Adobeさんが突然キャンペーンなどを行ってAdobe Creative Cloudがお安くなったりする時がちょくちょくあります。
ということで、今回初めてキャンペーンに乗っかってオンラインコードを購入してみました。
僕は年間月払いで契約しているので、毎月引き落としされているんですが、月々5,000円ほどかかっています。地味にお金かかりますよね。

オンラインコードどこに入力すればいいの?
思い切って購入してみたはいいんですが、Adobeのアカウントページをどれだけ彷徨ってもオンラインコードを入力するところが見つかりません。これは困りました。
Amazonで購入したんですが、あまりにも入力する画面が見当たらないのでちょっと冷や汗かきました。
オンラインコード(別名:引き換えコード)はここに入力すれば良い

下のリンクからコードを入力するページに移動できます。ご自身のアカウントにログインしているかどうか再度確認してくださいね!(右上のアイコンなどで確認できます)
あと、引き換えコードは-(ハイフン)付きでAmazonライブラリからコピーしてきて、そのまま(6つある入力フォームの)一番左にペーストすれば、全て自動的に入力されます。簡単です!
こちらのページにアクセスして取得したコードを入力すれば完了です。このページを見つけるのに苦労しちゃうんですよね。(もう少し親切に説明してくださいよ、Adobeさん)
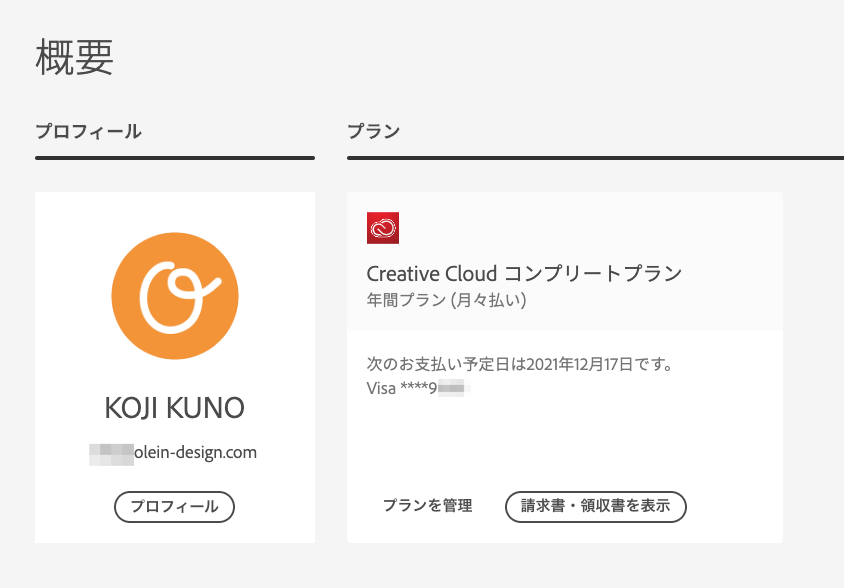
アカウントページで確認
自身のアカウントページへアクセスして、このように期限が延長されていれば完了となります。

まとめ
Adobeさんで乗り換えや新規登録キャンペーンなどは良く目にするのですが、すでに契約している人にも使えるキャンペーンってのは見逃したくないですよね。今回は40%OFFのキャンペーンでしたので年間で2万円くらい違ってくると思います。これは大きいですよね。
上と同じ方法で2019年も購入しました!増税前に少しでも特をしておこうと思いまして…
上記の方法と同じく購入しました。アカウントから延長されたことを確認する画面UIが変更になっていたので画像を更新しました。
今後も見逃さずに上手に使っていこうと思います。