– 黒い画面をなんとかできる
– Local でWordPressサイトが用意できる
– SSH接続環境を用意できる
参照
ほとんど大事なことは全てこちらの記事に書いてあります。僕もこの順に習って進めて行っただけですので、ぜひ参照してみてください。
Wordmoveをインストール
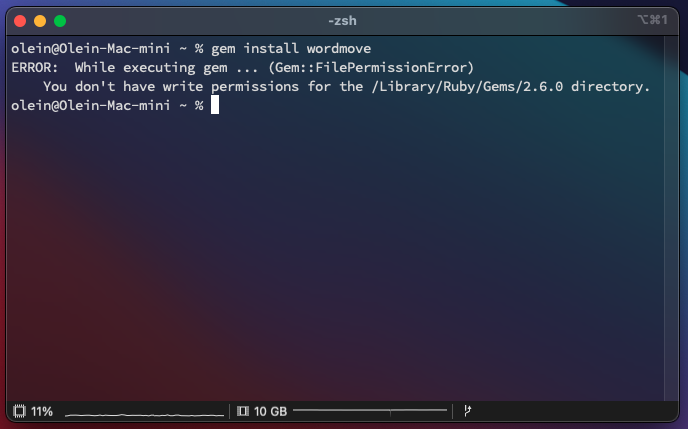
$ gem install wordmove僕の場合、こちらのコマンドを入力してインストールを進めようとしたら、以下のようにエラーが出てきまして。

Rubyの権限が云々と言われるので、rbenvでrubyを管理するようにします。
$ brew update
$ brew install rbenv ruby-buildrvenv で管理されている Ruby のバージョンを確認します。
$ rbenv versions
* system現状はシステムのRubyを利用していることがわかります。ですので、rbenv管理下にRubyをインストールしてみましょう。
インストールできるバージョンを確認してみましょう。
$ rbenv install -lすると以下のように出ました(記事執筆時)。
2.6.9
2.7.5
3.0.3
3.1.0
jruby-9.3.2.0
mruby-3.0.0
rbx-5.0
truffleruby-21.3.0
truffleruby+graalvm-21.3.0現在の安定版のバージョンはこちらで確認することができるかと思います。
ここでは、3.1.0 をインストールすることにします。
$ rbenv install 3.1.0もう一度、バージョンを確認してみます。
$ rbenv versions
* system
3.1.0こうなりました。入っていることがわかるかと思います。あとは、この3.1.0をグローバルで使うように変更しましょう。
$ rbenv global 3.1.0もう一度バージョンを確認してみます。
$ rbenv versions
system
* 3.1.0 (set by /Users/olein/.rbenv/version)* 印の場所が変わっているのがわかるかと思います。これで参照しているバージョンも切り替わったことがわかるかと思います。
最後に、rbenv にパスを通すために .zshrc に以下を追記します。
[[ -d ~/.rbenv ]] && \
export PATH=${HOME}/.rbenv/bin:${PATH} && \
eval "$(rbenv init -)"ターミナル(僕の場合はiTerm2) を再起動してパスが通っているか確認します。
$ which ruby
/Users/olein/.rbenv/shims/rubyこれで完了です。作業に戻りましょう。
再度 Wordmoveをインストール
再度コマンドを入力してインストールしてみましょう。

インストールできました。
Wordmoveの設定ファイルの作成
この時点で、Localで既にWordPress環境は作ってあるという前提で進めます。
Local内のサイトでの作業
ではまず、ターミナルでローカルサイトがインストールされているディレクトリへ移動します。基本的には以下のような感じのパスになると思います。
/Users/[UserName]/Local\ Sites/[SiteName]/app/public/移動して wordmove init を実行します。
$cd /Users/[UserName]/Local\ Sites/[SiteName]/app/public/
$ wordmove initすると movefile.yml というファイルが生成されます。こちらを環境に合わせて編集していきましょう。
movefile.yml の設定
エディターなどでこのファイルを開きます。まずは、以下の部分を各環境に合わせるように確認してください。
ローカル環境部分の設定
local:
vhost: https://olein-design.com #ローカル環境のURL
wordpress_path: /Users/[userName]/Local Sites/oleindesign/app/public #ローカル環境のWordPressルートパス(/wp-admin がある場所)
database:
name: local #Localならたぶん共通
user: root #Localならたぶん共通
password: "root" #Localならたぶん共通
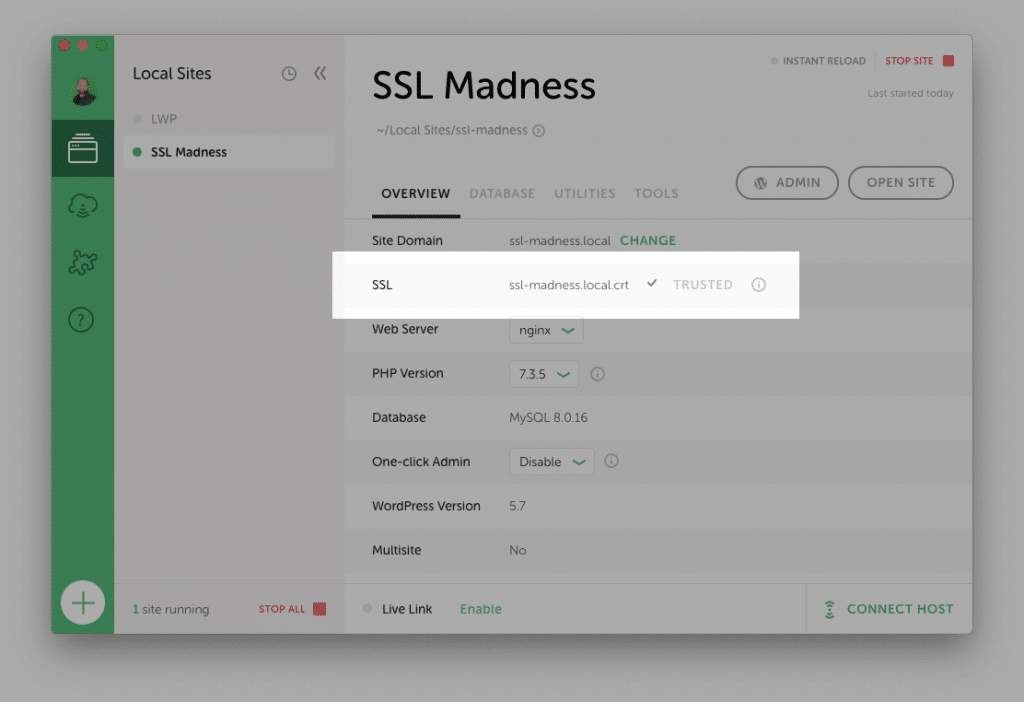
host: localhost #Localならたぶん共通事前に色々と調べたのですが、運用サイトがSSL対応している場合(多分ほとんどがそうだと思うけど)、ローカルでもSSL(https)で表示できるように変更しておいた方が良さそうでしたので、その設定は予めしています。
その場合、Mac OS Big Sur の場合、ちょっと上手くいかないことがあると思うので、こちらの情報などを参照しました。
本番環境部分の設定
次に本番環境部分の設定箇所を確認します。
production:
vhost: https://olein-design.com
wordpress_path: "/home/[serverID]/olein-design.com/public_html/" # 今回はXSERVERを使っています
database:
name: ***** #本番環境のwp-config.phpを参照
user: ***** #本番環境のwp-config.phpを参照
password: ***** #本番環境のwp-config.phpを参照
host: ***** #本番環境のwp-config.phpを参照特に不明瞭なところはないと思います。
SSH接続部分の設定
SSH で接続するのでその部分の設定を行います。予めターミナルでXSERVERにSSH接続できるかどうかは確認しておきましょう。
以下のように設定項目を入力します。
ssh:
host: [serverID].xsrv.jp
user: *******
port: 10022 # XSERVERの場合はたぶん 10022 でOKのはず同期対象から外す設定
同期したくないファイルやディレクトリなどを指定しておくことができます。
exclude:
- '.git/'
- '.gitignore'
- '.gitmodules'
- '.env'
- 'node_modules/'
- 'bin/'
- 'tmp/*'
- 'Gemfile*'
- 'Movefile'
- 'movefile'
- 'movefile.yml'
- 'movefile.yaml'
- 'wp-config.php'
- 'wp-content/*.sql.gz'
- '*.orig'
- '.htaccess'
- '.DS_Store'必要があれば追記してください。
Wordmoveの動作確認
では、ここまで設定ができたら動作を確認していきましょう。急に同期しちゃうと上手く行かなかった時に困ってしまうので、確認は大切ですよね。
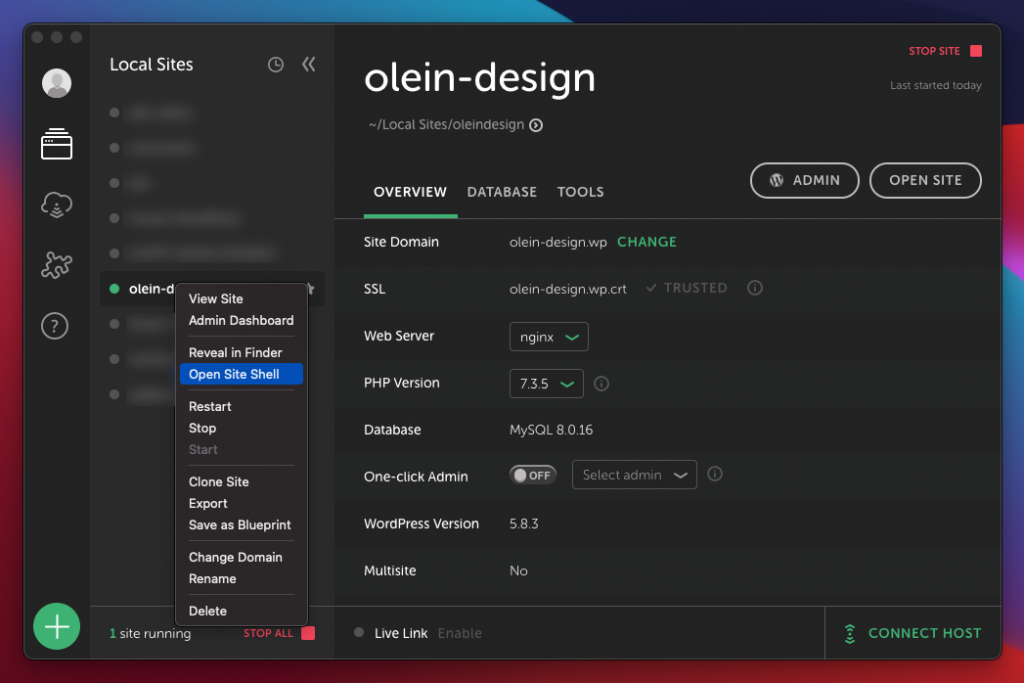
Localからターミナルを立ち上げる
Local のサイト名をクリックしてターミナルを開きます。普通にターミナルでその場所にいくのではなく、こちらから入ってください。

Wordmoveの設定内容の確認
すると、ターミナル(僕は iTerm2 を使っていますが)が開きますので、
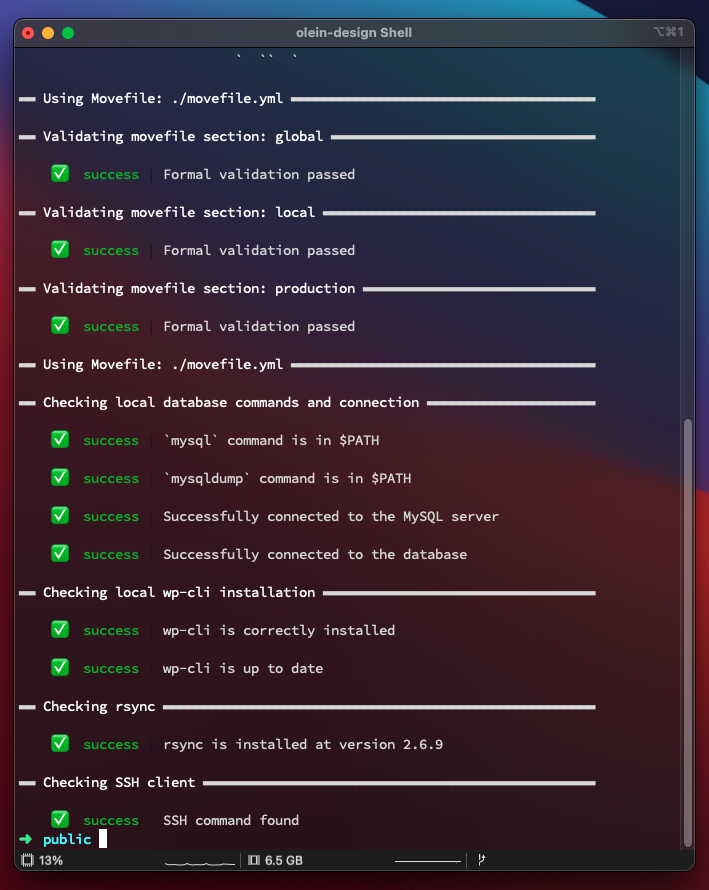
$ wordmove doctorと入力してみましょう。すると、このように諸々設定内容を確認してくれます。

何か問題が生じた場合にはググって解決していきます。僕の場合は、WP-CLI の部分で成功しているんだけどエラーが出るという状況でした。
おそらく、Mac側のPHPバージョンが8系になっていて、そのためのエラーのようだったので、Mac側のPHPバージョンを7.4系に切り替えました。
たぶんここら辺の情報でなんとかなると思います。
Wordmoveを試してみる
では、全てテストが成功するようになったら、コマンドを入力して試してみましょう。
まずは画像(wp-content/uploads/)だけを、本番環境からローカル環境へダウンロード(pull)し同期します。
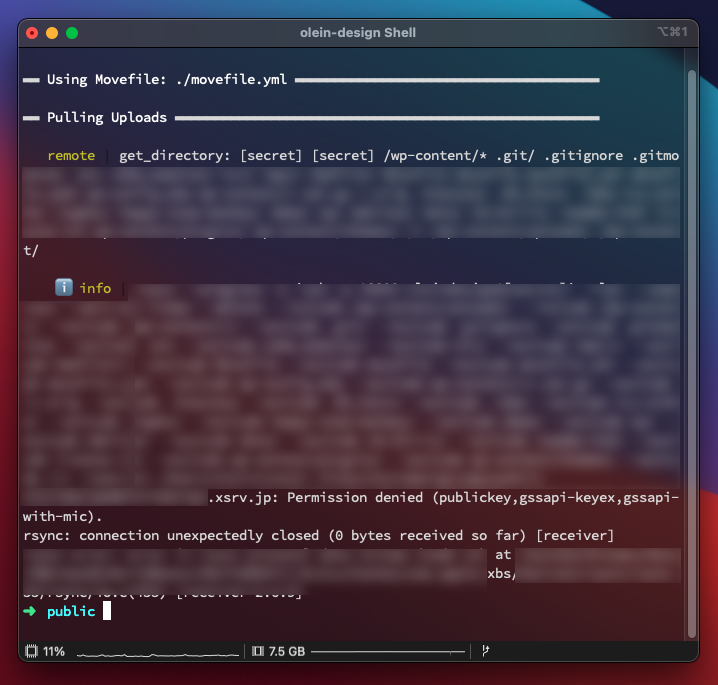
$ wordmove pull -uすると、このようにエラーが出てきました。

Permission denied なので、何かしら権限がないよって怒られてます。色々と調べてみたら、鍵を毎回登録してあげないといけないようです。
僕の場合はターミナルを再起動した場合に(もしくは作業の最初に)以下のコマンドを打つことで解決しました。
$ ssh-add -K ~/.ssh/id_rsa(鍵の名前に適宜変更してね)これで動作するようになりました。
僕の制作の流れ
機能開発だけの場合は、プラグインなどをアップロードするだけで良いので楽なのですが、コンテンツの制作も含まれていると、データベースの同期が必要になります。ですので、僕の場合はこのような開発の流れが一番良さそうでした。
新規制作の場合は別ですが、既にサイトが動いている場合には、現状を全てローカルに持ってくる必要があります。
この部分は ALL in One WP Migration とかを使っても良いのですが、せっかく Wordmove を使えるようにしているのでコマンドでやっちゃいます。
ローカルで制作を行います。開発しているテーマもしくはプラグインは GitHub リポジトリを用意してプッシュしていきます。案件の場合はプライベートにすることをお忘れなく。
サイトのコンテンツや設定などは全てデータベースに保存されるので、データベースを本番サイトにpushします。
開発しているテーマもしくはプラグイン部分は、そのリポジトリのGitHub Actions で別途同期できるようにしておきます。
バージョン番号をタグ付けすると自動で同期するようにしておくと楽です。
基本的には、1と2は最初だけです。開発の段階では3と4の繰り返しという形になります。
〆
他にも良い環境や方法はあると思いますが、とりあえず現状これが一番手間が少ないかなと感じているので、もう少し検証をしてみたいと思います。
黒い画面などでの操作が必要になりますが、使っているとなれてくるはずですので、怖がらずに一度チャレンジしてみても良いかと思います。
参考になれば幸いです。