モバイルファーストインデックスが騒がれ始めて、随分長い時間が経ちましたが、あまり目立った動きは聞きませんね。
しかし、いつ本格導入されるかわからないので、ある程度必要なことは準備しておくことも大切です。
こちらの記事で僕個人もあたらめてalt属性の必要性を再確認させられました。
参照:モバイル向けページの画像にはalt属性を必ず設定すること。MFIへの切り替えで検索順位に悪影響が出る可能性あり
WordPressにおける画像のalt属性の設定方法
意外にも画像を投稿や固定ページなどに挿入する際、タイトルやキャプション、alt属性などの項目を何も修正せずに挿入してしまうことは多いのではないでしょうか?
簡単にalt属性を設定して画像を挿入する方法を確認しておきましょう。
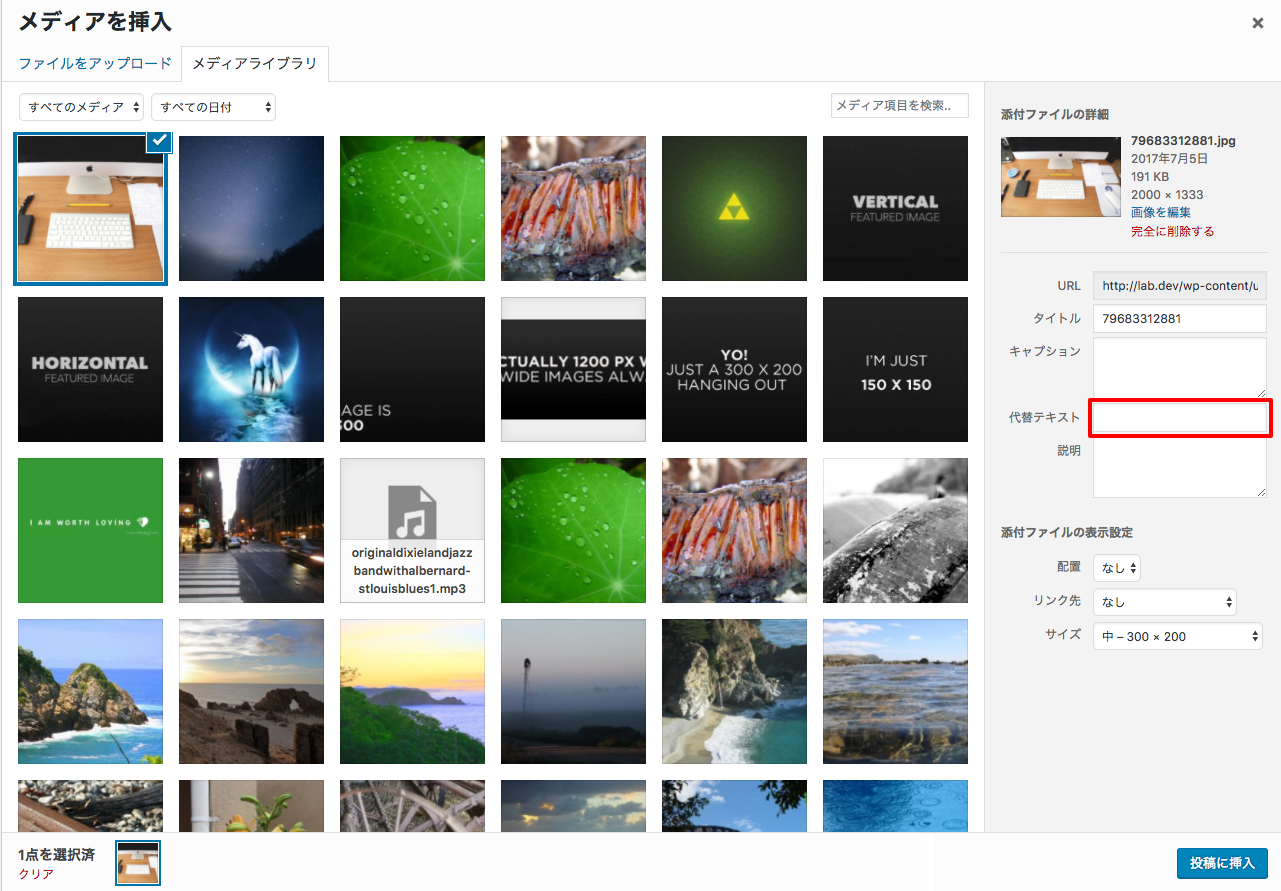
投稿画面より画像をメディアから選択しようとすると、下のような画面になります。

この「代替テキスト」という部分にテキストを挿入すると、それが自動的にalt属性になります。簡単ですね。
すでに投稿されている画像のalt属性を修正する場合
すでに投稿してある画像のalt属性を修正する方法を紹介します。WordPressでは2つのエディタモードがあり、「ビジュアルエディタ」と「テキストエディタ」というモードがあります。
ビジュアルエディタは、HTMLコードなどを書くことなく、Wordで文章を作成するような感覚で記事内容を入力していくことができます。
テキストエディタは、HTMLなどのコードを利用しながら記事を書くことができるモードになります。
両者特徴があるので、好き嫌いもあるとは思いますが、今回は両方の方法を紹介しておきます。
ビジュアルエディタで画像のalt属性を修正・変更する場合
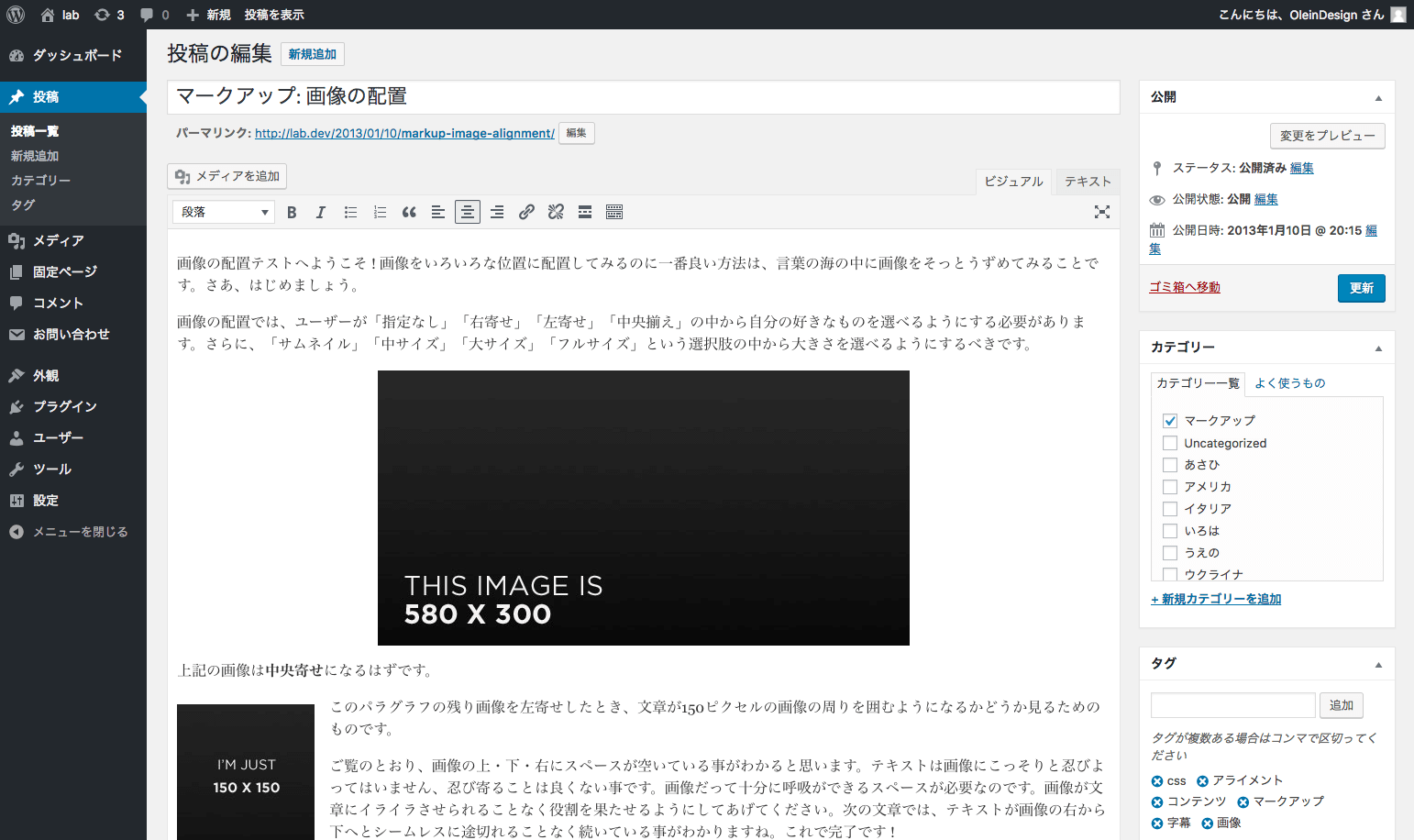
まず、投稿や固定ページの編集画面で変更したい画像を探します。

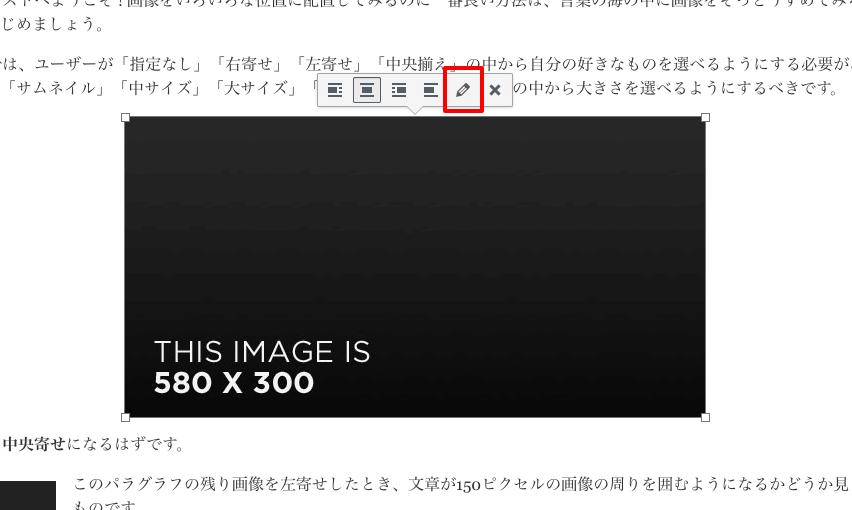
変更したい画像をクリックすると、このようなツールバーが表示されるはずです。その中のえんぴつのアイコンボタンを押します。

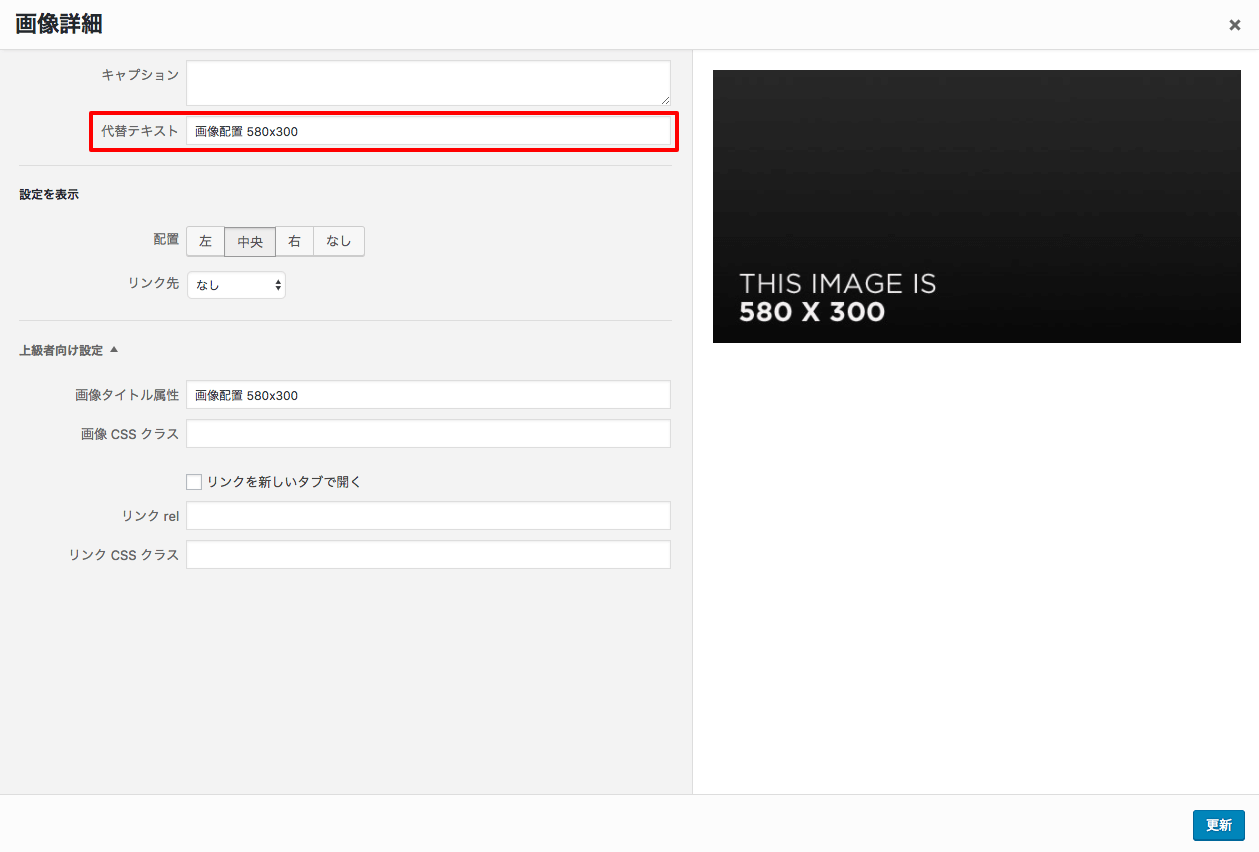
すると、代替テキストという項目があるので、そちらのテキストを入力・修正します。

上のサンプルではすでにalt属性が設定されているため、あらかじめテキストが入っていますが、何も設定されてない場合には空白になっていると思います。完了したら右下の【更新】ボタンを押して終了です。
テキストエディタで画像のalt属性を修正・変更する場合
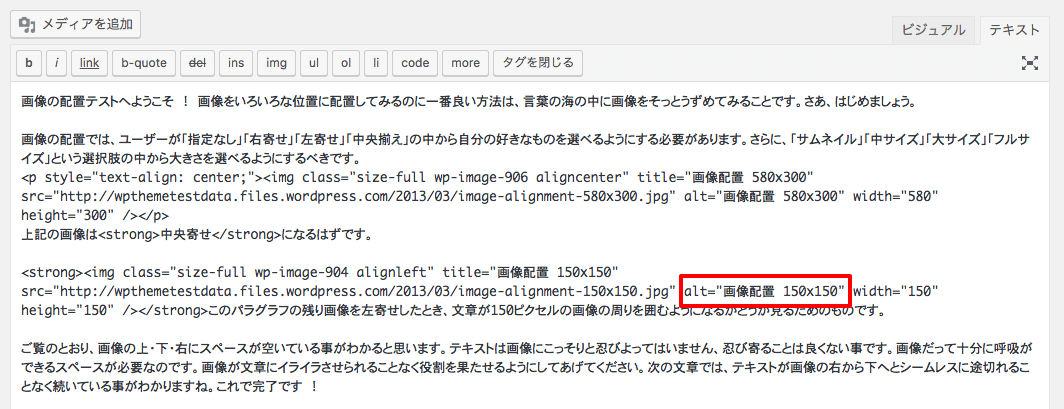
テキストエディタで修正する場合にも同様に、記事の編集画面にて該当する写真を掲載している部分を確認します。

ソースコード内にalt属性を確認することができるかと思いますので、そちらのalt="から"の間のテキストを修正します。何も設定されていない場合にはalt=""と空白になっていると思いますので、その間にテキストを設置します。
alt属性の必要性とは
alt属性って何に使われるの?と思われる方も多いかと思いますが、Googleインデックスを考慮するのであればとても大切な要素になります。
そもそもalt属性とは、その画像が何を表しているのかと示すものとして利用されています。Google検索エンジンはとても頭が良いのですが、しかし自分で画像を解析してどんな画像なのかを認識することはできません。(そのうちできるようになるかもしれないけど…
ですので、 こちら側が「これは○○の画像ですよ」と教えてあげる必要があります。
Googleの画像検索などで出てくるのは、このalt属性などを参考にして検索結果に表示されています。
また、目の不自由な方がテキストリーダーなどを利用してウェブサイトを閲覧した際に、alt属性を設定されていない画像は読まれずスルーされてしまいます。アクセシビリティの観点からも必要であれば設置する必要がありますね。
ということで、Googleに認識してもらいたい場合とテキストリーダーに対応したい画像にはalt属性設定が必要ということを覚えておきましょう。
しかし、全ての画像に設定する必要はない
ウェブサイトの中には様々な用途で画像が用いられています。
ロゴであったり、飾り用(デザイン上必要な装飾)であったり、アイコンであったり。様々です。
先ほど書いたように、alt属性を全ての画像に設定しないといけないかというと全てではないと考えています。
上に書いたようにGoogleに読み込んで欲しい画像やテキストリーダーに対応したい画像には設置するべき、ということですので、逆に言うとコンテンツに関係のない画像には設定する必要はないと考えることもできます。
まとめ
ある程度、alt属性について理解していただけたかと思います。
どの画像に必要かどうかは、みなさんそれぞれで判断していただくとして、今後、いずれ始まるであろうモバイルファーストインデックスに対応する為にもalt属性設定を見直す必要があることはお分りいただけるかと思います。
当然、PCページでのインデックスでも有用ですので、モバイル・PC関係なく必要あれば設置するルーティンを組むことをオススメします。


