普段から GitHub を活用した制作や開発をされている方の中には、普段から GitHub にプッシュした情報から必要なデータだけをサーバーにアップロードするという作業をされている方も少なくないでしょう。僕も同様です。
ただ、毎回同じような作業を繰り返すのはちょっと苦痛を感じることもあり、できることなら自動化できないものかと考えてしまうのは職業病かもしれません。
今回は、そのような定番の作業を GitHub Actions を使って以下のような内容で自動化できるようにする方法をご紹介します。
こんな方向けの記事です。
- GitHub を使ったことがある
- GitHub Actions に興味がある
- 同じ作業を繰り返し行いたくない
また、このような条件を前提として説明をしています。
- GitHub リポジトリ の master ブランチにタグ付けをしてプッシュした場合
- サーバー情報はリポジトリのsecretsに保管
- XSERVERの特定ドメインのサブFTPアカウントでアクセスさせる
- WordPress プラグインの開発を想定(ディレクトリを置き換えればテーマ他でも活用可能)
GitHub アクションってなんやねんって方はこちらから読んでみるとわかりやすいかと思います。
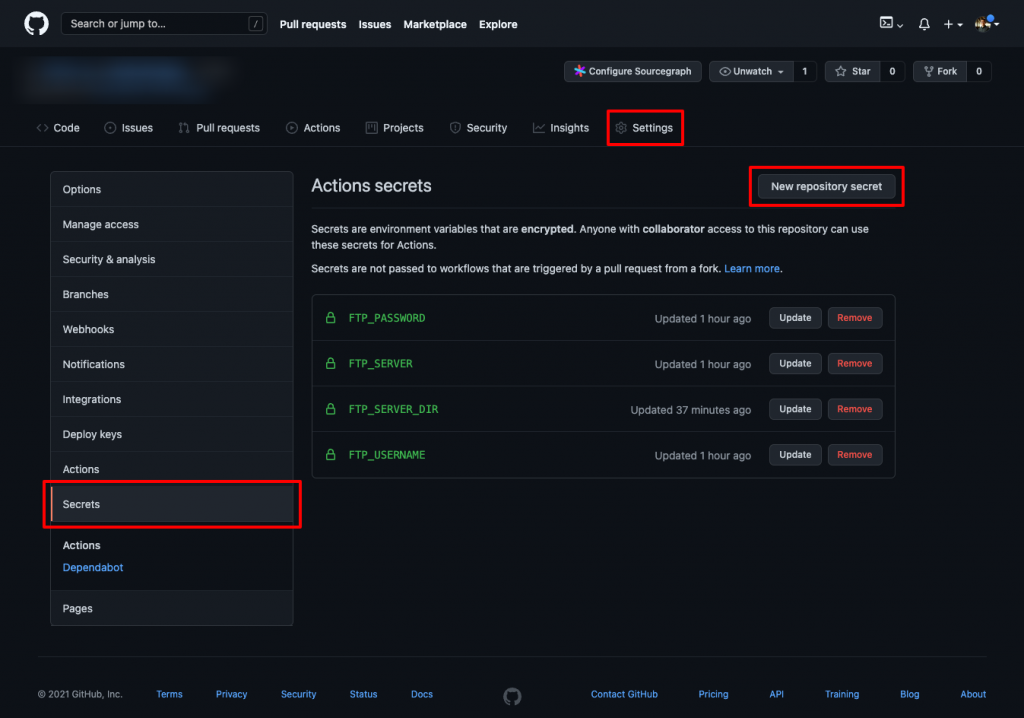
GitHubリポジトリにsecretsを設定
試したい GitHub リポジトリにアクセスをして、下の画像のように【Settings】→【Secrets】→【New Repository Secret】をクリックして登録をします。

| Name | (Example)Value |
|---|---|
| FTP_PASSWORD | FTPアカウントのパスワード |
| FTP_SERVER | FTPサーバー名(例:sv1234.xserver.jp) |
| FTP_SERVER_DIR | アップロード先(例:/wp-content/plugins/[plugin_name]/ ) |
| FTP_USERNAME | FTPアカウント名 |
アクションを設定する
GitHub アクションを利用するためには、リポジトリのルートに .github/workflows/ というディレクトリを用意して、その中に処理を書いたYAMLファイルを設置する必要があります。
では、どんな風に書いているのかをご紹介します。
まずは、どんな条件の時にこのアクションが走るようにするかなんですが、こんな感じに書いてます。
on:
push:
branches:
- master
tags:
- '[0-9]+.[0-9]+.[0-9]*'push した時の branches が master で、タグが 0.0.1 みたいな形でつけられている時に動作する形になっています。
この条件にマッチしない場合には動作しないので、普段のプッシュには影響はありません。デプロイしたい時にタグをつけてプッシュすることでのみ動作します。事故を防げますね。
あとは、FTPなどの設定部分になります。
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.1.0
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
server-dir: ${{ secrets.FTP_SERVER_DIR }}
exclude: "[**/.**/**, .gitignore, **/.git/**, **/node_modules/**, **/vendor/**, .editorconfig, README.md, .phpcs.xml.dist, **.json, **.lock, postcss.config.js, **/src/**]"uses: SamKirkland/FTP-Deploy-Action@4.1.0 で使っているライブラリを指定しています。
with 以下に記載している設定は、上記ページにサンプルが記載されているので、そちらを参照して書いているだけです。
ただ、上で設定した GitHub Secrets を使ったことがない方はちょっと見慣れないかもしれませんが、あちらで設定したものを ${{ secrets.FTP_USERNAME }} というような形で使うことができます。
そして、デプロイテストをしていて何度もエラーが出てしまってうまく行かなかったのが、アップロードしてほしくないファイルを指定する exclude の部分です。
ライブラリのページに書いてある指定方法ではうまく行かず、上記しているような書き方で指定をしたらうまくいきました。

この exclude はちゃんとやっておかないと、npm や composer を使っている場合に、必要のないパッケージまでサーバー側にアップロードされてしまいます。
ちなみに僕はテスト段階で node_modules のアップロードが始まってしまいワークフローを止め、修正して再テストしたら vendor が今度はアップロードされてしまいました。苦笑
参照したリソースはこちら。
これですんなりとうまくいくはずです。
サーバー側に保存されるJSONファイルについて
この自動アップロードが成功すると、サーバー側に .ftp-deploy-sync-state.json というファイルが用意されていることがわかります。
こちらのファイル、最初は「何かな?」と思っていたのですが、中身を確認するとこのような記載がされていました。
DO NOT DELETE THIS FILE. This file is used to keep track of which files have been synced in the most recent deployment. If you delete this file a resync will need to be done (which can take a while) – read more: https://github.com/SamKirkland/FTP-Deploy-Action
.ftp-deploy-sync-state.json
とりあえず消すな!って書いてあります。そして、このファイルは最新のファイルがどれなのかなどアップロード情報を格納しています。
ですので、仮にこのJSONファイルだけを削除して、再度 Action を実行させるとエラーが出て処理が止まるはずです。
この .ftp-deploy-sync-state.json を間違えて削除してしまった場合には、再度手動でアップロードした後に Action を実行するか、もしくはサーバー上のファイルを一旦全て削除してから(運用中のサイトだと難しいと思いますが)再度 Action を実行するなどしてみてください。新しくファイルが生成されるはずです。
一緒にPHPCSなどテストを回しても良き
ここで紹介しているのはアップロードする部分だけの設定になっているのですが、実際の案件ではコードの品質を担保・確認するためにテストも行なっています。
そのテストをクリアした後にアップロード処理を入れることで、構文エラーやPHPCSの品質をクリアしていないソースコードをアップロードすることはなくなります。
(アップロードする前にローカルでテストしているので、アップロード部分で再度テストしているのは保険みたいなものですが…)
まとめ
このように、方法を覚えると簡単にプッシュしたと同時にアップロードを実行させる処理を自動化することができます。
加えて、コードの品質管理のテストなども組み合わせることで、高品質なソースコードのみをアップロードすることが可能となります。
ぜひ一度試してみてください。