僕はもともとDTPあがりなので、PhotoshopかIllustratorのどちらが操作慣れしているかと聞かれると、もれなくIllustratorですと答えてしまいます。
最近では以前に比べてもIllustratorでWebデザイン制作をするということも違和感がなくなってきました。それはデバイスサイズや高解像度化の流れなどからベクターデータの有用性が高くなってきたという要因もあるかと思います。また、ソフトとしてのIllustrator自体の発展も見逃すことはできません。
今回は、僕がIllustratorでWebデザイン制作をする時の設定と気をつけていることを紹介します。
知っておくこと
まずはIllustratorでWebデザイン制作を行う際に、事前に知っておいたほうがいいことがあります。こちらをご覧の方はみなさんご存知かもしれませんが、たまぁ〜に(特にDTP系出身の方:自分もそうでした)ご存知ない方もみえますので書くことにしました。
基本単位は整数値のピクセルで
DTP系だと基本単位は場合によってたくさんあるかと思います。ミリメートルやポイント、級などをよく使うかと思います。
Webデザイン制作全般に言えることですが、基本単位は整数値のピクセルです。ピクセルということはご存知かもしれませんが、整数値ということもしっかりと覚えておきましょう。
カラーモードはRGBで
DTP系だとカラーモードは基本的にCMYKで作業すると思います。印刷に使う画像などを扱う場合はRGBで補正等することもあるかと思いますので、馴染みがないわけではないかと思います。RGBとCMYKでは表現できる色が違います。ですので「あとで切り替えればいいじゃん」とかはできません(忠実に再現して変換はほぼほぼ不可能です)。
ですが、うっかりとCMYKで制作を開始していたなんてことも多々あります(経験談)。ですので、意識的に確認するようにしています。
Illustratorの設定
では、実際Illustratorの設定をどのように変更したら良いのかを紹介していきます。
キー入力を整数値ピクセル単位に設定
上でも書いたように基本単位をピクセルに変更します。まずは、キー入力の単位を1ピクセルごとになるよう設定します。
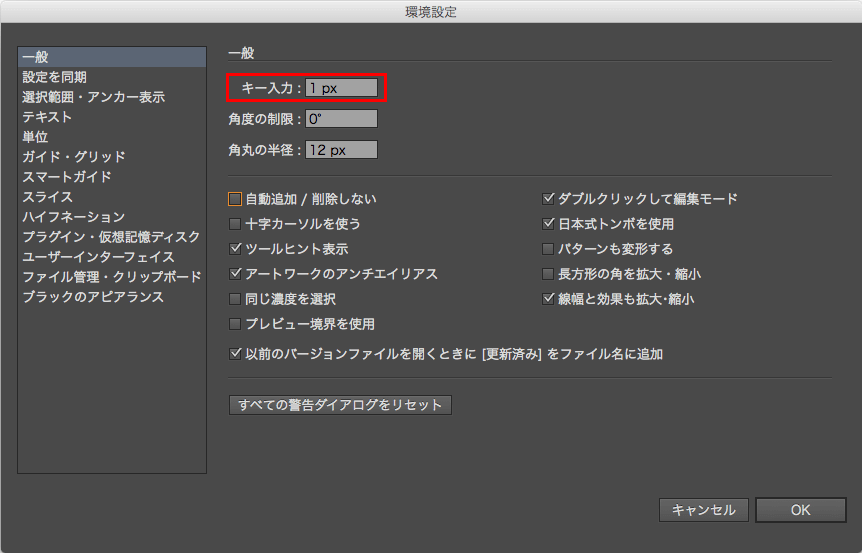
【Illustrator】→【環境設定】→【一般】をクリックします。

そして、「キー入力」の数値を「1px」に変更します。

単位をピクセルに設定
アプリケーション内で使う単位を全てピクセルに変更・設定します。
上で開いた環境設定の左側メニュー部分【単位】をクリックして切り替えます。
そして、「一般」「線」「文字」「東アジア言語のオプション」すべての項目を「ピクセル」に変更します。

グリッド単位と分割数を設定
デザイン要素を配置していくにあたって、目安となるガイド機能とともにグリッド機能を使う場合もあります。そちらの単位設定も行っておきます。
環境設定画面の左側メニューを【ガイド・グリッド】に切り替えます。そして、「グリッド」「分割数」の数値を任意の数値に切り替えます。(参照画像では、グリッド:10、分割数:2となっています)

ワークスペースを「Web」に設定する
Illustratorには初期設定としてワークスペースという機能があります。これは、あらかじめ想定されるような作業(Web、トレース、レイアウトなど)をするにあたり操作しやすいようにパネル等の並びを切り替えてくれる機能です。
そして、Webデザイン制作をする際には、まずワークスペースを「Web」に切り替えて作業を進めてみましょう。

こちらのワークスペースから作業を開始し、自分が使いやすいパネル配置になるように変更していってみましょう。そして、自分の設定を新しくワークスペースとして保存しておくこともできます。とても便利な機能ですね。
制作を開始する際にチェックする設定
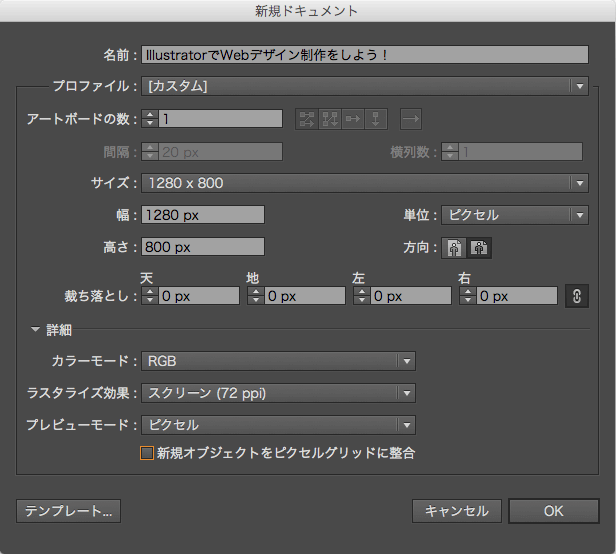
制作を開始する際に、まずは新しくドキュメントを作成するのですが、その際に確認しておきたい点があります。
カラーモード:RGBになっているか
ラスタライズ効果:スクリーン(72ppi)になっているか
プレビューモード:ピクセルになっているか
それぞれ確認しておきましょう。

新規オブジェクトをピクセルグリッドに整合という選択項目がありますが、僕の場合はパスとオブジェクトの描写がずれることがあるので選択していません。
アートボード機能を上手に使おう
Illustratorにはアートボードという便利な機能があります。
これは簡単にいうと、一つのAiファイル(イラストレイター形式ファイル)の中に複数のドキュメントボードを持てるようになり、また管理しやすくなるというようなものです。
実用的な例で説明すると、一つのAiファイルでデスクトップ、タブレット、スマートフォンなどといったようなサイズの異なる場合でも、それぞれアートボードでサイズ設定しておくことにより同一ファイル上で制作を進めることができます。そのため、共通で使うオブジェクトやテキストなどを共有しやすくなりますし、デザイン制作ファイル自体を1つにまとめることができるので管理が非常に楽になります。
新しくアートボードを作ってみる
先ほど新規で作成したドキュメント内にアートボードを追加していってみましょう。
まずは、作りたいアートボードのサイズと同じサイズのオブジェクトを作成します。

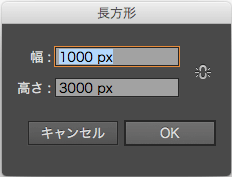
今回の場合はトップページのコンテンツエリアを想定しているので、幅:1000px・縦:3000pxのオブジェクトを作成しました。そして、上部中央を中心に位置を直します。塗りや線に色をつけていても問題ありません。
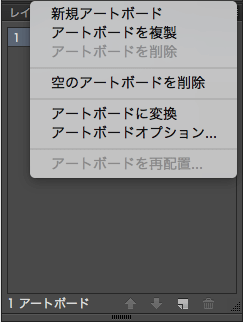
オブジェクトをアートボードに変換する方法は2つあります。
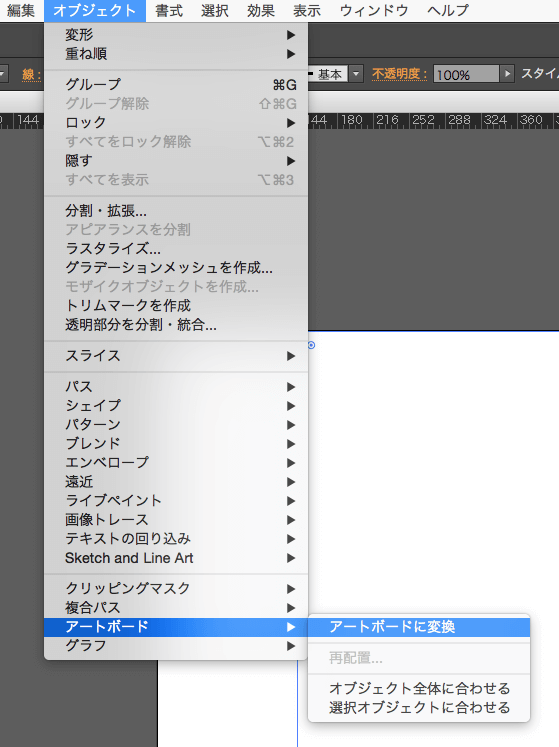
1つ目は、変換したいオブジェクトを選択して【オブジェクト】→【アートボード】→【アートボードに変換】を選びます。

2つ目は、同様に変換したいオブジェクトを選択して【アートボードパネルの右上クリック】→【アートボードに変換】を選びます。

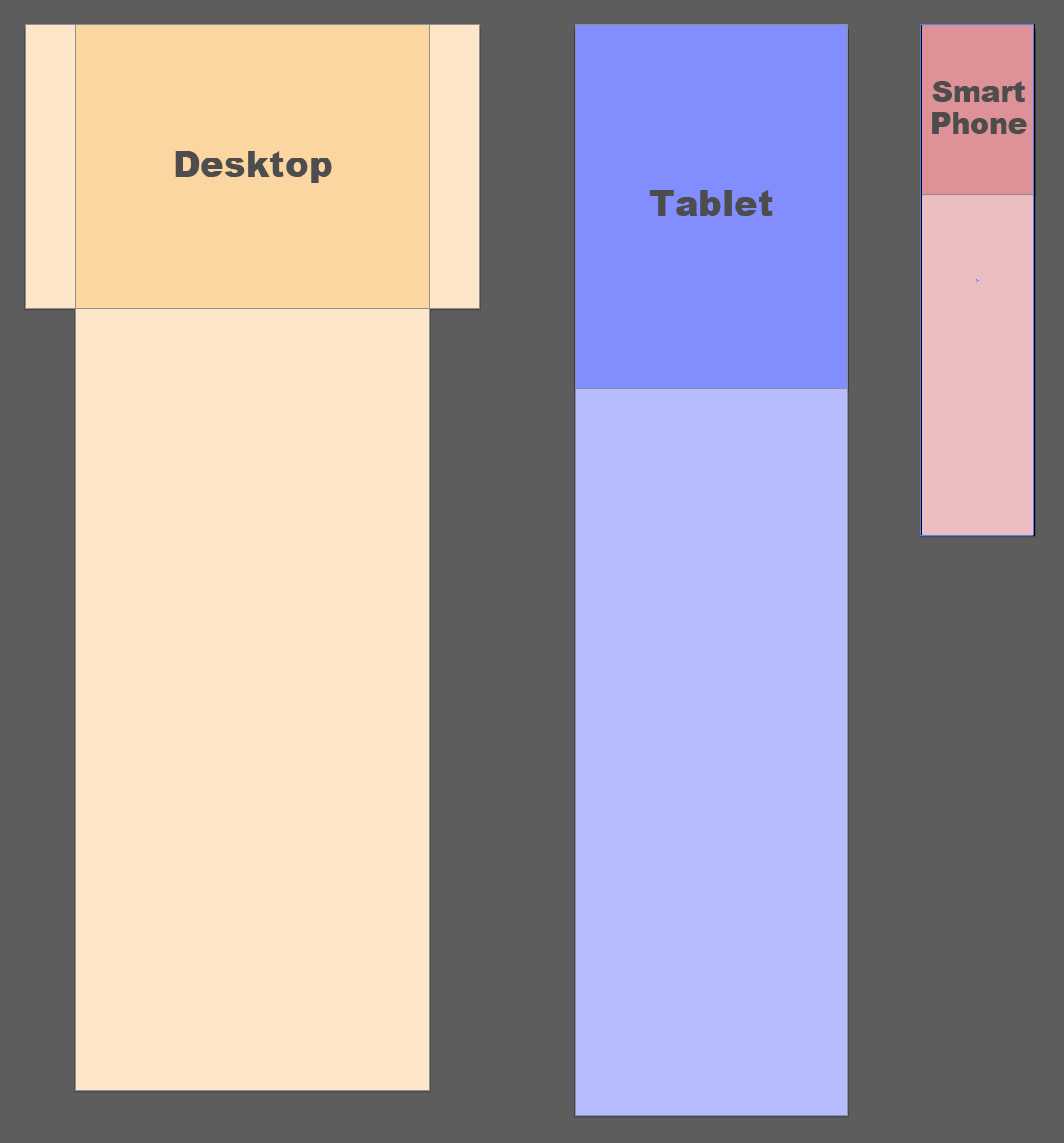
このようにアートボードを新しく追加していくことができます。この調子で、各デバイスサイズ用のデザイン制作に使えるアートボードを一つにファイル内に作ることができます。

上はサンプル用に作成してみましたが、それぞれのデバイスに対してファーストビュー用に1つ、そしてすべてのコンテンツを包括するアートボードを1つ用意して管理することによって、デザインチェック用に画像を書き出したりする用途に便利に対応することができます。
レイヤーを上手に管理しよう
これは個人制作を始めチームでの開発をする場合にはとても重要なことだと思います。
僕もデザインだけ納品することもあります。ということは、コーディングする人が別にいるということです。その方が自分のデータを見て「作業しにくっ…‥…」と思われるのも悪いので、できるだけ誰が見てもわかりやすいようなデータ作りを心がけています。
その際に気をつけることとして大切にしているのがレイヤーの整理です。名前もつけられず、乱雑に配置してあるオブジェクトほど作りを理解するのに時間を要しますし、画像の書き出しの際にも面倒なことが起こりかねません。
ですので、必要に応じてしっかりとレイヤー分けをし、適切な名前をレイヤーにつけることが、次の作業をされる方や後ほどコーディングする自分、後のデザイン変更作業などの作業効率に影響してきます。誰が見てもわかりやすいようにデータを作りましょう!

まとめ
長くなりましたが、僕がIllustratorでWebデザイン(ホームページデザイン)を制作する際に気をつけている設定などをご紹介しました。
制作の方法や設定の内容については個人の好みの色が強く出る部分でもあるかと思います。ですので、これからIllustratorでWebデザイン作ってみる!という方には、参考にしていただきながらも自分の一番使いやすい設定・方法を追求するということを心の片隅に置きながら制作されると良いかと思います。
また、僕自身も半年後はまったく別の設定や方法で制作しているかもしれません。それくらい変化の激しい分野だと思っています。ですので、その時のベストを常に出していける環境を作り、維持し、壊しながら進んでいこうと思います。



