当記事で取り扱う情報は WordPress 6.5 で「技術的に」利用できるものです。ブロックエディター内だけでは完結せず、一部コードエディターにて編集が必要になります。個人的には、より実用的になるのは WordPress 6.6 以降になると想像しています。
ブロックバインディング API とは
WordPress 6.5 からブロックバインディング(Block Bindings)API というものが利用できるようになります。
詳しくは以下のページを参照していただくのが、一番誤解がないとは思うのですが、僕なりの理解の上で紹介をしてみます。
例えば、WordPress のブロックエディターでは、段落ブロックというブロックが利用できます。
実際には1つの段落を1つの段落ブロックで表現しますが、ブロックエディターのビジュアルエディターではなくコードエディターで確認すると、このようになっていることがわかります。(ブロックエディター右上の3点メニューボタンから「コードエディター」を選択してみてください。)
<!-- wp:paragraph -->
<p>段落ブロックだよ</p>
<!-- /wp:paragraph -->そして、段落ブロックの持てる属性(attributes)を段落ブロックが持つ block.json で確認してみます。
"attributes": {
"align": {
"type": "string"
},
"content": {
"type": "rich-text",
"source": "rich-text",
"selector": "p",
"__experimentalRole": "content"
},
"dropCap": {
"type": "boolean",
"default": false
},
"placeholder": {
"type": "string"
},
"direction": {
"type": "string",
"enum": [ "ltr", "rtl" ]
}
},ブロックバインディング API を使用すると、これらブロックが持つ属性(attributes)に動的データを結びつけることができます。
Bind とは「結びつける」という意味も持っているので、ブロックを結びつけることができる API ということで「Block Bindings API」という名前になっています。
WordPress 6.5 の時点では、利用できるブロックと属性は限られています。
| ブロック | WordPress 6.5 で利用できる属性 |
|---|---|
| 画像 | url 、alt、title |
| 見出し | content |
| 画像 | url、alt、title |
| ボタン | text、url、linkTarget、rel |
今後、多くのブロックに拡張されていくと考えられます。また、現在はブロックエディター内のパネルで操作することはできません。ブロックエディターのコードエディターでコードを記述する必要があります。
現実的に考えて、ブロックエディターのコードエディターで多くのコードを記述することは難しいです。ですので、個人的には WordPress 6.5 においては実際にプロジェクトで採用できるものではなく、将来利用できる機能を試験的に試すことができるようになったという理解をしています。
では実際に動かしながら試してみましょう。
デモサイトの要件
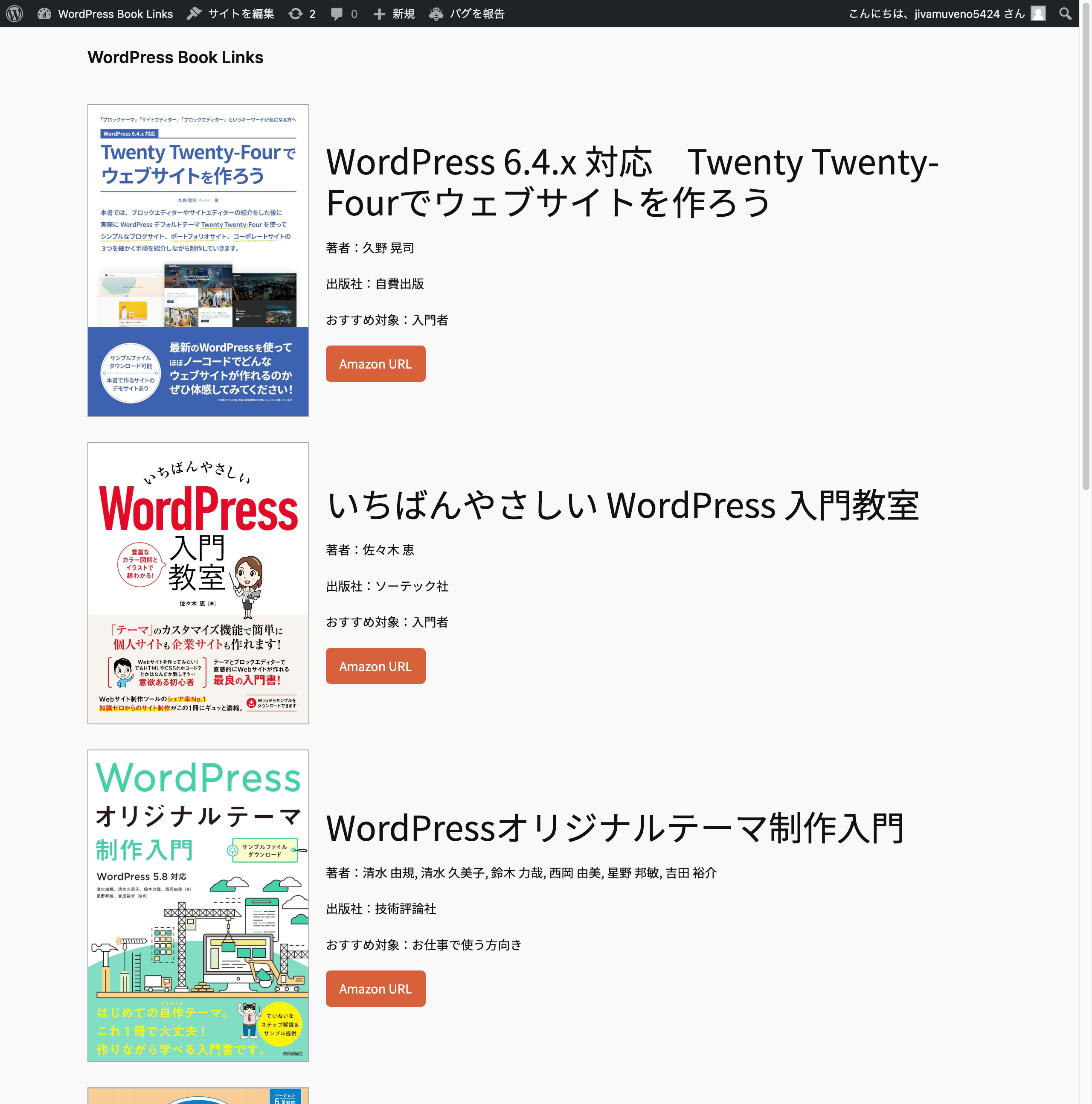
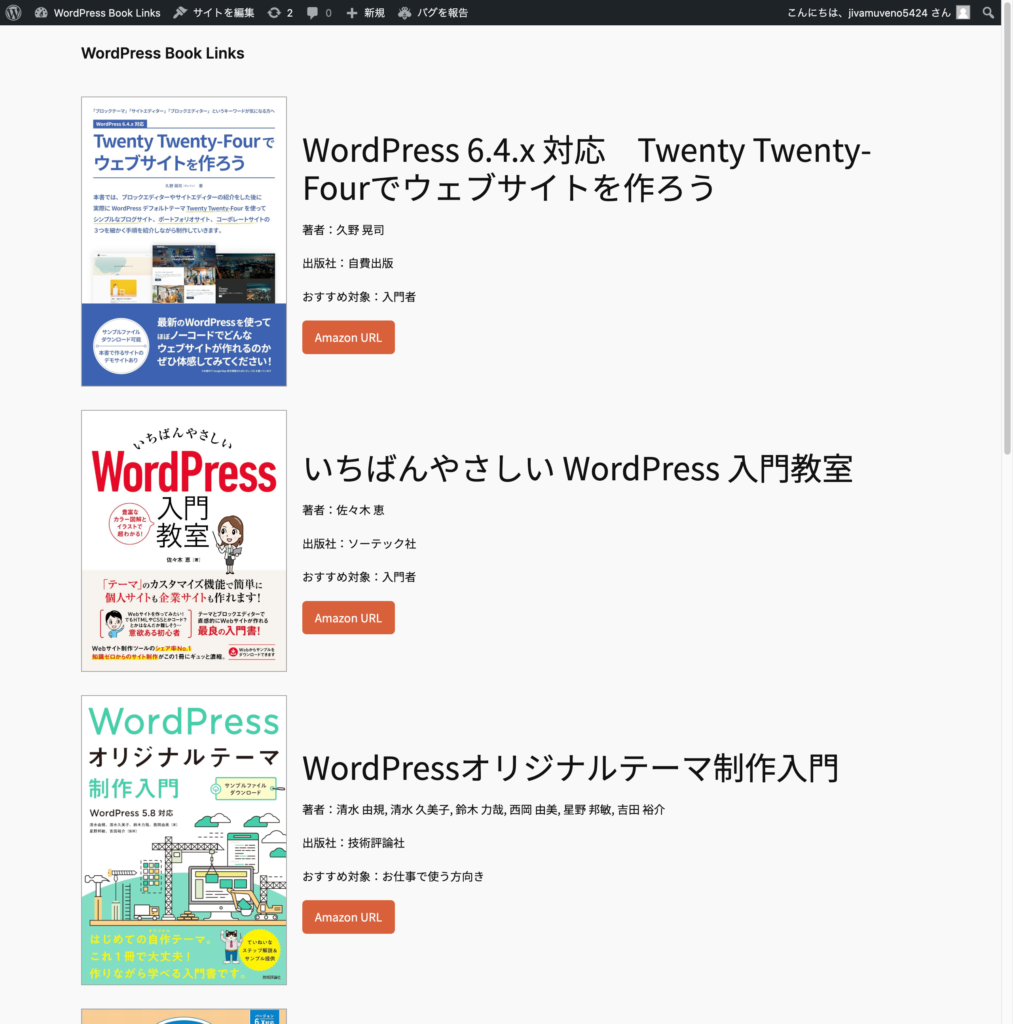
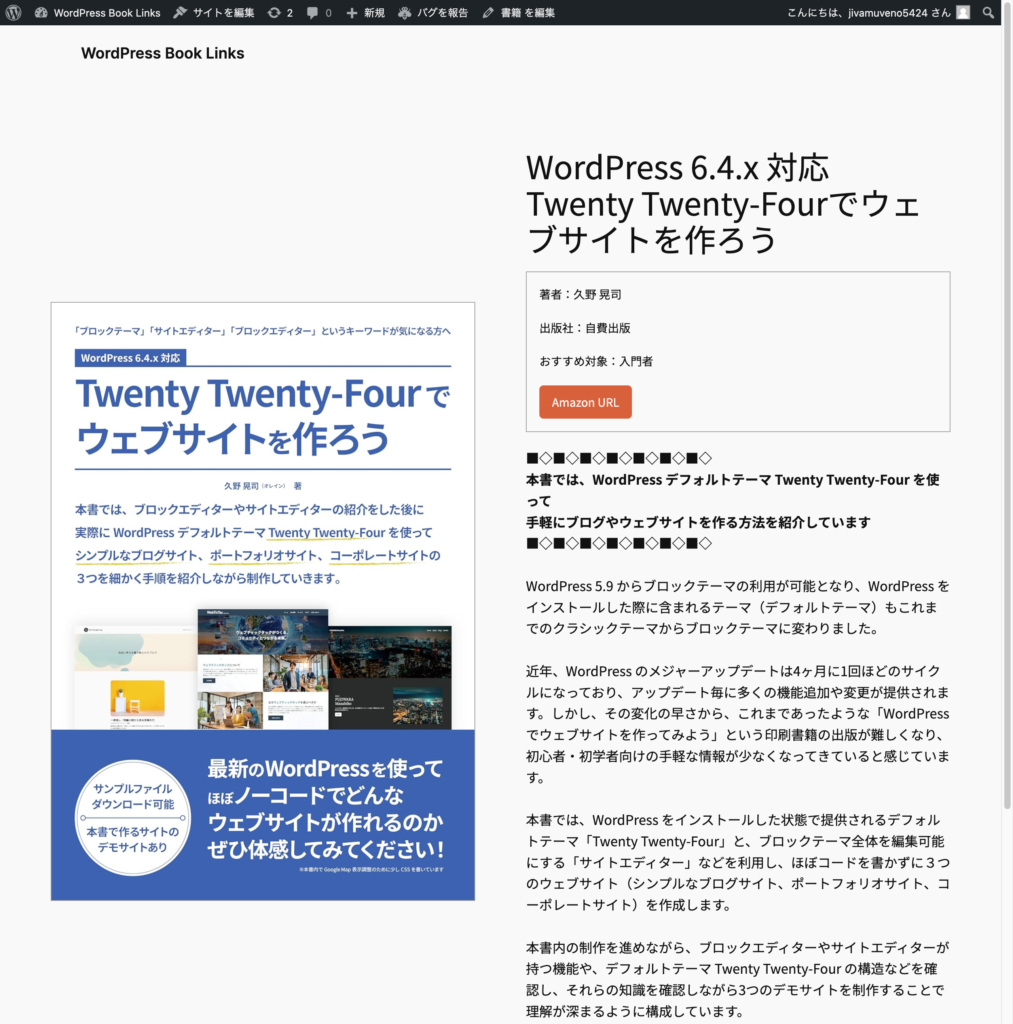
以下のようなデモサイトを作ってみました。


要件としては簡単にこのようになっています。
- WordPress 6.5 Beta 2 環境
- 非公開状態で個人的な実験のために画像を使用
- デフォルトテーマ Twenty Twenty-Four を使用
- Amazon で書籍を「WordPress」で検索してヒットした情報をまとめる
- Advanced Custom Fields プラグインを利用し、カスタム投稿タイプ「書籍(
book)」を作成 - Advanced Custom Fields プラグインを利用し、上記カスタム投稿タイプで利用できるカスタムフィールドを下表のように作成
- 投稿タイトルには書籍タイトルを入力
- 本文には書籍説明文を入力
- アイキャッチ画像には書影を設定
カスタムフィールドはこのように用意しました。
| ラベル | スラッグ | タイプ |
|---|---|---|
| 著者 | author-name | テキスト |
| 出版社 | publisher | テキスト |
| Amazon URL | amazon_url | URL |
| おすすめ対象 | recommended-target | セレクト(選択) |
表示テストができるくらいの件数を用意します。
Amazon に掲載されている商品は各々に意匠権や著作権を有しています。個人的に公開しない環境でのみ画像やテキスト情報を利用してください。
ブロックと結びつける
必要な表示部分は適当に作ってください。今回、僕の方ではそれぞれのカスタムフィールドの出力先として、以下のようにブロックを用意しておきました。
| カスタムフィールド | 出力先ブロック |
|---|---|
| 著者 | 段落ブロック content |
| 出版社 | 段落ブロック content |
| Amazon URL | ボタンブロック url |
| おすすめ対象 | 段落ブロック content |
それぞれレイアウトを作成する際にダミーテキストや値を設定するかと思います。変更したい箇所をブロックエディターのコードエディターで探します。
著者名
例えば、僕の場合ですが、著者名を出力したいところは以下のようになっていました。
<!-- wp:paragraph -->
<p>author-name</p>
<!-- /wp:paragraph -->こちらにカスタムフィールドを表示するために、以下のように記述をします。
<!-- wp:paragraph
{
"metadata":{
"bindings":{
"content":{
"source":"core/post-meta",
"args":{
"key":"author-name"
}
}
}
}
}
-->
<p>author-name</p>
<!-- /wp:paragraph -->metadata.bindings までは他の箇所でも共通で記述できますが、段落ブロックの content という属性とカスタムフィールドを結び付けたいので、metadata.bindings.content となります。
その中に、source で core/post-meta と指定していますが、core/post-meta に組み込まれているカスタムフィールドの処理を使用するためです。
metadata.bindings.content.args.key にはカスタムフィールドのスラッグを指定します。ここでは、著者情報を入力しておいたカスタムフィールドを出力するので、そのスラッグを設定します。
同じように「出版社」「おすすめ対象」にも設定します。
出版社
<!-- wp:paragraph
{
"metadata":{
"bindings":{
"content":{
"source":"core/post-meta",
"args":{
"key":"publisher"
}
}
}
}
}
-->
<p>publisher</p>
<!-- /wp:paragraph -->おすすめ対象
<!-- wp:paragraph
{
"metadata":{
"bindings":{
"content":{
"source":"core/post-meta",
"args":{
"key":"recommended-target"
}
}
}
}
}
-->
<p>recommended-target</p>
<!-- /wp:paragraph -->Amazon URL
Amazon URL はリンクをボタンブロックで設定したため、段落ブロックを利用する場合とはちょっと記述内容と箇所が変わります。
ボタンブロックは通常、このような構造になります。(わかりやすいように改行を入れています)
<!-- wp:buttons -->
<div class="wp-block-buttons">
<!-- wp:button -->
<div class="wp-block-button">
<a class="wp-block-button__link wp-element-button">button</a>
</div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->リンクを設定したいのはボタンブロックの内部にあるボタンアイテムなので、そこに記述をしないといけません。このように記述します。
<!-- wp:buttons -->
<div class="wp-block-buttons">
<!-- wp:button
{"metadata":{
"bindings":{
"url":{
"source":"core/post-meta",
"args":{
"key":"amazon_url"
}
}
}
}
-->
<div class="wp-block-button">
<a class="wp-block-button__link wp-element-button">Amazon URL</a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->このように metadata.bindings.url というようにボタンブロックで利用できる属性 url を指定しています。他は前の段落ブロックと同じような記述になります。
ボタンブロックの場合は、段落ブロックとは別の属性を利用することと、ボランブロックを囲っている箇所ではなく、リンクを設定するボタンアイテムに属性を設定することに注意しましょう。
まとめ
この取り組みのきっかけは、キタジマタカシ氏が開発を終了している Smart Custom Fields というプラグインがあるのですが、こちらを利用した学習カリキュラムで学ばれている方のポストをキタジマ氏が引用ポストされたことがきっかけです。
そのポストでは、SCF の繰り返しフィールドを利用して情報を入力させたり出力させたりするような取り組みをされていたようで、投稿に紐づけたカスタムフィールド値をブロックバインディングAPIをつかって、クエリーループブロック内でも問題なく動かせるか確認してみたくなりました。
実際には、入力の最適化(入力をブロックにするなど)や、繰り返しフィールドのようなもので何個も同じような情報を入力させる部分までは、現状対応できる方法は見当たりません。
しかし、ブロックの属性を動的に置き換えることができる、このブロックバインディング API は、アイデアによってはとても面白いことができるのではないかと想像しています。
ぜひ皆さんも触ってみて、将来的にどんな活用方法がありそうか、一緒に考えて行きませんか?