ここ数年、WordPress のシェアも右肩上がりで、知名度も上がっており、利用される方も多くなってきています。
また、Webサイトの体を成すまでは比較的スムーズに誰でも進められることが多いこととインターネット上にある WordPress の情報の多さなどもあり、クラウドソーシングサービスなどで安価に制作をしてくれる方に依頼し、納めてもらうというというケースも多いと聞きます。
しかし、少々ウェブ制作を学ばれた方が安価に制作を請け負い、最低限の品質を持たないWebサイトを納められて困ってしまう依頼者(発注者)も多いようで、そういった流れでのお困りごとの相談も少なくありません。
僕個人としても、WordPress はとても好きなプロダクトですので、そのプロダクトに関わったがために(WordPressでウェブサイトを作ってもらったがために)不幸になる方がみえるのは心苦しい部分も感じていました。
そこで今回は、ホームページやWeb制作または WordPress にあまり詳しくない制作依頼者(=発注者)さんに便利に使ってもらえる「WordPressサイト納品前チェックリスト」を用意しました。
こんな人に使ってもらえると嬉しい!
- WordPress を使ったWebサイト制作を発注するあまり詳しくない依頼者さん
- WordPress を使ったWebサイトを最低限の品質を保って納品したい制作者さん
- WordPress を使ったWebサイトはどれくらいの品質が求められるのか知りたい制作を学ばれている方
記事最下部よりチェックリストPDFを無料でダウンロードいただけます。また、チェック項目のチェック方法や内容についても、以下にご紹介していますので、併せてご活用頂ければと思います。
「WordPressサイト」と銘打つことに個人的に違和感を感じていますが、広く多くの方々に瞬時に理解いただけるようにこの名称としました。
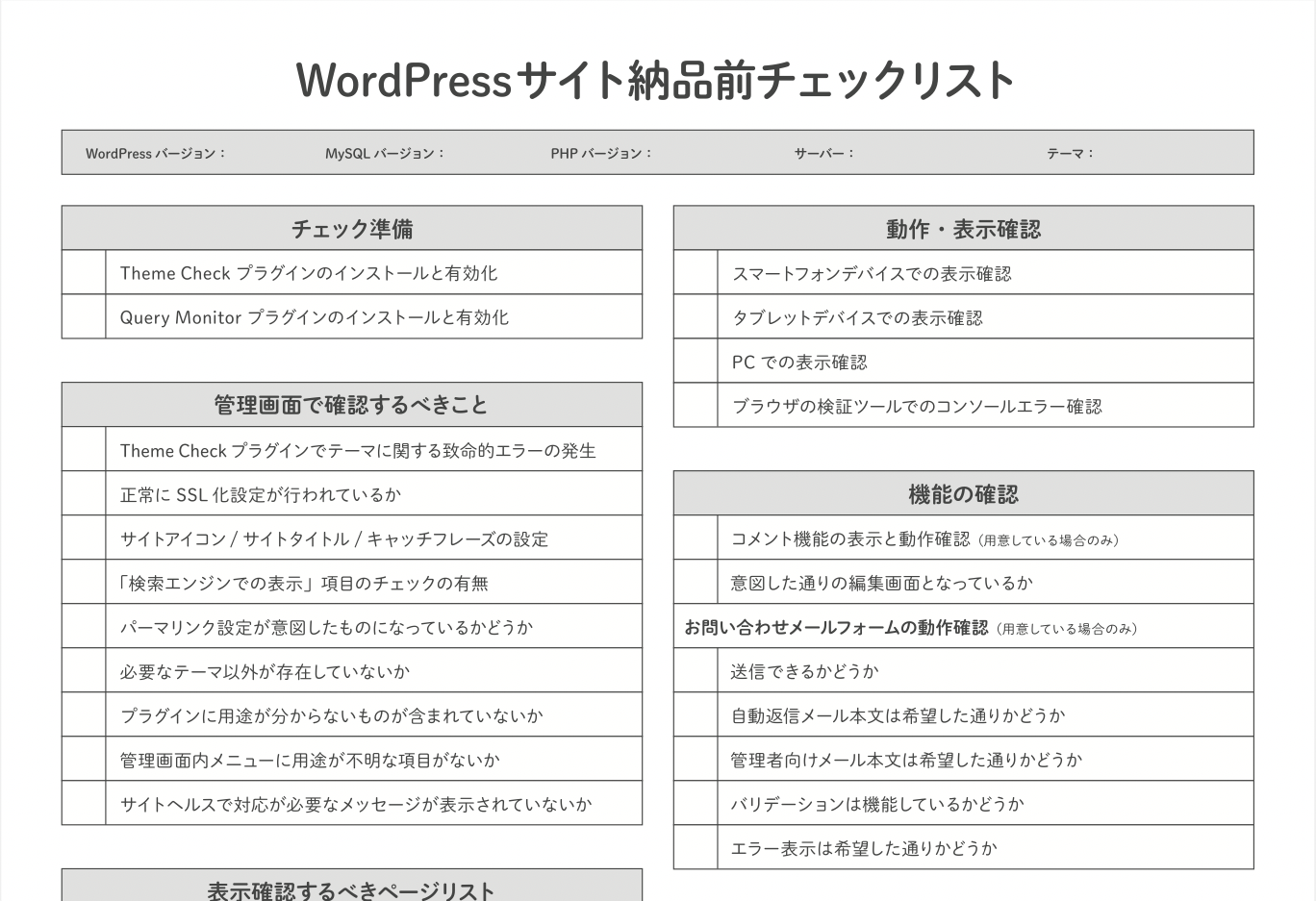
WordPressサイト納品前チェックリスト
準備
Theme Check プラグインのインストールと有効化
Query Monitor プラグインのインストールと有効化
管理画面で確認するべきこと
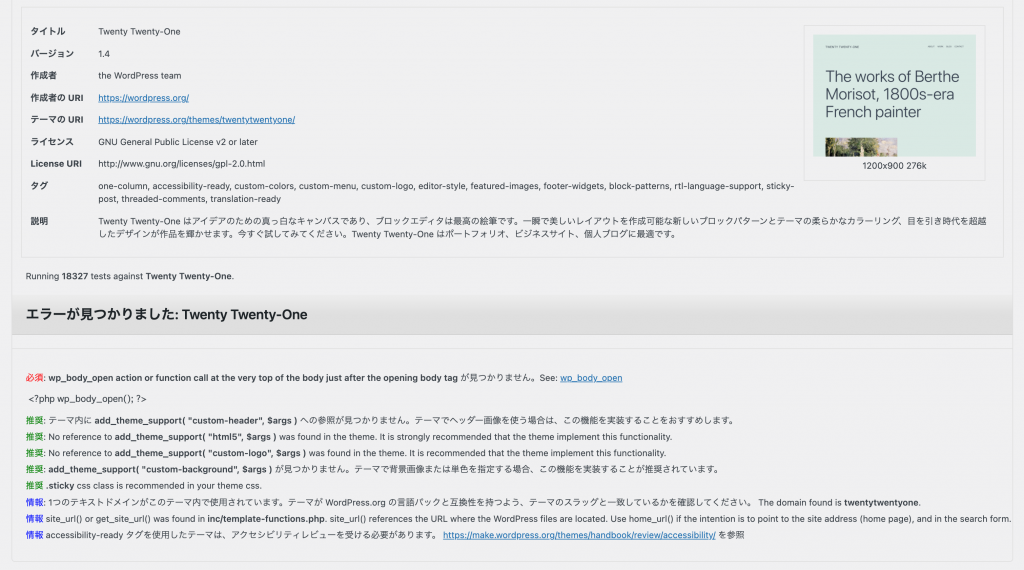
Theme Check プラグインでテーマに関する致命的エラーの確認
Theme Check プラグインで有効化しているテーマの情報をチェックして確認することができます。

上のように、有効化しているテーマに設定されている情報などを確認することができます。
また、その下には【必須】【推奨】【情報】という形で、テーマのソースコードを解析した結果が表示されます。
このうち、【必須】に関しては修正対応していただくことをお勧めします。【推奨】【情報】に関しては受託制作においては必要に応じて判断してください。
正常にSSL化設定が行われているか
近年のWebサイトにおいては、基本的にサイト全体をSSL化対応(https://〜でアクセスできるように対応)することが求められています。
また、各種レンタルサーバーなどから証明書も無料で発行されることも多いですので、一般的なWebサイトであれば追加費用の必要もなく、SSL化を実施することができるでしょう。
これらの設定が問題なく施してあるかの確認は必要です。(確認するブラウザによっては表示されるメッセージが違う場合があります)
下の例は、Google Chrome for Mac での表示例です。
正常にSSL化されている状態

鍵マークが表示されている
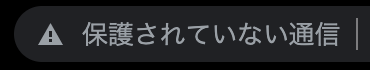
正常にSSL化されていない状態

鍵マークが表示されていない+メッセージが表示されている
よくあるSSL化が完璧にされていない状態例としては、
- ページ内の画像パスが
http://のままになっている(ローカルから移行した場合などに起こり得る) - 外部リンク先に
http://〜で始まるURLが含まれている
ということはよくあります。これらの諸問題を解消して、完全にSSL化対応がされていることを必ず確認しましょう。
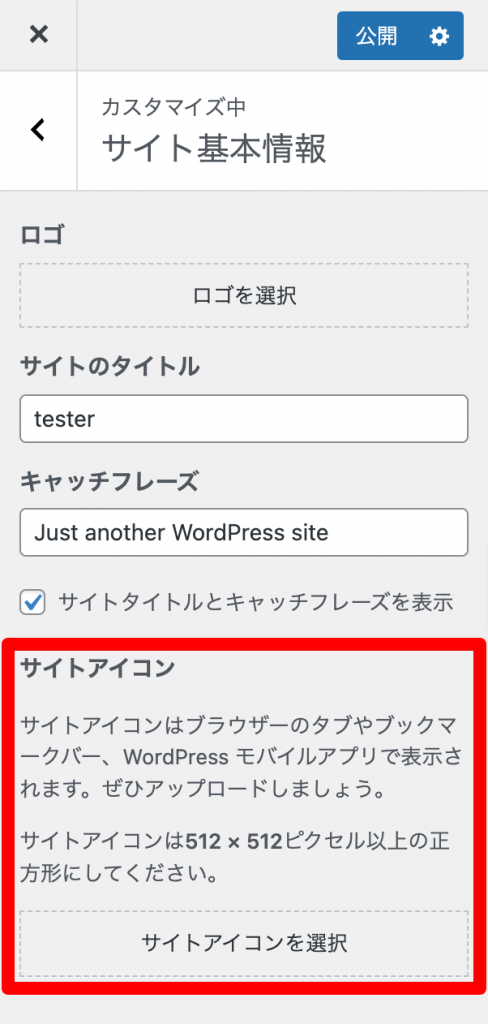
サイトアイコン/サイトタイトル/キャッチフレーズの設定
サイトアイコンとは、ブラウザに表示されるサイトのマークのようなアイコンを指します。スマホなどでホーム画面にブックマーク等された際のアイコンにも利用されます。
設定は、管理画面→外観→カスタマイズ→サイト基本情報 にて一般的に行うことができます。画像サイズは 512 x 512 ピクセル以上の画像を設定できます。

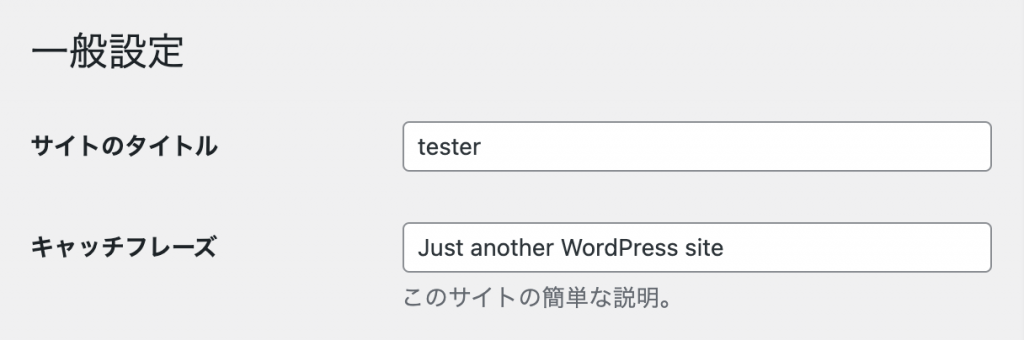
サイトタイトルとキャッチフレーズは、デフォルトで表示されるサイトタイトルとディスクリプションになります。
WordPress デフォルトでは「Just another WordPress site」と設定されていますが、このままだとちょっと恥ずかしいですよね…。
ですので、オリジナルなテキストを設定してあげましょう。ちなみに Google で「Just another WordPress site」と検索するとこうなります。細部まで手が行き届いていないサイト感が出てしまうので手を入れたいところですね。
設定は、管理画面→設定→一般 より行うことができます。

「検索エンジンでの表示」項目のチェックの有無
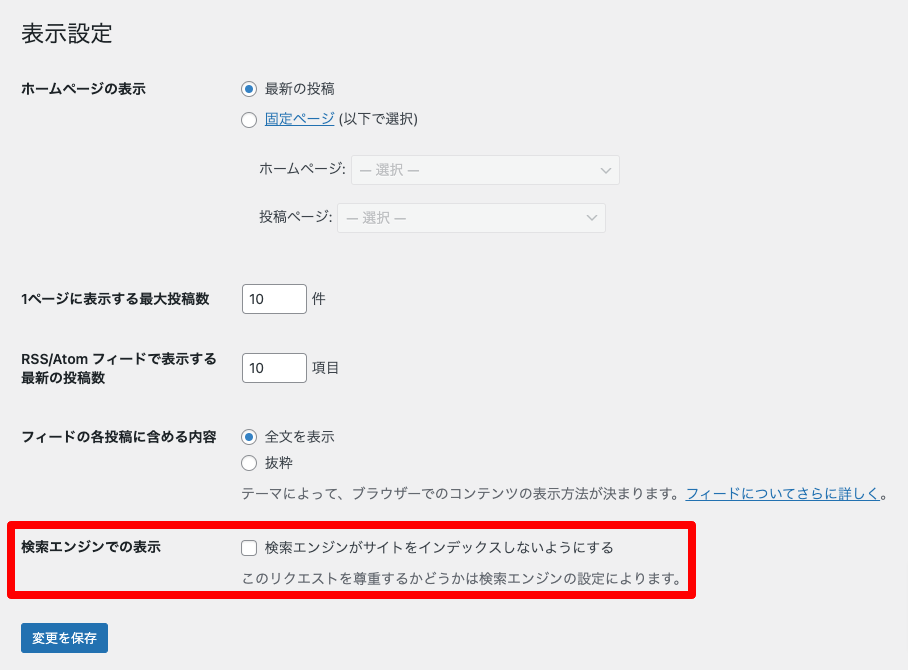
管理画面→設定→表示設定 の下部に「検索エンジンでの表示」という項目があります。

ここにチェックを入れておくと、ウェブサイト全体に no-index が付くので、Google などの検索エンジンクローラーがサイトを見に来たとしても、検索エンジンにインデックス(読み込まれる)ことがなくなります。
意図的にこのような対応をされる場合には問題ないのですが、多くのウェブサイトは検索エンジンからの検索流入も期待していると思いますので、確認が必要です。
検索エンジンに読み込んでもらいたい時には、チェックを入れないようにしましょう。
パーマリンク設定が意図したものになっているかどうか
パーマリンクとは、投稿関連の詳細ページURLの文字列の並べ方を指定する場所と考えてください。
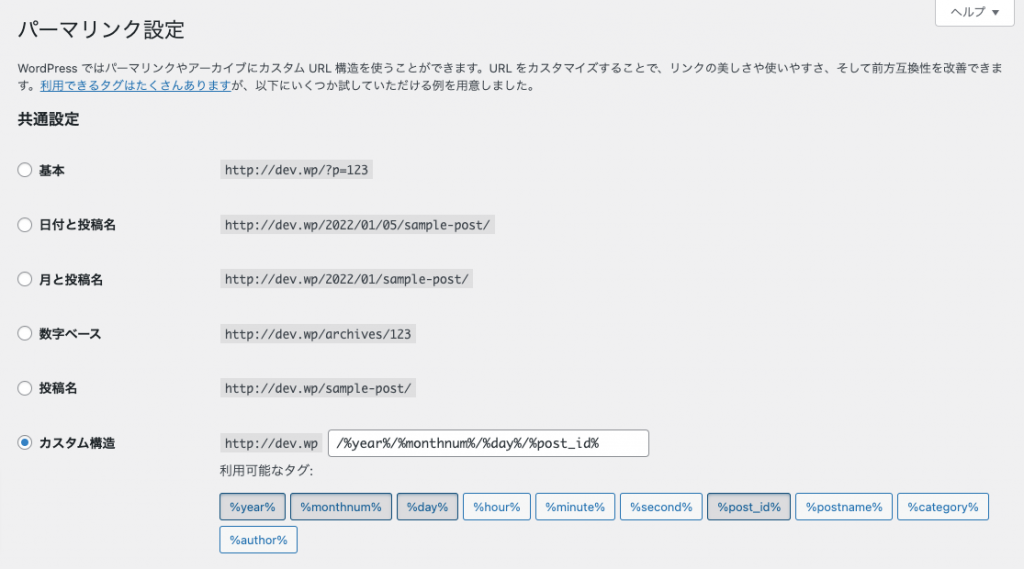
管理画面→設定→パーマリンク から設定・確認することができます。

実際に投稿詳細ページなどにアクセスしてみると、実際のURLを確認することができます。
上の画像の場合は、サイトのドメイン名が(ローカル環境なので)http://dev.wp となっており、その後に続く文字列を /%year%/%monthnum%/%day%/%post_id% のように設定しています。
この場合、2022年1月5日に公開されたポストIDが1000の記事のURLは、
http://dev.wp/2022/01/05/1000となります。
このように投稿のURLを指定することができますので確認しておきましょう。どんなパーマリンクにしたら良いのか判断が難しい場合には、制作を依頼している有識者などの相談すると良いかと思います。
また、当方別サイト(オレイン自学室)にてパーマリンクについて簡単に紹介しているページと動画もありますので、よかったら参照してみてください。
必要なテーマ以外が存在していないか
WordPress を使ったウェブサイト制作を依頼する場合、テーマに関しては以下のどちらかになるでしょう。
- オリジナルテーマを作成してもらう
- 既成テーマを活用してもらう
そして、このどちらかにせよ、WordPress で利用できるテーマは1つです。ですので、厳密に言うと「必要なテーマ」というのは1つになります。
しかし、利用しているテーマに何かしら不具合を感じたりバグを見つけた場合に、その原因の所在を絞り込む作業が必要になることがあります。
そういう場合によく利用されるのが、標準テーマと呼ばれたりする Twenty〜系のテーマです。そういう時のために、平常時利用しているテーマとは別に1つだけ Twenty 系のテーマを予め用意しておくというのはアリだと個人的には考えています。
ですので、インストールしてあるテーマは
- 利用しているテーマファイル(平常時有効化)
- Twenty系テーマ(何かのためのデバッグ用)
という形でも良いかと思います。
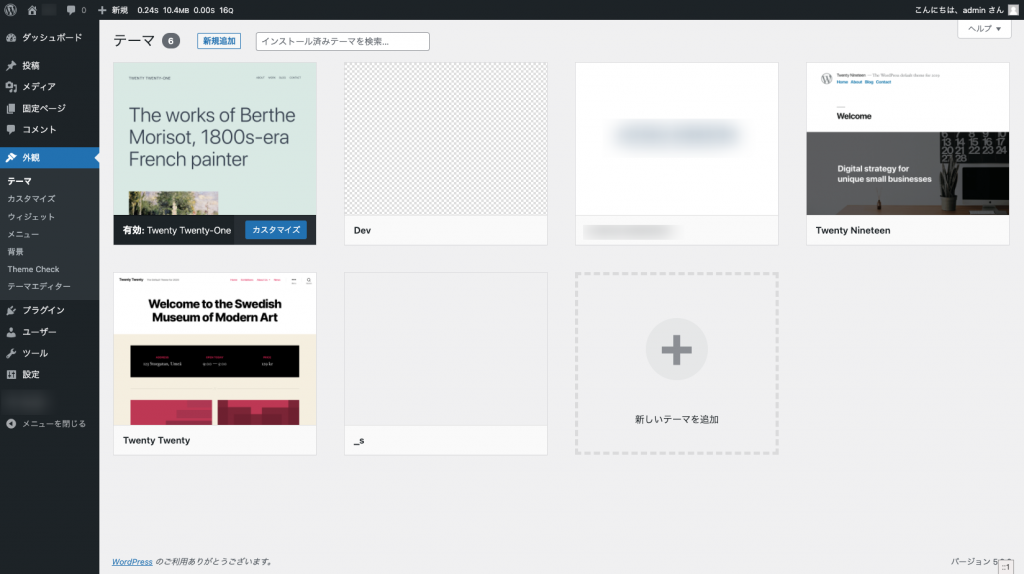
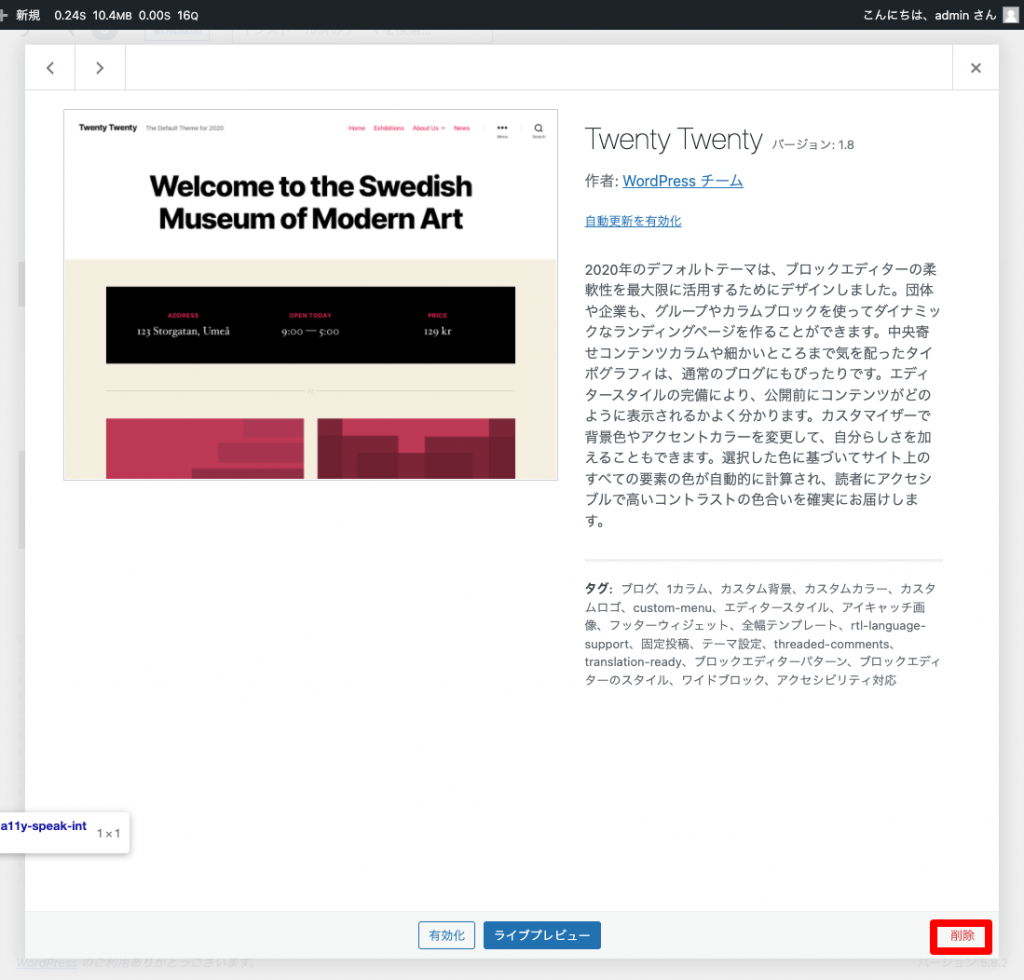
テーマは、管理画面→外観→テーマ で確認することができます。

不要なものは、テーマを選択してモーダルを表示し、右下の削除ボタンを押すと簡単に削除することができます。

プラグインに用途が分からないものが含まれていないか
どんなプラグインが必要・不必要というのは、求めているウェブサイトや持たせたい機能などによって大きく変わってきます。
ウェブサイトに用意される鉄板機能として「お問い合わせフォーム」というものがあると思いますが、こちらを用意するプラグイン候補としてパッと頭に浮かぶだけでも、
- Contact Form 7
- MW WP Form
- Snow Monkey Forms
が出てきます。そして、それらに特徴があり強みも変わってきます。ですので、どのプラグインが最適なのかはウェブサイトの詳細が分からないと判断が難しいところです。
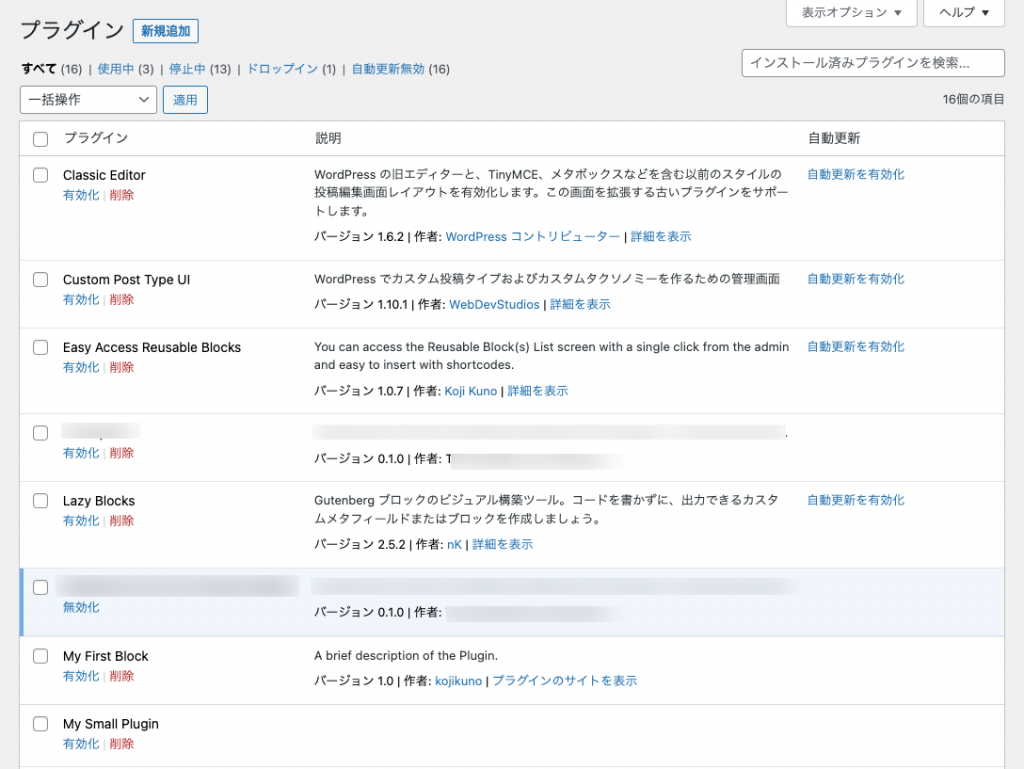
管理画面→プラグイン→インストール済みプラグイン でインストールされているプラグイン全てを確認することができます。(有効化されているもの・されていないもの全て)

このリストの中のプラグインで以下に該当するプラグインがあれば、制作者に質問をして疑問を解消しておきましょう。
- 有効化されていないプラグインがある
- 有効化されているプラグインで用途が分からないものがある
また、右側の「自動更新を有効化」が表示されていないもの(=自動更新設定してあるもの)があれば理由を確認しましょう。
WordPress はシステムのアップデートが定期的に必要ですが、必ずプラグインのアップデートが本体のアップデートに対応するわけではないため、自動更新が有効になっている場合、検証せずアップデートされることになるため、不具合が発生する可能性も考えられるからです。
上記の点を踏まえて不明点は確認しておきましょう。
管理画面内メニューに用途が不明な項目がないか
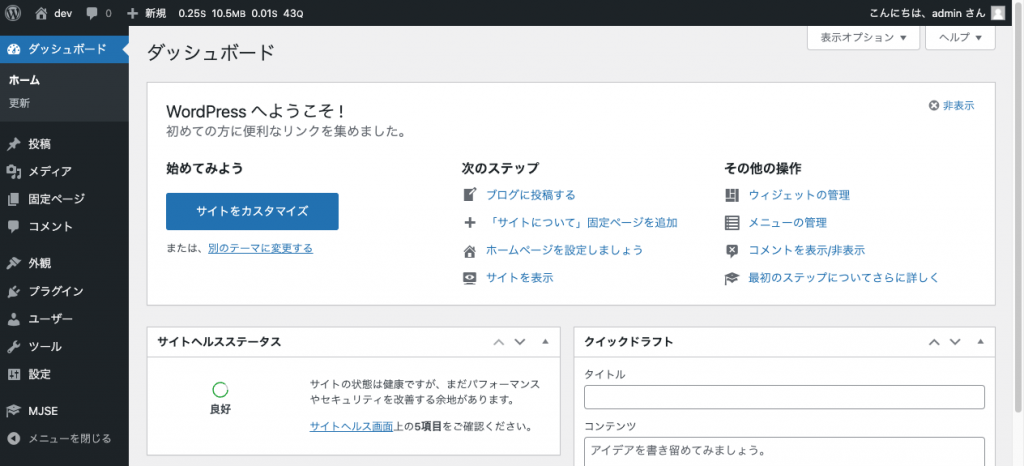
管理画面の中に用途が不明なメニュー項目がないか確認しましょう。

管理画面の左サイドバーのトップメニューだけでなく、その下のサブメニューの中にも用途不明のメニュー項目がないか確認しましょう。
そして、不明なものがあれば納品完了前に制作者に確認しておきましょう。
ダッシュボードやサイトヘルスで対応が必要なメッセージが表示されていないか
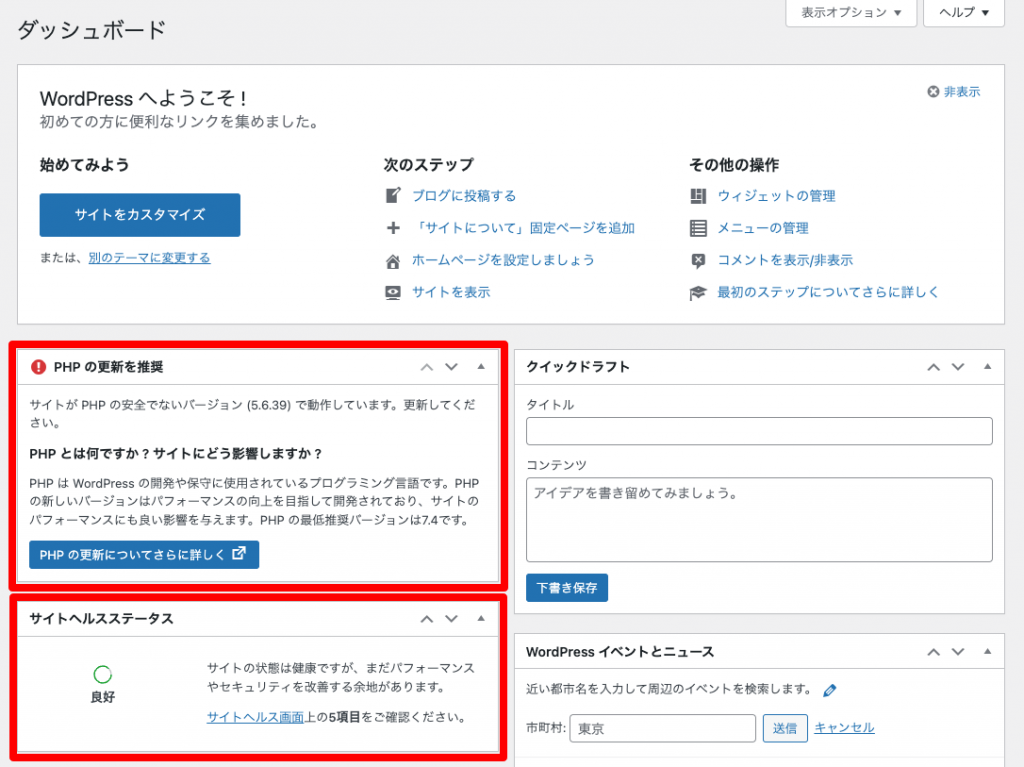
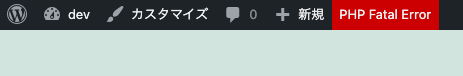
このようなメッセージがダッシュボードに出ていませんか?

特に「PHPの更新を推奨」というメッセージが出ることは珍しくはありません。このメッセージが出ている場合、ホスティングしているサーバー側で最適なPHPのバージョンに上げてあげましょう。
また、上画像内の下部にある「サイトヘルスステータス」の情報も確認しましょう。例えば以下のように情報が表示されることがあります。

この場合、有効化していないプラグインを削除し、利用していないテーマを削除し、デバッグ用に wp-config.php に設定してある WP_DEBUG を false にすることで全て解消することができます。
常に最適と考えられる状態に保つべき(=利用なく最適ではない状態を保たない)ですので、定期的にチェックが必要です。まずは納品前に確認を。
表示確認するべきページリスト
一般的に通常問題なく表示されるであろうページを以下のようにリストアップしました。
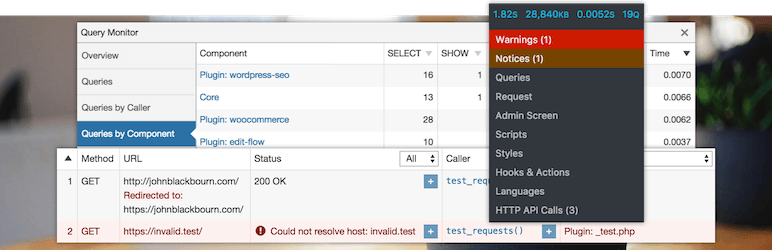
これらをそれぞれ実際に表示確認していきながら、冒頭にインストール案内をしておいた Query Monitor プラグインなどで重大なエラーが発生していないか確認しておきましょう。

このように PHP のエラーが発生していたりする場合は、必ず制作者に改善してもらうよう問い合わせましょう。
併せて、次項目の表示確認項目で紹介している、ブラウザの検証ツールのコンソールにJavaScriptエラーが出力されていないかも確認しておかれることをお勧めします。
- フロントページ(ホームページの表示が「固定ページ」となっている場合)
- 投稿一覧ページ
- 投稿詳細ページ
- カスタム投稿タイプ詳細ページ(用意している場合のみ)
- 作成されている全固定ページ
- 各種ページテンプレート(用意している場合のみ)
- 投稿者アーカイブ
- 日付アーカイブ
- カテゴリーアーカイブ
- タグアーカイブ
- カスタム投稿タイプアーカイブ(用意している場合のみ、またアーカイブを利用できるようにしている場合のみ)
- カスタムタクソノミーアーカイブ(用意している場合のみ、またアーカイブを利用できるようにしている場合のみ)
- 404ページ
- サイト内検索結果ページ
上記全てのページが完璧に用意されていることを確認することが目的ではなく、用意されていないことを納品前に双方認識して了承しておくことが大切です。
動作・表示確認
近年のWebサイトはレスポンシブという形で作られていることが多いです。1つのレイアウト情報をアクセスするデバイス端末幅で可変して表示させるような仕組みです。
ですので、大まかにですが、以下の3つのデバイスでの表示確認は行うべきでしょう。
- スマートフォンデバイスでの表示確認
- タブレットデバイスでの表示確認
- PCでの表示確認
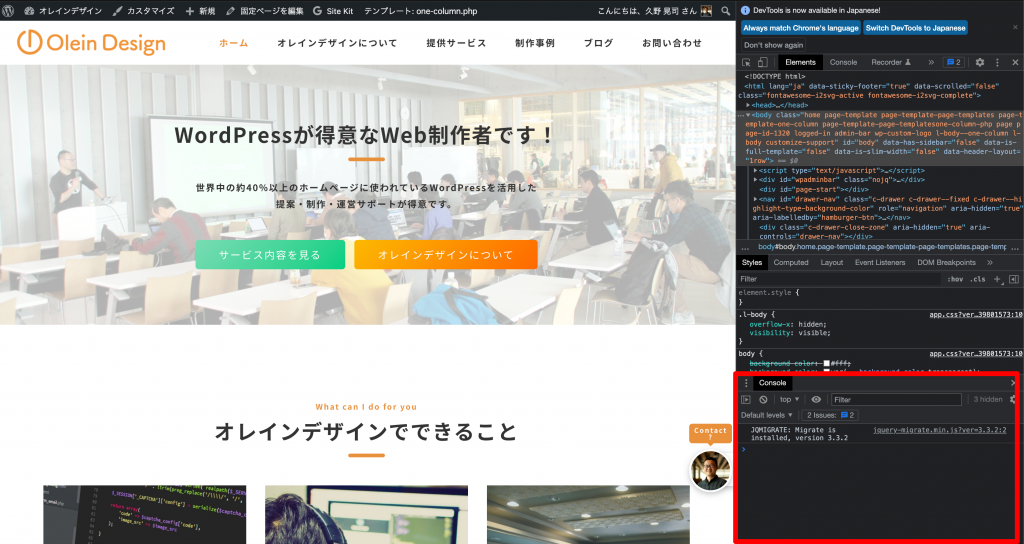
ブラウザの検証ツールでの確認
コンソールにて JavaScript エラーなどが発生していないか各ページ確認を推奨します。

このように検証ツールを開いて、右下にあるコンソール部分に赤文字などで表示されるエラーがあれば解消してもらうように制作者に相談しましょう。
機能の確認
コメント機能の表示と動作確認(用意している場合のみ)
WordPress はデフォルトで、投稿詳細ページなどにコメント投稿機能が付いています。そちらの機能を利用する場合には、
- コメント投稿機能の動作確認
- コメントの表示確認
が必要になります。
しかし、最近はコメント機能を利用されないユーザーも一定数みえるので、そういった場合には管理画面からコメント機能を完全に停止する設定が必要です。
また、プラグインを利用してコメント機能を停止することもできます。
意図した通りの編集画面となっているか
WordPress には現在、2つの編集画面(エディターと呼ばれたりします)を利用することができます。
- ブロックエディター(WordPress 5.0 から追加された新しい編集画面)
- クラシックエディター(元来 WordPress で利用され続けてきた編集画面)
基本的にデフォルトでは、ブロックエディターが利用できるようになっていますが、何かしら特殊な理由によりクラシックエディターを採用する場合もなくはありません。
言い換えると、何かしら明確に特別な理由がない限りはブロックエディターを活用する方向で用意をしてもらった方が、将来的にも便利に WordPress を利用していけると個人的には考えています。
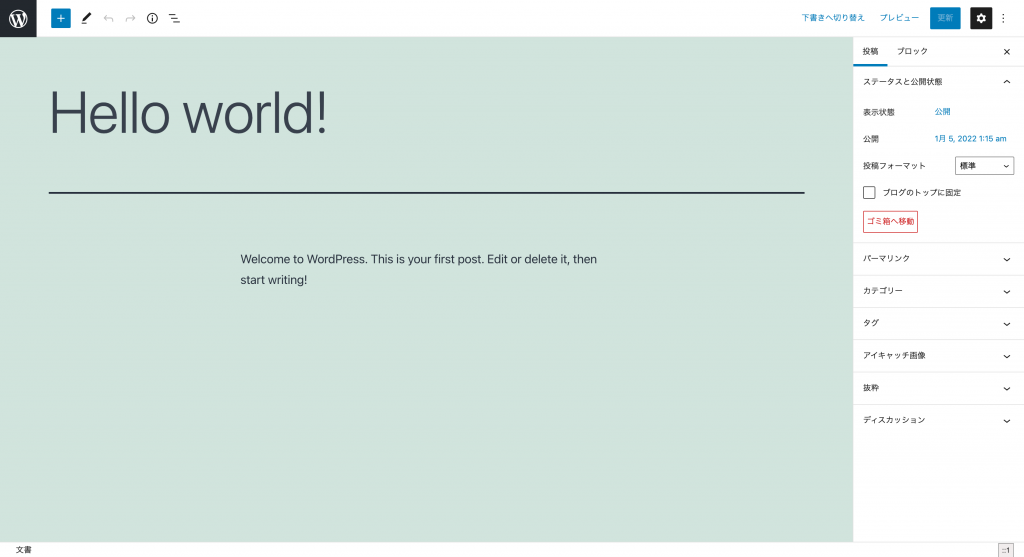
ブロックエディター画面

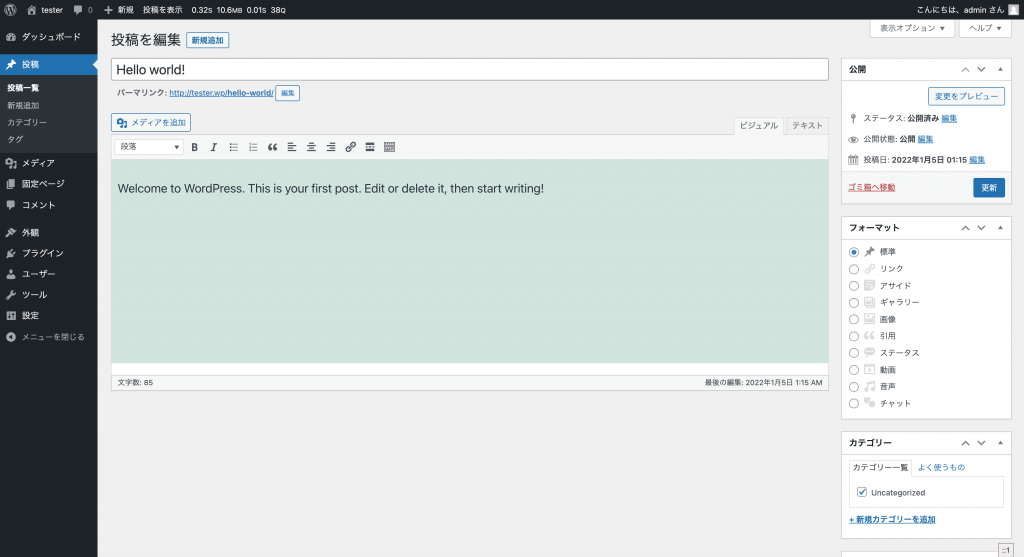
クラシックエディター画面

また、Webサイトによってはフロント側へ多くのCSSスタイルを用意してもらっていることがあると思いますが、それらを編集画面(エディター)でもフロント側のCSSスタイルで編集・確認できるように作ってもらうと良いでしょう。
お問い合わせメールフォームの動作確認(用意している場合のみ)
お問い合わせメールフォームを設置されるWebサイトも多いと思いますが、動作確認は問題なく行われているでしょうか?
一般的なメールフォームの場合、以下のようなポイントは必ず押さえた上で確認されることをお勧めします。
- 送信できるかどうか
- 自動返信メール本文は希望した通りかどうか
- 管理者向けメール本文は希望した通りかどうか
- バリデーションは機能しているかどうか
- エラー表示は希望した通りかどうか
また、自動返信メールや管理者通知メールの内容も確認しておきましょう。運用後には、管理者ご自身で文面の修正・編集などをされることもあると思いますので、その方法を簡単に教えておいてもらうとさらに良いでしょう。
セキュリティ対策の確認
運営上必要のないユーザーアカウントが登録されていないか
納品が完了した後は、実際にWebサイトの運用が始まります。
制作してもらった方に、運用後もメンテナンスなどをお願いする場合には、その方のアカウントも保持しておく必要がありますし、他に運用を一緒に行うメンバーがみえる場合には、その方用のアカウントが必要になるでしょう。
ここでは、運営上必要のないユーザーアカウントがあるかどうかを確認してください。ある場合には、納品時に必ず削除しておくことをお勧めします。
というのも、何か問題が発生した際に、普段関わっていない制作してくれた方などのアカウントが放置してあると、そちらからのアクセスなども原因究明のために疑わないといけなくなります。
そういった不毛な要素を取り除いておくためにも、運営上必要のないアカウントは削除しておきましょう。
複数人で同一のアカウントを利用する設計になっていないか
複数人でブログやページ編集などを行うのに、アカウントは管理者権限のもの1つだけという話は、正直それほど珍しいことではありません。
しかし、これはお勧めできないアカウント運用方法です。なぜなら、運営に関わる人全てに管理者権限を持たせる必要があるケースの方が少ないからです。
一般的に管理者権限を持つということは、WordPress 本体やプラグインのアップデートの実行権限を持つことになります。ですので、それらに関する知識がないのにこれらの権限を持つことかトラブルの原因となることがあります。
ですので、アカウントは1ユーザーにつき1アカウントとすることが望ましいです。まずは盲目的でも良いので1つのアカウントを複数人で使い回す運用方法はやめましょう。
用意されている各ユーザーの権限が最適なものになっているか(複数人で運用する場合)
そして、複数人でWebサイトを運用していく場合においても、全てのアカウントが管理者権限を持っている必要はないでしょう。
上に書いているように、アップデートなどの作業責任を持つアカウントが複数必要なケースは、一般的な規模のサイトにおいてはあまりないでしょう。
ですので、各ユーザーにアカウントを付与し、かつ適切な権限レベルを付与して管理・運営することがトラブルを少なくするコツとも言えるでしょう。
また、何かトラブルが発生した場合においても、原因の特定が(意図せず管理者権限保持者を増やしている状況よりも)容易になります。
各ユーザーのIDとパスワードはユニークかつ推測されにくいものになっているか
基本的なことですが、アカウント名とパスワードは必ずユニークな(推測が難しい)ものにするようにしましょう。
以前から個人的に Gifu WordPress Meetup などで口を酸っぱくして言い続けてきましたが、まだまだ「アカウント名は admin 、パスワードは 0123 」という人も珍しくありません。
また、パスワードは password という人もいます。
どうしてもログインをたびたびする際に、パスワードをその流れで入力したくなるので、自身が覚えやすいものなどを設定してしまいがちですが、これはハッキングされる第一歩だと考えてください。
WordPress をハッキングされる方法の大半は、ログイン画面を突破される(アカウントとパスワードをプログラムで解読される)方法と言われています。
パスワードは強固なものを設定しましょう。
このようなパスワードジェネレーターサービスもありますし、1passwordというサービスもありますので利用を検討されても良いでしょう。
とにかく、安易なアカウント名とパスワードは、ダメ絶対。
管理者権限を持つユーザーアカウントを持っているかどうか
上では管理者権限に関する項目もありましたが、そもそも納品時に管理者権限を貰えていないというケースがなくはありません。
どうしても依頼者側が WordPress の利用に慣れていない場合、最初から「このアカウントの権限はどんな権限レベルか」など判るわけがありません。
また、制作を依頼した先の方も WordPress に詳しくない場合、こういった「管理者権限を依頼者に付与し忘れる」というトラブルが発生してしまうことがあります。
ですので、必ずここまでのアカウントや権限に関する確認とともに、管理者権限を持つアカウント情報が手元にあるか確認をしましょう。
また、必ず情報の確保だけではなく、ログイン可能かどうかもテストしてくださいね。
ログインやコメント投稿部分に画像認証が用意されているか
WordPress がハッキングされる入り口で一番多いものはログイン画面ということは、上でも触れていますが、やはりアカウント名とパスワードだけでは心許ない方も多いのではないでしょうか。
そういった場合に、比較的に簡単に用意することができるのが「画像認証」です。reCAPTCHA と呼ばれたりします。
また、アルファベットの入力を促すものではなく、ひらがなが表記された画像を認識して入力させるものにすることで、日本語話者(もしくは理解者)しかログインできない状況を作ることができます。
推測が難しいアカウント名とパスワードに加えて、ひらがな画像認証を利用することで、より一層強固なログイン画面を容易することが可能となります。
同じように、コメントスパムも日常的に横行していますので、コメント入力フォームにも同じように画像認証を設置することで、スパムコメントを減らすことができるでしょう。
ぜひ検討してみてください。
その他確認しておいても良い設定など
Google Analytics タグの設置・設定
Webサイト運用を進めていくと、その後の運用方法などを検討するための材料として「アクセス解析情報」を利用する場合もあります。
そういった場合に一般的によく利用されるのが「Google Analytics」のデータかと思います。
こちらをデータ集積できる状態にしておくためには、専用のタグの設置などが必要になります。
タグの用意は依頼者側で行う必要があると思いますが、タグの設置に関しては制作者に依頼することが可能でしょう。
また、当初はデータの必要性を感じなくても、後々必要と感じることもありますので、データ集積の設定だけはしておくことをお勧めします。
サイトマップ(wp-sitemap.xmlなど)の出力確認
WordPress はサイトマップ(XML形式)を自動的に出力する仕組みを持っています。sample.com/wp-sitemap.xml というようにアクセスをすることでブラウザでも確認することができるでしょう。
まずは上記URLで出力されているか確認しておきましょう。
また、任意のタイミングなどでサイトマップを出力したい場合には、上記のデフォルトサイトマップを停止し、別途プラグインなどを活用してサイトマップXMLを用意することも可能です。
どのような形で生成したサイトマップXMLが必要かどうかも検討した上で対応が必要になるでしょう。
Google Search Console の設定
上のサイトマップを送信する先としてよく利用するのが、Google Seach Console です。
こちらは生成されたサイトマップXMLを送信して、Webサイトが更新されたという情報を Google に送信することができます。その情報を元に Google 検索エンジンがサイトをクロールしにきてくれるというような仕組みです。
ですので、一般的にはWebサイトを用意した際には最初に行う設定の1つになると思いますので、ぜひ設定を進めておきましょう。
画像サイズ自動最適化の設定(EWWW Image Optimizer等)
WordPress で投稿や固定ページでコンテンツを作っていくことで、Webサイト運用も進んでいくと思います。そして、そのコンテンツの中には画像も多く掲載されるでしょう。
しかし、必要以上に大きな画像を掲載してしまうと、ページの読み込みが遅くなってしまいます。それが最終的に閲覧者のウェブサイト閲覧体験を損なうことになってしまう恐れがあります。
ですので、EWWW Image Optimizer など画像を圧縮処理してくれるようなプラグインをあらかじめ設定しておくことで、必要以上に重い画像を掲載してしまわないようにしておくこともできます。
チェックリストPDFダウンロード
チェックリストをPDFデータにして公開しています。以下のリンクからダウンロードしてご利用ください。
納品前品質確認代行、承ります
ここまでチェック項目の内容を紹介してきましたが、WordPress に不慣れな制作依頼者(=発注者)さんにはチンプンカンプンな内容になってしまうかと思います。
Webサイトの運用をしていただくためには、多少学習をしていただく必要は出てくるとは思いますが、単純に「納品物品質の確認をお願いしたい」という方もお見えになるかと思います。
そういった際に、当方へご相談いただければ、上記の内容を隈なく確認させていただき、レポートとしてお納めさせていただきます。そちらを元に制作者様へ修正対応などのリクエストを行われると納品物の品質も最低限確保できるでしょう。
費用の目安
¥33,000〜/件(税込)
ウェブサイトの規模や構成、搭載されている機能によって費用は変動します。まずはお問い合わせ下さい。
- 納品完了前Webサイトを確認
- WordPressチェックリストの全項目確認
- 推奨される対処方法などを含むレポートを作成し提供
〆
冒頭でもお伝えしたように、僕は WordPress が大好きです。ですので、WordPress を使ったがために不幸になる人は減らしたいと考えてしまいます。
このリストを、依頼者の方にも、制作を行っている方にも活用していただくことで、WordPress を利用したWebサイトの制作発注・受注に関する方々が、少しでも楽に良い品質のものを得ていただける助けになれば嬉しいなを考えて作りました。
ぜひご活用いただけると幸いです。