WordPress ではカスタム投稿タイプやカスタムタクソノミー(カスタム分類)を用意するための便利なプラグインがたくさん用意されています。
その代表格の1つとして、Custom Post Type UI(CPT UIと略されることもあります)という WordPress プラグインがあります。
管理画面で設定を進めていくことで、PHPを直接ファイルに記述して用意する必要なく、カスタム投稿タイプやカスタムタクソノミーを設定することができます。
こちらの記事では、カスタム投稿タイプの作成と設定について深掘りしてご紹介していこうと思います。カスタムタクソノミー(カスタム分類)については別記事でご紹介しますので、少々お待ちください。
カスタム投稿タイプとは
カスタム投稿タイプとは、シンプルに言うと新しい別の投稿を作ることと言えるでしょう。
WordPress には最初から「投稿」と「固定ページ」という投稿タイプが用意されていて、これらを使い分けてウェブサイトやブログの構成を作ります。
しかし、場合によっては「投稿」ではない「もう一つの投稿」が必要になったり、「固定ページ」ではない「もう一つの固定ページ」を用意したくなることがあります。
例えば、
- 事業実績や施工実績(固定ページ形式))
- お知らせ(投稿形式)
- 店舗情報(固定ページ形式)
- お客様の声(投稿形式 or 固定ページ形式)
といった用途で利用されることも多く、様々な要件や状況によって活用方法も変わってきます。
そういった場合に、別に新しい投稿タイプ(=カスタム投稿タイプ)を用意することで、管理や運用の面でメリットが多くなる場合もあります。
Custom Post Type UI(CPT UI)プラグインをインストールする
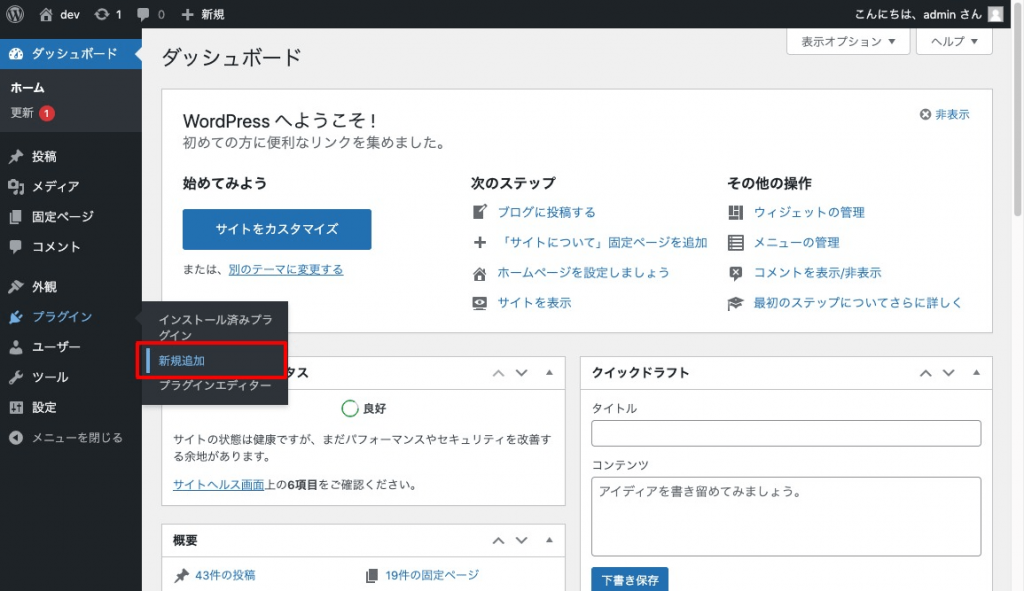
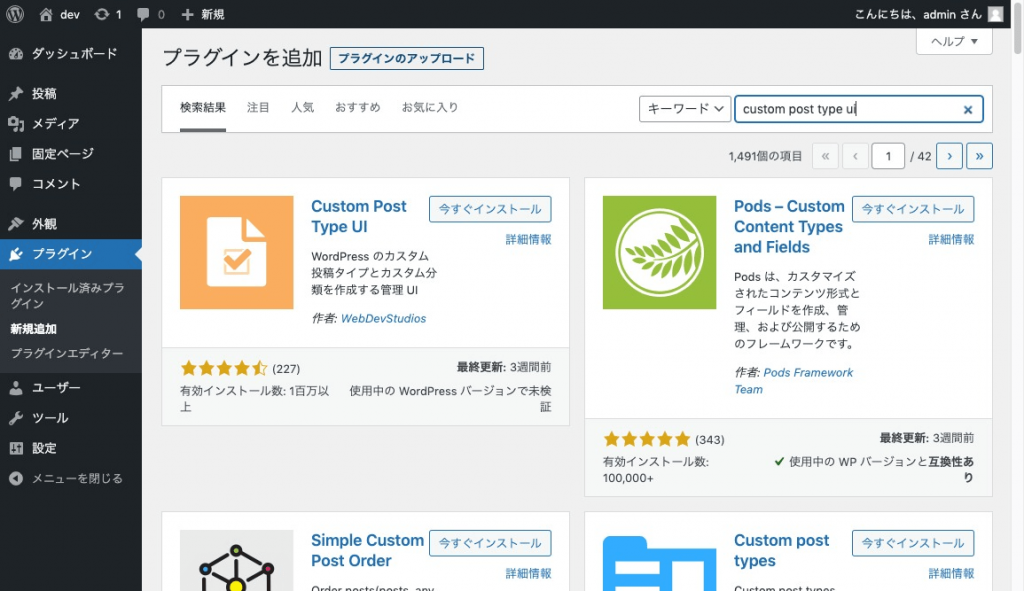
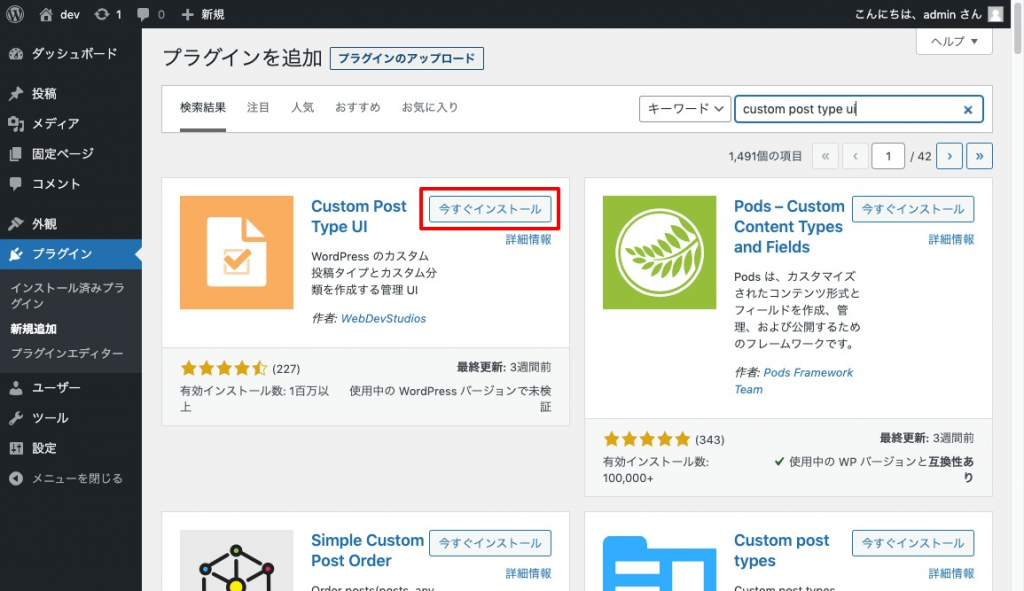
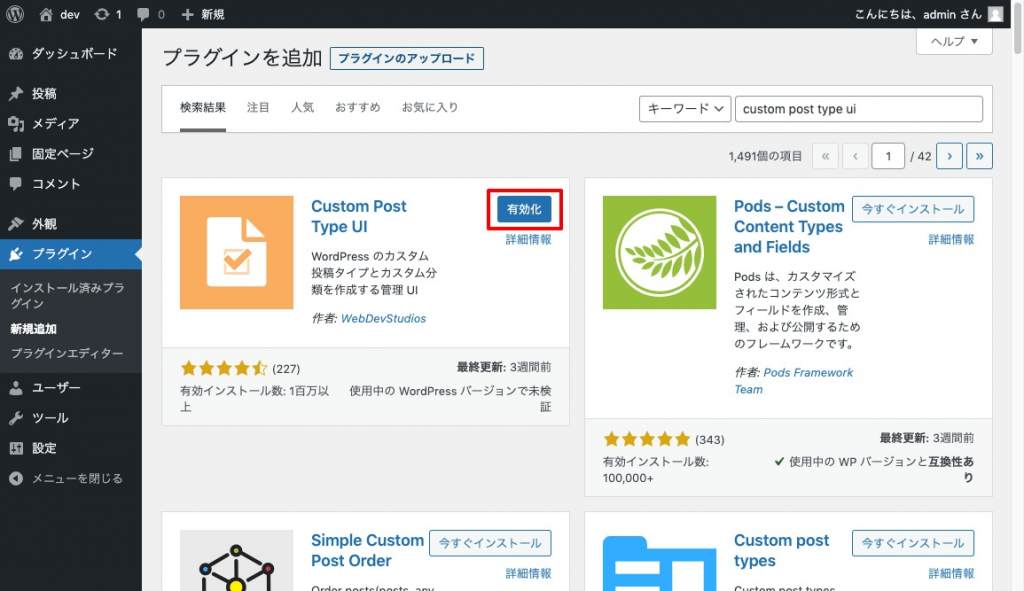
では、早速 Custom Post Type UI(CPT UI)プラグインをインストールしていきましょう。




カスタム投稿タイプを作る
ここからは、カスタム投稿タイプを作成していく流れをご紹介します。以下では「制作実績(スラッグは work)」というカスタム投稿タイプを作っていきます。
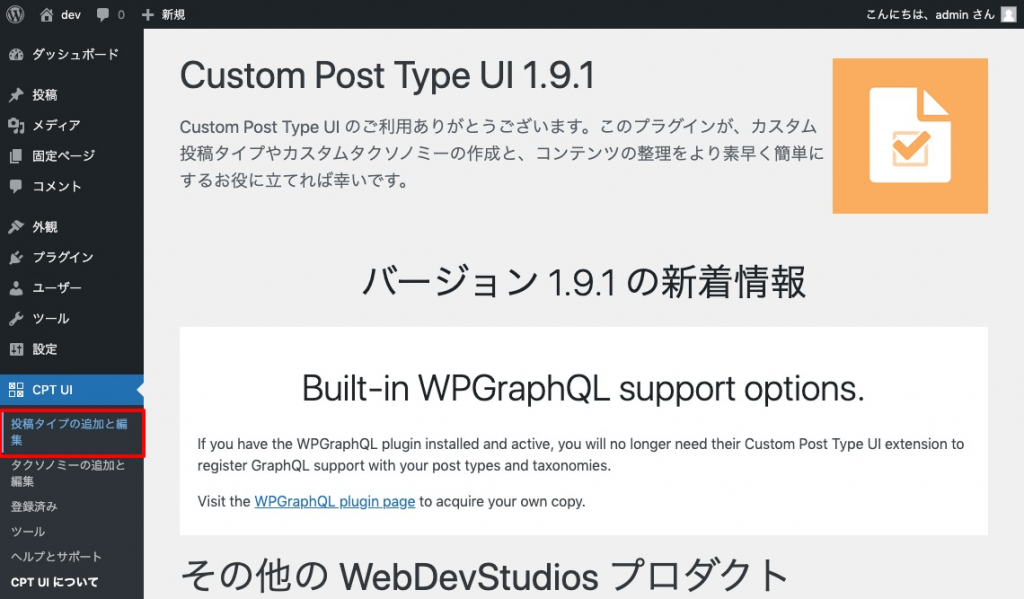
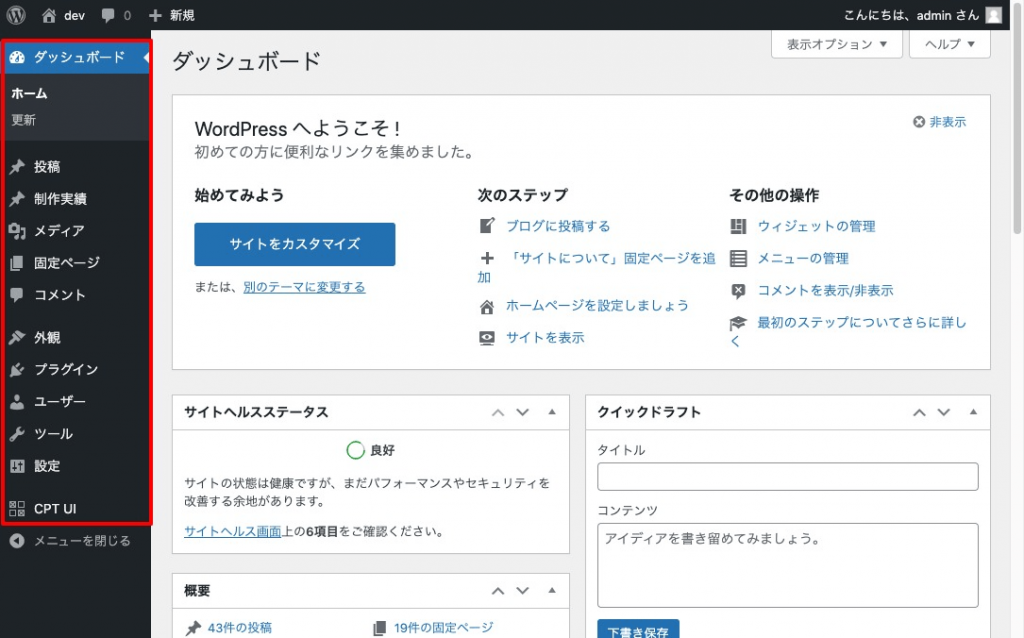
上の流れでインストールと有効化が完了していると、管理画面内サイドバーに【CPT UI】という項目が追加されていることが分かるかと思います。
その項目にマウスオンして、【投稿タイプの追加と編集】をクリックして進みます。

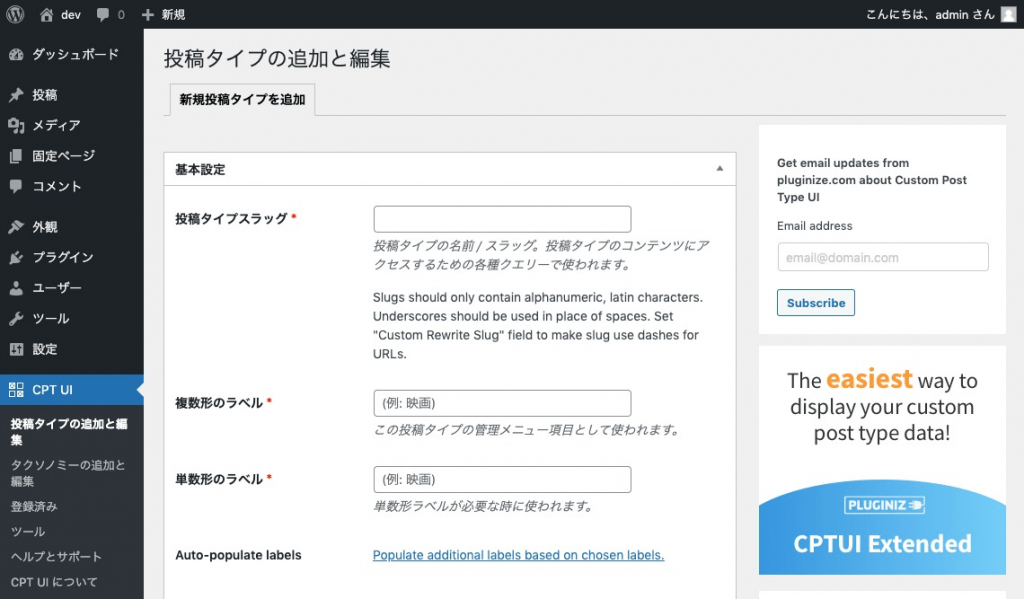
すると、こんな画面が出てきます。こちらの項目を順に入力・設定していくことで、カスタム投稿タイプを作成することができます。

こちらの画面には、設定できる項目がとてもたくさん表示されます。しかし、全ての項目を理解していなくても(把握していた方が良いのは言わずもがな)利用することはできます。
最低限、以下の設定を確認するようにしましょう。
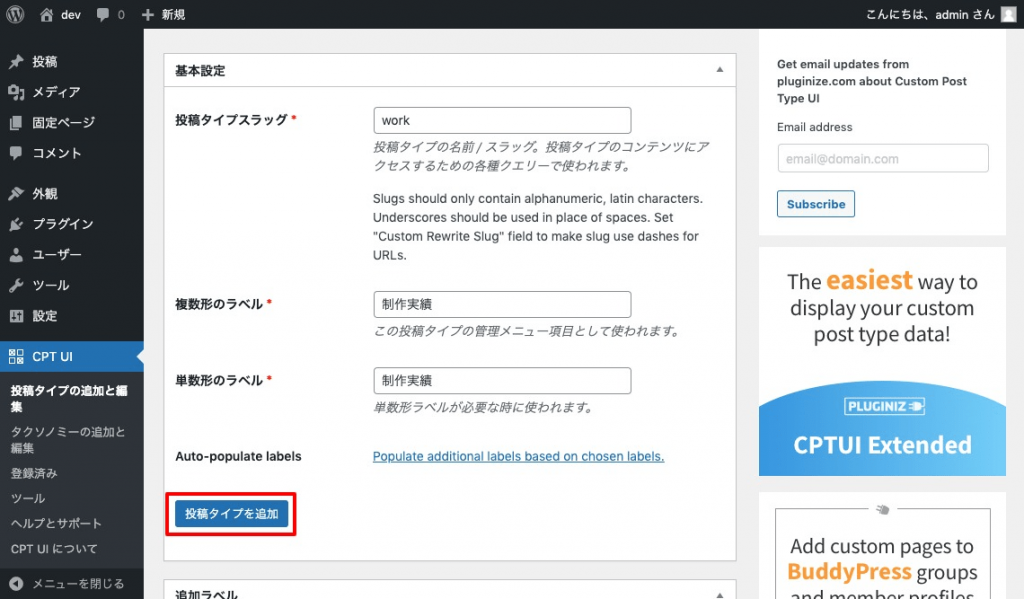
カスタム投稿タイプを管理するスラッグを設定します。WordPress標準なら post 、固定ページなら pageとなっています。ここでは上述しているように workとします。
ラベルというのは、項目やメニューに表示される際の表示名のことです。ここでは「制作実績」と入力します。英語だと同じ単語でも単数形・複数形ありますが、日本語ではあまり使うことはありませんので、次の項目「単数形ラベル」でも同じ文言を設定します。
複数形のラベルと同じく「制作実績」と入力しましょう。理由は上記しているので割愛します。
最低限、これらを設定することでカスタム投稿タイプを作成することができます。

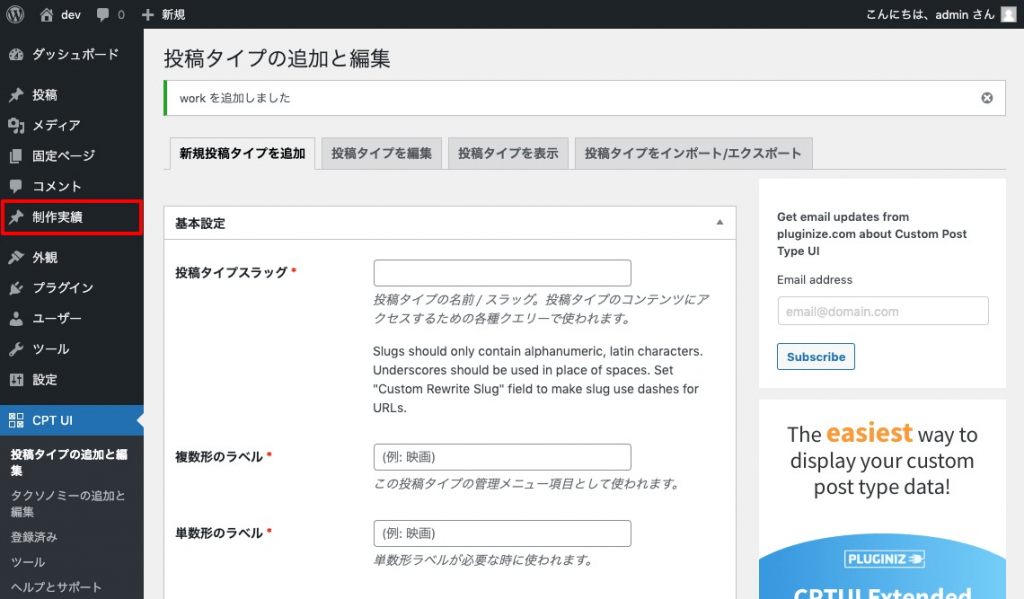
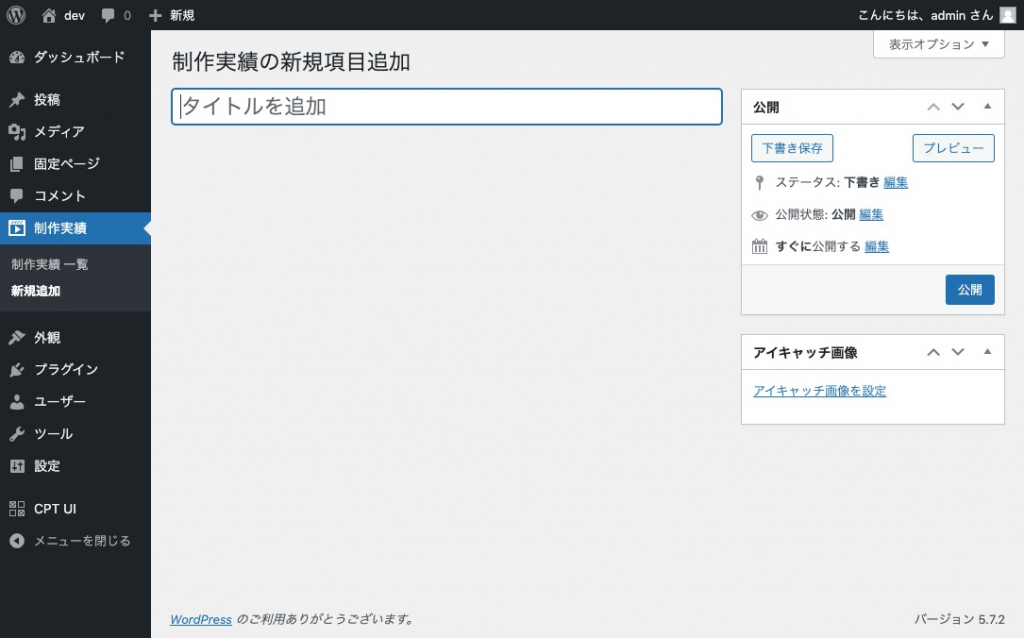
左下の【投稿タイプを追加】をクリックしましょう。すると、

このように管理画面内左サイドバーに【制作実績】という項目が追加されていることが確認できると思います。
これでカスタム投稿タイプの追加は完了しましたが、使い方によっては細かい設定を確認して施していく必要がありますので、以下に詳しく見ていくことにしましょう!
カスタム投稿タイプの設定項目を詳しく見ていこう
設定可能な部分は大きく分けて2つあります。
- 追加ラベル
- 設定
これらの特徴は以下の通りです。
管理画面上での様々な部分に使われるラベル項目の文言を細かく変更設定することができます。
このカスタム投稿タイプの細かい設定を行うことができます。
追加ラベルについて
追加ラベル部分はこのような項目を確認することができます。

基本的に【ラベル】では、管理画面上における投稿作成・編集の際の案内を、よりそのカスタム投稿タイプに特化した文言にすることにより、編集体験を向上させるために、文言をオリジナルなものに変更することができます。
基本的に左側に表示されている項目名で表示される文言に対して、オリジナルなものを設定する場合には任意で文言を設定するという形で編集が可能です。
しかし、設定可能な項目名がクラシックエディタ時代に表示されていた(もしくはクラシックエディタプラグインを利用した際に表示される)箇所も含まれているため、ブロックエディターでは全ての箇所の動作を確認することはできないようです。
ぜひ色々な設定項目の文言を変更してみて、どの箇所が変更できるのかを試してみてください。
設定について
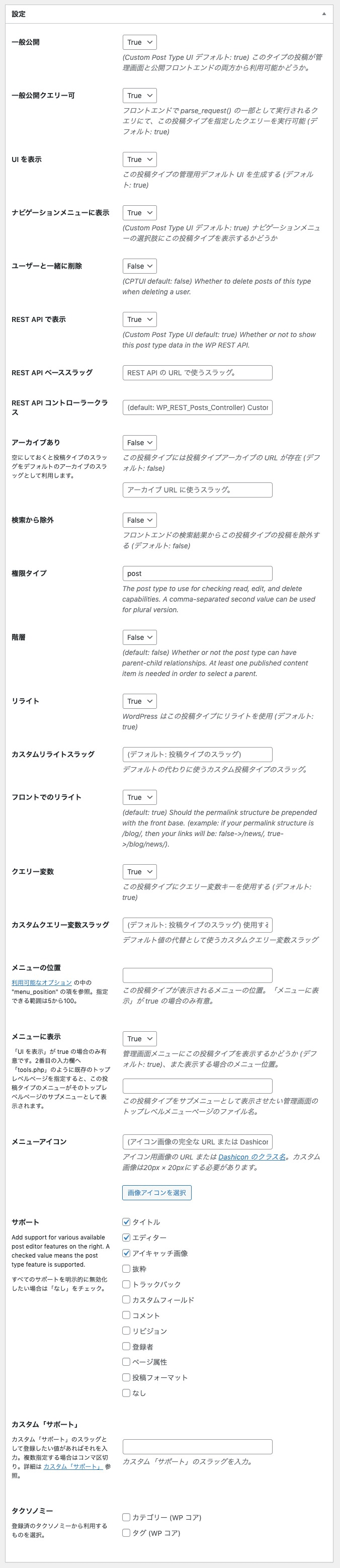
設定部分では以下のような項目を設定することができます。こちらは詳しく解説していこうと思います。

さて、ここから長くなりますよ!では早速いきましょう!
一般公開

デフォルトでは true です。こちらは、このカスタム投稿タイプを一般に公開するかどうかという設定になります。
社内CMSなどの用途で WordPress を利用することもありますので、そういった場合には変更することもあるかもしれませんが、基本的にはデフォルトの true のままで良いでしょう。
一般公開クエリー可

デフォルトでは true です。こちらは、このカスタム投稿タイプの記事を一般に公開するかどうかという設定になります。
この投稿タイプで用意される投稿全ての一括設定になります。記事ごとに公開したくないといったものも出てくるかもしれませんが、そういった場合には別途非公開設定を行うなど個別の対応を行うのが良いでしょう。
UIを表示

デフォルトでは trueです。こちらは、このカスタム投稿タイプのメニューを管理画面に表示するかどうかという設定になります。
こちらを falseにすると、管理画面左サイドバーのメニューから、設定したカスタム投稿タイプのメニュー項目が表示されなくなります。ですので、新しい投稿を作成したり、現状公開されている投稿があるのであれば、それらの編集などはできなくなります。
しかし、【一般公開クエリー可】で false としたままであれば、メニュー項目が表示されなくなるだけで、記事自体の一般公開は継続されます。
あまりないかもしれませんしお勧めしませんが、1つのアカウントを複数人で利用している場合に、とある一人にメニュー項目を表示させたくないから、こちらを false にするというのは運用上よろしくないでしょう。
その際には、ユーザーごとにアカウントを作成し適切な権限を付与します。そして、表示させたくない権限レベルを、後ほど出てきます「権限タイプ」で設定しておくことで管理ができますのでお勧めです。
ナビゲーションメニューに表示

デフォルトでは true です。こちらは、このカスタム投稿タイプの記事をメニューに追加できるようにするかどうかの設定になります。
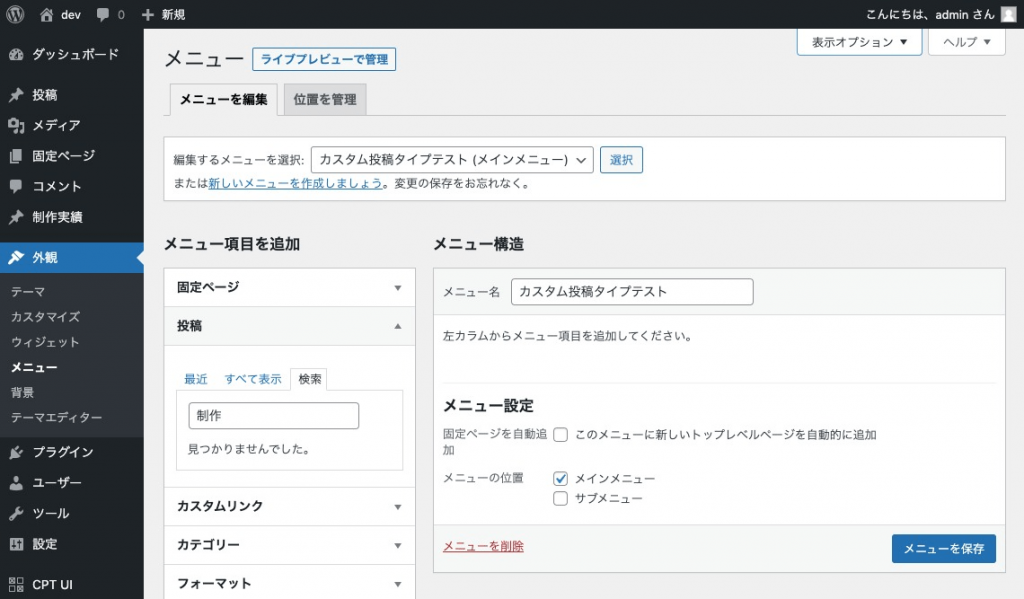
ちょっとわかりやすく説明をすると、【外観】→【メニュー】でテーマに用意されているメニューの位置に、自身で用意したメニューを表示することができます。

しかし、【メニュー項目を追加】の下には【固定ページ】や【投稿】とはありますが、作成したカスタム投稿タイプが表示されていない場合があります。
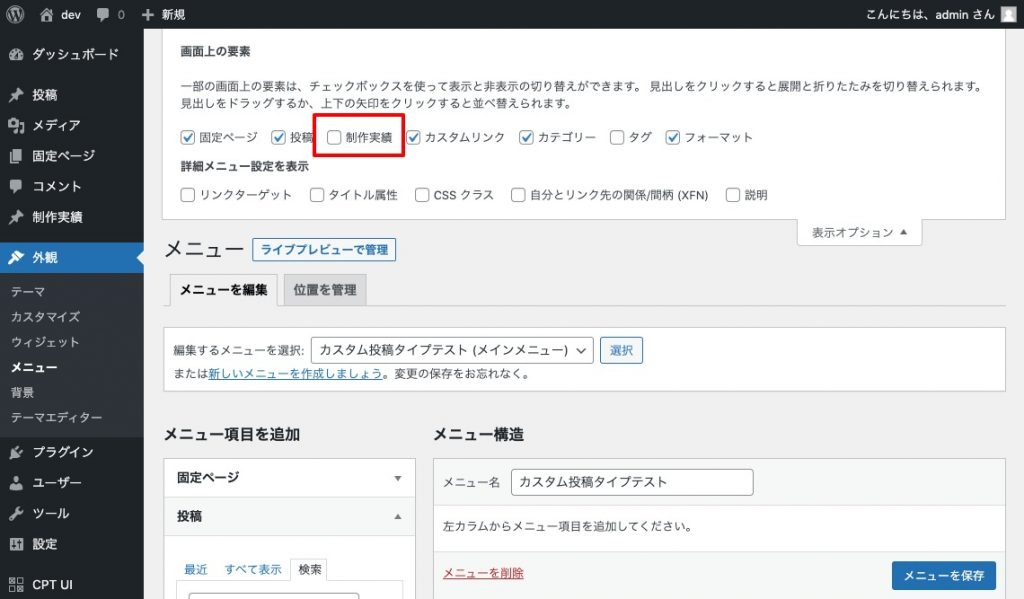
その場合には、右上の【表示オプション】をクリックして設定を変更します。

表示されていない場合には、こちらでカスタム投稿タイプにチェックが入っていない状態だと思いますので、チェックを入れてみましょう。
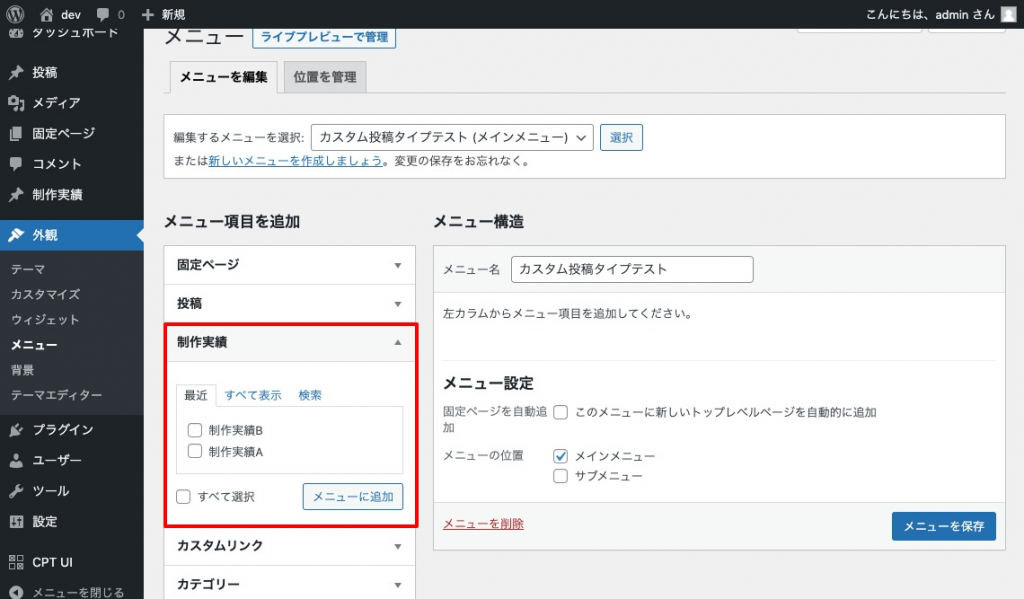
すると、瞬時に【メニュー項目を追加】下の部分にカスタム投稿タイプが追加表示されることが確認できると思います。

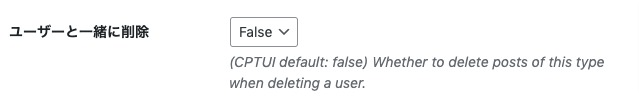
ユーザーと一緒に削除

デフォルトでは false です。こちらの設定は、WordPress ユーザーを削除した際に、同時にそのユーザーが作成した投稿も削除するかどうかを定める部分になります。
一般的には、デフォルトの false にしておき、ユーザーを削除した際にもカスタム投稿タイプに作成してあるコンテンツは他のユーザーに権限を変えて存続させることが多いでしょう。
しかし、運用上何かしらの理由でそうしたくない場合には true を設定することもあるでしょう。
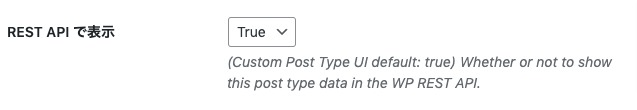
REST API で表示

デフォルトでは true です。こちらの設定は、WP REST API で記事の情報を取得する際に、該当するカスタム投稿タイプの記事を表示させるかどうかという設定になります。
特別な理由がない場合には true のままで良いかなと思います。そして、false にするとブロックエディター部分とのやりとりに影響が発生するので、自動的に該当カスタム投稿タイプの投稿を編集する際にはクラシックエディターに切り替わってしまいます。
REST API ベーススラッグ

デフォルトでは空欄になっています。こちらの設定は、WP REST API から情報を取得する際のURLのベースとなるスラッグを定めるためのものです。
基本的にはカスタム投稿タイプのスラッグを用いてくれますが、何かの理由で別のスラッグ名を設定したい場合には、こちらに入力をします。
基本的にここに何かを入力することはほとんどないと考えておいても良いでしょう。
REST API コントローラークラス

デフォルトでは空欄になっています。こちらの設定は、WP REST API で処理を行うコントローラー名を任意で設定する場合に利用します。
通常では、WP_REST_Posts_Controller が設定されますが、これとは違うものを設定したい場合には入力をします。
REST API ベーススラッグと同様に、基本的にここに何かを入力することはほとんどないと考えておいて良いでしょう。
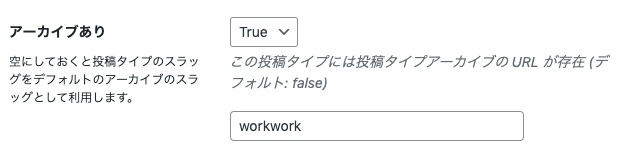
アーカイブあり

デフォルトでは falseです。こちらの設定は、このカスタム投稿タイプのアーカイブページ(投稿一覧ページ)を用意するかどうかを定めるものです。
一般的に、WordPress 標準の「投稿」では、アーカイブページは自動的に用意されます。それと同じイメージで運用されたい場合には、trueに変更をしましょう。
今回のサンプルの場合、カスタム投稿タイプのスラッグ名は work となっていて、そのアーカイブページを表示する場合には、sample.com/work というURLで表示されます。
デフォルトの false のままだと、このURLにアクセスをした際には404(ページがありませんという表示)になります。
trueに変更した場合には、このURLにアクセスした際には、このカスタム投稿タイプで作成された投稿の一覧が表示されます。
まとめると、
true | カスタム投稿タイプで作成された記事だけを見せたい(=記事一覧ページは必要ない) |
false | カスタム投稿タイプで作成された記事と記事一覧ページを見せたい |
アーカイブ URL に使うスラッグ
上の「アーカイブあり」の項目の中に入力フォームがあり、そのプレースホルダーに「アーカイブURLに使うスラッグ」というものがあります。
こちらは、上で説明したカスタム投稿タイプのアーカイブを表示する際のスラッグを任意に設定できる項目になります。
例えば、上の場合だと sample.com/work と、カスタム投稿タイプのスラッグでアーカイブも表示できていましたが、任意で別のものを設定できます。
例えば、works とアーカイブだけ複数形にしたい(こんな分かりにくいこと普通しませんけど例題のためです…)場合には、ここに works と入力します。
すると、アーカイブのURLが sample.com/works に変更されます。
この場合、アーカイブのスラッグが変更になるだけなので、カスタム投稿タイプで作成された投稿のURLは、カスタム投稿タイプのスラッグが採用されたままになります。
検索から除外

デフォルトでは false です。この設定は、WordPress でサイト内検索を実行した際に、検索結果に表示するかどうかを定める項目です。
ウィジェットなどで検索フォームを設置できると思いますが、そちらから検索する際の結果のことです。
言葉が難しいですが、「検索から除外することを false」なので、結果として検索からは除外されない状態です。
逆に true にした場合には、「検索から除外することを true 」なので、結果として検索から除外されます。ちょっと混乱しそうですね。
権限タイプ

デフォルトでは postです。この設定は、このカスタム投稿タイプを扱える権限を持たせるレベルを、どの投稿タイプを扱える権限を持っているレベルに設定するかどうかを定める項目です。
わかりやすく説明すると、デフォルトでは post と入力してあると思いますが、こちらは post(=投稿)の投稿・編集など扱える権限を持っているユーザーレベル(Role)に同様に投稿・編集など扱える権限を付与する、という意味になります。
階層

デフォルトでは false です。この設定は、この投稿タイプに階層構造を持たせるかどうかを定めるものです。
通常、WordPress 標準で用意されている投稿では、時系列で投稿が並びますが親子関係の設定はできません。(カテゴリーでの親子関係は作れますが、投稿同士の親子関係は作れません)
しかし、WordPress 標準で用意されている固定ページでは、親ページに対して子ページ、孫ページという階層構造を用いて用意することができます。
この、固定ページのような仕組みをカスタム投稿タイプに持たせたい場合には、こちらの設定を true にします。
リライト

デフォルトでは true です。この設定では、カスタム投稿タイプのパーマリンク構造をリライトするかどうかを定める項目になります。
こちらの設定を変更した場合、パーマリンク構造(URL構造)はどうなるのか以下の表を参考にしてください。( https://sample.com というドメイン下で work というカスタム投稿タイプと想定します)
| 真偽 | パーマリンク構造 |
|---|---|
true | https://sample.com/work/{post_name} |
false | https://sample.com/?work={post_name} |
カスタムリライトスラッグ

デフォルトでは空欄になっています。こちらの設定は、URLをリライトする際のスラッグを設定する部分になるかと思います。
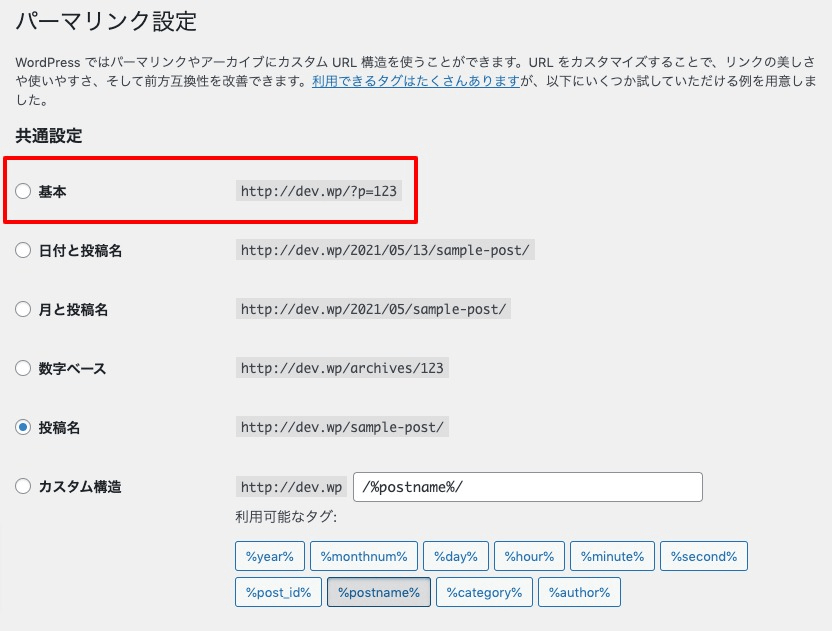
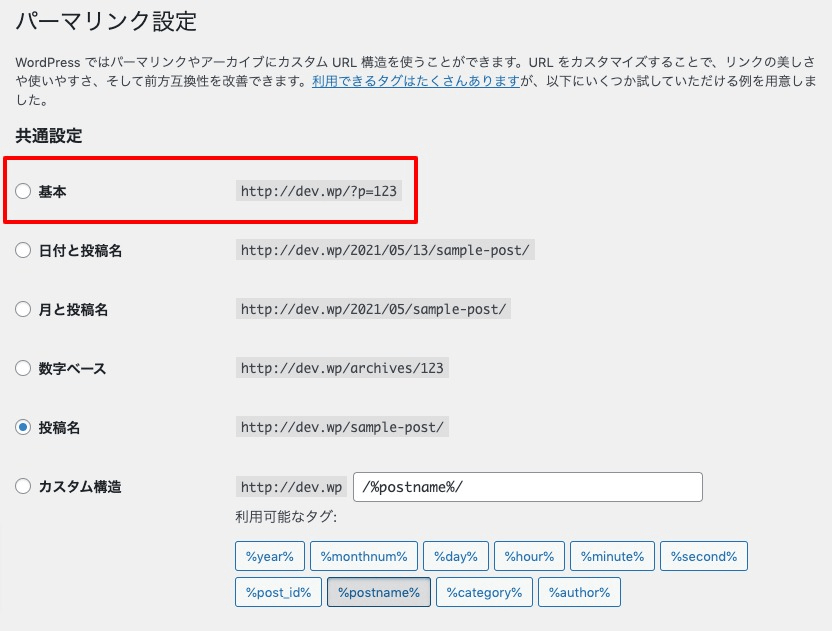
管理画面内【設定】→【パーマリンク設定】の共通設定にて「基本」を選択している場合には、この設定は反映されません。

上で取り扱った「アーカイブURLに使うスラッグ」に似ていて、あちらはこのカスタム投稿タイプで投稿された記事一覧を表示するアーカイブページのスラッグを変更するための設定でした。
こちらは、このカスタム投稿タイプで投稿されて記事URL内のカスタム投稿タイプスラッグが用いられる部分を変更するための設定になります。
ですので、仮に空欄部分に work-post とした場合には、記事URLが、
https://sample.com/work-post/{postname}となります。また、空欄のままの場合にはカスタム投稿タイプのスラッグが用いられます。
https://sample.com/work/{postname}フロントでのリライト

デフォルトでは true です。こちらの設定は、カスタム投稿タイプのパーマリンク構造(=記事であれば work/{postname})を、WordPress のパーマリンク設定の後に追加するか否かを定める項目になります。
例えば、以下のようにパーマリンク設定のカスタム構造に news というURL構造を追加して設定していたとします。

こういったことはよくあることです。例えば、コーポレートサイトとして運用することを想定したウェブサイトの場合、「投稿」を会社からのお知らせを発信するために利用するということはよくあります。
その際に、お知らせの投稿自体のパーマリンクに news とつけておくことで、視覚的にも内容を想定しやすくなるからです。この場合ですと、投稿から作成された記事のURLは https://sample.com/news/{postname} となります。
簡単に表にまとめてみます。
| 真偽 | 表示形式 | URL構造 |
|---|---|---|
true | 投稿詳細 | https://sample.com/news/work/{postname} |
true | アーカイブ | https://sample.com/news/work/ |
false | 投稿詳細 | https://sample.com/work/{postname} |
false | アーカイブ | https://sample.com/work/ |
クエリー変数

デフォルトは true です。この設定は、クエリー変数を利用するかどうかを定める項目です。
「フロントでのリライト」が true 、そして管理画面内パーマリンク設定が「基本」のときに利用できます。

簡単に表にまとめてみるとこんな感じになります。
| 真偽 | URL |
|---|---|
true | https://sample.com/?work={postname} |
false | https://sample.com/?post_type=work&p={post_id} |
どうしてもパーマリンク設定を「基本」にすると、パーマリンクの見栄えが煩雑になるのでお勧めされることは少ないのですが、その場合に postname に日本語(漢字・ひらがな・カタカナ等)が入るとマルチバイト文字として判断されるためURLが長くなってしまいがちです。
そういった状況下で、パーマリンクを長くしたくない場合などでは、こちらの設定を false にすることで post_id でURLを形成することができるので利用価値もあるかと思います。適材適所でご利用ください。
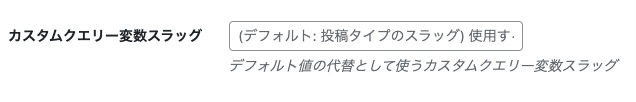
カスタムクエリー変数スラッグ

デフォルトでは空欄になっています。こちらの設定は、クエリー変数として利用したいスラッグを入力する項目になります。
また、上の「クエリー変数」の設定項目を true にした場合のみ有効です。
クエリー変数を true にした場合、パーマリンク構造は https://sample.com/?work={postname}でしたが、この workの部分を任意のスラッグに置き換えることができます。
例えば、空欄に work_posts と入力した場合、このカスタム投稿タイプで作成された投稿のURLは https://sample.com/?work_posts={postname} となります。
空欄のままであれば、https://sample.com/?work={postname} のままです。
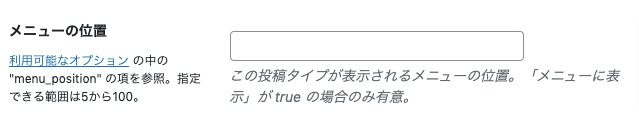
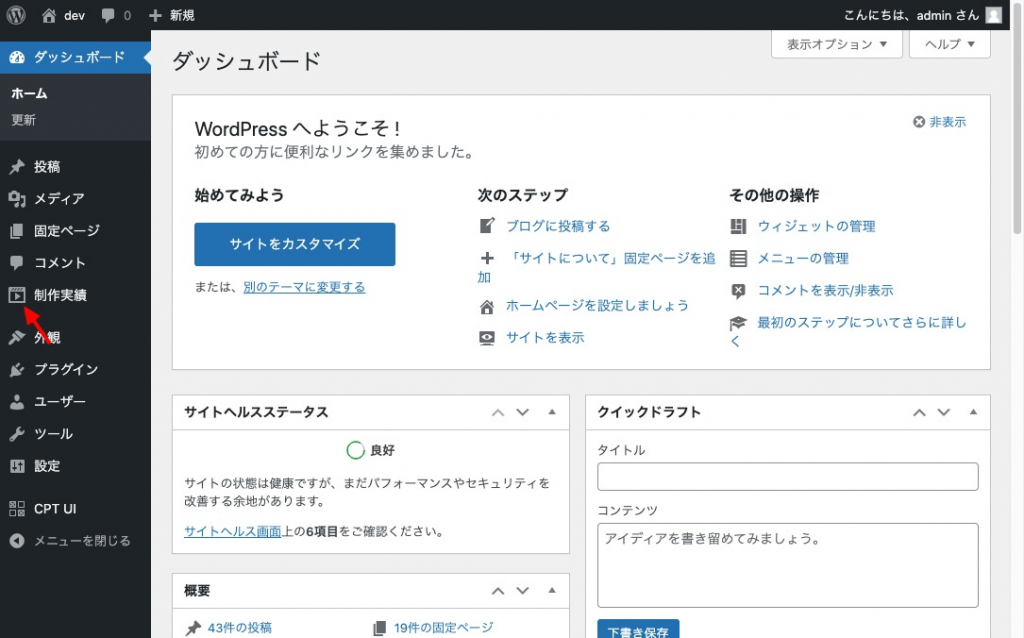
メニューの位置

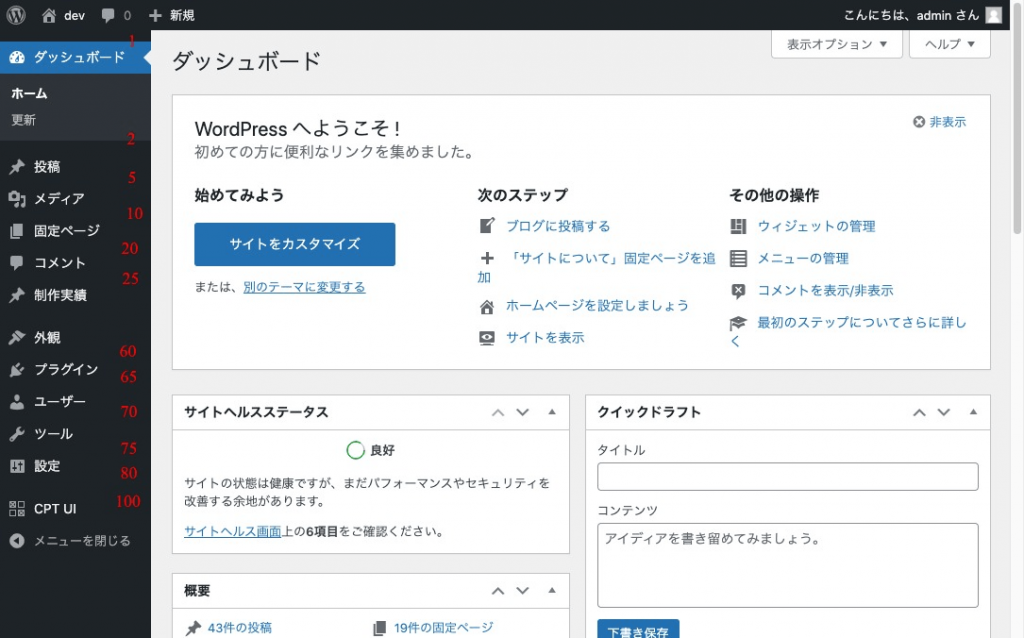
デフォルトでは空欄です。この設定では、管理画面左サイドバーにカスタム投稿タイプが表示される場所を指定することができます。

上のスクリーンショットでは、この空欄に 5 を入力した場合の、カスタム投稿タイプ(例では「制作実績」)メニュー の表示位置になります。デフォルトではコメントの下に挿入されるはずです。
以下の表に、どんな数値を入力したらどこに挿入されるかまとめてみました。
| 設定数値 | 挿入場所 |
|---|---|
| 1 | ダッシュボードの上 |
| 2 | ダッシュボードの下 |
| 5 | 投稿の下 |
| 10 | メディアの下 |
| 20 | 固定ページの下 |
| 25 | コメントの下 |
| 60 | 最初の仕切りの下(一般的に外観の下) |
| 65 | プラグインの下 |
| 70 | ユーザーの下 |
| 75 | ツールの下 |
| 80 | 設定の下 |
| 100 | 2つ目の仕切りの下(CPT UI の上辺り) |

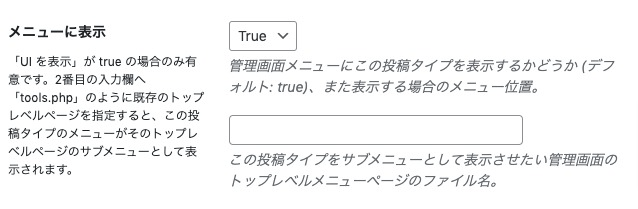
メニューに表示

デフォルトは true です。こちらの設定では、カスタム投稿タイプのメニューを管理画面に表示するか、表示しないか、サブメニューとして表示するか、という設定を行えます。
true | 管理者画面サイドバー(トップレベル=第一階層)に表示 |
false | 管理者画面に表示しない |
| (下部空欄に)ファイル名を入力 | そのサブメニュー内に表示する |
詳しく説明していきましょう。
true にした場合には、トップレベル(投稿やメディア、固定ページと同じ階層)にメニュー表示されます。デフォルトで true が設定されているので、最初にカスタム投稿タイプのメニューが表示されている状態が、この状態ということになります。
false にした場合には、メニューが表示されません。ですので、新規投稿や編集・削除といった操作が一切できなくなります。
true or false が選べるセレクトの下に空欄の入力フォームがありますが、サブメニューにカスタム投稿タイプメニューを表示したい場合には、こちらにその編集画面のURLを入力します。
そして、その場合にはトップメニューは表示される、サブメニューのみ該当箇所のサブメニューへ挿入されます。
例えば、ここの options-general.php と入力してみると、メニューの表示場所と内容はこのようになります。

このように、管理画面メニューのサブメニュー内にカスタム投稿タイプのサブメニューが挿入・表示させることができます。以下、各メニュー項目を示すファイル名になります。
ファイル名の探し方は、管理画面内各メニューにアクセスした際の末端PHPファイル名を指定すれば良いです。【設定】であれば options-general.php です。
| 場所 | 入力するファイル名 |
|---|---|
| ダッシュボードの中 | index.php |
| 投稿の中 | edit.php |
| メディアの中 | upload.php |
| 固定ページの中 | edit.php?post_type=page |
| コメントの中 | edit-comments.php |
| 外観の中 | themes.php |
| プラグインの中 | plugins.php |
| ユーザーの中 | users.php |
| ツールの中 | tools.php |
| 設定の中 | options-general.php |
色々と試してみてください。
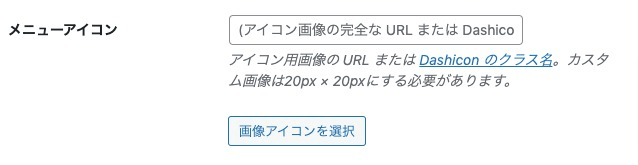
メニューアイコン

デフォルトは空欄です。こちらの設定では、管理画面内のカスタム投稿タイプのメニューの頭に表示するアイコンを指定することができます。
方法は2つあります。
- Dashiconで指定する
- 画像ファイルをアップロードする
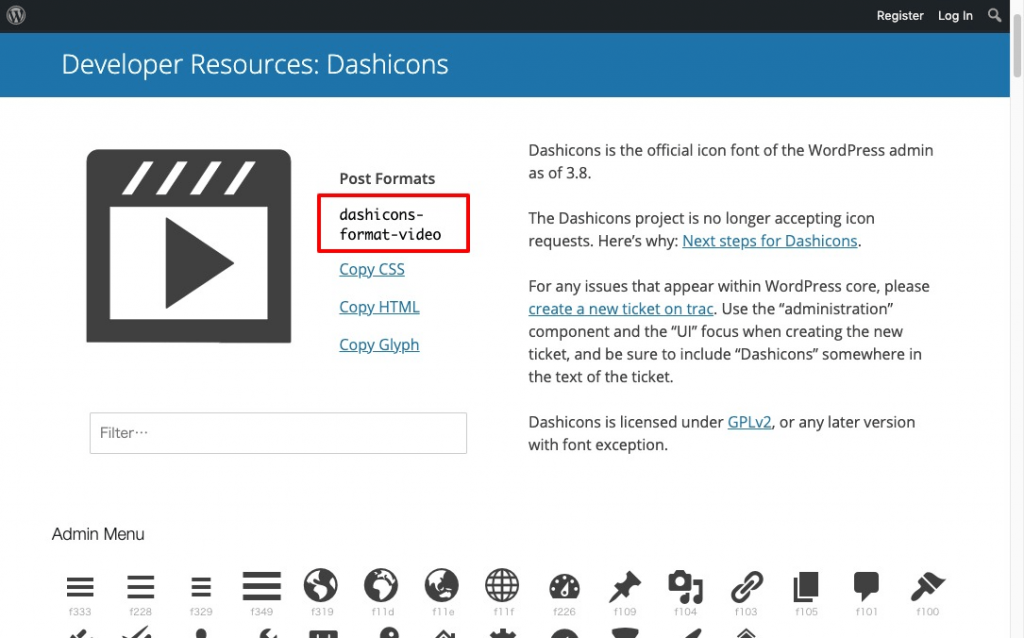
Dashicon で指定する場合には、アイコン名をフルで入力する必要があります。まずは、Dashicon にアクセスをして利用したいアイコンを決めましょう。

アイコン名は上記画像の赤枠で囲ってある部分になります。dashicons-format-video ですね。こちらを空欄に挿入すると、

このようにアイコンを変更することができます。
任意の画像ファイルを利用したい場合には、画像サイズは 20px x 20px にしてください。大きくなるとはみ出します。
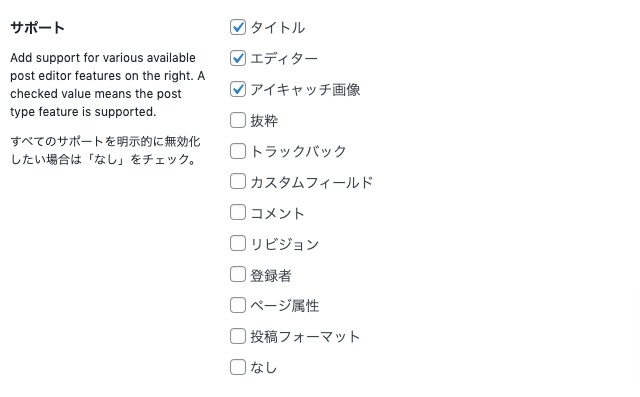
サポート

こちらの設定では、カスタム投稿タイプで投稿を作成する際に編集画面で使う項目を選択する設定になります。
上の画面のままであれば、タイトル・エディター・アイキャッチ画像がチェックされているので、その3つの項目しか編集画面に表示されないということになります。

仮に「エディター」のチェックを外すと、コンテンツを入力するエディター部分が表示されなくなるので、ブロックエディターではなくクラシックな画面になります。

カスタム「サポート」

サードパーティの製品と関連付ける場合にそのスラッグを入力しなさい、ということなのですがちょっと良くわかりませんでした。以下のような環境で活用できるようです。
- Genesis テーマを使っている方で、カスタム投稿タイプにSEO設定やアーカイブのサポートを追加したい場合
- Yet Another Related Posts Plugin(YARPP)と関連付けたい場合
- Jetpack でパブリサイズモジュールのサポートをしたい場合
- Jetpack でmarkdown モジュールのサポートをしたい場合
詳しい方教えてください!
タクソノミー

デフォルトでは何も選択されていません。こちらの設定では、このカスタム投稿タイプと連携させるタクソノミーを選択します。
上記画像の場合、現在この WordPress には、カテゴリー(WPコア=WP標準)とタグ(WPコア=WP標準)が用意されています。ですので、その1つをこのカスタム投稿タイプを連携させることができます。
仮に別にカスタムタクソノミー を追加で用意した場合には、ここにそちらも追加表示されます。ですので、独自に用意したカスタム投稿タイプに対して、独自に用意したカスタムタクソノミーを連携するということができます。
まとめ
このように、Custom Post Type UI(CPT UI)を活用したカスタム投稿タイプの作成方法と設定項目内容をご紹介してきましたが、いかがでしたでしょうか?
WordPress をより多用的に活用しようと考えると、カスタム投稿タイプの活用は避けては通れない道だと思います。
また、プラグインを活用してカスタム投稿タイプを用意することで、テーマ内ファイルに直接設定部分のソースコードを持たなくても済むので、機能と見た目の切り分けを簡単に行うことができます。
ぜひカスタム投稿タイプを利用される際の参考にしていただけますと幸いです。





