このページのコンテンツは、以下の WordPress イベントで登壇した際の内容を、皆さんにも実際に体験してもらえるように用意したものです。
- 富山 WordPress Meetup(2024年8月21日)
- Gifu WordPress Meetup(2024年8月24日)
以下の環境での情報となりますのでご注意ください。
- 2024年8月21日時点の情報
- WordPress 6.6.1 で検証済み
スライド
登壇に使用したスライドは以下から閲覧・ダウンロードできます。
実際に触ってみよう
以下に WordPress Playground を使用した環境を用意しています。既にデモコンテンツが用意されている環境ですので、順を追って一緒に試していただけます。
WordPress Playground の特徴として、対象のブラウザやタブを閉じたり更新(リフレッシュ)することで、最初の状態に戻りますのでご注意ください。
WordPress Playground にアクセス

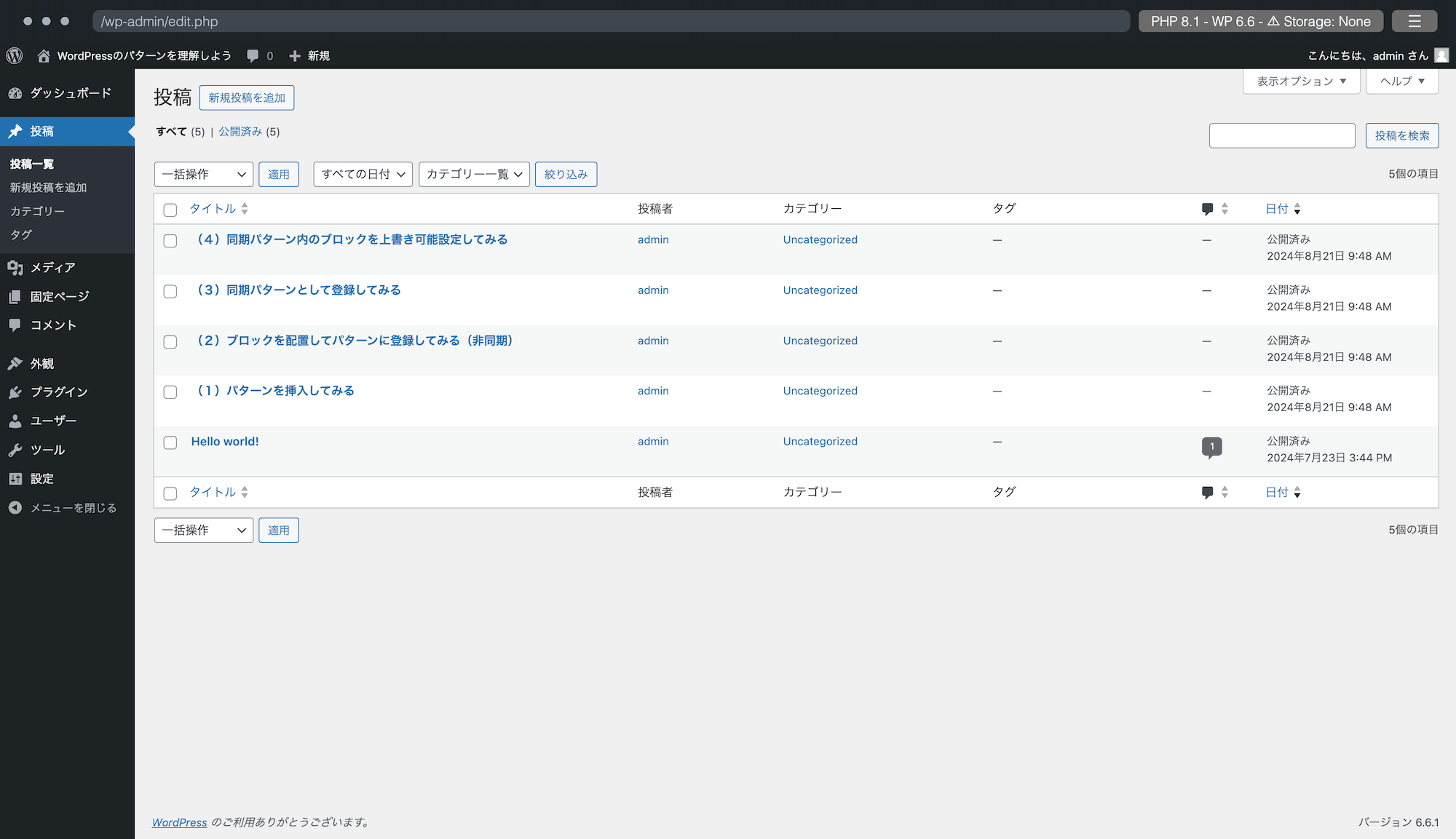
取り組む内容は以下の通りです。
- パターンを挿入してみる
- ブロックを配置してパターンに登録してみる(非同期)
- 同期パターンとして登録してみる
- 同期パターン内のブロックを上書き可能設定にしてみる
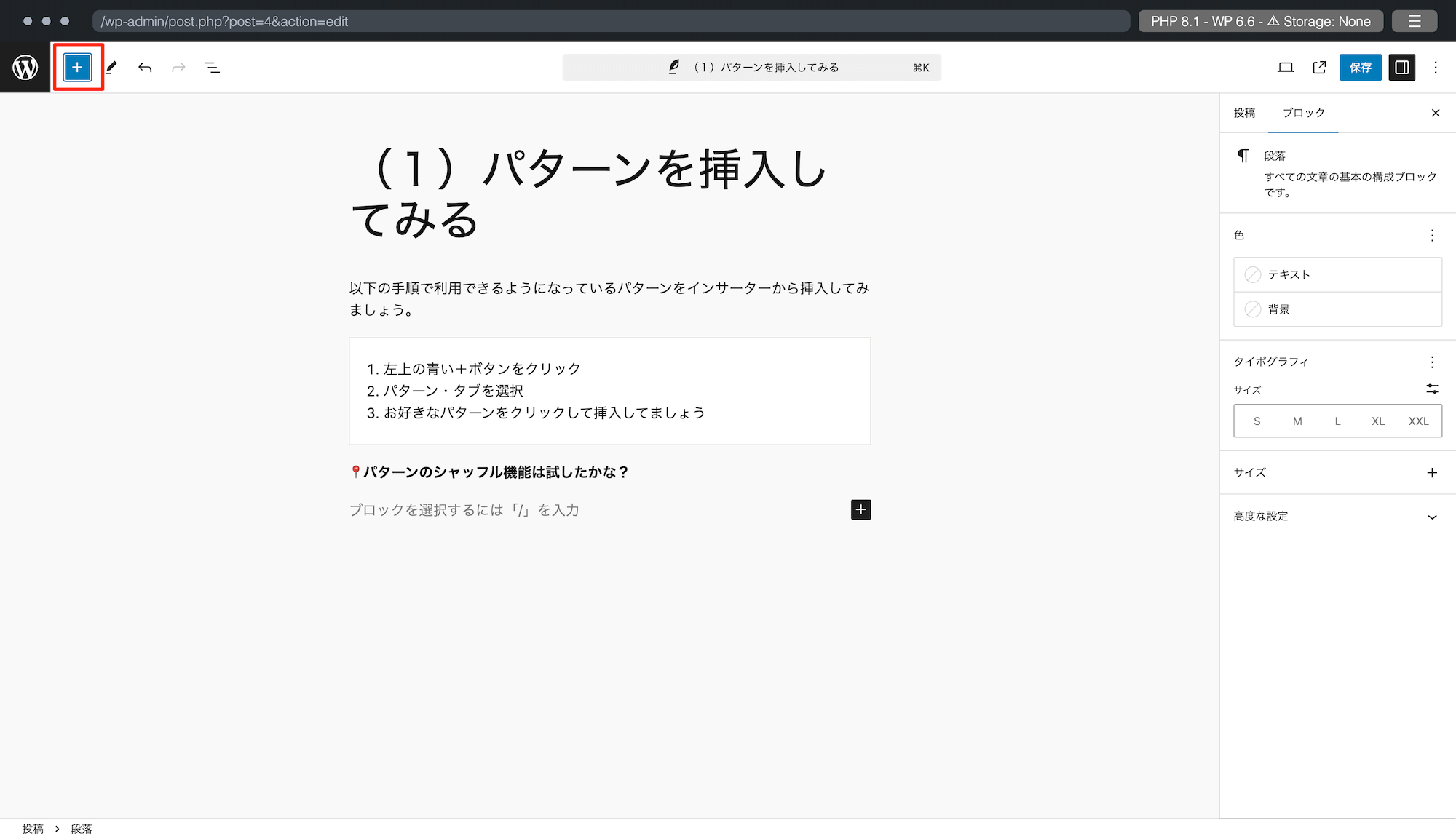
パターンを挿入してみる

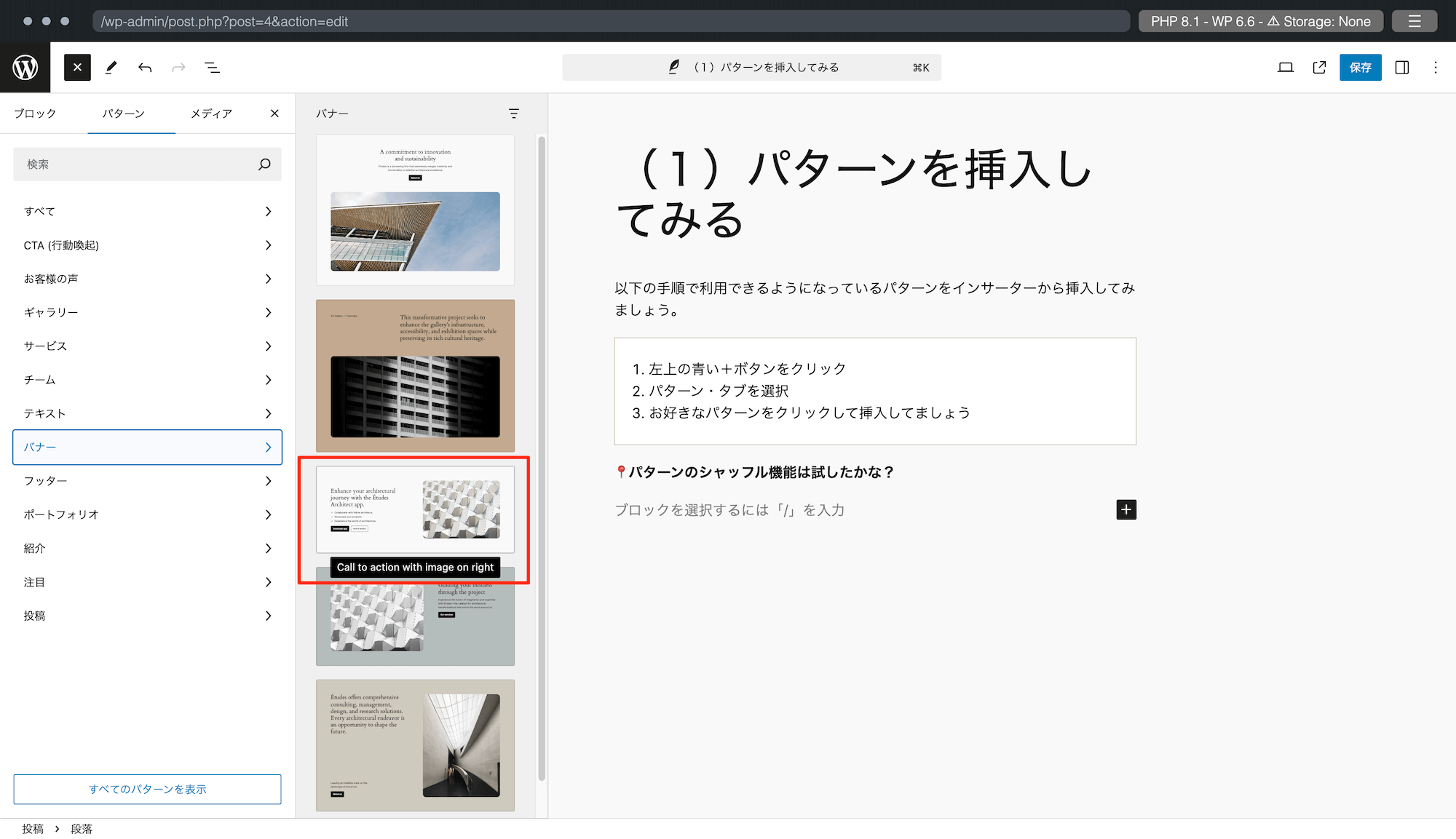
左上のインサーターをクリックする。

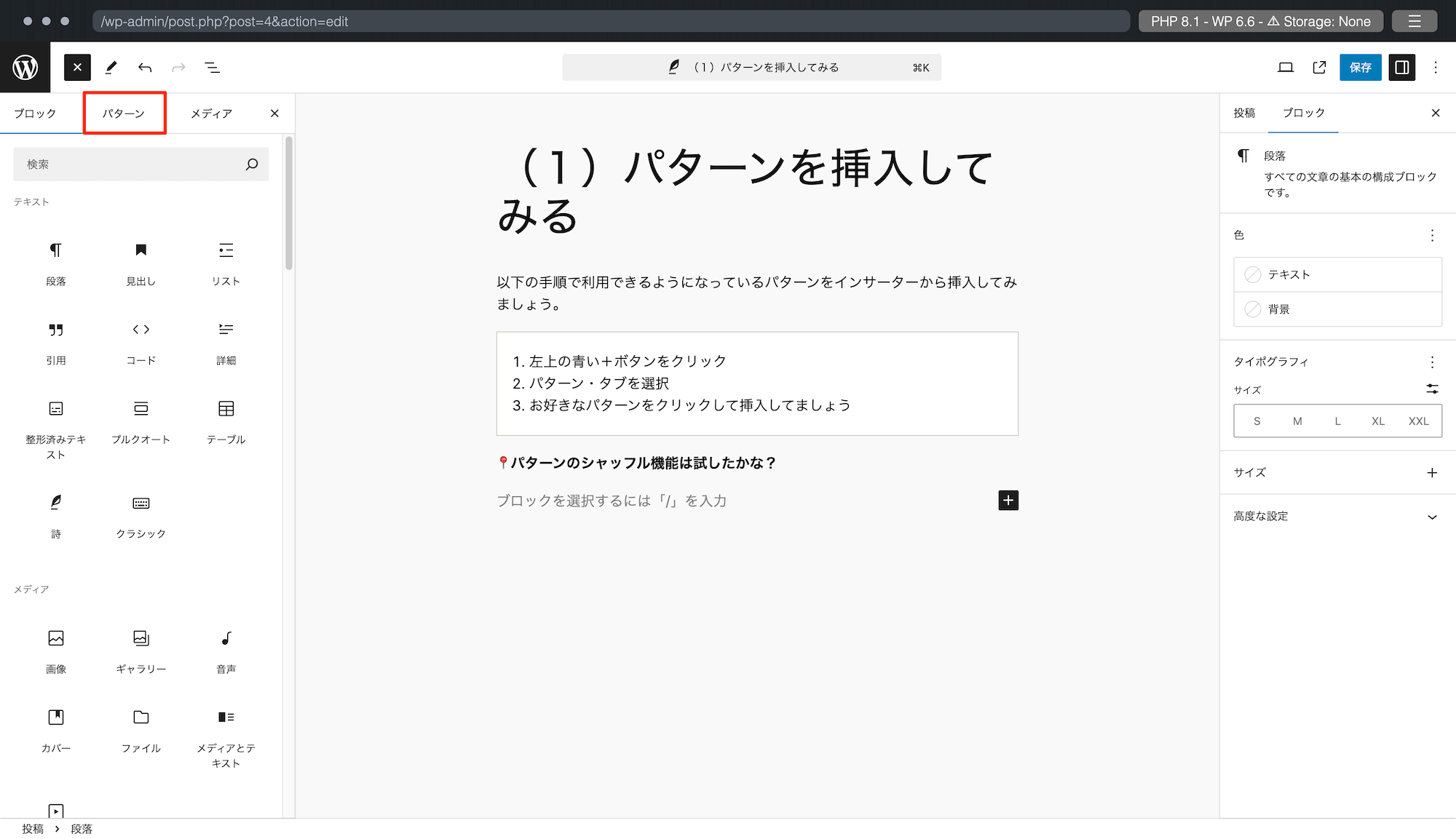
「パターン」タブを選択する。

挿入したいパターンをクリックする。

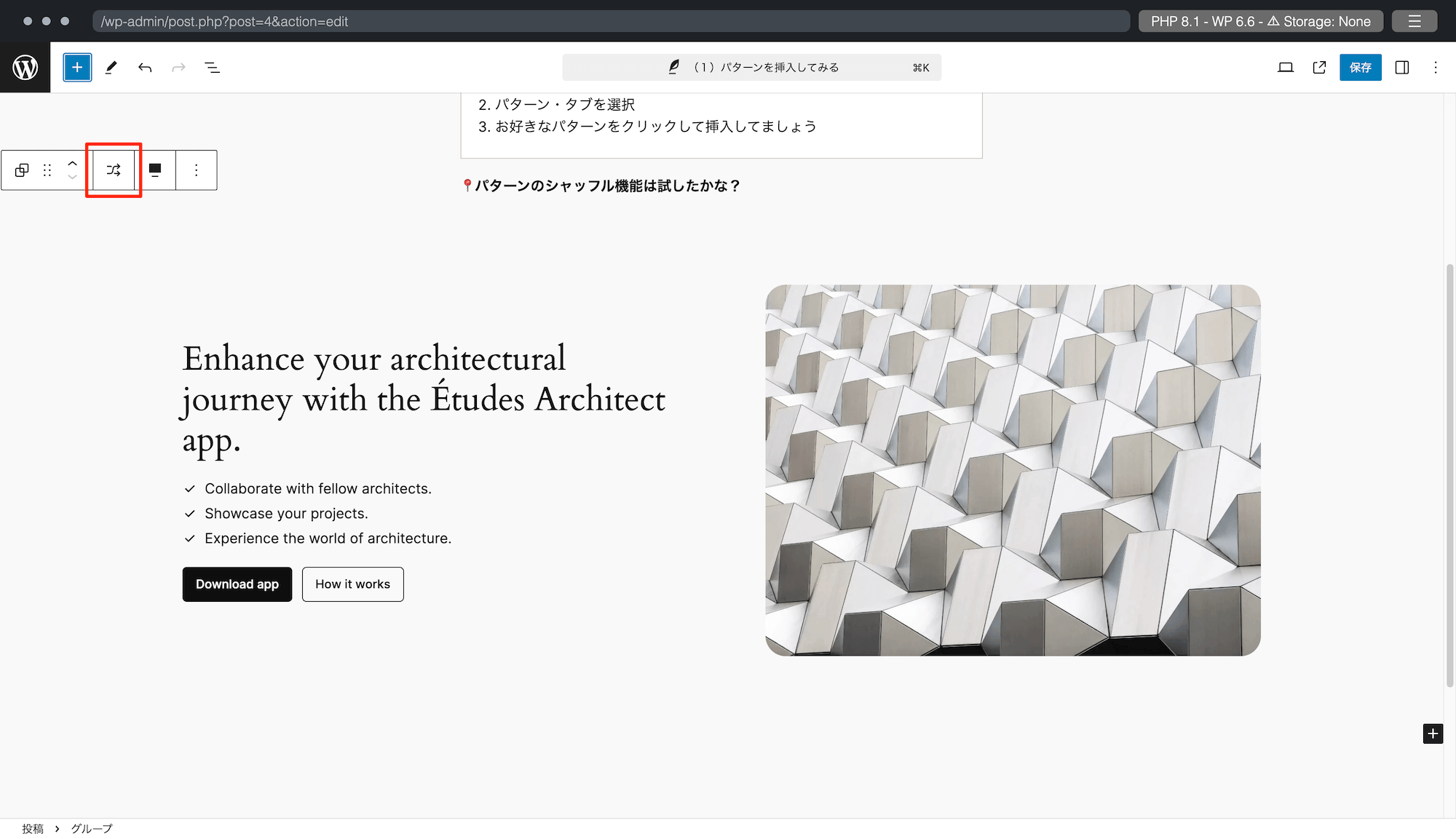
挿入が完了しました。WordPress 6.6 からパターンのシャッフル機能が搭載されました。
挿入したパターンの一番外側のブロック(パターン名はつけられているブロック)を選択して、シャッフルボタンを押してみましょう。
ブロックを配置してパターンに登録してみる(非同期)

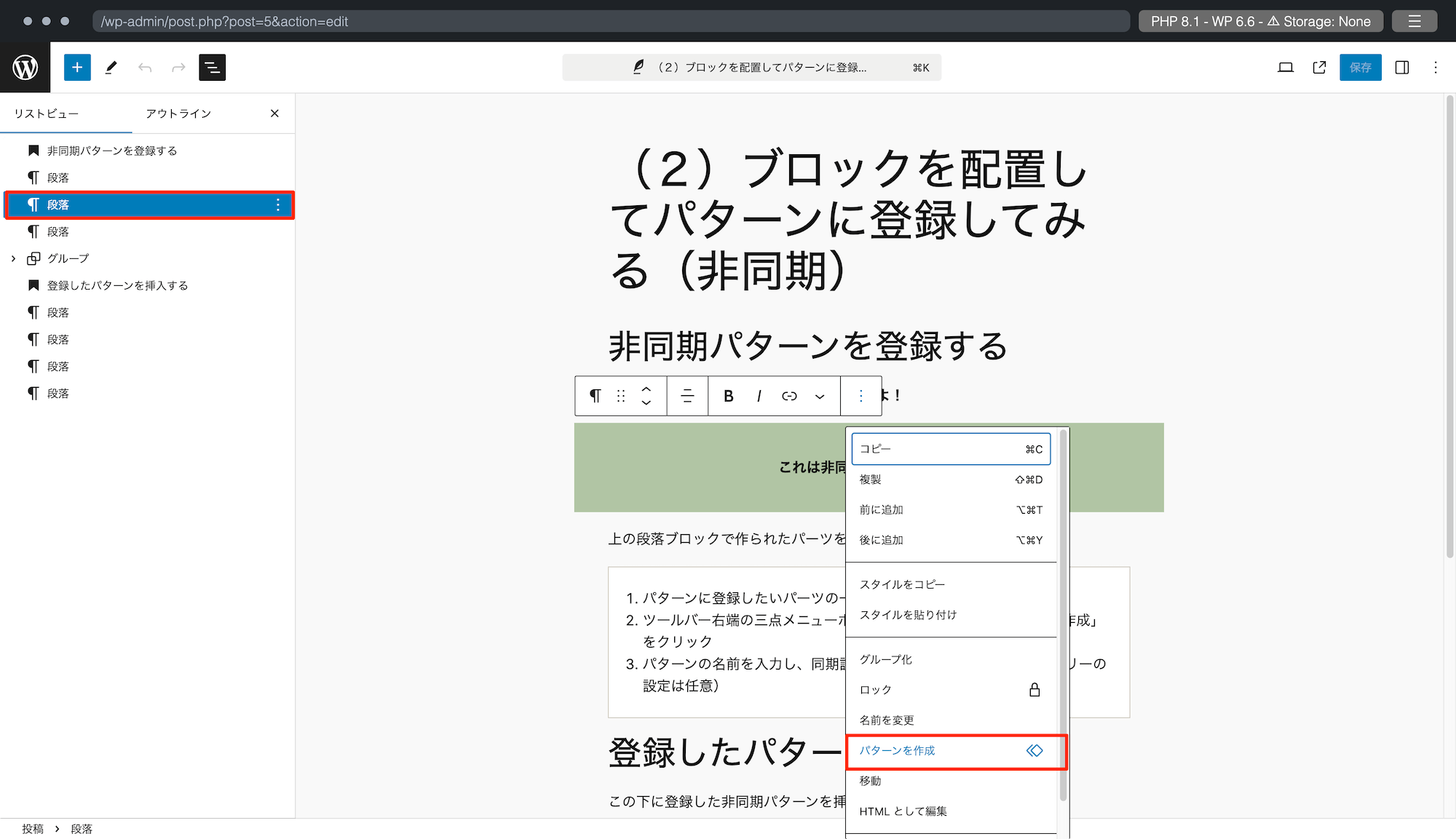
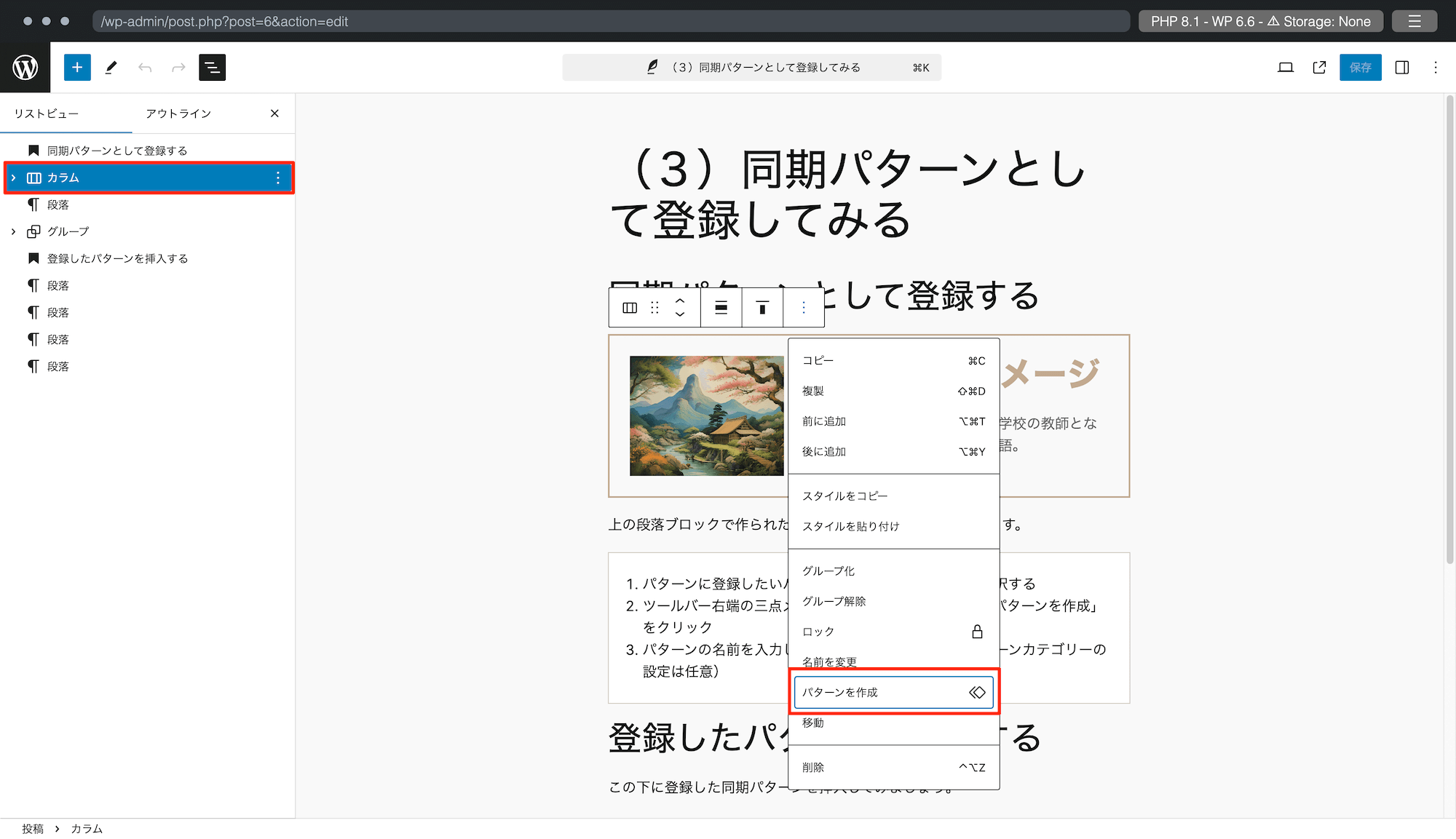
あらかじめ用意されている装飾された段落ブロックを選択し、ツールバーの三点メニューボタン(リストビューの対象ブロックの三点メニューボタンまたは右クリックでも可能)をクリックし、「パターンを作成」を選択する。

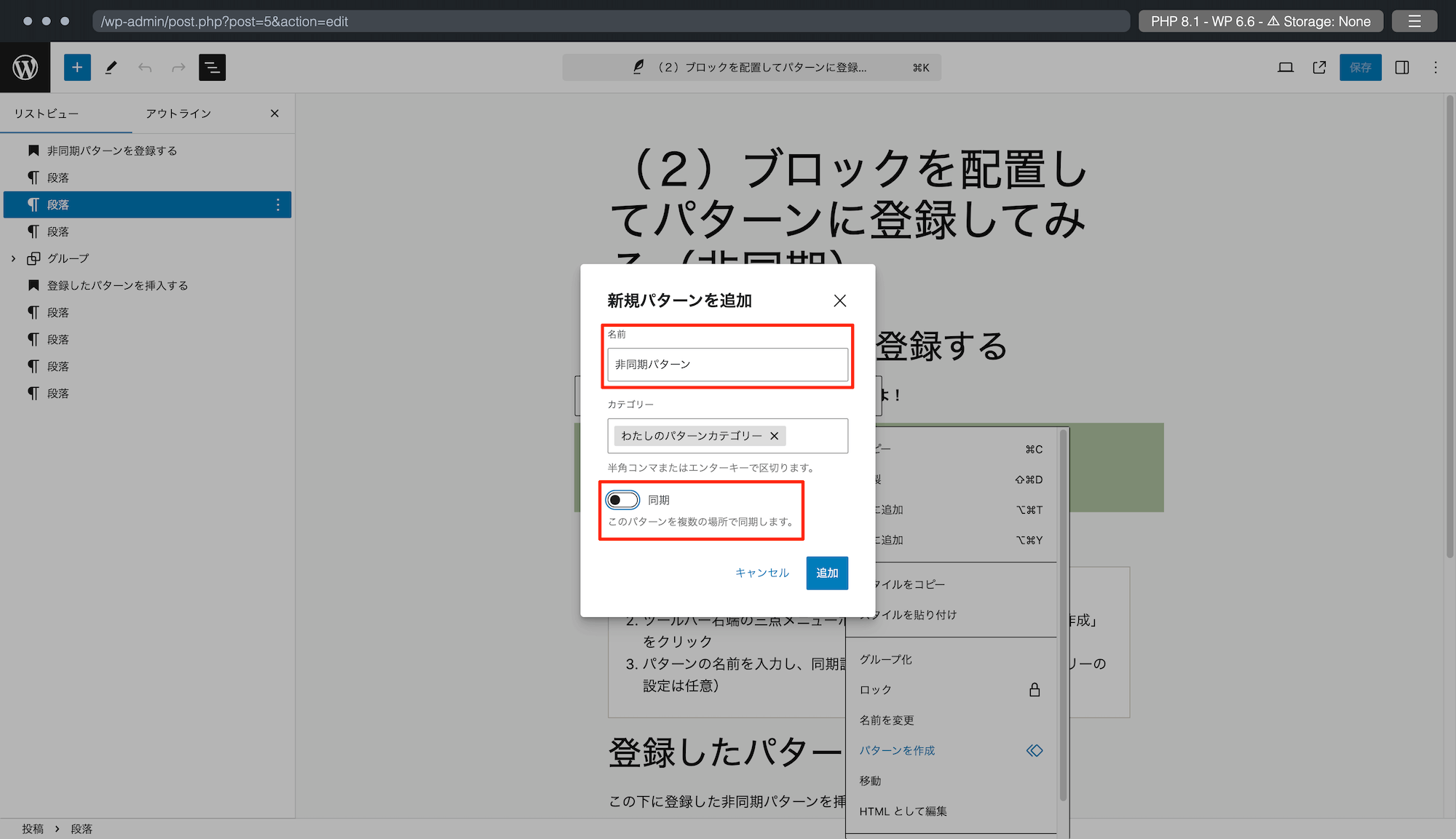
登録するパターンの名前と同期設定を確認します。パターンカテゴリーは任意です。
ここでは非同期パターンとして登録するため、同期のトグルをオフにします。

登録したパターンを挿入してみましょう。
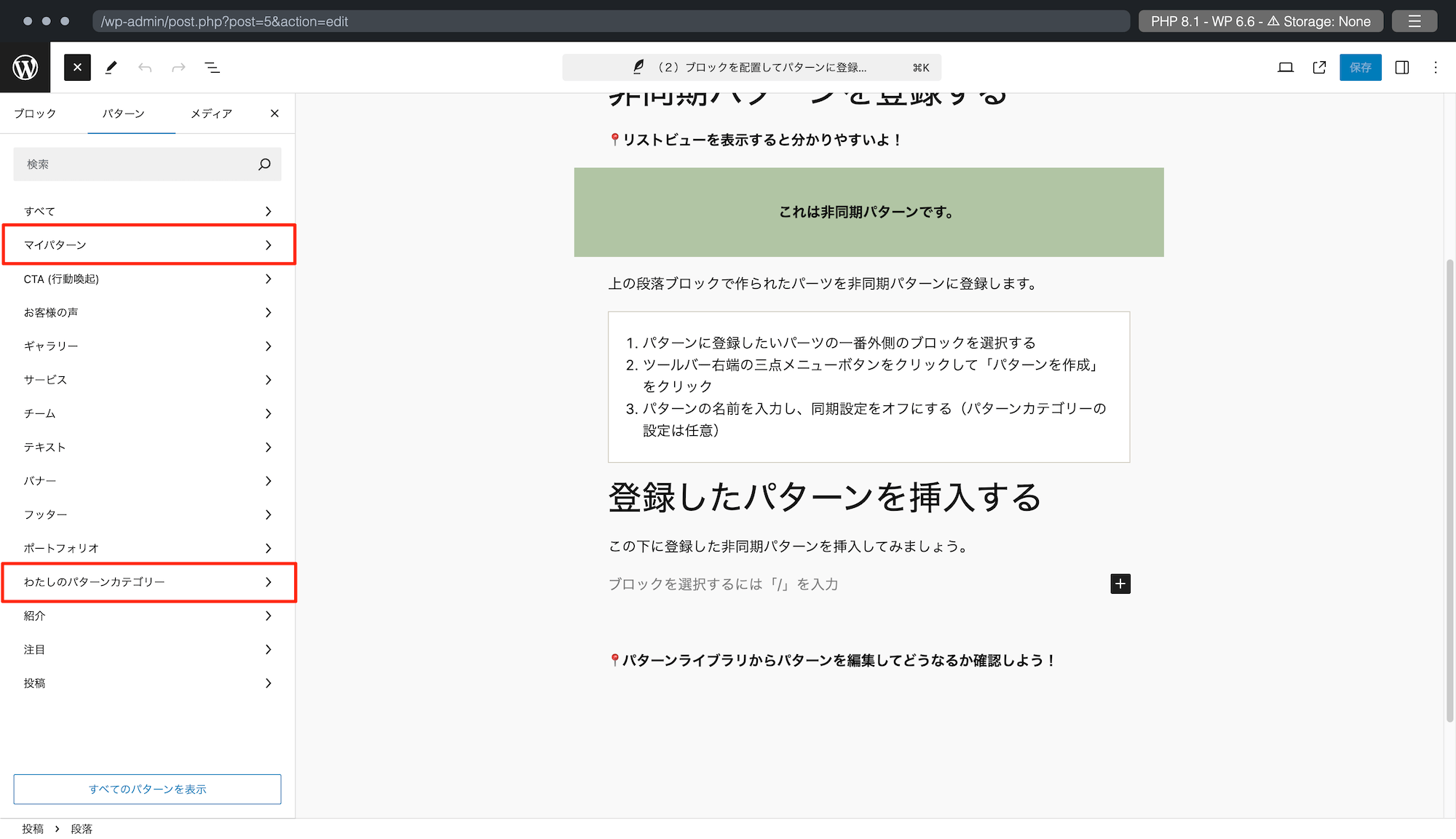
挿入したい箇所にカーソルを移動させ、インサーターから「パターン」を選択します。
基本的に自分で作ったパターンはすべて「マイパターン」に入れられます。加えて独自に設定したパターンカテゴリーからも選択できます。

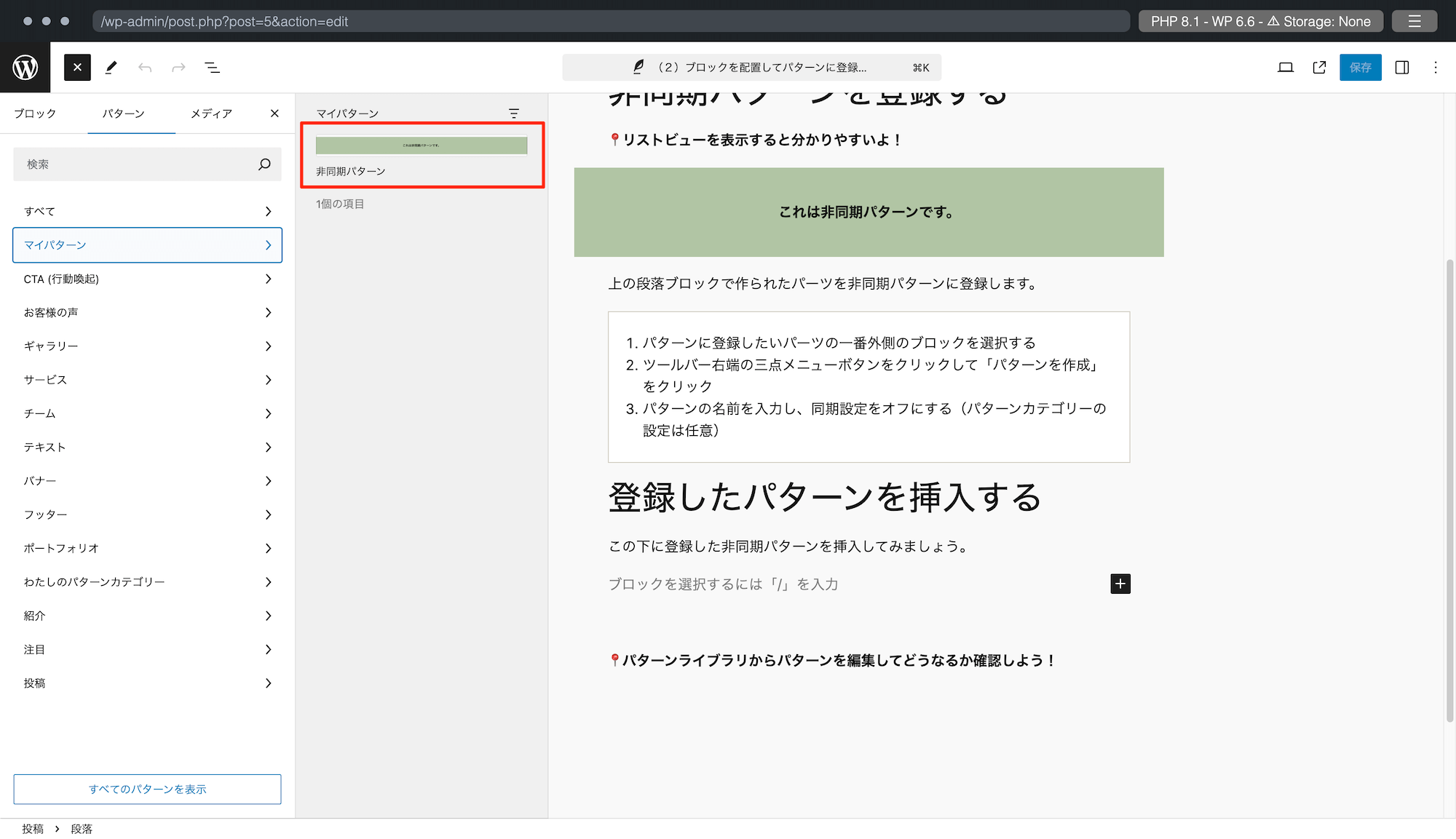
ここでは「マイパターン」から選択します。
先ほど登録したパターンを見つけたらクリックして挿入します。
登録したパターンを編集したらどうなるか試してみましょう。非同期パターンなので、大元を変更しても反映されないはずです。確かめてみましょう。

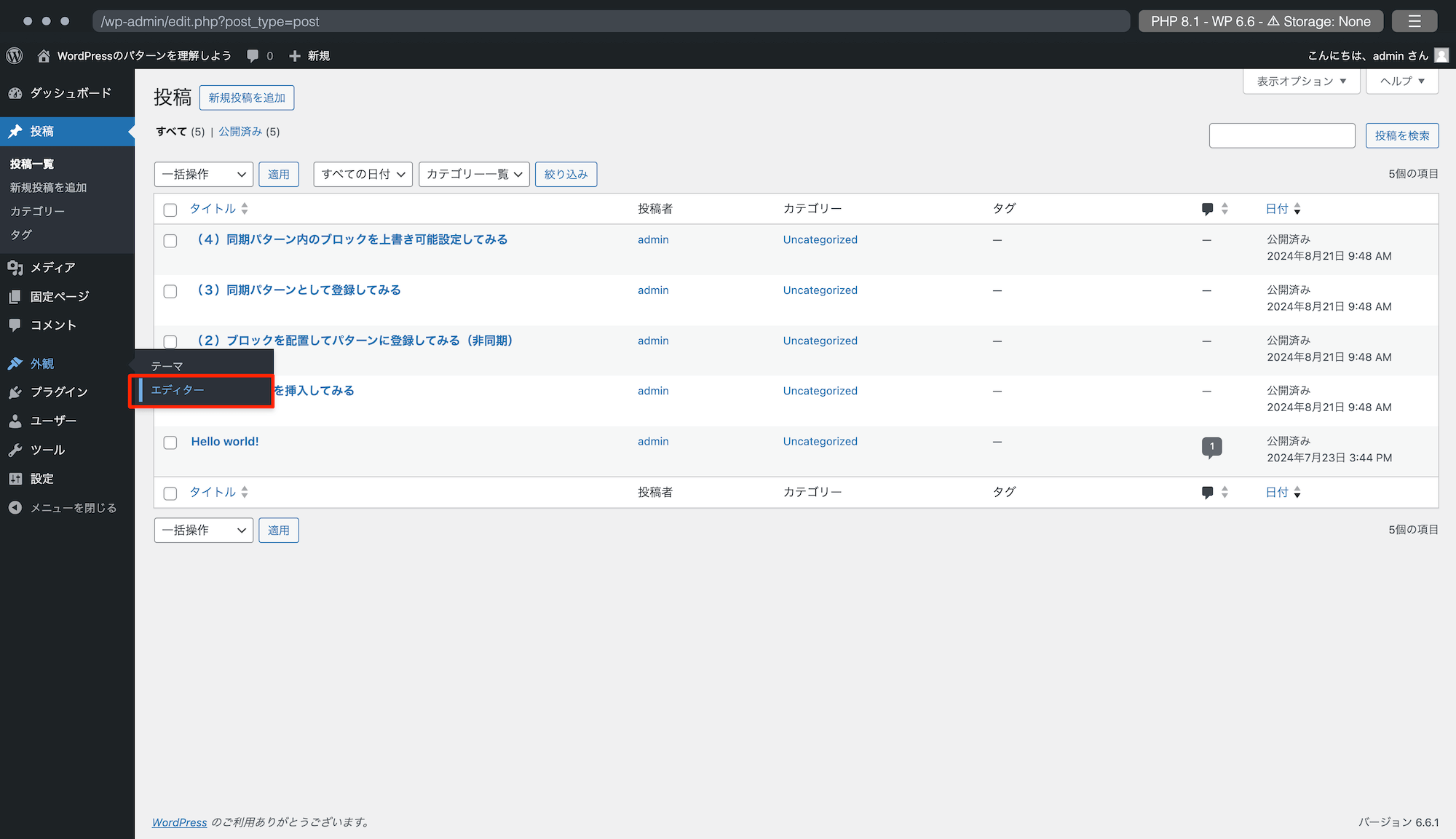
サイトエディターにアクセスします。
「外観」から「エディター」に進みます。ブロックテーマではない場合は、「外観」の中に「パターン」というメニューが表示されます。そこからパターンライブラリにアクセスできます。

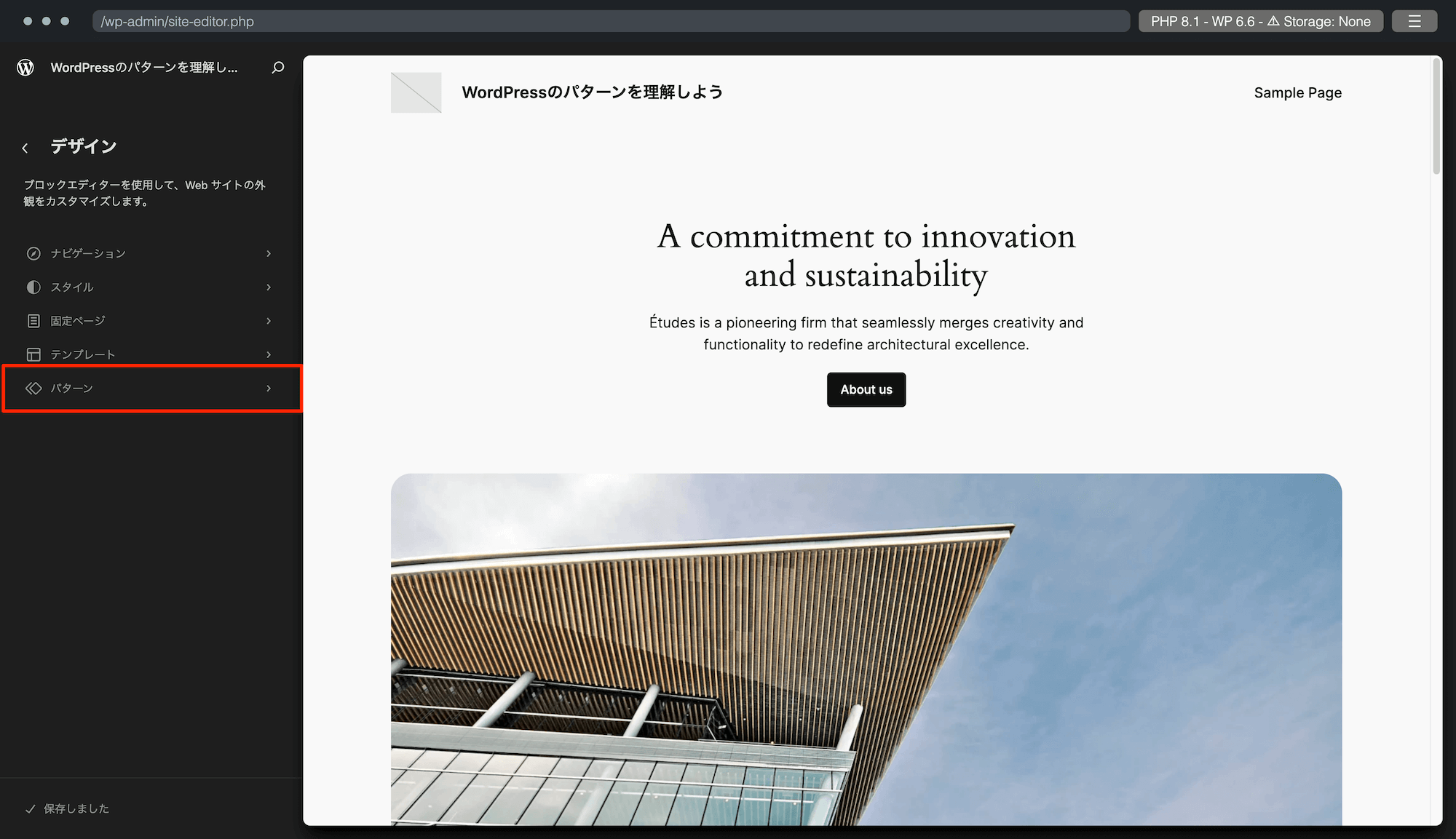
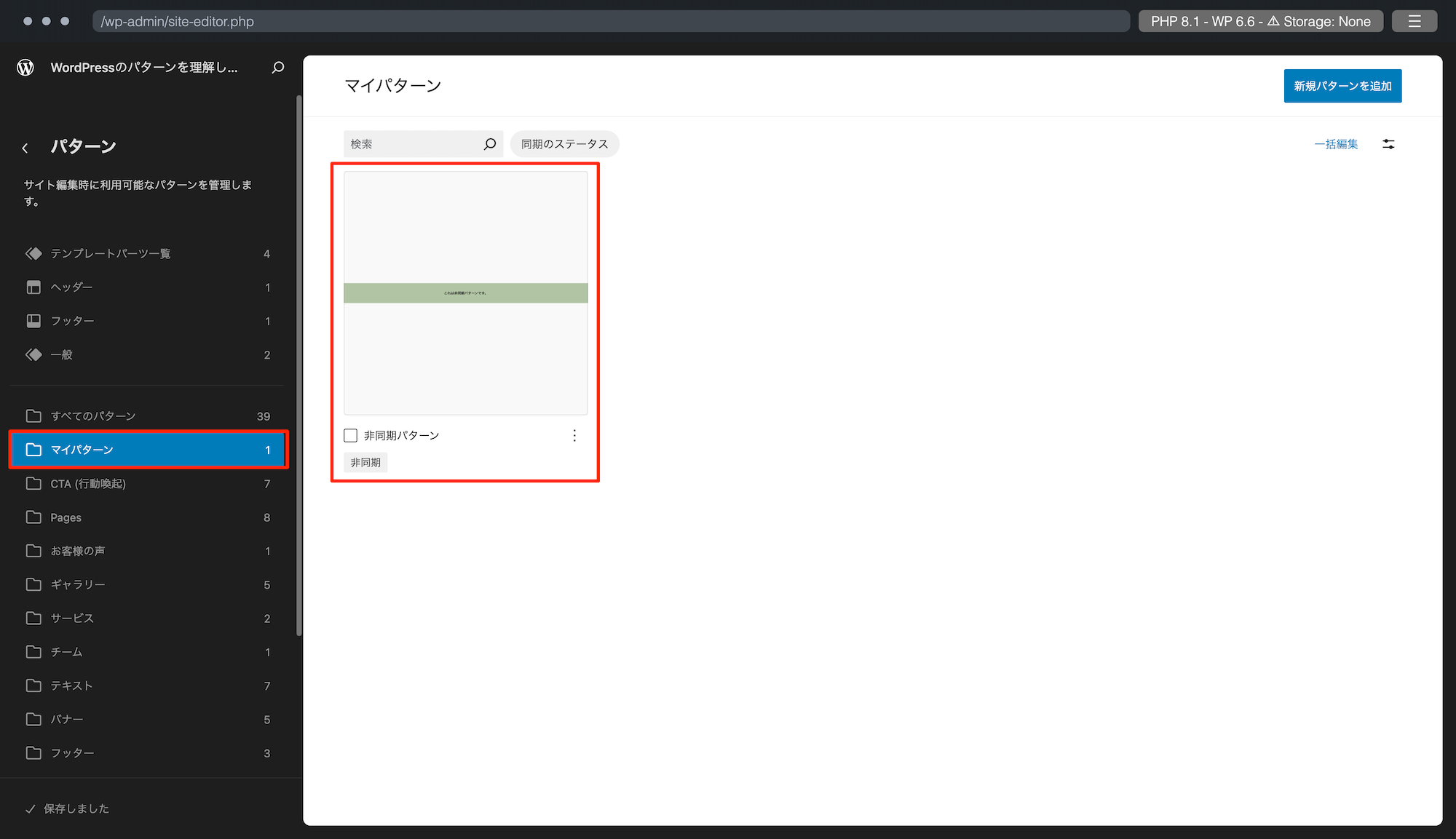
左サイドバーから「パターン」をクリックします。

先ほど登録したパターンを見つけることができます。クリックして編集画面に入ります。

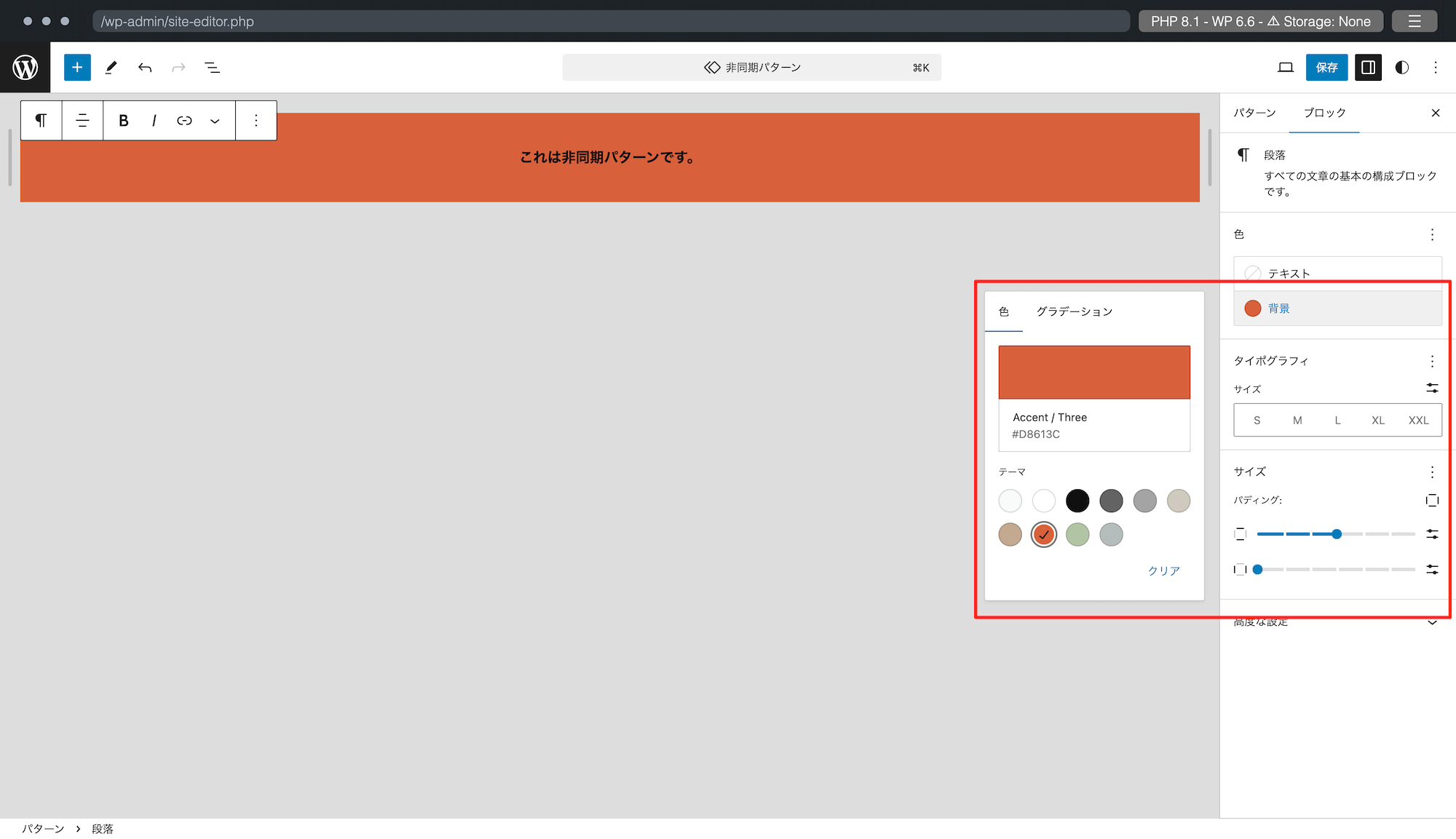
ここでは試しに背景色を変更してみます。お好きな変更を加えてみてください。

改めて記事に戻ります。
大元を編集しましたが、配置されているパターンに変更が適応されていないことが確認できます。
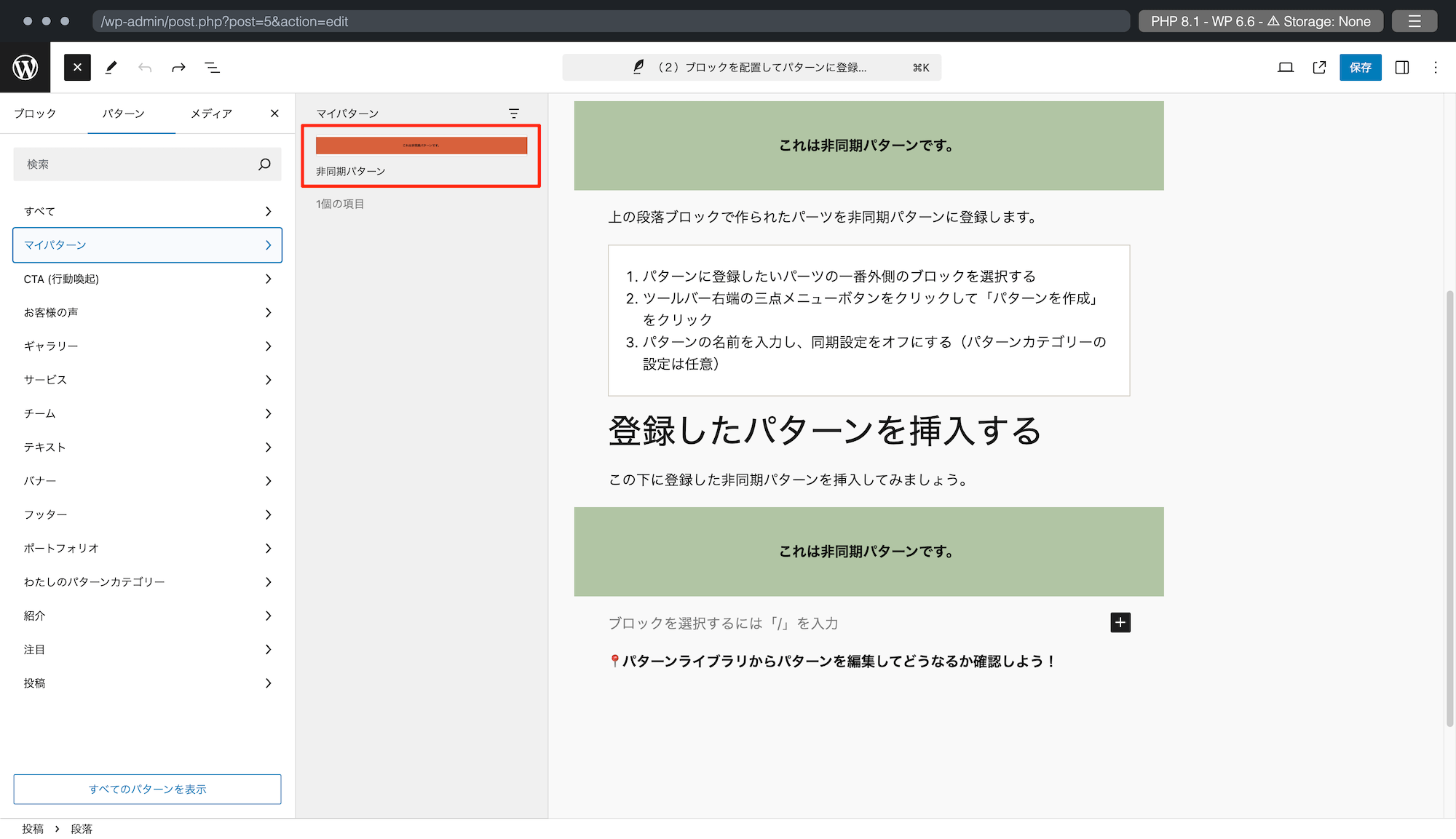
先ほど登録し編集を行った非同期パターンを挿入してみます。

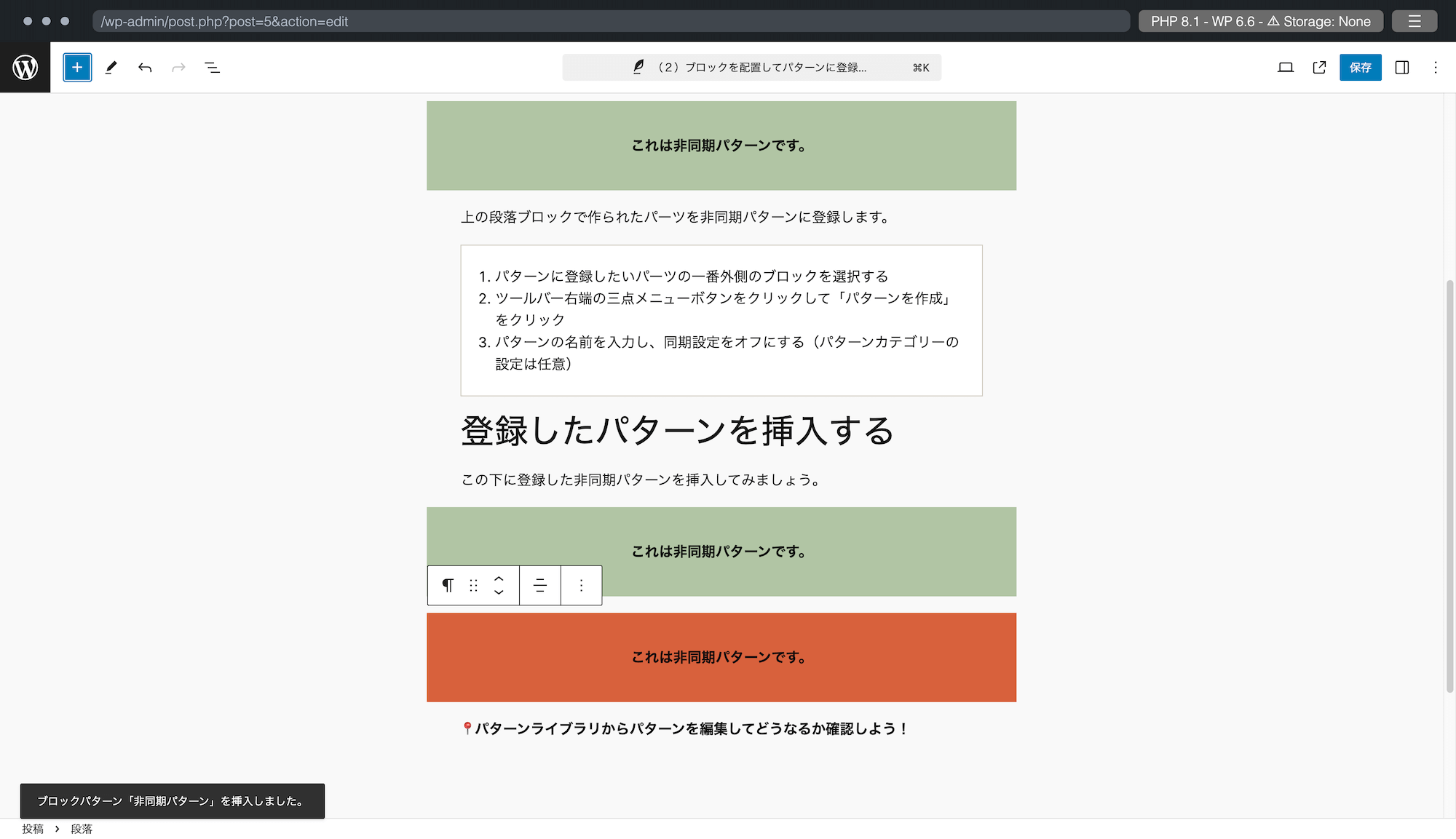
このように編集した後の状態のパターンを挿入することができます。
これが非同期パターンの特徴です。
同期パターンとして登録してみる

あらかじめ用意されているコンテンツを、先ほどと同じようにパターンを登録します。

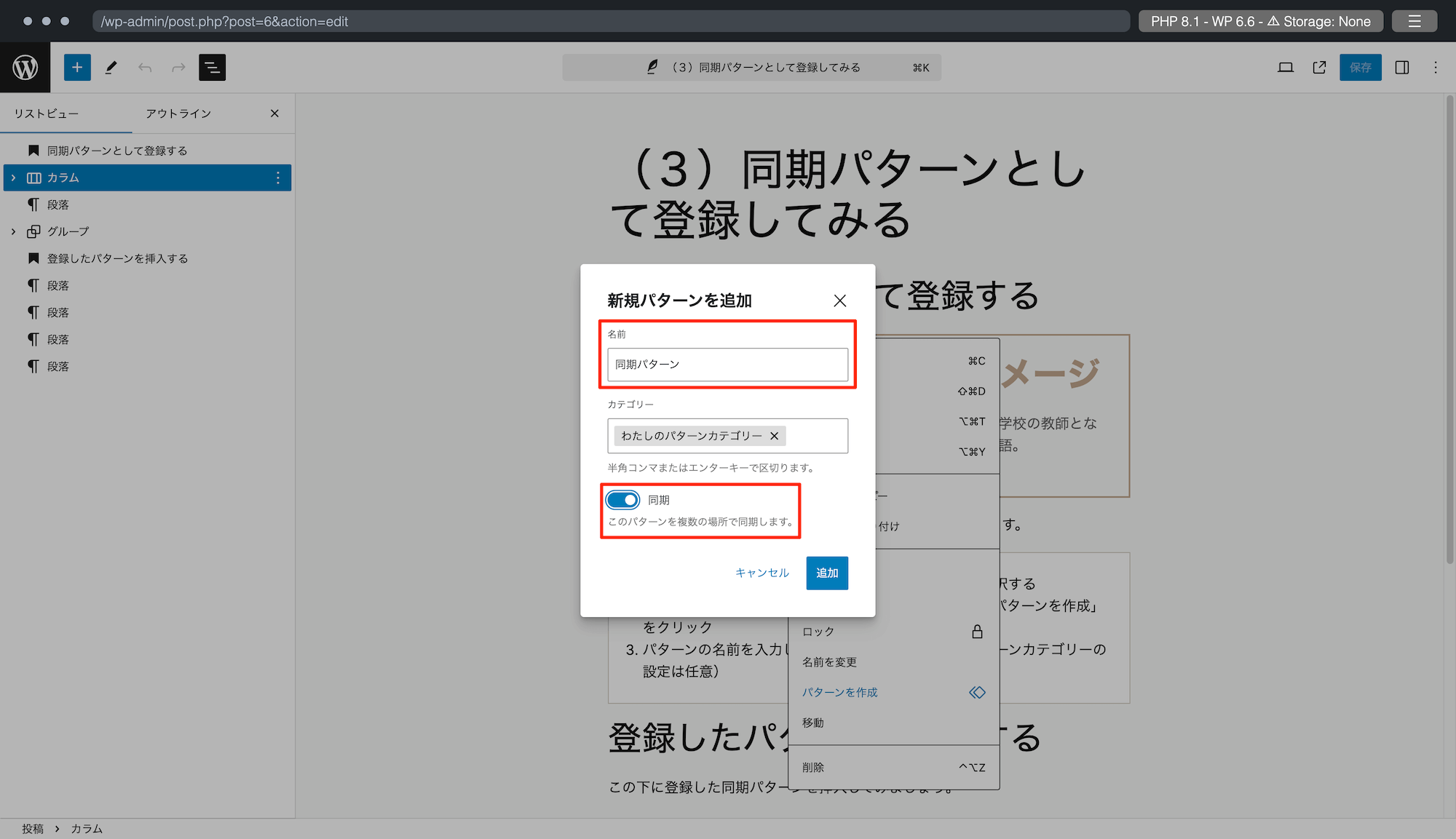
パターンに任意の名前をつけます。そして、同期が有効になっていることを確認してください。

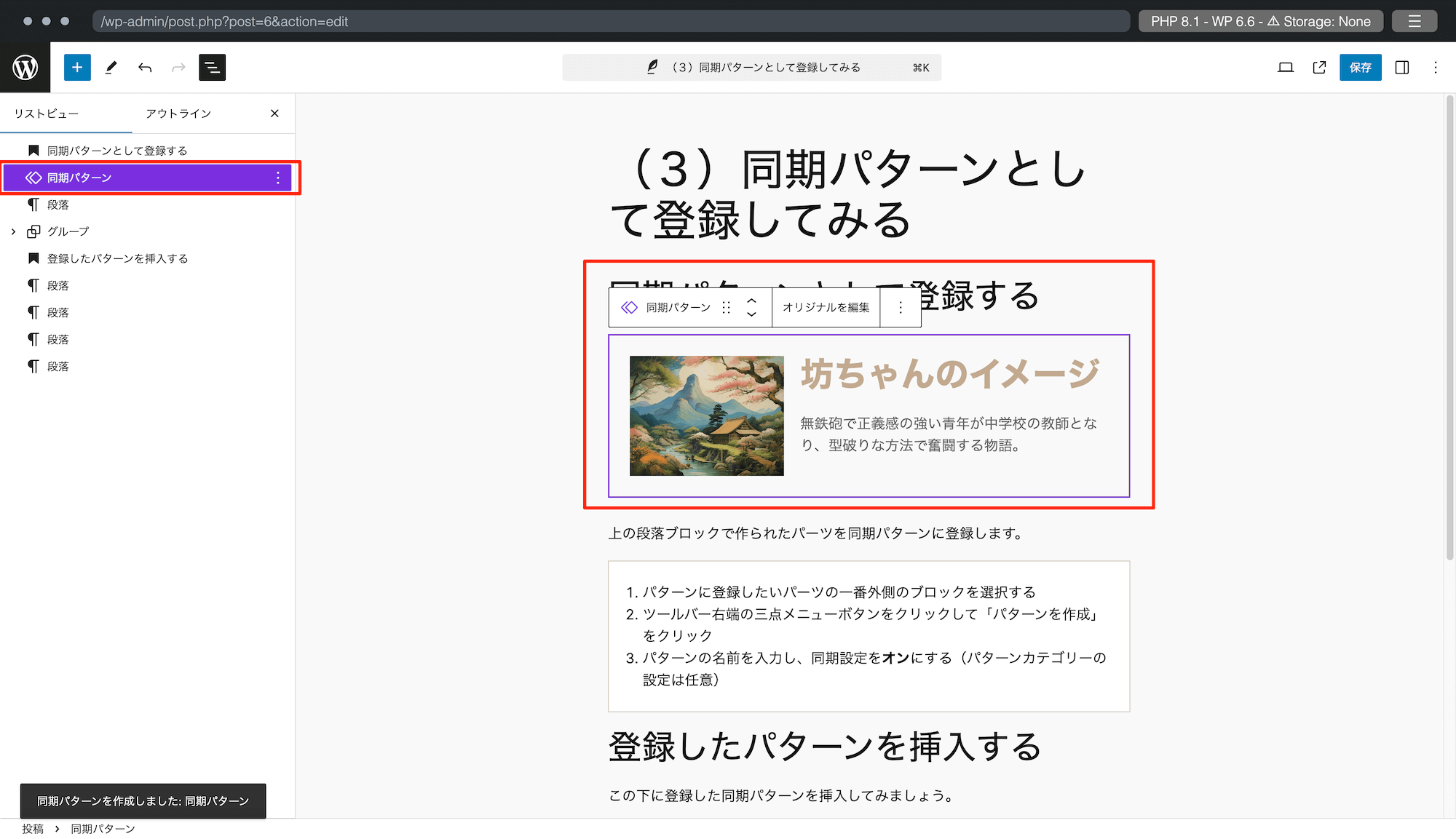
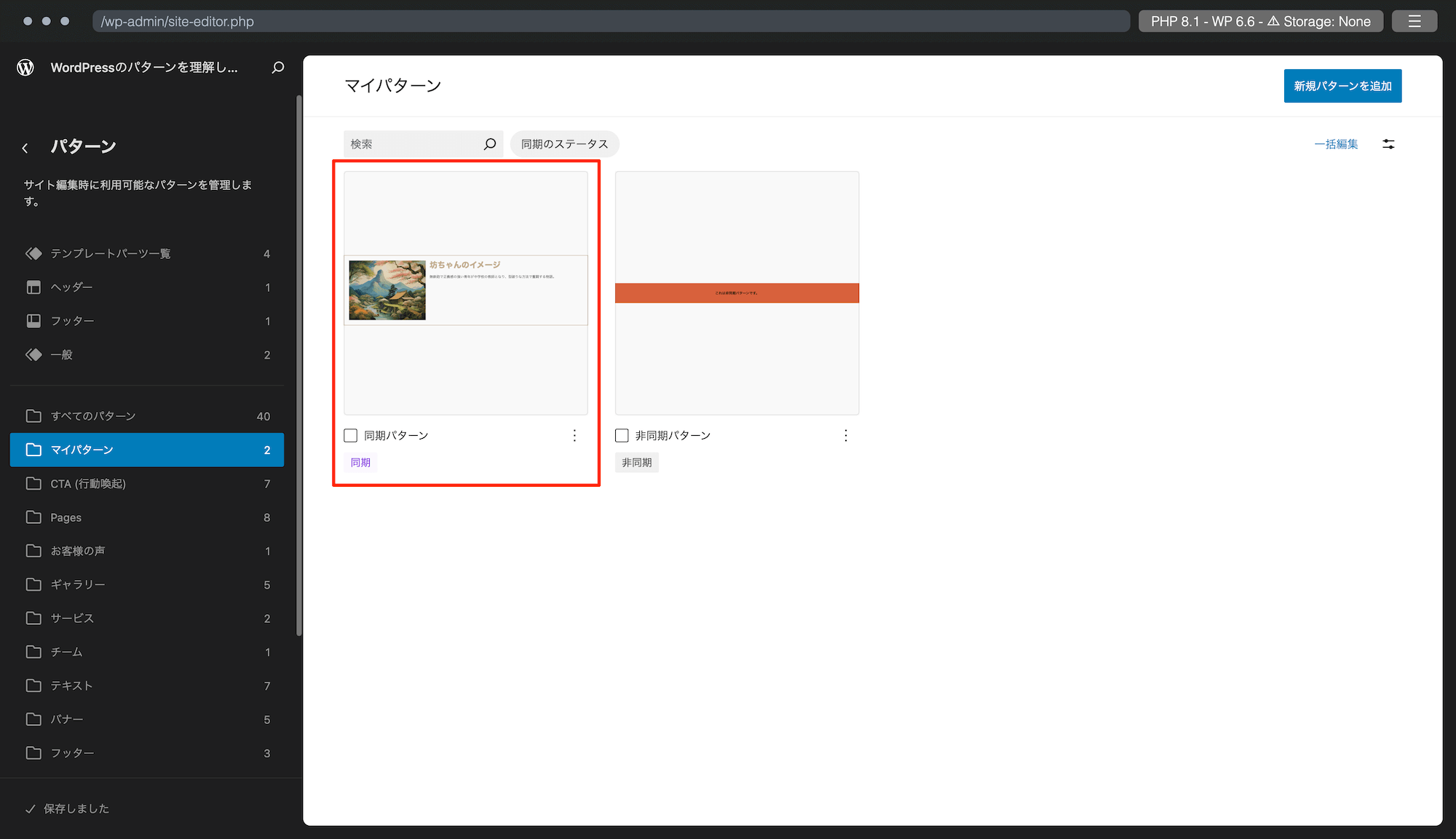
すると同期パターンとして紫色で表現されていることが確認できます。
最近のWordPressでは、紫色で表現されているものは何かしらと同期されていることを表現することが多いので覚えておきましょう。

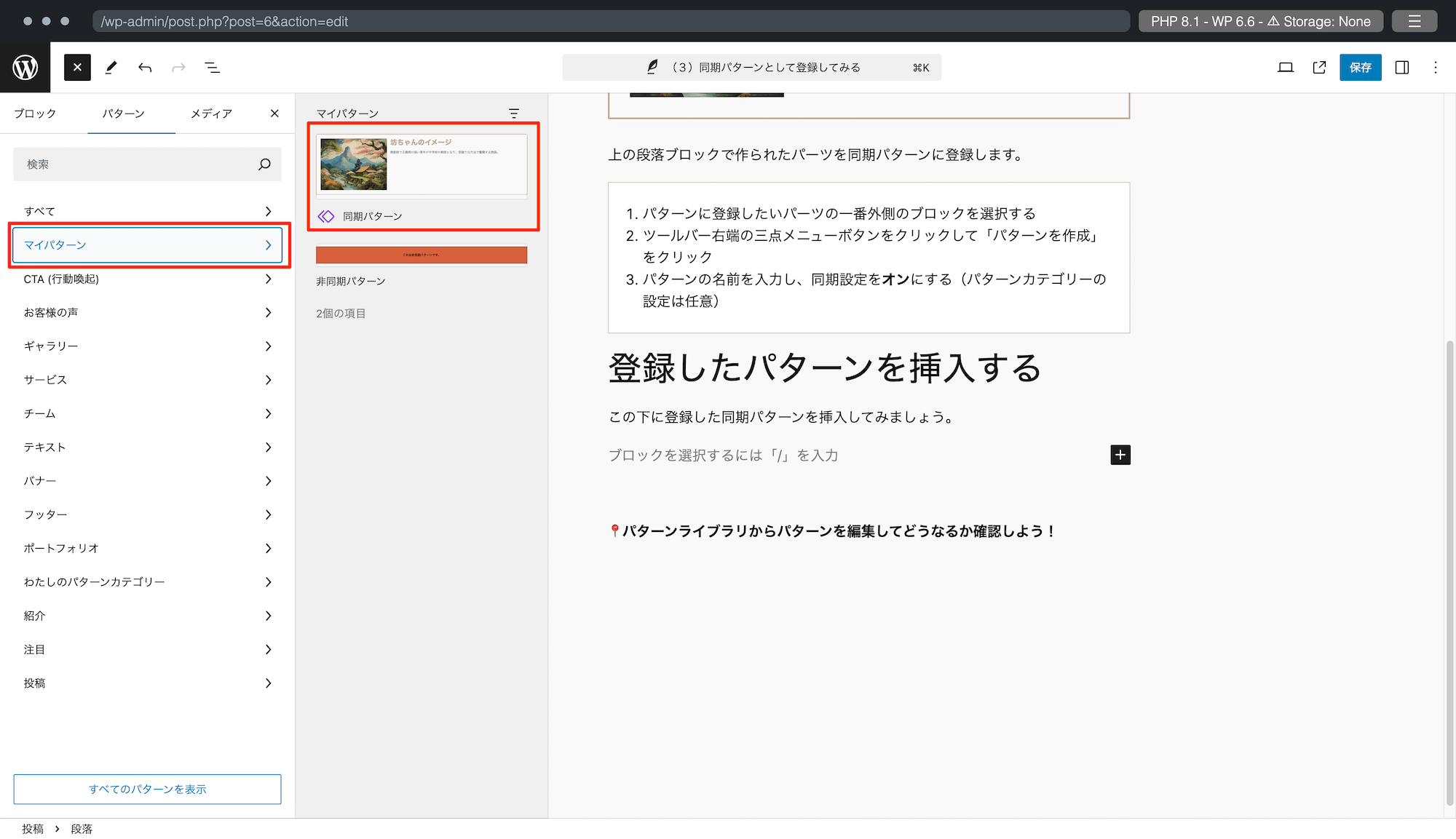
登録した同期パターンを挿入してみましょう。先ほど登録した非同期パターンと一緒に保存されていることが確認できます。

次にパターン自体を編集してみます。
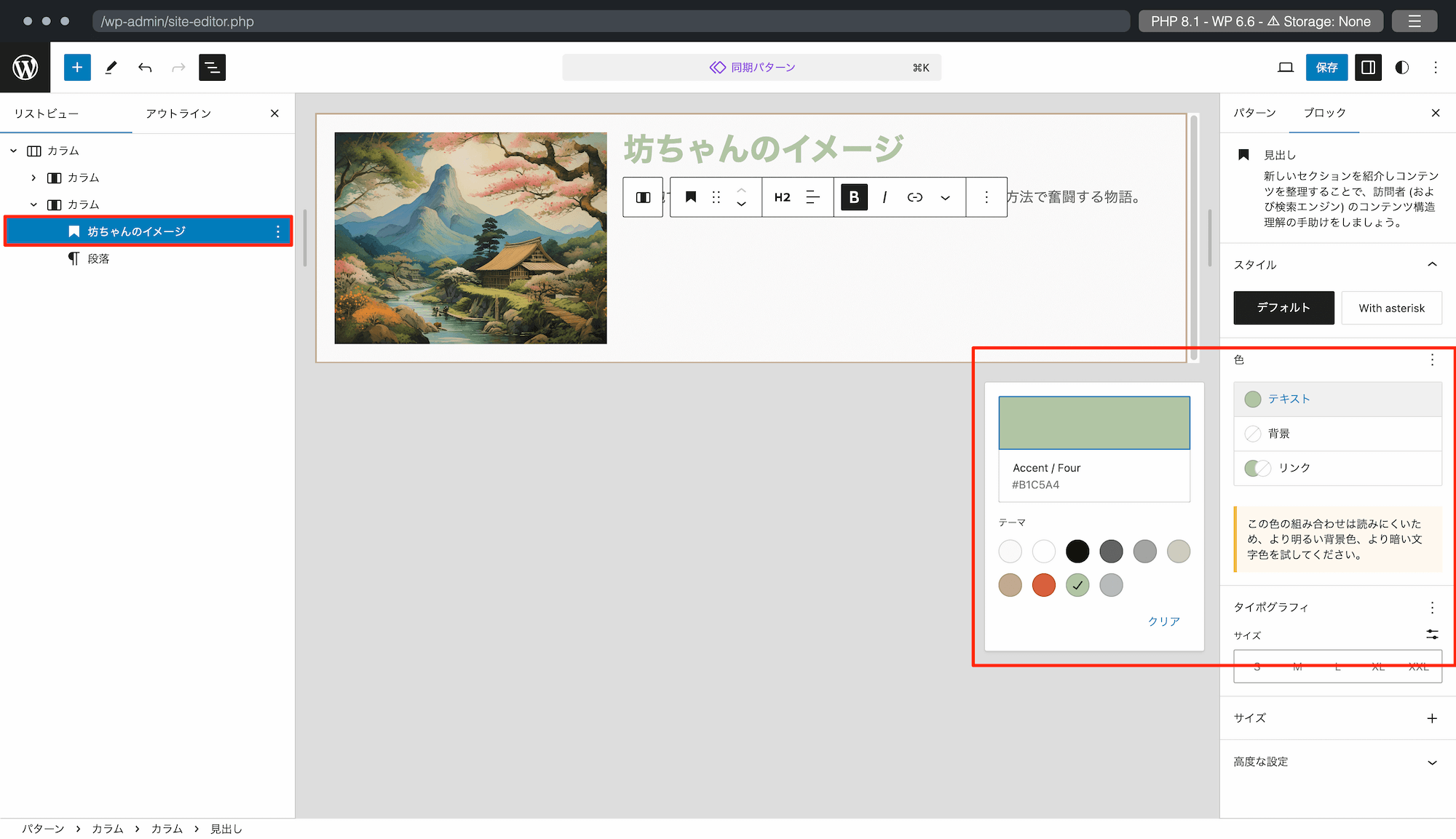
パターンを選択すると「オリジナルを編集」というボタンがあります。そちらをクリックすることで、直接サイトエディター内のパターンライブラリでパターンを開くことができます。

ここでは試しにタイトルテキストの色を変更してみます。

記事編集画面へ戻ります。変更が反映されていることが確認できます。
これが同期パターンの特徴です。
同期パターン内のブロックを上書き可能設定にしてみる
ここからは同期パターンの上書き機能について紹介します。
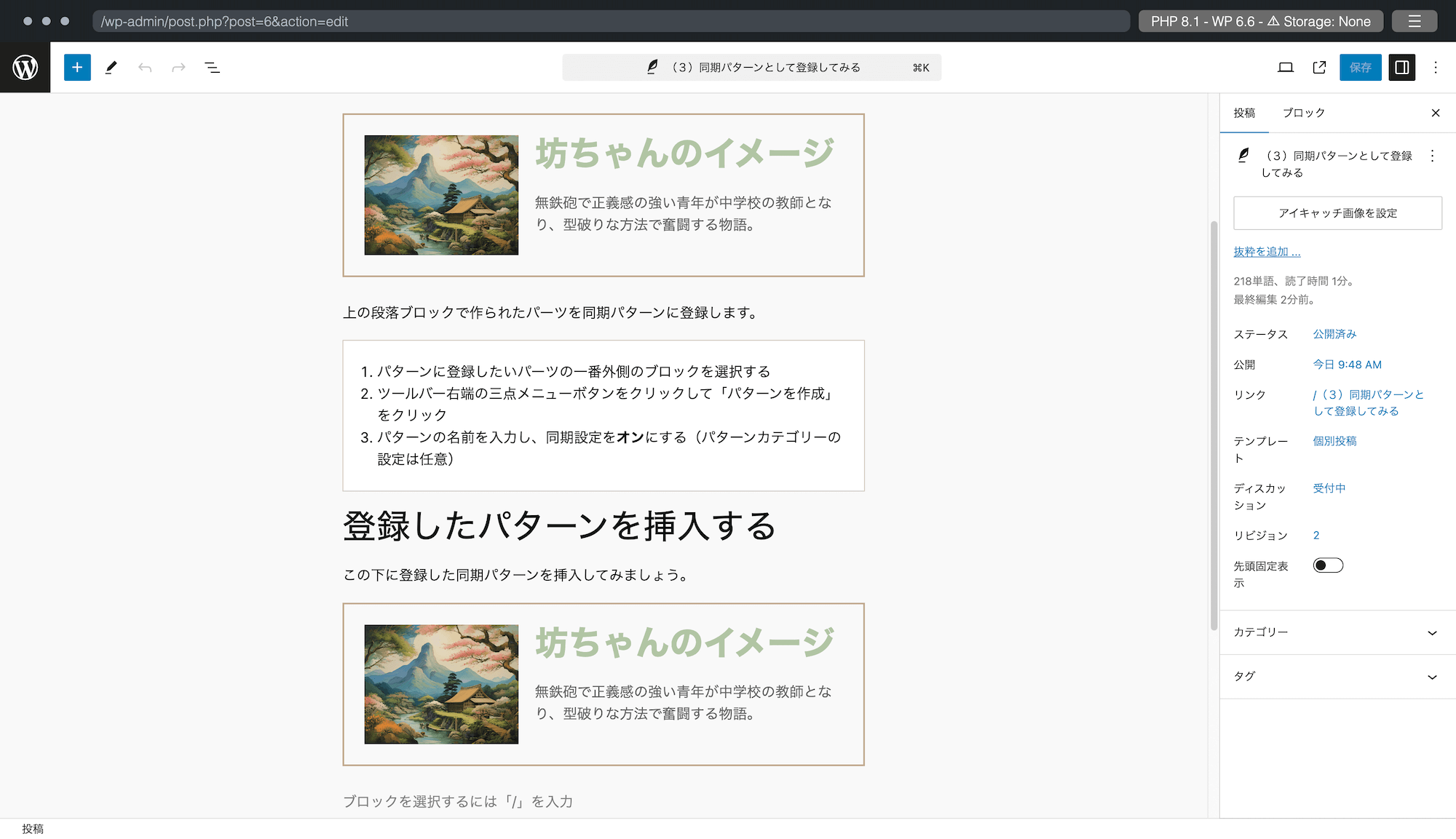
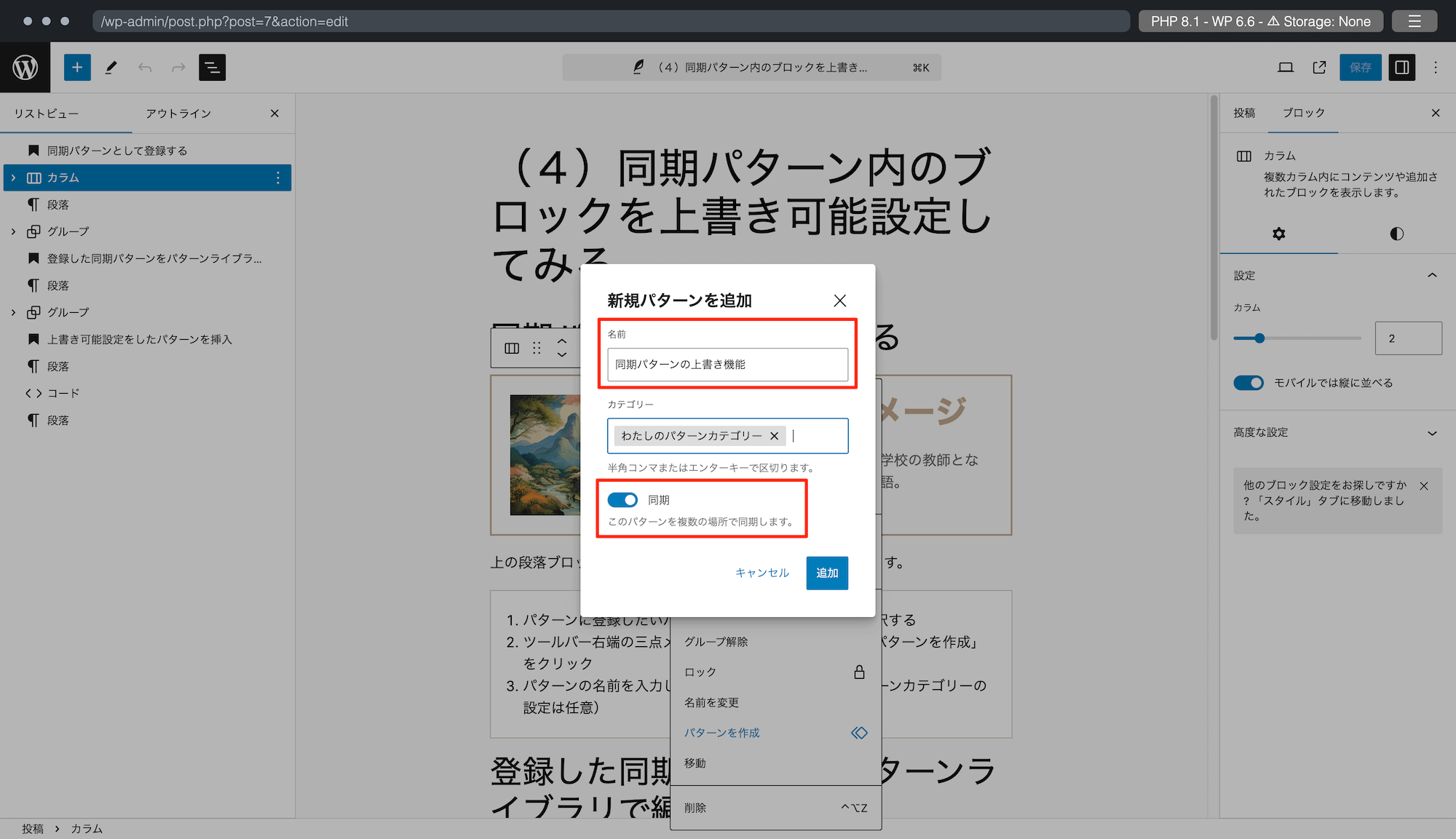
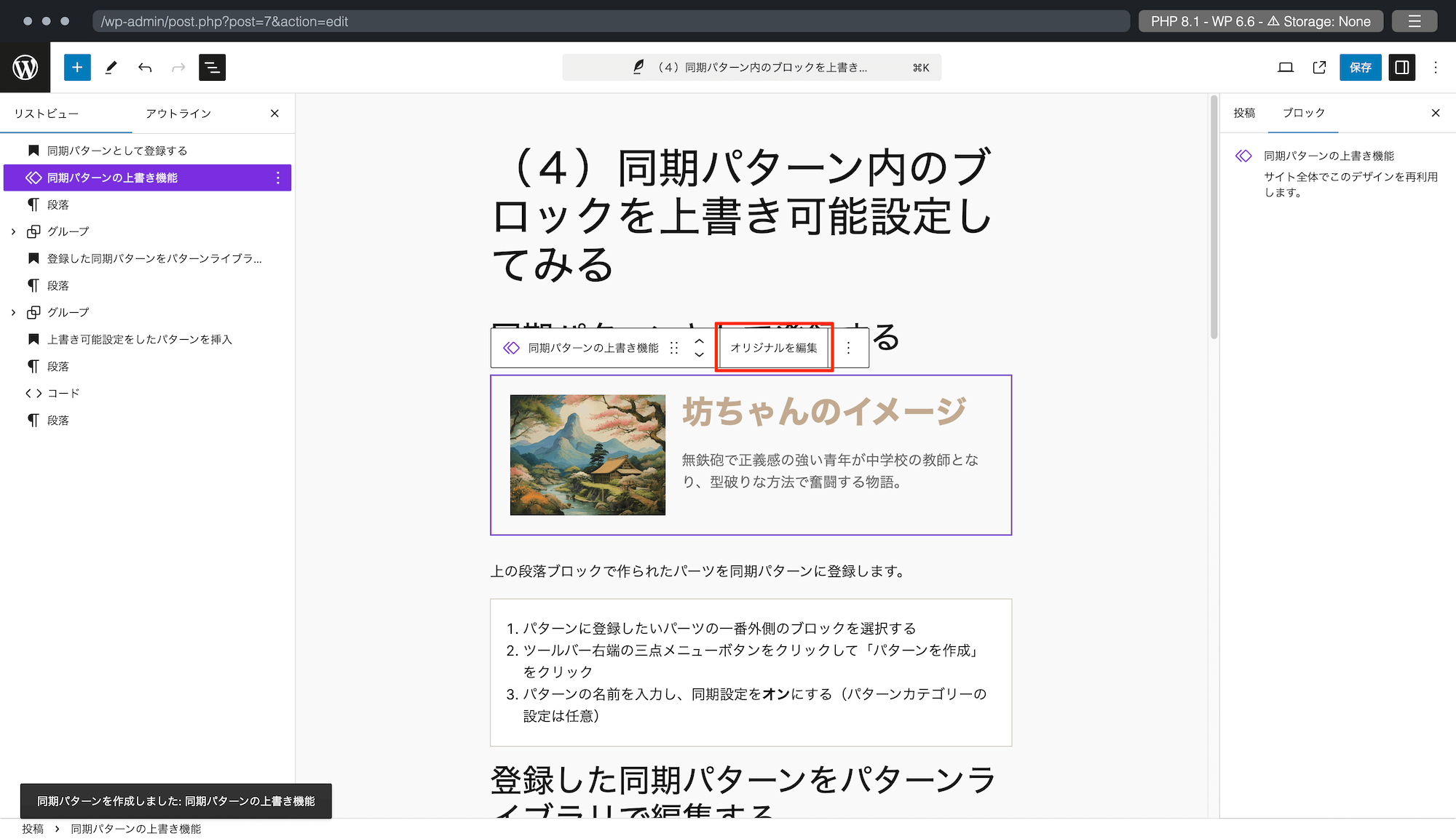
まずは対象となる投稿を開いて、あらかじめ用意されているコンテンツを同期パターンとして登録します。

上の画像のようにパターンとして登録します。

登録した同期パターンを選択し、「オリジナルを編集」をクリックしてパターンを編集できる画面へ移動します。

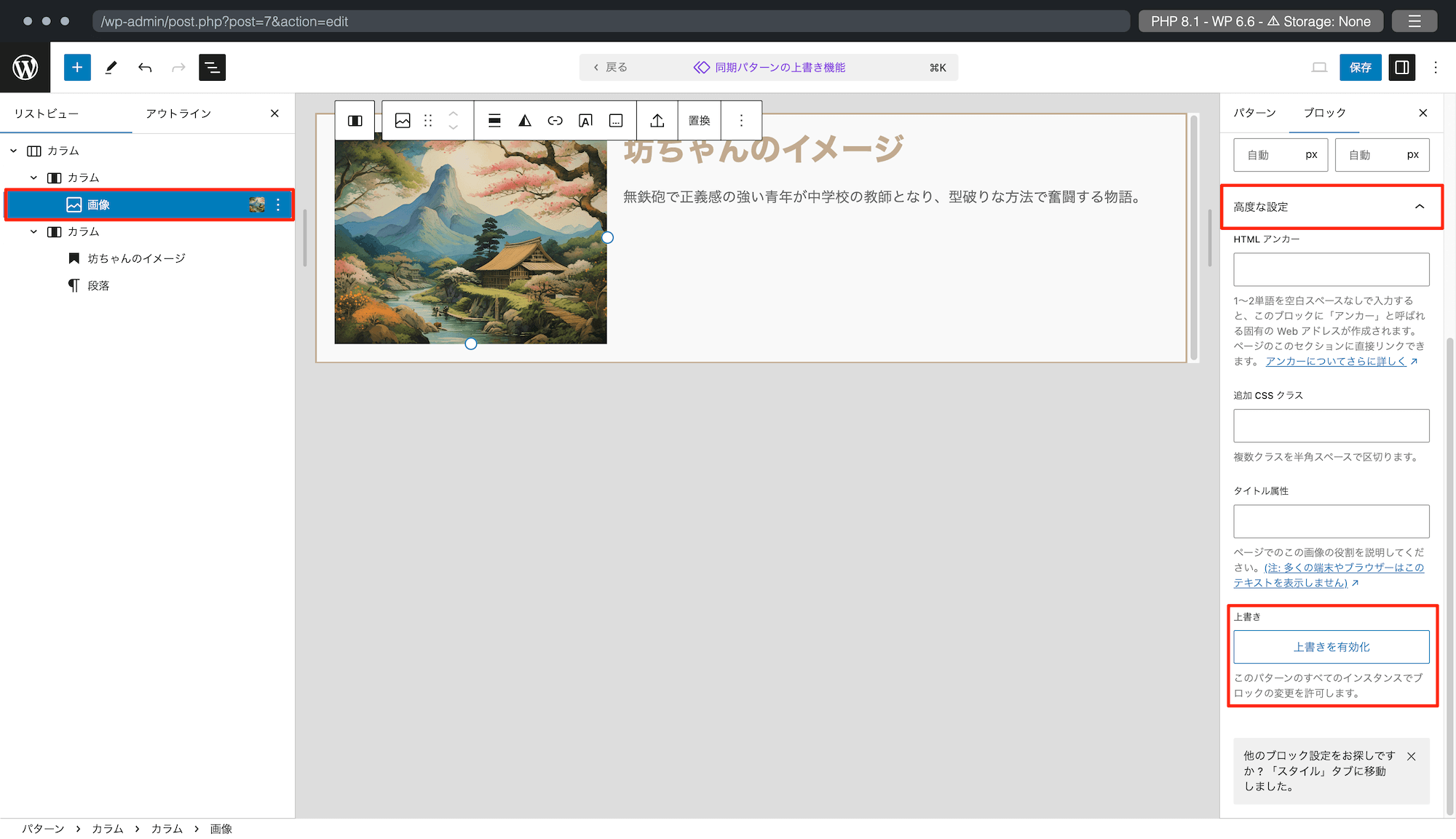
ここでは、このパターンの以下のブロックを上書き可能に設定します。
- 画像ブロック(左カラム)
- 見出しブロック(右カラム)
- 段落ブロック(右カラム)
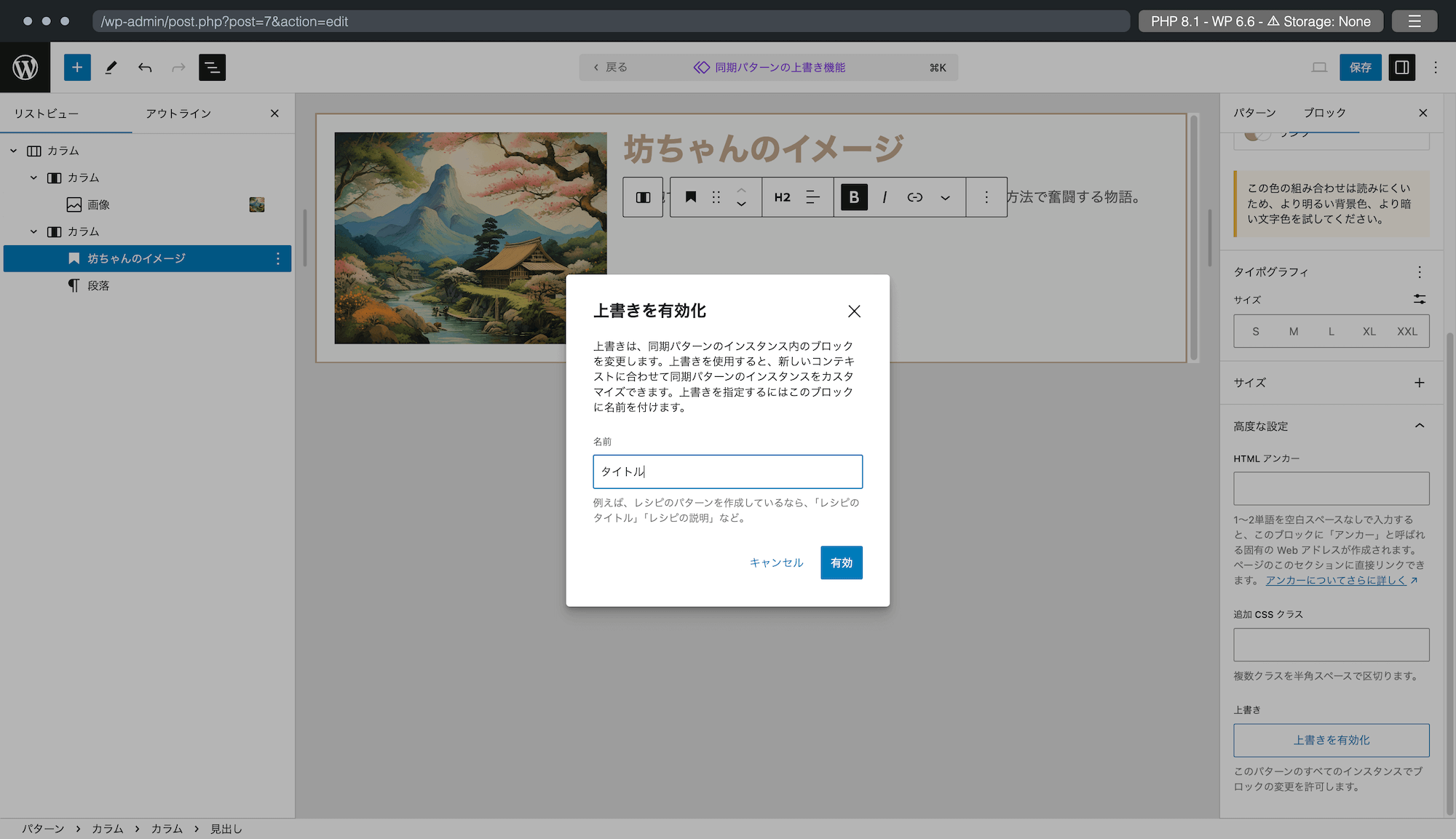
上書き可能に設定したい同期パターン内のブロックを選択し、右サイドバーの最下部「高度な設定」内の「上書きを有効化」をクリックします。

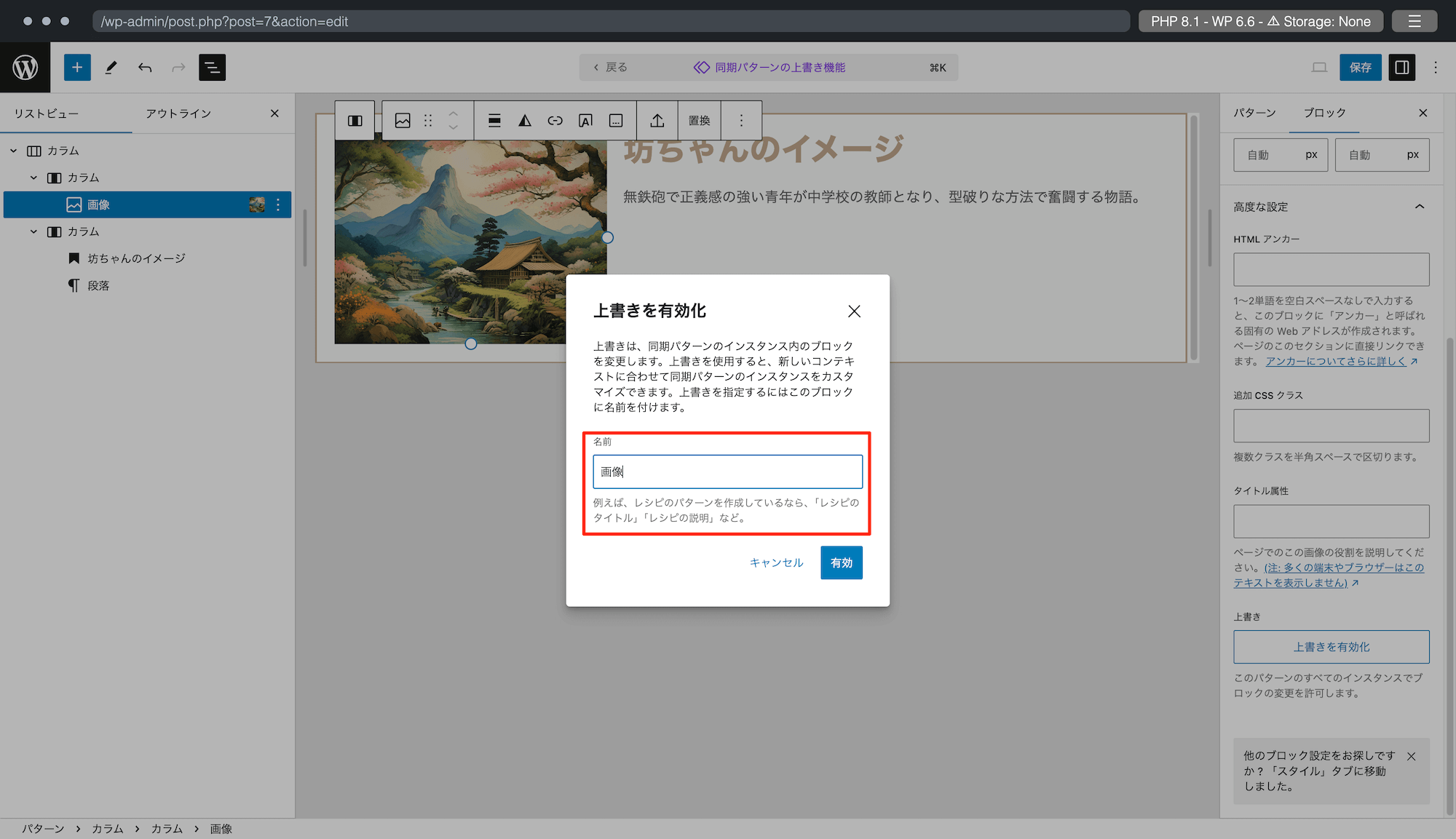
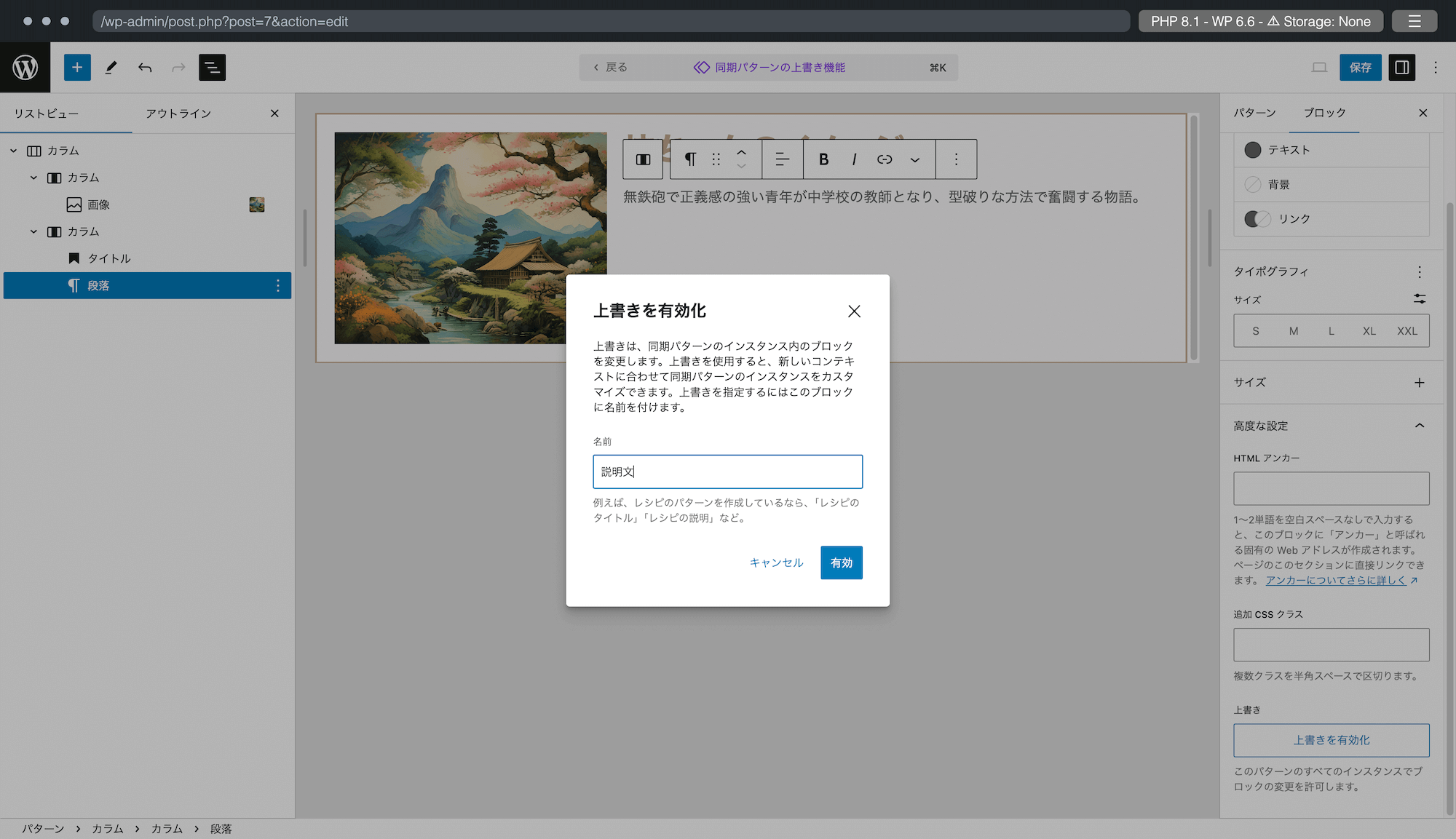
任意の名前をつける必要があるので、お好きな名前を設定してください。

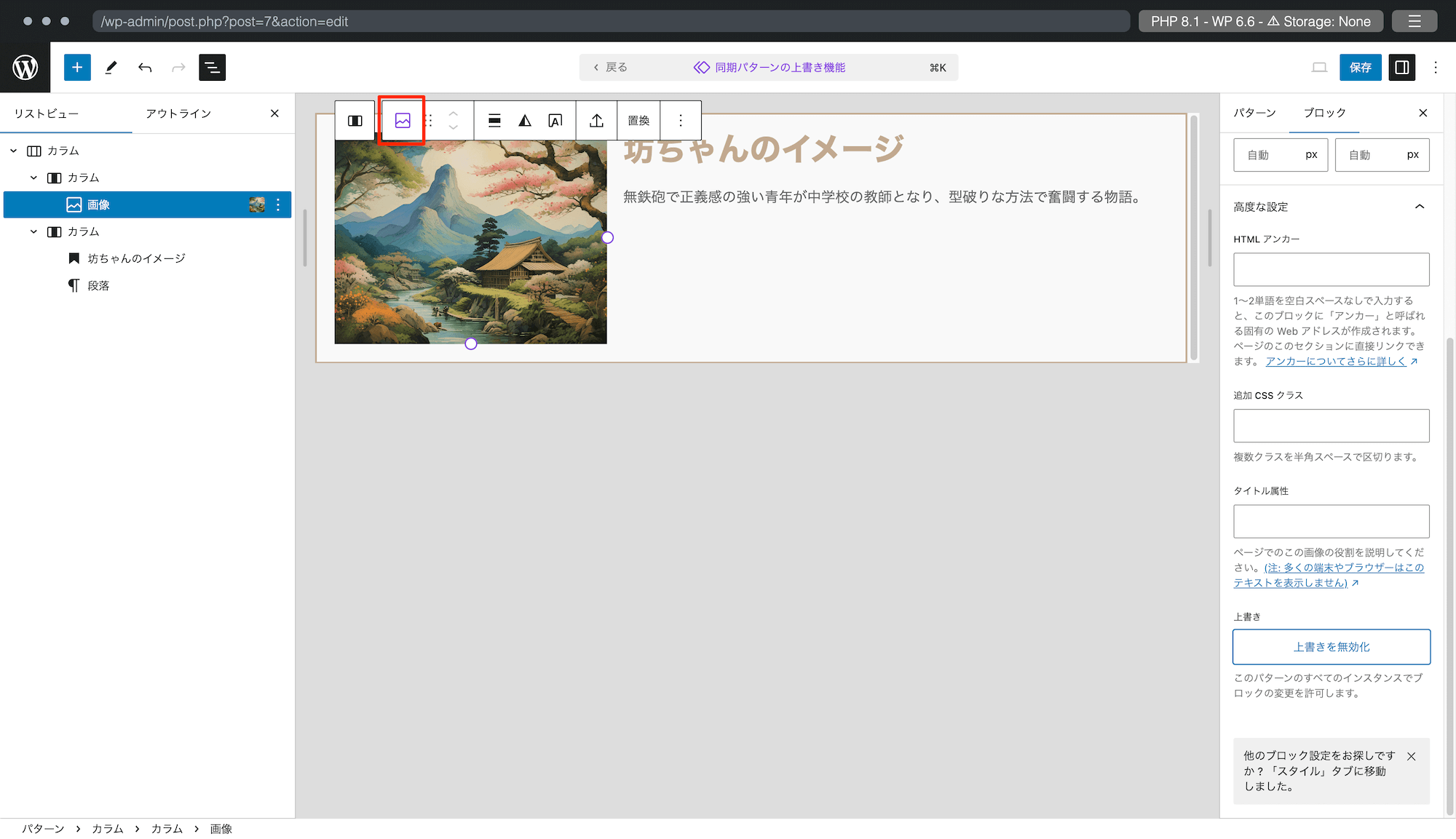
上書き可能にすると、このようにブロックのアイコンが紫色になっていることがわかります。こちらも見分けるポイントなので覚えておくと良いでしょう。

右カラムの見出しブロックにも同じように設定をします。

右カラムの段落ブロックにも同じように設定をします。

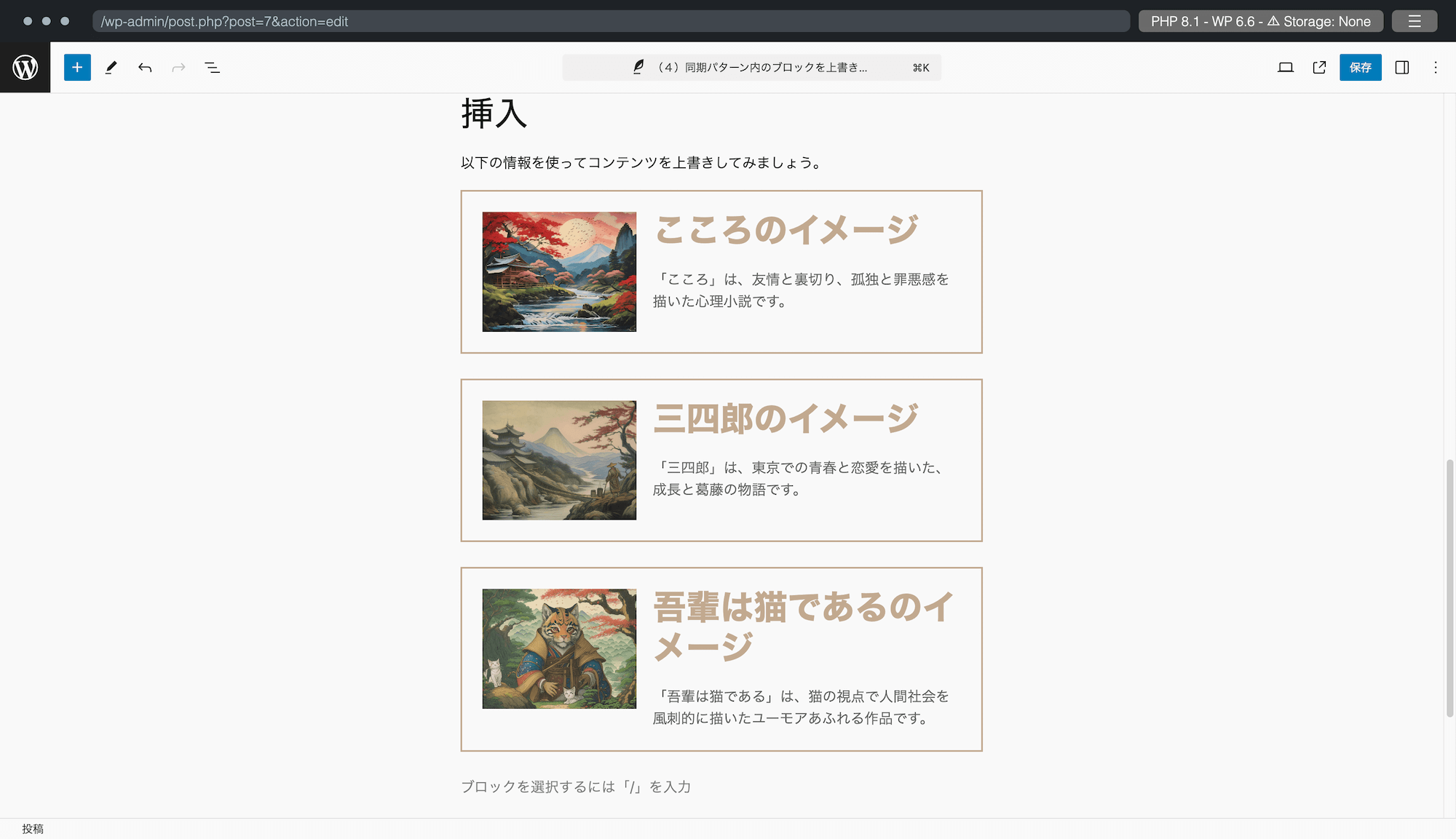
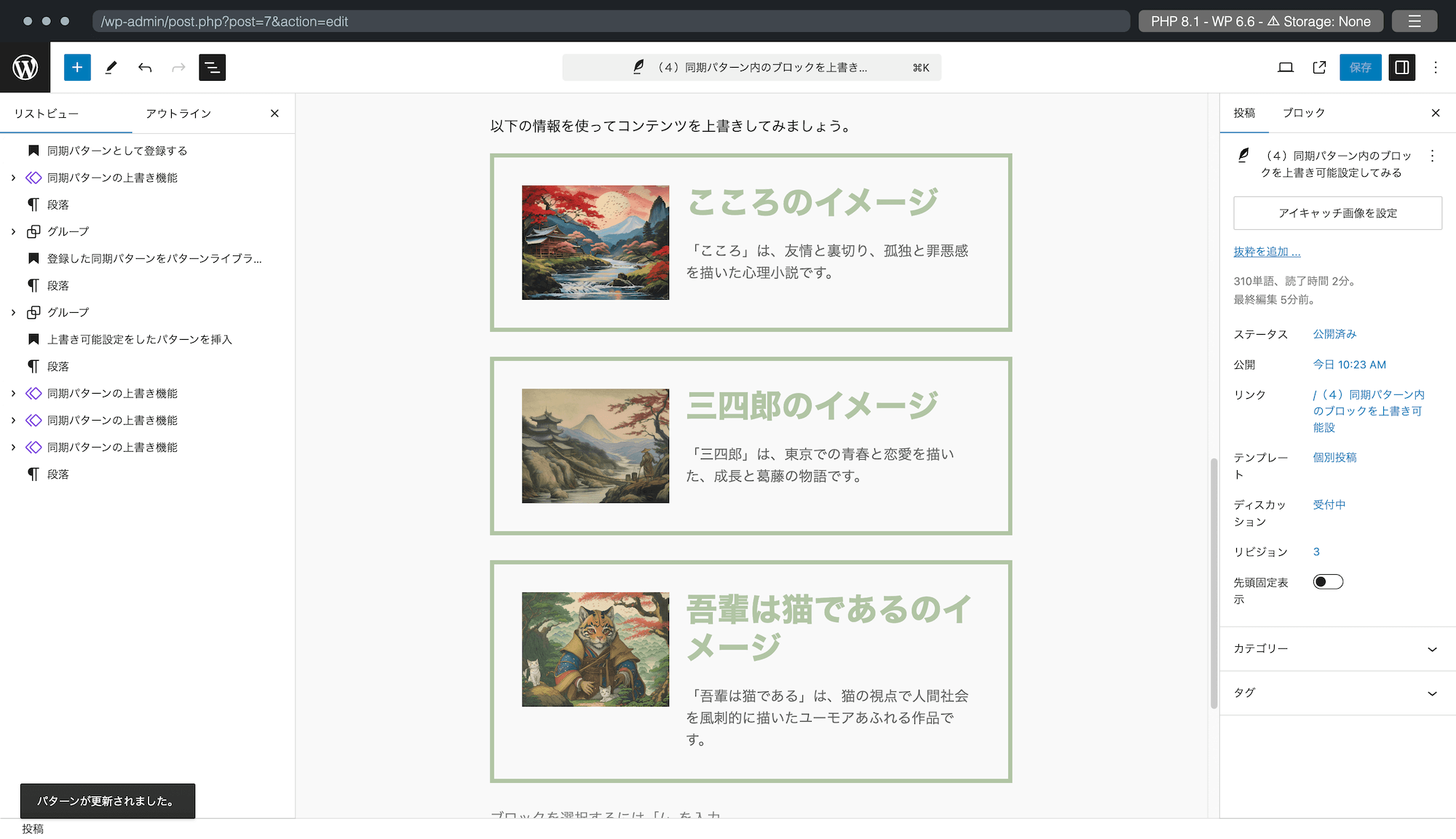
投稿に戻り、上書き可能にしたパターンを3つ挿入しましょう。
そして、投稿内に用意されている情報を活用して情報を入れ替えてみましょう。(お好きな画像などを使われても問題ありません)
同期パターンではありますが、上書きを有効にしたブロックは情報を書き換えることができることが確認できます。

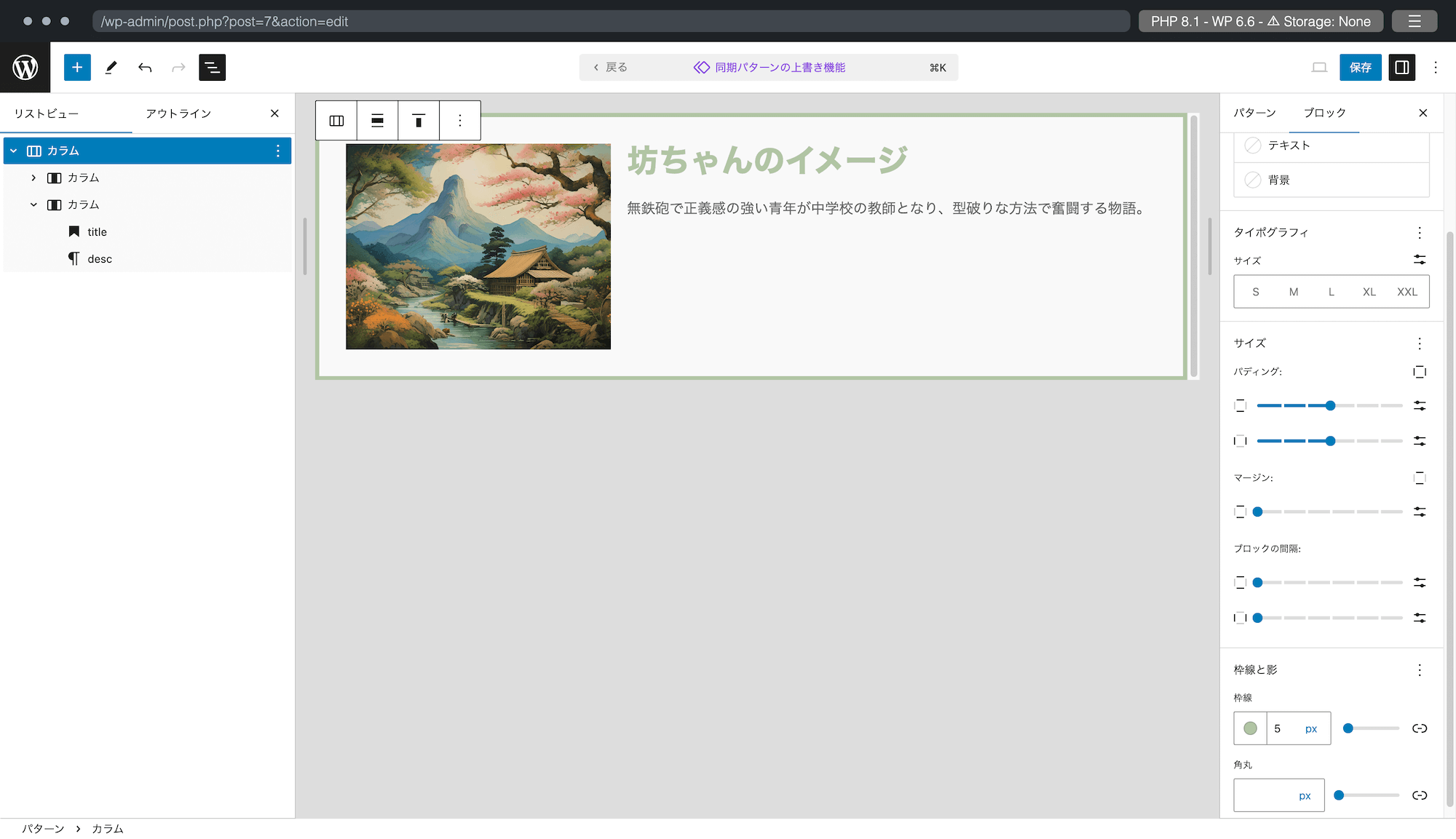
パターンの編集画面に戻り、装飾を変更してみます。
ここでは、カラムブロックの罫線の色と太さ、そしてパディングを変更しました。
また、右カラムの見出しブロックの文字色も変更しています。
皆さんのお好きな装飾に変更してみましょう。

再度、投稿編集画面に戻ると、情報を上書きしたコンテンツはそのままで、装飾の変更も適応されていることが確認できます。
これが同期パターンの上書き機能になります。
まとめ
このように WordPress 6.6 時点での WordPress パターンについて紹介しました。
実際に流れに沿って試してみることで、使い方などもわかりやすいかと思いますので、ぜひチャレンジしてみてください。