みなさん、「フルサイト編集」という言葉を聞いたことがありますか?これは近い将来、WordPress で実現される機能の1つです。
そして、今まで WordPress で使われてきたテーマの作り方とは大きく変わることでも、少しずつ注目されてきています。
ここでは、この記事を執筆時の最新情報をもとに、フルサイト編集に対応したテーマ(ブロックテーマと呼ばれます)を作ってみたいと思います。
掲載ならびに参考にしている情報は、執筆時での最新のものとなりますので、この記事を読んで実際に同じように試してみようと考えて見える方は、そのタイミングでの最新情報も確認していただくようお願い致します。
準備
最低限の準備は以下のようにしています。
- ローカル開発環境(Localを利用)
- WordPress Beta Tester plugin を使って WordPress 5.8 RC1 をインストール済み
- プラグイン Gutenberg(執筆時10.9.1) インストール・有効化済み
- Gutenberg プラグイン設定内【実験中】「ナビゲーションスクリーンを有効化」にチェック
- プラグイン WP Multibyte Patch インストール・有効化済み
wp-content/themes/の中に新規テーマ用ディレクトリを作成済み
こんな感じの環境で進めて行きます。
資料
Block Theme を作る上で最適な情報は公式ドキュメントです。
そして、こちらにもわかりやすいレッスンが公開されています。(こちらは公式ではないですが、中の人が作っているサイトなので品質はかなり高いと考えています)
これらを参考にしながら進めて行きます。
また、そもそも「ブロックテーマってなんやねん」という方は、こちらのドキュメントを翻訳ソフトを使いながら読んでみると、ある程度つかめると思います。
執筆時に掲載されている内容と、閲覧者が参照時に掲載されている内容が違う場合がありますので、最新情報を参照するようにしてくださいね。
ブロックテーマって何?
そもそも、ブロックテーマって何?という方が多いと思いますので、簡単に公式ドキュメントの言葉を引用させていただきながら紹介してみますね。
A block theme is a WordPress theme with templates entirely composed of blocks so that in addition to the post content of the different post types (pages, posts, …), the block editor can also be used to edit all areas of the site: headers, footers, sidebars, etc.
https://developer.wordpress.org/block-editor/how-to-guides/themes/block-theme-overview/
翻訳すると、
ブロックテーマとは、テンプレートがすべてブロックで構成されているWordPressテーマのことで、さまざまな投稿タイプ(ページ、投稿、…)の記事コンテンツに加えて、ヘッダー、フッター、サイドバーなど、サイトのすべての領域をブロックエディタで編集できるようになっています。
一番パワフルな言葉として「サイトのすべての領域をブロックエディタで編集できるようになっています」という部分かなと思います。
今までは、コンテンツ部分をブロックエディタで構築していくことが 5.0 以降基本となっていましたが、ブロックテーマではそれ以外のサイトすべての領域をブロックエディタで作ることが可能となります。
また、それを事前にある程度用意しておく形をブロックテーマでは作ることができると、僕は解釈をしています。(間違ってたらごめんなさい…
では早速作って行きましょう!
テーマとして認識させるためのファイルを用意する
WordPress のテーマとして認識させるためには、index.php と style.css という2つのファイルが必要になります。
/*
Theme Name : Cormorant
Theme URI : https://github.com/Olein-jp/cormorant
Author : Olein-jp
Author URI : https://olein-design.com
Tags : full-site-editing, blog
Version : 1.0.0
Requires at least : 5.0
Tested up to : 5.8 RC1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: cormorant-bt
*/
body {
margin: 0;
overflow-x: hidden;
}
* {
box-sizing: border-box;
}
/* Elements */
img {
max-width: 100%;
height: auto;
}<?php
/**
* Silence is Gold.
*/この2つのファイルを用意することで、管理画面でテーマとして認識させ、有効化することができます。しておきましょう。
ブロックテーマとして認識させるために必要なファイル
ブロックテーマとして認識させるために最低限必要なファイルは以下のような感じです。
- style.css
- index.php
- functions.php(スタイルなどを読み込み)
- block-templates/index.html
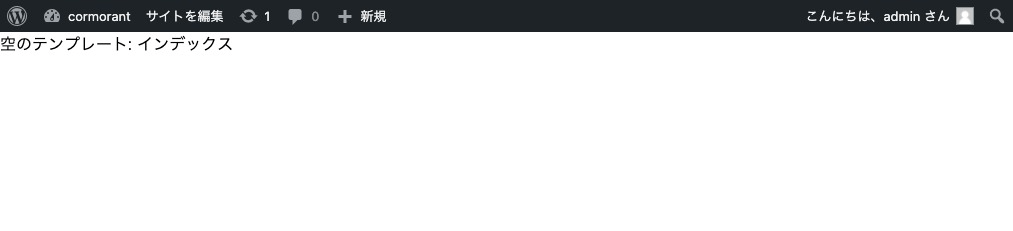
最後に書いてある block-templates/index.html がないと、サイトの表示を確認しても管理者バーなども出てこず(ということは、wp_head や wp_footer など呼んでいない)、このような表示にもなりません。

逆に、このような表示がされたということは、ブロックテーマとして認識されたと考えて良いでしょう。
開発者ツールでも、style.css を読み込んでいることを確認することもできます。これで最初の一歩は完了です。
テンプレートパーツを作ってみる
では次にテンプレートパーツを作ってみます。
テーマのディレクトリの中に block-template-parts を作って、その中に header.html と footer.html ファイルを作りましょう。
block-templates と block-template-parts の違いですが、block-templates は 今までで言うと index.php や single.php のようなページテンプレートを格納しておく場所と認識しています。
block-template-parts は今までで言うと header.php や footer.php のようなページテンプレートの中で使うパーツを格納しておく場所という認識を持っています。
間違っているかもしれないので、皆さん各自でドキュメントを読み進めて解釈してみて下さい。
話が逸れましたが、header.html と footer.html には以下のように記述してみます。
<!-- wp:site-title /--><!-- wp:wp-paragraph { "align":"center"} -->
<p class="has-text-align-center">Proudly powered by <a href="https://wordpress.org/">WordPress</a>.</p>
<!-- /wp:wp-paragraph -->header.html の方には、<!-- wp:site-title /--> と書いてありますね。これはサイトタイトルブロックを指定している記述になります。
HTMLコメント形式で記述され、接頭辞には wp: が付き WordPress のブロックだよということを伝えています。このように1行で完結する場合には、最後に /--> を付けます。
footer.html の方には、<!-- wp:wp-paragraph { "align":"center"} --> と <!-- wp:wp-paragraph /--> で挟まれていることがわかると思います。
このように、複数行のHTMLコメントで表されるブロックもあります。その場合には、閉じるコメントも必要になります。
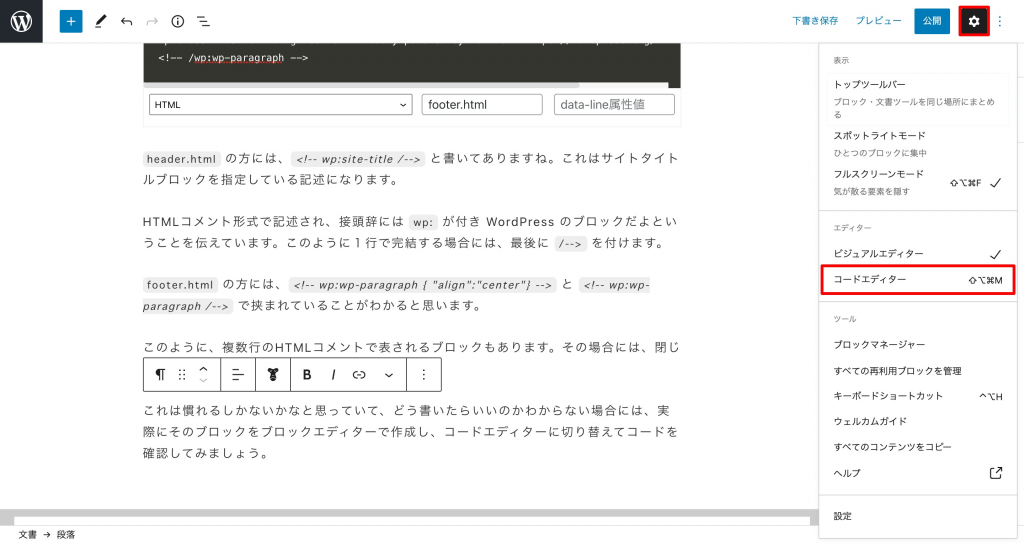
これは慣れるしかないかなと思っていて、どう書いたらいいのかわからない場合には、実際にそのブロックをブロックエディターで作成し、コードエディターに切り替えてコードを確認してみましょう。

また、<!-- wp:wp-paragraph { "align":"center"} --> の align のように属性を持たせることができます。
各ブロックにどんな属性を持たせることができるのかを調べる方法として、一番間違いないのが WordPress 内のブロックに用意されている block.json で調べることができます。
例えば上の段落ブロックであれば、wp-includes/blocks/paragraph/block.json にあります。そのファイルの中をみると設定可能な属性を見ることができます。
ここで作ったテンプレートパーツを index.html で読み込みましょう。
<!-- wp:template-part { "slug":"header", "tagName":"header", "className":"p-site-header" } /-->
<!-- wp:template-part { "slug":"footer", "tagName":"footer", "className":"p-site-footer" } /-->テンプレートパーツを呼び出すコメントは、 wp:template-part となっていて上記のように属性で slug を指定し、どんなHTMLタグでラップするか tagName で指定することができます。
slug は、header.html を指すのであれば header 、footer.html を指すのであれば footer となります。
また、className で追加するCSSクラス名を指定することもできます。
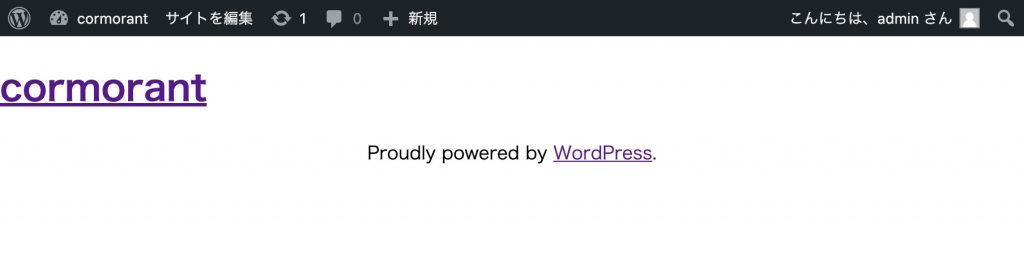
この時点での表示がどのようになっているのか確認してみましょう。

ヘッダー部分とフッター部分が正常に読み込まれていることがわかると思います。また、指定してあるタグで出力されているかも検証ツールで確認してみましょう。
block.json を作ってみる
テーマのルートに theme.json というファイルを用意して、以下のように書いてみましょう。
{
"version":1,
"settings": {
"layout": {
"contentSize": "840px",
"wideSize": "1100px"
}
}
}そして、header.html と footer.html に layout 属性を追記してみましょう。
<!-- wp:template-part { "slug":"header", "tagName":"header", "className":"p-site-header", "layout":{"inherit":true} } /-->
<!-- wp:template-part { "slug":"footer", "tagName":"footer", "className":"p-site-footer", "layout":{"inherit":true} } /-->すると、ヘッダーとフッターのコンテンツ幅に影響が出ていることがわかるかと思います。(これを設定する前は全幅だったはずです)

記事一覧部分を用意する
では、まず記事一覧部分を覆ってくれる部分を作りましょう。グループブロックで形成しますが、<main> タグを使うようにしてみましょう。
<!-- wp:group {"tagName":"main","layout":{"inherit":true}} -->
<main class="wp-block-group">
</main>
<!-- /wp:group -->その中に、クエリループブロックを配置していきます。ページナビゲーションブロックも設置しています。
<!-- wp:group {"tagName":"main","layout":{"inherit":true}} -->
<main class="wp-block-group">
<!-- wp:query -->
<div class="wp-block-query">
<!-- wp:query-loop -->
<!-- /wp:query-loop -->
<!-- wp:query-pagination -->
<div class="wp-block-query-pagination">
<!-- wp:query-pagination-previous /-->
<!-- wp:query-pagination-next /-->
</div>
<!-- /wp:query-pagination -->
</div>
<!-- /wp:query -->
</main>
<!-- /wp:group -->そして、ループの中(wp:query-loop 内)に記事コンテンツのメタ情報を表示するブロックたちを用意します。
<!-- wp:post-featured-image /-->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-author {"showAvatar":false} /-->
<!-- wp:post-date /-->
<!-- wp:post-terms {"term":"category"} /-->
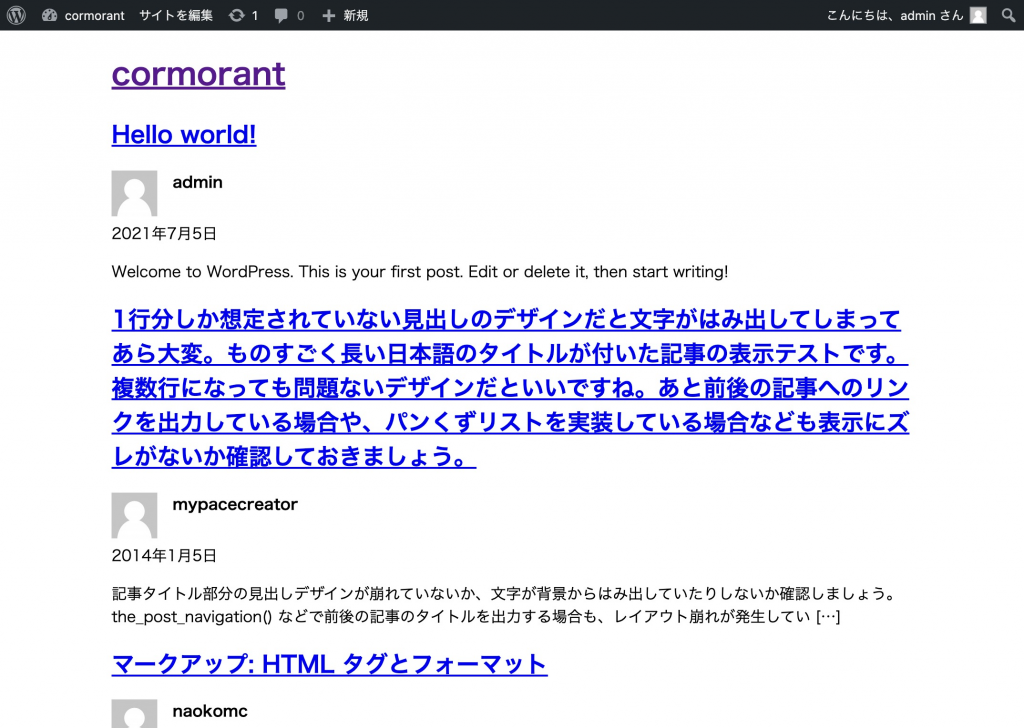
<!-- wp:post-excerpt /-->ここまでの記述で、このように記事一覧を表示することができるようになりました。

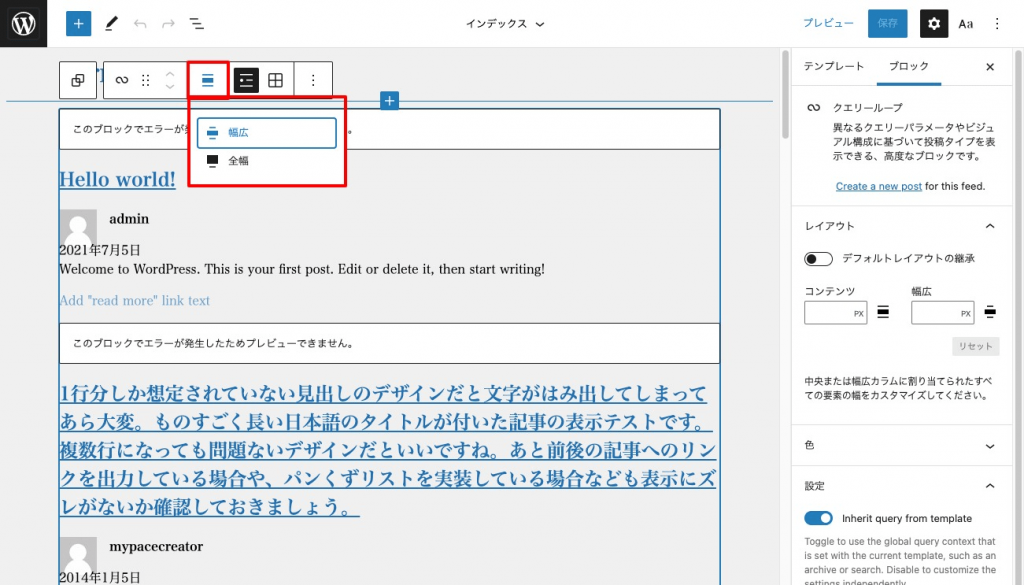
先ほど、theme.json に設定した数値はコンテンツ幅になります。管理画面のサイトエディタの方で幅広設定に変えてみて下さい。変更方法はこんな感じです。
サイトエディター(ベータ版)の利用について
こちらを試した段階では、制作途中のブロックテーマをサイトエディターで編集をすると、その情報がデータベースに記憶され、以後コードを変更しても反映されずデータベースのデータを参照されるという仕様になっているそうです。
ですので、サイトエディターを使った検証などは行わないことをお勧めします。
行われた場合には、WordPress を新規でインストールするか、該当データベースのデータを削除することで復旧することができると思います。(DB削除は試してません…)

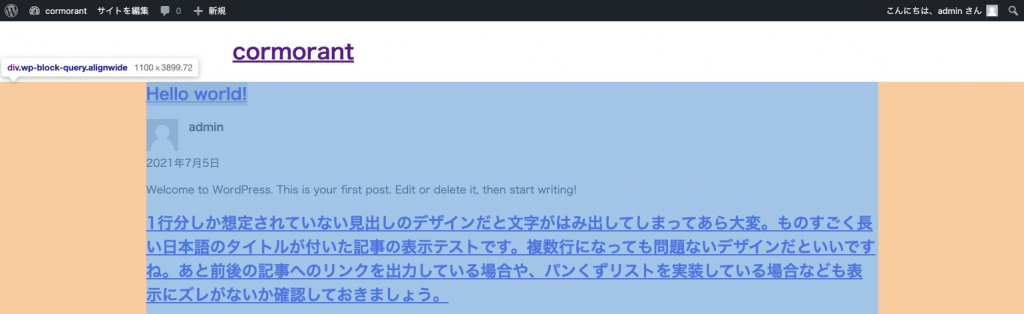
幅広( theme.json では wideSize で幅を 1100px と指定)にすると、実際の表示はこのようになります。theme.json が適応されていることが確認できますね。

投稿用テンプレートを用意する
では、次に 投稿と固定ページ用のテンプレートを用意していきます。ここまでで作成した index.html を複製して single.html という名前に変えて block-templates ディレクトリに保存しましょう。
投稿・固定ページ用のテンプレートにはブロックテーマの場合、ループは用意する必要はありません。ですので、以下のループ部分を削除します。あと、ループ内に用意しているページネーションも一緒に削除します。
<!-- wp:query -->
<div class="wp-block-query">
<!-- wp:query-loop --> <!-- /wp:query-loop -->
<!-- wp:query-pagination -->
<div class="wp-block-query-pagination">
<!-- wp:query-pagination-previous /-->
<!-- wp:query-pagination-next /-->
</div>
<!-- /wp:query-pagination -->
</div>
<!-- /wp:query -->そして、
<!-- wp:post-excerpt /-->は抜粋を表示するものなので、コンテンツを出力してくれる
<!-- wp:post-content /-->に変更しておきましょう。
すると、single.html はこんな感じの状態になりますね。
<!-- wp:template-part { "slug":"header", "tagName":"header", "className":"p-site-header", "layout":{"inherit":true} } /-->
<!-- wp:group {"tagName":"main","layout":{"inherit":true}} -->
<main class="wp-block-group">
<!-- wp:post-featured-image /-->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-author {"showAvatar":true} /-->
<!-- wp:post-date /-->
<!-- wp:post-content /-->
</main>
<!-- /wp:group -->
<!-- wp:template-part { "slug":"footer", "tagName":"footer", "className":"p-site-footer", "layout":{"inherit":true} } /-->コンテンツ部分( wp:post-content )だけ幅を選択できるようにしてみましょう。こんな感じで追記しておきます。
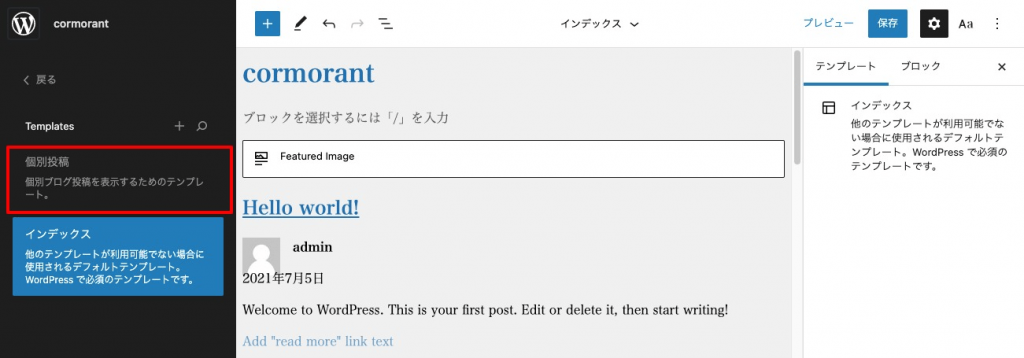
<!-- wp:post-content { "align":"full","layout":{ "inherit":true } } /-->そして、サイトエディターで「個別投稿(=single.html)」を選びます。

サイトエディター内が個別投稿に切り替わったら、投稿コンテンツブロックを選択してみましょう。

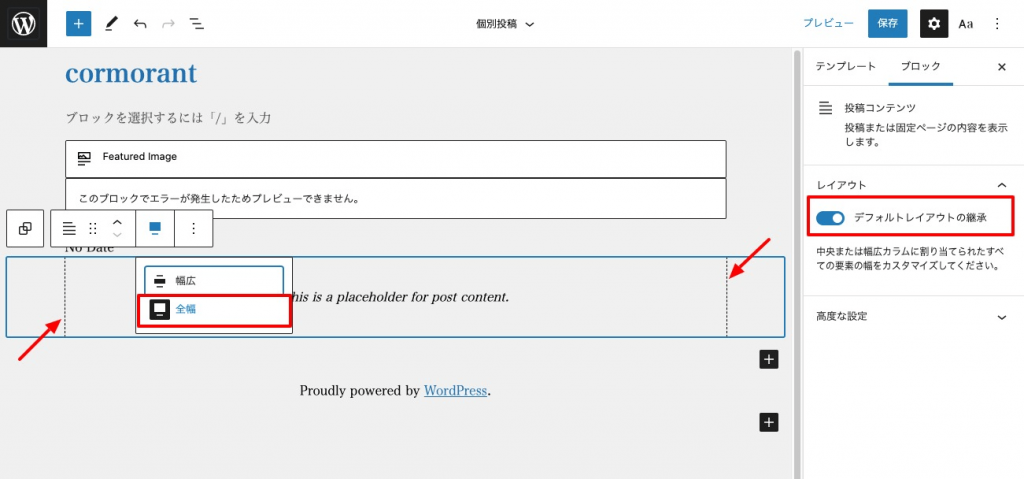
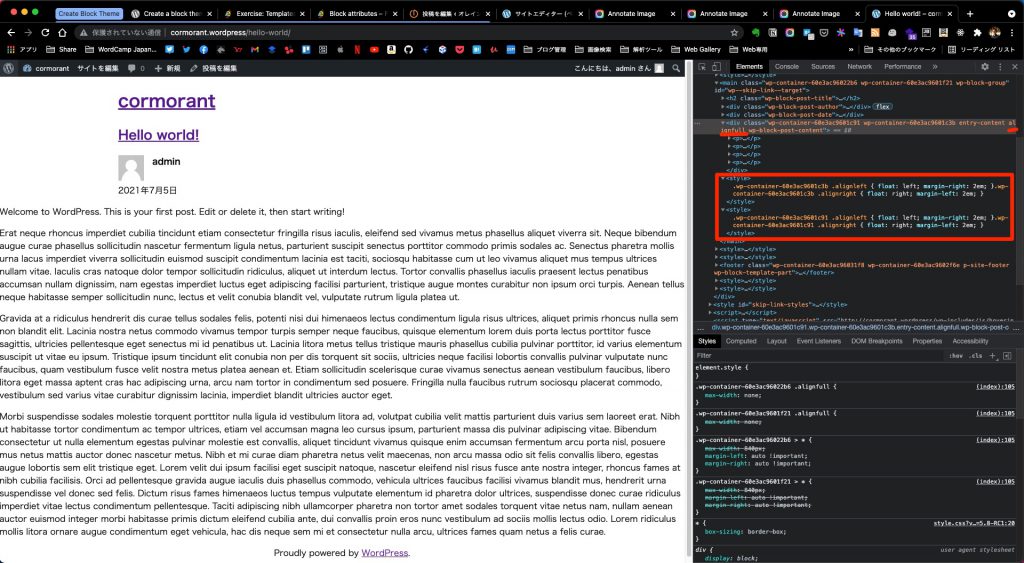
すると、先程の "align":"full" 設定でデフォルトで全幅になっているのですが、よく見るとブロックを選択している青いアウトラインの線は全幅を示しているのですが、中に破線があってそこは標準のコンテンツ幅に収まっています。
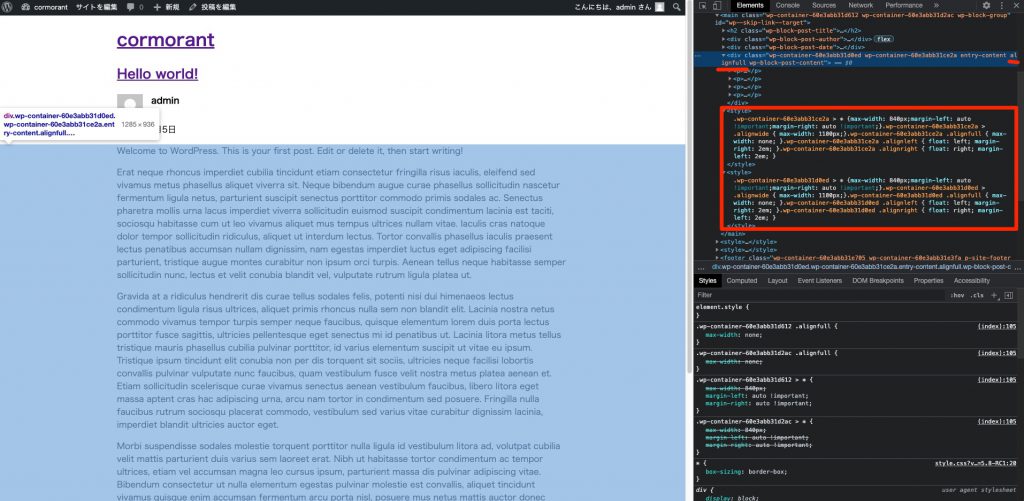
実際に現在の表示を確認してみると、

alignfull という全幅を示すCSSクラスは付与されているのですが、"layout":{ "inherit":true } を記述することにより、グループブロックには2つのコンテナ用クラスが設置され、一緒に用意されているスタイルによって継承されないようになっています。
よって、ブロックでは全幅になっているのですが、右サイドバーに表示されている「デフォルトレイアウトの継承」がオンになっているので、実際には適応されないという結果になっています。
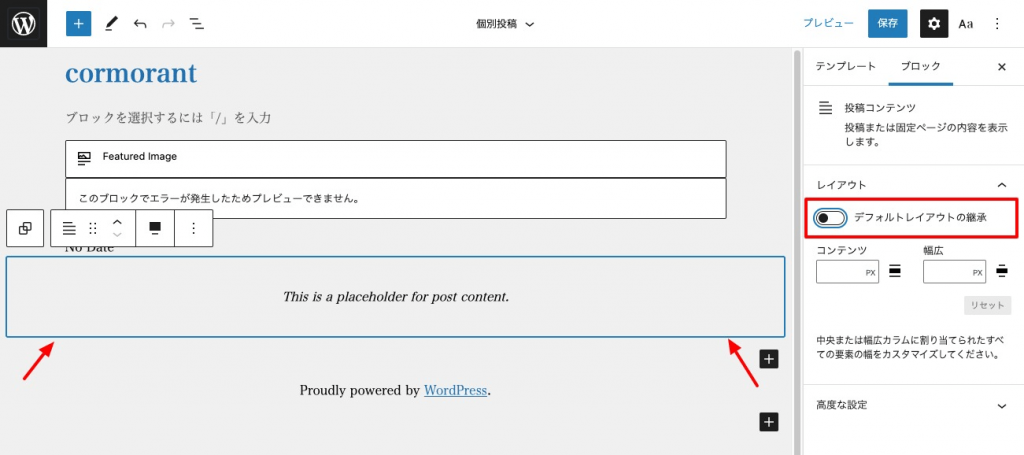
では、「デフォルトレイアウトの継承」をオフにしてみると、

さっきまであった破線が表示されなくなっていることが確認できると思います。そして、実際の表示の方はというと、

出力されるCSSの内容自体がそもそも変わりましたね。全幅に対する記述がなくなっているので、.alignfull がついても何も影響が出ないようになっています。.alignwide にしても同様でした。
まだまだ奥が深いです;;
投稿ページに表示する、前後の投稿へのナビゲーション(ポストナビゲーションブロック)を表示するには、このように記述します。
<!-- wp:post-navigation-link {"type":"previous"} /-->
<!-- wp:post-navigation-link /-->デフォルトでは 次の投稿 へのリンクが表示されます。なので、前の投稿へのリンクを設置したい場合には、type 属性で指定してあげる必要があります。
コメント機能もブロックで追加することができます。記述としては、
<!-- wp:post-comments /-->だけです。
single.html 全体を通してこのようなソースコードになっています。
<!-- wp:template-part {"slug":"header","tagName":"header","className":"p-site-header","layout":{"inherit":true}} /-->
<!-- wp:group {"tagName":"main","layout":{"inherit":true}} -->
<main class="wp-block-group">
<!-- wp:post-featured-image /-->
<!-- wp:post-title {"isLink":false} /-->
<!-- wp:post-author {"showAvatar":false} /-->
<!-- wp:post-date /-->
<!-- wp:spacer {"height":40} -->
<div style="height:40px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:post-content {"align":"full","layout":{"inherit":true}} /-->
<!-- wp:spacer {"height":40} -->
<div style="height:40px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:post-navigation-link {"type":"previous"} /-->
<!-- wp:post-navigation-link /-->
<!-- wp:spacer {"height":100} -->
<div style="height:100px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"className:"comments-title"} -->
<h2 class="comments-title">Comments</h2>
<!-- /wp:heading -->
<!-- wp:post-comments /-->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","tagName":"footer","className":"p-site-footer","layout":{"inherit":true}} /-->固定ページ用テンプレートを用意する
先ほど作った single.html を複製して page.html をまず作ります。
そして、著者名、日付などを消します。コードはこんな感じになります。
<!-- wp:template-part {"slug":"header","tagName":"header","className":"p-site-header","layout":{"inherit":true}} /-->
<!-- wp:group {"tagName":"main","layout":{"inherit":true}} -->
<main class="wp-block-group">
<!-- wp:post-featured-image /-->
<!-- wp:post-title {"isLink":false} /-->
<!-- wp:spacer {"height":40} -->
<div style="height:40px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:post-content {"align":"full","layout":{"inherit":true}} /-->
<!-- wp:spacer {"height":100} -->
<div style="height:100px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"className:"comments-title"} -->
<h2 class="comments-title">Comments</h2>
<!-- /wp:heading -->
<!-- wp:post-comments /-->
</main>
<!-- /wp:group -->
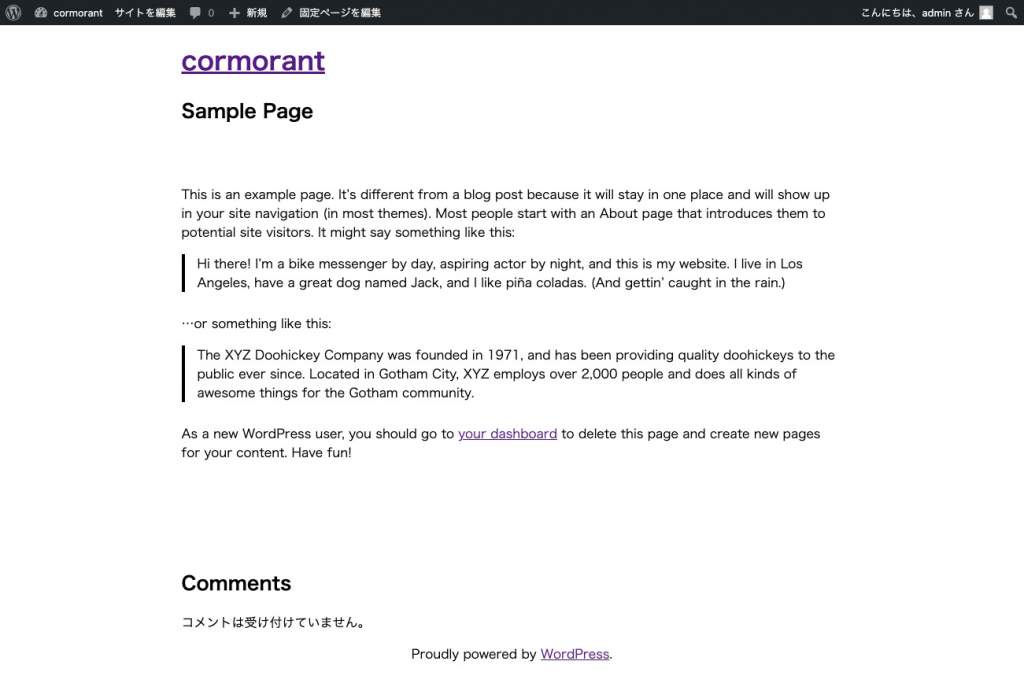
<!-- wp:template-part {"slug":"footer","tagName":"footer","className":"p-site-footer","layout":{"inherit":true}} /-->固定ページの表示としては、このような感じになっていると思います。

ちゃんと表示されていますね!
アーカイブページを作ります
では次にアーカイブページを作ります。
といっても、index.html ページを複製するだけでほぼ完成ですね。
アーカイブページだとわかるように、見出しでタイトルだけつけておきましょう。<main>タグの後にこのように追記しました。
<main class="wp-block-group">
<!-- wp:heading {"level":2} -->
<h2>Archive:</h2>
<!-- /wp:heading -->
<!-- wp:term-description /-->アーカイブページのテンプレートとしてはこんな感じになってます。
<!-- wp:template-part { "slug":"header", "tagName":"header", "className":"p-site-header", "layout":{"inherit":true} } /-->
<!-- wp:group {"tagName":"main","layout":{"inherit":true}} -->
<main class="wp-block-group">
<!-- wp:heading {"level":2} -->
<h2>Archive:</h2>
<!-- /wp:heading -->
<!-- wp:term-description /-->
<!-- wp:query -->
<div class="wp-block-query">
<!-- wp:query-loop -->
<!-- wp:post-featured-image /-->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-author {"showAvatar":true} /-->
<!-- wp:post-date /-->
<!-- wp:post-terms {"term":"category"} /-->
<!-- wp:post-excerpt /-->
<!-- /wp:query-loop -->
<!-- wp:query-pagination -->
<div class="wp-block-query-pagination">
<!-- wp:query-pagination-previous /-->
<!-- wp:query-pagination-next /-->
</div>
<!-- /wp:query-pagination -->
</div>
<!-- /wp:query -->
</main>
<!-- /wp:group -->
<!-- wp:template-part { "slug":"footer", "tagName":"footer", "className":"p-site-footer", "layout":{"inherit":true} } /-->このアーカイブページの他に、category.html や tag.html といったテンプレートを用意することもできますので、ぜひ試してみてください。
まとめ
まずは ブロックテーマをテーマとして認識させ、その上で動作するためのコードを書いていくことを今回は試してみました。
やってみて感じた正直な感想は「なんか今までと全然違ってこれはこれで楽しいぞ…?」という感じでした。
まだまだ開発途中の技術なので、これからどのように変化していくのかチェックしながら、今後も色々と試してみようと思います。
こちらの記事で同じように興味を持っていただいた方がみえたら、ぜひ試してみて欲しいなと思います。
記事内で紹介している内容をもとに作ったテーマはこちらに公開していますので、よかったら参照してみてください。