前回、静的ウェブサイトの開発環境をGulpで作ってみました。
こちらを元にして、今回はWordPressテーマのGulp開発環境を作ってみようと思います。といっても、ベースはすでに出来上がっているので、少し変更を加えたりする程度になります。
あと、環境としてはLocal by Flywheelを使うことを想定しています。
内容としては、
- WordPress開発環境を作るベースの環境を作る
- 自動でrtl.cssを書き出す
- 監視タスクを作る
というような感じになります。他のSassコンパイルやJavaScriptの結合・圧縮部分は前回のコードに書き出し先を変更したりする程度で大丈夫です。では始めていきましょう。
WordPress開発環境を作るベースの環境を作る
まずは、前回作った環境のpackage.jsonとgulpfile.jsをコピーした新しいディレクトリを作ります。今回はwp-starterという名前で作っていきます。
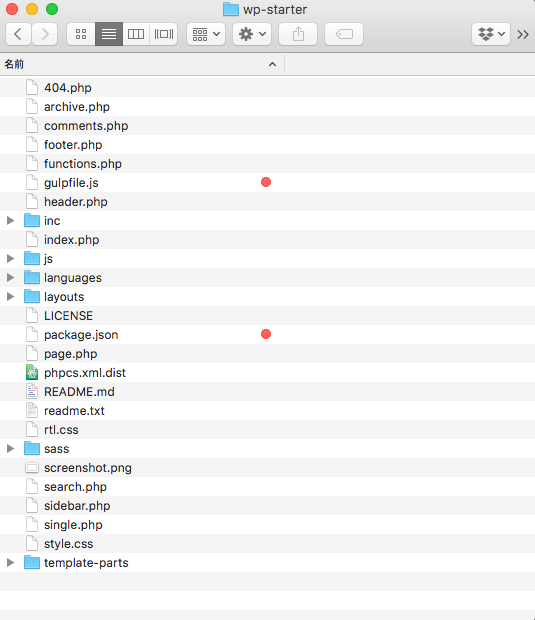
/app/public/wp-content/themesにwp-starterというテーマを作りました。そして、動作検証用にWordPressテーマ制作スターターであるunderscoresを入れてあります。
現在のディレクトリ内はこのようになっています。赤い丸が付いているファイルがコピーしてきたファイル、それ以外はunderscoresのファイルになります。

まずはnpm init
ターミナルでwp-starterディレクトリにアクセスします。cdとスペースを入れて、フォルダをぽいっとやるだけですね。(前回の記事をご覧ください)
$ npm init
実行すると、ターミナルでpackage nameを聞かれます。何も入力せずにエンターを押していくと、元々の名称のままになりますので、今回はこちらはwp-starterと入力しておきました。
package name: (myproject) wp-starter
他はエンター連打で大丈夫です。
package.jsonに記載されているプラグインをインストールする
コピーしてきたpackage.jsonに記載されているプラグインをインストールしておきましょう。
$ npm install
少し時間が必要になるかもしれませんが、これで以前作った環境で使用したプラグインをnode_modukesにダウンロードしてくれます。(node_modulesディレクトリはこのタイミングではないはずなので、自動で作られます)
これで準備完了です。ここからWordPressテーマ開発用に編集していきましょう。
自動でrtl.cssを書き出す
みなさん、rtlスタイルシートって知ってますか?rtlはRight to Leftの略で、右から左に文字を書く文化圏の表示に対応するためのスタイルシートとなります。アラビア文字とかが該当しますね。
WordPressの場合には、該当する環境で表示された場合に自動的にrtl.cssが読み込まれる仕組みになっています。
普段のクライアントワークには必要ないかもしれませんが、WordPress公式ディレクトリに掲載することを考えているテーマには必要になります。なので、対応する方法を覚えておきましょう。
必要なプラグインは、
- gulp-rtlcss
だけです。
インストールしていきましょう。
$ npm install gulp-rtlcss --save-dev
そしてタスクを作ります。
var rtlcss = require( 'gulp-rtlcss' );
// create rtl.css
gulp.task( 'rtl', function() {
gulp.src( './style.css' )
.pipe( plumber() )
.pipe( sourcemaps.init() )
.pipe( rtlcss() )
.pipe( rename({
basename: 'rtl'
}))
.pipe( sourcemaps.write( './' ) )
.pipe(gulp.dest( './' ) );
} );
当初はSassコンパイル部分に追加しようと思いましたが別にしておきました。WordPressテーマ開発においては、基本的にルートにstyle.cssを置くことがほとんどだと思いますので、そのファイルをターゲットにして処理しています。
rtlcss()でLTR形式からRTL形式に変換して、rename()でファイル名を変更しています。そして、ルートに書き出しています。
試しにsrc/assets/sass/にstyle.scssなどを用意して以下のコマンドをターミナルで打ってみましょう。
$ gulp rtl
新しくルートにrtl.cssが作られていれば問題ありません。
監視タスクを作る
以前はdefaultタスクの中にwatchさせるコードを書いていました。(下は前回作ったコード)
//
// Default task
//
gulp.task( 'default', [ 'bs', 'sass', 'js.concat', 'js.compress', 'imagemin' ], function() {
gulp.watch("./**/*.html", ['bs-reload']);
gulp.watch("./src/assets/sass/**/*.scss", [ 'sass', 'bs-reload' ]);
gulp.watch("./src/assets/js/*.js", [ 'js.concat', 'js.compress', 'bs-reload' ]);
gulp.watch("./src/assets/image/*", [ 'imagemin', 'bs-reload' ]);
});
今回は、watchタスクを作っておいて、それをdefaultを動かした時に走らせるようにしたいと思います。また、ブラウザシンク部分も少し変更します。
この部分に必要なプラグインなどは特にありません。
var reload = browserSync.reload; // reload を設定
// watch
gulp.task( 'watch', function(){
browserSync.init({
files: [ './**/*.php' ],
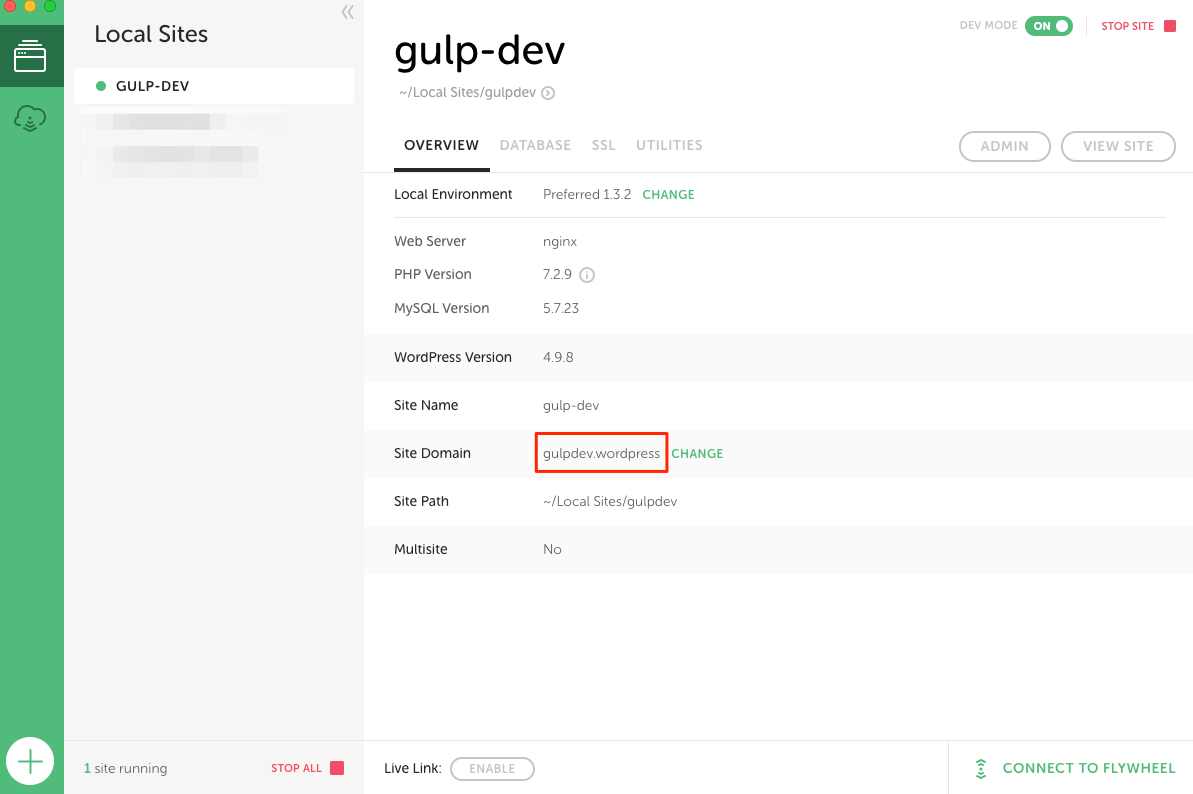
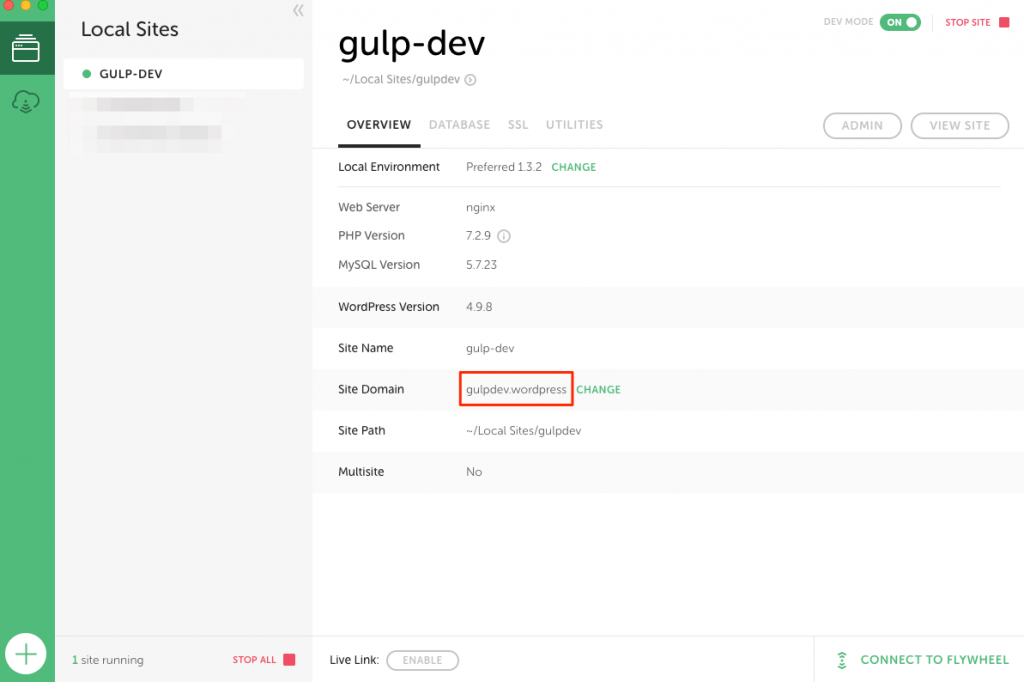
proxy: 'http://*****.***' // 下の画像を例にすると http://gulpdev.wordpress
});
gulp.watch( './src/assets/sass/**/*.scss', ['sass', 'rtl', reload ]);
gulp.watch( './src/assets/images/*', [ 'imagemin', reload ] );
gulp.watch( './src/assets/js/**/*.js', [ 'js.concat', 'js.compress', reload ]);
});
// default task
gulp.task( 'default', [ 'watch' ] );
browserSyn.init()で監視するPHPファイルを指定して、ローカル開発環境のURLを指定しています。proxy部分は、例えばLocal by FlywheelでWordPressを立ち上げたとして、そのサイトドメインをそのまま入力してください。

あとは、Sassコンパイル、画像最適化、JavaScript結合・圧縮部分の監視するディレクトリを指定しています。そして、先ほど作ったrtlタスクはSassコンパイル部分に追記してあります。
最後に
gulp.task( 'default', [ 'watch' ] );
で、defaultタスクを設定します。処理の内容は先ほど作ったwatchタスクを実行するだけになっています。
これで完成になります。
実行してみましょう。Local by Flywheelで使うWordPressを起動しておいてから下のコマンドを実行してみてください。
$ gulp
すると、こんな感じでターミナルに情報が出てきて、ブラウザが立ち上がりローカルのWordPressのトップページが表示されるはずです。
[13:38:41] Using gulpfile ~/Local Sites/gulpdev/app/public/wp-content/themes/wp-starter/gulpfile.js
[13:38:41] Starting 'watch'...
[13:38:41] Finished 'watch' after 63 ms
[13:38:41] Starting 'default'...
[13:38:41] Finished 'default' after 20 μs
[Browsersync] Proxying: http://gulpdev.wordpress
[Browsersync] Access URLs:
--------------------------------------
Local: http://localhost:3000
External: http://192.168.10.11:3000
--------------------------------------
UI: http://localhost:3001
UI External: http://localhost:3001
--------------------------------------
[Browsersync] Watching files...
以上でWordPressテーマのGulp開発環境が出来上がりました。もっと便利な作り方はたくさんありますので、ご自身が使って便利な環境を作る足がかりにしていただければ幸いです。
今回のソースコードはこちらにあげてありますので、よろしければ参考にしてください。