WordPress 6.5 から Block Bindings API というものが利用できるようになり、ブロックを経由してカスタムフィールドの値を出力することが技術的に可能となりました。
6.5 の段階では、こちらの記事でも紹介されているように以下の特定のブロックの特定の属性のみが対応しています。
| ブロック | 対応属性 |
|---|---|
| 画像 | url / alt / title |
| 段落 | content |
| 見出し | content |
| ボタン | url / text / linkTarget / rel |
これらを活用して、実際にブロックのコードをコードエディタで手動で書き換えて出力を試した記事がこちらになります。
こちらの記事では、書籍データをカスタムフィールドで入力し、それらを出力する方法を紹介しています。簡単に流れを紹介すると、
- カスタムフィールドを用意
- 必要な情報を入力
- 出力したい箇所のブロックのソースコードを編集する(ここがめんどい
といった流れです。ブロックエディター内でビジュアルエディターからコードエディターに切り替えて、ソースコードを修正しなくてはならないので、この作業方法では実際の現場では使い勝手は悪いという感想を個人的には持っていました。
しかし、出力するブロックをブロックバリエーションとして用意し、それらを利用して出力部分を作る。そして、それらをパターンに登録して利用しやすくするという方法を ACF Chat Friday の動画で拝見し、「これなら利用する側も気軽にレイアウト変更などできるかもしれない」と思い、自分でも実際に試してみました。
前提・仕様
- WordPress 6.5.2
- 読書感想を掲載するカテゴリーの記事内に読んだ書籍の情報をカスタムフィールドで入力し掲載する
- Advanced Custom Fields でカスタムフィールドを用意
- 任意のブロックバリエーションを用意するプラグインを作成
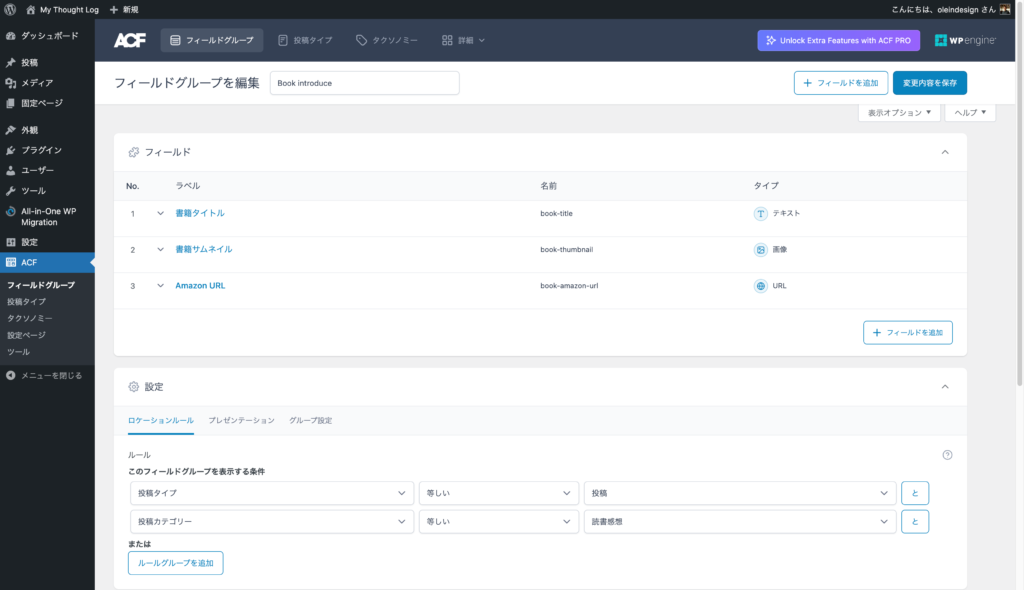
カスタムフィールドの用意
カスタムフィールドを用意していきます。今回はそれほど複雑なことはしないので、特定のカテゴリーに対して表示させるようにしていますが、必要に応じて条件を調整してください。

| ラベル | 名前 | タイプ |
|---|---|---|
| 書籍タイトル | book-title | テキスト |
| 書籍サムネイル | book-thumbnail | 画像 |
| Amazon URL | book-amazon-url | URL |
特別なことはしていないので問題ないかと思います。
ブロックバリエーションの用意
以前試した記事(上記)では、コードエディターでブロックの属性を書き換えることで対応をしていました。しかし、これはちょっと面倒ですよね。場合によっては、記述を間違えてブロックを正しく表示させることができなくなる可能性もあります。
僕は当初、その辺りにまだまだ使いにくさを感じていましたが、ブロックバリエーションを利用して予め属性を書き換えたブロックを用意しておくことで、上記のような懸念点をカバーすることができると感じています。
ブロックバリエーションとは?
すでにあるブロックを雛形にして属性などを書き換えた形で用意されたブロックのことを指し、すでにコアブロックの中にもブロックバリエーションは存在しています。
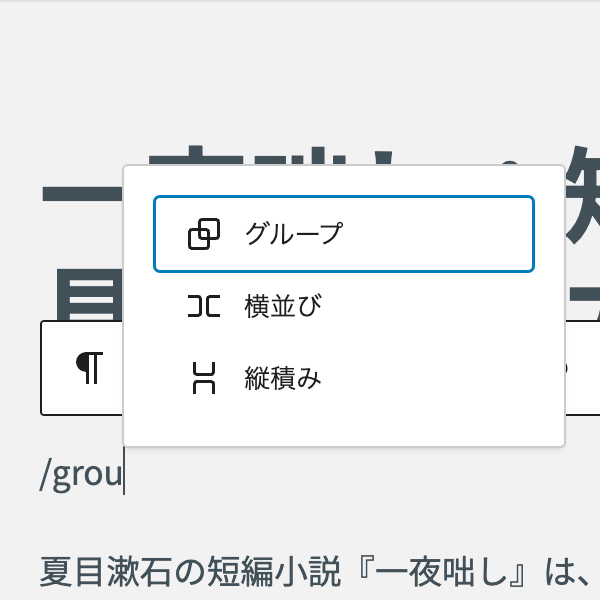
例えば、グループブロックです。グループブロックを選択するとこのように縦積みと横並びに変換できたり、選択肢として表示されたりします。


get_block_type_variations フックを利用する
WordPress 6.5 より追加された get_block_type_variations というフックを利用することで、PHP でブロックバリエーションを追加することができます。
本記事では、カスタムフィールドを3つ用意しており、それぞれ
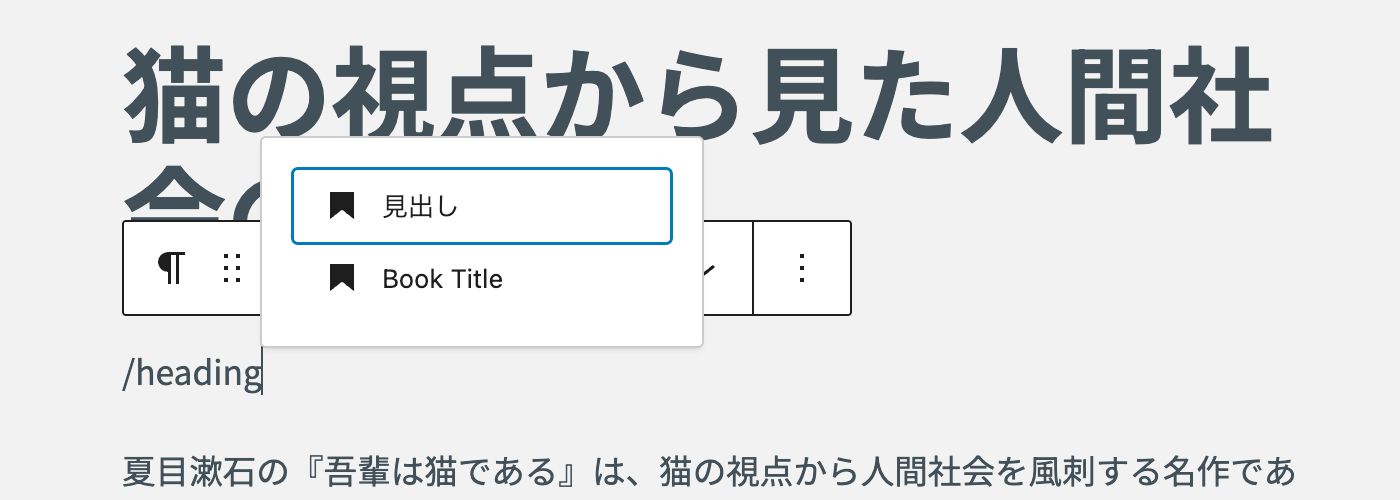
- 見出しブロック(
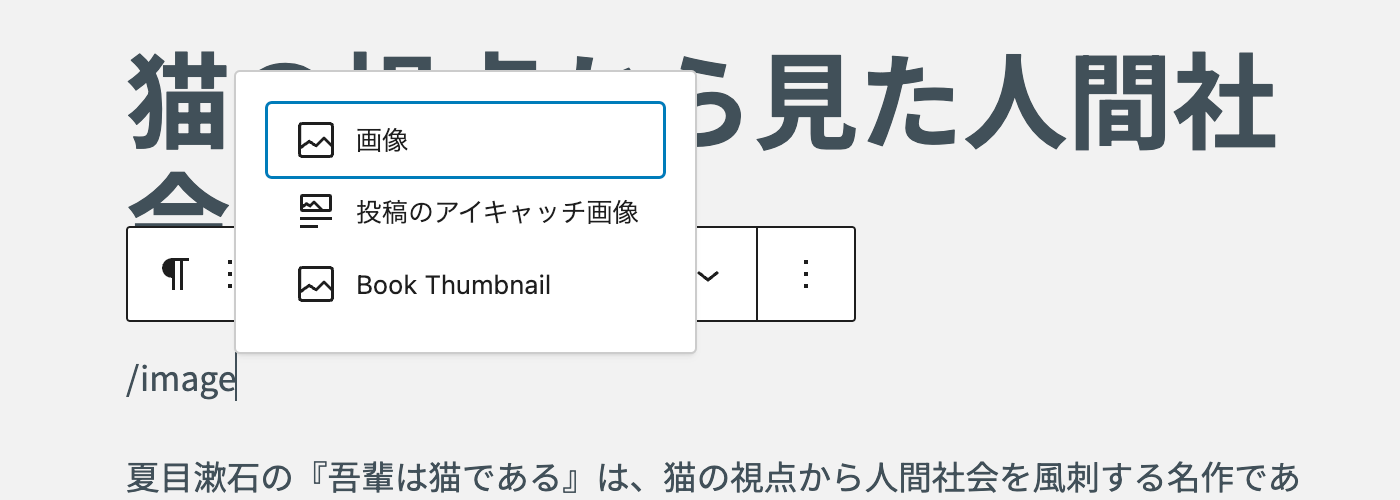
content) - 画像ブロック(
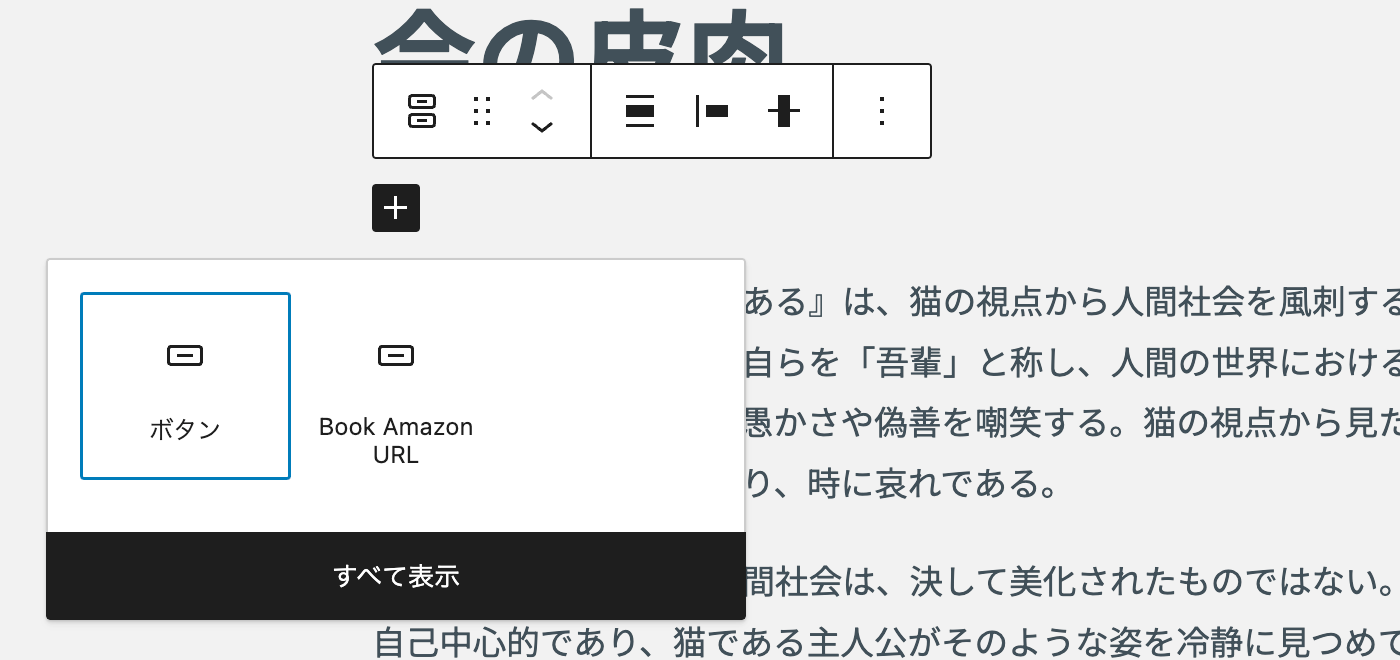
url) - ボタンブロック(
url)
に対して属性を変更したブロックバリエーションを用意します。以下、ソースコードになります。
function book_introduce_block_type_variations( $variations, $block_type ) {
if ( 'core/heading' === $block_type->name ) {
$variations[] = array(
'name' => 'book-title',
'title' => 'Book Title',
'attributes' => array(
'metadata' => array(
'bindings' => array(
'content' => array(
'source' => 'acf/field',
'args' => array(
'key' => 'book-title',
),
),
),
),
),
);
} elseif ( 'core/image' === $block_type->name ) {
$variations[] = array(
'name' => 'book-thumbnail',
'title' => 'Book Thumbnail',
'attributes' => array(
'metadata' => array(
'bindings' => array(
'url' => array(
'source' => 'acf/field',
'args' => array(
'key' => 'book-thumbnail',
),
),
),
),
),
);
} elseif ( 'core/button' === $block_type->name ) {
$variations[] = array(
'name' => 'book-amazon-url',
'title' => 'Book Amazon URL',
'attributes' => array(
'metadata' => array(
'bindings' => array(
'url' => array(
'source' => 'acf/field',
'args' => array(
'key' => 'book-amazon-url',
),
),
),
),
),
);
}
return $variations;
}
add_filter( 'get_block_type_variations', 'book_introduce_block_type_variations', 10, 2 );
今回、Advanced Custom Fields プラグインでカスタムフィールドを用意しているので、'source' => 'acf/field' となっている点は確認しておきましょう。また、属性の構造についてはブロックによって変わってくるので都度確認すると良いでしょう。
以前試したときには、公式のドキュメント通りに 'source' => 'core/post-meta' で進めていたので、いけるとは思っていたのですが、引用ポストをいただいたので試してみました。
結論としては、'source' => 'acf/field' を 'sourcre' => 'core/post-meta' に置き換えても動作に支障はありませんでした。
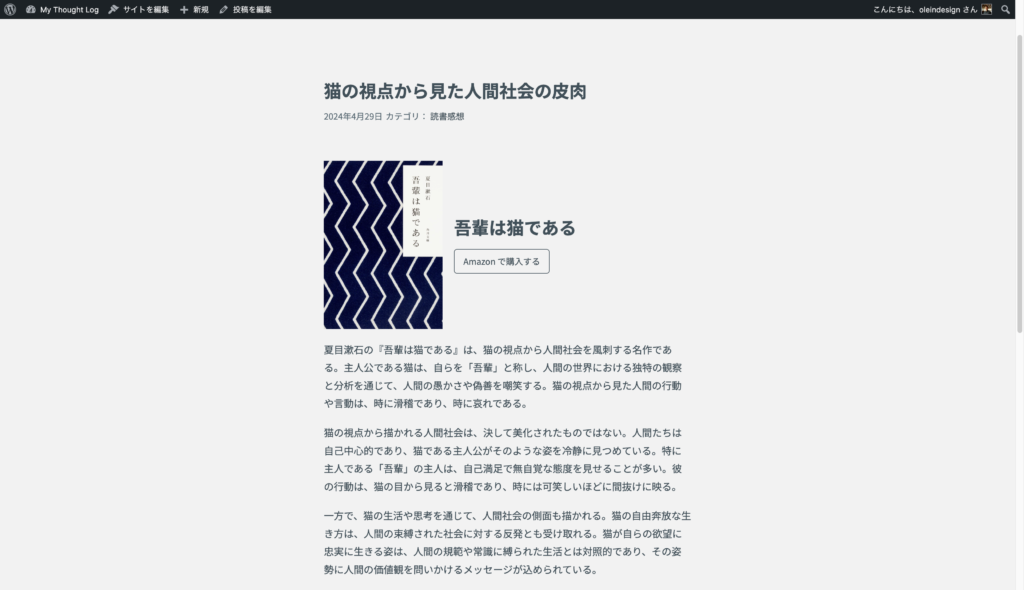
実際の出力テスト
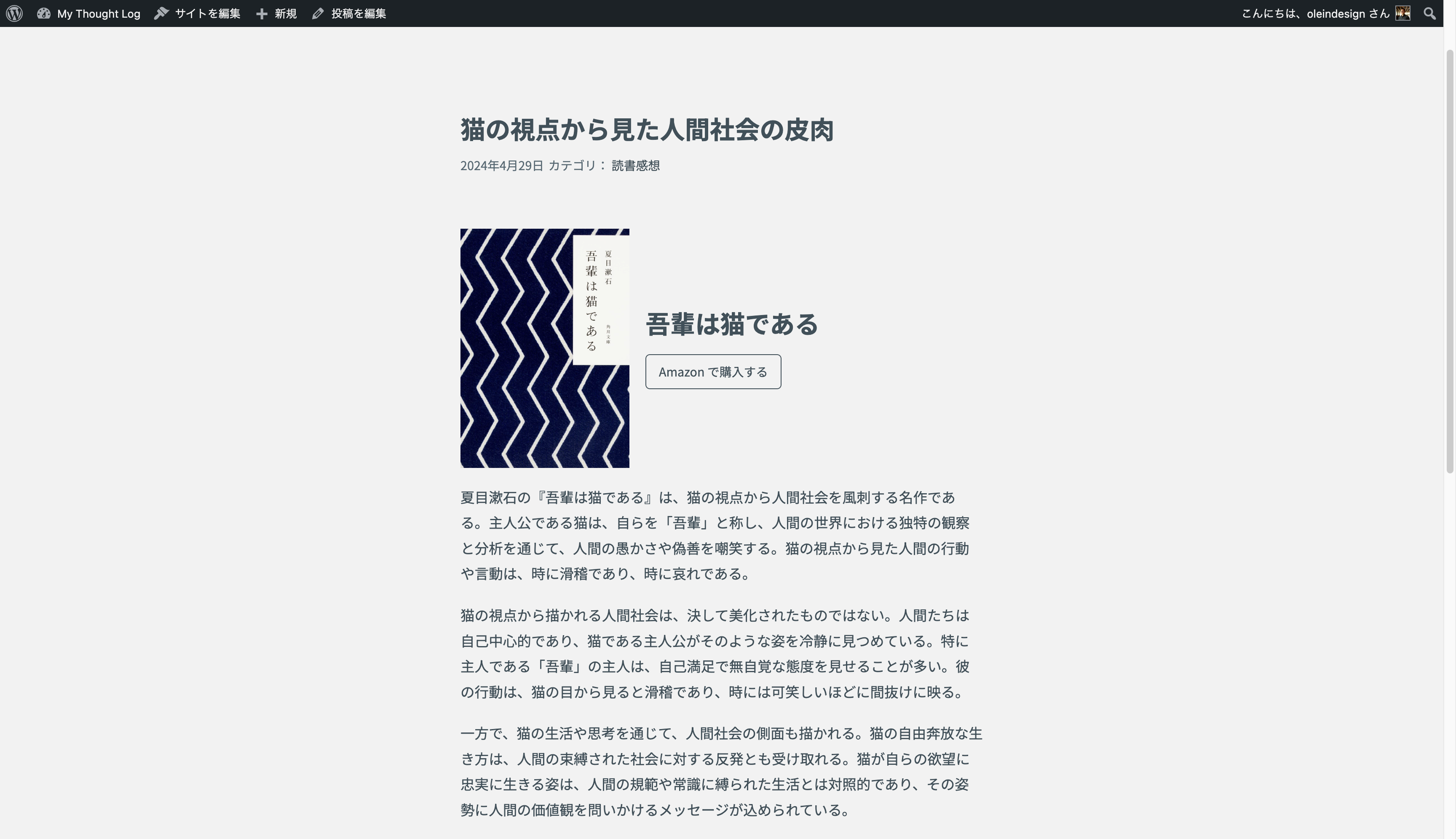
それではブロックバリエーションで用意したブロックを設置して表示を確認してみましょう。



ボタンブロックは、配置してからボタン自体を追加する際に選択できるので、ちょっと注意が必要です。
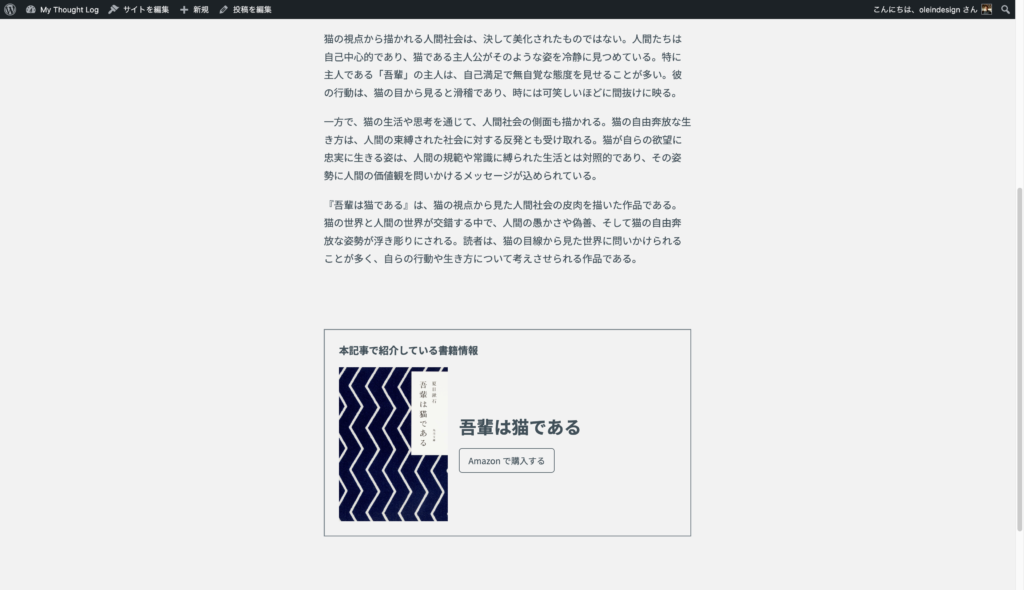
適当にレイアウトして表示させてみるとこのようになります。


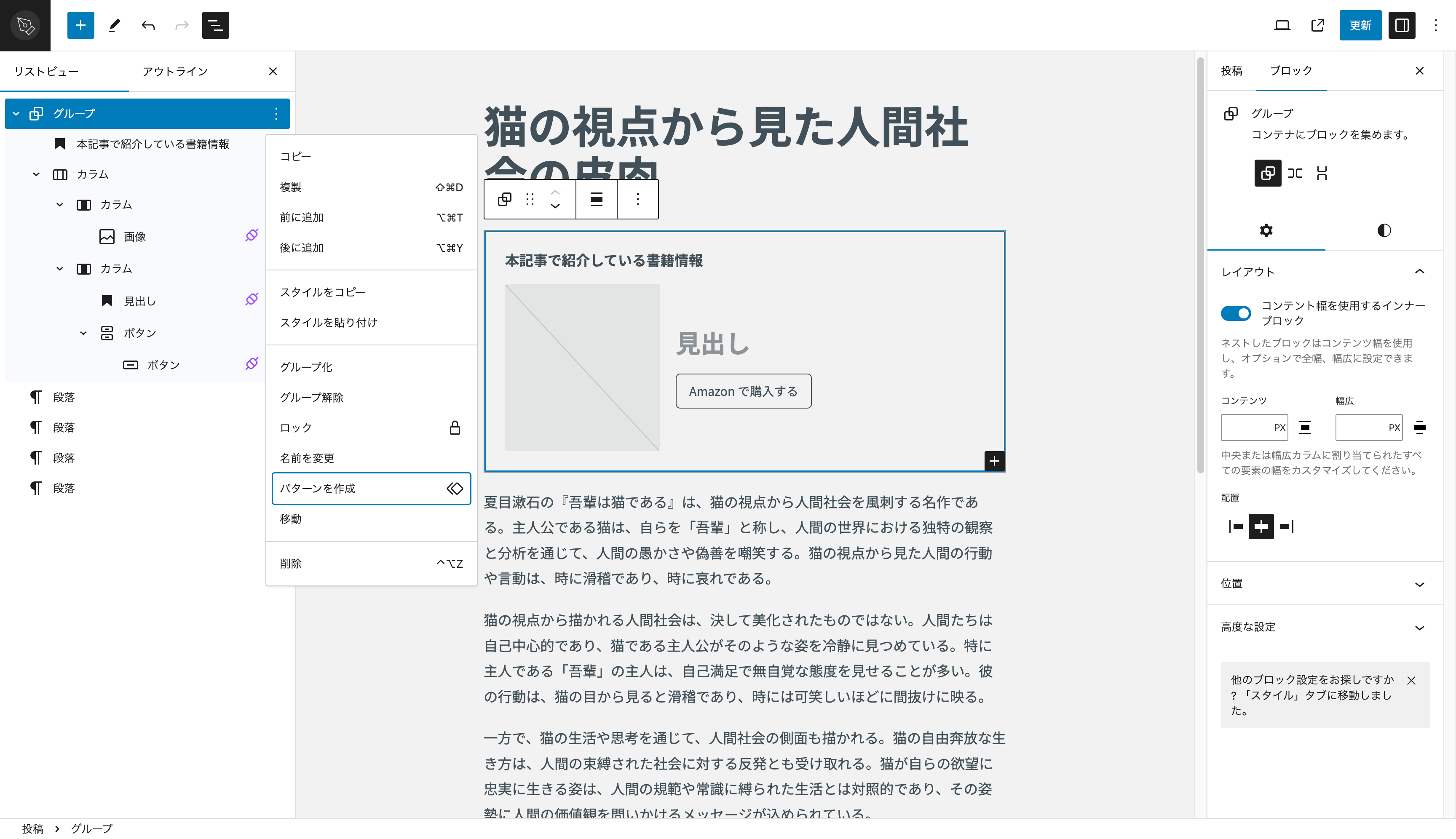
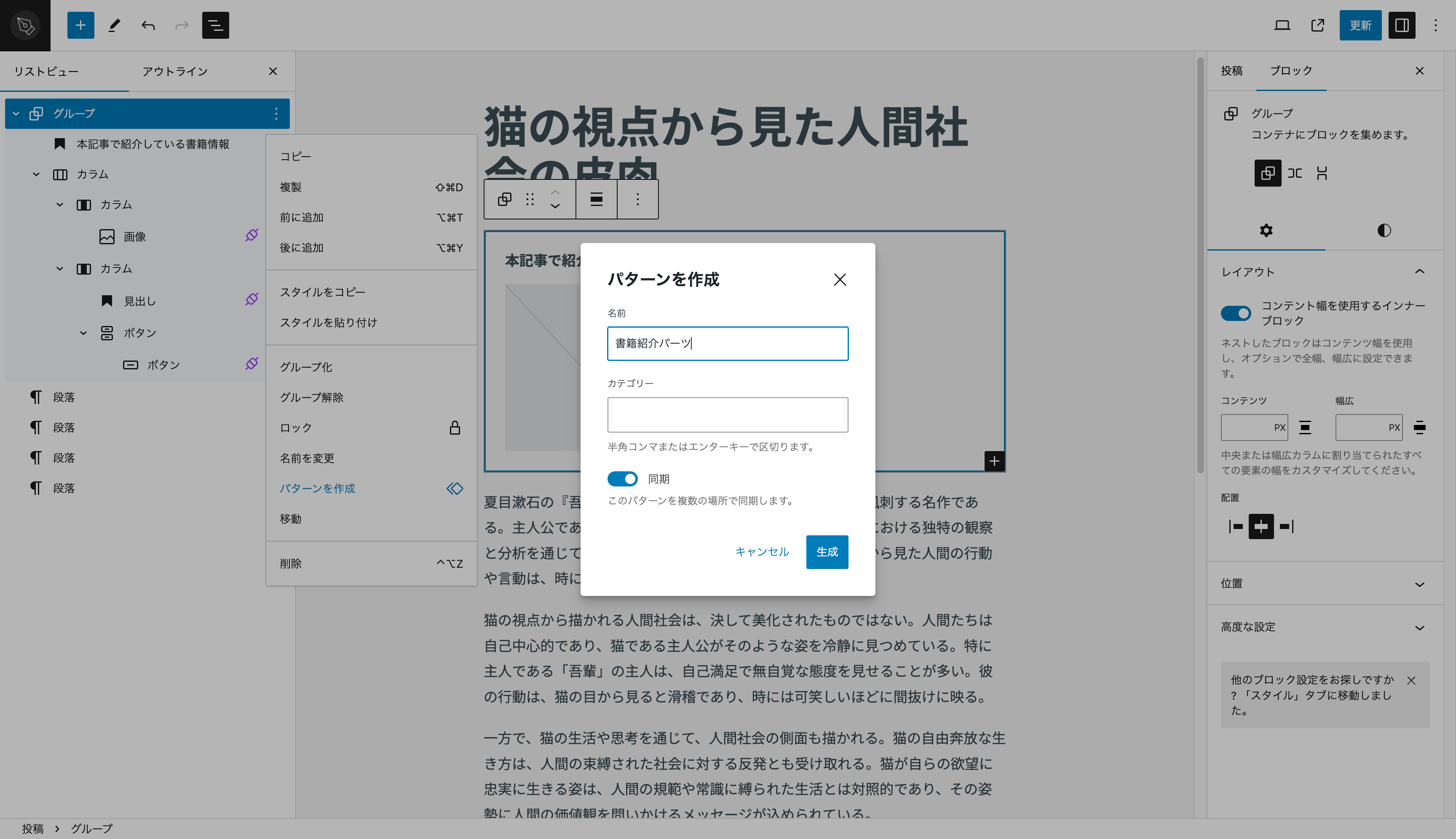
パターンに登録する
毎回ブロックをレイアウトしていても面倒ですので、パターンに登録しておきます。少しレイアウト調整をします。


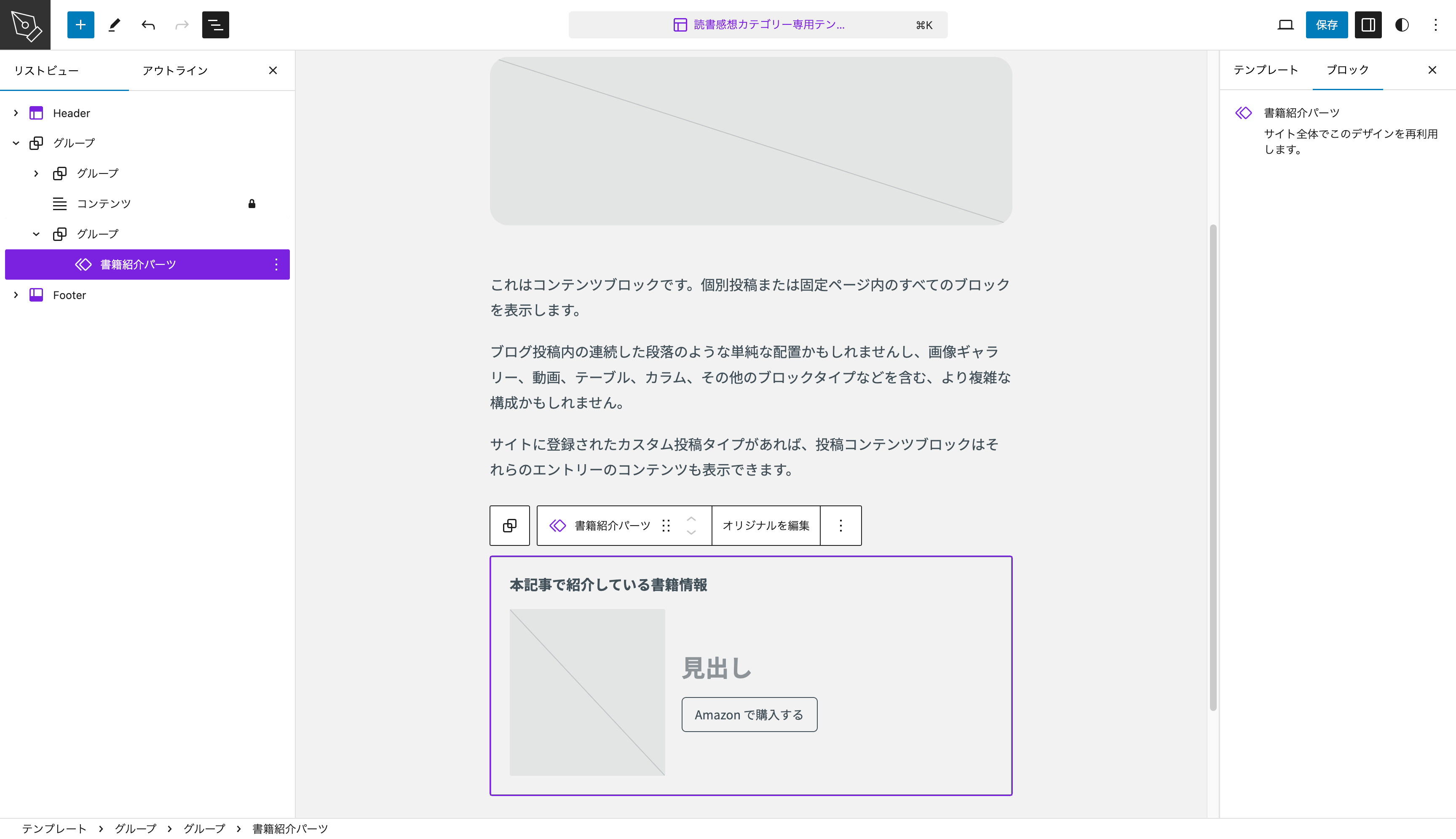
テンプレートに設置する
この「読書感想」カテゴリー専用のテンプレートを用意し、その中にこのパターンを設置しておくことで、テンプレートを切り替えるだけで表示させるかどうかを管理することができます。
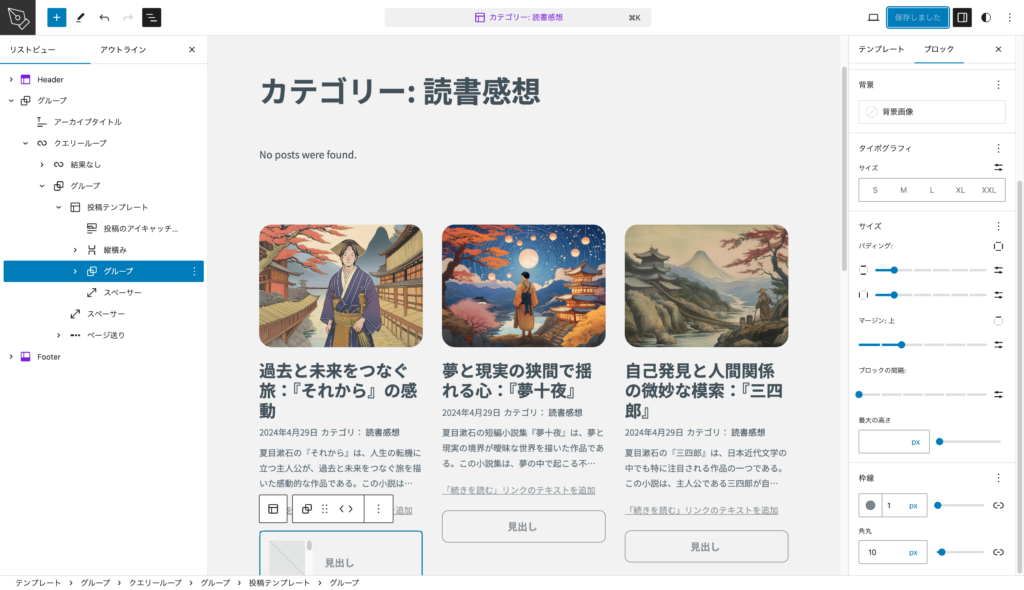
カスタムテンプレート「読書感想カテゴリー専用テンプレート」を作成し、以下のようなレイアウトにしてみました。お好きなようにお試しください。


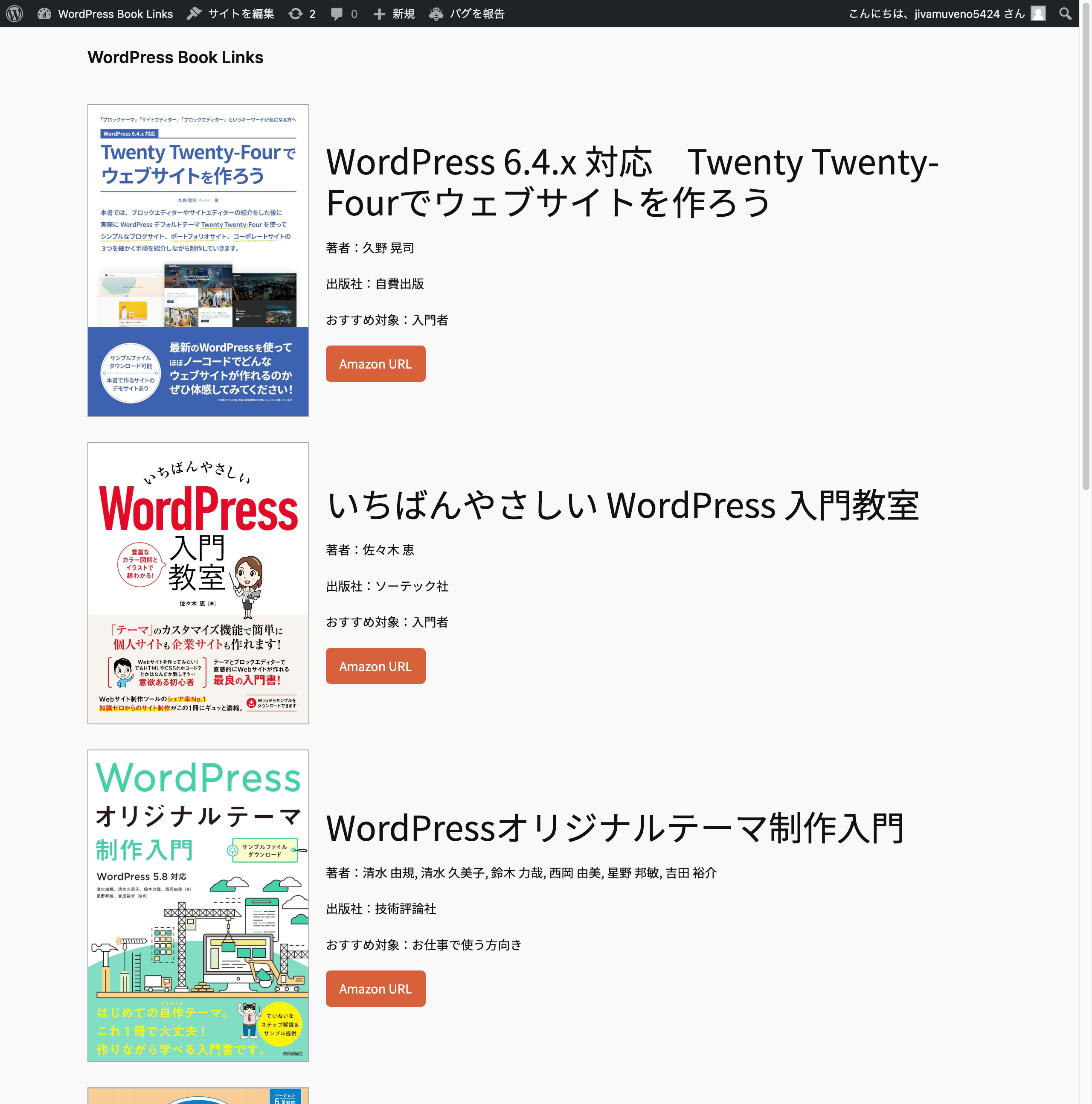
アーカイブにも反映してみる
このカテゴリーに属する記事一覧にも、用意したバリエーションブロックを使って情報を出力してみます。

バリエーションブロックも当然、ブロックの一つなので、クエリーループの中でも自由にレイアウトすることができます。汎用性も高く提供できますね。
まとめ
このようにブロックバリエーションで、あたかもカスタムフィールドを出力するためにブロックを作ったかのようにも見えるような形で、自由にカスタムフィールドを出力(表示)する仕組みを作ることができました。
今後の WordPress のバージョンアップで、Block Bindings API がサポートするブロックの種類や属性も増えてくることが期待されます。今後、より一層ブロックエディターやブロックテーマ、サイトエディターでもカスタムフィールドを活用しやすくなるかもしれませんね。