WordPress で利用できるブロックの上下間隔を調整する方法をご紹介します。しかし、この方法は WordPress 6.6 を利用している前提となります。
拙書は WordPress 6.5 を対象として執筆しておりますので、最新バージョンを利用されている場合はスクリーンショットや書籍内で紹介している操作方法では実現できないものもあります。
その場合は、ご自身で最新バージョンではどのように実現するのかを調査していただく必要があります。本書では書籍で明示している WordPress バージョン以外へのサポートは原則行なっておりません。ご理解をお願いいたします。
普通に段落ブロックを配置してみる
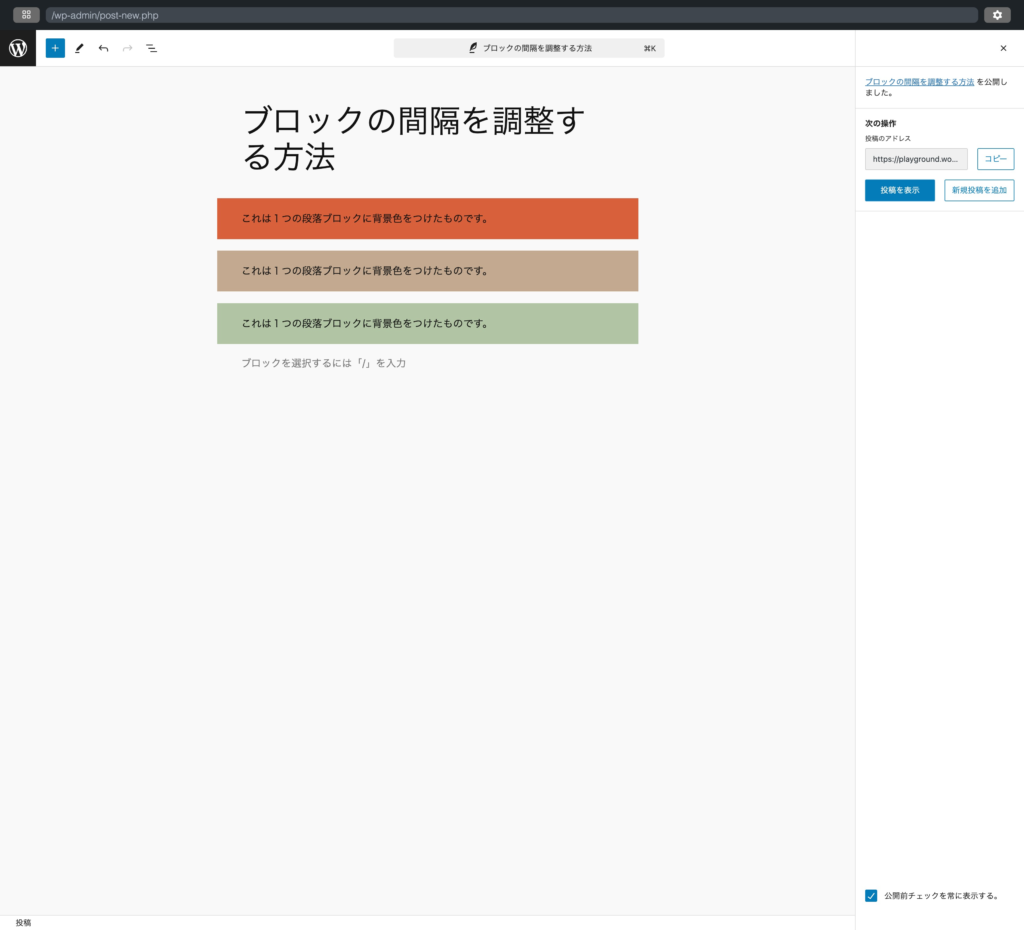
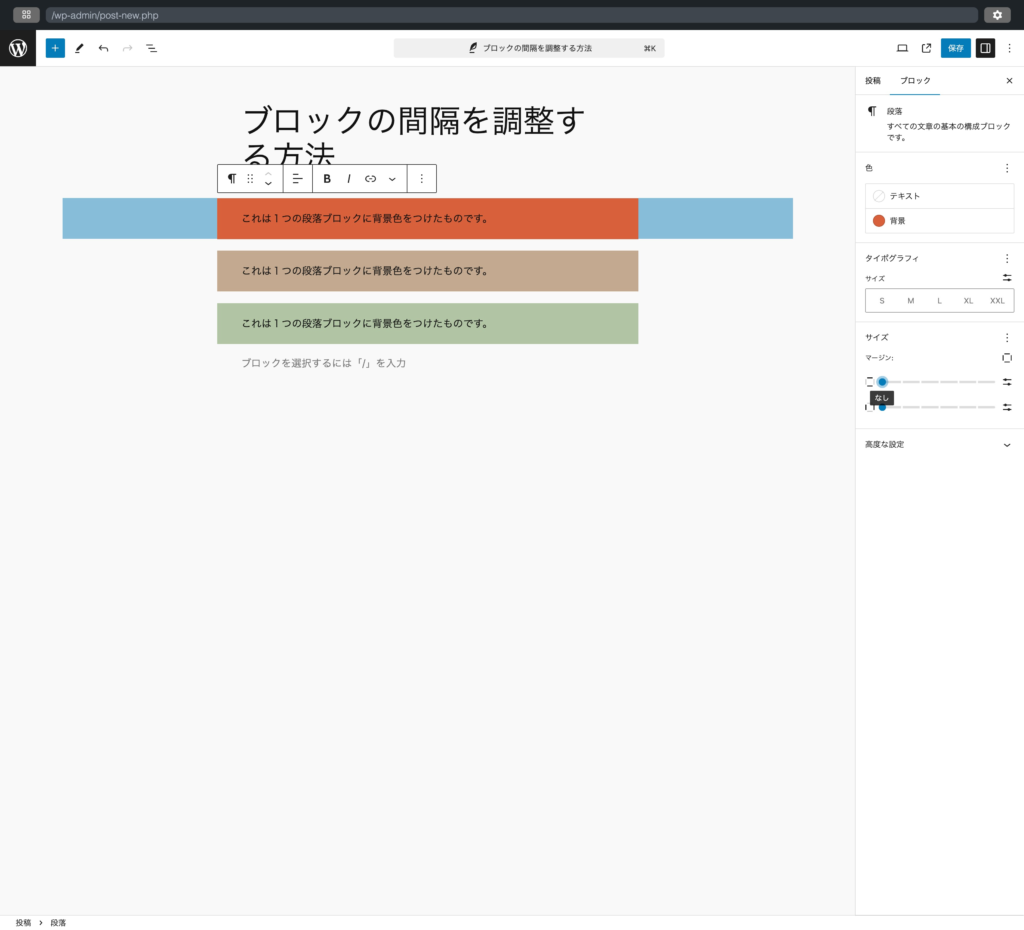
以下のスクリーンショットのように、段落ブロックに任意のテキストを入力し、わかりやすいように背景色をつけたものを複数設置します。
特に何も設定はしていません。

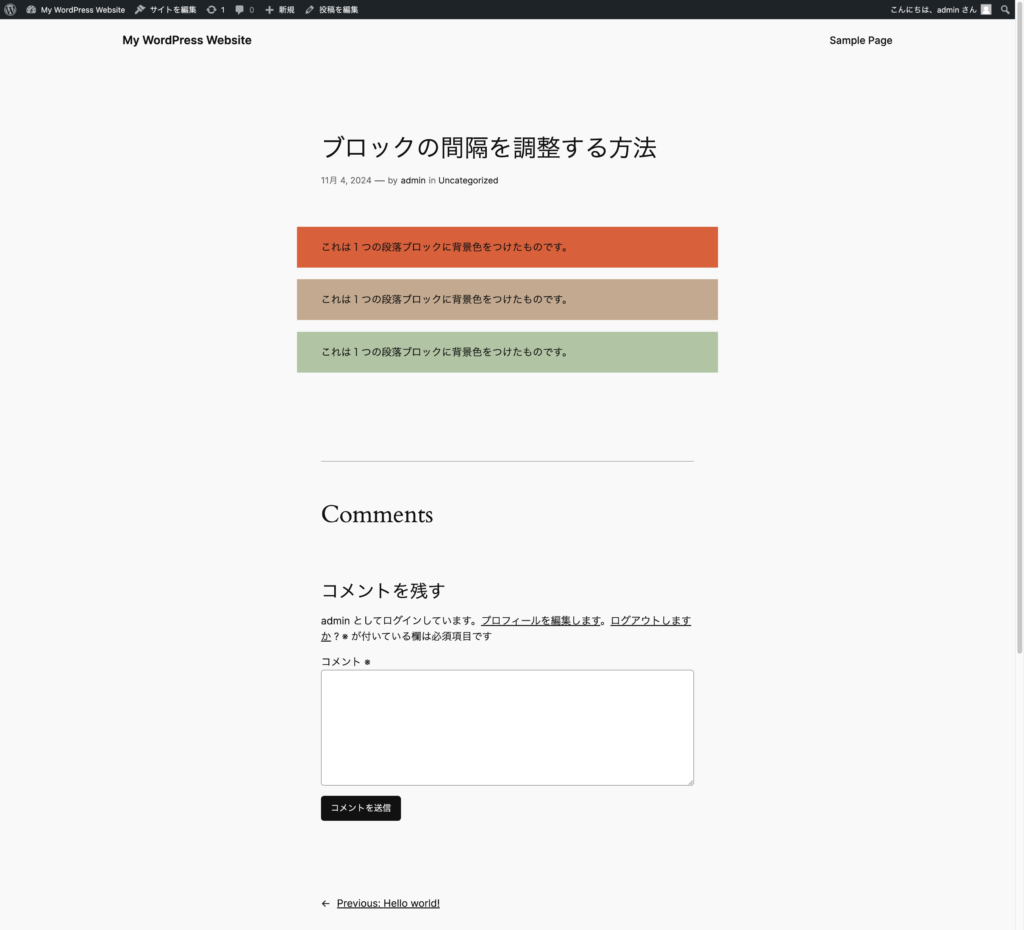
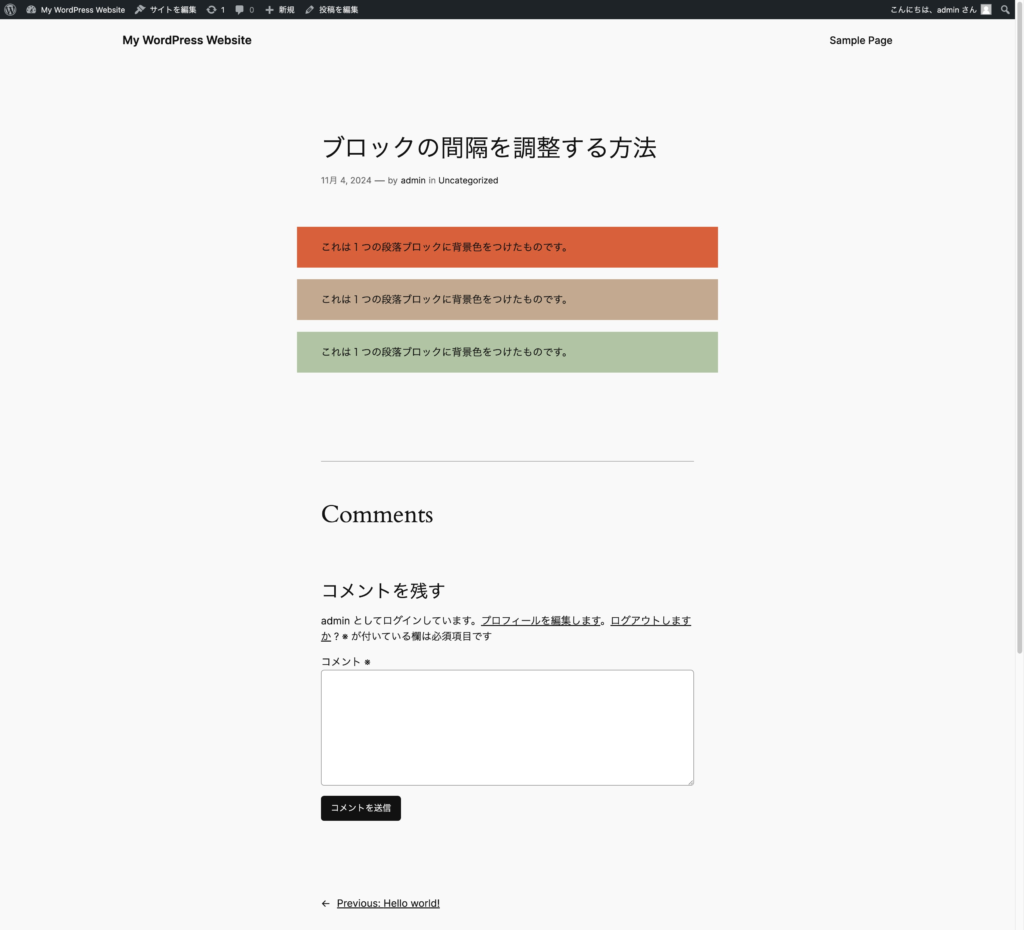
このページを実際の表示で確認してみましょう。

エディター側と同じような表示をフロント側でも実現できていることが確認できます。
段落ブロックの上下マージンをゼロにしてみる
それでは次に、一番上の段落ブロックの上下マージンをゼロに設定してみます。

エディター側でも上下マージンをゼロにしても、下の段落ブロックとの間隔は存在していることが確認できます。
では、実際の表示はどうでしょうか。

先ほどと変わらず、エディター側での表示と変化はありません。しかし、検証ツールで確認するとマージンの設定はブロックに反映されていることは確認できるため、エディター側の設定が反映されていないわけではなく、別のスタイルが優先されていることがわかるでしょう。
これらの間隔をなくすためにはグループブロックで囲って設定をする
それでは、これらの間隔をなくすためにはどうしたら良いのでしょうか?
(他にも方法はあるかもしれませんが)答えは「グループブロックで囲って、間隔を設定する」という方法です。

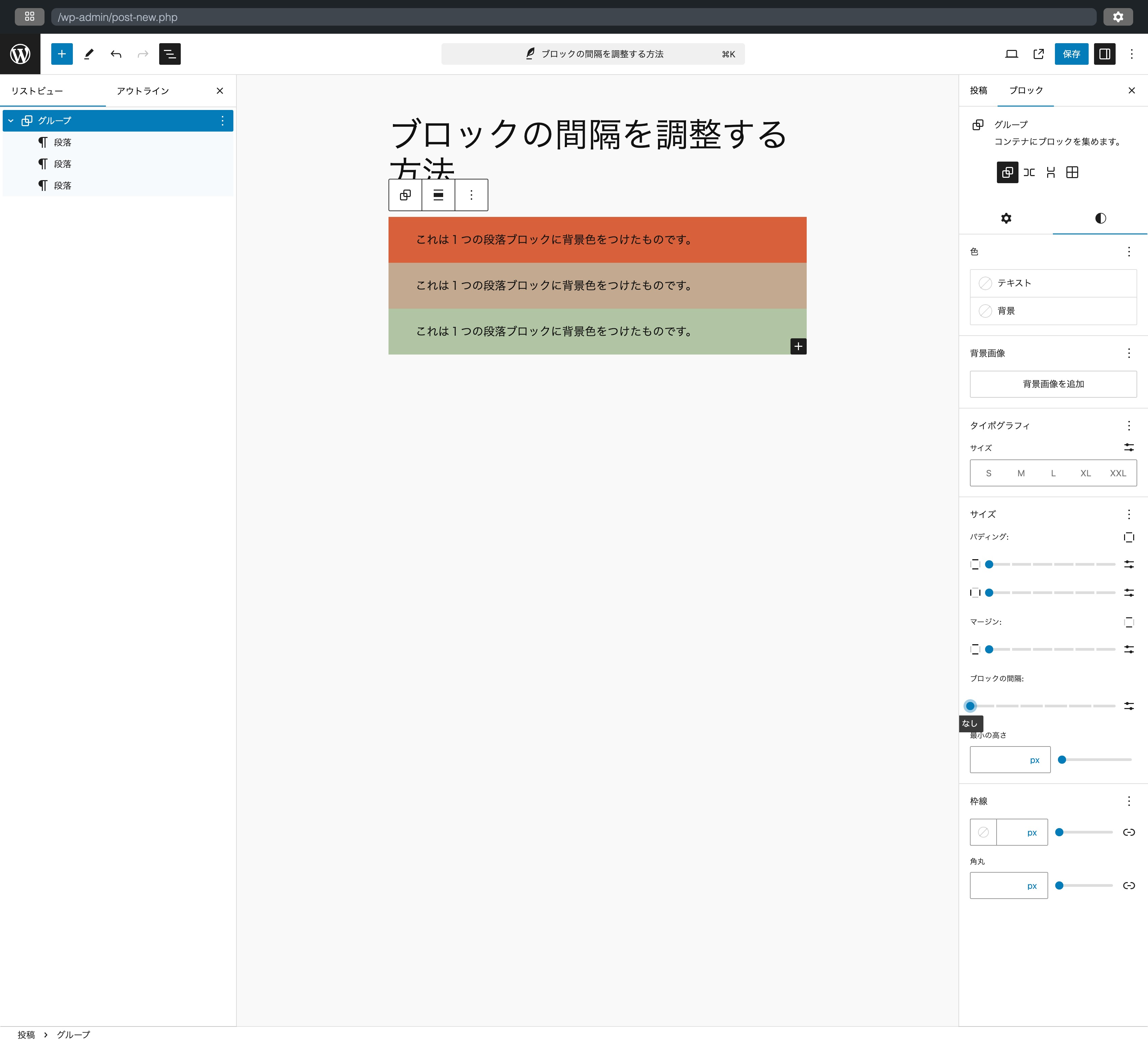
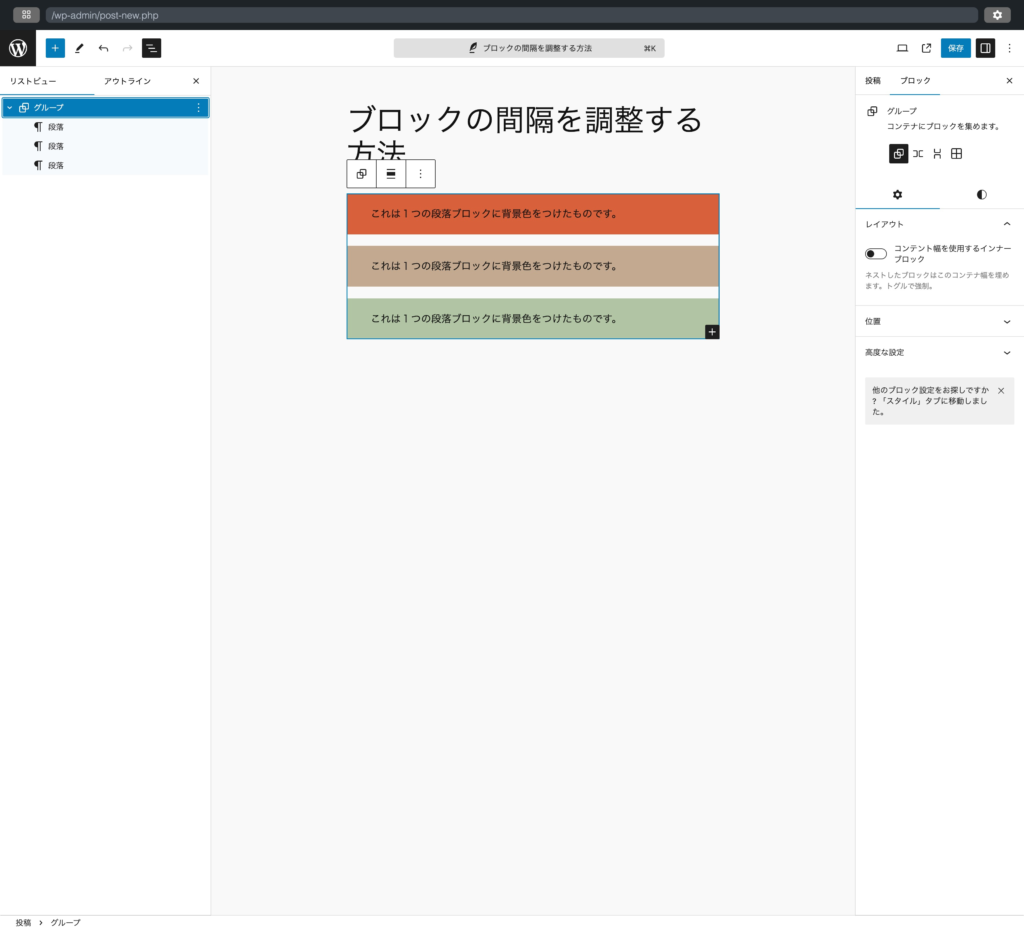
このようにグループブロックでラップしてみましょう。
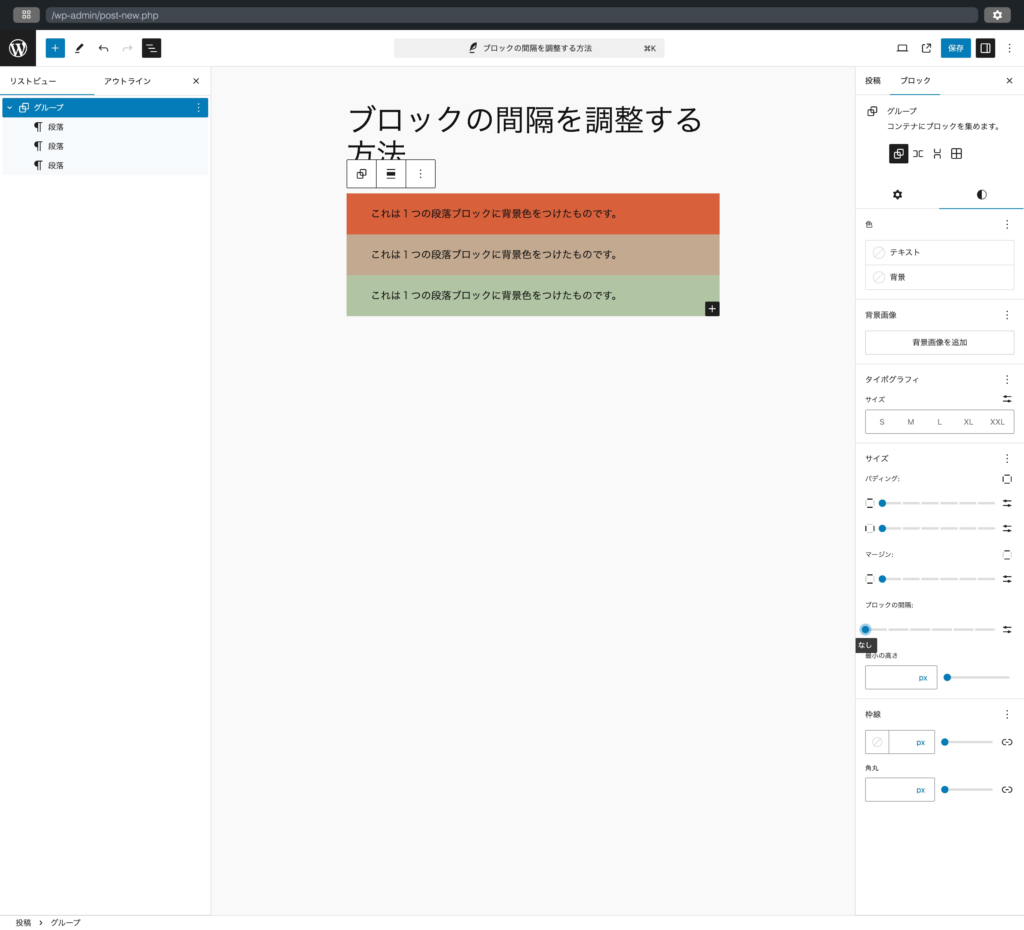
そして、スタイルタブの「ブロックの間隔」を「なし」に設定します。

こうすることで、ブロック間の間隔を無くし、詰めて並べることができます。