WordPress にはブロックエディターという便利な標準機能のエディターが用意されています。
個人的には WordPress の特徴の1つに、この便利で高機能なエディターの存在が挙げられることは多く、とても気に入っています。
しかし、プロジェクトによってはこのエディターの機能を、さまざまな条件のもとで限定したり、場合によってはユーザーに利用できなくしたりしなくてはならない場合もあるでしょう。
そういった際に、WordPress のフックを利用してテーマもしくはプラグイン側から制限を加える方法を紹介します。
クラシックエディターで同じようなことを行いたい場合は remove_meta_box() の活用を検討してください。本記事では WordPress 標準のブロックエディターを基準に執筆しています。
紹介するコード
/**
* エディターのサポートを削除
*
* @link https://developer.wordpress.org/reference/functions/remove_post_type_support/
* @link https://developer.wordpress.org/reference/functions/unregister_taxonomy_for_object_type/
*/
function theme_slug_remove_editor_supports() {
// 投稿タイトル入力部分を非表示
remove_post_type_support( 'post', 'title' );
// コンテンツ入力部分を非表示
remove_post_type_support( 'post', 'editor' );
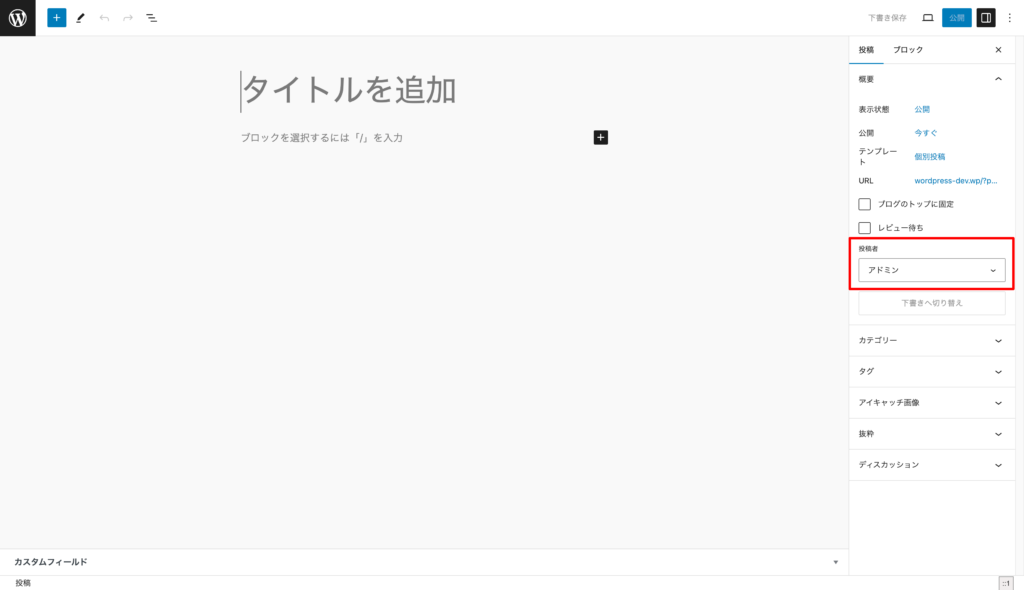
// 投稿者設定部分を非表示
remove_post_type_support( 'post', 'author' );
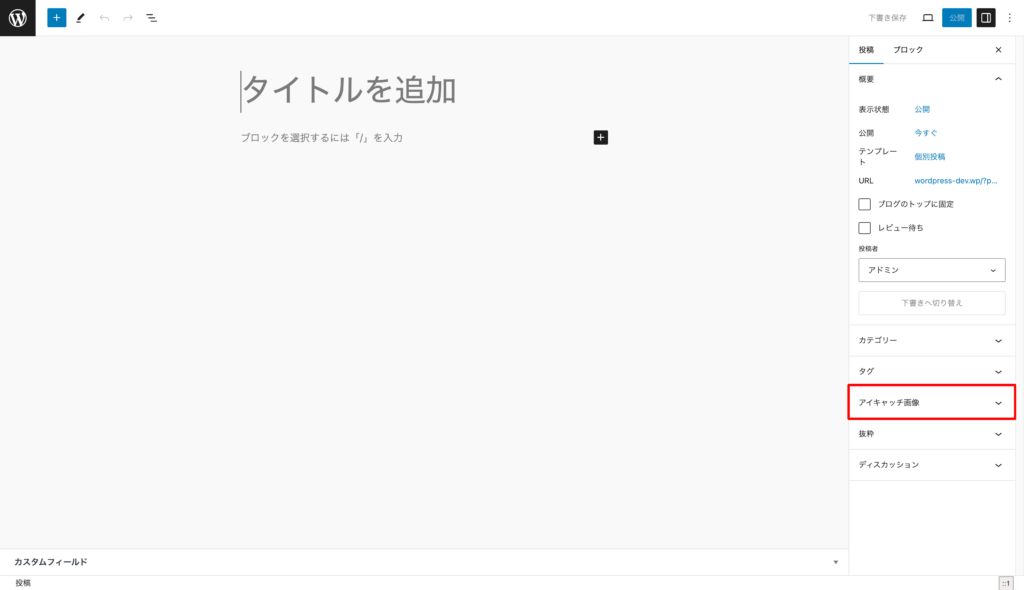
// アイキャッチ画像設定部分を非表示
remove_post_type_support( 'post', 'thumbnail' );
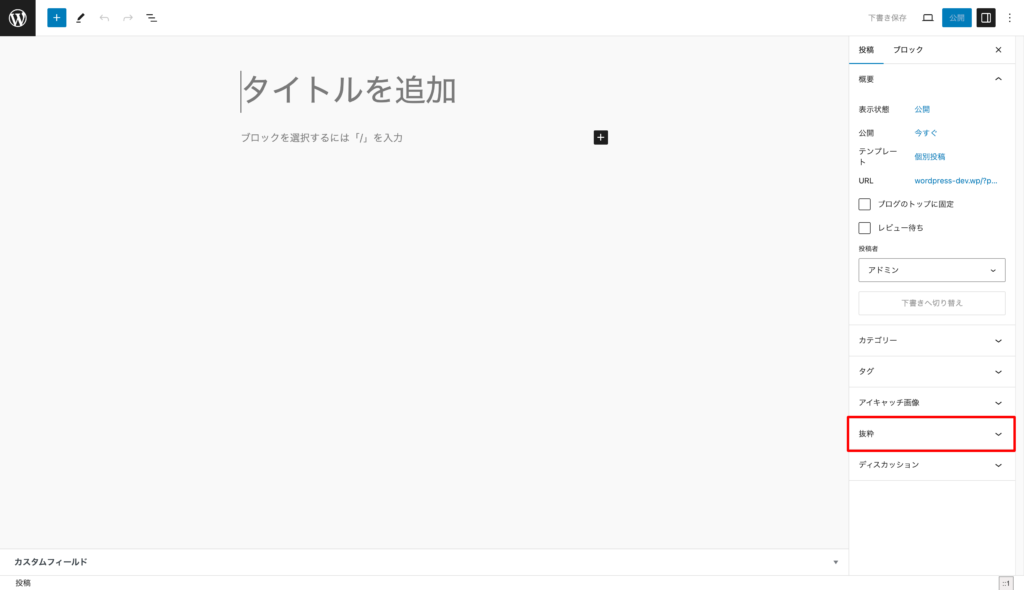
// 抜粋設定部分を非表示
remove_post_type_support( 'post', 'excerpt' );
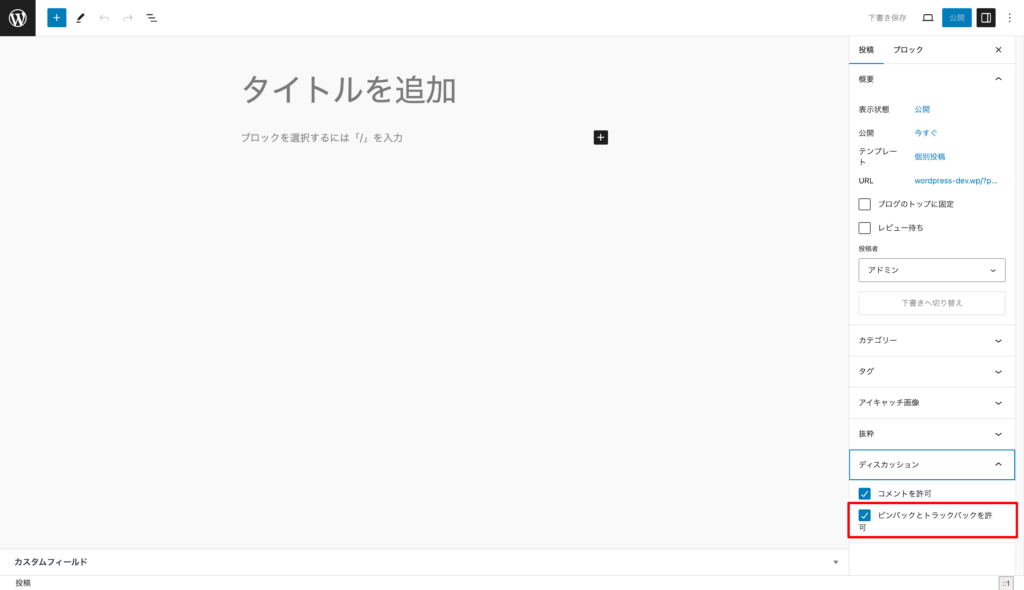
// ピンバックとトラックバックの許可設定部分を非表示
remove_post_type_support( 'post', 'trackbacks' );
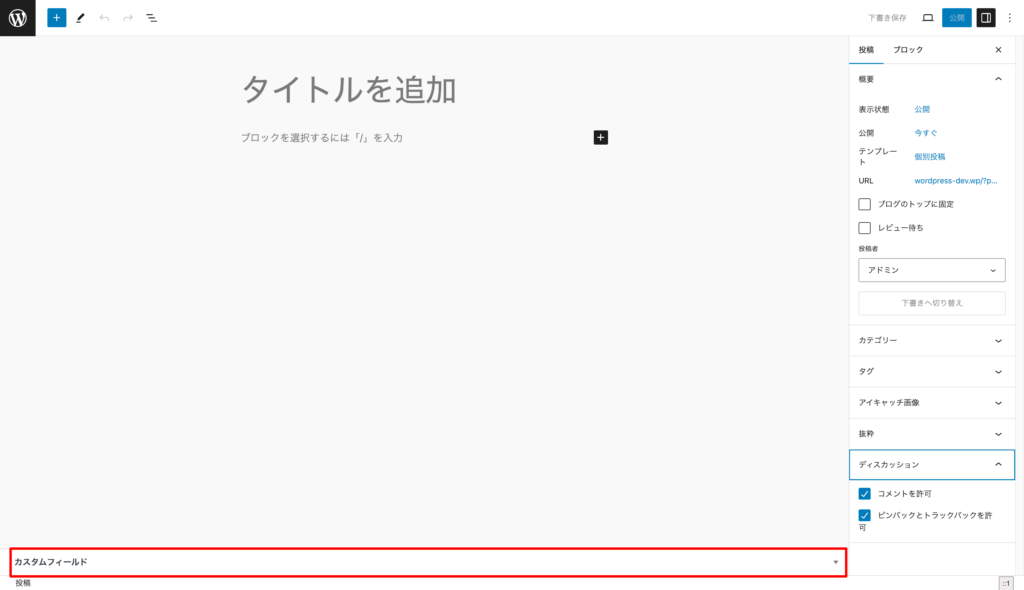
// カスタムフィールド設定部分を非表示
remove_post_type_support( 'post', 'custom-fields' );
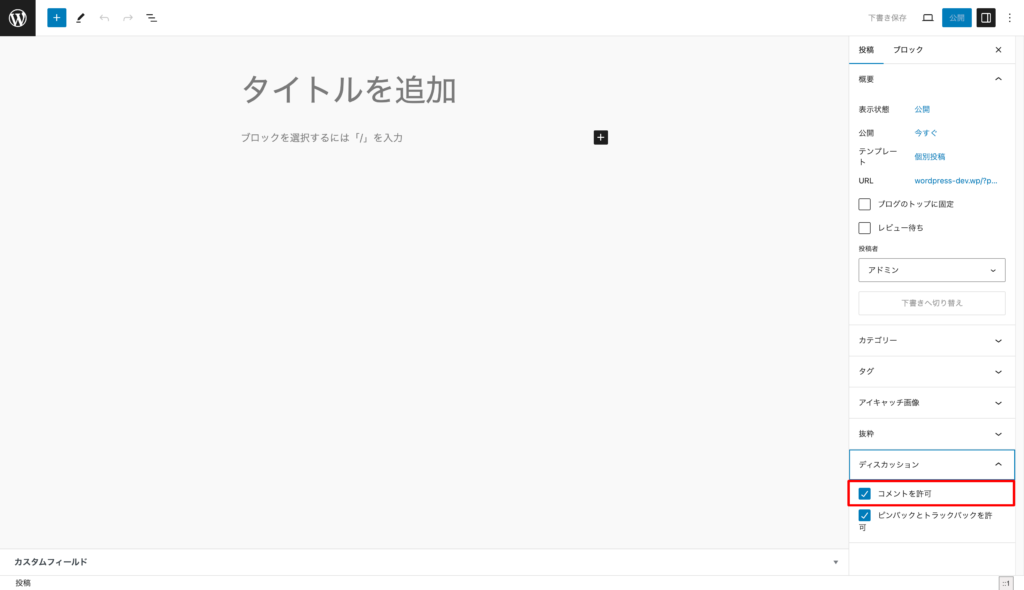
// コメント設定部分を非表示
remove_post_type_support( 'post', 'comments' );
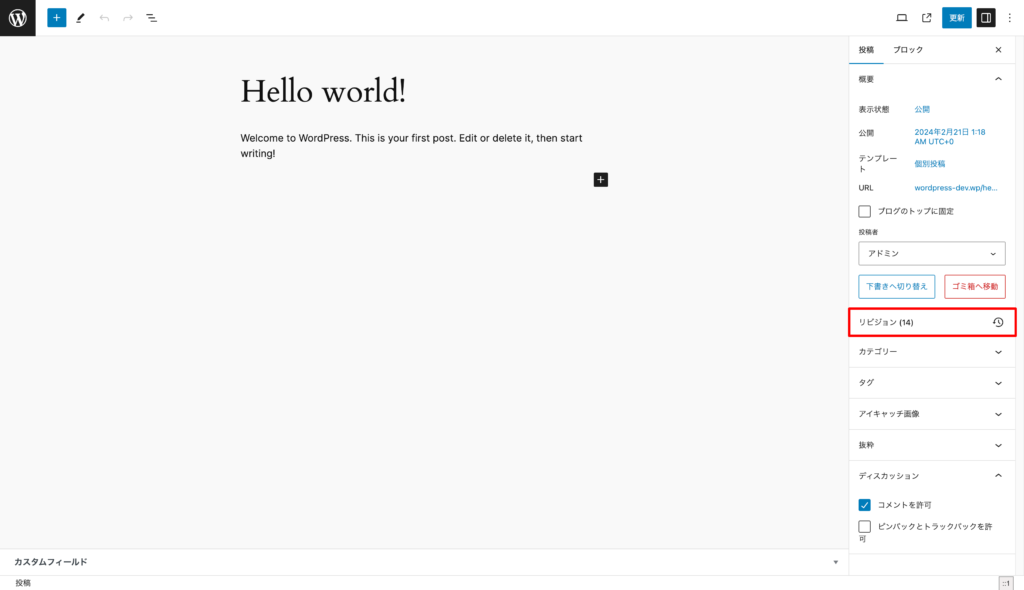
// リビジョン設定部分を非表示
remove_post_type_support( 'post', 'revisions' );
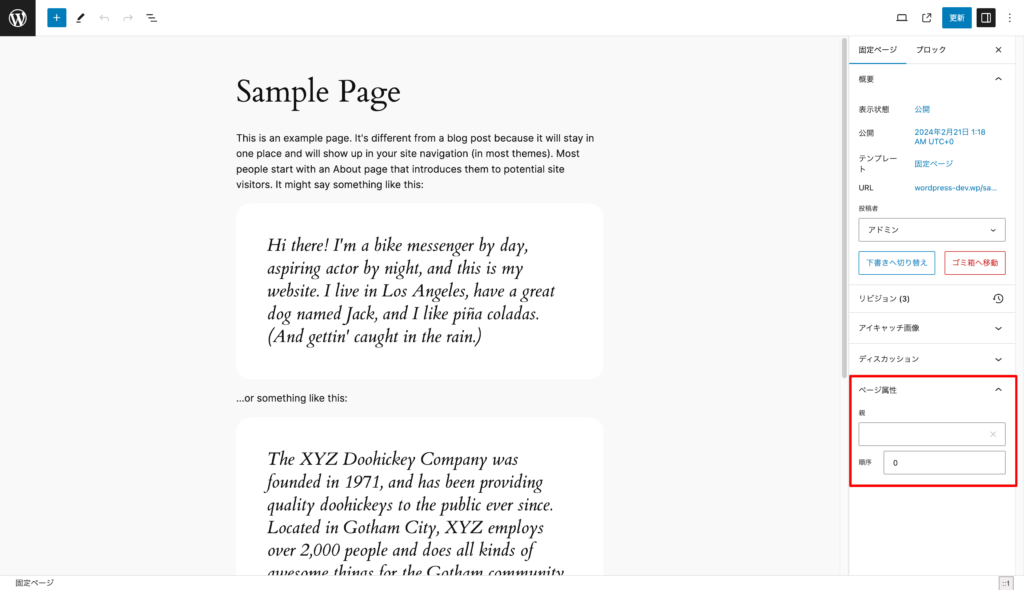
// ページ属性設定部分を非表示
remove_post_type_support( 'page', 'page-attributes' );
// フォーマット設定部分を非表示
remove_post_type_support( 'post', 'post-formats' );
// カテゴリー設定部分を非表示
unregister_taxonomy_for_object_type( 'category', 'post' );
// タグ設定部分を非表示
unregister_taxonomy_for_object_type( 'post_tag', 'post' );
}
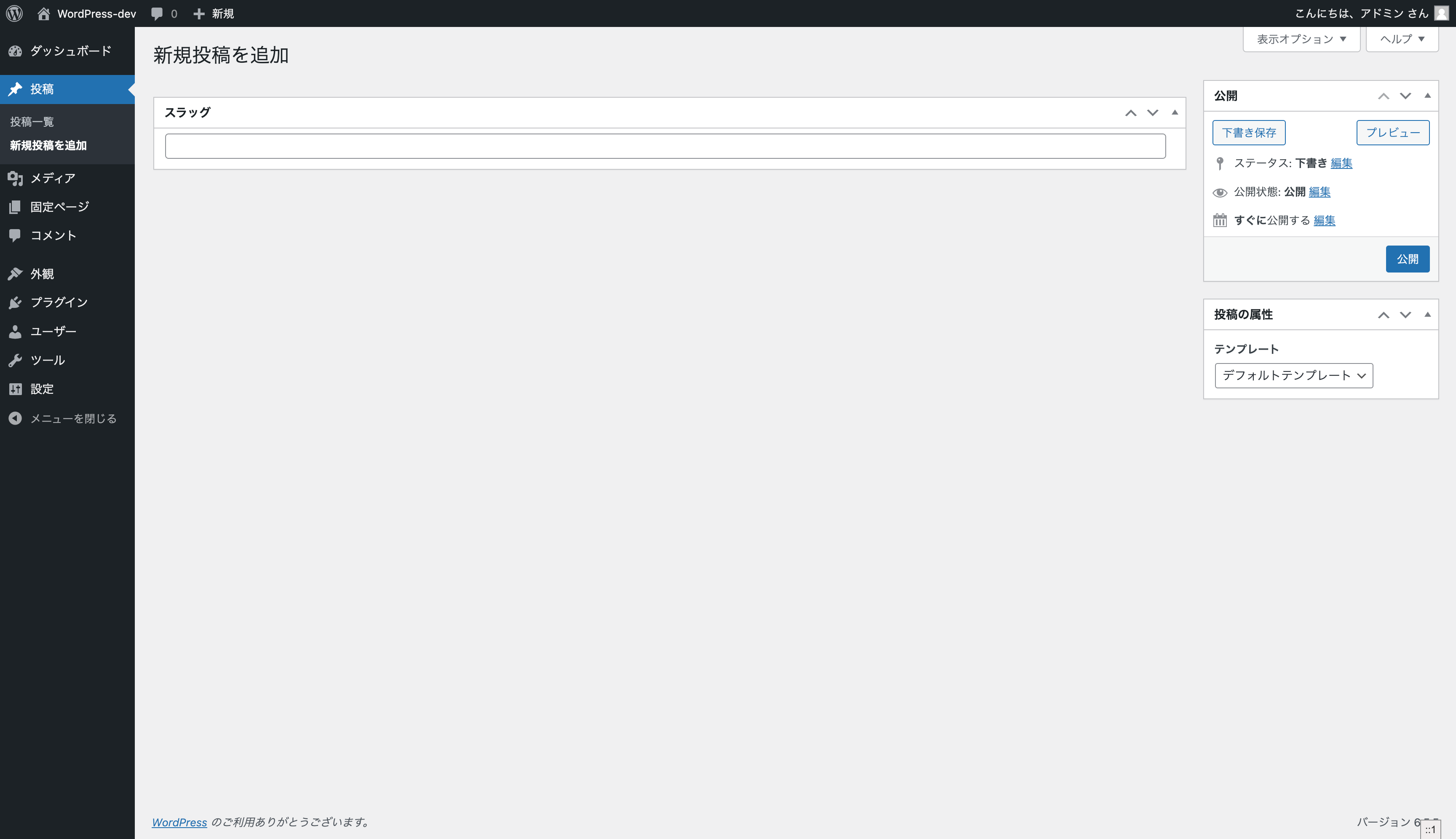
add_action('init','theme_slug_remove_editor_supports');このコードをそのまま実行すると、投稿の新規追加画面ではこのようになってしまいます。

ご覧の通り、クラシックエディターな見た目になってしまっていることが分かります。これは後に説明する editor サポートを削除した結果、発生している状態です。このようにブロックエディターが成り立たないような状況に設定を変更すると、WordPress は自動的にクラシックな UI に切り替わることを覚えておきましょう。
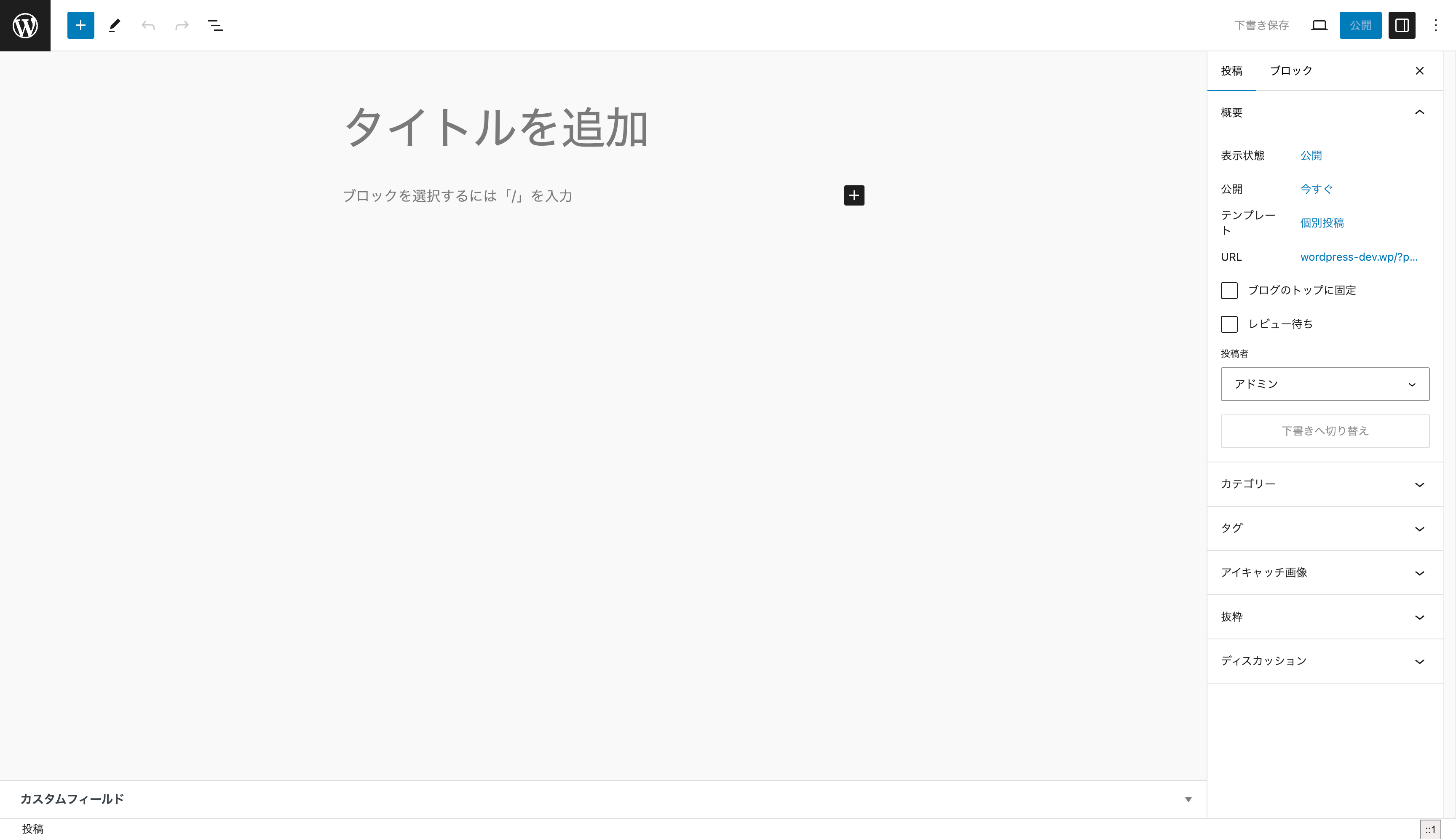
それでは、各項目を紹介していきます。紹介していく上で掲載しているスクリーンショット内では、WordPress 標準で提供されるブロックエディターを使って紹介しています。
remove_post_type_support() について
第一引数に投稿タイプを指定します。投稿であれば post 、固定ページであれば page 、カスタム投稿タイプも利用できます。以降のサンプルコードを参考にされる場合には、投稿タイプの指定を確認して利用してください。
第二引数に削除する機能を指定します。指定可能な機能と文言は公式ドキュメントを参照してください。
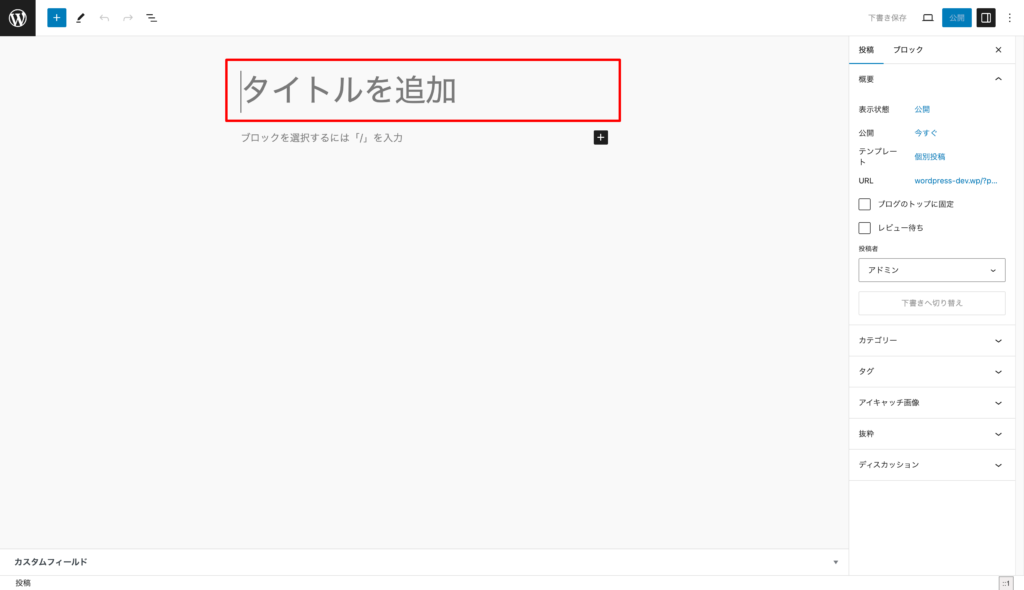
タイトルを削除
remove_post_type_support( 'post', 'title' );
コンテンツを入力するエディターを削除
remove_post_type_support( 'post', 'editor' );
投稿者設定部分を削除
remove_post_type_support( 'post', 'author' );
アイキャッチ画像設定部分を削除
remove_post_type_support( 'post', 'thumbnail' );
抜粋設定部分を削除
remove_post_type_support( 'post', 'excerpt' );
ピンバックとトラックバックの許可設定部分を削除
remove_post_type_support( 'post', 'trackbacks' );
カスタムフィールド設定部分を削除
remove_post_type_support( 'post', 'custom-fields' );
コメント設定部分を削除
remove_post_type_support( 'post', 'comments' );
リビジョン設定部分を削除
remove_post_type_support( 'post', 'revisions' );
ページ属性設定部分を削除
固定ページや階層を持つ投稿で利用します。
remove_post_type_support( 'page', 'page-attributes' );
フォーマット設定部分を削除
remove_post_type_support( 'post', 'post-formats' );
unregister_taxonomy_for_object_type() について
第一引数にタクソノミー名、第二引数にオブジェクトタイプ名を指定します。
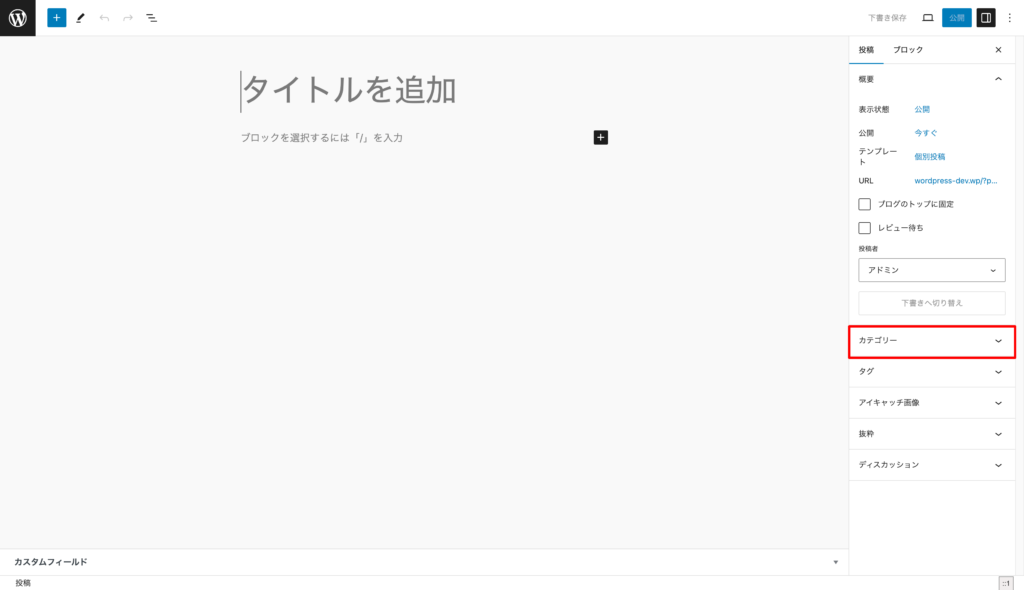
カテゴリー設定部分を削除
unregister_taxonomy_for_object_type( 'category', 'post' );
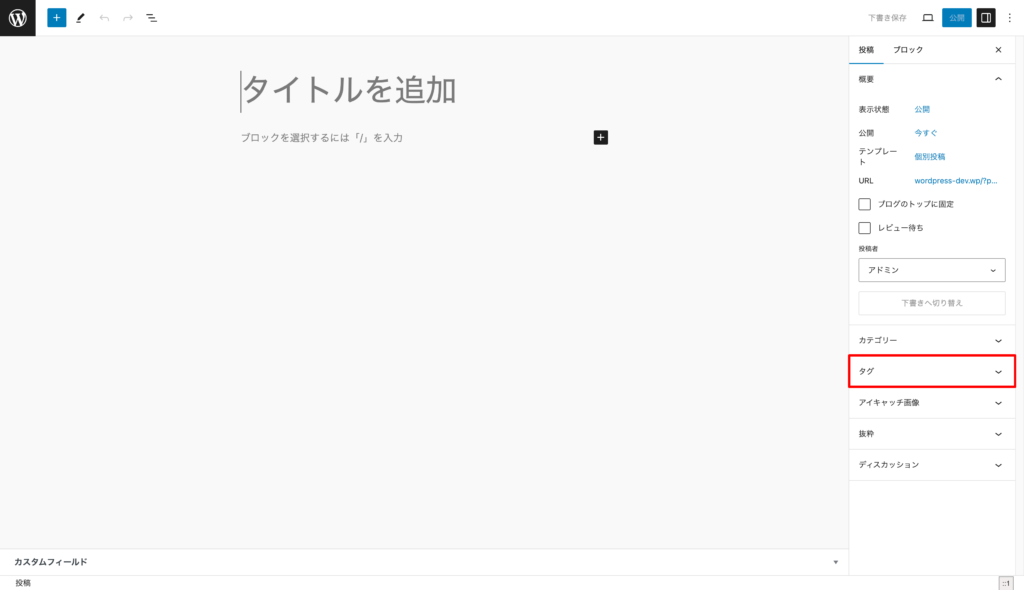
タグ設定部分を削除
unregister_taxonomy_for_object_type( 'post_tag', 'post' );
権限によって条件分岐する方法
current_user_can() を使うことで、ログインしているアカウントの権限によって条件分岐することができます。
ユーザー権限については、こちらの記事も参照ください。
/**
* 管理者権限を持つアカウント以外ではエディターのサポートを削除
*
* @link https://developer.wordpress.org/reference/functions/remove_post_type_support/
* @link https://developer.wordpress.org/reference/functions/unregister_taxonomy_for_object_type/
*/
function theme_slug_remove_editor_supports() {
// もし管理者以外のユーザーであれば
if ( ! current_user_can( 'administrator' ) ) {
// 投稿タイトル入力部分を非表示
remove_post_type_support( 'post', 'title' );
// コンテンツ入力部分を非表示
remove_post_type_support( 'post', 'editor' );
// 投稿者設定部分を非表示
remove_post_type_support( 'post', 'author' );
// アイキャッチ画像設定部分を非表示
remove_post_type_support( 'post', 'thumbnail' );
// 抜粋設定部分を非表示
remove_post_type_support( 'post', 'excerpt' );
// ピンバックとトラックバックの許可設定部分を非表示
remove_post_type_support( 'post', 'trackbacks' );
// カスタムフィールド設定部分を非表示
remove_post_type_support( 'post', 'custom-fields' );
// コメント設定部分を非表示
remove_post_type_support( 'post', 'comments' );
// リビジョン設定部分を非表示
remove_post_type_support( 'post', 'revisions' );
// ページ属性設定部分を非表示
remove_post_type_support( 'page', 'page-attributes' );
// フォーマット設定部分を非表示
remove_post_type_support( 'post', 'post-formats' );
// カテゴリー設定部分を非表示
unregister_taxonomy_for_object_type( 'category', 'post' );
// タグ設定部分を非表示
unregister_taxonomy_for_object_type( 'post_tag', 'post' );
}
}
add_action('init','theme_slug_remove_editor_supports');まとめ
個人的には、WordPress の機能を最大限活用した開発や運用を応援していますが、プロジェクトやユーザーによっては機能を制限することで UX が向上することも考えられます。
そういった場合は、当然ではありますが、クライアントやユーザーに意図的に WordPress の機能を制限している旨は伝えて了承を得ておくべきでしょう。そうすることで「私の WordPress はみんなと違う!」というトラブルを防ぐことができるでしょう。