WordPressテーマを開発することが多いのですが、今までは長い間AtomとかCoda2.5とかを行き来していましたが、最近は自分の制作環境にもしっかりと課金してPhpStormを使うようになりました。
PHPを利用した開発に特化したIDEとなっていて、WordPressもPHPでできているので便利に使うことができます。
本当に奥が深いPhpStormですが、最低限これだけ設定して使ってみるだけで、便利加減を体感できるよ!という内容をご紹介できればと思います。
予め準備しておくこと
以下に解説する流れのしら準備として、以下の状態までは準備しておいてください。
- ローカル開発環境→今回はMAMP
- WordPressをインストール済み
- 開発用ディレクトリを作成しておく
開発ディレクトリというのは、例えばテーマ開発で言うならば、wp-contentの中のthemesの中にテーマ開発用のディレクトリを作っておく、プラグイン開発であれば、wp-contentの中のpluginsの中にプラグイン開発用のディレクトリを作っておくということですね。
PhpStormで新しいプロジェクトを作成する

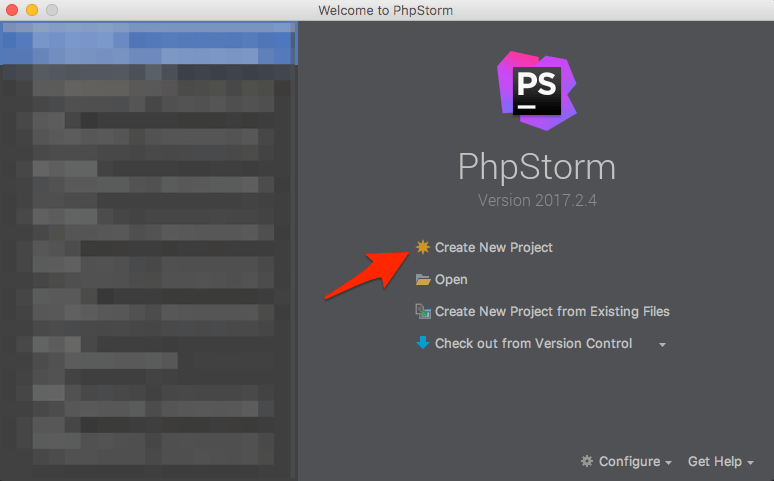
まずはPhpStormで新しいプロジェクトを作成しましょう。
WordPress Pluginで設定していく
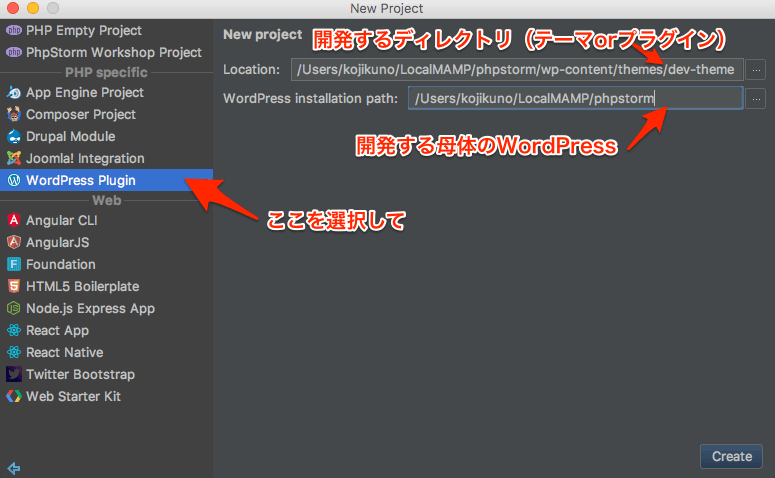
もっといい方法があるのかもしれませんが、僕はいつもWordPress Pluginを作る感じで作っていきます。

- Location
- 開発するディレクトリを指定します
- WordPress installation path
- WordPressがインストールしてある場所を指定します。(wp-contentディレクトリとかが置いてある場所)
Locationは開発するディレクトリを、WordPress installation pathはWordPressのルートディレクトリを指定してあげます。
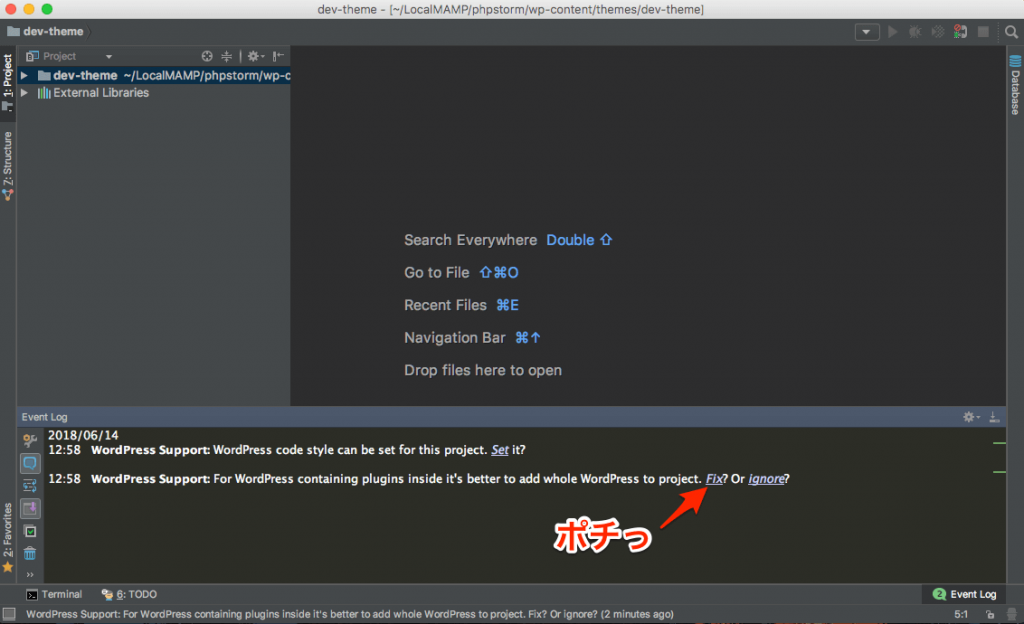
そして、createボタンを押します。すると、右下に・・・
ちょいと設定
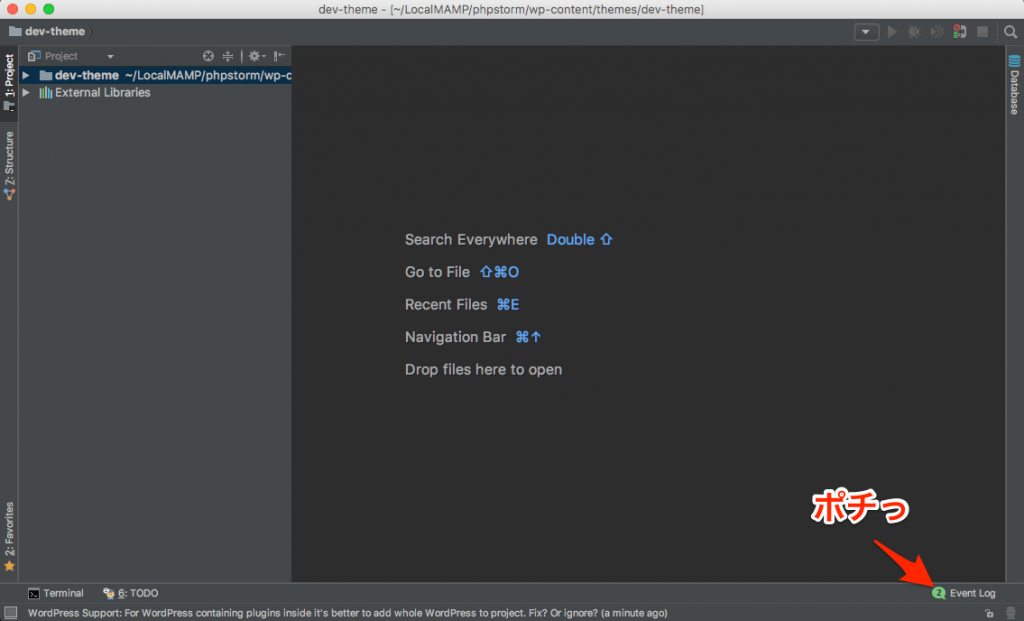
このようなアラートが表示されますが、最初は読んでいる途中で表示が消えてしまうことがあるかも・・・

上は消えかけているアラートの画像です。読みにくいですよね。。。
まぁ、あんまり考えないでFix部分のリンクを教えておいてください。
表示が消えてしまった場合には、

右下にEvent Logという部分があるのでそこをクリックすると、

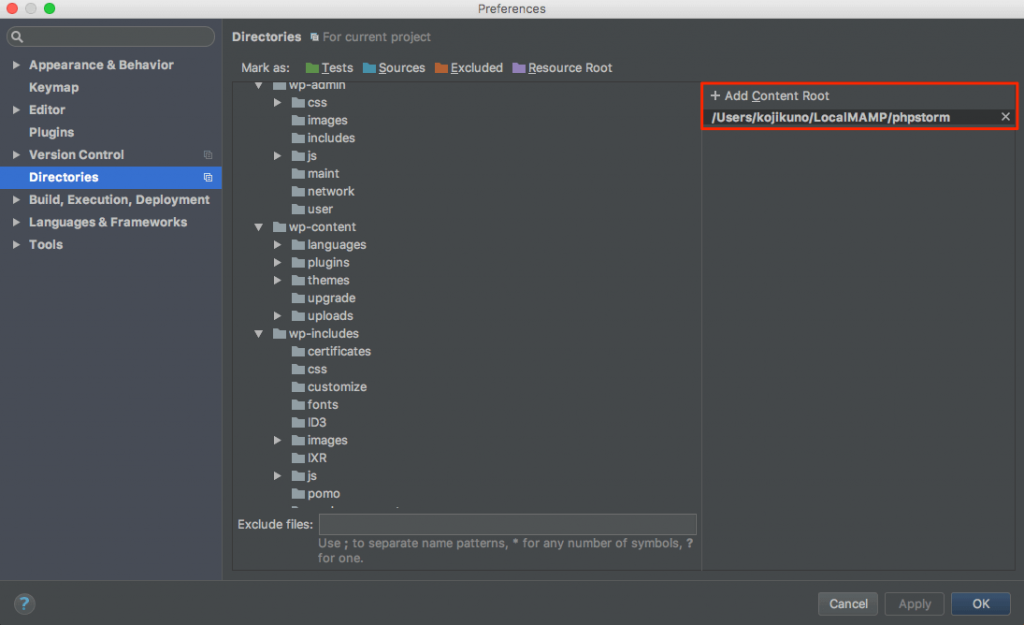
アラートで出てきていた内容を一望することができます。こちらでポチっとしても大丈夫です。すると、下のような画面が出てきます。

開発環境のWordPressルートが指定されているか確認してください。複数プロジェクトを進める際には、ここが前のプロジェクトの設定になってたりすることがあるので、前のままにしておく必要もないとは思うので、現在使うものに設定しておきましょう。
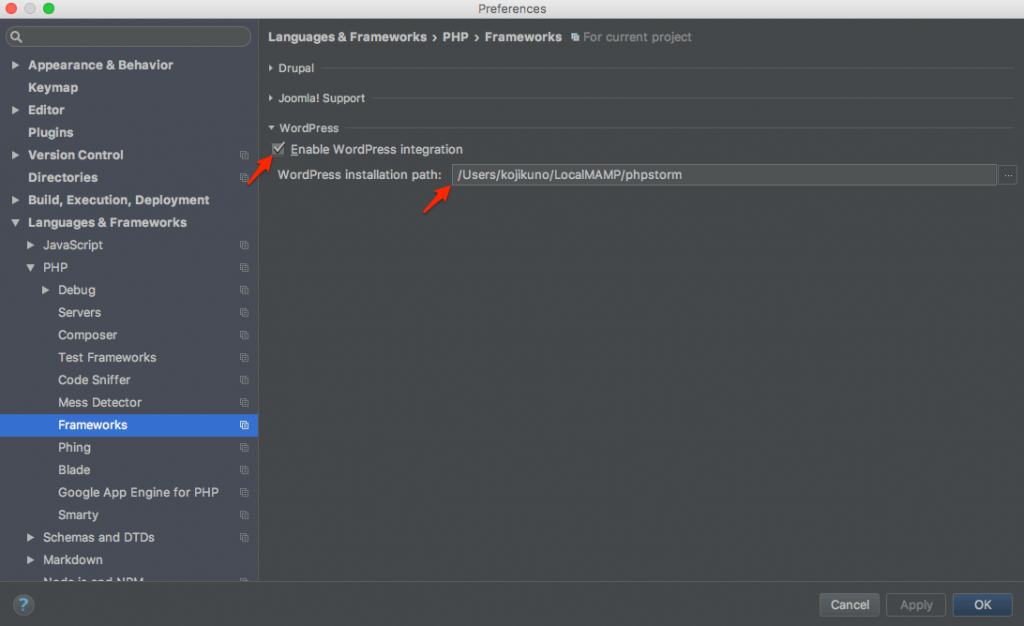
この設定画面になったついでに以下も確認しておきましょう。

Languages & Frameworks > PHP > FrameworksでEnable WordPress integrationにチェックが入っているか、あとはWordPress installation pathにちゃんと開発環境のWordPressのルートが設定されているかを再度確認しておきましょう。
まとめ
人ぞれぞれ、さまざまな開発環境があるのは思いますが、僕は最近はPhpStorm一択となっています。やはり、自動補完がやばいです。自分で作った関数とかもどんどん自動補完してくれます。
1ヶ月は無料で使える期間もあるので、試してみてから購入という流れでも良いと思いますよ!おすすめです!!