ウェブサイトでは、お問い合わせフォームなどを設置して、ユーザーから連絡を貰ったり資料請求をしてもらったりすることが求められたりすることがあります。
個人的には、フォームに入力しなくてはならない項目は少ないに越したことがないという持論を持っていますが、どうしても入力させたい項目は増えてしまうことがあります。
そして、そのような入力項目が増えてしまった場合にも、できるだけ自動入力部分を導入して、できるだけユーザーのストレスを軽減しようとする取り組みは大切になってきます。
ということで、こちらの記事では Snow Monkey Forms というブロックエディタでメールフォームを作ることができるプラグインを利用してメールフォームを作り、名前(漢字/フルネーム)を入力してもらうと同時にふりがな/フリガナを自動入力させる方法を紹介します。
カスタマイズには最低限 PHP を記述する必要がありますので予めご了承ください。
ここでは、以下のような環境でのカスタマイズ方法を紹介しています。
- WordPress 5.8
- Snow Monkey(15.4.1) を利用
- Snow Monkey Forms(2.1.0) プラグインをインストールし有効化
- My Snow Monkey(プラグイン)でカスタマイズ
利用するプラグイン
Githubに公開されている autoKana というjQueryプラグインを利用させていただきます。
ざっくりと Readme を読んでおくと使い方を事前に把握しておくことができるかと思いますのでぜひ。
Snow Monkey Forms でフォームを作成する
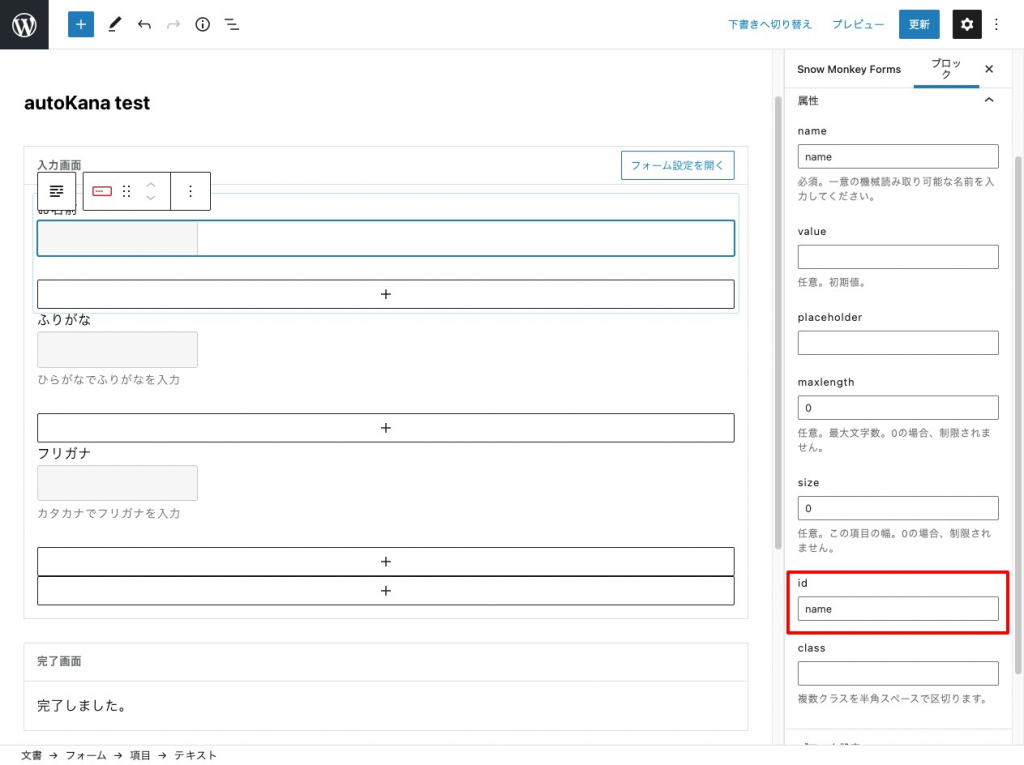
Snow Monkey Forms でフォームを用意します。ふりがなの自動入力をする上で大切なのは id 要素をちゃんと指定するということかなと思います。
以下では、自動入力させるふりがなを参照する元と自動入力させる場所それぞれを input 要素の id 属性で指定していきます。ですので、ちゃんと任意のものを指定しておきましょう。

ここでは実験的に3つの入力フォームを用意しています。そして、それぞれの入力フォームに対して、以下のように id を付与しています。
| フォームの用途 | id 名 |
|---|---|
| 入力元(お名前) | name |
| ふりがなを自動出力するフォーム(ふりがな) | name-furigana-hiragana |
| フリガナを自動出力するフォーム(フリガナ) | name-furigana-katakana |
このように設定をして、固定ページ(投稿でも可能)にフォームを設置します。これでフォームの準備は完了です。
JavaScriptファイルを読み込む
では、次に My Snow Monkey(プラグイン)の中でカスタマイズの準備を進めていきます。
まずは上でも紹介しているGitHubリポジトリからソースコードをダウンロードしてきましょう。Zipファイルでダウンロードできると思うので、解凍して中身を確認してください。

解凍すると中身はこのような構成になっています。

こちらの jquery.autoKana.js というファイルを利用します。
ここでは My Snow Monkey の中にこのようなディレクトリ構造を作りファイルを用意していきます。
my-snow-monkey
my-snow-monkey.php
furigana
jquery.autoKana.js
furigana.js
このようにファイルを設置してください。furigana.js というのは空のファイルで良いので作っておきましょう。ここに独自の設定を書いてきます。
これらのファイルの読み込みは以下のように行います。
add_action(
'wp_enqueue_scripts',
function() {
if ( is_page( 'furigana-form-test' ) ) {
wp_enqueue_script(
'furigana-jquery-script',
plugin_dir_url( __FILE__ ) . 'furigana/jquery.autoKana.js',
array( 'jquery' ),
filemtime( plugin_dir_path( __FILE__ ) ),
true
);
wp_enqueue_script(
'furigana-script',
plugin_dir_url( __FILE__ ) . 'furigana/furigana.js',
array( 'jquery' ),
filemtime( plugin_dir_path( __FILE__ ) ),
true
);
}
}
);自動入力の機能を使わないページでスクリプトを読み込む必要はないので、ここではフォームを設置した固定ページ(スラッグが furigana-form-test )だけで読み込むように条件分岐しています。
これでファイルの読み込みが完了しました。
自動入力の設定をする
では、現在からファイルの furigana.js にフォーム独自の設定を書いていきます。
記述しているコードは以下のようになります。
jQuery(function($){
$.fn.autoKana(
'#name', //入力元
'#name-furigana-hiragana', //フリガナを入力するフォームのID
{
katakana: false //カタカナ出力するかどうか false:しない
}
);
$.fn.autoKana(
'#name', //入力元
'#name-furigana-katakana', //フリガナを入力するフォームのID
{
katakana: true //カタカナ出力するかどうか true:する
}
);
});
コメントアウトを見てもらうと、入力元 と 出力先、そしてカタカナ出力をするかどうかの設定箇所が分かるかと思います。コピペしてよしなにいじってみてください。
動作確認
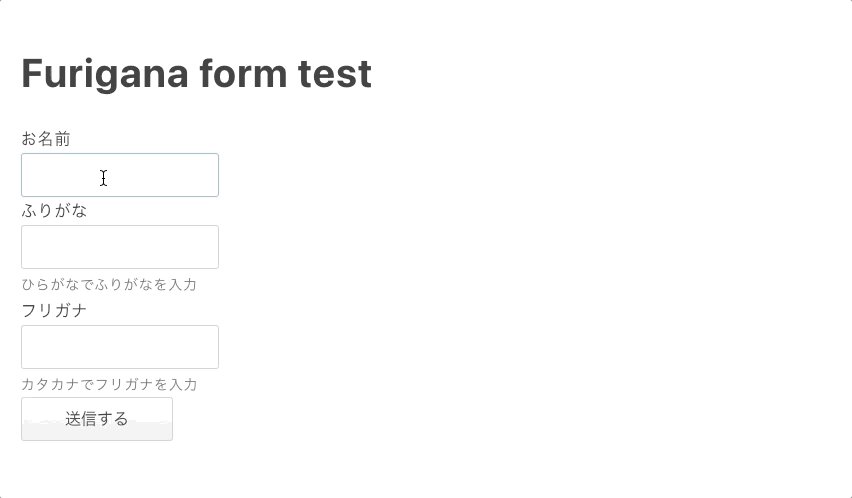
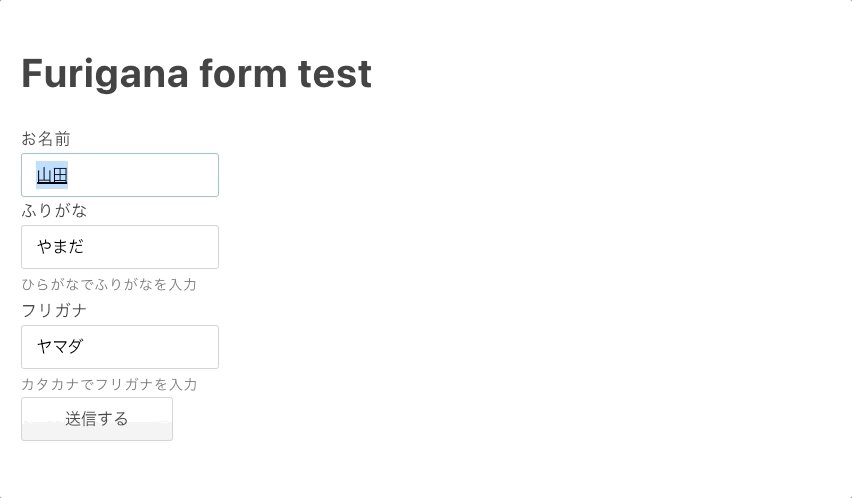
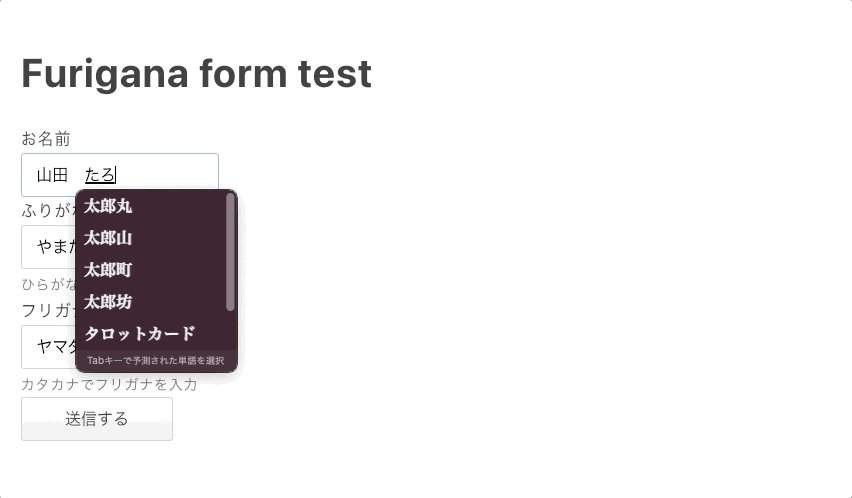
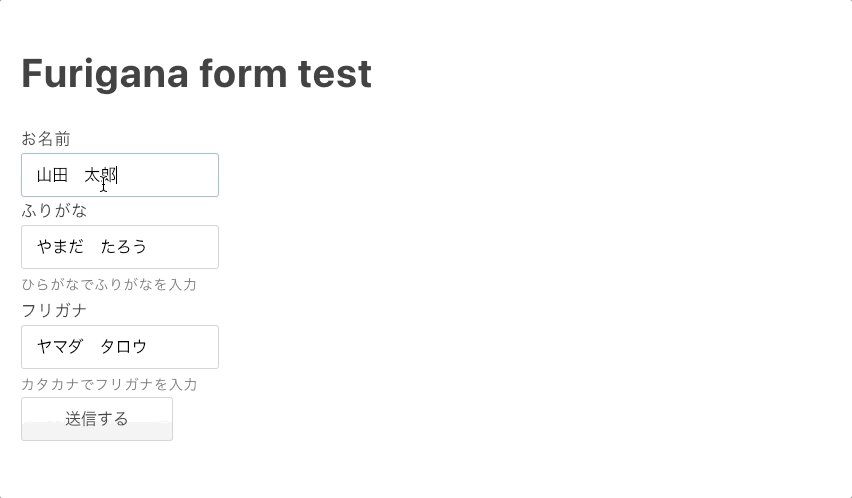
このように用意することで、以下のような動作をするフォームを作ることができます。

動作に癖がある部分もあるので、実際に試してみてから導入をするかどうかを検討されることをお勧めします。
まとめ
このようにふりがなの自動入力機能をフォームに持たせてあげることで、ユーザーのフォーム入力ストレスを軽減して、結果としてお客様へのお問い合わせ数や資料請求数の向上などにつながることが期待できます。
また、制作者としても、このようなことを導入できますと即答できることで、技術的担保の一因となったり、自分の付加価値提供にもつながりますので、ぜひ必要になる前に事前い試しておくと良いでしょう。




