突然ですが、みなさんの運営されているウェブサイトはhttps://〜でアクセスして見れるようになっていますか?
通常はhttps://olein-design.comのようにブラウザのURI入力部分に入力してホームページを直接指定して閲覧しますが、最近何かと騒がれているのは、httpにsを付けた、httpsでのアクセスができるかどうかの対策のことです。
Google Chromeというウェブサイトを閲覧するアプリがあります。「グーグル クロム」とか「クローム」とか呼ばれたりしますね。このようなインターネットを閲覧するアプリをブラウザと呼ぶのですが、他には「インターネットエクスプローラ」や「サファリ」、「エッジ」などといったブラウザが有名どころでしょうか。世界中にはたくさんのブラウザがありますが、主要なものは数えれる程度です。
さて、httpでアクセスするのではなく、httpsでアクセスできるメリットとは一体なんなのでしょうか?また、なぜ最近巷で騒がれているのでしょうか?
httpとhttpsの違い、SSLとは
httpとは簡単に言うと「ウェブサイトのページを呼び出す呪文」みたいなものです。なんの略かと言うと、HyperText Transfer Protocolの略です。
そして、その呼び出しをセキュアな(セキュリティ対策をした)状態でやり取りができるものが、httpsと言うものです。HTTP over SSL/TLSの略となっています。この追加された「s」がSSLのSになるのです。
では、そのSSLってなんだろう?ってなりますよね。巷でもhttpsに変更することをSSL対応と読んだりしますし。
上にも出てきたSSL/TLSというものの片方だけを取って、SSLと読んでいるんですが、この2つはSecure Sockets LayerとTransport Layer Securityの略でして、いずれもインターネット上でデータを暗号化して送受信する仕組みのことを指します。
メールでのお問い合わせ内容とか、クレジットカード情報とか、そういう大事な情報を覗き見してもわからないように暗号化して、パソコンとサーバーの間で安全な通信を行うために技術なんです。
2017年10月17日よりChromeでアラートが出るようになる
ウェブサイトを運営している方は聞いたことがあると思います。「2017年10月17日からSSL対応していないとChromeでアラートが出るらしい」という内容の話です。
これはどういうことかというと、2017年10月17日にChrome 62というバージョンの最新版Chromeがリリースされる予定です。そちらに組み込まれる機能の中の一つに、
- 入力フォームのあるHTTP(非暗号化)の全てのページで、「Not secure」の警告が例外なく表示される
というものがあります。
最近では、アドレスバーは見たいホームページのアドレスを入力したり、検索したいキーワードを入力したりと、よく利用されるようになったので、一般の人も多くが目にする部分だと思います。
そこに、以下のように警告が出るようになります。

厳密に言うと、入力フォームを設置していないウェブサイトであれば、このアラートが表示されることはありません。しかし、なかなか入力フォームが設置されていないウェブサイトも少なくなているのではないでしょうか?
サイト内検索の検索フォームもそうですし、お問い合わせのメールフォームも入力フォームになります。
また、個人的な予想ですが、いずれ大きな情報漏洩が発生することは必ずあります。その何かのタイミングでこのhttpsやSSL化の仕組みを世間が認知するタイミングが必ず来ます。
そうなった際に、「あのウェブサイト、httpsってアドレスじゃないからちょっと怖い」とか思われるようになったら、本当にSSL化が進むのかなと考えています。
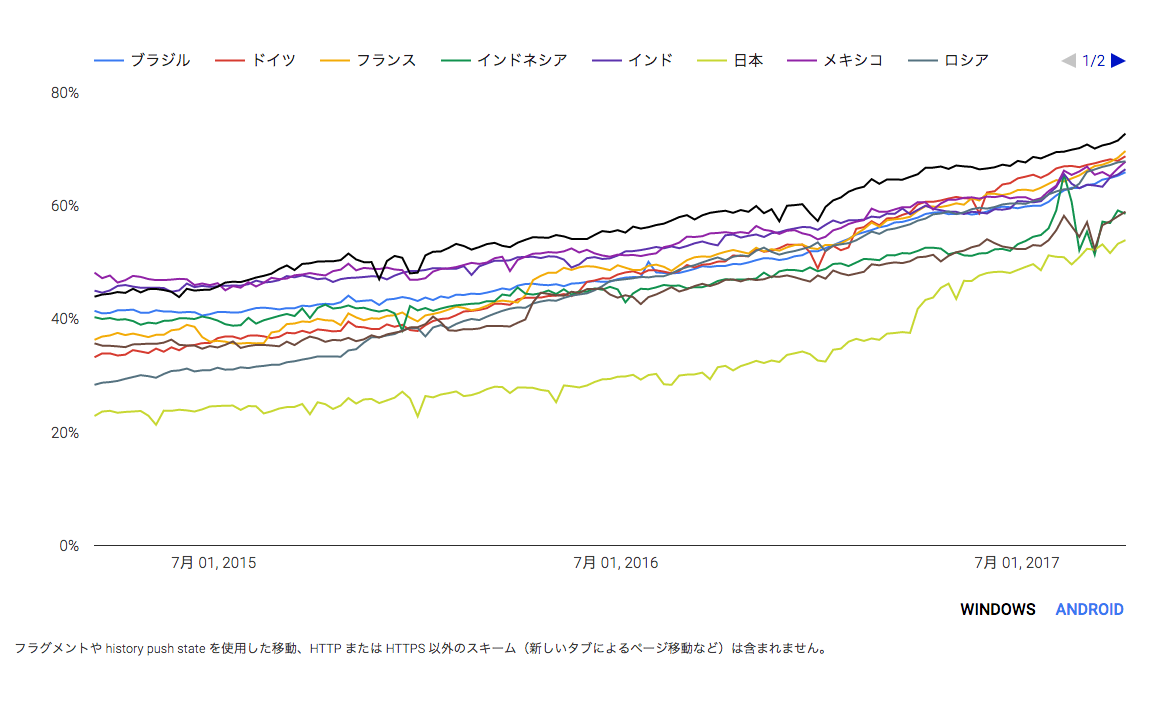
では、実際に世界中のウェブサイトのどれくらいが対応しているのか、というグラフがあるのですが、

日本の対応は各国の対応範囲に比べて低いものとなっています。グラフの中では、当記事執筆時でインドネシアやトルコよりも低い状況です。逆に今後の加速も予測されます。
参照:https://transparencyreport.google.com/https/overview?hl=ja
WordPressのSSL化の手順
では、WordPressを利用しているウェブサイトやブログのSSL対応の手順としては、こんな流れになると思います。
- データベースのバックアップを取得
- サーバー側でSSL設定
- WordPressの管理画面からURLを変更
- 内部リンクをhttpからhttpsへ置き換え
- リダイレクト処理
- SSLエラーのチェック
内部リンクも当然なんですが、外部リンクも全てhttpsにならないとエラーが出てしまいます。ですので、ただ闇雲にSSL対応するのではなく、自分が現在つかっている外部サービスも全てSSL対応となっているかどうかを確認しないといけません。
こういう部分の判断が自分ではできない…!という方は、専門の人間に相談してみることをお勧めします。
これからはhttpsが主流に
もし、これから新しいウェブサイトを立ち上げるというのであれば、SSL対応をあらかじめ済ませた状態で立ち上げることをお勧めします。わざわざ、httpで立ち上げるメリットはあまりないんじゃないでしょうか?
また、Google自体は推奨をして、実際に取り組みを始めているので、その流れに背くことは現実的に考えにくい対応です。ですので、今後は間違いなくhttpsが主流になってきます。これは間違いありません。
まとめ
ざっと、httpとhttpsの違いやSSLという言葉の意味などを説明してきました。
また、僕のブログを読んでくれる方の多くはWordPressユーザーだと思いますので、実際に導入の流れも簡単ではありますが掲載してみました。
しかし、使われているサーバーなどによっては、別の良い方法や作業の流れがあると思いますので、入念に調べた上で取り組まれることを強くお勧めします。
また、「導入したいけど、どうしたらいいのかわからない…」とお悩みの方は、お気軽に相談してください。