2023年8月8日(日本時間では9日)にリリースされました WordPress 6.3 にて、Gutenberg プロジェクトのフェーズ2が終わりを迎えるというアナウンスが以前からされていました。
Gutenberg(グーテンベルグ)というのは、WordPress においてさまざまな意味を持った使い方をされていますが、本来は、
“Gutenberg” is a codename for a whole new paradigm in WordPress site building and publishing, that aims to revolutionize the entire publishing experience as much as Gutenberg did the printed word.
—
「グーテンベルグ」とは、WordPressのサイト構築とパブリッシングにおけるまったく新しいパラダイムのコードネームであり、グーテンベルグが活字に革命を起こしたように、パブリッシング体験全体に革命を起こすことを目指している。
WordPress/gutenberg
と紹介されており、簡単に言うと WordPress におけるサイト構築に関する開発コードネームと理解していただいても良いでしょう。
そして、このプロジェクトは4つのフェーズに分けられており、
- 編集(ブロックエディターなど)
- カスタマイズ(フルサイト編集、ブロックパターン、ブロックディレクトリ、ブロックテーマなど)
- コラボレーション(共同編集など)
- 多言語
こちらのフェーズ2「カスタマイズ」が終焉となりました。
ということは、今後継続して改善されていくことに変わりはありませんが、一通りの開発がひとまず終了したという認識を個人的には持っています。要するに「カスタマイズ」に関わるフルサイト編集やパターン、ブロックテーマなどの開発がひと段落したと考えても良いでしょう。
ですので、このタイミングで一度しっかりとブロックテーマやサイトエディターなどを触ってみて、現状を掴んでみたいと思いました。
WordPress 6.3 を紹介するスライドをブロックテーマで作ってみた
僕が共同オーガナイザーをやっている Gifu WordPress Meetup にて、2023年8月開催の内容を「WordPress 6.3 の紹介」としており、この流れから「一度、登壇資料をブロックテーマで作ってみても面白いかも」と感じました。
そして、一般公開することで、仮に興味を持ってくれた参加されていない方々も登壇資料(スライド)を閲覧することができると考えました。
今回、ブロックテーマで作ってみたサイトはこちらです。


作ってみた大まかな流れとしては以下の通りです。
登壇資料ブロックテーマ作成の流れ
- WordPress ブロックテーマ Cormorant をインストールして有効化
- Create Block Theme プラグインをインストール&有効化してブロックテーマを複製
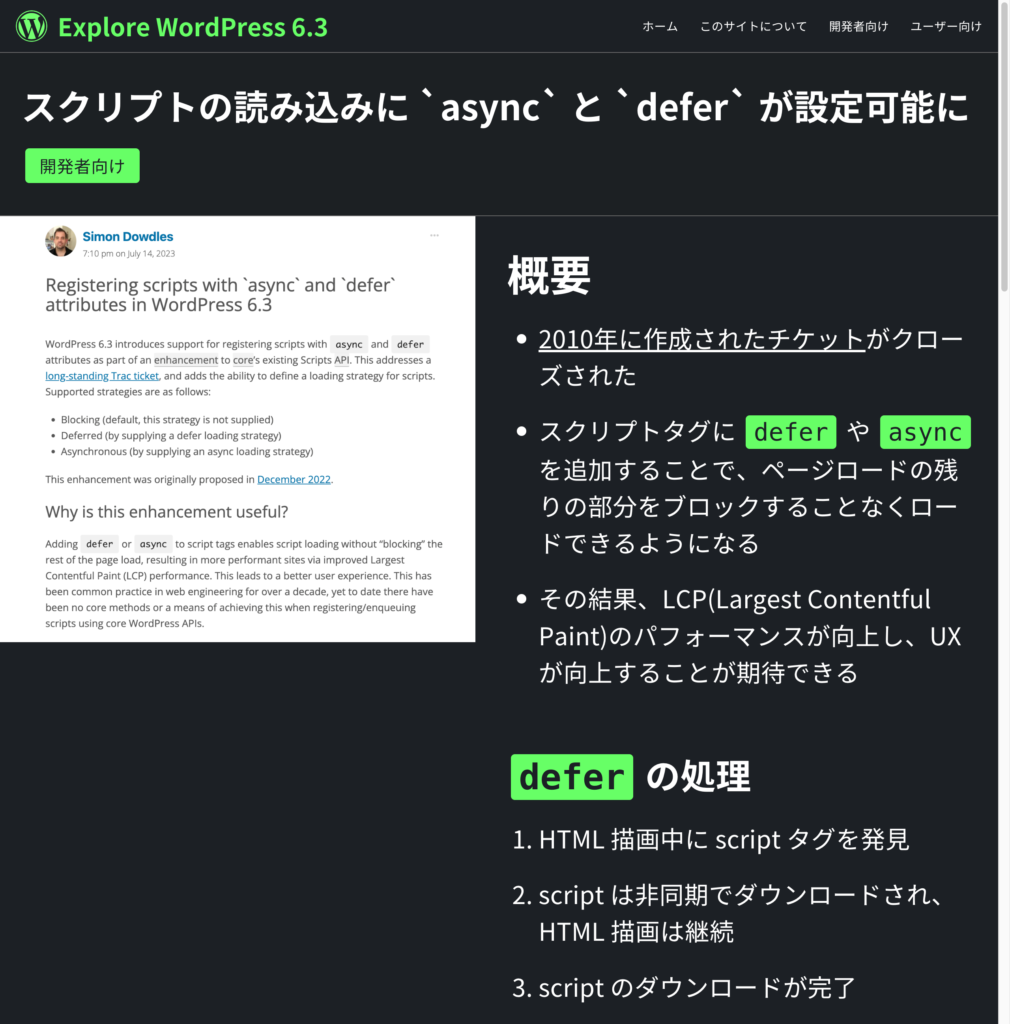
- 主に利用する3つのテンプレートのレイアウトなどを作成する
- ホーム
- 個別投稿
- アーカイブ
- 必要に応じてCSSにて調整
- グローバルに適応する場合はスタイルブックで
- 個別な条件で適応したい場合は追加CSSに記述
- 投稿にコンテンツを作成しながら調整を繰り返す
このような流れで制作しました。意識的に「管理画面でできることしかやらない」という制限を設けてカスタマイズをしていきました。ですので、外部から JavaScript などを読み込むなどはしない前提でカスタマイズを行っています。
外部から JavaScript を読み込む形を取ることで、より幅広い表現が可能になると思います。
加えて、PCでの閲覧・投影を想定しているのでスマートフォンなど画面幅の小さいデバイスでの閲覧に対して、最適化を行っていません。
ブロックテーマを使ったウェブサイト制作で最適なワークフローとは?
たまにインターネット上で見かけるブロックテーマへの感想として「国内で採用されている一般的なウェブサイト制作ワークフローに使えない」というものを見かけることがあります。
僕も(現状では)その意見には概ね理解できます。既存のワークフローを固定したままで、現在多用されているクラシックテーマをブロックテーマで置き換えることができるかどうかと考えた場合、なかなか難しいだろうなと考えています。
では、逆にブロックテーマの特性を踏まえた上でワークフローを際に、どのような点に考慮すると良さそうか、個人的な感想をまとめてみます。
theme.jsonにおけるフォントサイズやスペーシングのユニットの設計が大切
WordPress 6.3 に至るまでに、サイトエディターやブロックエディターで実現できることがかなり多くなりました。まだ全てとは言えませんが、かなり実装が進んでおり、各コアブロックで設定できる項目が増えていることは継続して利用することでとても実感できています。
しかし、まだエディター側では設定変更することができない部分もあります。個人的にはフォントサイズやスペーシングのユニット(数値、単位やステップ数など)は、今後エディター側で設定変更できるようになると想像していますが、現状はできない部分と言えるでしょう。
これらの要素は、サイトエディターでテンプレートやコンテンツを構築していくと体感することができると思いますが、かなりウェブサイト構築全体に影響するポイントと考えています。
ですので、ブロックテーマを新規で作成される場合にはこの部分の設計をしっかりとすること、また既存のブロックテーマを利用した構築をする場合には、これらの設定内容が作ろうとしているウェブサイトに適しているかどうかの判断が必要になってくると思います。
ブロックテーマを切り替えても、テンプレートの内容をコピペしてくることで再利用することもできるのですが、フォントサイズやスペーシングの各ユニットに定めているスラッグが変わってしまうことも考えられるので、そういった変更を強いられる前に設計を意識すると良いと考えています。
デザインは全体の前にコンポーネントごとの思考へ
現在、一般的な WordPress を用いたウェブサイト制作ワークフローでは、サイト全体のデザイン制作が行われることが多いのではないでしょうか。(当然、それらを細分化してコンポーネント単位でデザインを作られる方も見えるとは思いますが)
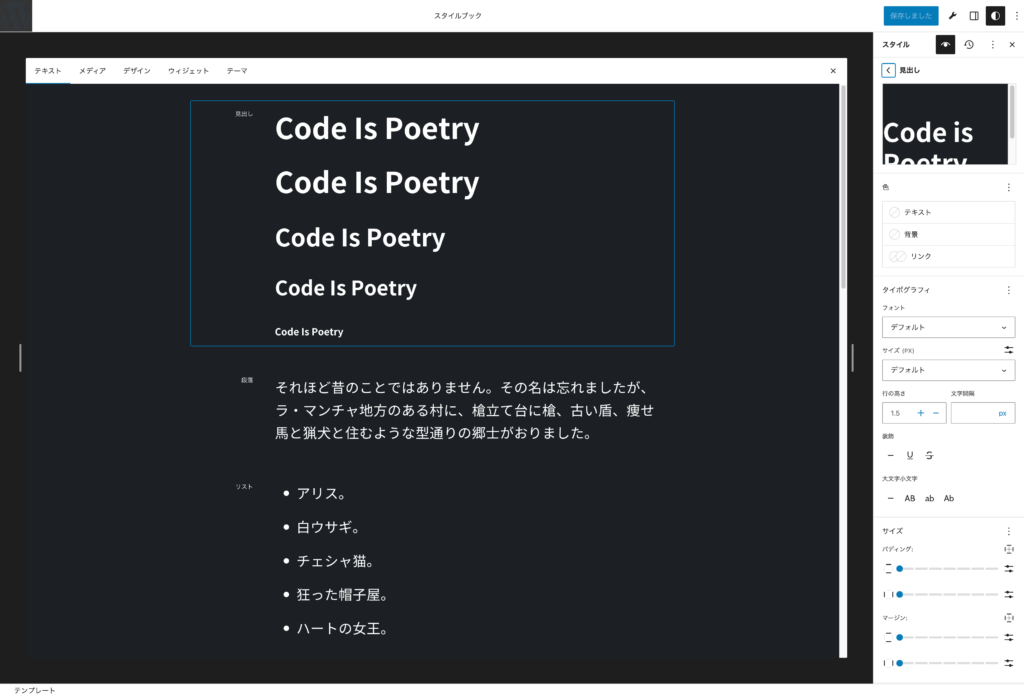
サイトエディターでは、WordPress 6.2 からスタイルブックという機能が用意されており、利用できるブロックのデフォルトスタイルを一括して管理することができるようになっています。

この機能が提供してくれることは、まさにコンポーネント(ブロック)単位でのデザイン管理だと考えています。
ですので、WordPress ブロックテーマにおけるサイト構築では、コンポーネントからデザインをし、それらを組み合わせてパターンを作っていく(それを登録すると同期・非同期パターンとして再利用可能になる)流れが、現状最適だと考えています。
実装はブロック活用がメインに
制作でよく利用される親クラシックテーマ(ハイブッドテーマも含む)には、カスタマイズする上で便利なフックというものが用意されていることが多いです。
コードを書ける人は、それらを活用してページ内や WordPress の処理の間に独自の機能を挿入したりします。これが主な WordPress のカスタマイズになります。
しかし、ブロックテーマのテンプレートファイルは全て HTML 形式のファイルになります。ですので、テンプレートにPHPで処理を差し込んでいくことはできません。(WordPress コアのフックはこれまでと変わらず利用できます)
では、テンプレートやエディター内でどのように処理を追加していくことができるのかというと、大きく分けて
- ショートコード
- カスタムブロック
の2つの方法を取ることになると思います。
ショートコードはこれまでも WordPress で活用されている機能ですので、ご存知の方も多いかと思います。挿入したい機能をショートコードとして書き出せるように記述をし、それをショートコードブロックを使って設置することができます。
また、ショートコードもそうなのですが、独自に制作したカスタムブロックを他のコアブロックと同じように挿入することで処理を追加することができます。
ショートコードも利用はできるのですが、エディターの使いやすさを考えた際には、ブロック化しておく方が良いと考える方も多いでしょう。ですので、今後カスタムブロックを制作できるスキルというのは、今まで以上にできることの幅を広げてくれることは間違いないと考えています。
痒いところに手が届くユーティリティ性の確保
WordPress 5.9 からフルサイト編集が可能となり、ブロックテーマを使うこともできるようになりました。そして、これまでさまざまな改良や機能追加が行われ、本当にいろんなことが管理画面内の設定だけで実現できるようになりました。
しかし、まだまだできないこともあります。
例えば、画面幅が小さくなった際に、極端に文字サイズを変化させたい場合、現在利用できる流体タイポグラフィで設定できる範囲では実現できない場合もあります。
そういった(ある意味)細かいカスタマイズがしたいと考えた場合、まだまだ出来ないことがあるのは事実です。ですので、そういった部分を補うためには独自にユーティリティ性を確保する必要があります。
それは、独自のカスタムCSSクラスを用意しておき、ユーティリティクラスとして利用する方法もあるでしょうし、ブロックスタイルとして登録することでより利用しやすい形で提供することも可能です。
この辺りは、使われ方・使い方によって方法を選択する必要があるとは思いますが、痒いところには独自で手を加えられるようにしておくことで、よりブロックテーマは便利になるでしょう。
これからブロックテーマはどうなっていくのだろうか
冒頭に「Gutenberg フェーズ2の終焉」と書きましたが、まだまだこれからブラッシュアップされ、さまざまな機能追加と変更が行われることは想定しておく必要があるでしょう。
僕個人的な考えですが「WordPress が提供してくれる機能で現状何ができるのか」を考えて模索していくことを好んでいるので、変化の大小に関わらず楽しみにしています。(これはメンテナンスを必要とするプロダクトを抱えていないから言えてしまうことだとは思います。プロダクト開発者の皆様、お疲れ様です。。)
こちらも個人的な考えですが、現在日本国内で広く採用されているワークフローで使いやすいような形にはブロックテーマは進化していかないのではないかと思っています。ですので、どこかで折衷案や最適解を見つけることが必要になるのかなとも思っています。
ただ、WordPress はブロックテーマだけとなったわけではありません。クラシックテーマも現状まだ使えますし、ハイブリッドテーマという形でブロックエディターを活用した構築も可能です。ですので、採用されるワークフローによっても利用するテーマスタイルが変わってきたりするかもしれませんね。
そして、そんな「こんな風になるかもよ?ならないかもよ?」という話をしているのが本当に楽しいと思わせてくれるブロックテーマが、僕は個人的に大好きです。
今後もクラシックテーマやハイブリッドテーマと同じようにブロックテーマも触っていきながら楽しんでいきたいと思います。まだ試したことがない方はぜひ試してみて感想をお聞かせください。