WordPressを新しいサーバーに引っ越しをするなどの場合、基本的に用意されているアカウントレベルは管理者権限になるかなと思います。しかし、今回はなんとカスタマイズされた権限ということで特殊だったので情報をシェアしておきます。
サーバー引っ越しの一般的な流れ
ドメインは同一の物を利用して、サーバーを新しいものに引っ越すという場合、以下のような流れで作業することが一般的かと思います。
- 新サーバーに既存サーバーにあるWordPressサイトと同じものを用意する
- 新サーバーで表示を確認
- DNS切り替え→浸透待ち
- IPアドレスなどで切り替わったことを確認→引っ越し完了
といった流れでしょうか。
今回の案件としてざっくりと条件は以下の通りです。
- 既存サーバーはCPI
- 新サーバーはXSERVER
- アカウントとパスワードが分かっているのは1つだけ(権限がカスタマイズされている)
このような条件で作業を進めていきました。
新サーバーに既存サーバーのWordPressサイトと同じものを用意する
僕は最近、こういう類のWordPressサイトを動かす作業ではいつも All in one WP Migrationというプラグインを利用しています。
ただし、運営をしていたサイトのデータを持ってくる場合、どうしてもデータ容量が無料で利用できる限度を超えてしまうので、Unlimited Extensionも購入して持っています。
蛇足ですが、ウェブサイトのバックアップにもAll in one WP Migrationを利用しています。こちらのExtensionを利用してDropboxに定期的なバックアップを自動で取得させています。
使い方は別の記事で動画も用意して説明しているので参考にしてみてください。
これでデータの移行自体はスムーズにできると思います。
新サーバーで表示を確認
ここがちょっとネックなんですよね。というのも、新サーバーにはドメインが振られていないので表示を確認することができないんです。
ですので、hostsの設定を切り替えてアクセスする必要があります。簡単に説明するとこんな作業です。
- hostsファイルを編集して「sample.comにアクセスしたら111.222.333.444(IPアドレス)を表示する」という記述を加える(IPアドレスはXSERVERサーバーパネル参照)
- 実際にアクセスしてみる
- IPアドレスなどで表示が切り替わっているかを確認する(ブラウザのアドオンなどを利用)
Windowsの場合はちょっとわからないんですが、Macの場合は以下の方法でhostsファイルを編集します。
- Finderメニューから【移動】→【フォルダへ移動…】を選ぶ
- フォルダのパスを入力する画面が出るので
/etc/hosts/を入力 - エンターを押すとFinderでファイルの場所を表示されるのでテキストエディタなどで開きます(個人的にはAtomを使いました)
そして、以下のようなコードを入力して上書き保存します。おそらく上書き保存時にルートのパスワードを聞かれると思います。
111.222.333.444 sample.com
111.222.333.444 www.sample.comこれで実際にsample.comにアクセスしてみましょう。hostsの切り替えを毎回書いては消してでは面倒なので、コメントアウトしておくと良いです。
# 111.222.333.444 sample.com
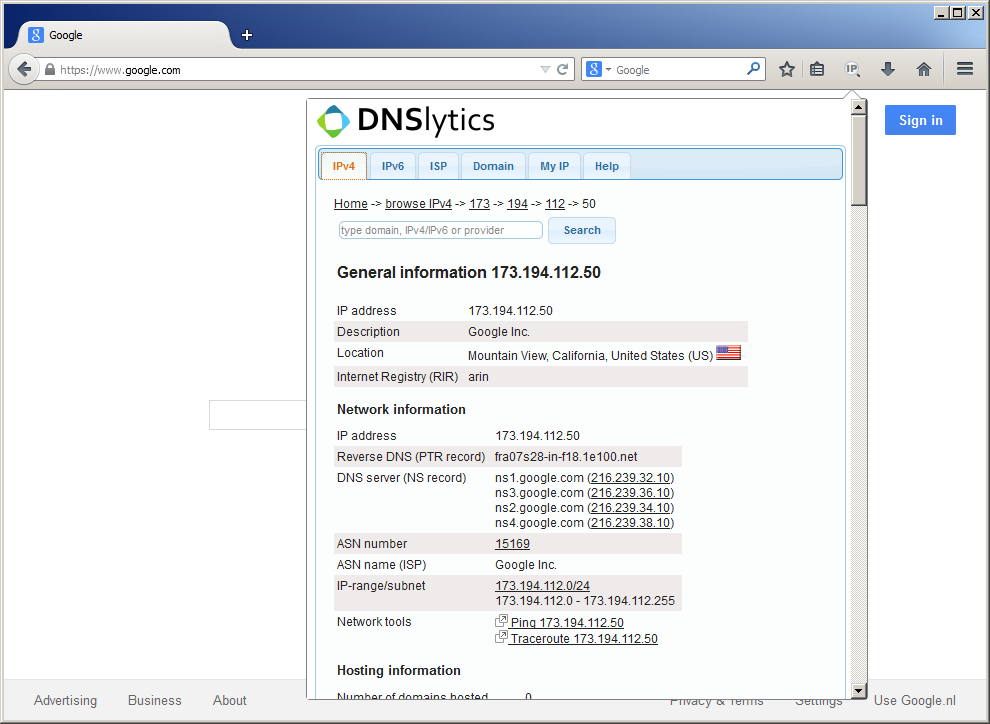
# 111.222.333.444 www.sample.comIPアドレスも一緒に確認しましょうね!正常にアクセスできていなくても、表示しているものは同じのはずなのでIPアドレスでしか見分けられないと思いますので。
僕はFirefoxにアドオンを入れてIPをチェックしています。こんなアドオンで確認できます。
カスタマイズされた権限で既存管理者アカウントを削除し新しく管理者を追加する
この案件では使えるアカウントの権限がカスタマイズされたもののようでした。ですので、一般的な権限レベルから推測できる権限内容と違っていました。ちょっと面倒な感じでしたので、以下のような方法で作業を進めました。
- All in one WP Migration でサイトデータを取得
- Local by Flywheel でローカル開発環境にWordPressを用意して 1. のデータで複製
- Local by Flywheel でWP-CLIにてアカウントの削除と新規追加を行う
- その後、もう一度All in one WP Migration でデータを書き出し、本番に移植
このような流れで進めました。実はこの案件は複数のウェブサイトが同じような状態になっていまして、本番でごねごねするよりもローカルで確実に検証してから、本番へ移植したかったので、まわりくどいですがこのような方法を取りました。
利用したWP-CLIコマンド
All in one WP Migrationをインストールして有効化
wp plugin install all-in-one-wp-migration --activate既存管理者権限を削除して投稿データなどの管理権限も指定して譲渡
wp user delete [user-name] --reassign=[user-id]新しい管理者アカウントを作成
wp user create [user-name] [mail address] --role=administrator --user_pass=[password]まとめ
ケースバイケースではあると思うのですが、今回は使えるアカウントの権限の中に「プラグインをインストールする」権限が含まれていたので、この方法でうまくできました。
逆に、プラグインのインストール権限がなければ、もっと工数が必要になるケースだったと思います。その点、よかったです。
WP-CLIですが、本当に便利ですね。僕も全然活用できているわけではないのですが、今後もローカルだけではなく本番でも活用していけるように修行していきたいと思います。