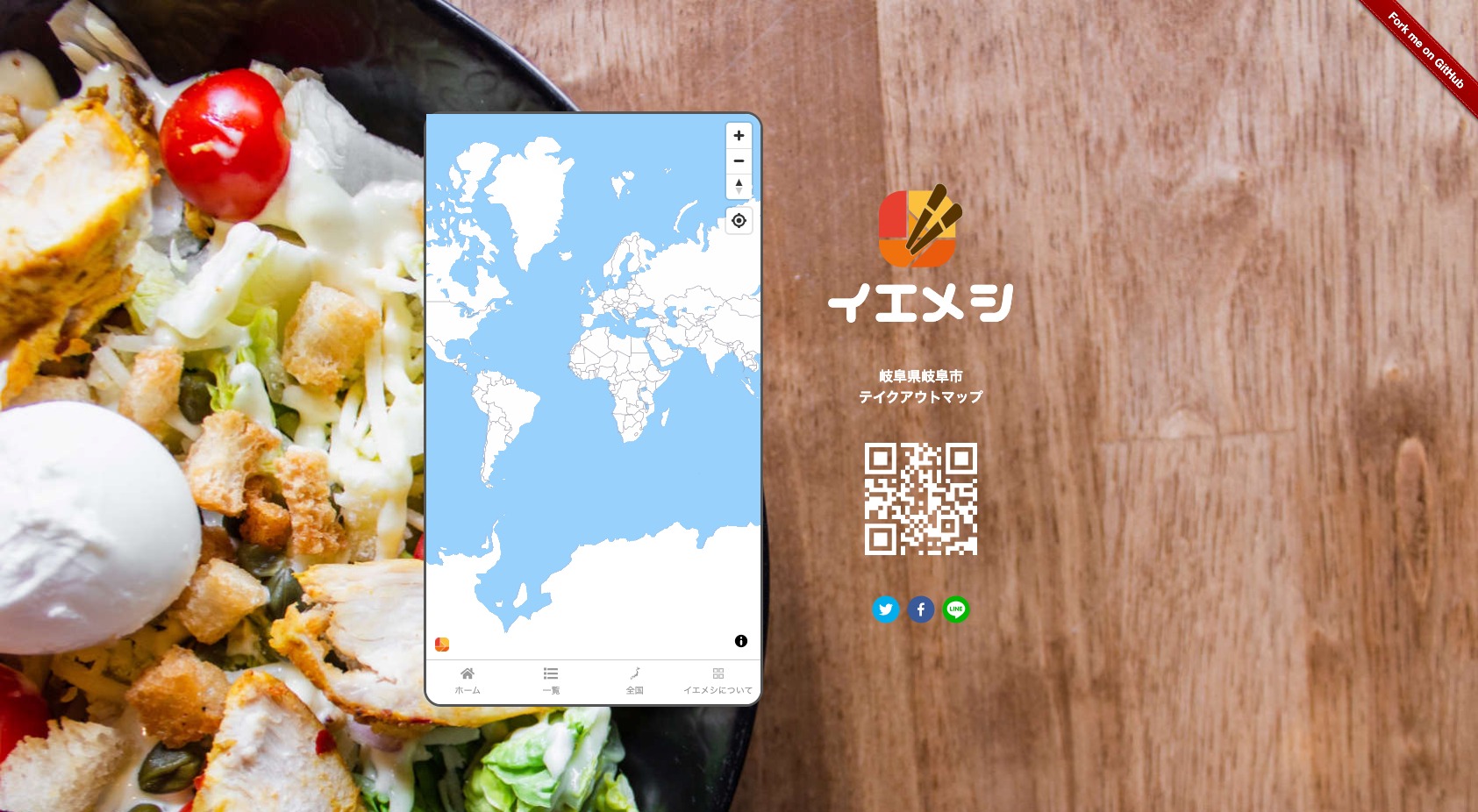
個人で「テイクアウト岐阜」というウェブサービスを運営しているのですが、和歌山県串本町の宮内さんらが立ち上げられたイエメシ(iemeshi.jp)という、オープンソースのテイクアウト地図アプリ用フレームワークの存在を先日知りました。
当初は、「テイクアウト岐阜」と扱う情報がとても似ているので、他の誰か興味のある人に任せようと傍観していました。
しかし、Reactは少しかじったことがある程度、Typescriptなんてよくわからない、Netlifyも触ったことがない。こんな状況ではありましたが、ちょっと興味が勝り、とりあえずローカルで触ってみることにしました。
背中を押されたツイートとして、いっぺいさんのツイートもあります。
このスレッドを見て「ほぅ、ローカルだけでも試せるんや」と知りました。(その程度の知識)
ここではざっくりと作り方を説明してみようと思います。本当は実際に試してみた動画を公開できればと思って、再度試そうと思ったんですが、同じリポジトリを1つのGithubアカウントにフォークできないんですね…(それも知らなかった)
まずは公式のマニュアルを読む
ちゃんと方法は用意されています。全くの初心者の方が、このマニュアルだけでやろうと思うとちょっと難しいかもしれません。(調べればなんとかなりますが)
これを読んでいて「ん?はぁ?」となったら、Twitterで僕に聞いてみてください。
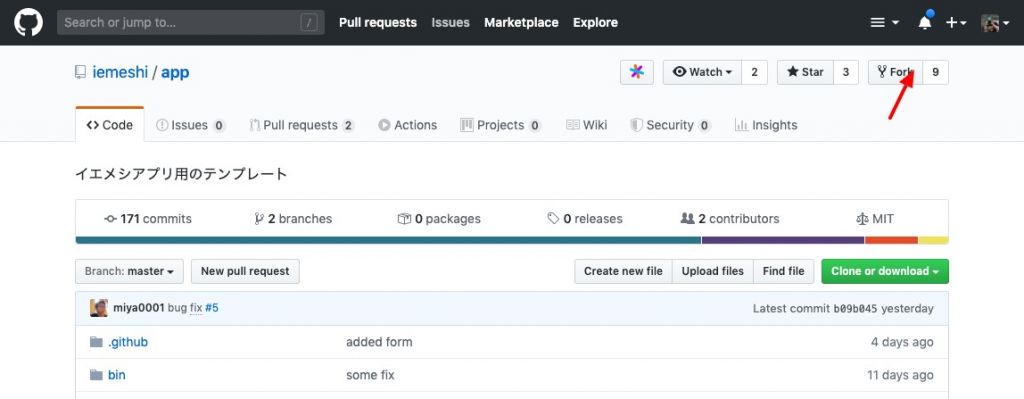
まずは、用意されているリポジトリを自分のGithubアカウントへforkしてきましょう。

とりあえずローカルで動かしてみたいので、自分のアカウントにforkしたものをcloneしましょう。SoucetreeなどGUIを使ってもいいですし、コマンドラインを使っても良いです。 git clone https://-----ってやつですね。
これで、同じものがローカルに出来上がったはずです。
そしたら、package.jsonが用意されているので、コマンドラインからこのディレクトリに移動して、
$ npm installしましょう。すると、必要なパッケージが用意されます。しばし待ちましょう。
config.ymlを編集
config.ymlの中身を自分が作りたいエリアのものに変更しましょう。
マニュアルにもありますが、必要な情報としては
- お店の情報を入力してもらうGoogleフォームのURL
- 入力してもらったお店の情報のスプレッドシートURL(これをCSVとして使う)
- cloneした自分のリポジトリURL
これだけです。あとは、タイトルとかは任意のものに変更します。テキストエディタでconfig.ymlを開いて編集をしましょう。
店舗情報を入力してもらうGoogleフォームを用意
自身のGoogleアカウントで作成しちゃいましょう。
config.ymlのform_urlに最初から書かれているURLはサンプルとして和歌山県串本町のデータを入力するためのフォームのものです。
こちらのフォームの項目をそのままパクって(できれば順番もそのまま)自分のアカウント下でフォームを作成します。
入力してもらった情報を自動出力するスプレッドシートを用意
フォームを作ったら、そのフォームで入力された情報をGoogleスプレッドシートとして用意できるようにしましょう。

フォームの編集画面で、【回答】を選択するとGoogleスプレッドシートのアイコンが表示されるので、こちらを押して設定します。新規のスプレッドシートを作ってしまいましょう。
そして、出来上がったらスプレッドシートのURLをコピーしておきましょう。(あとでもいいけど)
データベースとして利用するスプレッドシートも用意しておく
これは僕のやり方なので、もっと楽なやり方があるのかもしれません。
Googleフォームから生成されるスプレッドシートの冒頭には、タイムスタンプとメールアドレス、申請内容という項目がフォーム項目のまま作られます。
しかし、データベースとして利用するCSVには、この項目は必要ありません。
ですので、フォームから生成されたスプレッドシートの緯度情報以降を、実際にデータベースとして利用するスプレッドシートにコピペする形で、岐阜市は運営しています。
それでも良ければ以下を参考にしてください。もっと良いやり方をご存知の方は教えてください!
マニュアルにも書かれていますが、データ用スプレッドシートの末尾にexport?format=csv&gid=<:gid>と付け加えるとCSV形式にすることができます。
https://docs.google.com/spreadsheets/d/<:id>/edit#gid=<:gid>こういうものを、
https://docs.google.com/spreadsheets/d/<:id>/export?format=csv&gid=<:gid>こうするということですね。
これらの情報をconfig.ymlに入力する
ここまでに用意してきた情報をconfig.ymlに入力します。
data_urlにはデータベース用スプレッドシートのCSV出力用URLrepogitoryにはforkしてきた自分のところのリポジトリURLform_urlには情報入力用のGoogleフォームのURL
これで準備はOKです。
ビルドする
試しに何かしらデータをフォームからテストとして入力しておきましょう。
準備が完了したらターミナルで
$ npm run buildと実行します。すると、諸々がビルドされます。(あんまり分かってない…
実際にローカルでサーバーを立ち上げて確認してみる
無事にビルドが終わったら、ローカルサーバーを立ち上げて動作しているかを確認してみましょう。
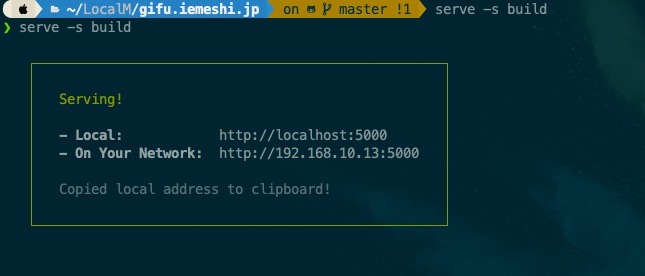
$ serve -s build
すると、ローカルサーバーが立ち上がり、http://localhost:5000 にブラウザでアクセスすると確認できます。
npm startで開発環境を動かした方はローカルサーバーを別途動かす必要なないかと思います。(僕は最後にbuildして終わりだったのでstartしてなかった…
同じネットワーク管理下であれば、その下のIPアドレスにアクセスするとスマホなどでも確認することができます。
Netlifyのアカウントを作る

まずはNetlifyにアクセスして、アカウントを作成しましょう。Githubを利用するので僕はGithubアカウントでNetlifyアカウントを作りました。秒で終わります。
そのあとは、実際にサイトを公開するのですが、僕はこちらの記事を参照して進めたら、10分後には公開できていました。
公開できたらちゃんと確認しておきましょう。
iemeshi.jpのサブドメイン申請
iemeshi.jpのサブドメイン(sub-domain.iemeshi.jpみたいな感じ)を使わせていただくことができます。
そのために、こちらのリポジトリにプルリクエストを送ります。
このリポジトリの中のapps.jsonに自分が作るエリアの情報を追記して送りましょう。マージされてすぐに利用できるようになるはずです。
あとは、マニュアルの「Netlify で iemeshi.jp のサブドメインを設定する」で示されている方法に沿って、サブドメインの設定をNetlifyで行えば完了です。
実際にサブドメインでアクセスして、表示を確認してみましょう。実際にデータベース用スプレッドシートを更新すると、キャッシュ次第ですがかなり早く反映されていることがわかります。
まとめ
ざっくりですが、このような流れでイエメシを立ち上げることができます。
上で紹介したいっぺーさんみたいに知見は多くありませんが「やってみたい!」という方で僕くらいのサポートで良ければいつでもご相談ください。
立ち上げるのも楽しいのですが、やはり運用も大切ですので、その面も考えた上でトライしてみると良いでしょう。
岐阜県岐阜市版のイエメシもよろしくお願い致します。