WordPress は CMS なのでコンテンツを自由に制作し管理できることが大きなメリットの一つです。
しかし、WordPress を使ったホームページを作る制作者に知識はあれど、利用者に同様の知識やスキルがあるわけではありません。
オレインデザインにホームページ制作の依頼をされる方の中にも、これまで WordPress を触ったことがあり、基本操作にはそれほど問題がないというケースありますが、これから勉強していこうと思いますという方も見えます。
ホームページは運用が始まってからがスタートです。新しく投稿を作成したり、固定ページの情報更新は定期的に行いたいものです。しかし、WordPress に不慣れなために納品時に構築したコンテンツを意図せず壊してしまったというケースも少なくないでしょう。
本記事では、こういった課題に対応する方法を提案したいと思います。
ご注意いただきたいこと
本記事で紹介する方法は、本来 WordPress ではできることをできなくする対策です。これは制作者や運営者側の利益のみを優先して導入されるべきではありません。
よくある事例としては、(ユーザーの理解なく)ユーザーが更新できないテーマの作り方(page-[slug].php などテンプレートファイルで固定ページを用意するなど)で納品することで、ユーザーが更新したい場合には制作者もしくは代理店などに依頼をしなくてはならない状況を作り、都度費用を徴収する仕組みを作るというケースもあるようです。
こういった取り組みは、自らの利益を優先し、ユーザーの利益(WordPress で普通にできること)を許可なく断ずることに繋がります。個人的には制作者のモラルとして行うべきではないと考えています。
導入する際には必ずユーザーと合意の上で行うことを希望します。
ブロックの削除や移動の制限のみ可能にしたい場合
ブロックの削除や移動はしてほしくないが、それ以外のカスタマイズは許可する場合の方法を紹介します。(WordPress 6.0 以上対象)
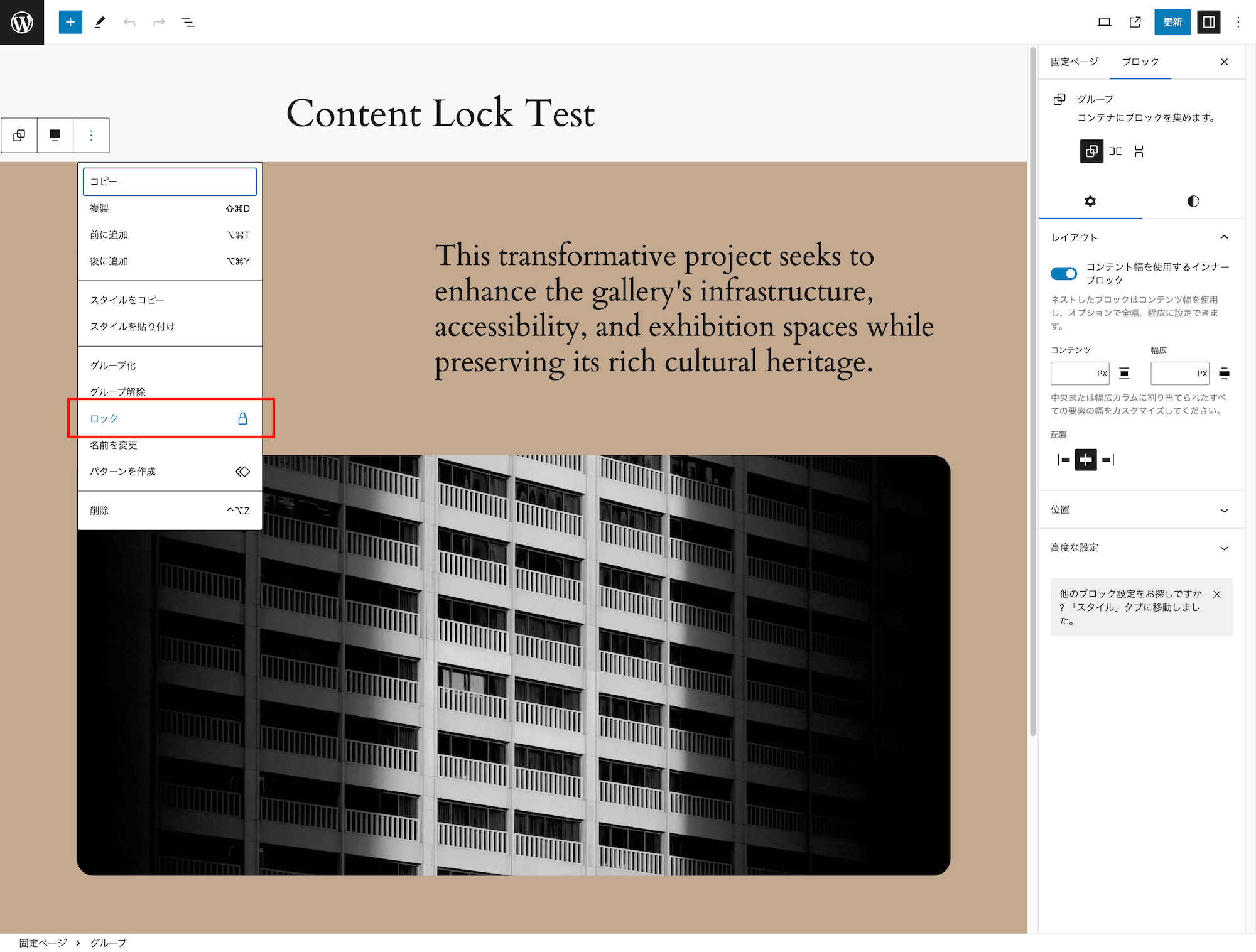
この場合は、ブロックのロック機能を利用します。


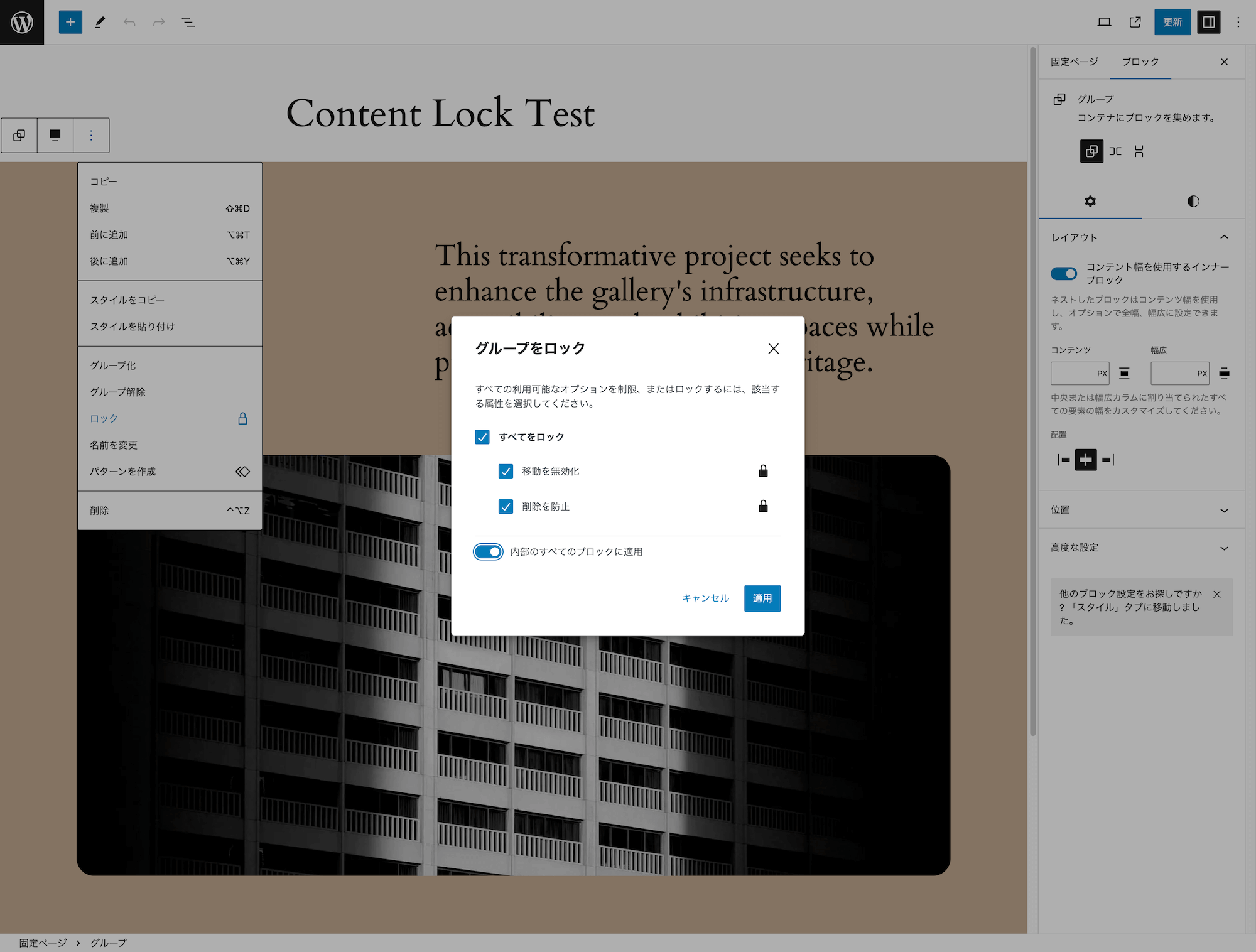
「すべてをロック」にチェックを入れることで、ブロックの移動と削除を制限することができます。
また、「内部のすべてのブロックに適応」をオンにすることで、選択しているブロックの内部に含まれているブロック(上記画像では、カラムブロック、スペーサーブロック、段落ブロックと画像ブロック)も同様のロック内容が適応されます。
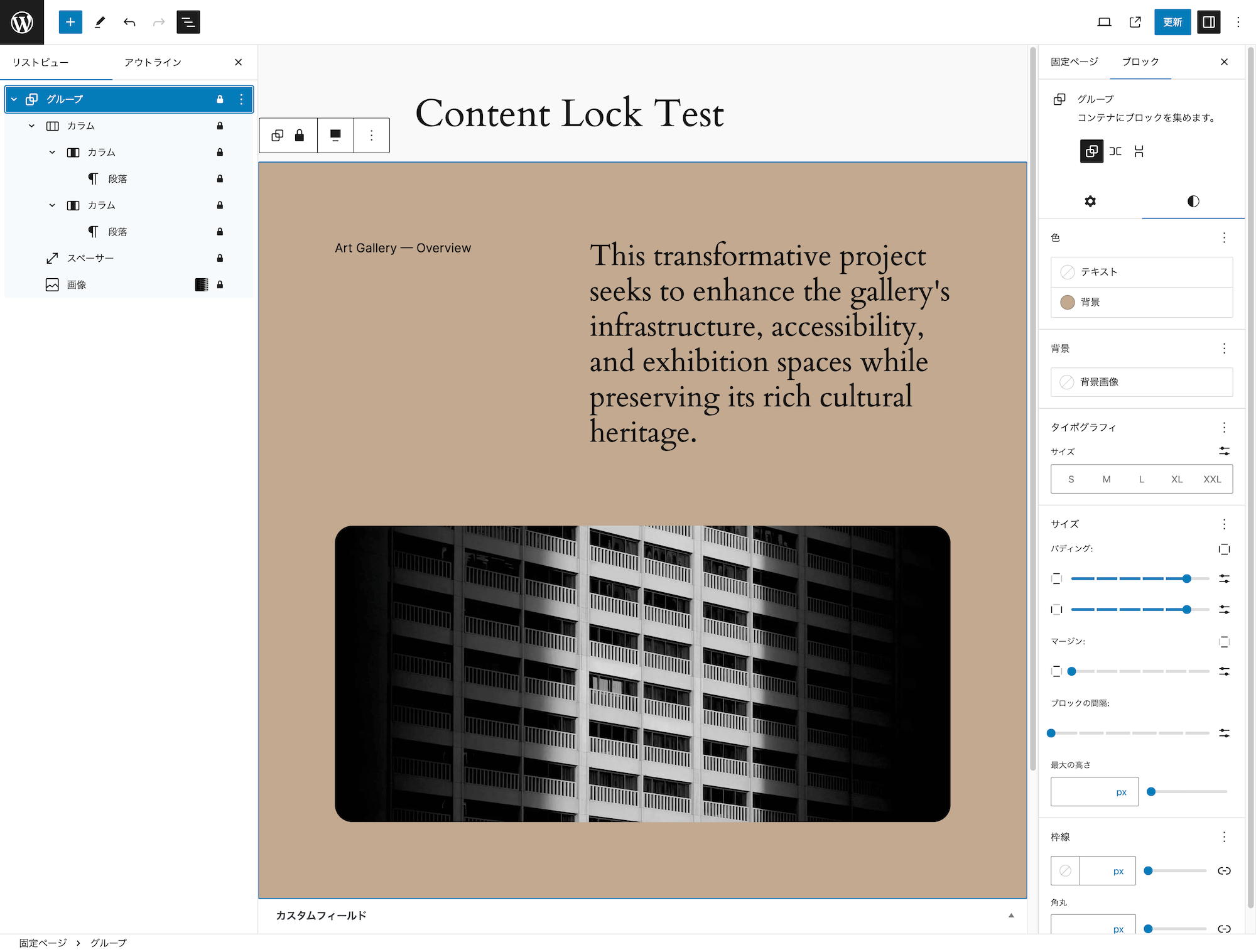
このように設定することで、画面上でもロックされていることがわかります。

上の画像では、一番外側のグループブロックを選択しています。左側のリストビューでは内部のすべてのブロックにもロックされているアイコン(鍵マーク)が付いていることが確認できます。
しかし、右側のパネルを確認すると、背景色や他の設定も変更が可能であることも確認できます。
これは、ブロックのコンテンツ内容やスタイルの設定は変更できるが、ブロックの移動や削除はできない状態となります。
コンテンツ内容の変更のみ可能にしたい場合
ブロックのロック機能では、移動と削除の制限はできますが、ブロックのスタイル設定は変更できました。この自由をユーザーに確保したい場合は問題ないのですが、フォントサイズや背景色などは変更してほしくないというケースもあるでしょう。
そういった場合は、"templateLock":"contentOnly" を利用します。(WordPress 6.1 以上)
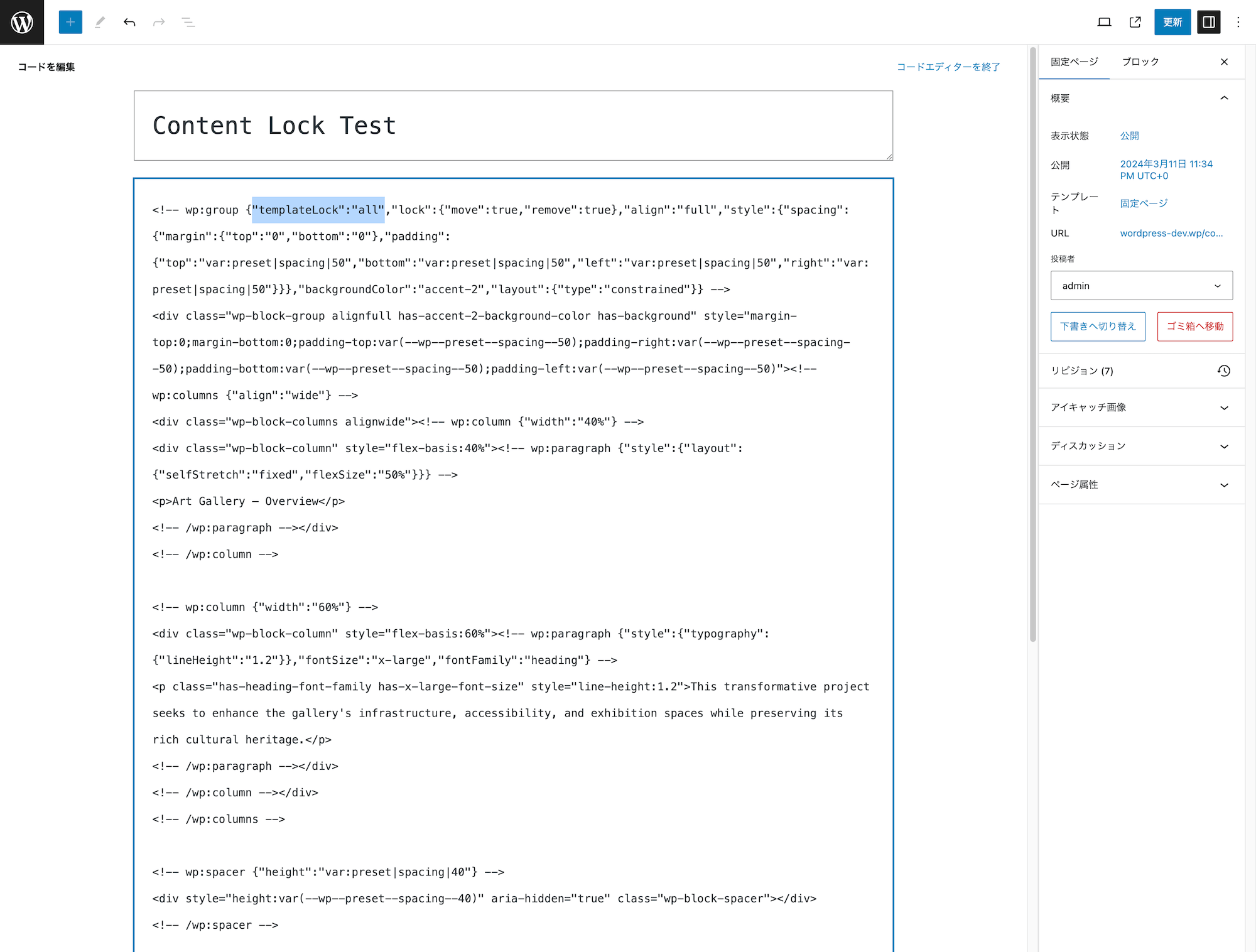
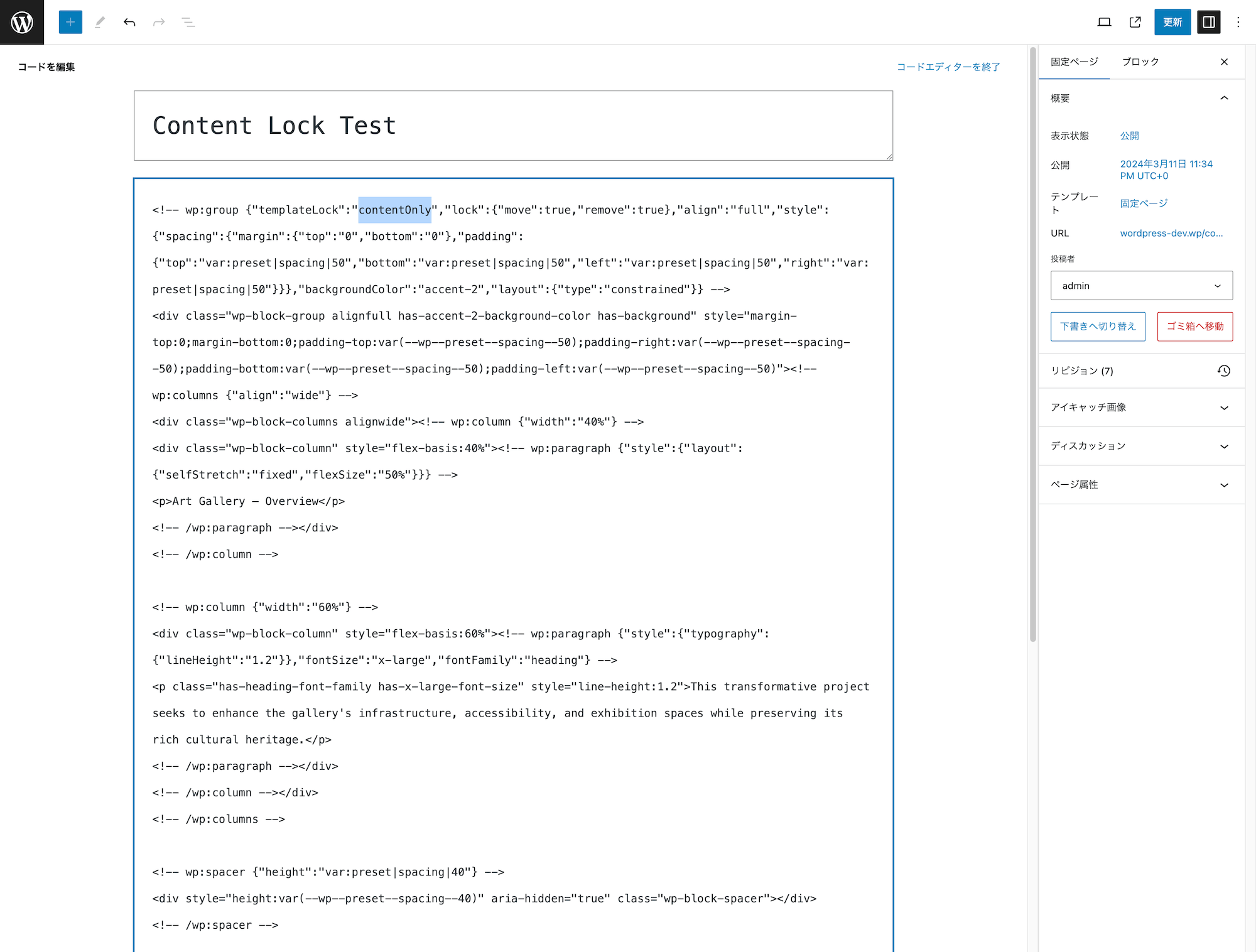
先ほどロックしたブロックをコードエディターで確認してみます。

すると、"templateLock":"all" となっていることが分かります。こちらの all を contentOnly に書き換えます。

そして、コードエディターを修了し、ビジュアルエディターに切り替えます。

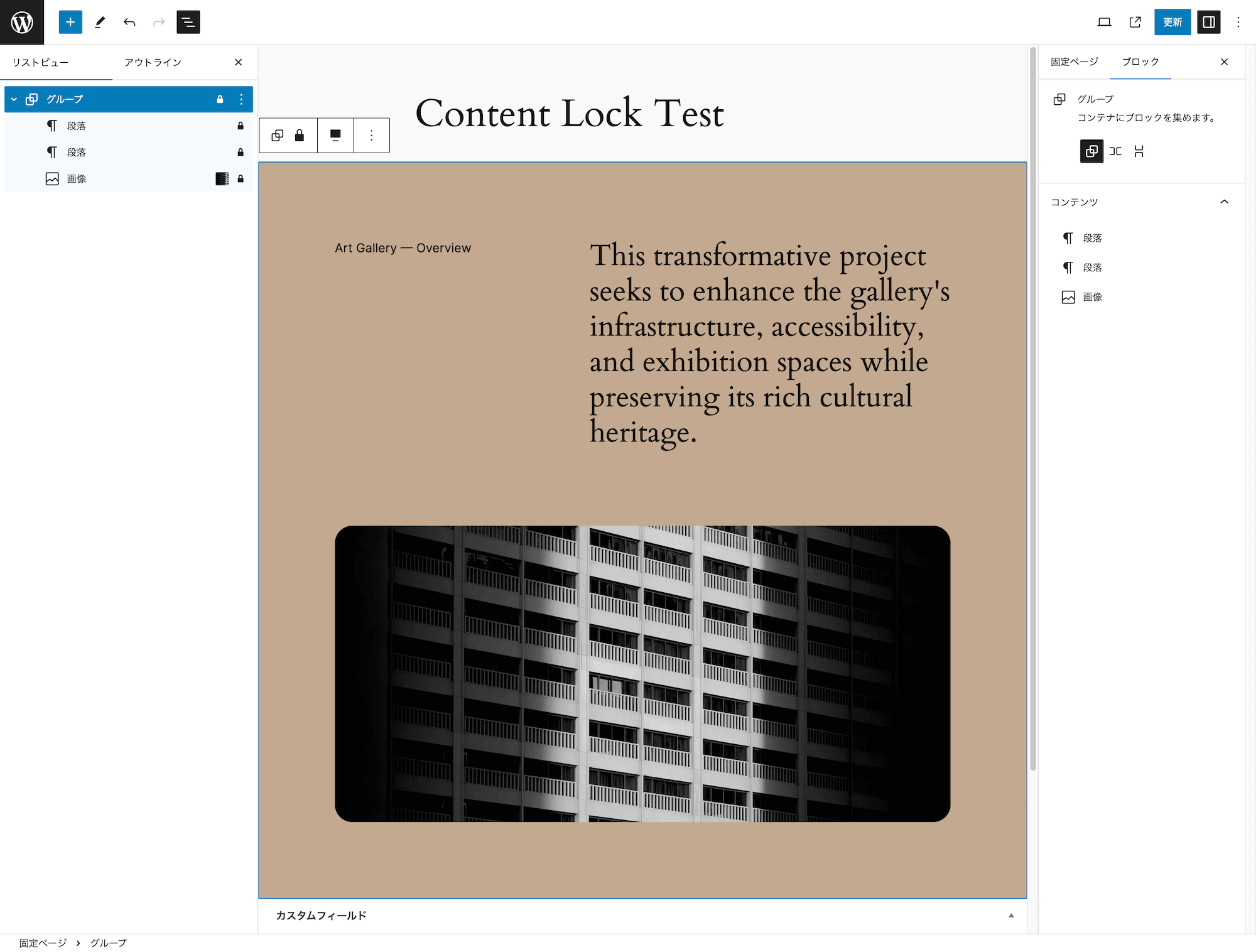
先ほどと同じように、一番外側のグループブロックを選択している状態です。リストビューを見ると、一見変わっていないように見えますが、カラムブロックなどが表示されていませんね。コンテンツに関連するブロックのみの表示になっています。
また、右側のパネルを確認すると、先ほどは設定タブやスタイルタブを選択できる状態でしたが、今回は「コンテンツ」という箇所でコンテンツが入力設定されている箇所のみ選択できるようになっています。
この contentOnly というのは、コンテンツの内容(テキストや画像差し替えなど)はできるのですが、スタイルなどの設定は変更できない仕組みとなります。まさにコンテントオンリー(コンテンツだけ)変更できるようになっていますね。
こうすることで、ユーザーにはテキスト情報や画像の差し替えのみ行ってもらい、レイアウトやデザインの変更、そして、ブロックの移動や削除はできない環境を用意することができます。
そもそも固定ページにアクセスしてほしくない場合
上記までの制限を設けるとなった場合、恐らくユーザーには何もしてほしくないと考えている場合がほとんどではないでしょうか。
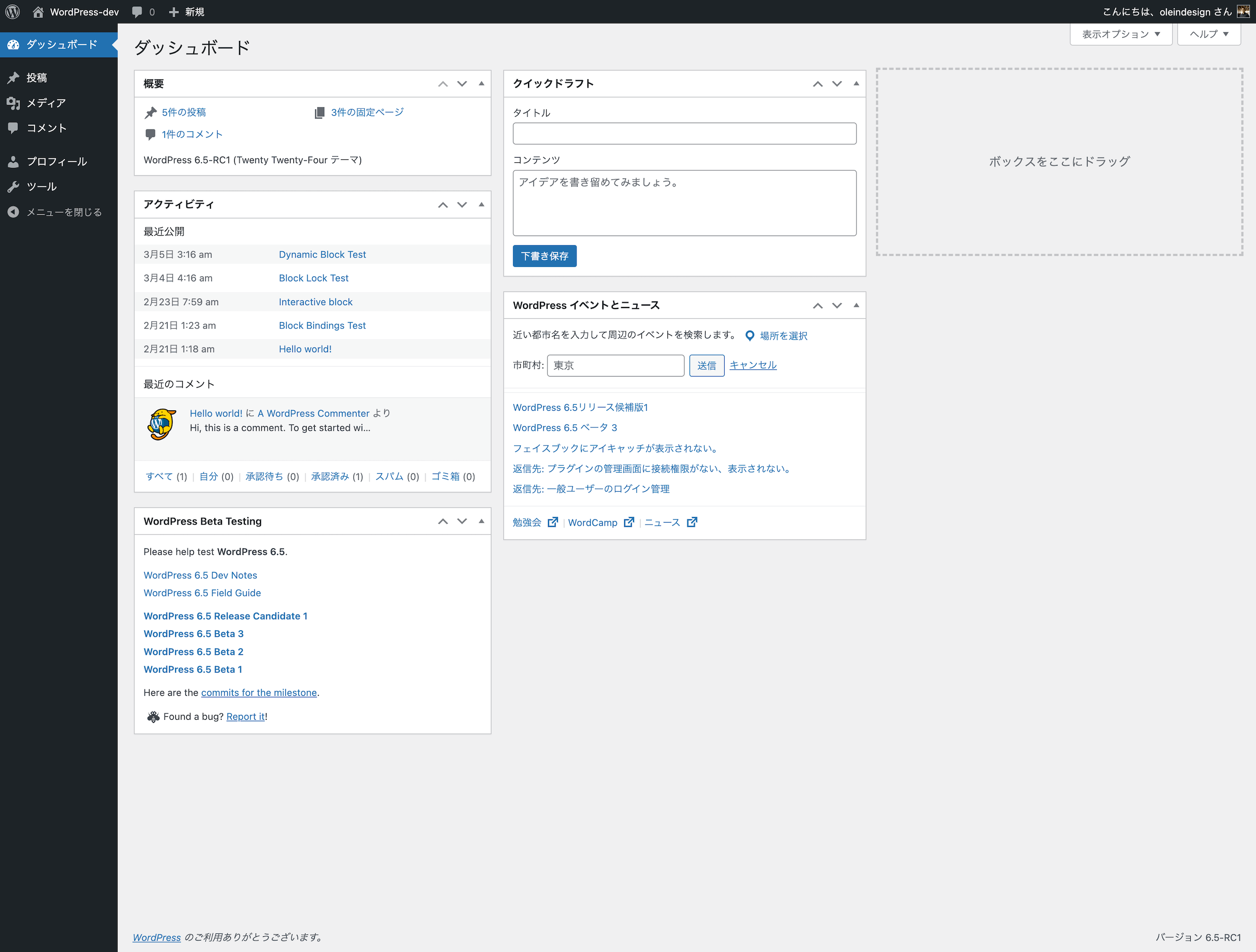
そういった場合は、ユーザーの権限に対して固定ページへのアクセスをさせないという方法が簡単でしょう。
ここでは、管理者権限以外には固定ページにアクセスさせないようにするためのソースコードを紹介します。
/**
* 管理者権限以外は固定ページにアクセスできないようにする
*/
function show_page_only_admin() {
if ( is_admin() && ! current_user_can( 'administrator' ) ) {
remove_menu_page( 'edit.php?post_type=page' );
}
}
add_action( 'admin_menu', 'show_page_only_admin' );
- https://developer.wordpress.org/reference/functions/is_admin/
- https://developer.wordpress.org/reference/functions/current_user_can/
- https://developer.wordpress.org/reference/functions/remove_menu_page/
まとめ
他にもユーザーに独自の権限を作成し、利用できる機能を細かく制限する方法もあります。
本記事で紹介した方法を利用する際には、必ずユーザーと話し合い、正確な情報を提供し、双方合意の上で導入していただくことを希望します。



