この記事はSnow Monkey Advent Calendar 2018の12日目の記事です。
常日頃からSnow Monkey作者の北島さんには大変お世話になっておりまして、オンラインフォーラムでカスタマイザーのライブラリについて質問したり、Gifu WordPress Meetupの忘年会は楽しいと吹込み岐阜に遊びに来ていただいたりしております。
今回は、Snow Monkeyでも絶賛使われている北島さんが公開しているcomposerのライブラリの使い方をご紹介してみたいと思います。
技術的な記事になってしまいますので、一般ユーザーの方々にはちょっとお楽しみいただけない記事になってしまうかもしれませんが、

Snow Monkeyを形成している技術の1つにこんなものがあるんだぁ〜(ほわぁ〜
くらいの気持ちで読んでいただけば幸いです。では、進めていきたいと思います。
composerとは
composerとは
Composerは、PHPプログラミング言語向けのソフトウェアおよび必要なライブラリの依存関係を管理する標準形式を提供するアプリケーションレベルのパッケージ管理システムである。
https://ja.wikipedia.org/wiki/Composer
と、ウィキペディアに掲載されています。PHPのライブラリを管理するシステムだと思っててください。
どうやってcomposer使えるようにするの?
composerをインストールする方法は、Windows・Mac・Linuxとそれぞれ別になります。ここでは、Macの方法を取り上げますが、他のOSに関しては調べてみてください。すぐにリソースが見つかると思います。
homebrewでcomposerをインストールする
ターミナルを起動して以下のコマンドを実行してみましょう。
$ brew install composerちゃんと入っているか確かめたい時には、
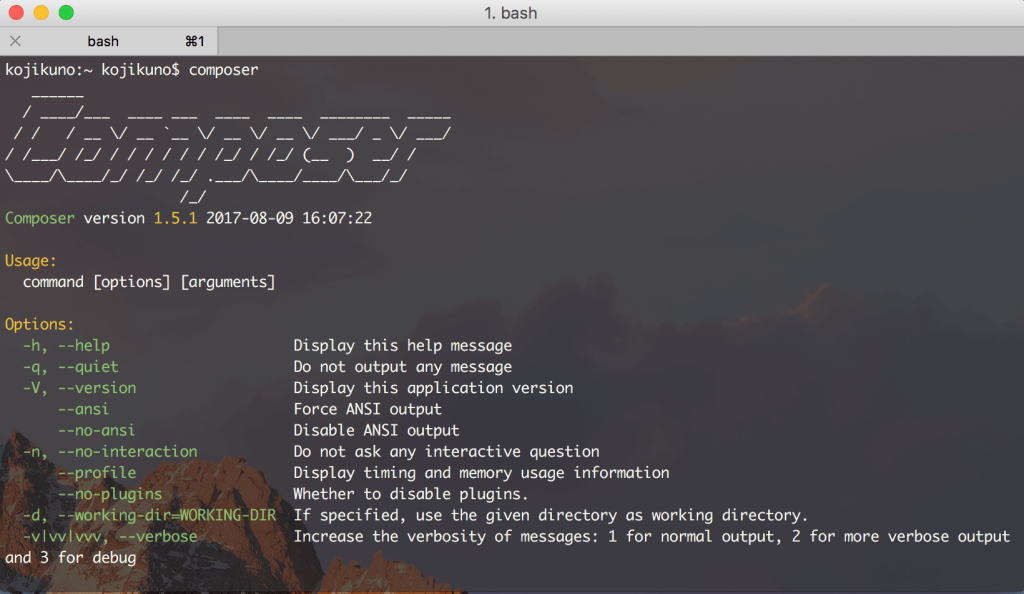
$ composerと、ターミナルで実行してみてください。こんな画面が出て来たら大丈夫です。

これで準備完了です。
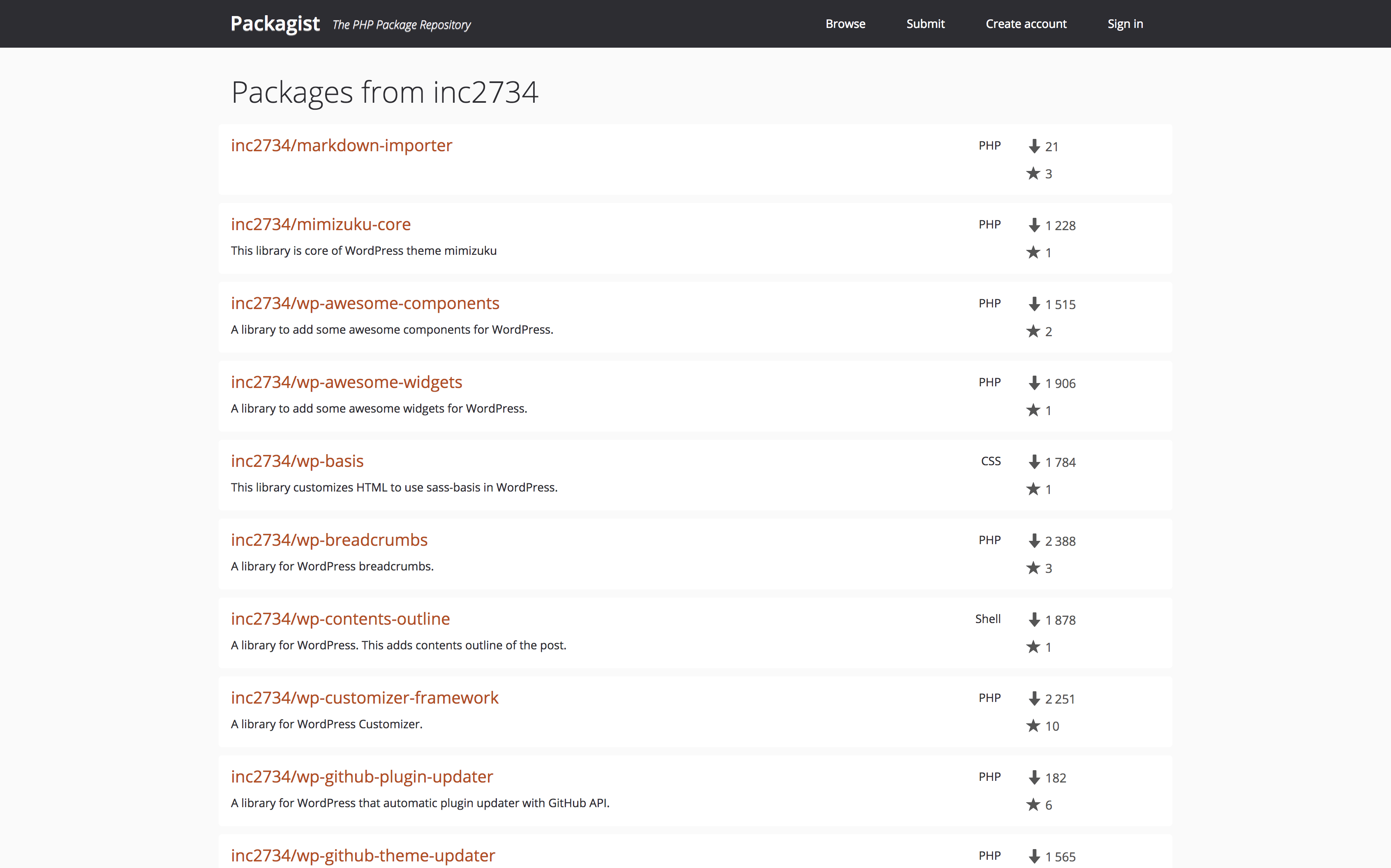
北島さんが公開しているライブラリ一覧
では、北島さんが公開しているライブラリはどこで確認できるのでしょうか。こちらで確認することができます。
ここで北島さんのアカウント「inc2734」を検索してみましょう。
するとこんな感じで、ずらーっと出てきます。

例えば、「inc2734/wp-breadcrumbs」というものがあります。こちらのページを見てみましょう。
A library for WordPress breadcrumbs.
https://packagist.org/packages/inc2734/wp-breadcrumbs
パンくずリストを自分で作るのはとても面倒なんですが、こちらのライブラリをインストールして設定するだけで、簡単に導入することができます。
inc2734/wp-breadcrumbsの使い方
使い方といっても、それぞれのライブラリに書いてあるドキュメントに従ってコピペしていくだけで使えます。
ライブラリをインストールする
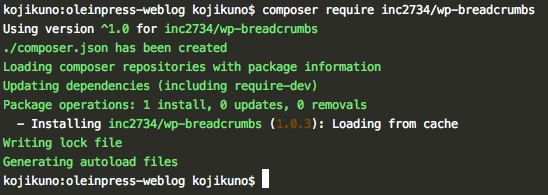
まずは、開発中のテーマディレクトリのルートで以下のコマンドを打ちます。
$ composer require inc2734/wp-breadcrumbsすると、こんな感じで完了するはずです。

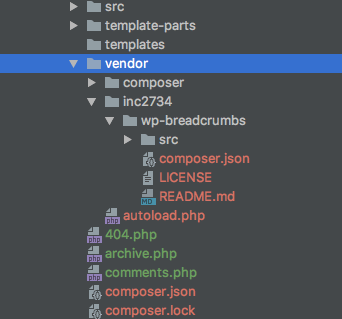
すると、自動的にvendorというディレクトリが作られているはずです。その中はこのようになっています。

先ほどインストールしたライブラリが入っているのがわかるはずです(wp-breadcrumbsというディレクトリです)。これでインストールできていることが確認できます。
autoload.phpを読み込む(最初だけ)
functions.phpあたりでautoload.phpを読み込みます。
/**
* Load composer autoload.php
*/
require get_template_directory_uri() . '/vendor/autoload.php';Composerを使い始める最初だけ、こちらの設定を行います。今後、他のライブラリ(北島さんのもの以外でも)をインストールして使う際にも書かなくてOKです。Composerを使い始める前に1回だけやっておく処理と考えてください。
パンくずを設置
パンくずリストを表示したい部分に以下を記述します。
<?php
$breadcrumbs = new Inc2734\WP_Breadcrumbs\Breadcrumbs();
$items = $breadcrumbs->get();
?>
<div class="c-breadcrumbs">
<div class="container">
<ol class="c-breadcrumbs__list" itemscope itemtype="http://schema.org/BreadcrumbList">
<?php foreach ( $items as $key => $item ) : ?>
<li class="c-breadcrumbs__item" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<?php if ( empty( $item['link'] ) ) : ?>
<span itemscope itemtype="http://schema.org/Thing" itemprop="item">
<span itemprop="name"><?php echo esc_html( $item['title'] ); ?></span>
</span>
<?php else : ?>
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="<?php echo esc_url( $item['link'] ); ?>">
<span itemprop="name"><?php echo esc_html( $item['title'] ); ?></span>
</a>
<?php endif; ?>
<meta itemprop="position" content="<?php echo esc_attr( $key + 1 ); ?>" />
</li>
<?php endforeach; ?>
</ol>
</div>
</div>表示を確認する
実際にパンくずリストが表示されているかどうか確認してみましょう。問題なく表示されていることが確認できるはずです。
マークアップなどを修正したい場合には、コードを書き換えてしまえば良いと思いますし、変数部分(<?php echo esc_html( $item['title'] ); ?>など)はそのままにして他を書き換えれば問題ありません。
また、この部分をbreadcrumbs.phpとかにまとめてしまって、get_template_part()とかで読み込むとスマートになるかと思います。
他にも便利なライブラリがたくさん!
他にも便利なライブラリがたくさんあります。全ては紹介できませんが、僕自身が使わせていただいて便利だと実感したライブラリを紹介します。
inc2734/wp-awesome-widgets
こちらは、Snow Monkeyでも大活躍しているオリジナルのウィジェットを使えるようにするライブラリです。インストールするだけで、以下のウィジェットが使えるようになります。
- PR Box
- Slider (slick)
- Pickup slider (slick)
- Showcase
- Site branding (Displaying the Logo)
- Recent posts
- Any posts
- Ranking (Self updating)
- Taxonomy posts
- Contents outline
- Profile box
- Carousel (Any posts)
- Local navigation
inc2734/wp-customizer-framework
こちらは制作者には大変嬉しいライブラリなんですが、ゴリゴリとCodexにあるようにカスタマイザーを構築していくよりも簡単にカスタマイザーを作っていくことができます。
inc2734/wp-github-theme-updater
こちらは、Github上にあるテーマにプッシュしたら、自動的にWordPress管理画面にテーマのアップデートを通知できるものです。
同様のもので、プラグイン用のライブラリもあります。
inc2734/wp-share-buttons
こちらは、Snow Monkeyでも使われていますSNSシェアボタンを実装できるライブラリです。
インストールしてから、ショートコードで実装できるようになっています。
まとめ
ざっくりとではありますが、Composerを使ったPHPライブラリの管理システムを紹介してみました。
実際に使ってみると、とても便利なことが実感していただけるかと思います。そして、上記に紹介したライブラリもそれ以外も使わせていただきながら、僕自身も100%GPLのWordPressテーマを開発中です。
北島さんには刺激をもらってばかりではありますが、いつか刺激を与えられるように精進していこうと思います。
追記
記事を公開した直後に北島さんからSnow Monkey オンラインコミュニティの方でコメントをいただきました。使う上で知っておいた方が良さそうな情報でしたので、こちらにも転載します。
Snow Monkey v5 に向けて Composer パッケージもリファクタリングをおこなっています。一応 semver に従ってバージョンをつけているので、composer.json で
"inc2734/wp-breadcrumbs": "^1.0",
みたいにしておけば互換性のないアップデートをインストールしないので大丈夫なはずですが、"inc2734/wp-breadcrumbs": "*",
みたいにすると何でもかんでも最新版になってぶっ壊れるのでお気をつけください!