今まで、WordPress.org公式ディレクトリにテーマを公開したことはあったので、Theme Developerというバッジはいただいていましたが、そろそろ別のバッジも欲しくなってきたので、次はプラグインを公開してみることにしました。
といっても、PHPでコネコネしたものはそんなに作る技量がないので、CSSクラスを提供するだけのプラグインを作成しました。(詳細は最下部にて)
ここでは、WordPress.org公式ディレクトリに自作のプラグインをどのように申請したら良いのか、そしてそのあとどのような流れで公開にまで至るのかを、自分のメモの代わりにですが書いておきます。
プラグインを作る
まずは、何はともあれプラグインを作らなくてはなりません。本当になんでも良いんですが、WordPressに置けるプラグインテリトリーの考え方に反しないプラグインを作ってみましょう。
プラグインをWordPress.orgに申請する
プラグインが出来上がったら、必要なファイルを全てまとめたパッケージをZip形式で作りましょう。公式ディレクトリで配布するわけではなく、野良プラグインとして配布する際によくZipファイル形式に圧縮したものを配ると思うのですが、あんな感じです。
WordPress管理画面から【プラグイン】→【新規追加】→【プラグインのアップロード】でアップロードできる形式ということですね。
最低限必要なファイルとしては、
- readme.txt
- [PLUGIN-NAME].php
だけですかね。これで大丈夫です。それぞれのファイルに記述するべき内容はハンドブックを参照すると良いと思います。英語ですがGoogle翻訳があれば問題ないでしょう。
https://developer.wordpress.org/plugins/
こちらからプラグインのZipファイルをアップロードして審査へ申請します。
ヘッダーフィールドの記述について
[PLUGIN-NAME].phpのヘッダーフィールドにはプラグインの情報などを掲載するのですが、以下のようなサンプルが公式ハンドブックにも用意されています。
<?php
/**
* Plugin Name: WordPress.org Plugin
* Plugin URI: https://example.com/plugins/the-basics/
* Description: Basic WordPress Plugin Header Comment
* Version: 20160911
* Author: WordPress.org
* Author URI: https://author.example.com/
* License: GPL2
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Text Domain: wporg
* Domain Path: /languages
*/また、readme.txtにもプラグインの情報を掲載します。こちらの情報はプラグインページに掲載する情報がメインとなります。サンプルとしてはこんな感じですね。
=== Plugin Name ===
Contributors: (this should be a list of wordpress.org userid's)
Donate link: http://example.com/
Tags: comments, spam
Requires at least: 3.0.1
Tested up to: 3.4
Requires PHP: 5.2.4
Stable tag: 4.3
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Here is a short description of the plugin. This should be no more than 150 characters. No markup here.また、readme.txtのジェネレーターもあるので使ってみても良いかもしれませんね。
WordPress.orgアカウントページにバッジがつかない?
僕もこの事象で悩んだのですが、結論としてはreadmeテキストの内容に誤りがあったのが原因でした。
僕の場合は、Contributorの部分にWordPress.orgアカウントのID名ではなく表示名を記載していたためバッジがつかなかったようです。修正してコミット(後ほど説明)したらすぐに反映されました。
申請をした後の流れ
申請を受理したというメールが届く
まず、テーマファイルをアップロードすると以下のようなタイトルのメールがWordPress.orgアカウントに登録されているメールアドレスに届くはずです。([PLUGIN NAME]は適宜置き換えてください)
[WordPress Plugin Directory] Successful Plugin Submission – [PLUGIN NAME]
そこから順に審査が進んでいきます。僕が今回申請した際には20くらいのプラグインが審査待ちの状態でした。
認可したというメールが届く
二日後くらいに、([PLUGIN NAME]は適宜置き換えてください)
[WordPress Plugin Directory] [PLUGIN NAME] has been approved!
というタイトルのメールが届き、Approvedと書いてある通り認可されたという知らせでした。
これで終わり…と思われがちなんですが、テーマと違ってプラグインはSVNを使ってテーマファイルをアップロードしなくてはなりません。
普段Gitなどを触る人なら、さほど大きなハードルではないと思うのですが、僕自身はGitは使いますがGUIを利用するので、黒い画面が得意な訳ではありません。
ちょっと黒い画面が苦手意識がある人にもわかるように出来るだけ噛み砕いて解説しますね。
SVNでプラグインをコミットする
SVNというのはSubversionというバージョン管理をするものです。最近ではGitなどがよく使われていると思うのですが、同じようなものですね。
では、まずSVNを使えるようにするために設定していきましょう。(Macの場合のみです。Windowsはよくわからない…)
SVNをインストール
黒い画面を用意してください。ターミナルもしくはiTermなどのアプリでも良いです。
$ brew install subversionSubversionのディレクトリを作成
$ mkdir [PLUGIN NAME]ちなみに僕の場合ですが、プラグインの開発自体はローカル開発環境内で進め、GitHubにリポジトリを作ってあって、そこにプッシュしている感じです。
ローカル開発環境のプラグインディレクトリにそのままSVNを入れるというのも考えたのですが、やはり何か面倒なことが起きると嫌なので、ローカルのルートにsvnというディレクトリを作成して、その中にプラグインごとにディレクトリを作ってSVNだけこちらで別に管理するようにしました。
- アプリケーション
- ダウンロード
- デスクトップ
・
・
・
- svn
- [PLUGIN NAME]という感じですね。
チェックアウト(Git的にはクローン?)
Git的にはクローンって言うんだろうけど、Subversion的にはチェックアウトと言うらしです。
申請したプラグインが承認(Approved)された際のメールの中に、SVNのURLが掲載されているので、そちらを参照してください。黒い画面的には先ほどmkdirしたディレクトの中にcdして置いてください。
$ svn co https://plugins.svn.wordpress.org/[PLUGIN-NAME] [PLUGIN-NAME]/すると、SVNで管理するディレクトリの中に4つのディレクトリが作られます。
A [PLUGIN-NAME]/assets
A [PLUGIN-NAME]/branches
A [PLUGIN-NAME]/tags
A [PLUGIN-NAME]/trunk
Checked out revision 000000.プラグインに必要なファイルを入れる
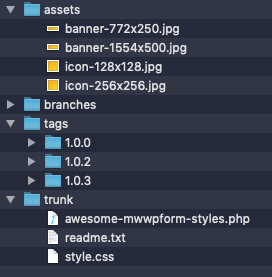
作られたディレクトリは以下のような役割があります。
- assets(アイコン・バナー画像)
- branches(あんまりよくわかってない)
- tags(バージョンごとにアーカイブできるって感じ?)
- trunk(プラグインファイル本体を入れるところ)
僕が基本使っているのは、assetsとtrunkだけです。

これらに必要なファイルを用意して入れていきましょう。assetsには画像ファイルを、trunkにはプラグインに必要なファイルを入れて(コピーして)いきます。
プラグインに必要が画像セットですが、
- banner-772×250.jpg(772px x 250pxのバナー画像)
- banner-1554×500.jpg(1554px x 500pxのバナー画像:高解像度画面用)
- icon-128×128.jpg(128px四方のアイコン画像)
- icon-256×256.jpg(256px四方のアイコン画像:高解像度画面用)
が必要です。ファイル名もこの通りでないといけないので間違えないように気をつけて用意しましょう。
プラグインを登録する最初はAddする
プラグインディレクトリに黒い画面で移動して、
$ svn add trunk/*プラグインを更新する時はupdate
プラグインを更新する際には
$ svn update trunk/*コミットする
svn add(もしくはsvn update)したらコミットします。
$ svn commit -m "first release."最初のコミットの際にはWordPress.org情報を聞かれる
最初のコミットの際には、WordPress.orgアカウントの情報を聞かれます。以下の情報はすぐにわかるようにしておきましょう。
- WordPress.orgアカウントのパスワード
- WordPress.orgのユーザー名
すると、コミット処理が進んで…
・
・
・
Transmitting file data ...............done
Committing transaction...
Committed revision 000000.これでコミット終了です。
バージョンタグをつける
コミットの後にバージョンタグをつけておくと、後々管理に良いのかな??(教えて詳しい人)
$ svn cp trunk tags/1.0.0すると、
A tags/1.0.0で、完了。
プラグインを初めてリリースしました!
ということで、どんなプラグインをリリースしたのかと言うと、「フォームのレイアウト用に使えるCSSクラスを用意してくれるプラグイン」です。
というのも、フォームのレイアウトを作る時って、それほどこだわらずにパッパッと作りたい時とかあると思うんですよね。そういう時にこのプラグイン入れてもらえればレイアウトを簡単にできるCSSクラスを提供してくれます。
とりあえず現状は<table>タグでレイアウトする形で用意していますが、<div>で作りたい人もいると思うので、そういうケースにも対応していければ…と。
(まぁ、これをプラグインと呼ぶべきなのかどうなのかは言わないでおくれ…)
プラグインについて詳しい情報はこちらのマニュアルを参考にしてください。