WordBench岐阜を再開するにあたり、利用する施設を「みんなの森 メディアコスモス」に変更したのですが、そちらには事前にイベントのチラシなどを設置して告知してもらえる場所があります。

WordPress自体を知っている人は岐阜市近郊に一定数いるとしても、WordBench岐阜を知っている人はごくわずかです。なので、認知を広げる方法があるならどんどんと試していくべきだと思っています。
なので、早速チラシを作ってみました!
原稿作成します
まずは、Google Docに原稿を作成します。
見出しやリード、掲載したい情報などなど出来るだけ漏れのないように原稿を作成します。
今回は写真素材はないので、テキストと鵜匠わぷーだけが素材になります。
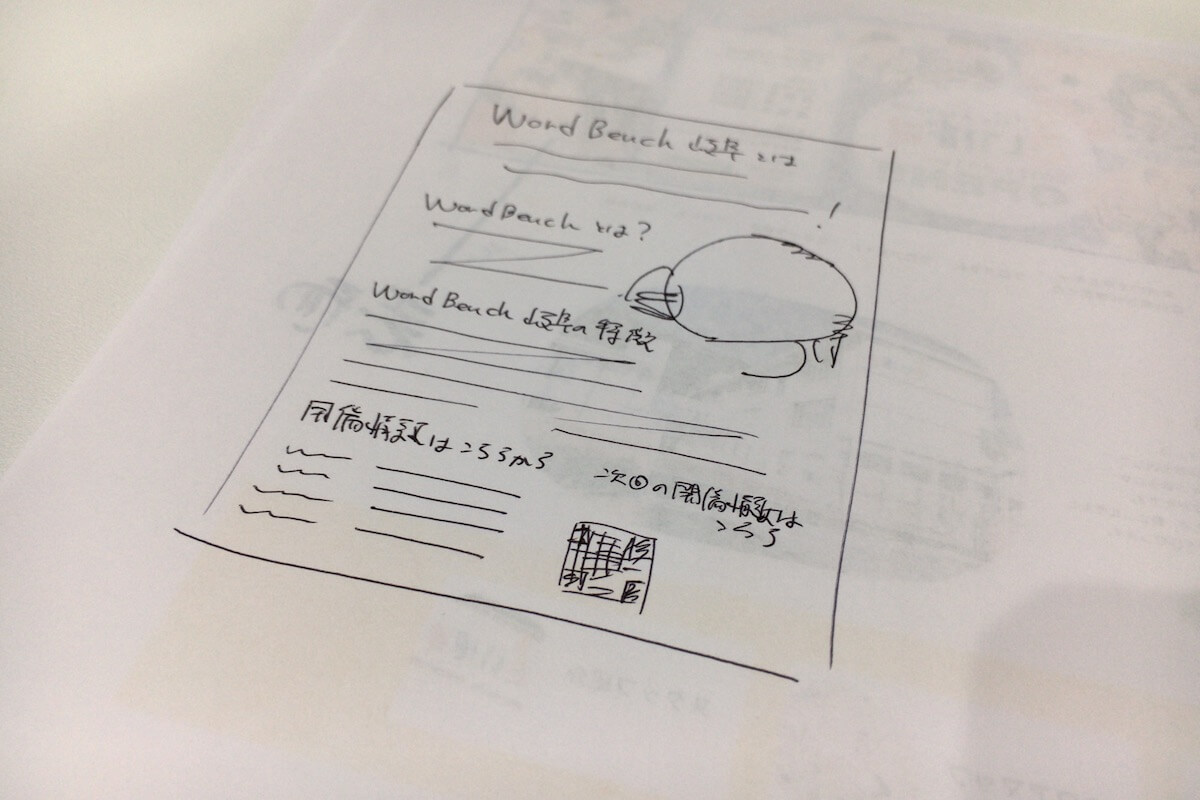
サムネイルから
どんなデザインを制作するにしても、まずはサムネイルを描かなくては始まりません。
というか、サムネイルを描かなくてもイラレやフォトショでごにょごにょすれば、形にはなると思います。しかし、画面上で考えるよりも、手を動かして描いて考えた方が早いという個人的な性分でもあるので、サムネイルを描きます。ウェブデザインの場合はワイヤーフレームですね。

あらかじめ作成した原稿を元に、構成を考えます。だいたい、原稿を作っているときにある程度のサムネイル案まで出来上がっているので、形にするだけという感じではあります。
複数案必要な場合にも、ここで複数案をざっくり描いて作っておきます。これ、とても大事です。
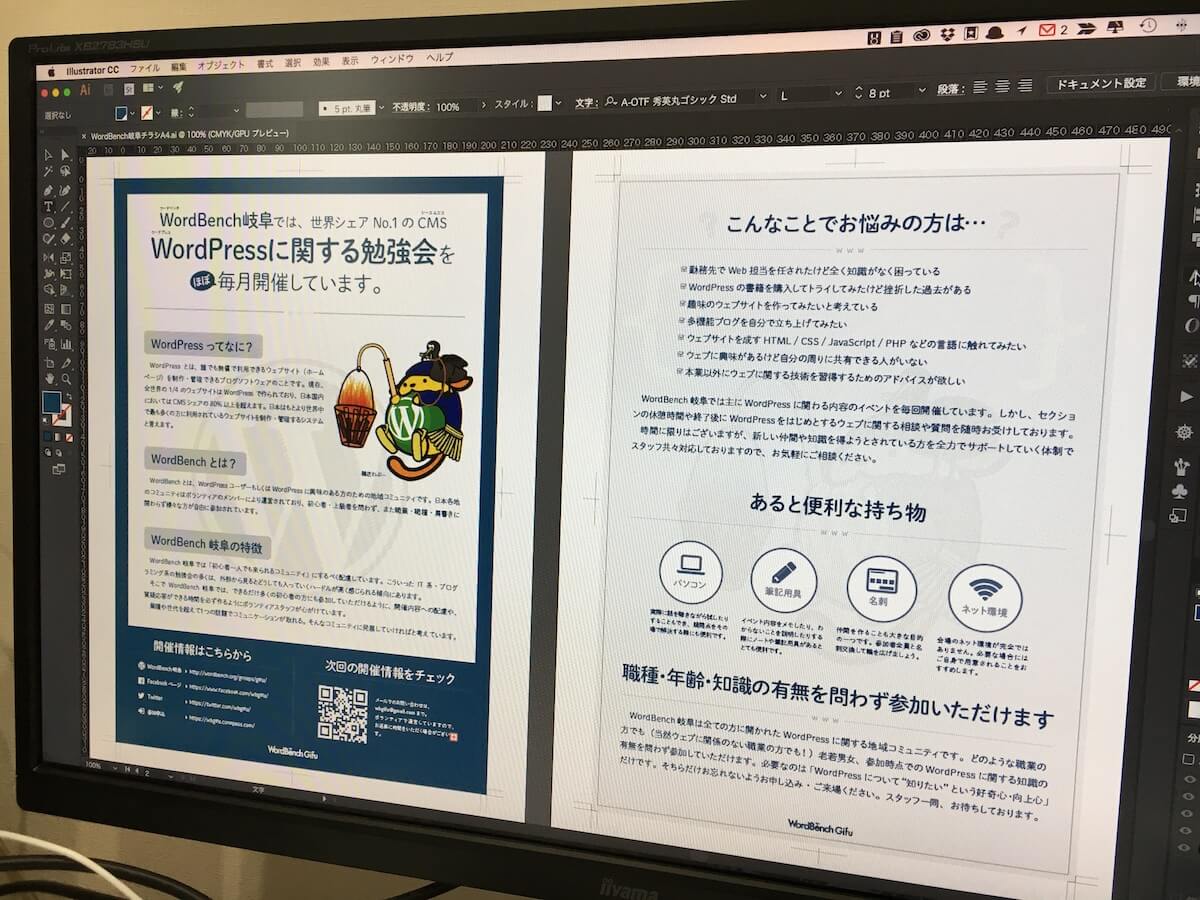
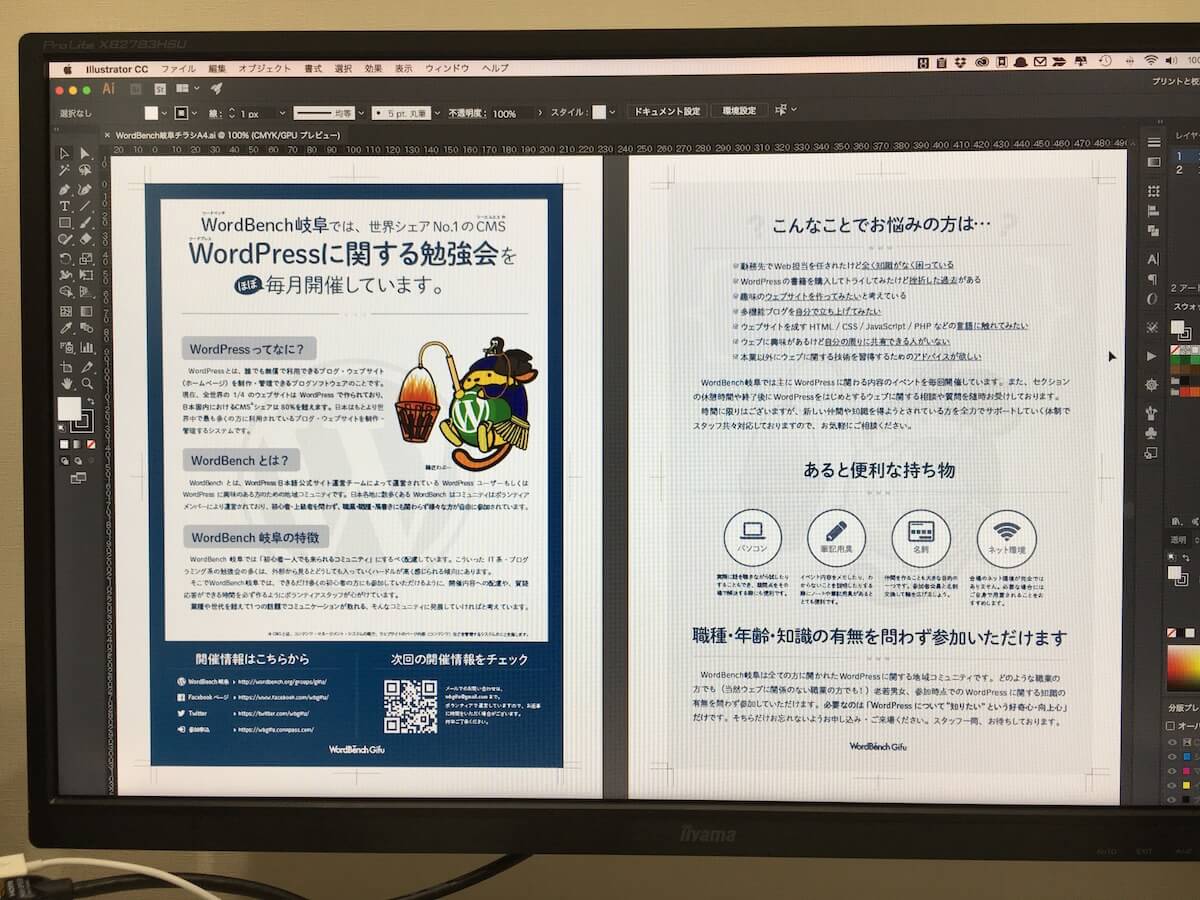
Adobe Illustratorで作っていく
イラレでデータを作成していきます。
配色に関しては、単色のバリエーションにすることにしました。本当は上部背景に岐阜をイメージできるようなイラストを入れたかったんだけど描けるわけもなく…。

データの作成自体は表だけだと、1時間かからいくらいでした。やっぱサムネイル描くと早いんですよ、まじで。
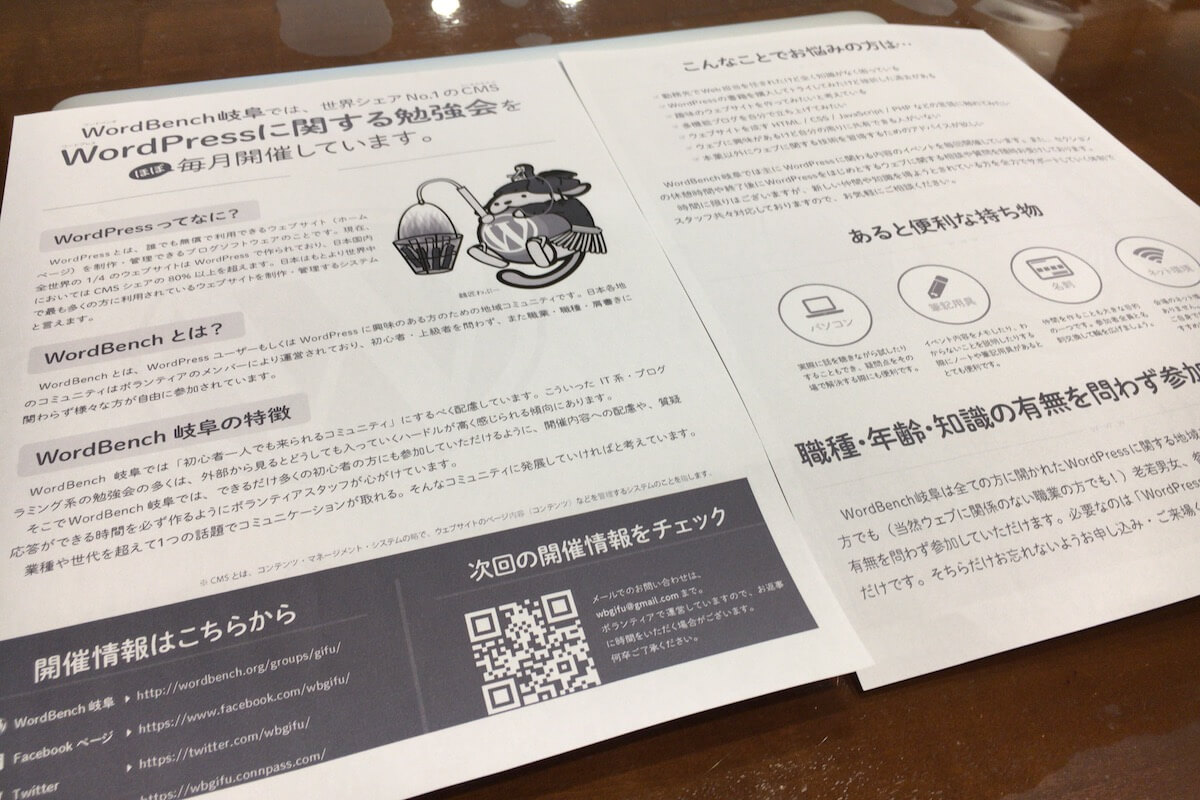
出力して文字の大きさや誤植確認
モニターだけで作っていると、どうしても文字のジャンプ率や大きさバランスなど客観的に見て判断できなくなってしまいます。
フライヤーなど印刷物は実際に手にとって読むものなので、最終的には必ず手にとって自分の目で見てバランスを確認することが必要です。
今回はターゲット層が幅広く、学生さんから定年後の余暇を楽しんでいる方までですので、文字の大きさも必要な情報には惜しみなく大きくすることを意識しました。

完成
こんな感じになりました。

印刷はとりあえずコート135kgで300部にしました。さて、無くなるのはいつでしょうか…。
おもて面右下のQRコードは参加申込サービスのconnpassに移動するようになってます。また、QRの右テキスト部分のサイズでシールを作り、事前設置してもらうチラシにはシールに次回開催日を印字して貼って持っていこうと考えています。
まだまだ手間はかかりますが、少しでもWordPressコミュニティが広がって、岐阜にもWordPressを好きな人が増えてくれればいいなと思います。
チラシのPDFデータが欲しい方はこちらからご確認ください。
https://github.com/wbgifu/introduce-flyer/blob/master/WordBench-gifu_flyer.pdf
ぜひ、WordBench岐阜まで遊びに来てくださいねー!(チラシもらいに来てー!)


