今、着々と100%GPLで有償のWordPressテーマの制作を進めています。その中で、今まで普通に使っているカスタマイズ方法から使う頻度が高いものをピックアップして紹介してみようと思います。
そんなに難しいカスタマイズは掲載していないので、すぐに参考にして活用していただけるものも多いと思いますのでよかったら見てみてください。
comments.phpの主な役割
coments.phpは主に以下の処理をまとめることが多いです。
- コメントヘッダー(コメント部分タイトルとか)
- コメントナビゲーション(「次のコメント」「前のコメント」とか)
- 全コメントの掲載
- コメントを受け付けていない時のメッセージ
- コメント入力フォーム
このような処理を記述(集約)することが多いです。これらの処理を行う中で、よく利用するカスタマイズ方法を紹介していこうと思います。
コメントがあるかどうかの条件分岐
そもそもコメントが存在しないのにコメントタイトルやコメントを表示させるマークアップを表示させる必要はありませんよね。ですので、まずはコメントが存在するかどうかの条件分岐で判断します。
<?php if ( have_comments() ) : ?>
//処理
<?php endif; ?>これでコメントが存在するときだけ、if文の中の処理をさせることができますね。
コメントナビゲーションを設置する
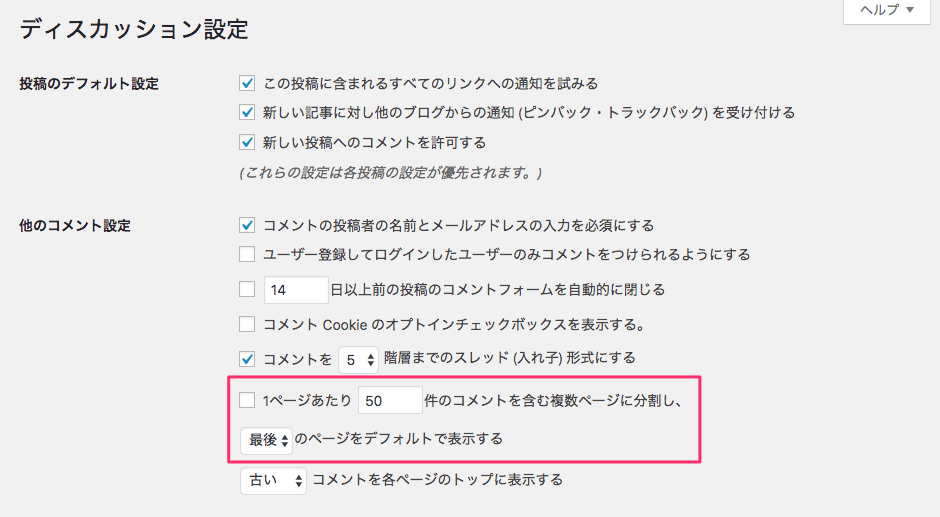
WordPressのデフォルトではチェックが外れていると思いますが、投稿記事一覧の表示数を任意で変更できるように、コメント欄に表示するコメント数も任意で変更することができます。

こちらをチェックして、条件にマッチした場合、コメントは複数ページに分割されて表示されるようになります。一般的なブログなどではそれほどコメント欄が活用されることは最近では(日本だけ?)少なくなってきていますが、海外などでは今でもコメント欄はしっかりと活用されている文化があります。
グローバルなテーマを作る際には、コメントナビゲーションに対応していく方がベターでしょう。
<?php the_comments_navigation(); ?>といっても、この記述を加えておくだけです。表示の確認などは、上記設定画面でナビゲーションが表示される値に試しにセットしてみて、ナビゲーションを確認しましょう。
全コメントの掲載
コメントを掲載する際にはこちらの関数を使います。
<?php wp_list_comments(); ?>こちらには色々と配列で設定することができます。
<?php $args = array(
'walker' => null,
'max_depth' => '',
'style' => 'ul',
'callback' => null,
'end-callback' => null,
'type' => 'all',
'reply_text' => 'Reply',
'page' => '',
'per_page' => '',
'avatar_size' => 32,
'reverse_top_level' => null,
'reverse_children' => '',
'format' => 'html5', // テーマが 'HTML5' をサポートしないなら 'xhtml'
'short_ping' => false, // バージョン3.6以降
'echo' => true // 真偽値、デフォルトが true
); ?>| walker | カスタムWalkerクラスを設定 |
| max_depth | コメントの階層の深さ |
| style | div、ol、ul。外部のタグは明示的に記載する |
| callback | 各コメントの開始タグや内容を表示するカスタム関数を設定 |
| end-callback | 各コメントの終了タグを出力するカスタム関数を設定 |
| type | 表示するコメントの種類を設定 |
| reply_text | 各コメントの返信用リンクの文字列 |
| page | ページ分けした場合に表示対象とするページ |
| per_page | 1ページに表示するコメントの数 |
| avatar_size | 表示するアバターの大きさをピクセルで指定 gravatarの場合は1〜512までサポート |
| reverse_top_level | trueにすると最新のコメントを先頭に設定できる |
| reverse_chidren | trueにすると一番新しい子コメントが付いたコメントを先頭に設定できる |
| format | html5またはxhtmlを指定できるcurrent_theme_support( 'html5' )で設定している値がデフォルトになる |
| short_ping | short pingを使うかどうか設定 |
| echo | コメントのリストを表示するか、値として返すか設定 |
先ほど画像で紹介した、1ページに表示するコメント数なども、こちらで設定しておくことが可能です。
併せて、コメント表示部分をカスタマイズするためにコールバック関数を用いて設定する方法を記載します。
コールバック関数を使ってコメント表示部分をカスタマイズする
上記したように、配列を使ってコールバック関数名を設定します。ここではdemo_comment_formatという関数名として説明します。
<?php
wp_list_comments( array(
'callback' => 'demo_comment_format',
) );
?>そして、functions.phpもしくはその他のインクルードしているファイルにコールバック関数を記述します。
<?php
function demo_comment_format() {
// 処理
}一概に言えませんが、僕はよくこのようにデータを引っ張ってきます。
<?php
function demo_comment_format( $comment, $args, $depth ) {
$GLOBALS[ 'comment' ] = $comment;
//処理
}詳しくはGoogleでwordpress comment callbackなどのキーワードで検索してみてください。
コールバック関数内でよく使う関数など
コメントリスト表示部分を作る際によく使う関数などをリストアップしておきます。
アバター表示
<?php echo get_avatar( $comment, 75 ); ?>コメント投稿者名
<?php comment_author(); ?>コメント投稿者が設定したURL
<?php if ( get_comment_author_url() ) : ?>
<?php comment_author_url(); ?>
<?php endif; ?>URLの入力を必須にしない場合には、このように条件分岐しておいて、入力されなかった時には表示しない形の方がスマートですね。
コメント投稿日時
<?php
comment_date();
comment_time();
?>コメント編集ボタン
<?php edit_comment_link(); ?>コメント本文
<?php comment_text(); ?>コメントへの返信ボタン
<?php comment_reply_link(); ?>コメントへの返信用ボタンにデフォルトで付いているCSSクラス名を変更したいときは以下のようにフィルターフックをかけて置き換えます。
add_filter('comment_reply_link', 'demo_replace_reply_link_class');
function demo_replace_reply_link_class( $class ){
$class = str_replace("class='comment-reply-link", "class='c-comment-item__reply", $class);
/**
* ここでは comment-reply-link を c-comment-item__reply に置き換えています。
*/
return $class;
}また、返信ボタンの構造を変更したい場合には以下のようにフィルターフックをかけます。
add_filter( 'edit_comment_link', 'demo_edit_comment_link' );
function demo_edit_comment_link( $link ) {
$link = '<a class="c-comment-item__edit-button" href="' . esc_url( get_edit_comment_link( $comment ) ) . '">' . __( 'Edit comment', 'demo' ) . '</a>';
return $link;
}コメントを受け付けていない時のメッセージ
コメントを終了した場合に表示するメッセージを設定できます。
<?php
if ( ! comment_open() ) : ?>
<p>Comments are closed.</p>
<?php endif; ?>コメント入力フォーム
コメントの入力フォームのカスタマイズはこちらの記事も参考になります。
コメント入力フォームをカスタマイズするにはフックをかけてデフォルトのフォームを上書きするような処理をさせます。
名前やメールアドレスなどメッセージ以外の部分
名前やメールアドレス、URLなど本文(メッセージ)以外の部分はcomment_form_default_fieldsにフィルターフックをかけてカスタマイズします。
デフォルトの記載はWordPress 5.0.2 の場合、comment-template.phpの2207行目あたりに$fieldsという変数に配列形式で格納されています。
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' . '<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30" maxlength="245"' . $html_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' . '<input id="email" name="email" ' . ( $html5 ? 'type="email"' : 'type="text"' ) . ' value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30" maxlength="100" aria-describedby="email-notes"' . $html_req . ' /></p>',
'url' => '<p class="comment-form-url"><label for="url">' . __( 'Website' ) . '</label> ' . '<input id="url" name="url" ' . ( $html5 ? 'type="url"' : 'type="text"' ) . ' value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" maxlength="200" /></p>',
);一つの例ですが、このようにフックをかけることができます。
add_filter( 'comment_form_default_fields', 'demo_comment_form_fields' );
function demo_comment_form_fields( $fields ) {
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' =>
'<div class="c-form-group">' .
'<label for="author" class="">' . __( 'Name', 'demo' ) . ( $req ? '<span class="u-text-danger">*</span>' : '' ) . '</label> ' .
'<input id="author" class="c-form-control" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' />' .
'</div>',
'email' =>
'<div class="c-form-group">' .
'<label for="email" class="">' . __( 'Email', 'demo' ) . ( $req ? '<span class="u-text-danger">*</span>' : '' ) . '</label> ' .
'<input id="email" class="c-form-control" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' />' .
'</div>',
'url' =>
'<div class="c-form-group">' .
'<label for="url">' .
__( 'Website', 'demo' ) . '</label>' .
'<input id="url" class="c-form-control" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" />' .
'</div>',
);
return $fields;
}このようにして、本文メッセージ以外の入力フォームのマークアップをカスタマイズすることができます。
本文メッセージとその他の部分
タイトルなど細かい部分はcomment_form_defaultsにフックをかける形でカスタマイズします。どんなカスタマイズが可能かは、comment-template.phpの2286行目あたりから読んでみるとわかりやすいです。
例えばこのような形でカスタマイズすることができます。
add_filter( 'comment_form_defaults', 'demo_comment_form' );
function demo_comment_form( $args ) {
$args[ 'title_reply' ] = __( 'Leave a reply', 'demo' );
$args[ 'title_reply_before' ] = '<h3 id="reply-title" class="p-comment-respond__title">';
$args[ 'title_reply_to' ] = __( 'Leave a reply to %s', 'demo' );
$args[ 'comment_notes_before' ] = '<p class="p-comment-respond__note"><span class="p-comment-respond__note__mail">' . __( 'Your email address will not be published.' ) . '</span>'. ( $req ? $required_text : '' ) . '</p>';
$args[ 'comment_notes_after' ] = __( '', 'demo' );
$args[ 'label_submit' ] = __( 'send', 'demo' );
$args[ 'comment_field' ] = '<div class="c-form-group">' .
'<label for="comment">' . __( 'Comment', 'demo' ) .
'</label>' .
'<textarea id="comment" class="c-form-control" name="comment" cols="45" rows="8" aria-required="true">' .
'</textarea>' .
'</div>';
$args[ 'submit_field' ] = '<div class="c-form-group_submit">%1$s %2$s</div>';
$args[ 'submit_button' ] = '<input name="%1$s" type="submit" id="%2$s" class="%3$s" value="%4$s" />';
$args[ 'class_submit' ] = 'c-form-control_submit';
return $args;
}例えば、$args[ 'label_submit' ]というところは、送信ボタンのラベルのテキストになります。$args[ 'comment_field' ]はコメント入力部分のカスタマイズを行なっていて、といった感じで上には全て掲載されていませんが、他にもカスタマイズできる部分はあります。詳しくはwp-include/template-comment.phpを読んでみることをオススメします。
まとめ
ざっと走り書きになりましたが、WordPressのコメント入力フォーム周りのカスタマイズをまとめてみました。検索したらいつでも探せるような情報ばかりではありますが、お役に立てば幸いです。