WordPressにおけるブロックエディタの活用も徐々に広がっているように感じます。そして、ホームページを作るお仕事をしている方々の中でも「独自のブロックを作れたら便利なのに…」と感じるケースも増えてきているのではないでしょうか?
そういう際に活用できるプラグインの中の1つに、Block Labというプラグインがあります。
WordPress.org 公式リポジトリから公開されているプラグインです。こちらを使って独自のカスタムブロックを作る方法をご紹介します。
以下の内容を見ていただくとわかりますが、子テーマを編集できる環境がある前提でご紹介をしております。ですので、多少の技術力が必要になることをご了承ください。
また、テーマテリトリーの考え方により、親テーマ(独自テーマ)への組み込み方法としてはご紹介していません。(方法は同じなので用法用量を守ってご利用ください)
プラグインをインストール&有効化
まずは管理画面からプラグインをダウンロードして有効化しましょう。
カスタムブロックを設定していく
まずは管理画面サイドバーに【Block Lab】メニューが追加されているはずなので、そちらから【add New】を選択しましょう。有効化した直後は【Settings】しか表示されないかもしれません。その時は【Settings】を確認した後に再度メニューがあるかどうか確認してみてください。
ここでは、テイクアウト岐阜で作成したクーポンを設置できるカスタムブロックを作った流れで紹介していきます。
ブロックの内部を考える
まずは、作りたいカスタムブロックの中にどんな入力フォームが必要なのかを考えましょう。
Block Labでは以下の入力フォームを設置することができます。
- チェックボックス
- カラーパレット
- メール
- 画像
- マルチセレクトボックス
- 数値
- ラジオボタン
- レンジ
- セレクトボックス
- テキスト
- テキストエリア
- トグル
- URL
プロライセンスへとアップグレードすると
- クラシックテキスト
- リピーター
- 投稿
- リッチテキスト
- タクソノミー
- ユーザー
といった入力フォームも利用することができます。
テキストエリアとテキストを使う
今回は単純なクーポンを設置するだけなので、それほど複雑な処理は必要ありません。以下のような入力フォームを設置予定です。
- テキストエリア(クーポン特典)
- テキスト(クーポン利用条件)
- テキスト(クーポン利用期限)
こちらを【add New】を選択して設定していきましょう。

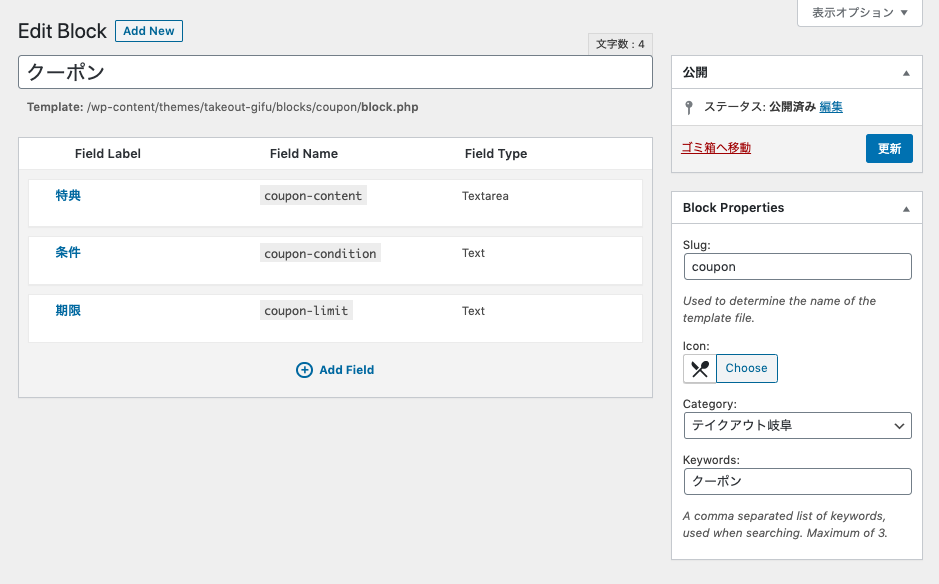
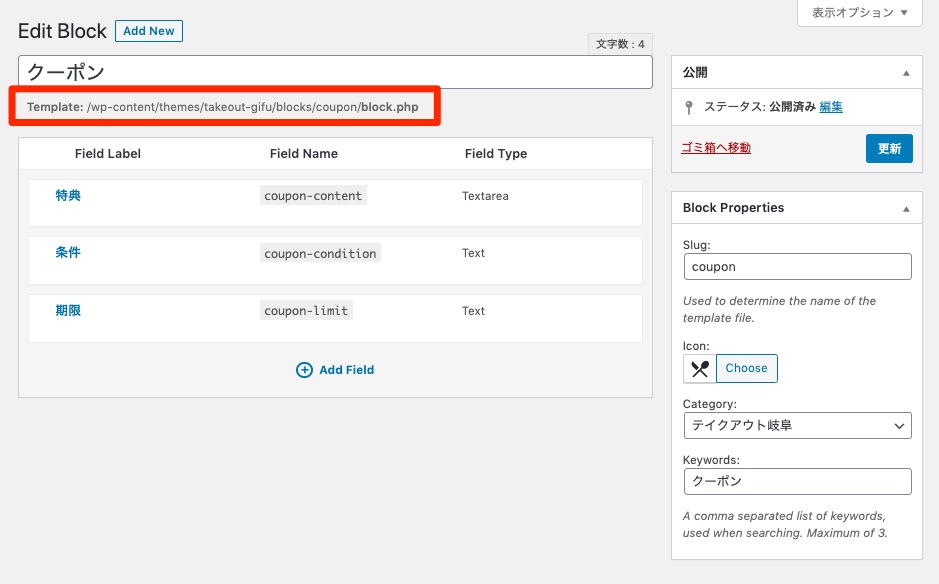
まずは、このブロックの名称を設定します。ここでは「クーポン」と設定しています。
その下に、各入力フォームを設定しています。Field Label、Field Name、Field Typeの3つを各フォームに設定します。
| 名称 | 役割 |
|---|---|
| Field Label | ブロック内で表示される入力項目の名称 |
| Field Name | PHP側で出力する際に利用するslugのようなもの |
| Field Type | テキストやラジオボタンといった入力フォームタイプ |
右側のBlock Propertiesですが、こちらの設定も大切です。
| 名称 | 役割 |
|---|---|
| Slug | このカスタムブロックのテンプレートを作る際に利用する名称 |
| Icon | エディタ画面でブロックを選択する際に利用するアイコン |
| Category | ブロックの一覧の際にどのカテゴリーに族させるか(画像のようにオリジナルカテゴリ作成可能) |
| Keywords | カスタムブロックを検索する際のキーワード |
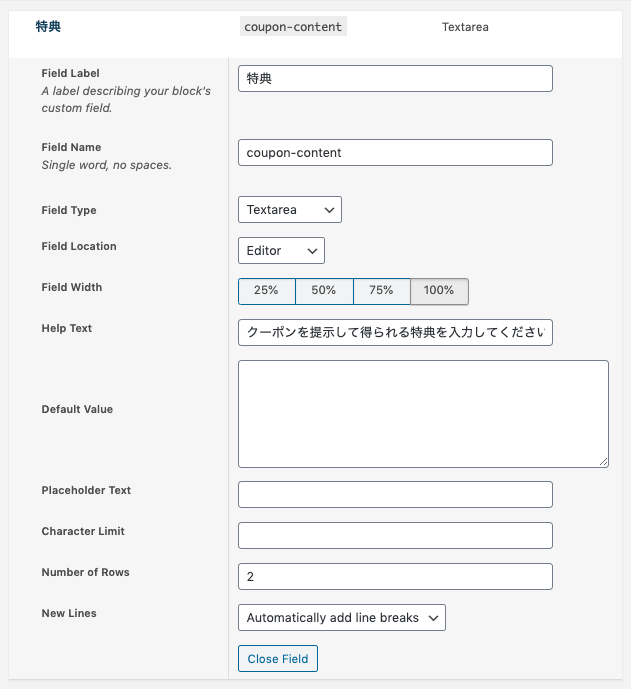
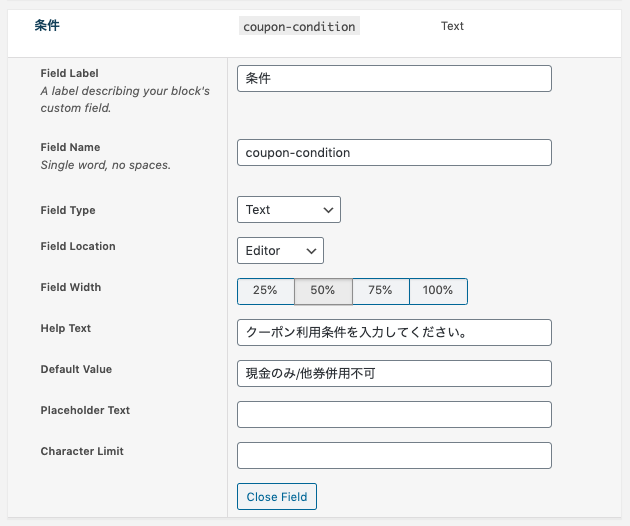
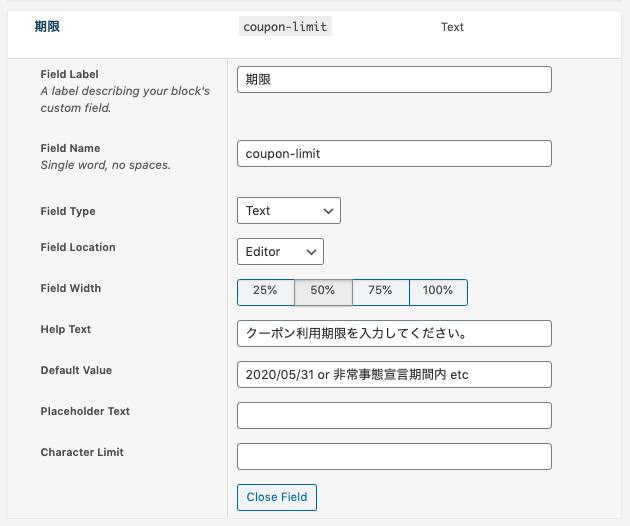
次に、各項目の設定画面を見てみましょう。

- Field Location:エディタ内で編集させるか、サイドバー(inspector)で編集させるか
- Field Width:入力フォームの幅
- Default Value:あらかじめ入力しておきたいものを設定
- Placeholder Text:入力フォームに表示させる補助テキスト
- Character Limit:文字数限度
- Number of Rows:行数
- New Lines:改行したときの処理をどうするか
これらを設定しています。


「条件」と「期限」を横並びにしたいので、Field Widthを50%にしています。
このように設定したら管理画面での設定は完了です。
テンプレートを用意する
ここからはテーマの中にPHPファイルなどを作っていきます。今回はcouponというスラッグのカスタムブロックを作っているのですが、そのブロックに該当させるファイルの優先順位としては以下のようになります。
blocks/coupon/preview.php(編集画面専用テンプレ)blocks/preview-coupon.php(編集画面専用テンプレ)blocks/preview.php(編集画面専用テンプレ)blocks/coupon/block.phpblocks/block-coupon.phpblocks/block.php
テーマ内の構造としては、
/theme/blocks/couponpreview.phpblock.phpblock.css
こういう形を今回は採用しています。理由としては、他にもカスタムブロックを作る可能性がゼロではないので、その際に管理しやすいようディレクトリで分ける方法がベターだと判断しました。
見ての通りなんですが、preview.phpは編集画面での表示を、block.phpは実際の表示部分(フロント)、block.cssはこのカスタムブロックに必要なスタイルを記述します。
念の為、編集画面向けと表示画面向けのテンプレートを分けて作っていますが、実際には記載している内容は同じものになります。
以下、今回記述している内容をサンプルとして掲載しておきます。
<div id="tog-coupon-block" class="tog-coupon-block is-style-big_icon_point">
<p class="tog-coupon-block__content"><?php block_field( 'coupon-content' ); ?></p>
<p class="tog-coupon-block__data">
<span class="tog-coupon-block__note"><?php block_field( 'coupon-condition' ); ?></span>
<span class="tog-coupon-block__limit"><?php block_field( 'coupon-limit' ); ?></span>
</p>
</div>カスタムブロックで入力させた値を出力させる場合は、基本的にblock_field( 'coupon-condition' );で出来ます。
.tog-coupon-block__content {
margin-top: 0;
font-weight: bold;
margin-bottom: 15px !important; }
.tog-coupon-block__data {
margin-top: 15px;
font-size: 12px;
line-height: 1; }
.tog-coupon-block__note:before, .tog-coupon-block__limit:before {
display: inline-block;
background-color: #dddddd;
color: #333333;
padding: 4px 6px;
margin-right: 10px;
border-radius: 5px; }
.tog-coupon-block__note {
margin-right: 30px; }
.tog-coupon-block__note:before {
content: "使用条件"; }
.tog-coupon-block__limit:before {
content: "使用期限"; }
.tog-coupon-block.is-style-big_icon_point::after {
content: "クーポン情報";
position: absolute;
top: -1px;
left: .75em;
padding: 8px 10px;
color: #fff;
font-size: 14px;
font-family: icomoon;
line-height: 1;
border: solid 2px;
border-color: var(--color_content_bg);
border-radius: 10px;
transform: translateY(-50%); }スタイルですが、今回のプロジェクトでは基本的に親テーマのスタイルを出来るだけ採用する形を採用しているので、すでに用意されているスタイルに対して上書きしてクーポンのように見せている感じになっています。
実際にどう動くのか
テイクアウト岐阜の方で、クーポン設置方法を説明する動画を用意していますので、そちらからBlock Labで作ったカスタムブロックがどう動くかを参照してみてください。
テンプレートがうまく読み込まれない場合
テンプレートを用意したけど、意図したファイルが表示されていないという場合には、管理画面のブロックを設定するこの部分が意図したファイルになっているかどうか確認してください。
こちらに表示されているテンプレートファイルが利用されているものになります。ディレクトリ名の間違いとかよくありますもんね…

まとめ
このように簡単にカスタムブロックを用意することができます。こうすることで、WordPress上でのクライアントのUXを向上させてあげる(または、そのための提案をする)ことって、制作者もどんどん提案していくべきだと思います。
そして、提案するためには、まずは自分が最低限使ったり試したりしていないと出来ませんよね。そういう意味では、日々仕事に追われながらも何かに挑戦し続けることは、結果的にお仕事にも大切になってくると思います。
僕もどんどん提案できる制作者になれるよう精進したいと思います。