WordPress を使っていると度々目の前に現れる「困りごと」。特に WordPress を使い始めた頃、慣れていない頃、または知識レベルが上がるタイミングなどに遭遇することが増えます。
知識レベルに関係なく、何か問題が目の前に現れると焦りますよね。特に大事に育てて(運営して)いるホームページが表示されない、表示がおかしいといった状況になったまま、どうしたら良いのか分からない時は焦りしか感じません。「落ち着いて」と言われても、わかっちゃいるけど落ち着けない。わかります。
この記事では、WordPress を利用していて遭遇する頻度が高いと言われている現象について紹介しています。そして、その現象の解決方法と再度問題が起きないためのアドバイスも掲載しています。
WordPress を使ってホームページを育てていくことをもっと楽しんでくれる人を増やしたい。そういう気持ちからこのコンテンツを用意することにしました。出来るだけ噛み砕いて分かりやすく説明していますので、ぜひ最後までご覧ください。
よく遭遇すると聞く困りごと
それではまず、WordPress を使っていて遭遇することが多いと言われている困りごとについて紹介していきます。
この投稿をご覧になっている方の中には、実際に今困っている方もみえるでしょう。そんな方は目次から該当項目へ移動していただいても構いません。ぜひ参考にしてみてください。
WordPressが動かない。動きがとても重い。
最近では少なくなってきているとは思いますが、制限のある環境によっては WordPress を動かすための最低要件を満たさないサーバーの利用を強いられる場合があります。
また、それ以前に、与えられた利用できるサーバーに WordPress をなんとかインストールしたけれど、利用しているサーバーの仕様を確認していなかったということもあるかもしれません。
「WordPress が動かない」場合、WordPress の利用要件を満たしていないケースがとても多いです。まずは WordPress の利用要件を確認しましょう。
こちらの公式ページ(要件 | WordPress.org 日本語)にも記載がありますが、当記事執筆時では
- PHP バージョン 7.4 以上
- MySQL バージョン 5.7 以上、または MariaDB バージョン 10.3 以上
- HTTPS 対応
とあります。
そして、実際に利用しているサーバー環境の仕様も確認しましょう。この問題が発生する多くは、独自に管理しているサーバーで起きることが多いです。
手軽に利用できるレンタルサーバーの多くでは、最近 WordPress 簡単インストール機能などを用意しているサービスも増えてきています。
そういったサービスを提供しているレンタルサーバーでは、WordPress が動かないということはまず起きないでしょう。(個人的には自分も エックスサーバー ばかりです)
問題が解決できない場合には、サーバーの引越しなども検討してみても良いかもしれませんね。
また、「動きがとても重い」場合もサーバーのスペックが理由であると考えられることが少なくありません。
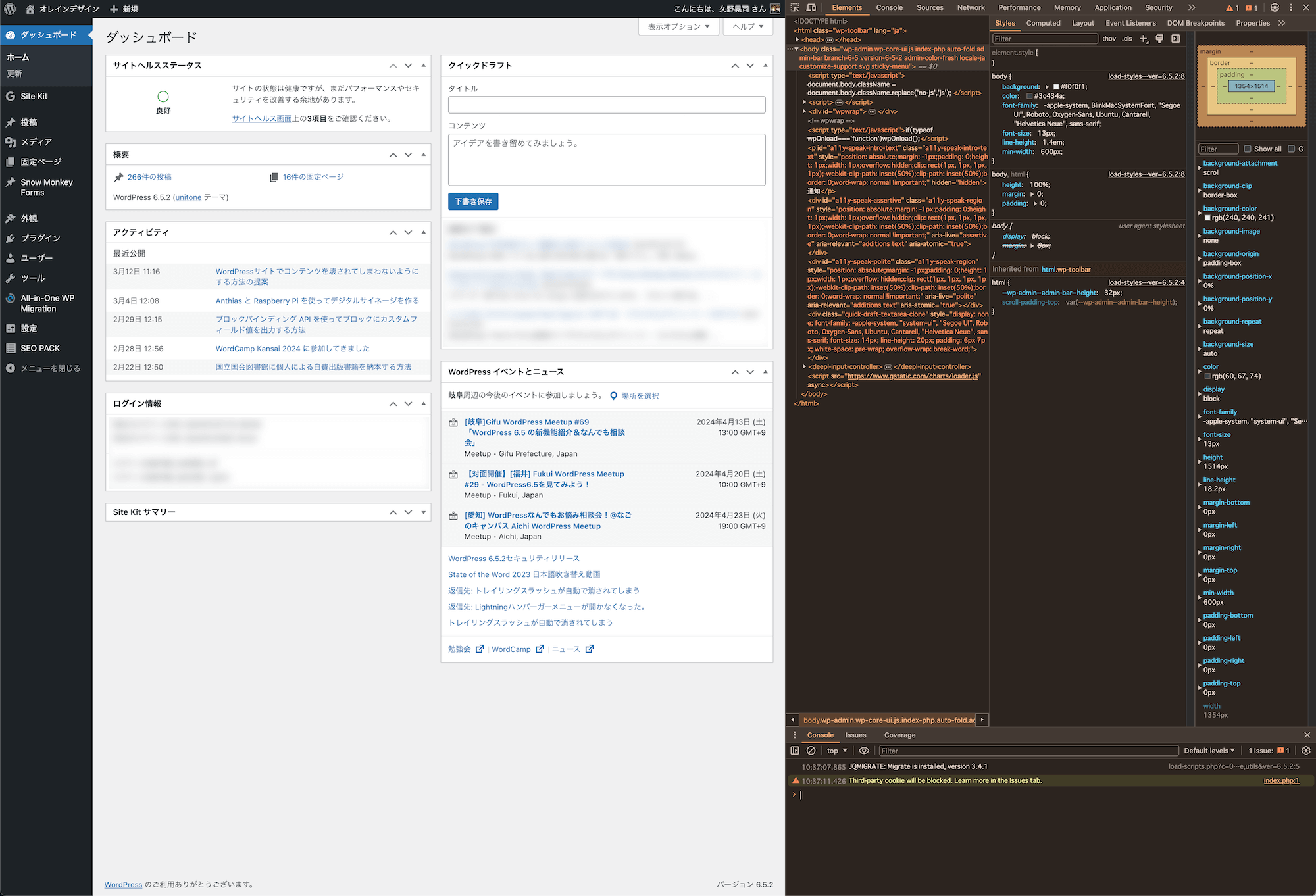
実際の表示(ブラウザで実際にホームページを表示させてみた場合)が重い(遅い)場合には、掲載しているコンテンツ内容に課題があることも多いですが、管理画面にアクセスした際にも重い場合には僕であればサーバー要因をまずは疑います。
稀に、外部に制作を依頼したホームページの場合、管理画面のカスタマイズなどを行なっている場合があります。それらの関連から動作を遅くしてしまっている場合もありますので、一概にサーバーが問題とも言えませんが、こういった複数の観点から問題を特定していく必要があります。
ブラウザの検証ツールを使って、コンソールにエラーが出ていないか確認するだけでも絞り込みは可能ですので、ぜひ挑戦してみてください。

検索エンジンにインデックス(登録)されない
ホームページを作り、コンテンツを用意して情報を発信しても、広告出稿やURL(アドレス)を知っている人以外がホームページにアクセスしてくれる方法は、検索エンジンからの流入になります。
しかし、ホームページのコンテンツ(ページ)が検索エンジンに登録されていないと、検索結果一覧に表示されません。検索結果の順位云々の前に、表示されないと話が始まりませんよね。
まずは、本当に検索エンジンに登録(これを「インデックス」と呼びます)されているかどうかを簡単に確認する方法があります。
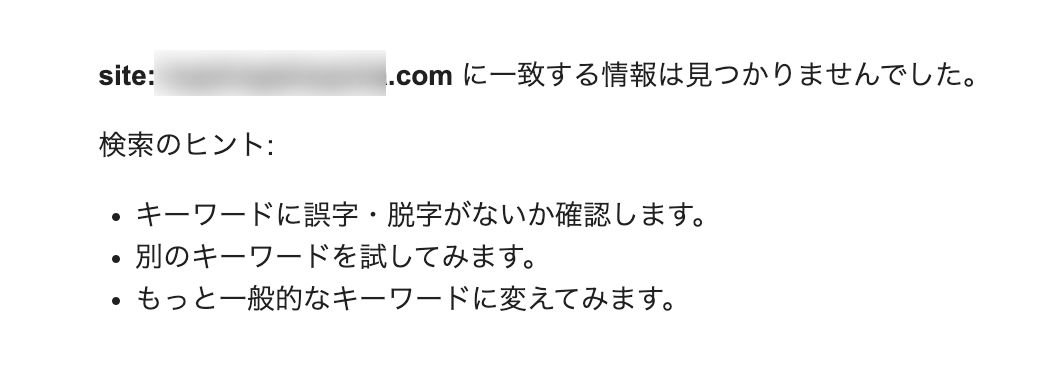
インターネットを閲覧するブラウザのアドレス入力部分に、以下( sample.com をご自身のアドレスに置き換えてください)を入力してエンターを押します。
site:sample.comそして、このように表示された場合、何もインデックスされていないということになります。

この表示を確認できたということは、インデックスされていないことが確認できたということですので、考えられる課題としては以下のようなものがあります。
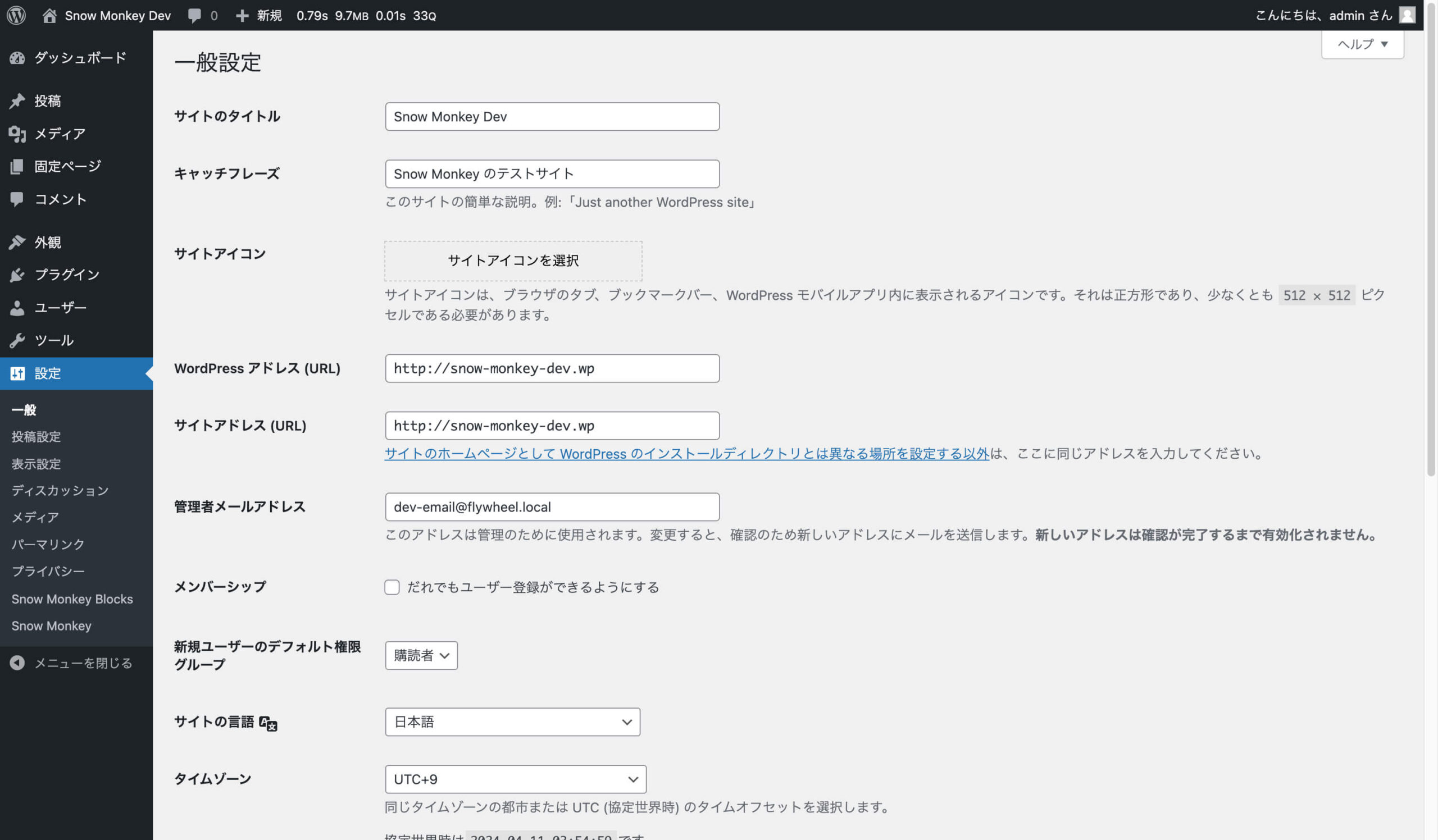
- 管理画面>設定>表示設定にて、検索エンジンでの表示(検索エンジンがサイトをインデックスしないようにする)部分にチェックが入っている
- コンテンツを公開してから検索エンジンが読みにきていないくらい時間が経過していない
まずは1つ目の設定がされていないかどうか確認してください。こちらにチェックが入っていると、その WordPress で管理しているすべてのページがインデックスされないようにするためのコードが出力されます。
また、検索エンジンのクロールは定期的に行われますが、頻度はランダムです。ですので、時期を待つか、またはこちらから「ページを更新しましたよ」というメッセージをクローラー(検索エンジンに登録してくれるbotみたいなもの)に伝えることもできます。
その場合、おすすめの方法としては Google Search Console というサービスを利用して、無料でサイトマップデータを登録する方法です。
僕の場合ですが、以下のような流れで登録します。あらかじめ Gmail アカウントで Google Search Console には登録しておくと良いでしょう。
- WordPress プラグイン XML Sitemap Generator for Google をインストールして有効化
- 自動的に
https://sample.com/sitemap.xmlというURLでサイトマップが生成される - このサイトマップの URL を Google Search Console に登録してサイトマップを送信する
こうしておくことで、ホームページを更新した際にも自動的にサイトマップを送信してくれるので、クローラーがクロールしてくれるまでの時間が短くなることが期待できます。
アップデートしたら表示が崩れた
WordPress は年に3回ほどのメジャーアップデートが近年実施されています。その際に、便利な機能追加やパフォーマンスの向上などが盛り込まれます。
それに加えて、過去にテーマ開発で利用できていた記述が非推奨になったりすることもありますし、ブロックのHTML構造やCSSが変更になることもあります。
アップデートをしたら表示が崩れた、というケースのほとんどは上記が理由になることが多いです。しかし、それは WordPress というシステムを使っていく上では必然なことであると考えるべきでしょう。
電化製品などに利用されるシステムであれば、問題なく利用し続けられることが大切であると考えることもできます。しかし、WordPress は特定のユーザーや利用環境を想定したシステムではなく、世界中のユーザーが広く便利に利用できるように開発されているオープンソース・ソフトウェアです。
ですので、残念ながら個別のニーズを優先されることはなく、全体のニーズを優先して開発が進められるため、(WordPress の見た目部分を管理する)テーマの作られ方によっては、アップデートの際に影響を受ける作られ方がされている場合、表示が崩れることは起こりえます。
これはどんなテーマでも起こり得ることですので「このテーマを選べば間違いない」と言い切ることは不可能です。
有料・無料を問わず汎用テーマを利用している場合、開発者によっては、WordPress の動きをアップデート毎に確認をして、大きな問題にならないようにテーマ側に修正を施してくれる人もいます。
しかし、制作会社などに依頼をしてオリジナルのものを制作してもらった場合には、特別そのような契約をしていない限り、アップデートのたびに修正や改良を施してくれる会社はないでしょう。
ですので、アップデートを行ったら崩れる可能性があるという心持ちでいることが大切だと僕は考えています。
ここからが大切なポイントです。
この問題の解決策としては、アップデートで崩れるかどうかを安全な環境で事前にテストをして確認することです。これは正直なところ簡単ではありませんが、WordPress を利用する上では持っていると便利なスキルと言って良いでしょう。
僕がおすすめする方法は以下のようなものです
- Local(https://localwp.com/)をインストールしてテスト用環境を用意する
- 稼働しているホームページから WordPress プラグイン All-in-One WP Migration をインストールしてデータをエクスポート(出力)する
- テスト用環境にも同様に All-in-One WP Migration をインストールしてインポートする(データ容量によっては課金が必要な場合あり)
このように気兼ねなくテストできる環境を作って、そこで実際にアップデートを行います。そして、実際にテスト用環境のホームページを精査して以上がないかを確認します。
確認が終わり、アップデートしても問題ないと確証が持てたら、稼働しているホームページでアップデートを行います。この流れを作ることで、安心した状態でアップデートを実施することができます。
ちなみにですが、オレインデザインでは「アップデート・ローカルテスト代行」を承っております。こちらでは実際に稼働しているホームページのデータを提供いただき、目視ではなく Backstop.js を利用したビジュアルリグレッションテストを行います。
アップデート前とアップデート後の視覚的差分を確認できるため、人の目では発生することがある確認漏れを防ぐことができます。ぜひご検討ください。
ページのレイアウトや装飾に違和感がある
ページのレイアウトや装飾(主に CSS で実現しているもの)の多くは、利用されているテーマで定められています。一部、利用されているプラグインから提供されている箇所もあるかとは思いますが、限定的でしょう。
ページのレイアウトに関しては、利用者側からカスタマイズするには知識などが必要になります。HTML や CSS などマークアップなどに関するものの他に、WordPress テーマをカスタマイズするための前提知識が必要になることが多いです。
仮に HTML や CSS は理解できるとします。であれば、違和感を感じる箇所の問題を特定し、修正を施すことでご自身で対応することも可能です。
流れとしては、
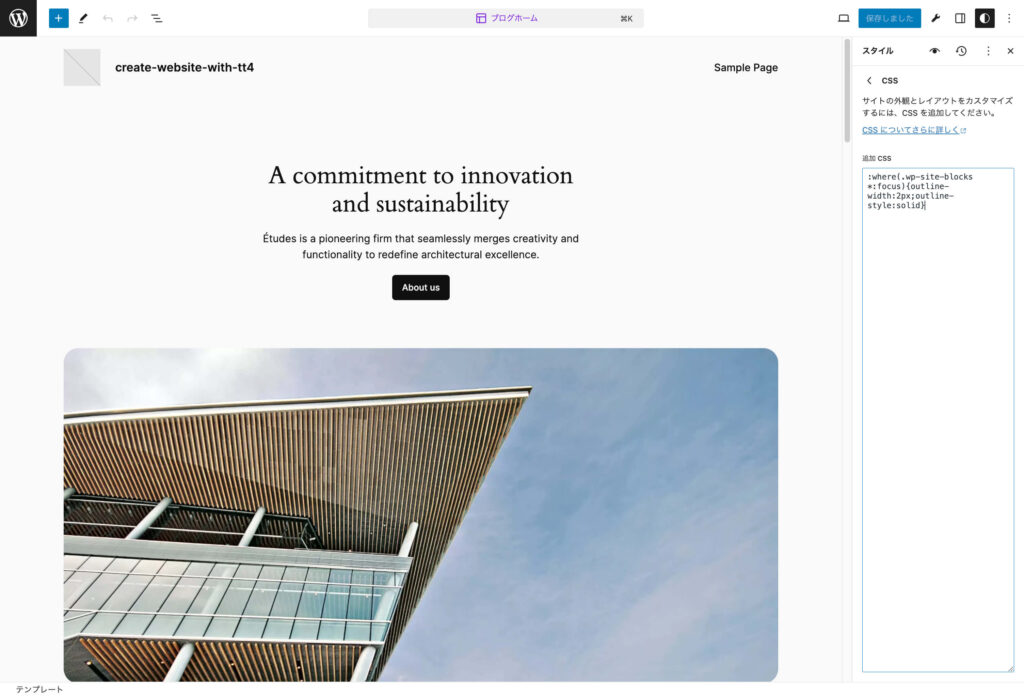
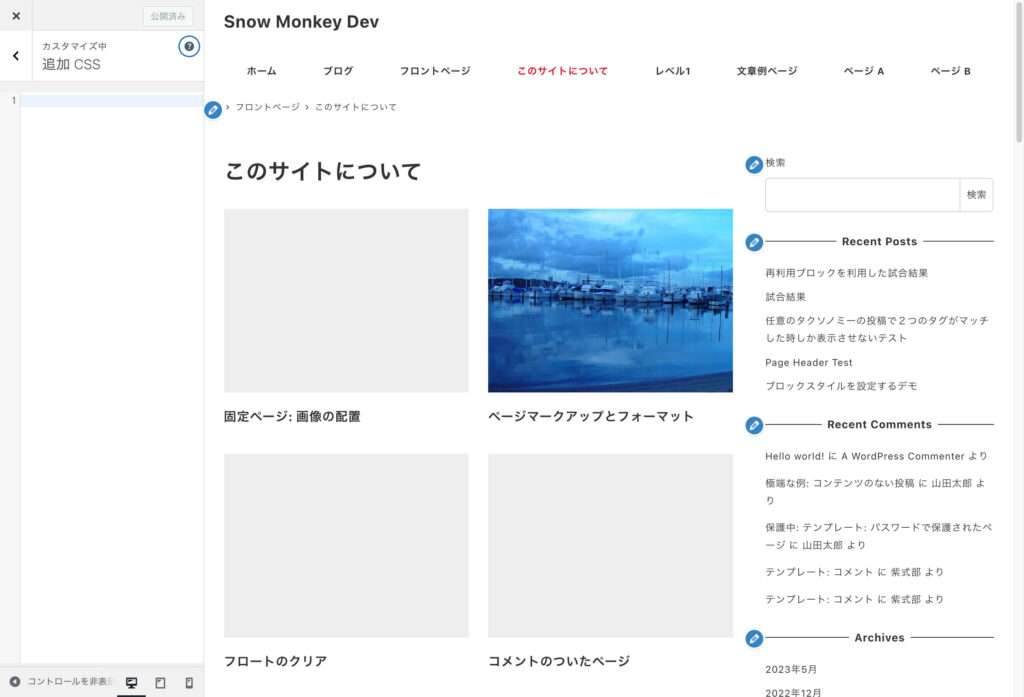
- 違和感を感じる原因をブラウザの検証ツールで調査する
- クラシックテーマであればカスタマイザから追加CSSで、ブロックテーマであればサイトエディターのスタイルより追加CSSを記述する
- 実際の表示を確認する
このような流れで対応することが可能です。


意図せずにカスタマイズを変更・削除してしまった
こちらもよくあるトラブルの一つです。管理画面内での設定などであれば、WordPress にはリビジョン機能が標準で装備されていますので、過去の保存履歴を辿って戻すことができます。また、記述されているコードを削除してしまったなどであれば、バックアップから復元すると良いでしょう。(バックアップを定期取得していない場合は難しいです)
制作会社に依頼をして作ってもらったテーマであれば、制作会社側にバックアップなどが保管されている可能性があります。別途有償になることは避けられないと思いますが、そちらに問い合わせて対応を依頼するのも良いでしょう。
この問題の解決方法としてはこのようなものになるのですが、対処だけでは根本的な問題解決にはならないことが多いです。
なぜかというと、意図する・せずを問わず「触って壊れる or おかしくなるコードがさわれてしまう環境」に問題があるからです。
WordPress の仕様上、管理者権限であれば WordPress のすべての機能にアクセスすることができます。WordPress を利用したホームページの制作をどこかに依頼をした場合、多くの方が管理者権限を渡されて納品完了となるのではないでしょうか。
しかし、これは大きな問題でもあります。
前述しているように、管理者権限では WordPress のすべての機能にアクセスすることができます。しかし、管理者権限を持っている人全てが WordPress に詳しい人間ばかりではありません。そうであれば、このような問題は偶発的なミス以外では発生しないからです。ということは、WordPress を利用するアカウント管理に問題があると考えられます。
個人的におすすめするのは、管理者権限は普段使いにしないことです。ホームページに責任を持っている人が管理者アカウントを持っている必要はあります。しかし、普段利用する際のアカウントが管理者権限である必要がない場合もあります。ですので、管理者権限が必要なときだけ管理者アカウントでログインをし、普段は必要最低限の権限をもったアカウントを利用するという形が良いと考えています。
.htaccess の変更を失敗してアクセスできなくなった
この失敗は非常に痛いです。なぜかというと、それまでにどのような設定をどのようにしてきたかを確認する術がないため、復元するにも難しいからです。
ですので、もう遅いかもしれませんが、.htaccess ファイルを触る際には必ずバックアップを取っておいてください。
ファイルを複製して名前を変えておくだけでも良いです。例えば、.htaccess を複製して .htaccess-backup などと名前を変更しておいておくだけでも良いです。
こうしておくことで、何か問題があった場合でも、FTPなどでアクセスをして以前の状態に戻すことは簡単にできます。
また、どうしようもない場合には、WordPress のデフォルトで生成される .htaccess ファイルの形に近いものを用意して、現場復帰することです。こちらの記事が参考になります。
functions.php の記述を間違えてエラー画面や真っ白になってしまった
状況を改善するためには、間違った記述を修正する必要があります。
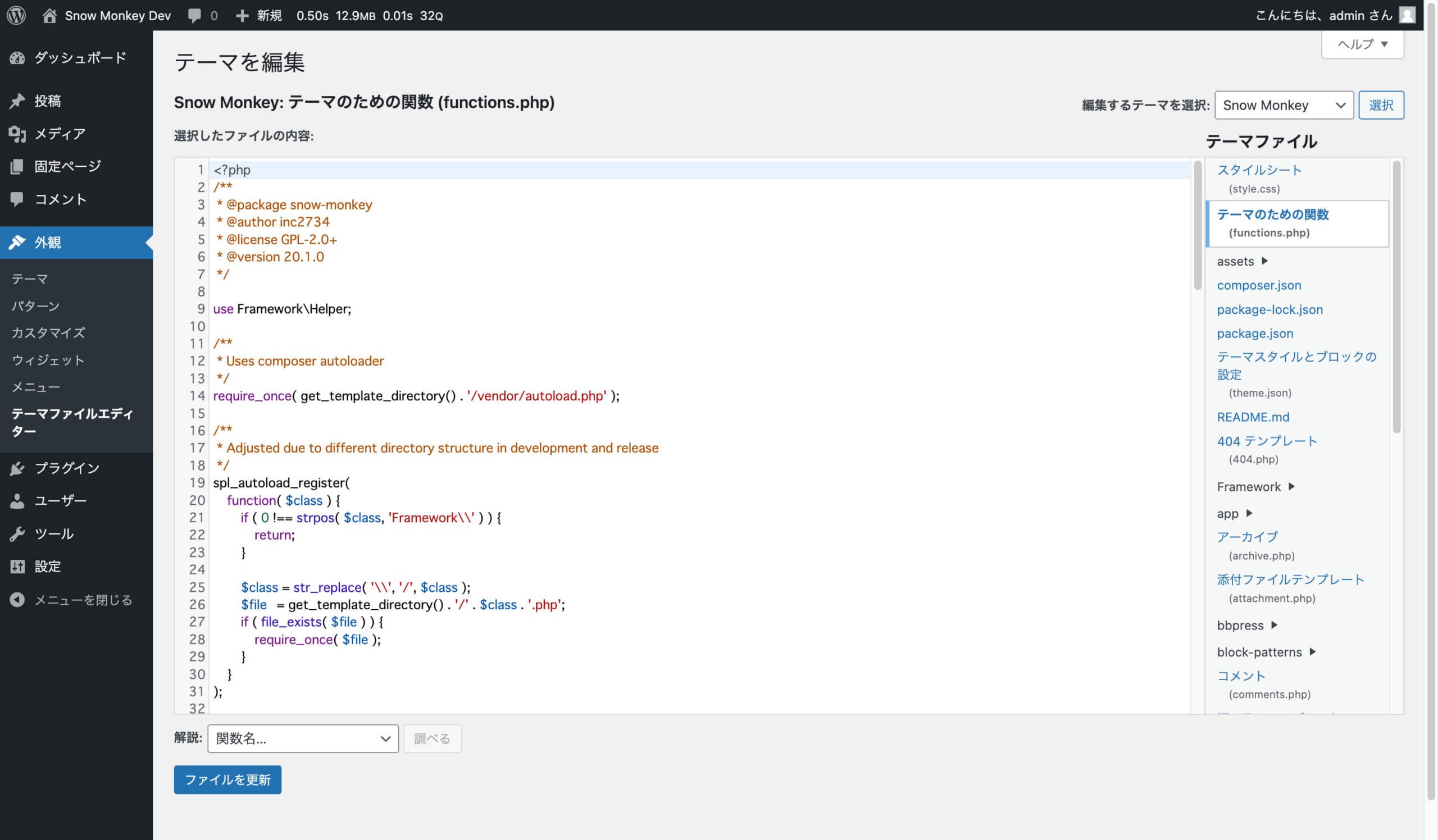
こういった状況に陥る方の多くは、WordPress の管理画面内からテーマファイルを編集されていることが多いという印象を持っています。ですので、まずはそれをやめましょう。

ここで記述を間違えると、ファイルを保存した直後にこの画面にアクセスできなくなります。恐らく、functions.php を触っていて画面が真っ白になってしまった方の多くは、この流れではないでしょうか。
そうでない場合、解消方法は簡単です。作業していたエディターで間違った記述をしている箇所を特定して修正するだけです。
上記のように管理画面からテーマファイルを編集していた方は、FTPなどでファイルにアクセスをして、間違った記述を削除して保存します。そうすることで状況が改善するはずです。
エラー画面が出た場合も対応は似ています。まずは、エラーメッセージをコピペして検索してみてください。よほどのことがない限り対処法は見つかります。問題を特定して対処してください。
たまにどこかのサイトからコードを拝借して貼り付けたは良いものの、エラーが出てどうしたらいいのかわからないという方を見かけます。まずは、わけのわからないコードをコピペするのは控えましょう。ちゃんと読んで動作内容を理解した上で利用されることをお勧めします。
サイトアドレスやWordPressアドレスをうっかり変更してしまってサイトが表示されなくなった

WordPress アドレスというのは、WordPress が設置してある場所を指すアドレスのことです。サイトアドレスというのは、実際にアクセスをしたらトップページが表示されるアドレスのことを指します。
最近はあまり聞きませんが、以前はよくこちらを変えてしまってどうにもならなくなったという相談をいただくこともありました。
よく話を伺っていくと、自由にアドレスを設定したら WordPress 本体のデータも移動してくれる(よしなにやってくれる)と思っていたという方が少なくありません。そんな便利な作りにはなっていません!
WordPress の設置場所と実際の表示させたいアドレスを分けたいというニーズは今でもあります。しかし、そのためには、WordPress のルートにある index.php や .htaccess ファイルの用意など必要な作業があります。ご自身で完了できる自信がない場合には、プロに依頼するのが得策かと思います。
解決方法としては、実際にお持ちのアドレスと WordPress が設置されている URL を再確認して設定を行うことで、状況を改善することができます。
不正アクセスをされてサイト内容を改ざんされてしまった
知らない第三者にアクセスを許してしまい、サイトを改ざんされてしまった場合、僕がお勧めする改善方法は「安全が確認できるバックアップから復元する」のみです。
というのも、ハッキングされた場合の多くは、WordPress 内のどこかに悪いことができるようにコードを潜ませていることが考えられます。それらを目視で確認していくことは現実的ではありません。
ですので、ハッキングされていない時期の安全なバックアップデータを用意し、新しく WordPress をインストールした上で復元を行うことをお勧めします。
これまでなんども「バックアップ」から復元するという改善方法を紹介していますが、まだまだバックアップを定期的に取得される仕組みを導入されていないユーザーさんも多いです。ぜひ、この機会に導入を検討してみてください。いざという時に役に立ちます。というか、そこにしか縋れない時があります。
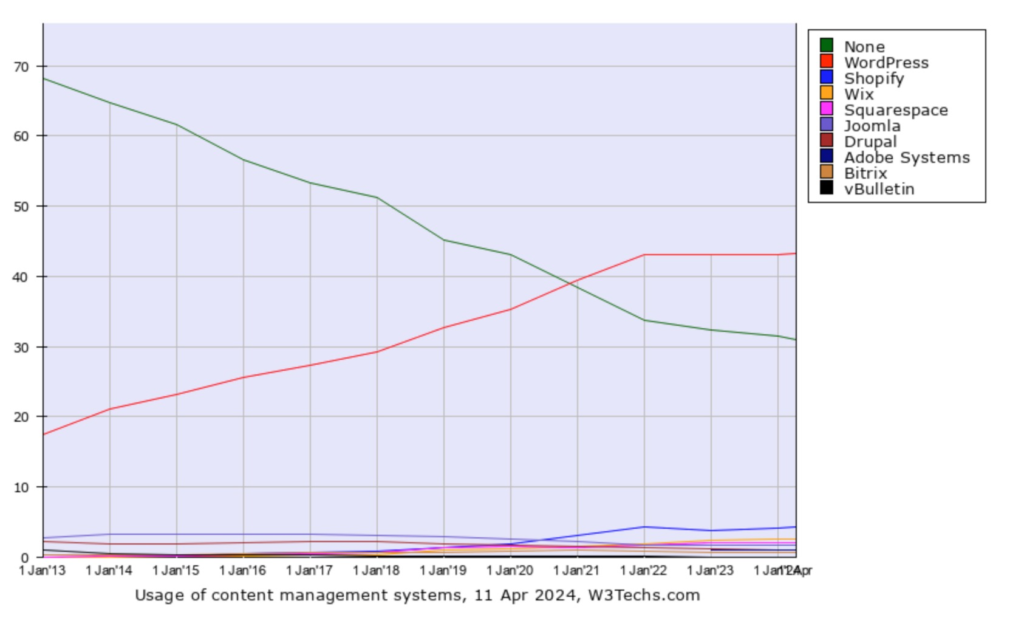
WordPress は世界中のホームページの約43%で利用されていると言われている CMS です。

仮にホームページに悪いことをしようと考える人であるならば、対象が多いものから攻撃していくことは、効率的で筋の通った方法でしょう(褒めてはいません)。
このホームページ( https://olein-design.com )でも、過去30日間で約 4,000 ほどのログイン失敗を計測しています。管理しているのは僕だけですし、ログイン失敗もしていないので、誰かがログインを試みているということになります。
このホームページを立ち上げて10年以上になりますが、一度もハッキングや改ざんの被害を受けたことはありません。「こうしたらハッキングや改ざんの被害を受けずに済みます!」と大きく言えば宣伝にもなるかもしれませんが、やっていることは基本的なことだけです。
僕が行っている基本的な対処法は以下のとおりです。
- 推測しにくいパスワードの設定
- ひらがな画像認証
「これだけ?」と思う方も多いでしょう。しかし、これだけでも防げるものがたくさんあるということです。この先はわかりませんが、これまでは一度もハッキングや改ざん被害を受けていません。
特にパスワード設定は覚えるのが面倒ということもあり、簡単なものを設定する方がとても多い印象です。今はパスワード管理サービスもありますし、ブラウザ側で行なってくれたりもします。ぜひそういったものを活用して安全なパスワードの利用に努めてください。
また、不正ログインを試みる多くが日本語話者ではありません。日本語を話す人や理解できるシステムではないということです。ですので、画像認証システムをログイン画面に併設することで安全性を高められますし、その画像認証を「ひらがな」にすることで一層強度を高めることができます。
僕は最近 XO Security という国産プラグインを利用することが多いです。ぜひ利用も検討してみてください。
WordPressの困りごと解決方法
よく起こる困りごとを紹介してきました。しかし、皆さんのすべての困りごとがこれだけで解決することもありません。まさに多種多様な困りごとが発生するでしょう。
そう言った場合に、どのように解決していくと良いのか。僕がお勧めする方法を紹介します。
WordPressサポートフォーラムで相談する
まず一番最初に紹介するのが WordPress サポートフォーラムを利用するということです。

こちらは WordPress コミュニティが用意しているサポート掲示板みたいなもので、コミュニティのボランティアをはじめとするサポートチームの皆さんが、寄せられた問題に対処する方法をアドバイスしてくれます。
右上の「登録」からアカウントを作って投稿することができます。しかし、もしかしたらあなたが抱える問題が、既に解決されている問題かもしれません。質問の重複を避ける意味もこめて、トピック(質問)を作る前に過去のトピックに類似する問題がないか検索しましょう。
想像できるさまざまなワードで検索してみてください。それでも見つからない場合は、トピックを作成して質問してみると良いでしょう。
利用するテーマなどのコミュニティで相談する
利用されているテーマが有料テーマの場合、そのテーマのためのオンラインコミュニティが用意されている場合もあります。また、質問掲示板や独自のサポートフォーラムが用意されていることもあります。
その場合は、まずはそちらに質問してみるのも良いでしょう。というのも、特に有料テーマの場合、費用を支払わないと利用できないという場合があります。ですので、上記の WordPress サポートフォーラムで質問をしたとしても、同じ現象を再現することは同じ有料テーマを持っている人でないと難しくなります。
であれば、まずはそのユーザーが集う場所で質問してみることで、迅速に解決することができる可能性が高まります。
プロフェッショナルに相談する
最後の手段として、どこかの誰かプロフェッショナルに相談して解決をしてもらうという方法です。しかし、これはちょっと注意が必要な点があります。
というのも、WordPress に詳しくないからプロに相談しようかなと考えるわけですよね。その状況で、相手が WordPress にどれくらい詳しい人かどうか選択・選別するのって難しくないですか?
クラウドソーシングサービスなどで探すこともできますし、知人・友人からの紹介など、いろいろなところで候補を見出すことはできるでしょう。しかし、その候補者がどのような知識やスキルを持っているかどうかの判断は、とても難しいでしょう。
特に SNS やサービスなどで見かける PR や宣伝文句を見ると、僕みたいな人間からすると「よくそこまで言い切れるな…」と不信感を感じてしまうものも少なくなりません。
そして、対処方法の判断も人それぞれになります。
例えば、擦り傷を負ったとしましょう。我々は傷の程度を見て処置の方法を考えると思います。なんでもかんでも絆創膏貼っておけば良いでしょ!とはならないはずです。程度によっては、応急処置の後に医療機関を受診する必要があるかもしれませんし、消毒をしてキズパワーパッドで良いものもあるでしょう。
このように WordPress やウェブサイトの改修にも、その先を見越して(または予想して、計画を聞いてなど)対処法の最適解は決まります。ただ問題を解決するだけでは、必要最低限の場合もありますし、過剰な対応の場合もあります。そして、その対応内容によってコストも変わってきます。
ですので、闇雲に誰か対応できる人を探すのではなく、信頼できる知人・友人にプロフェッショナルを紹介してもらうのも良いでしょう。身近なコミュニティで相談するのも良いでしょう。まずは、ご自身が自信を持って信頼できる方を探されることを願っています。
オレインデザインに相談する流れ
当方、オレインデザインに WordPress の問題解決を依頼する場合、このような流れでいただくことが多いので紹介します。
1
SNS やお問い合わせフォームからご連絡いただく
2
対面やオンラインでヒアリングを行います。場合によっては、メールのみで完結することもあります。
3
お見積もりとともに対応方法を提案します。両方合意の上で作業を実施します。
ここで必要なデータの用意などを依頼します。
4
作業結果を確認していただき検修いただきます。
5
請求書をお送りし、お支払いをいただいて完了となります。
WordPress の「困った」が起きた場合というのは、比較的スピード対応を求められることが多いので、こちらもクイックなコミュニケーションを意識しています。WordPress に困ったら、オレインデザインも覚えておいてください。