先日、WordPress 5.8 beta 1 が公開されていたので、大きくウィジェットエリアが変わっているという話を聞いていたので、試してみることにしました。
その際の様子などは動画配信を行なっているので、ちょっと長いですが、実際の動作も交えて確認したいという方はこちらをご覧ください。
個人的に大きな変化と受け止めた2点についてご紹介しようと思います。
ウィジェットエリアがブロックエディタ形式になっている


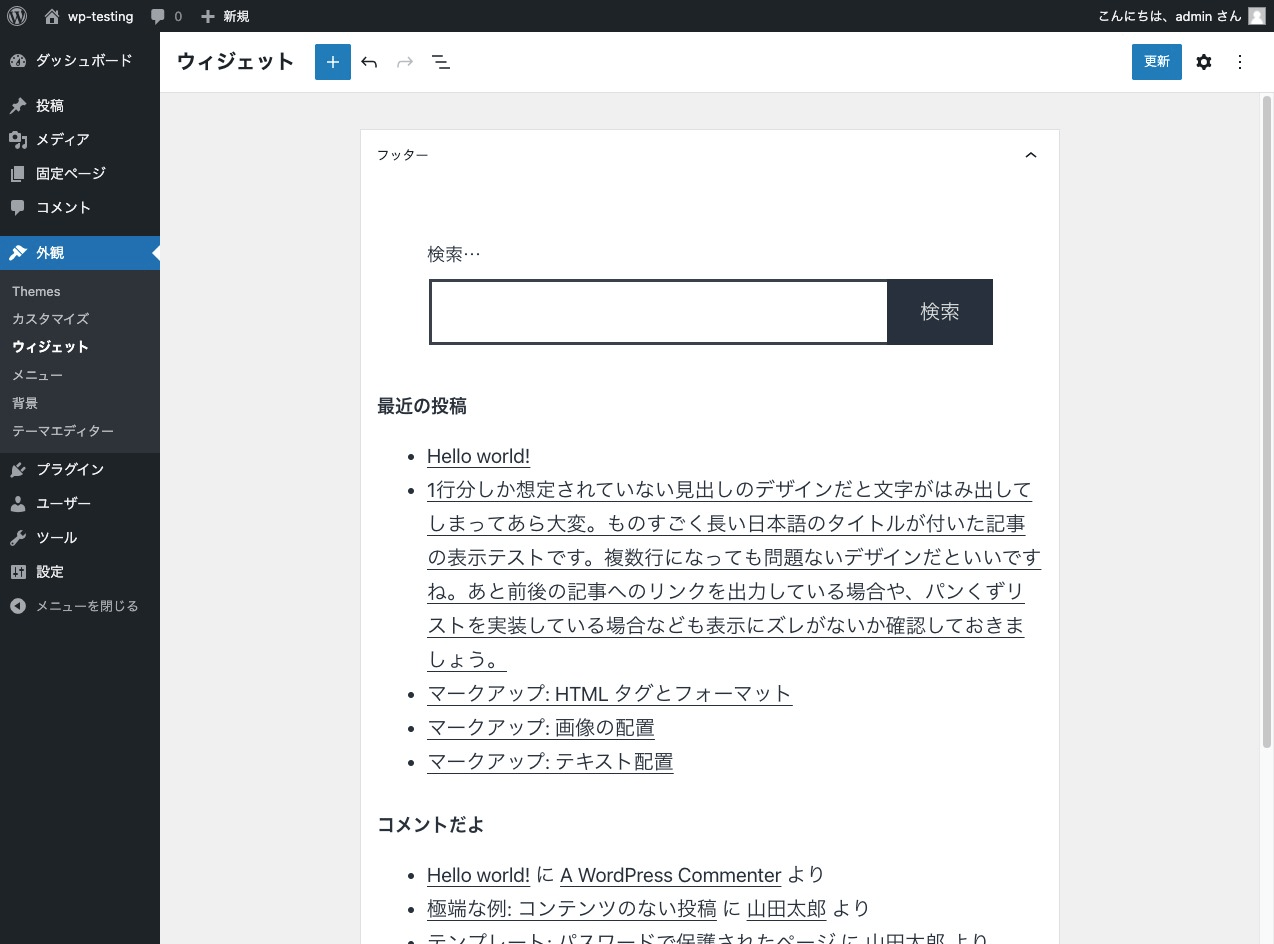
画面キャプチャ画像を2点掲載していますが、1枚目は【外観】→【ウィジェット】を選んだ際の見た目です。
この編集方法であれば、画面右側の広いエリアで編集をすることができます。
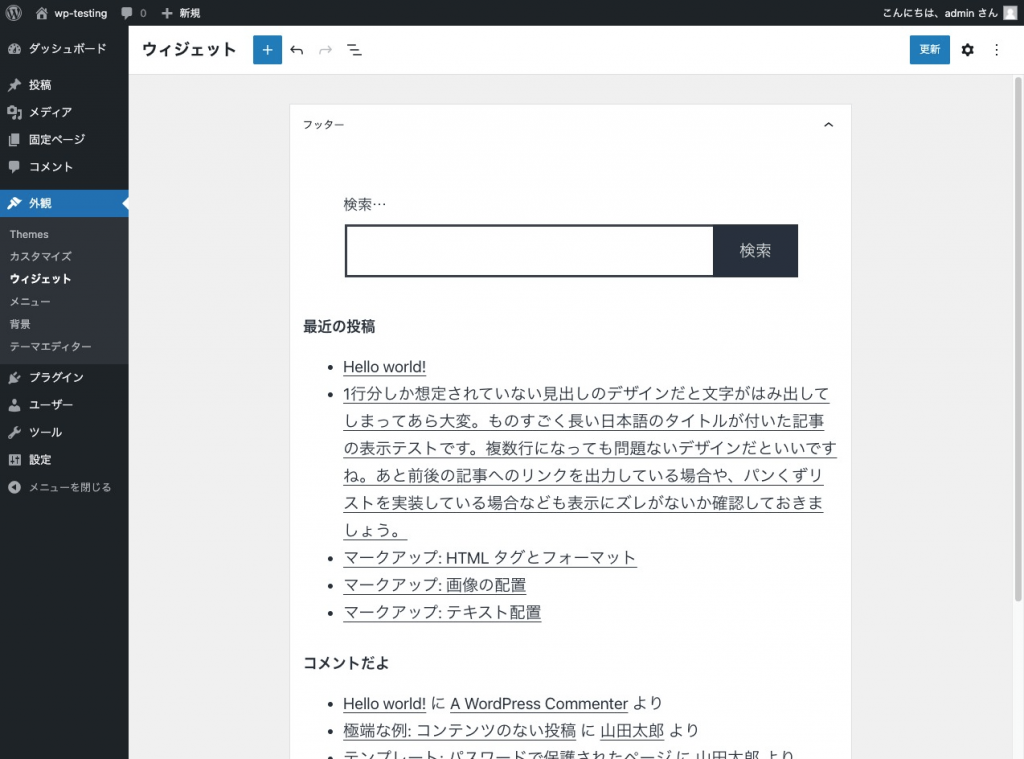
2枚目は、【外観】→【カスタマイズ】→【ウィジェット】のパネルを選択した場合の見た目です。
こちらの場合は、右側に実際の見た目がライブビューされているので、ウィジェットを編集できるのは、左側のパネル内ということになっています。1枚目に比べると少し編集効率は落ちるかもしれませんが、サイドバーエリアのウィジェットだけであれば、それほど実際の表示からかけ離れないので問題が大きくないかもしれません。
このブロックエディタ形式のウィジェット編集では、これまで「ウィジェット」として用意されていたものしか使えなかったウィジェットエリアに、一般的なブロック(見出しや段落、画像など)を利用することができるようになっています。
これは、ウィジェットエリアをもっと自由に使っていただくことができるようになる反面、テーマ開発者には対応範囲が大きく広がることにもなりますので、苦労が増える一面もあるでしょう。
FSEのためのパーツが使えるようになっている

今後、WordPress はFSE(=フルサイトエディティング)が導入されていく予定になっていますが、その際に利用することができるブロックが一般でも利用できるようになっていました。
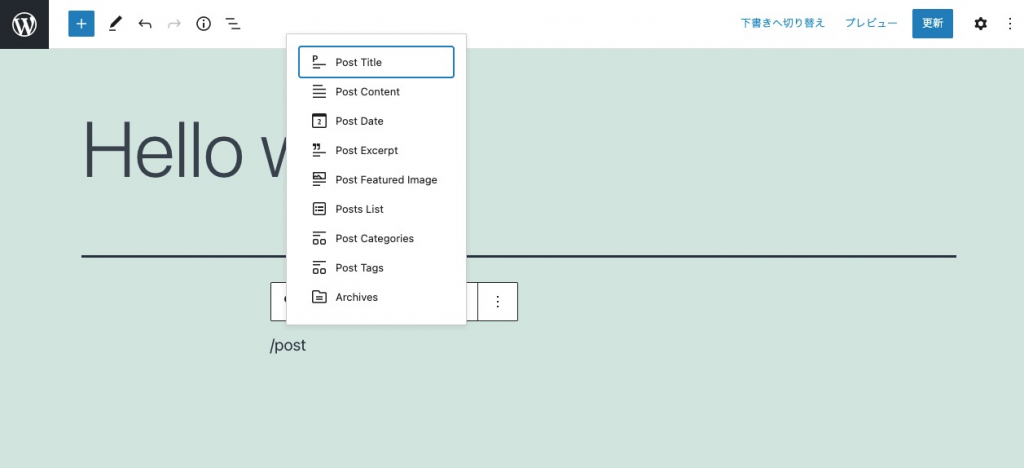
Post TitleやPost Dateといった記事のタイトルを表示するブロックや投稿日時情報を表示するブロックなどが /post と入力することによって見ることができます。
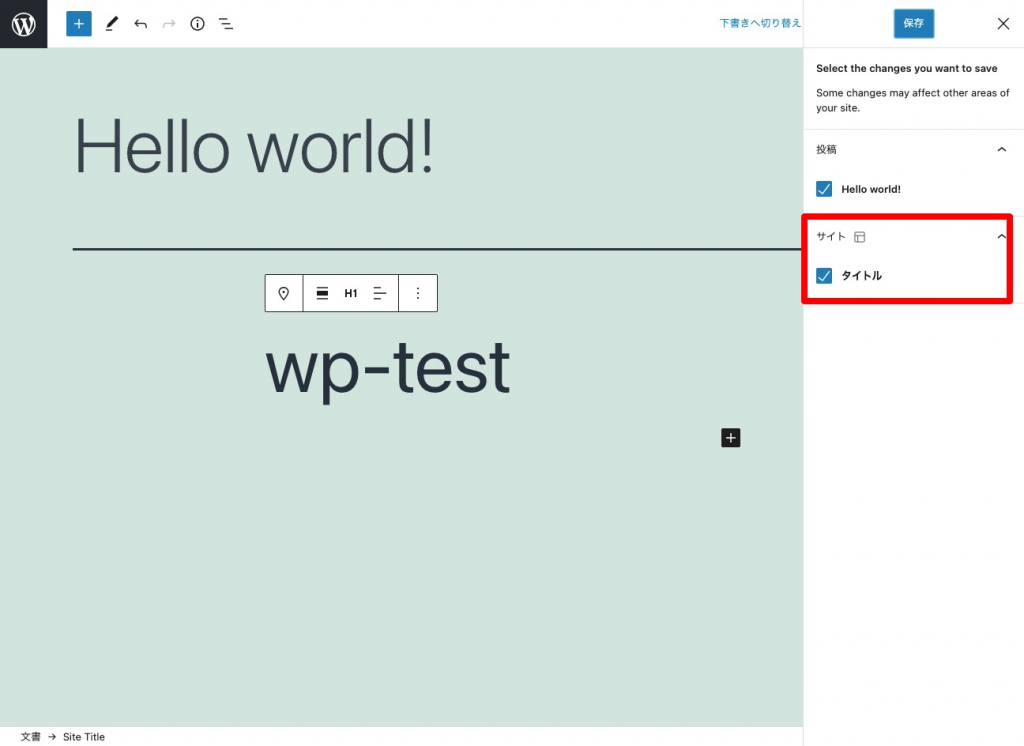
動画では実際に試していますが、例えば Site Title というブロックがあるのですが、そちらを表示すると、実際にテキストを編集することができるようになっています。
そして、投稿を更新しようとすると下の画像のように、サイトの情報を書き換えようとしていますよ、という形で(ちょっとアラート的には弱い気がしますが)知らせられます。

こちらは、何も知らずにちょこちょこっと触っていたら、サイト名を勝手に変えちゃってたなんてことが起こり得そうだなと感じました。
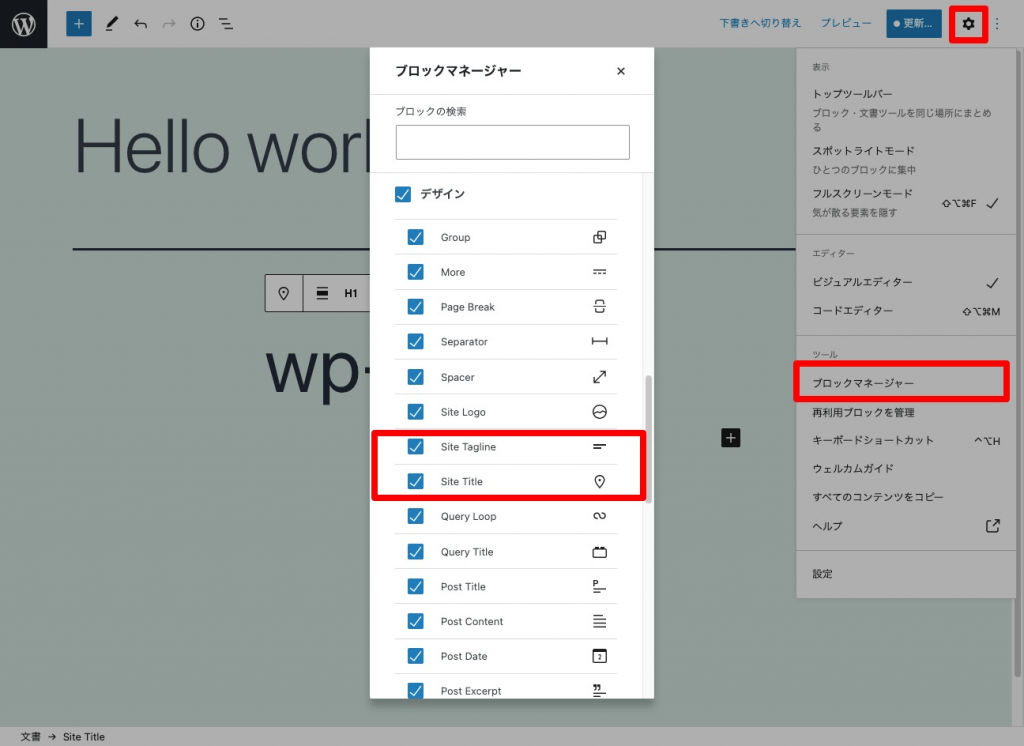
お客さんのサイトを管理するお仕事をしている方は、ブロックマネージャー側でさわれないように事前にしておくという対応も有りだと思います。

ウィジェットエリアを以前の状態に維持する方法
仮にウィジェットエリアがこのままのブロックエディタ形式で、正式に WordPress 5.8 に採用されたとして(多少の変更はあったとしても、採用が亡くなることはないと思いますが)、一般ユーザーの中にはびっくりされる方も多いように感じます。
そういった場合の対処方法としては、以下のような方法があります。
Classic Widgets プラグインを利用する

既にリリースされていますが、Classic Editor プラグインを提供されている WordPress Contributors から同じように Classic Widgets というプラグインが提供されています。
こちらをWordPressにインストールし有効化することによって、以前の見た目を維持することはできます。
プラグインの説明部分には、Classic Editor と同じように、
Classic Widgets は WordPress チームがメンテナンスする公式プラグインです。従来の (「クラシック」) WordPress ウィジェット設定画面を戻します。少なくとも2022年まで、または必要な期間、サポートとメンテナンスが行われます。
https://ja.wordpress.org/plugins/classic-widgets/
と(当記事執筆時には)書かれているので、もう少しメンテナンスも含めて利用できる期間はあると思います。
しかし、Classic Editor もそうですが、旧来の機能を維持するだけですのでWordPressの新しい部分に触れていったり、取り込んでいったりすることはできなくなります。
そして、いずれ切り替える必要が出てくる可能性が高いです。
そういった視点も踏まえて、利用の是非や方法なども検討されると良いかと思います。
ソースコードで対応する
theme_supportを削除する形で対応することができます。
<?php
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', example_theme_support' );他にも方法が掲載されているので、上記リンクを参照いただけると良いかと思います。
まとめ
このように WordPress 5.8 beta 1 を触ってみましたが、新しい発見もたくさんありました。
WordPress に興味のある方は、ぜひこういった形でリリース前のバージョンなども触ってみて従来との違いに触れてみることで、より一層理解が深まるかもしれません。
また、クライアントワークにも必ず生きてくると思いますので、ぜひチャレンジしてみてください。(試し方はざっくり動画の中でも紹介しています)