今回は前回テーマファイルとして用意した2つのファイルのうちの一つ、index.phpにHTMLの雛形を記述して、CSSを読み込むところまで進んでいこうと思います。お付き合いよろしくお願いします。
この時点での表示を確認しておこう
作業に入る前に、この時点でどのように表示されているのかを確認しておきましょう。

真っ白ですね。
WordPressで制作したウェブサイトにアクセスした場合、最初に表示されるのはindex.php(home.phpがあればそちらが優先)というファイルになります。現在、アクセスして表示しているファイルもindex.phpということになります。
そちらのファイルはまだからの状態なので何も表示されないという結果になるわけです。では、ゼロからスタートしていきましょう!
index.phpにHTML雛形を記述
ではまずエディタでindex.phpを開いてみましょう。以前に記載したように、この連載ではBracketsを利用しています。
そして、最初は以下のような雛形コードを入力しました。
こちらのコードを入力したら、一度表示を確認してみましょう。

ですね。何も表示されませんね。bodyタグ内に何も記述していませんもんね、当たり前です。
では、ちょっと何かしら入力してちゃんと表示されるかだけ試しておきましょう。
するとこのように表示されているはずです。

ちゃんとindex.phpが反映されていることも確認できましたね。後々には、このindex.phpというファイルもヘッダー部分とフッター部分、サイドバー部分などを切り離したりしますが、詳しいことは後々説明していくことにします。まずはこの調子で作っていきましょう。
大まかなレイアウト構成をコーディングしていく
では、大まかなレイアウト構成をコーディングしていこうと思います。
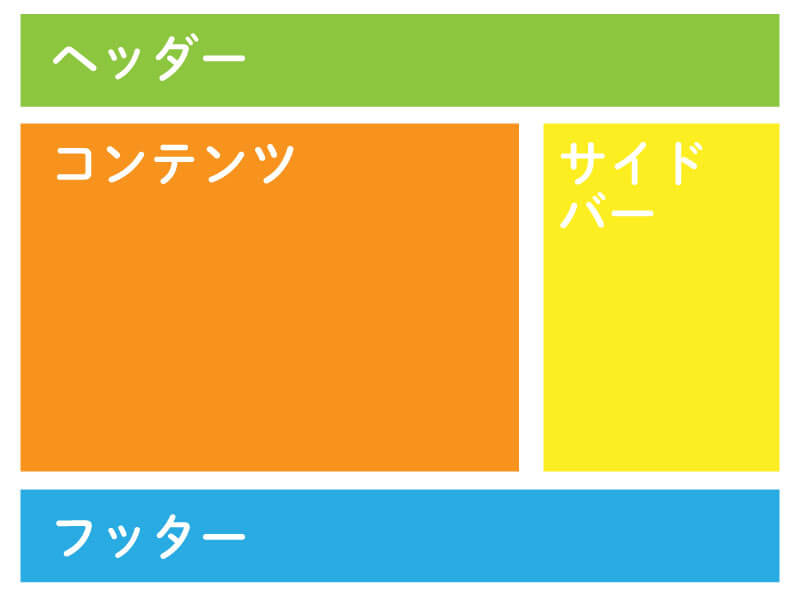
当初の仕様でも触れたように、シンプルなブログを作ることを目標としているので、レイアウトとしてはざっくりとですがこんな感じにしようと思っています。

スタイリングは後ほどということになりますが、骨組みだけレイアウトをしておきましょう。
ヘッダー部分とフッター部分はシンプルにheaderとfooterでコーディングし、コンテンツとサイドバーはスマホ表示以外で横並びにするので全体をdiv.wrapで囲ってしまう形にしてあります。
この時点での表示はこのようになります。まだ何もスタイリングしていないので、マークアップしたテキストが表示されているだけとなっています。

wp_head()とwp_footer()を設置する
では、ここでwp_head()とwp_footer()を設置しておきます。
では、このwp_head()とwp_footer()が何をしてくれるのかというところですが、簡単に言うとCSSやJavaScript、必要なメタ情報などを読み込んでくれると理解しておけばとりあえず大丈夫かなと思います。
WordPressを形成する大きな要素としてテーマとプラグインがあります。テーマはデザイン部分、プラグインは機能部分を担当していると理解して間違いはないと思います。
そして、WordPressにはたくさんのテーマやプラグインが用意されています。それらがこのwp_head()とwp_footer()を利用して必要なCSSやJavaScriptを読み込んでいるということです。
ですので、WordPressを利用するということはテーマを利用すること、プラグインを利用することでもありますから、これらwp_head()とwp_footer()の記述は必ず行う必要があります。記述がされていないとプラグインなどは正常に使えないと考えておいたほうが良いです。
では、設置してみましょう。設置位置に注意してください。
wp_head()は、headタグが閉じられる前に記述してあります。そして、wp_footer()はbodyタグが閉じられる前に記述されています。
あと、ちょっと注意が必要なのはtitleタグ部分が削除されていることに気づかれた方も多いかと思います。WordPress4.1というバージョンからtitleタグがwp_head()から自動で書き出されるようになりました。ですので、最新のバージョンに対応することを考えていますのでtitleタグの記述も必要なくなるということになります。覚えておきましょう。
body_class()を設置する
body_class()をbodyタグのクラス名として設定することで、様々な状況のクラス名を自動で書き出してくれるのでスタイリングなどがしやすくなっています。
例えば、index.phpではhomeというクラスが自動で書き出されたり、アーカイブページを表示している場合には自動的にarchiveというクラスが書き出されたりします。
他にも記事idに関連したクラスや、固定ページのスラッグに関連したクラスなども書き出してくれるので、様々な条件を想定してスタイルシートを設定することができます。詳しくは以下のリンクを参照してみてください。
記載方法はこのようになります。
このように記述しておくことにより、とても便利なクラスを書き出してくれます。ちなみにWordPress公式に掲載する場合は必ず記述しないといけませんのでお忘れなく!