme プラグインで上書き処理をする
theme.jsonへの記述は自身のエディターで直接編集する
まず、データの抽出には使われている方も多いと思いますが All-in-One WP Migration を利用しています。
その抽出したデータを Local で用意をしたローカル環境に反映しました。
その後、弊開発の WordPress 公式ディレクトリに掲載をしているブロックテーマ Cormorant と、ブロックテーマを作る上で便利なプラグイン Create Block Theme をインストール&有効化をします。
そして、Create Block Theme プラグインのメニューから Cormorant をクローンします。こちらは Cormorant をベースにして新しくブロックテーマを作っていく準備となります。
この段階までは、エディターなどはほとんど使っていません。管理画面だけでの操作で行えると思います。
上のフローには書いていませんが、この準備の段階で GitHub にリポジトリを作ったりしています。理由は様々ありますが、今回 GitHub にリポジトリを持ったのは、
- バージョン管理
- GitHub Action を利用してサーバーへアップロードさせる
これらのためです。
さて、ここからは必要なテンプレートやパーツ、パターンを用意していくことになりますが、Cormorant が提供しているテンプレートを抜本的に書き換えることは既にわかっているので、テンプレートやパーツ、パターンをほとんど削除しました。
この作業は若干エディターを必要とするかもしれません。テンプレートの削除はテンプレートファイル( templates/single.html など)自体を削除すれば良いのですが、パターンや不要なブロックパターンなどの削除は、コードを変更する必要があるでしょう。
まぁ、やってもやらなくても動くことは動くのですが、利用者(本プロジェクトは自分自身だが)が使いやすい・迷わない形をできるだけ優先したいところではあります。
そして、必要なテンプレートを作っていきます。作成したものは Create Block Theme プラグインで「上書き」を行い、クローンしたテーマに制作した箇所を加えていく形になります。
上書きする頻度は人それぞれだと思いますが、万が一PCのクラッシュなどが起きた場合にはデータ紛失となるので、気がついたら上書きすると良いかなとは思います。
theme.json ファイルですが、今回は実験的にできる限りサイトエディターとスタイルブックでスタイル指定を行ったあとに、theme.json に必要な記述を加えていくという形でトライしました。
並行して進めても良いとは思うのですが、学習と再確認も兼ねてサイトエディターやスタイルブックで指定した部分の反映を確認したりしながら進めました。Create Block Theme のちょっとしたクセなどもあるので、そういった点を気づきながら行えたので有意義でした。
このような形で完成まで進んで行きました。
オリジナルブロックテーマ制作を通じて感じたこと
カスタムブロックで実装されている部分の対応
今回は冒頭にも書いているように、もともとはテーマが Snow Monkey で、それに合わせて Snow Monkey Blocks と Snow Monkey Editor も利用している既存サイトとなります。
Snow Mokey Blocks から提供される「セクションブロック」や「項目ブロック」などとても便利なブロックが数多くあり、それらを活用して各ページでコンテンツを用意していました。
今回のこのリニューアルで、まずはレイアウトに関係するカスタムブロックの利用をしない形で構築していこうと考えていたので、Snow Monkey Blocks を予め導入せずに作業を進めていました。
そうすると(当然なのですが)Snow Monkey Blocks から提供されている CSS もなくなりますので、レイアウトか崩れる現象が発生します。ですので、その箇所をコアブロックを用いたレイアウトへ変更する必要があります。
今回は自ら「カスタムブロックを提供するプラグインを採用しない(=できるだけコアブロックだけでレイアウトを組む)」というルールを課していますが、そうでない場合はうまく共存する形を模索する必要があります。
というのも、リニューアルの場合の多くはデザインの変更も兼ねることが多いので、これまでのデザインにフィックスしていたカスタムブロックのデザインを、そのまま再利用できることは少ない場合も考慮しなければなりません。
そういった部分の考慮は調査段階でしっかりと行う必要があるなと学びました。
まずはサイトエディターで、その後に必要なCSSを記述
ブロックテーマを利用することで強力なツール「サイトエディター」を利用することができます。
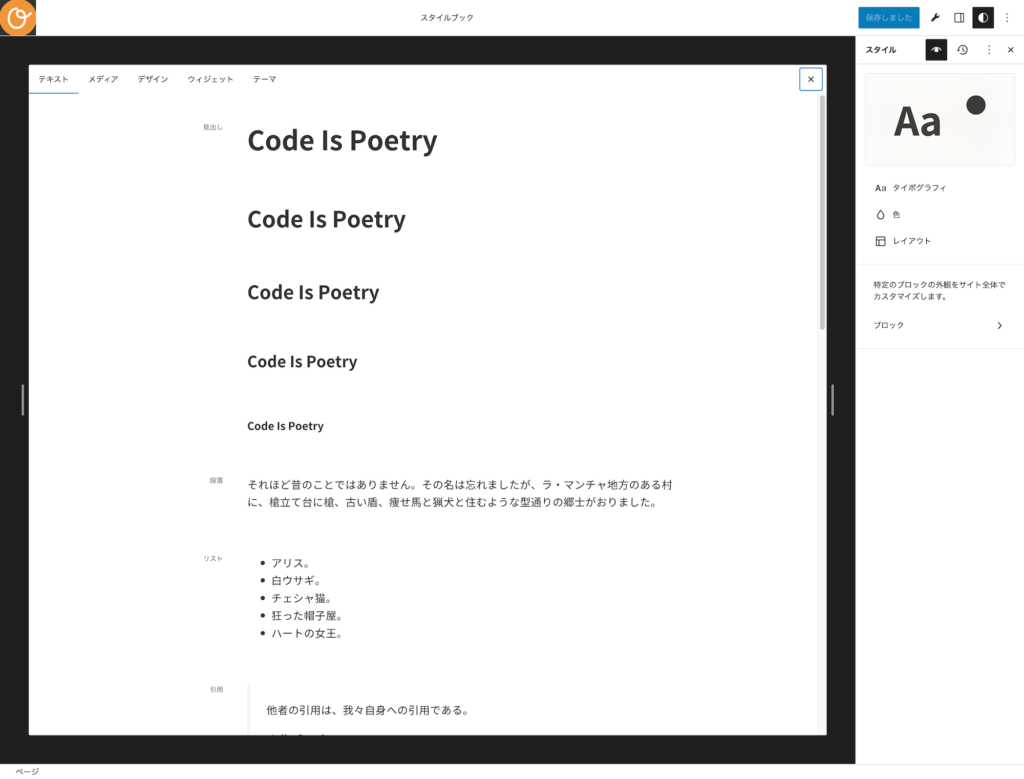
そして、サイトエディターには WordPress 6.2 より利用できるようになった「スタイルブック」という機能があります。

こちらの機能では、利用できる多くのブロックを一望することができ、さらにそれら各ブロックに対してスタイリングを管理画面で設定をすることができます。
それらの設定項目は、そのままでも問題なく反映され利用し続けることはできるのですが、今回は Create Block Theme プラグインでテーマに「上書き」を行っています。
そうすることで、これら設定した内容がテーマ内の theme.json に自動的に記述されます。こうすることで、仮にデータを喪失した場合にも theme.json が残っているので設定内容を失うことはなくなります。
この作業は、個人で個人利用のためにブロックテーマを用意する場合には、あまり必要のない作業かもしれません(サイト全体のバックアップを取得していればデータ喪失時も復元できるので)。適宜使い分けてみてください。
そして、スタイルブックで設定できないこと(= theme.json でできないこととする)は CSS を記述してサポートします。
この形を取ることで、できる限り管理画面からカスタマイズを行う(=コードを書かずにカスタマイズできる)形を用意することができると考えました。
スモールデバイスなどブラウザ幅の変化に応じた対応はユーティリティクラスの用意一択か
スペースやフォントサイズは流体(=Fluid)で設計することができます。Cormorant も開発者が心地よいと感じる動きをするように設計しています。そして、本プロジェクトでは、その Cormorant をベースに制作することでそれらを再利用することができるようにしています。
しかし、例えば「このパーツはスマホでは表示したくないな…」とか「ここは PC ではちょっと見え方を変えたいな‥」という場合は、現状 CSS に頼るしかありません。
今後、WordPress 側で何か対応があるかどうかはわかりませんが、個人的には Instrinsic Design の考え方のもと、これらのニーズに沿った機能実装は可能性は低いと考えています。
ですので、そういったことも考慮して、部分的には CSS でカスタマイズを必要とするでしょう。そして、表示・非表示をデバイス間で切り替えるのであれば、予め専用のユーティリティ CSS クラスを用意しておくのもアリかもしれませんね。
コンテンツ幅の持たせ方には注意
グループブロックやカラムブロックなどには「コンテンツ幅を使用するインナーブロック」という機能があり、グループブロックではデフォルトでオン、カラムブロックではデフォルトでオフ、といった具合に若干挙動が変化します。
こちらの設定を入れ子にしてしまう構造を持たせることで、スマートフォン表示のコンテンツ幅に余白が当たらない( settings.useRootPaddingAwareAlignments の兼ね合いあり)といった現象が起こる場合があります。
検証ツールなどで解析すると分かるのですが、慣れていない方は彷徨ってしまうことがありそうな点かなと思います。
Create Block Theme プラグインの挙動になれておくと良い
僕もまだ全て理解できているわけではありませんが、触りながら発見することがたくさんあります。
例えば、404 テンプレートを作成したとします。404ページに表示されるコンテンツを用意していくのですが、上書きをしてからテンプレートファイルを確認すると、コンテンツ部分は自動的にパターン化されているといったことがありました。
まだ正確には検証できていませんが、プラグインのお作法的なものがあるような気がしているので、これらを理解しておくと良さそうな気がしています。
実際に運用してみた所感
運用フェーズを見据えて感じたことなどをメモしておきます。こちらは今後運用時間を長くすることによって新たに出てくることもあると思いますし、まったく逆の最適解を生み出すこともあるかもしれません。
そして、以下の所感は「テーマを GitHub リポジトリで管理する」ことを前提としているため、個人やスモールプロジェクトの場合は同じように最適解にならない可能性が高いです。
予めご理解ください。
コンテンツ管理とテーマ管理をはっきり分離した方がよさそう
ページや投稿などのコンテンツ部分は当然なのですが、テーマ側への変更は運用サイトでは行わない方が良いかなと感じています。
というのも、他のところで書いていますが、テーマ自体は GitHub で管理し、バージョン番号タグ付けプッシュしたものだけサーバーに自動でアップするようにしています。
しかし、運用サイトで変更・上書きした設定(テンプレートや theme.json などに関連するもの)はローカルと同期する術がありません。
ですので、リポジトリ管理したい場合には、原則としてローカルで変更を加え、そちらをアップして運用サイトで確認するという流れを取った方が良さそうに感じています。
GitHub からのプッシュ→アップデートはやはり便利
上記したように、テーマに持つファイルに関係する修正や変更、カスタマイズを行う際にはローカルで実施をし、それらをサーバーにアップするという流れが良さそうです。
しかし、毎回毎回パッケージを手動で作成をしてアップロードするというのは手間に感じます。
運用フェーズでも細かい手入れをしていきたい場合、アップすることを億劫に感じてしまうのは致命的ですので、この流れはやはりとても良いな、と感じています。
まとめ
今回、思い切って事業サイトをブロックテーマ化してみました。そして、そこでの所感をまとめてみましたが、やってみないとわからないことがたくさんあることに(当たり前なのですが)気付かされました。アクションはとても大事ですね。
また、現状のブロックテーマではできないことなどもポジティブな意味で感じることができましたし、今後のアップデートや、またはプラグインなどで補強しながら、最適な運用方法を今後も模索していきたいと思います。