Smart Custom Fields プラグインは開発を終了しクローズされることが発表されています。過去数バージョンにおいてテストも実施されておりませんので、利用は推奨しません。(6.4.4 で検証済みと表示されますが外部より指摘があった脆弱性対応を最低限行っただけです)
代替プラグインの候補としては以下のようなものもあります。
多くの方が WordPress でウェブサイトを作る際に、必要に応じてカスタムフィールドを活用して、独自の入力フォームと値を投稿や固定ページ、カスタム投稿に持たせるといった対応をされたことがあるかと思います。
その際によく利用されるプラグインとして代表的なものは、
かなと思います。(個人的感想)
この記事では、Smart Custom Fields と Advanced Custom Fields との違いを紹介し、Smart Custom Fields の基本的な使い方などを紹介していきます。
ぜひ最後までご覧ください。
Smart Custom Fields と Advanced Custom Fields の違い
これらの大きな違いは以下の2点と考えています。
- 繰り返し(リピーター)機能が使える
- メタデータの保存方法
繰り返し(リピーター)機能が使える
Advanced Custom Fields では、有料の Pro 版を使うことで、繰り返し機能を使って値を入力させることができます。
しかし、Smart Custom Fields では、標準機能として繰り返し機能を利用することができます。
この点を重視して、SCF を採用する人も多いのではないでしょうか。
メタデータの保存方法
Advanced Custom Fields では、カスタムフィールド値を一部シリアライズして保存する場合があり、それは WordPress 標準のメタデータ保存方法ではありません。
ですので、場合によっては、Advanced Custom Fields プラグインの利用を止めた(もしくは乗り換えた)際に、保存したメタデータが使えなくなってしまいます。
Smart Custom Fields は、可能な限り WordPress 標準のメタデータ保存方法を採用しているので、データの取得・出力の記述を工夫することで、プラグインなどを変えたとしても問題を少なくすることができます。
Smart Custom Fields の基本的な使い方
それではまず、Smart Custom Fields の基本的な使い方を紹介します。
カスタムフィールド入力フォームの作り方

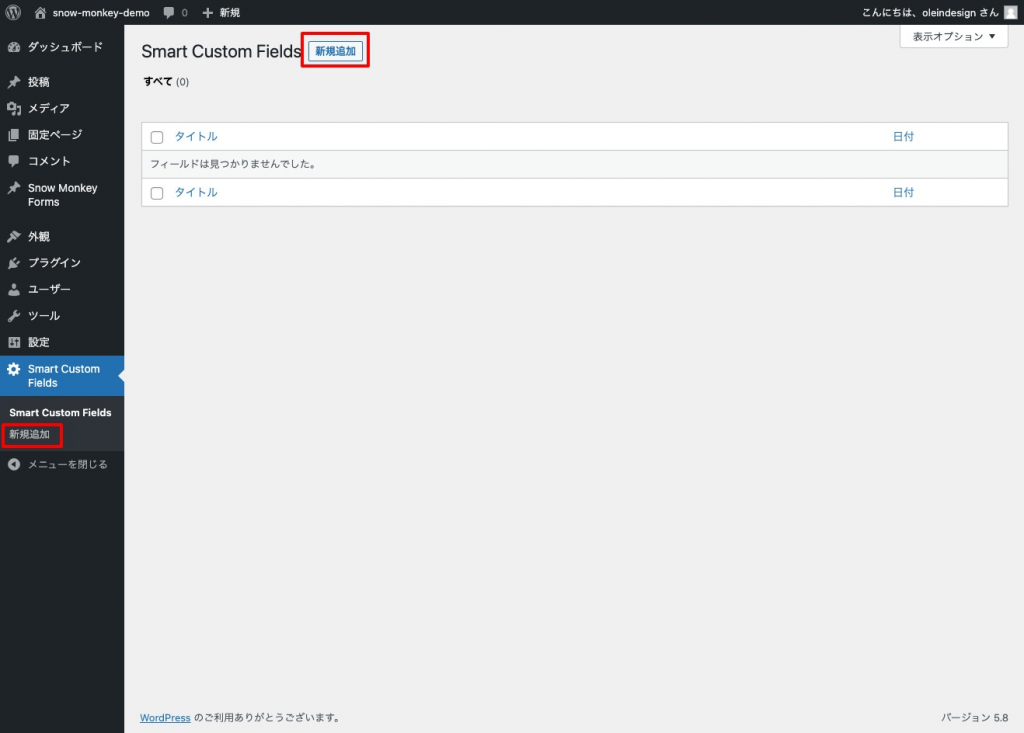
カスタムフィールドのグループを新規追加します。上画像の赤枠どちらから進んでも同じ行先です。

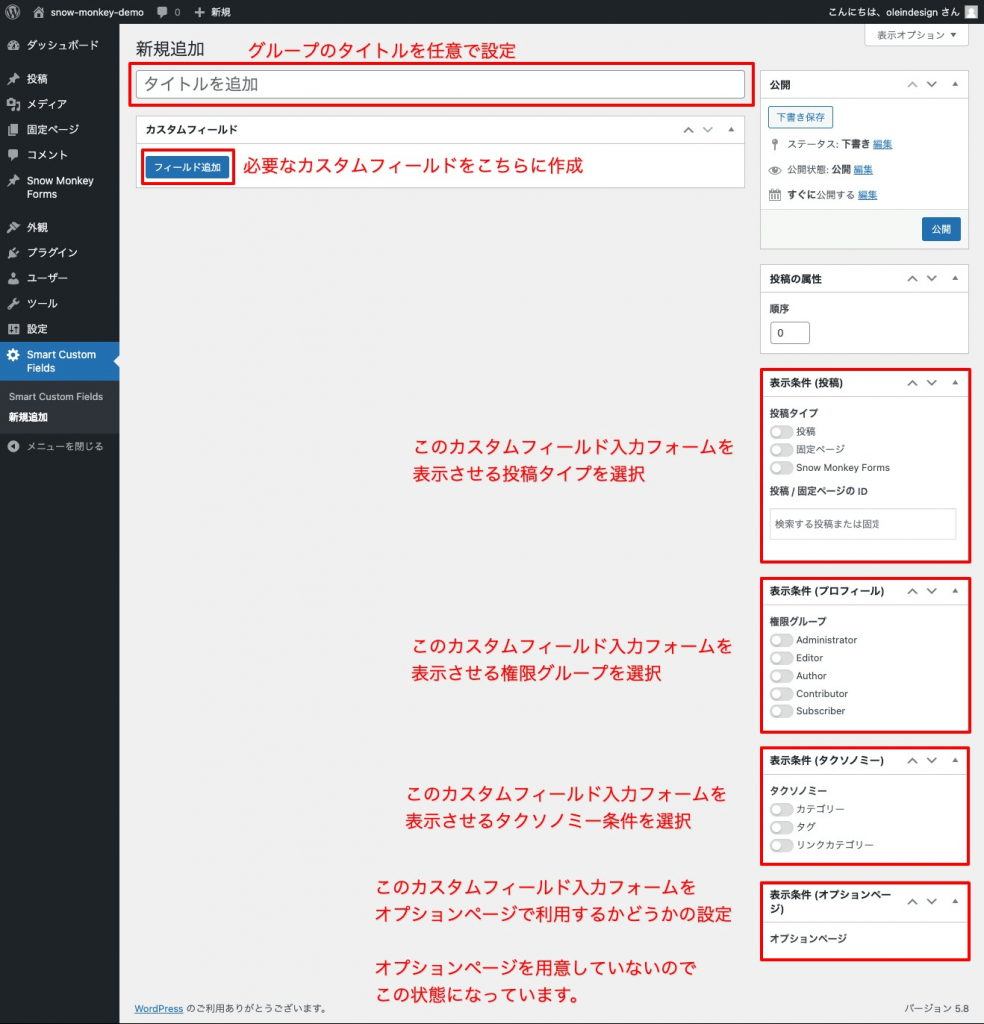
- グループの名称を入力する
- カスタムフィールドを作成していく
- 各種サイドバーパネルの表示条件を設定していく
- 投稿タイプ別
- ユーザー権限別
- タクソノミー別
- オプションページへの表示有無
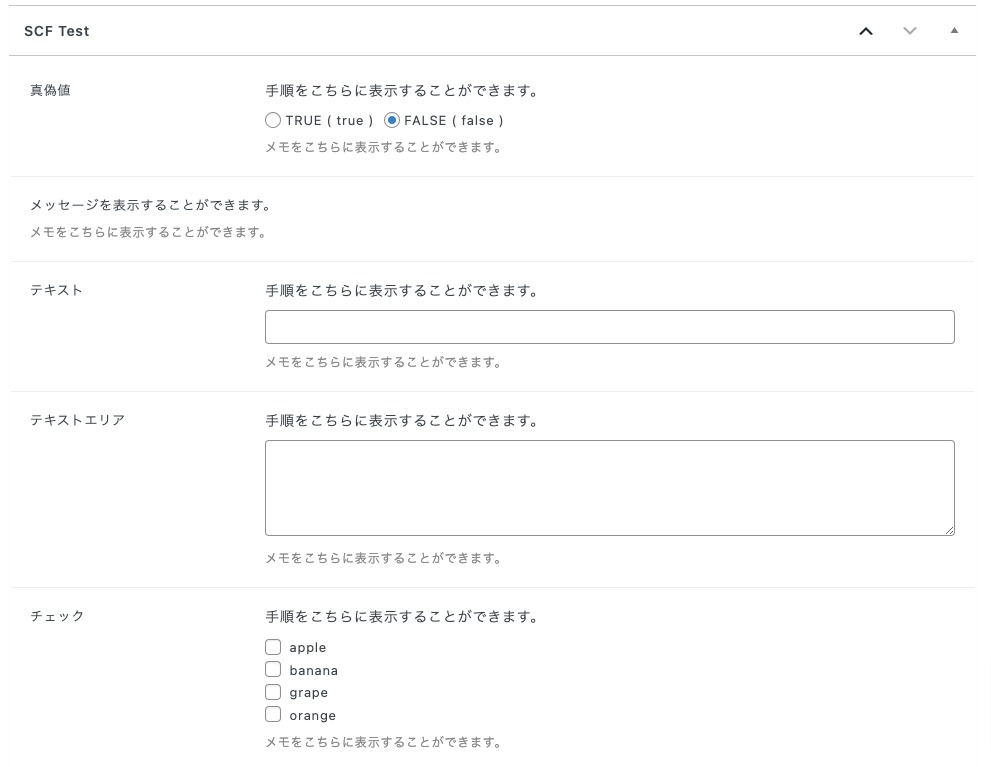
ブロックエディターでのカスタムフィールド入力画面例
以下のようにカスタムフィールド入力欄を、ブロックエディター下部に用意することができます。




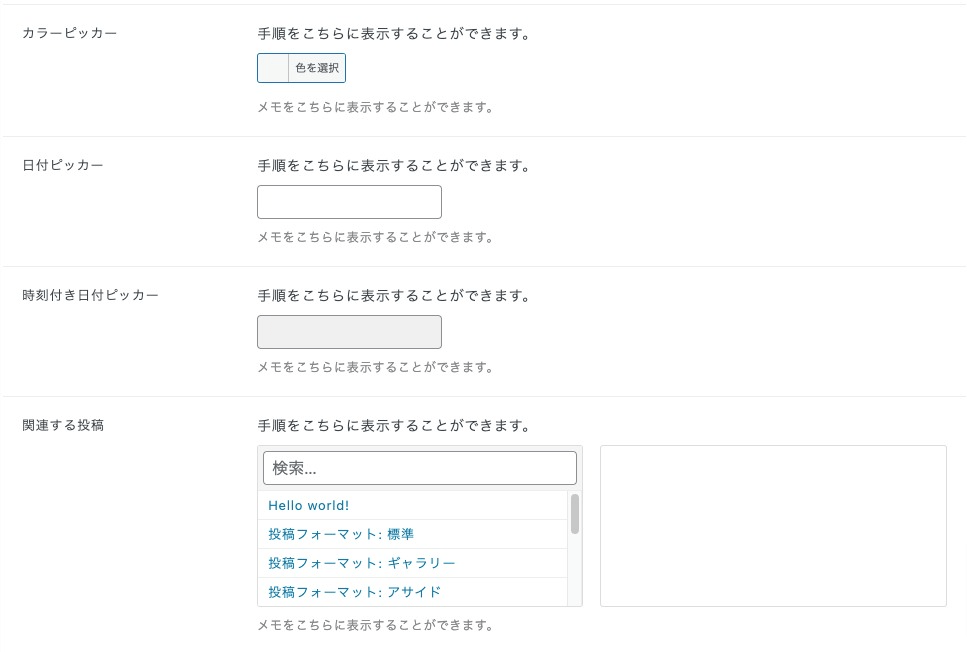
利用できるカスタムフィールドと出力方法
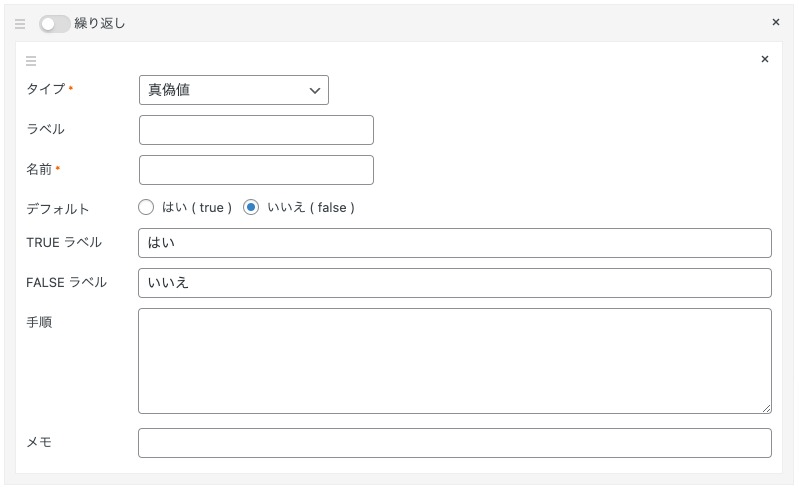
真偽値

TRUE と FALSE のラベルを変更することができます。
$hoge = get_post_meta( get_the_ID(), 'custom-field-name', true );
if ( $hoge ) {
echo 'TRUE だよ!';
} else {
echo 'FALSE だよ!';
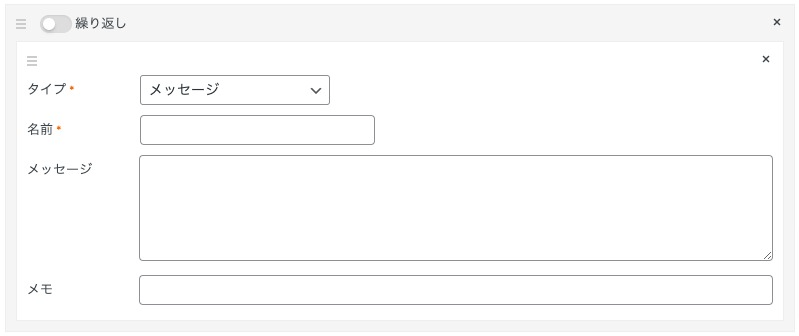
}メッセージ(入力画面のみ表示)

カスタムフィールド入力部分でユーザーにメッセージを表示するためのものです。ですので、厳密にはカスタムフィールドではないと言えます。
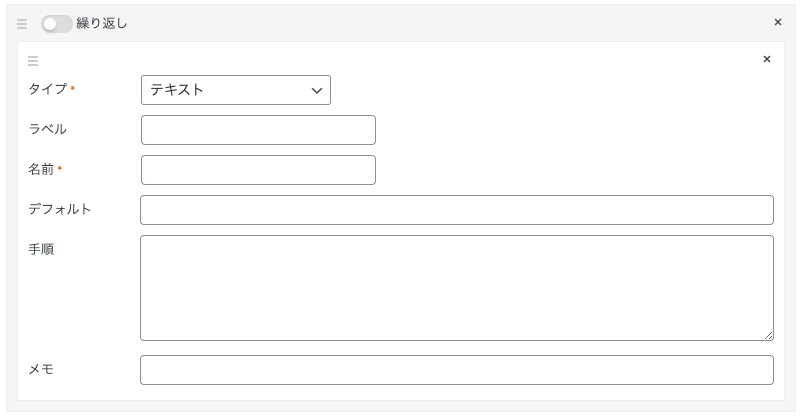
テキスト

$scf_text = get_post_meta( get_the_ID(), 'custom-field-name', true );
if ( isset( $scf_text ) ) {
echo '<p>' . $scf_text . '</p>';
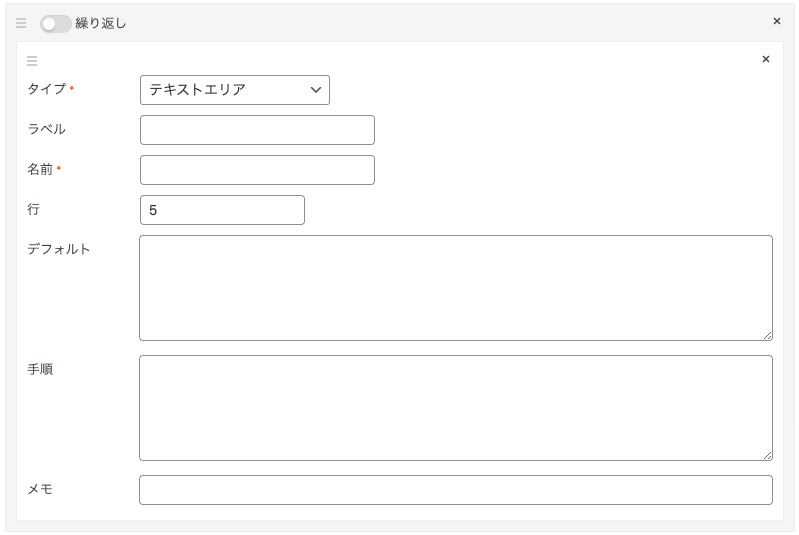
}テキストエリア

行は入力フォームの高さを指定することができます。この場合、5行分の表示となります。また、デフォルト(初期値)でテキストをあらかじめ設定していくこともできます。
$scf_textarea = get_post_meta( get_the_ID(), 'custom-field-name', true );
if ( isset( $scf_textarea ) ) {
echo '<p>' . $scf_textarea . '</p>';
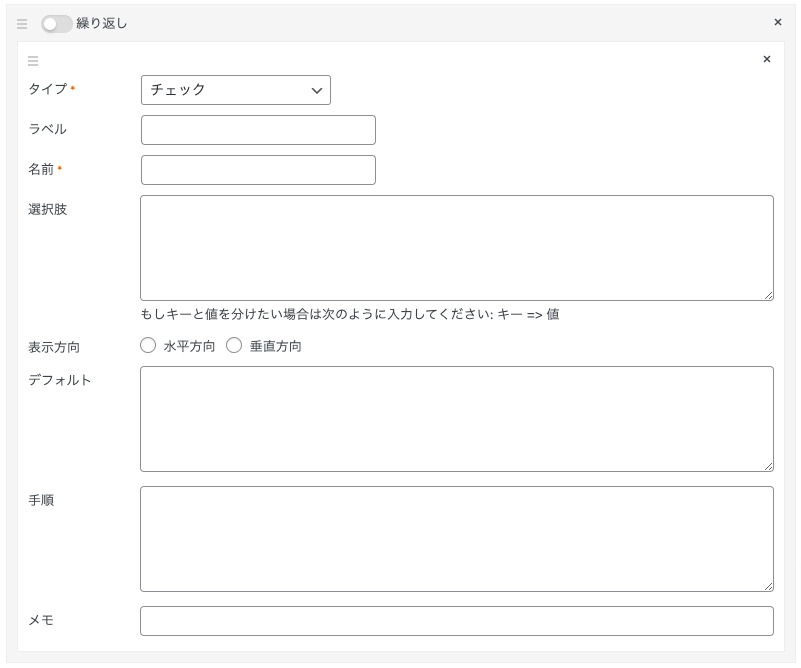
}チェック

$scf_check = get_post_meta( get_the_ID(), 'scf-check', false );
echo '<ul>';
foreach( $scf_check as $scf_check_item ) {
echo '<li>' . $scf_check_item . '</li>';
}
echo '</ul>';キーと値を設定して出力したい場合には、以下リファレンスを参照してください。
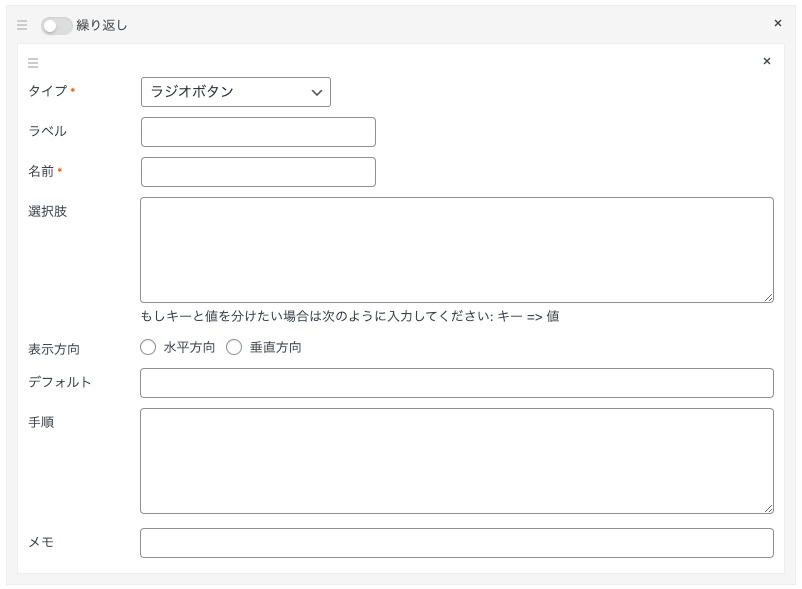
ラジオボタン

$scf_radio = get_post_meta( get_the_ID(), 'scf-radio', true );
echo '<p>' . $scf_radio . '</p>';キーと値を設定する場合、switch構文などを利用して出力を管理すると良いでしょう。
$scf_radio = get_post_meta( get_the_ID(), 'scf-radio', true );
switch( $scf_radio ) {
case 'key1':
$output = '値1';
break;
case 'key2':
......
......
......
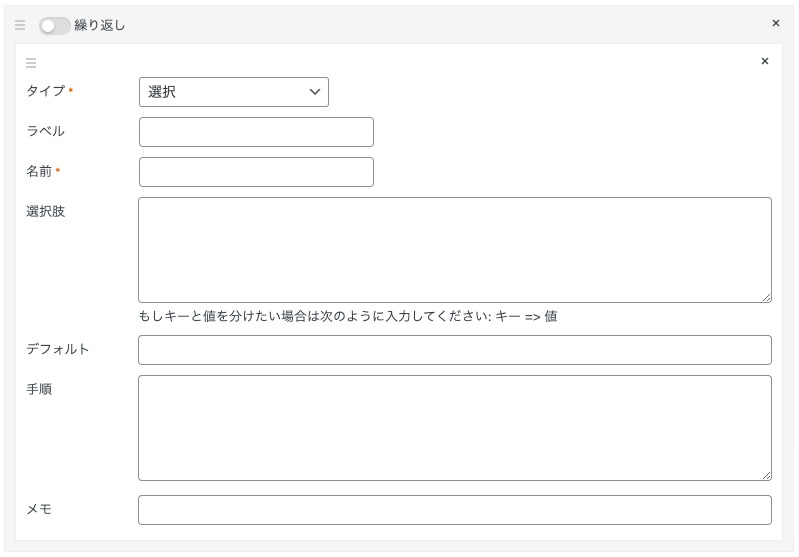
}選択

$scf_select = get_post_meta( get_the_ID(), 'scf-select', true );
echo '<p>' . $scf_select . '</p>';キーと値を設定して利用する場合には、上で紹介している switch 構文などを使って出力すると良いでしょう。
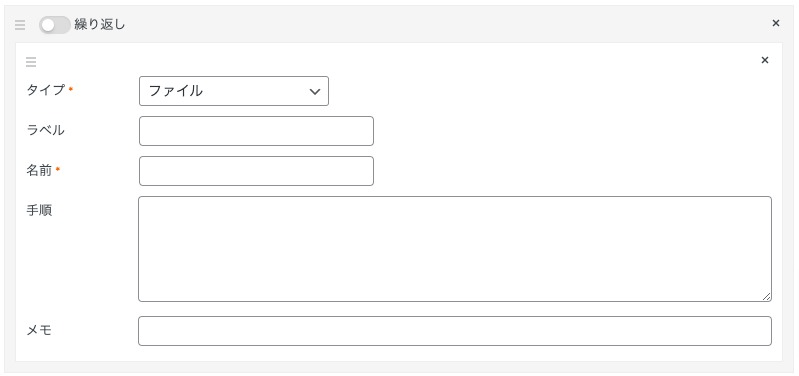
ファイル

$scf_file = get_post_meta( get_the_ID(), 'scf-file', true );
$scf_file_url = wp_get_attachment_url( $scf_file );
echo '<pre>' . $scf_file_url . '</pre>';上の方法でファイルのURLを取得することができるので、あとは良しなにダウンロードできるようにするなり加工すると良いでしょう。
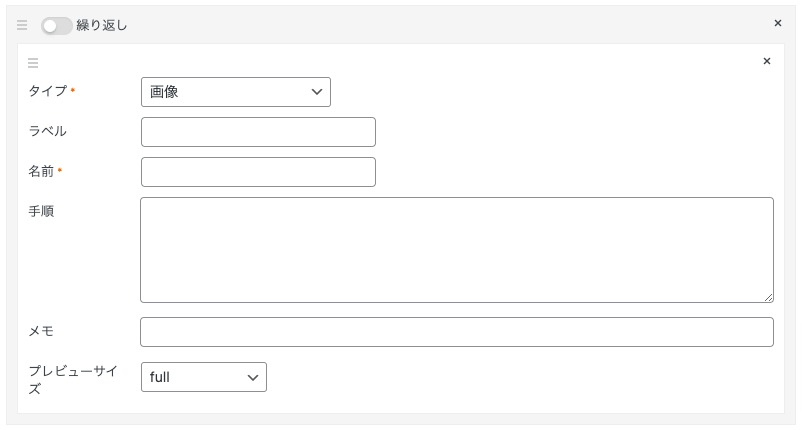
画像

$scf_image = get_post_meta( get_the_ID(), 'scf-image', true );
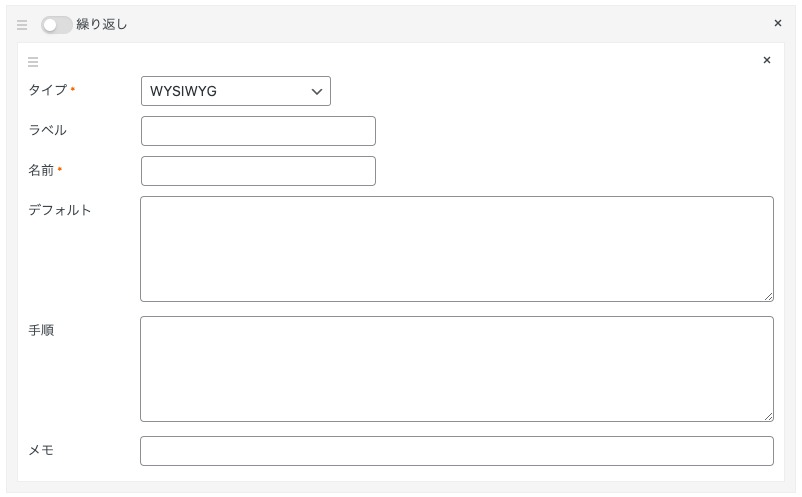
echo wp_get_attachment_image( $scf_image, 'large' );WYSIWYG

$scf_wysiwyg = get_post_meta( get_the_ID(), 'scf-wysiwyg', true );
if ( isset( $scf_wysiwyg ) ) {
echo '<p>' . $scf_wysiwyg . '</p>';
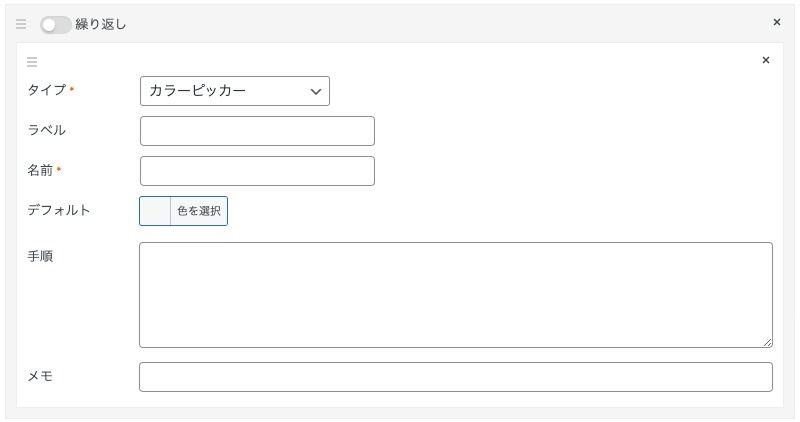
}カラーピッカー

$scf_color_picker = get_post_meta( get_the_ID(), 'scf-color-picker', true );
if ( isset( $scf_color_picker ) ) {
echo '<p style="color:' . $scf_color_picker . ';">色コードは' . $scf_color_picker . 'です</p>';
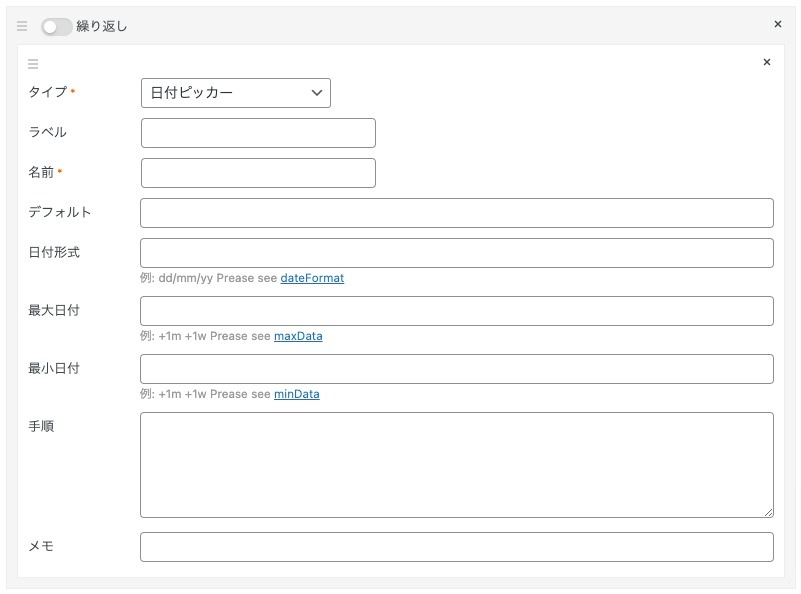
}日付ピッカー

$scf_date_picker = get_post_meta( get_the_ID(), 'scf-date-picker', true );
if ( isset( $scf_date_picker ) ) {
echo '<p>日付は' . $scf_date_picker . 'です</p>';
}日付形式にて出力する日付のフォーマットを指定することができます。以下の表を参考にして希望するフォーマットを指定してあげましょう。
| フォーマット | 出力例 | メモ |
|---|---|---|
| d | 1 | |
| dd | 01 | |
| o | 1 | 2月1日は「32] |
| oo | 001 | 2月1日は「032」 |
| D | 水曜 | |
| DD | 水曜日 | |
| m | 1 | |
| mm | 01 | |
| M | 1月 | 英語だと「Jan」 |
| MM | 1月 | 英語だと「January」 |
| y | 21 | 2021年の「21」 |
| yy | 2021 |
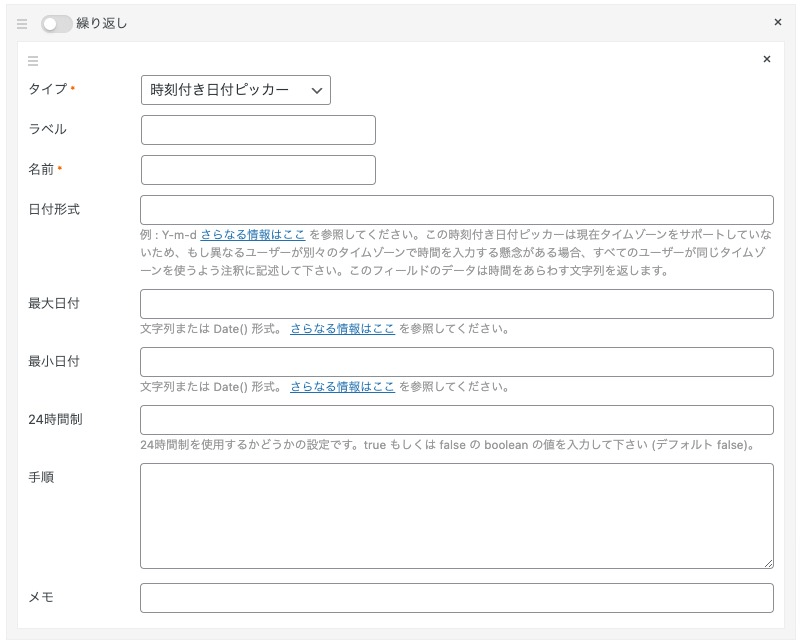
時刻付き日付ピッカー

$scf_date_time_picker = get_post_meta( get_the_ID(), 'scf-date-time-picker', true );
if ( isset( $scf_date_time_picker ) ) {
echo '<p>日時は' . $scf_date_time_picker . 'です</p>';
}時刻付き日付ピッカーは、日付ピッカーの出力形式フォーマットの指定方法とほとんど同じですが、若干違う部分があるので都度確認をすると良いでしょう。
| フォーマット | 出力例 | メモ |
|---|---|---|
| Y | 2021 | |
| y | 21 | 2021年の「21」 |
| M | 01 | |
| m | 1 | ゼロなしの月表現 |
| J | 1日 | ゼロなし「日」付き日表現 |
| j | 1 | |
| d | 01 | ゼロ付き日表現 |
| H | 01 | 00〜23までの時間表現 |
| G | 01 | 00〜12までの時間表現 |
| i | 01 | 00〜59までのゼロ付き分表現 |
| S | 01 | 00〜59までのゼロ付き秒表現 |
| s | 1 | 0〜59までのゼロなし秒表現 |
| K | AM | 午前・午後表現(AM or PM) |
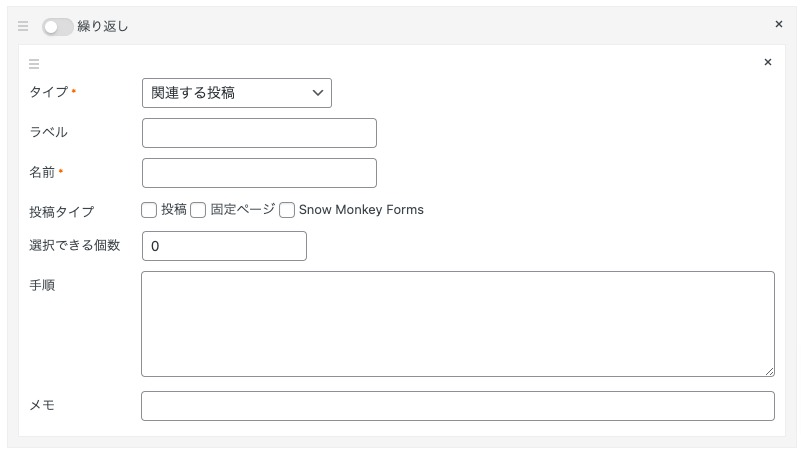
関連する投稿

$scf_related_post = get_post_meta( get_the_ID(), 'scf-related-post', true );
$related_post_title = get_post( $scf_related_post )->post_title;
$related_post_date = get_post( $scf_related_post )->post_date;
echo '<p>関連記事のタイトルは「' . $related_post_title . '」です。投稿日は' . $related_post_date . 'です</p>';上のコードは、投稿を1つに限定した際の出力方法になります。
2つ以上の投稿を選択できるように設定した場合には foreach を使って出力させてみましょう。
$scf_related_post = get_post_meta( get_the_ID(), 'scf-related-post', false );
foreach ( $scf_related_post as $item ) {
$related_post_title = get_post( $item )->post_title;
$related_post_date = get_post( $item )->post_date;
echo '<p>関連記事のタイトルは「' . $related_post_title . '」です。投稿日は' . $related_post_date . 'です</p>';
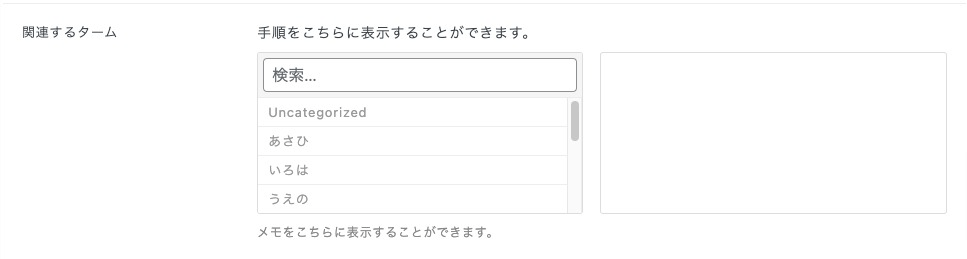
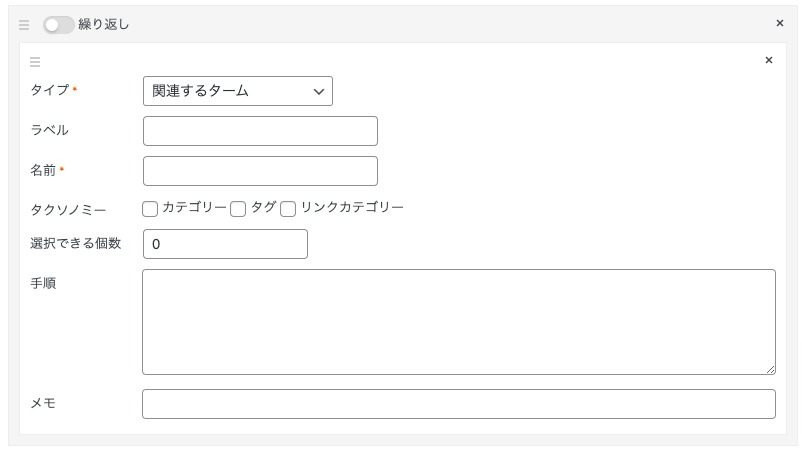
}関連するターム

$scf_related_term = get_post_meta( get_the_ID(), 'scf-related-term', false );
foreach ( $scf_related_term as $item ) {
$related_term = get_term( $item );
echo '<p>関連するタームは「' . $related_term->name . '」です。</p>';
}カスタムフィールド値をショートコードで出力してみる
以前は、オリジナルテーマを制作する場合に、テンプレートに直接出力部分を記述したりすることもありました。
しかし、ブロックエディターに切り替わってから、できるだけコンテンツはエディター側でコントロールできるようにしようという考え方が強くなってきているように感じます。
実際にウェブサイトを管理する視点で考えると、エディター側でコントロールできるように制作することで、ちょっとした修正に対しても制作者に依頼をしなくても、担当者のスキルによっては行えることも増えるはずです。
その方法の1つとして、ショートコードを用意して任意の箇所に設置をすることで、希望する場所へカスタムフィールドを出力することができるようになります。
ここでは、簡単にショートコードを用意するソースコードを共有します。ぜひ皆さん各々で最適な出力をショートコードで用意してみてください。
function scf_shortcode() {
$scf_text = get_post_meta( get_the_ID(), 'scf-text', true );
return '<p>ショートコードテストです→' . $scf_text . '</p>';
}
add_shortcode( 'scf-shortcode', 'scf_shortcode' );オプションページの作り方・使い方
Smart Custom Fields では、独自のオプションページを作ることができます。以下のようなコードを記述することで実現できます。
/**
* @param string $page_title ページのtitle属性値
* @param string $menu_title 管理画面のメニューに表示するタイトル
* @param string $capability メニューを操作できる権限(maange_options とか)
* @param string $menu_slug オプションページのスラッグ。ユニークな値にすること。
* @param string|null $icon_url メニューに表示するアイコンの URL
* @param int $position メニューの位置
*/
SCF::add_options_page(
'オリジナルオプションページ',
'サイト独自設定項目',
'manage_options',
'original-option-page',
'dashicons-admin-customizer',
11
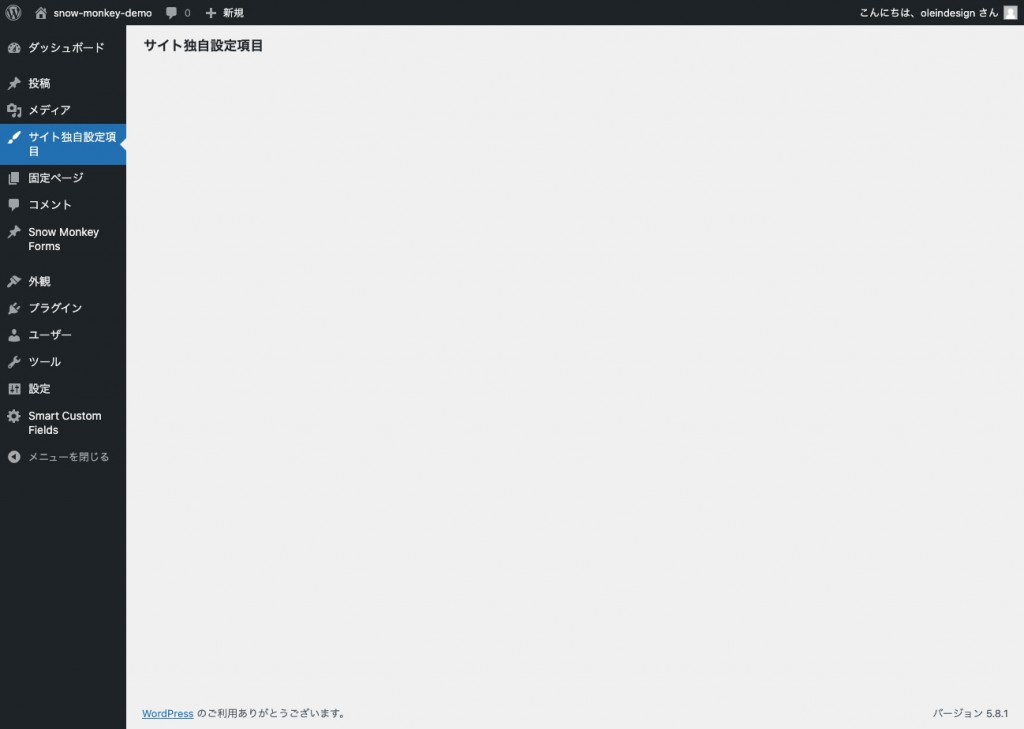
);上のコードではこのような表示を確認することができるでしょう。


引数は6つ設定することができます。内容は上記コードのコメントアウトを参考にしてください。
$capability はメニューを表示させるユーザー権限を指定します。基本的には管理者(manage_options )で良いと思いますが、広く管理したい場合などは、下の表を参照して決定してください。
| $capability | 管理者 | 編集者 | 投稿者 | 寄稿者 | 購読者 |
|---|---|---|---|---|---|
| manage_options | ◯ | ||||
| publish_pages | ◯ | ◯ | |||
| publish_posts | ◯ | ◯ | ◯ | ||
| edit_posts | ◯ | ◯ | ◯ | ◯ | |
| read | ◯ | ◯ | ◯ | ◯ | ◯ |
$menu_slug はメニューページ独自のスラッグになるので、オリジナルなものを設定しましょう。
$icon_url はサイドバーに新設されるオプションページタイトルの左側に表示されるアイコンを設定することができます。
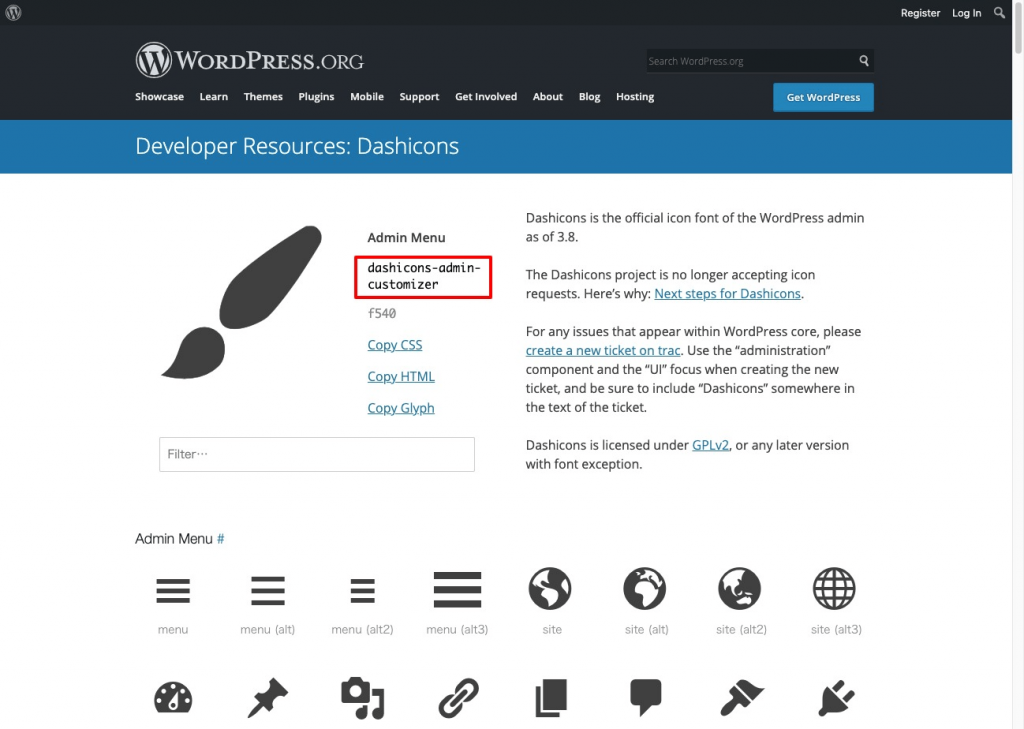
お好きなアイコンを選んで、そのアイコンページへ進みましょう。すると、このような表示になるので、赤枠の部分をコピペして設定してください。

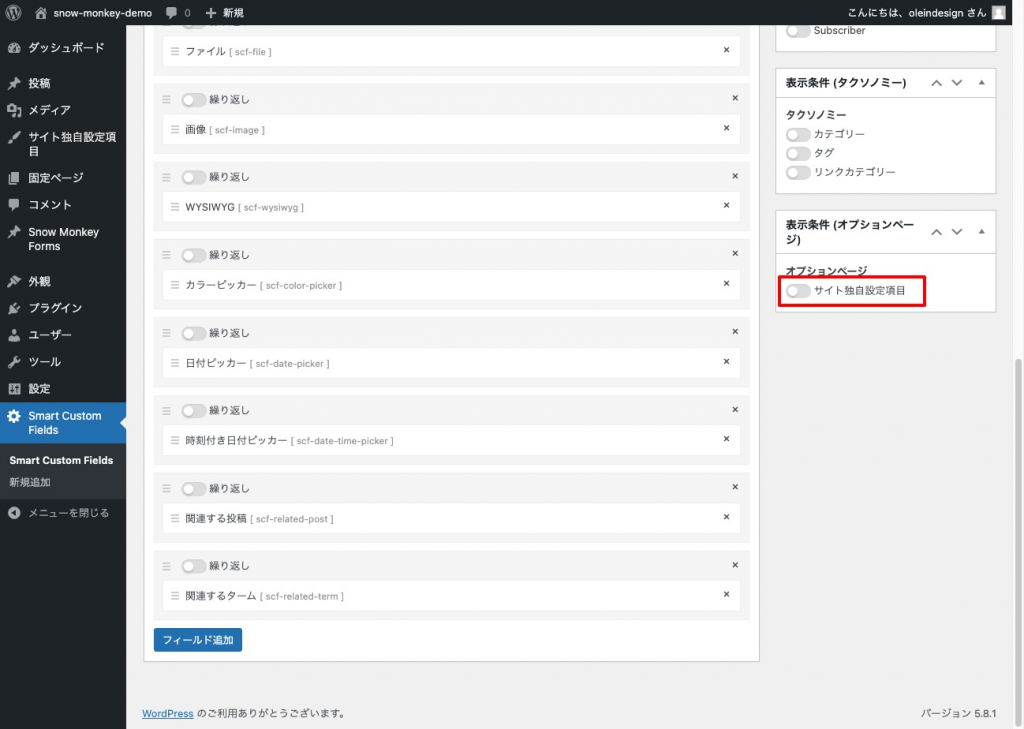
上記の流れでオプションページを作成すると、カスタムフィールドを作成した画面に下のように、作成したオプションページを選択できるように表示が変わっていることを確認してみてください。

出力方法は、先程の投稿に紐づいたカスタムフィールド値は get_post_meta() で取得していましたが、オプションページからカスタムフィールド値を取得する場合には get_option_meta() を利用します。
// カスタムフィールドの値を取得
SCF::get_option_meta( $menu_slug, 'custom-field-name' );
// グループの値を取得
SCF::get_option_meta( $menu_slug, 'custom-field-group-name' );
// そのオプションページの全てのデータを取得
SCF::get_option_meta( $menu_slug );まとめ
このように Smart Custom Fields の基本的な使い方をご紹介してきましたが、WordPress 標準のデータの持たせ方や、仮にプラグインを変更するといったことになった場合にも可能な限り融通の効く作りになっているので、比較的安心して利用することができるでしょう。
現在、大幅なアップデートは行われていないため、今後のメンテナンスリリースなどされるのかは全く未知ではありますが、何か問題があれば GitHub の Issues に報告することで、クリティカルなエラーであればまだまだ対応頂けるかもしれないと思っています。
他にもさまざまなカスタムフィールド値を便利に使えるプラグインなどもありますので、色々と試してみながら手に馴染んだものを1つ持っておくと良いかもしれませんね。