この記事は Snow Monkey / unitone Advent Calendar 2024 の17日目の記事です。
最近、WordPress は簡単にテストなどができる環境である WordPress Playground の開発にも力を入れています。
WordPress のベータ版や RC 版がリリースされた際には、ドキュメントにリンクが用意してあり、そこをクリックするだけで簡単にテスト環境がブラウザで立ち上がります。とても便利です。
そんな環境を unitone でも用意できれば、誰でもサクッとお試しができるのではないかな?と思い、サクッと環境を作ってみました。
簡単に作った流れ
公開したい WordPress 環境を制作
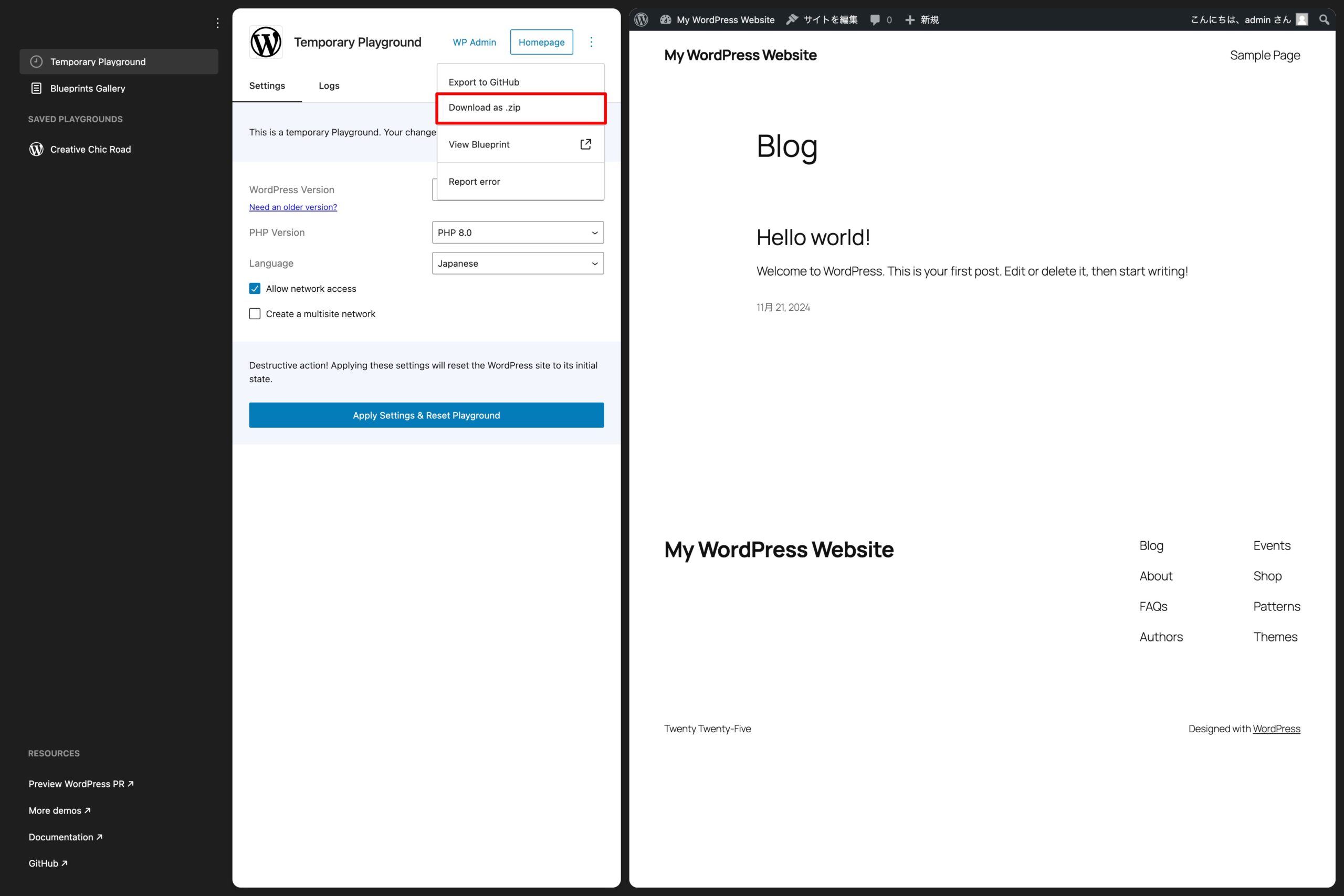
まず、WordPress Playgroung をブラウザで立ち上げます。
そして、最終的に提供したい環境を作り込んでいきます。今回で言うなら、
- unitone テーマのインストールと有効化
- unitone ブロック練習コンテンツの追加
などを用意します。
そして、WordPress Playground データを ZIP 形式でダウンロードします。

GitHub にファイルを用意する
GitHub にレポジトリを用意して、まずは先ほどダウンロードした ZIP ファイルをプッシュしておきます。
プッシュした先の生データにアクセスする URL を確認しておきましょう。以下のようになります。(執筆時)
https://raw.githubusercontent.com/[account-name]/[repogitory-name]/main/wordpress-playground.zipBlueprint Builder で Blueprint を作る
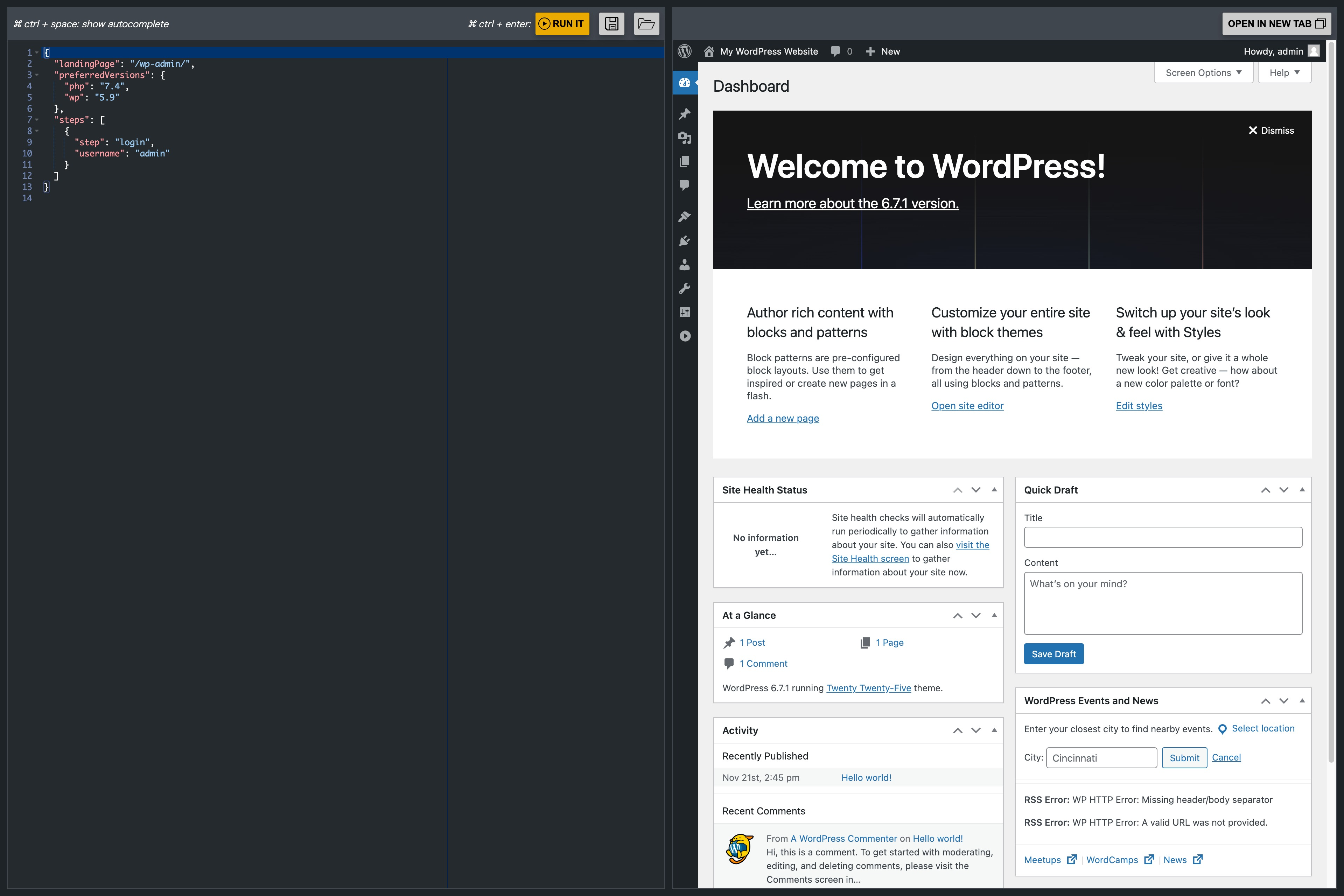
WordPress Playground には Blueprint Builder が用意されています。

左側に Blueprint を用意して実行することで、右側で実際に Playground を起動して試すことができます。エラーも出してくれるのでデバッグをしながらブラッシュアップしていくことができます。
今回用意した Blueprint はこんな内容になっています。
{
"landingPage": "/wp-admin/edit.php",
"steps": [
{
"step": "login",
"username": "admin",
"password": "password"
},
{
"step": "setSiteLanguage",
"language": "ja"
},
{
"step": "installPlugin",
"pluginData": {
"resource": "wordpress.org/plugins",
"slug": "wp-multibyte-patch"
}
},
{
"step": "importWordPressFiles",
"wordPressFilesZip": {
"resource": "url",
"url": "https://raw.githubusercontent.com/Olein-jp/wp-playground-unitone-lesson/main/wordpress-playground.zip"
}
}
],
"preferredVersions": {
"php": "8.0",
"wp": "latest"
},
"features": {
"networking": true
},
"login": true
}
最初に開くページは投稿一覧(レッスンをチョイスできるページ)にしたいので、LandingPage で指定しています。
あとは、ログインして、言語環境を設定して、WP Multibyte Patch プラグインをインストールして、最後に ZIP ファイルにアクセスして環境をインポートしています。とても簡単ですね。
学べる内容
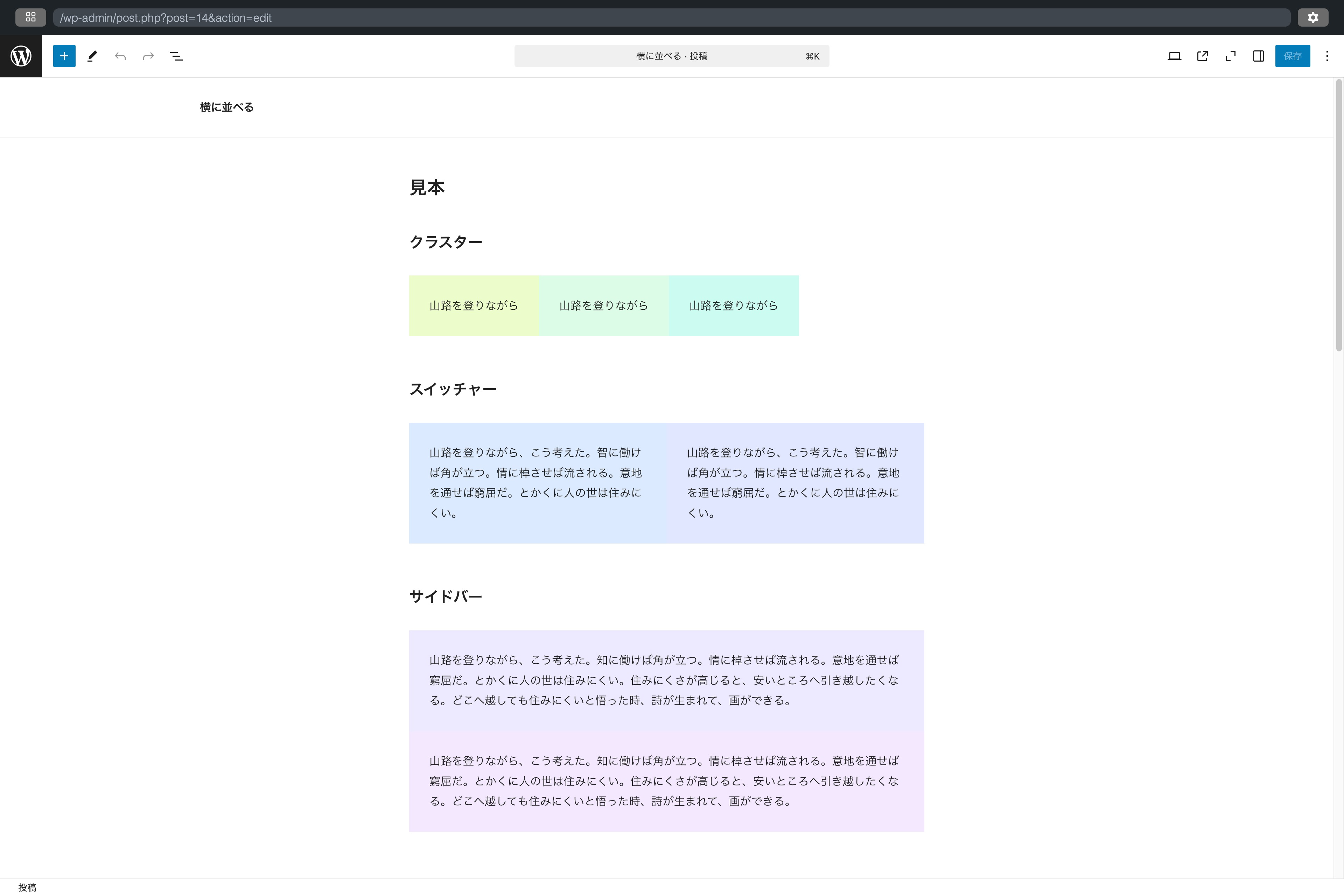
まずはお試しで unitone ブロックを使ってレイアウトを組んでいく際の基本、ブロックの縦積みと横並びの方法を簡単に試すことができるような内容になっています。
まず、基本的な並ばせ方、そしてちょっと遊んでみるヒントをつけています。もっと深くやろうとすると大きなコンテンツになってしまうので、このアクションが好評であれば引き続き何かしら unitone ブロックのレッスンコンテンツを作っても良いかなと思っています。

ぜひ一度お試しください。
この環境の unitone は常に最新バージョンになる仕組みは導入していません。ですので、unitone バージョンが最新ではない場合があります。あくまでもお試し用ということで考えてください。


