Twenty Twenty-Four を使ってウェブサイトを構築していくと、標準テーマだけでここまでできるのか!と驚くことがある一方で、少しかゆい箇所を見つけることもあります。
僕の中ではその一つが「アイコンの追加」でした。
ウェブサイトを構築していく際に、ユーザーに情報をわかりやすく伝えるためにアイコンを併用したい場合は幾度となくあります。
しかし、デフォルトの WordPress では SVG ファイルのアップロードは許可されていないため、それを可能とするために別途プラグインをインストールする必要があります。
また、WordPress が提供するコアブロックの中には(WordPress 6.5.x 系時点では)アイコンを挿入するためのブロックはありません。現状、PNG形式などで用意した画像を画像ブロックを介してアイコンとして使用するしか方法はないでしょう。
しかし、アイコンをさくっとブロックで入れたい。SVG コードを簡単に入力してアイコンとして表示したい。そう思うことが度々あります。そこでお勧めしたいのが The Icon Block です。
使い方
簡単に使い方を紹介したいと思います。といっても、利用方法はとてもシンプルですので、説明を読むよりも実際に触ってみた方が早いかもしれません。
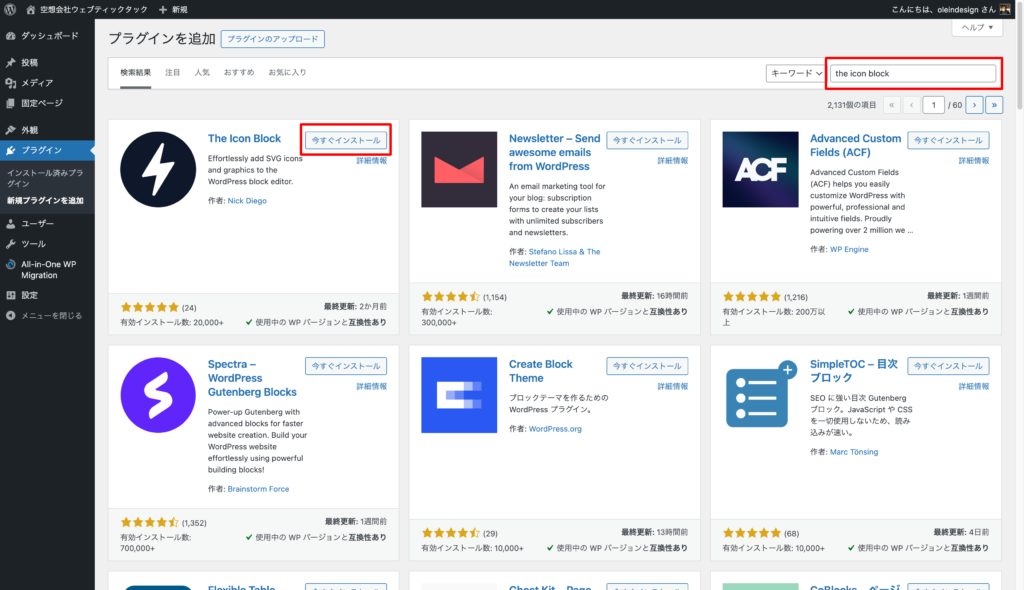
まずは管理画面からプラグインを新規インストールします。プラグイン名「The Icon Block」と検索するとプラグインを見つけることができるでしょう。インストールをして有効化しておきます。

用意されているライブラリからアイコンを選択する
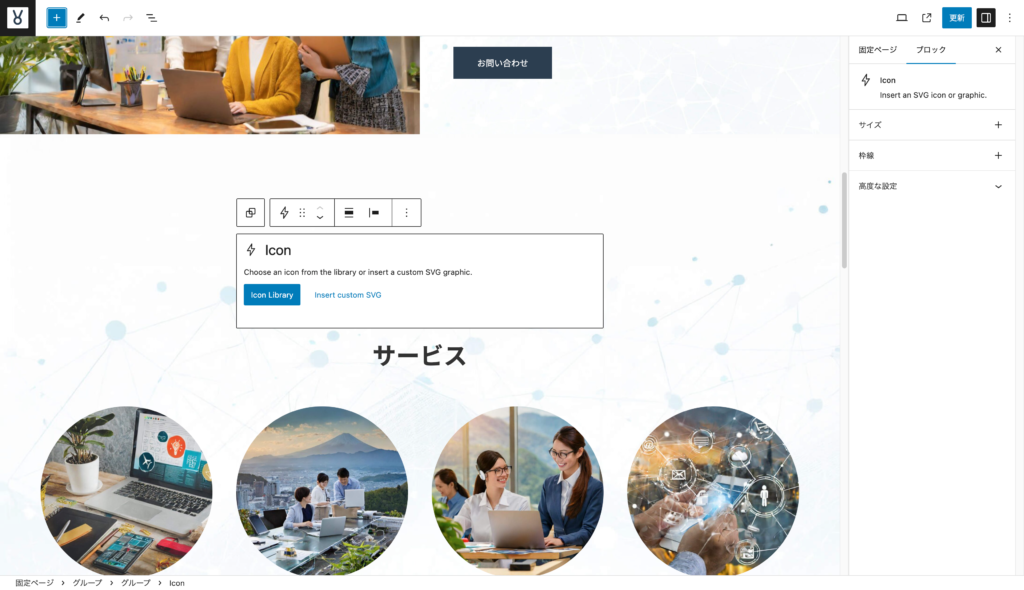
アイコンを挿入したい箇所にブロックを選択して Icon ブロックを挿入します。

すると、
- アイコンをライブラリから選択する
- カスタム SVG を挿入する
から選択できるようになります。ここでは単純にアイコンをライブラリから選択してみましょう。

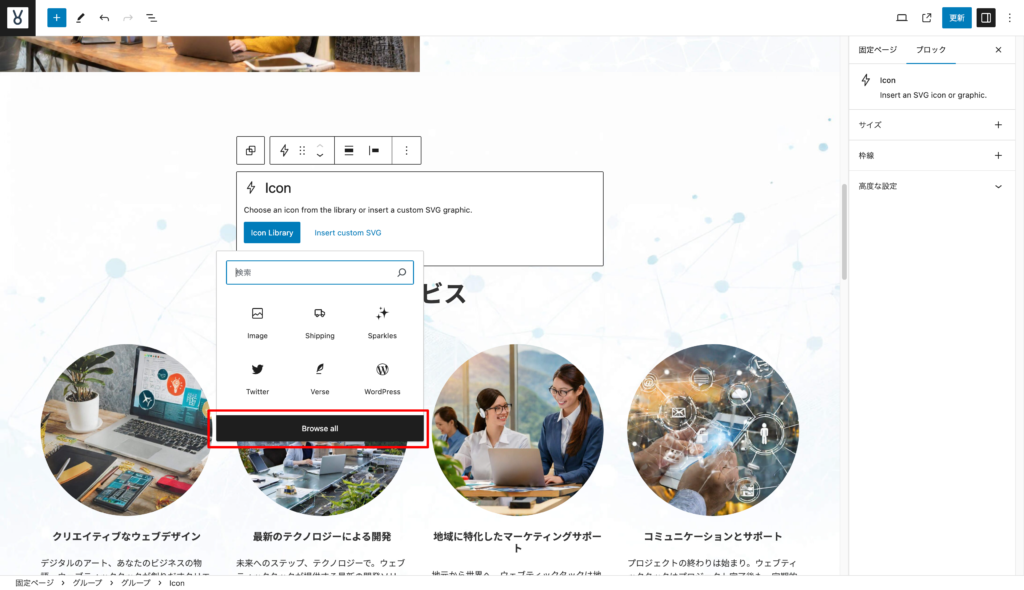
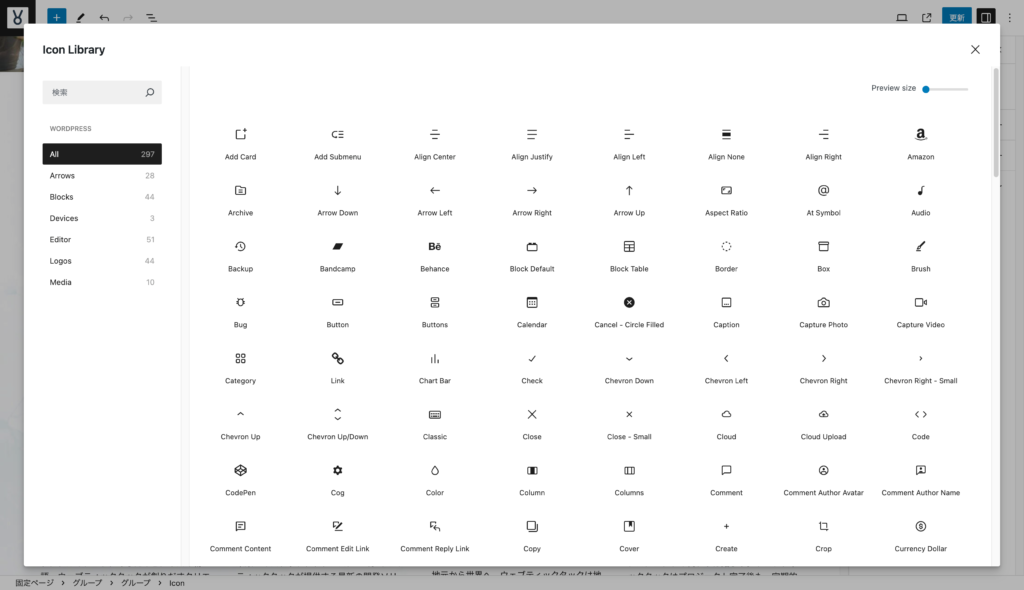
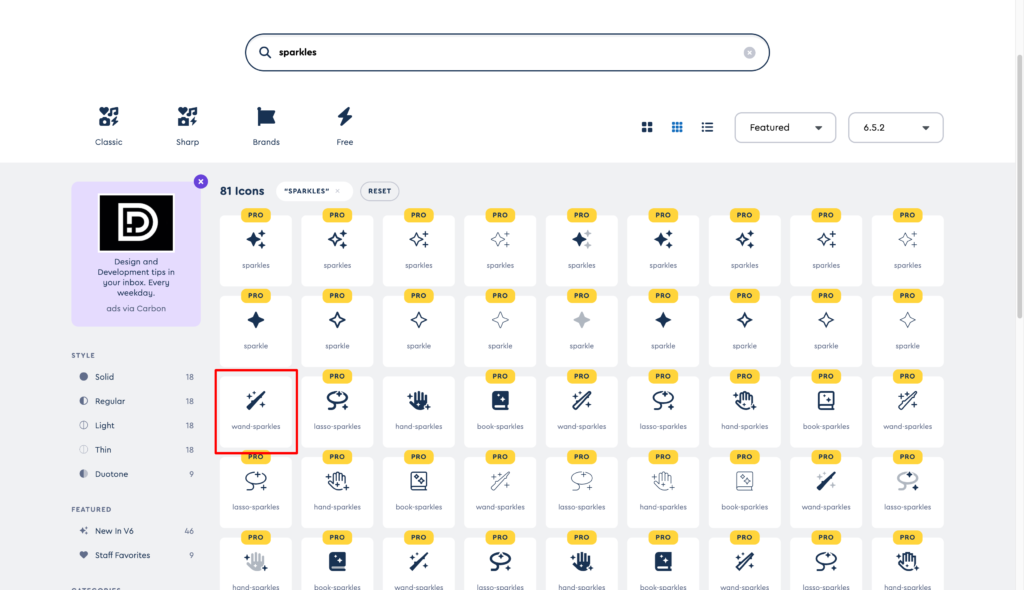
するとキーワードを入力してアイコンを検索できるようになります。全てのアイコンを確認したい場合は「Browse all」をクリックします。

するとこのようにアイコンライブラリが表示され、このプラグインで用意されているアイコンライブラリにどんなアイコンが用意されているかを簡単に確認することができます。

今後利用するときのためにアイコンの名前を覚えておくと、先ほどの検索のタイミングで探し出すことができるので楽かもしれませんね。ここでは Sparkle を選択します。
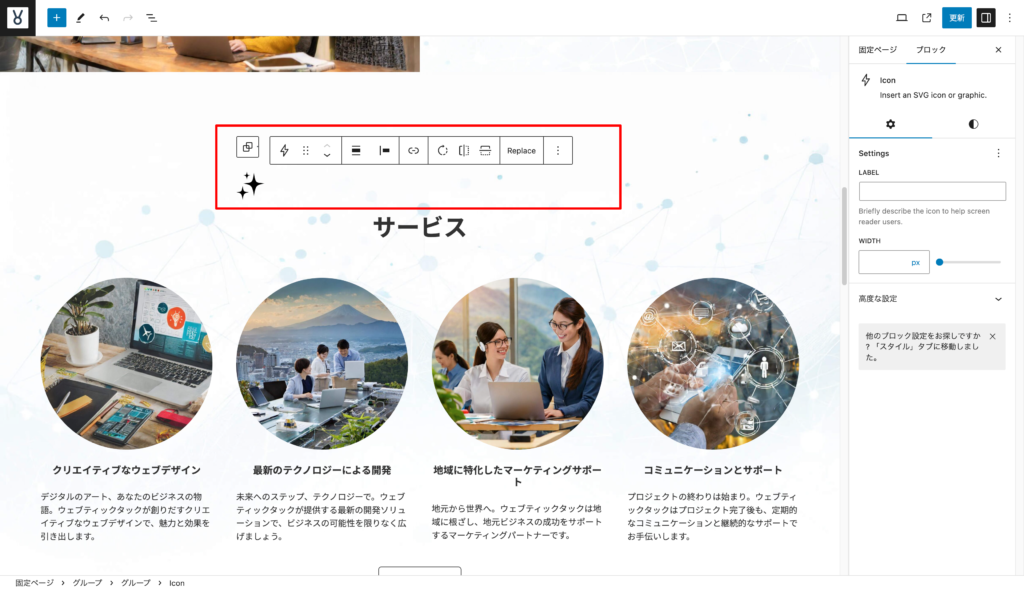
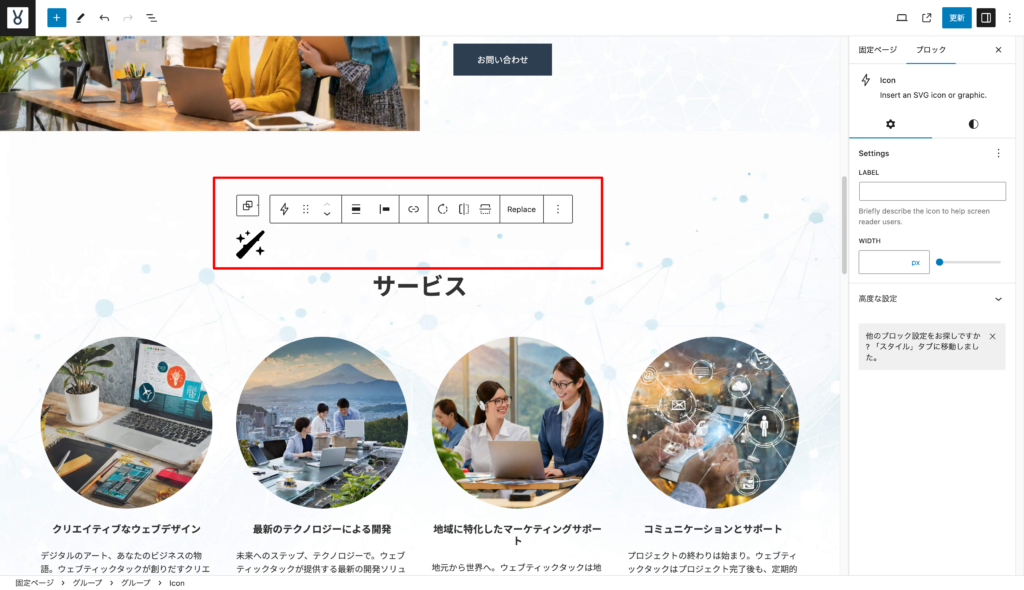
するとこのように挿入されます。

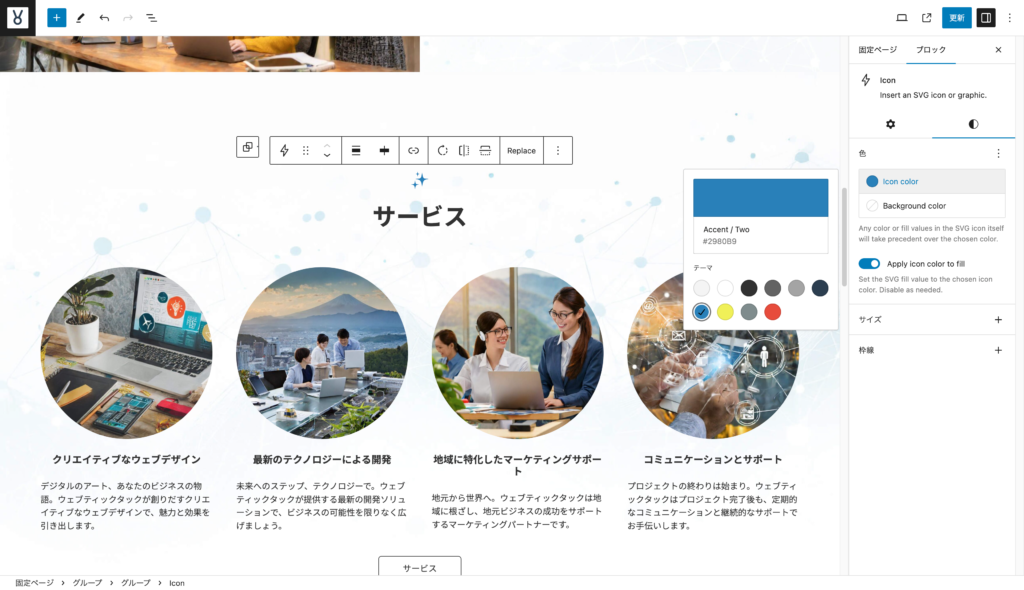
項目の揃え位置や色やサイズなどはツールバーや各種パネルからカスタマイズすることができます。

あとは他のブロックを扱う時と同じようにレイアウトを整えていくだけです。簡単に SVG アイコンを導入できましたね。
SVGコードを挿入してアイコンを表示する
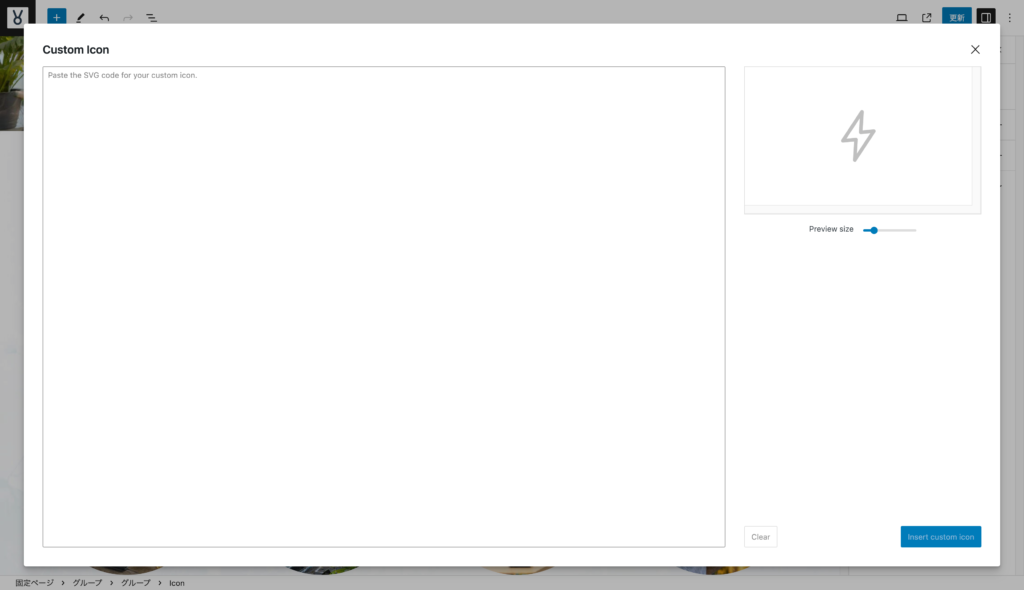
次に任意の SVG コードを利用する方法を紹介します。先ほどと同じようにアイコンを挿入したい箇所に Icon ブロックを挿入します。そして、「Insert Custom SVG」を選択します。
すると、このように SVG コードを入力するエリアが現れます。

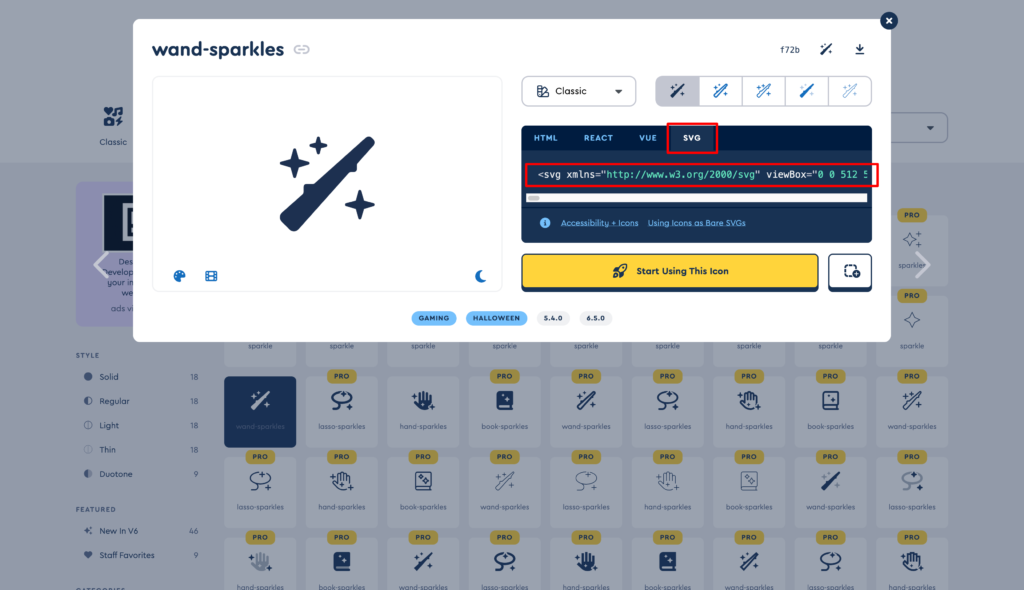
ここでは試しに Fontawesome から SVG コードをお借りしてきます。Sperkle と検索してこちらのアイコンの SVG コードをコピーしてきます。


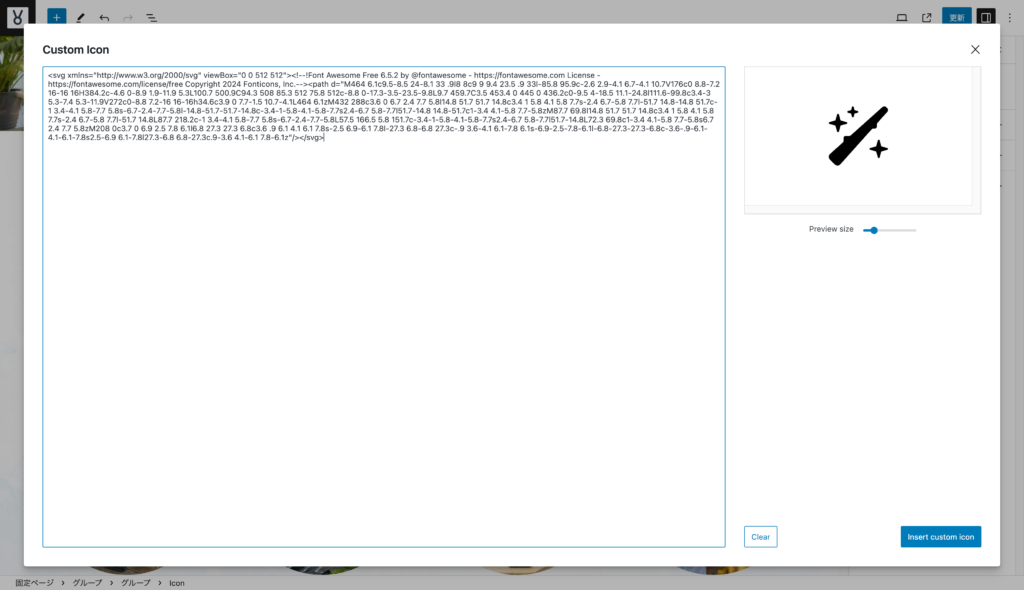
コピーしてきたコードをペーストします。

右側のプレビューで意図したアイコンが表示されているか確認しましょう。問題なければ右下の Insert Custom Icon をクリックします。

先ほどと同じようにアイコンが挿入できたことが確認できます。装飾のカスタマイズはツールバーやパネルから自由に行えます。また、任意の CSS クラスを付与してカスタマイズすることも可能です。
その他カスタマイズできること
このプラグインにはフックが用意してあり、ドキュメントを参考にして以下のことができます。
- カスタムアイコンを追加登録(任意のアイコンを一覧から選択できるようにする)
- デフォルトのアイコンを削除してカスタムアイコンだけ選択できるようにする
- 任意のアイコンカテゴリの登録
このようなことがコードを書くことで実現できるようになっています。そても便利ですね。
まとめ
ブロックテーマでウェブサイトを構築していく場合、サイトエディターやブロックエディターでレイアウトやコンテンツを制作していきます。
その際に、任意のアイコンを挿入することでユーザーの視線をコントロールしやすくなります。そういった際に手軽に利用できる便利なプラグインが The Icon Block です。開発者も WordPress に深く貢献されているニック・ディエゴさんですので、安心して利用できると個人的には考えています。
ぜひ一度お試しください。