Electronとは、クロスプラットフォームなアプリをJavaScriptで作成することができるフレームワーク(?)みたいなものです。
こちらのツイートをタイムラインで拝見して、こういうことがサクッと実行できるのって楽しいだろうな、と思い少し調べてみました。
すると、手軽に試してみることができそうだったので、子供が横で学習している間にサクッと試してみました。参照した記事はこちらになります。
まずは作る前に準備
node.jsを入れる
$ brew install nodeまず、node.jsは入れておきましょう。入っているか確認する場合は、
$ node -vとかでバージョン番号が出ていれば入っているということになります。
Electronを入れる
Electronをインストールします。
$ npm -g install electron-prebuiltElectronでアプリケーションを作る
プロジェクトの作成
僕はサクッと試しただけだったので、デスクトップに作成しました。
$ cd desktop
$ mkdir electron-sample
$ cd electron-sample
$ npm init -yこれでpackage.jsonが作られます。ElectronのQuick Startというのがまずmain.jsを読みにいくそうなので、package.jsonの"main":をindex.jsからmain.jsに変更しておきます。
実際、僕はここの変更をするのを忘れていて、エラー内容で検索して、こちらの記事などを参照しながら進めていました。
main.jsの作成
では、JavScript部分を作っていきます。
'use strict';
const electron = require( "electron" );
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
let mainWindow;
app.on( 'window-all-close', function(){
if ( process.platform != 'darwin' ) {
app.quit();
}
});
app.on( 'ready', function(){
mainWindow = new BrowserWindow( { width: 800, height: 600 } );
mainWindow.loadURL( 'file://' + __dirname + '/index.html' );
mainWindow.on( 'closed', function(){
mainWindow = null;
});
});index.htmlを作る
とりあえずテストなので、Hello Worldを表示させるだけのHTMLファイルを作成します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Electron Sample</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>実行してみる
では、実行してみます。
$ cd ../ #desktopに戻る
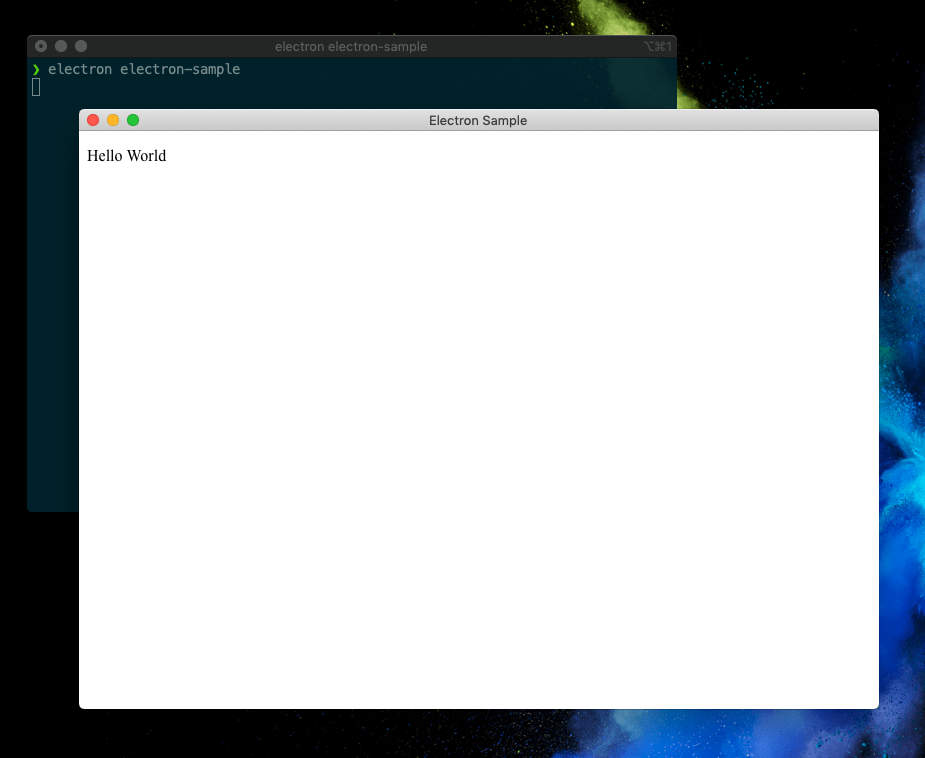
$ electron electron-sample/と実行します。すると、

こんな感じで出力されます。もうできた!
アプリケーションをアーカイブ化する
このままでは僕しか使えないので、アーカイブ化します。npmでasarというツールを使います。
$ npm install -g asarそして、アーカイブ化してみます。
$ asar pack ./electron-sample ./electron-sample.asarこうすることで、僕の環境だとデスクトップにアーカイブされたフィルが作成されます。
実行してみましょう。
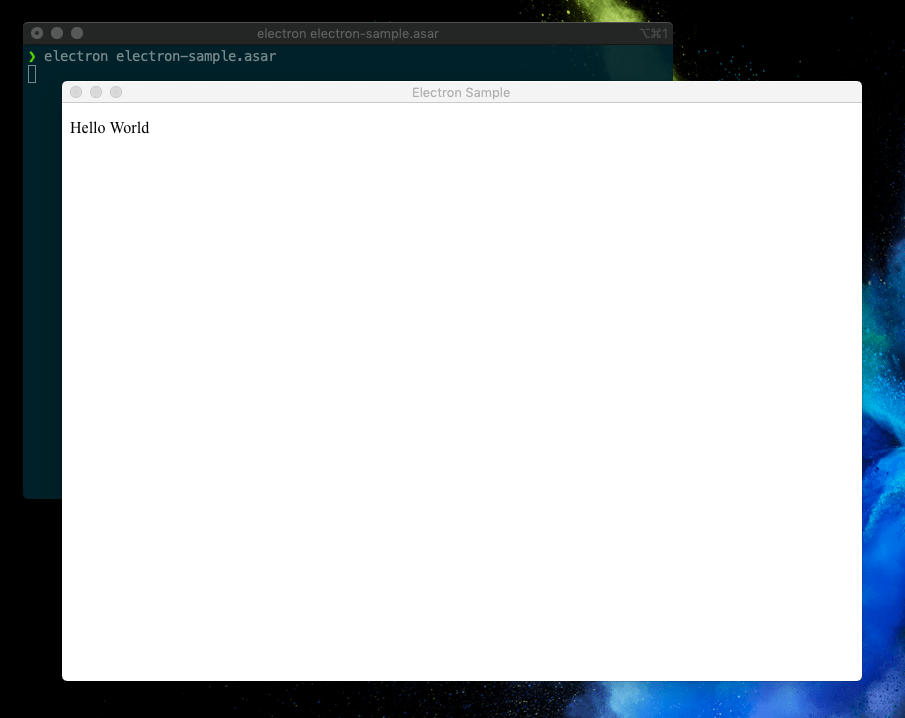
$ electron electron-sample.asarすると、

先ほどと同じようにアプリを起動することができました。
アプリケーションの形にパッケージ化する
このままでは、Electronをインストールしている人しか使えないアプリになってしまうので、誰でも実行できるようなアプリの形にパッケージングしてあげる必要があります。
$ npm i electron-packager -gその後、パッケージングします。
こちらの記事を参照しました。
$ electron-packager ./electron-sample electron-sample --platform=darwin --arch=x64 --electron-version=8.2.0これでパッケージ化が完了してアプリとして使えるようになります。
まとめ
このように簡単にElectronを使ってアプリを作ることができます。しかも、常日頃使っているHTMLやCSS、JavaScriptを使ってアプリを作れるというのが刺激的ですね。今後色々と試してみたいと思います。