皆さん、スニペット管理ってどうしてますか?
毎度よく書くコードなどをスニペットとして蓄えておくと、作業スピードをあげる手助けになってくれたり、余計な手間を削減できたりしますよね。
僕は、だいぶん昔にDash Expanderというスニペット管理アプリを使っていたのですが、そちらがサブスクリプション制に変わって使用をやめてから、ずっとスニペット管理方法に迷っていました。
今回、色々と試して見た結果、GitHub Gist + Cacherという組み合わせが感触がよかったのでご紹介してみることにしました。
導入はとても簡単です。GitHubアカウントを作成してCacherのアプリをダウンロードしてくるだけです。
おまけですが、Alfredを使って呼び出すこともできるので、そちらについても紹介しておきます。
GitHub Gistとは
GitHubはご存知の方も多いとは思いますが、そちらのサービスが提供している機能の1つで簡単に言うと、コードの断片を管理・共有できるというものです。
GitHubは基本無料で使うことができますが、Gistも同様に無料で利用することができます。
こちらに共有しておくことによって、
- 他の人に見てもらえる
- ブログなどに掲載するときも簡単
- 他の人のGistをFork(コピー)してくることもできる
といったメリットがあります。
Cacherとは
Cacherというアプリをを使うと、GitHub Gistで管理しているGistにラベルをつけて管理することができるようになります。Gist自身にはラベリング機能がないのでとても便利です。
また、Gistにはプライベートスニペット(他の人は見れないようにする機能)を作ることができるのですが、Cacherでプライベートスニペットも使おうとすると、サブスクリプションでの有償バージョンでないと利用できません。また、チームでスニペットを共有したり、またAtomやSublime Text、VS Codeなどで活用するためには、同様に有償プランを選ぶ必要があります。
しかし、僕はそれらは必要ないので、無償プランで全く問題ありません。
どうやって使うの?
とりあえず、GitHubのアカウントを作って、Cacherのアプリをインストールして認証まで済ませましょう。
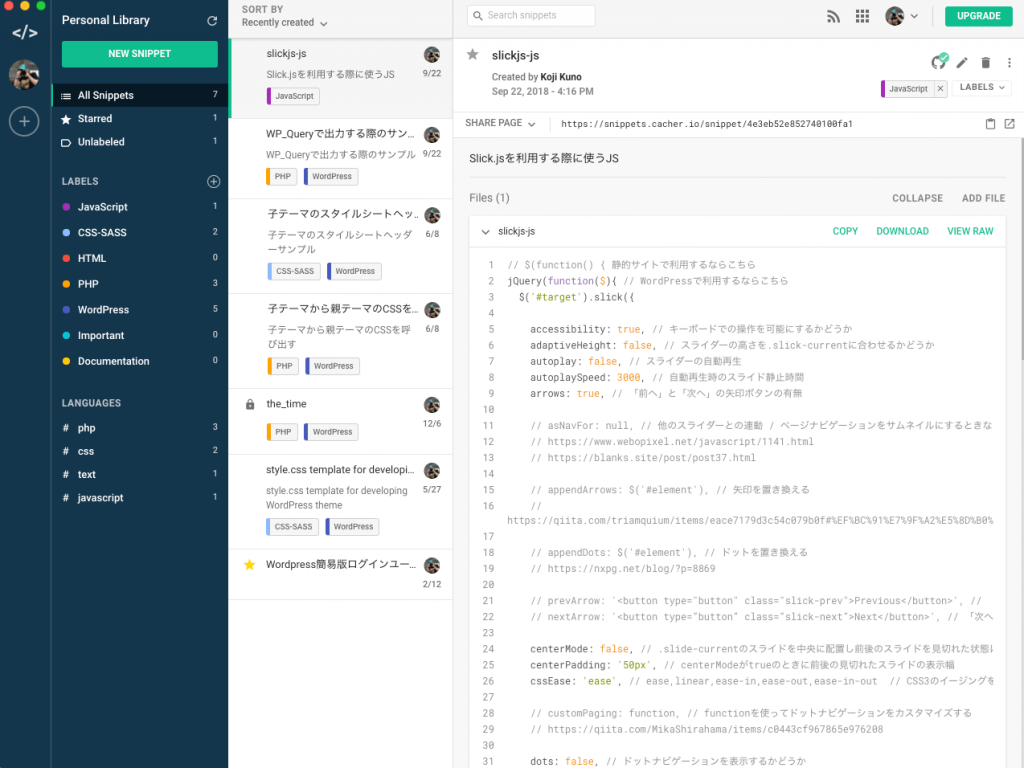
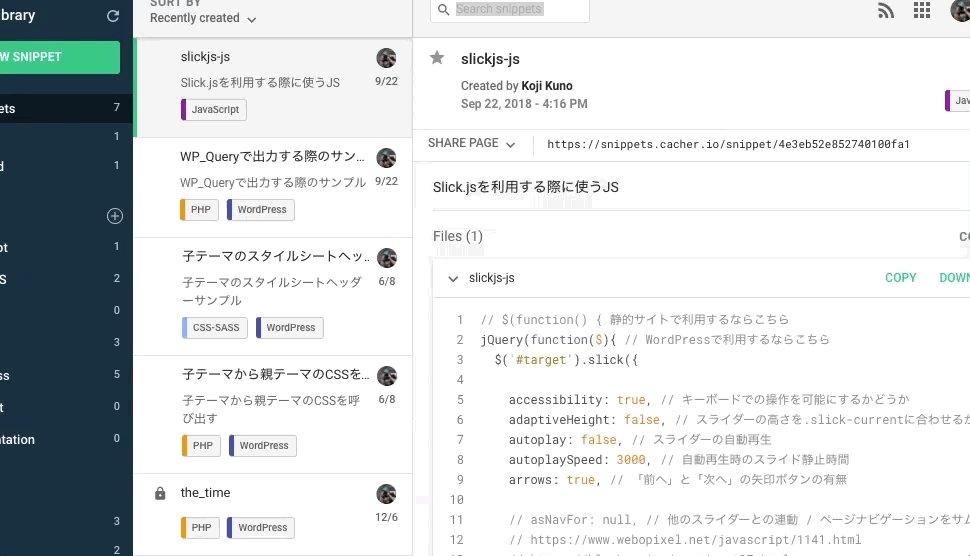
Cacherアプリの画面はこんな感じです。

登録は簡単です。「New Snippet」ボタンを押して、スニペットを登録しておくだけです。自動的にGitHub Gistにも登録されます。
そして、必要なときにコピペして利用するだけです。アプリに検索窓もあるのでそちらで検索したり、ラベルでたどったりすれば簡単にソースコードを見つけることができます。
Alfredを使って簡単検索
僕はランチャーアプリとしてAlfredを使っています。有償ライセンスも購入しているので、独自のWorkflowをインストールすることもできます。(以下、Alfred有償機能の話になります)
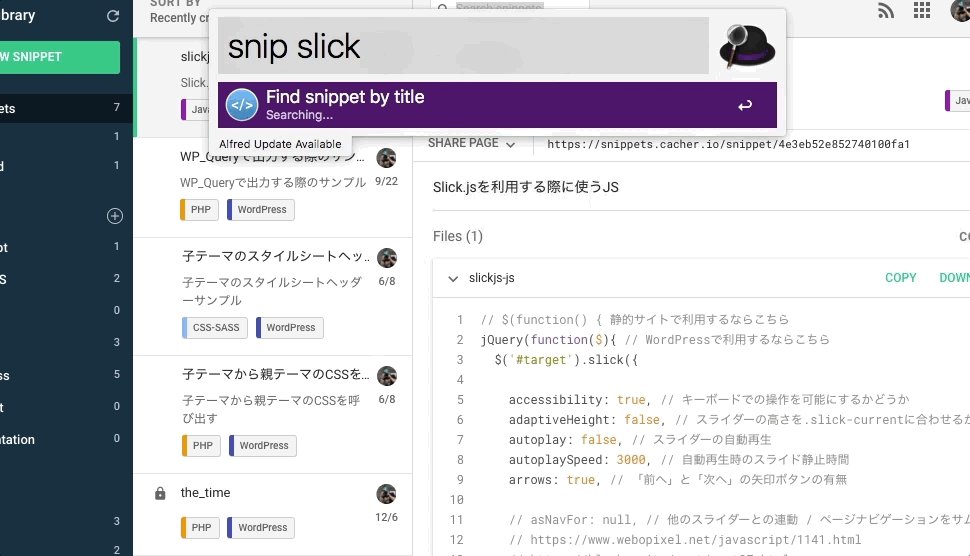
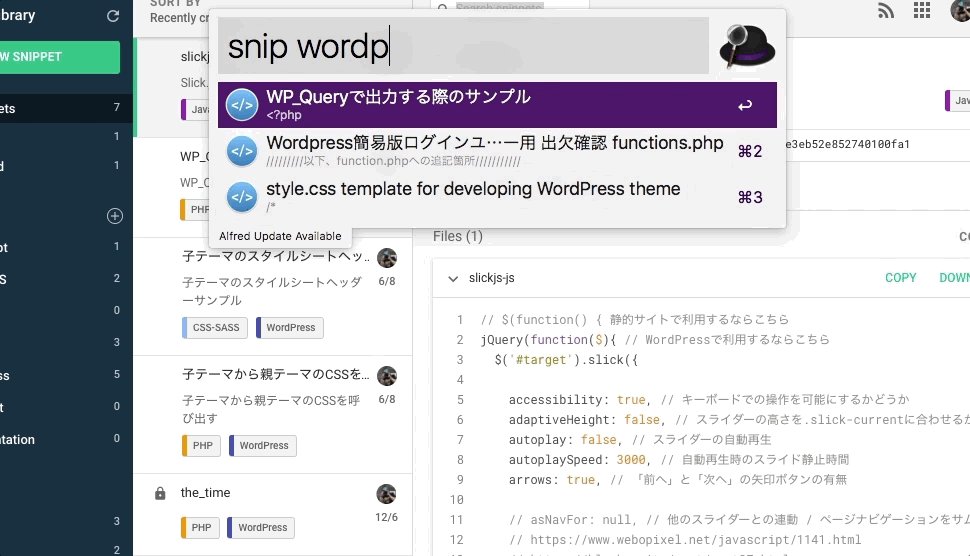
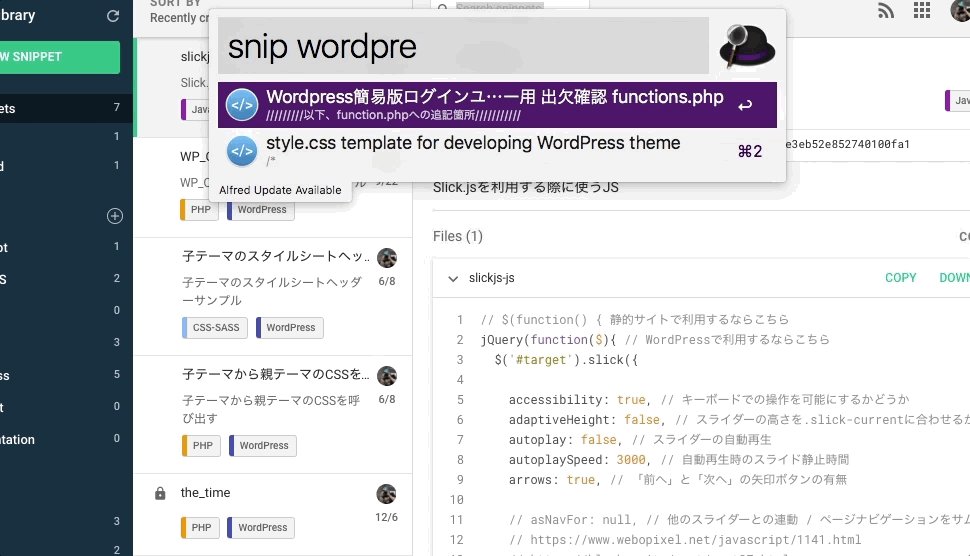
Alfredを立ち上げて「snip ***」というように検索すると、ずらっと検索結果が出てきて、どれかを選ぶだけでクリップボードにコピーされます。ですので、Cacherアプリを立ち上げておかなくても、Alfredでいつでもスニペットを検索して利用することができます。

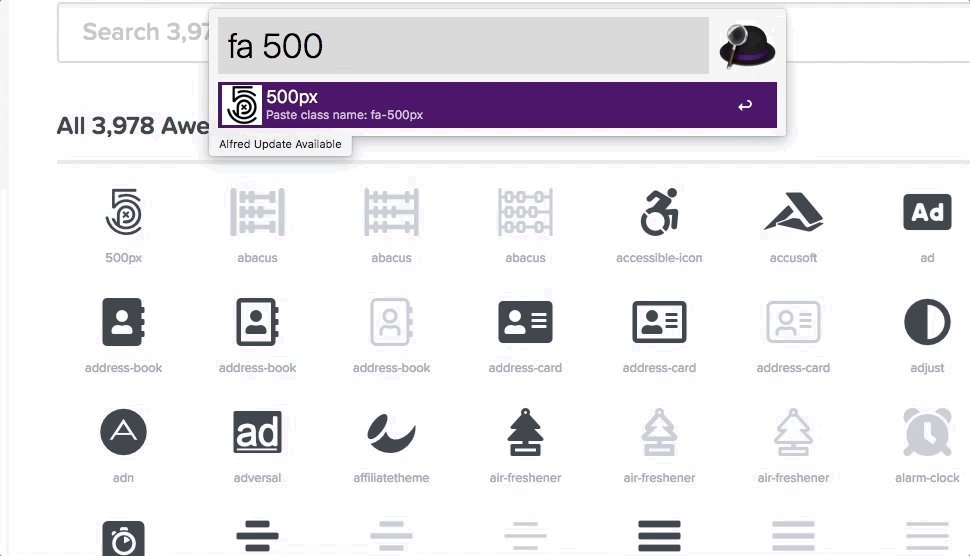
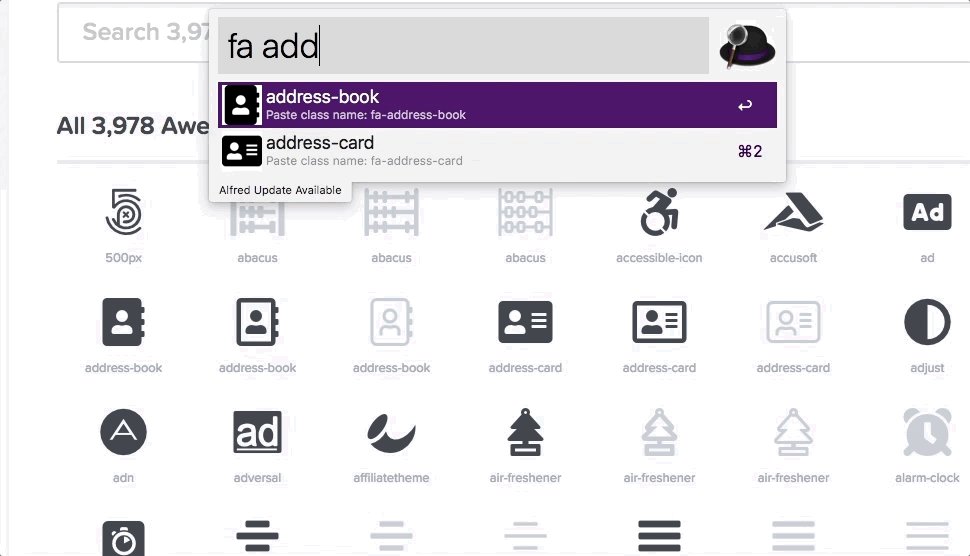
余談ですが、AlfredではFontAwesomeも検索することができます。

探したアイコンのウェブページを開いたり、Unicodeをコピーしてきたり、CSSクラスをコピーしてきたり、とめちゃくちゃ便利に使ってます。毎度、FontAwesomeウェブサイトのアイコンライブラリで調べて〜とかやらなくてもいいので重宝しています。AiやPsにも簡単にコピペできますよ。(この件は需要があれば別途書きましょう)
まとめ
まずは自分のスニペットを充実させて、どんどん作業効率を上げていきたいなと考えています。そうすることで、自分のスキルアップもそうですし、スピードアップも図れると思いますし。
参考になれば幸いです。