僕はプライベートで CoderDojo岐阜 を運営しているのですが、これまでポップアップパネルを道場開催中に入り口付近に設置し、活動の存在と内容をPRしていました。
そのポップアップパネルを、これまでは僕が別途運営している岐阜市登録市民団体で利用しているブース(みんなの森 ぎふメディアコスモス内)で保管していたのですが、2024年度からはブース利用を止めるため、保管場所がなくなることになりました。
なかなかのサイズなので毎回持ち歩くのも大変だと思い、デジタルサイネージを Raspberry Pi で作れないかなと思い調べました。
すると、昔調べた時には Screenly という名前だったのですが、現在はオープンソース版と有償版とで枝分かれしているらしく、オープンソース版の Anthias を利用してみることにしました。

この記事では、Raspberry Pi (3 Model B+)と Anthias でデジタルサイネージを作る方法を紹介します。
必要なもの
僕の場合ですが、以下のものを使って進めています。
- Raspberry Pi 3 Model B+
- micro SDカード(32GB)
- Raspberru Pi から出力するモニター(サイネージを表示する用)
- それらに必要な電源やケーブルなど
Rasbian OS Lite(32bit)のOSをMicro SD カードにインストールする
Micro SD カードに Rasbian OS Lite(32bit)をインストールします。今回使っている Micro SD カードはこちら。
SDカードがフォーマットされていない場合は、あらかじめ SD Card Formatter などを使ってフォーマットしておきましょう。
Anthias をインストールすることがゴールなので、さまざまな方法があるとは思いますが、今回は Rasbian OS Lite をインストールした後に、そちらから改めて Anthias をインストールする方法で行います。
Rasbian OS Lite をインストールするために、Raspberry Pi Imager を使います。

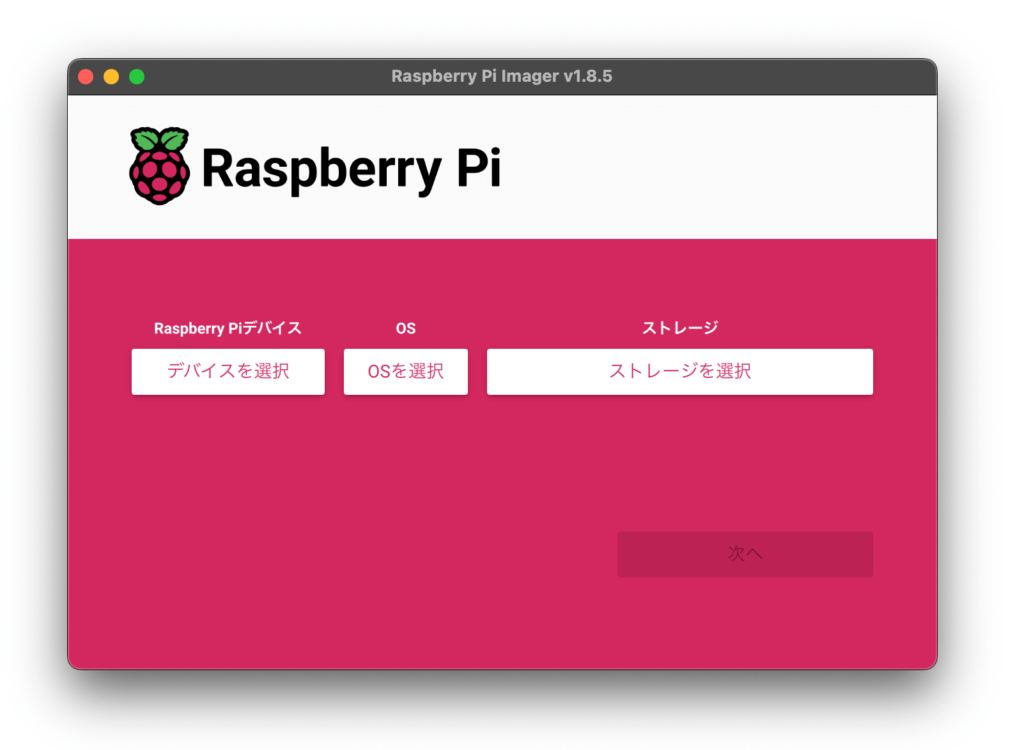
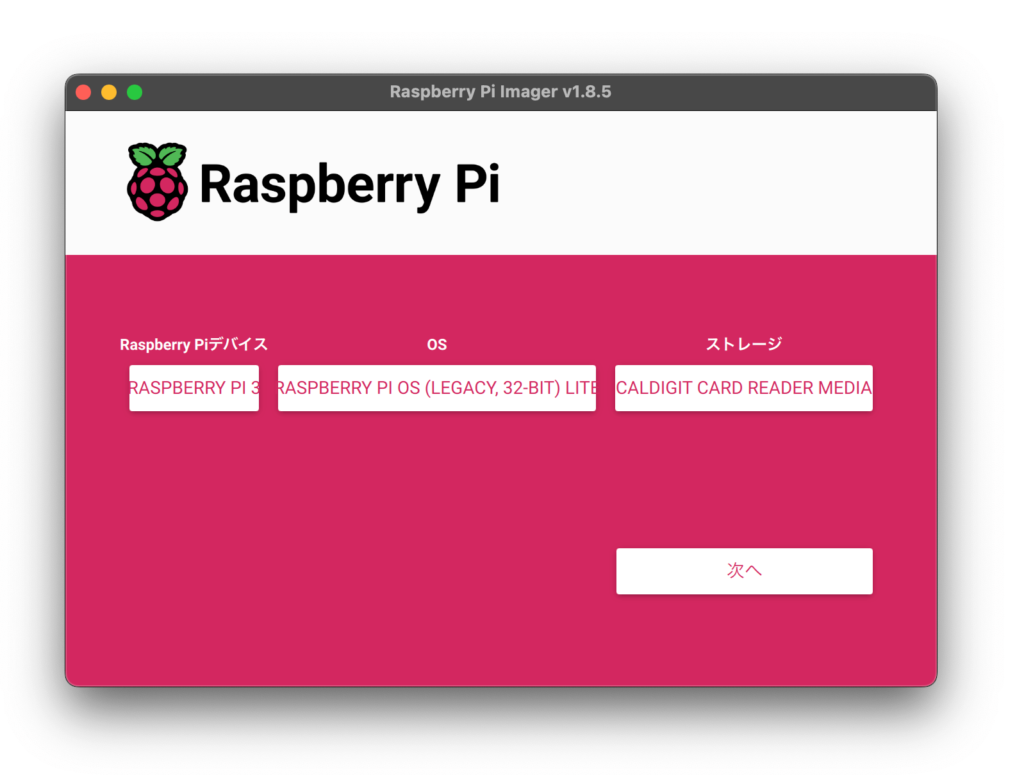
こちらをご自身のパソコンにインストールして起動します。すると、このような画面になるはずです。こちらの環境は Mac です。

そして、以下のように選択をします。
| Raspberry Pi デバイス | Raspberry Pi 3 |
| OS | Raspberry Pi OS(other)内から Raspberry Pi OS (Legacy, 32-bit)Lite |
| ストレージ | 利用する micro SD カード |

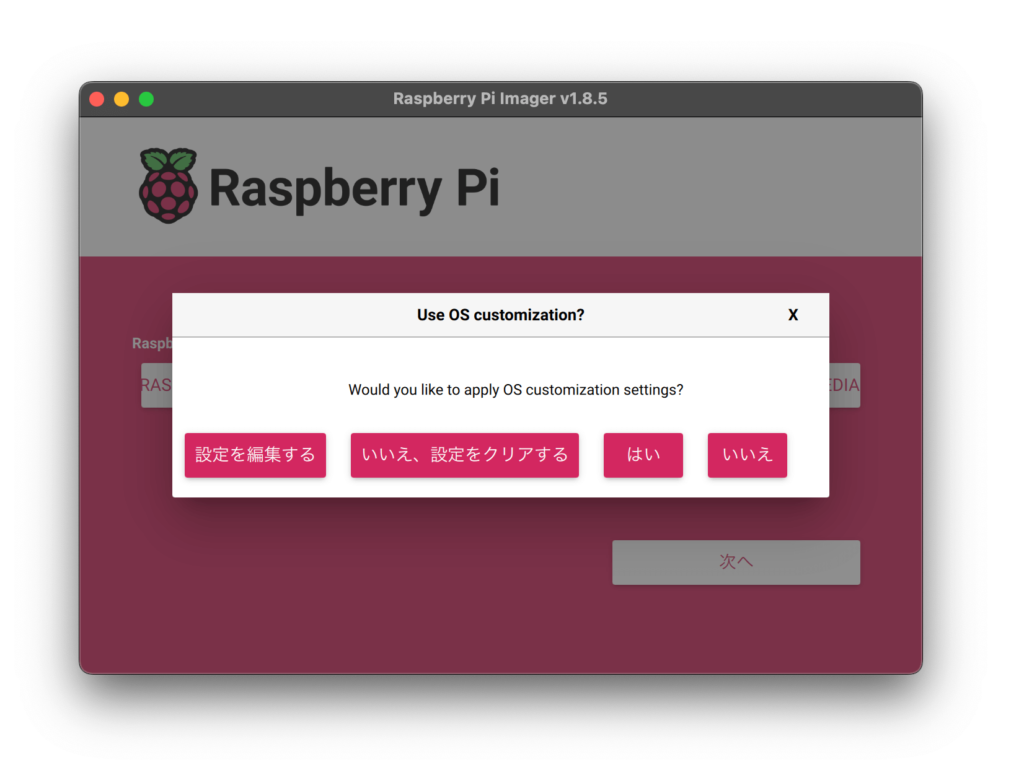
これらの項目をすべて選択したら「次へ」をクリックします。すると、このような画面が表示されます。

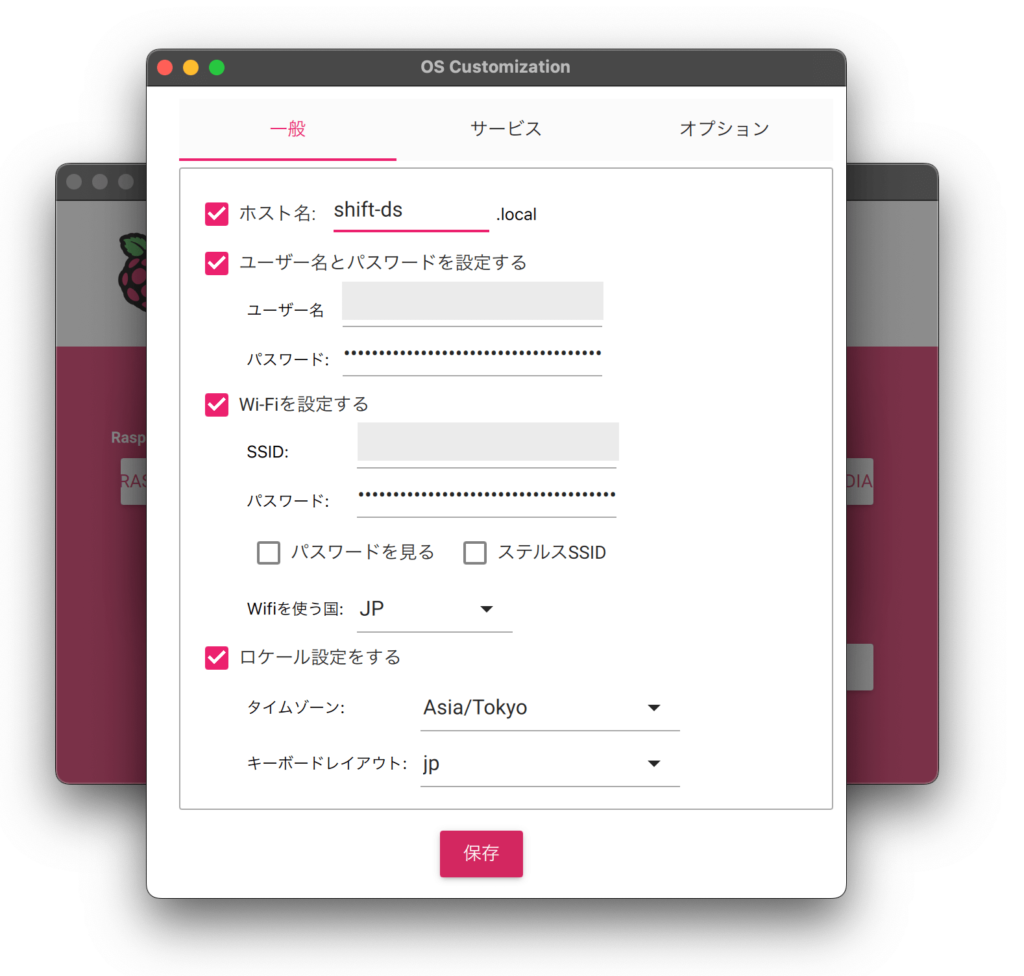
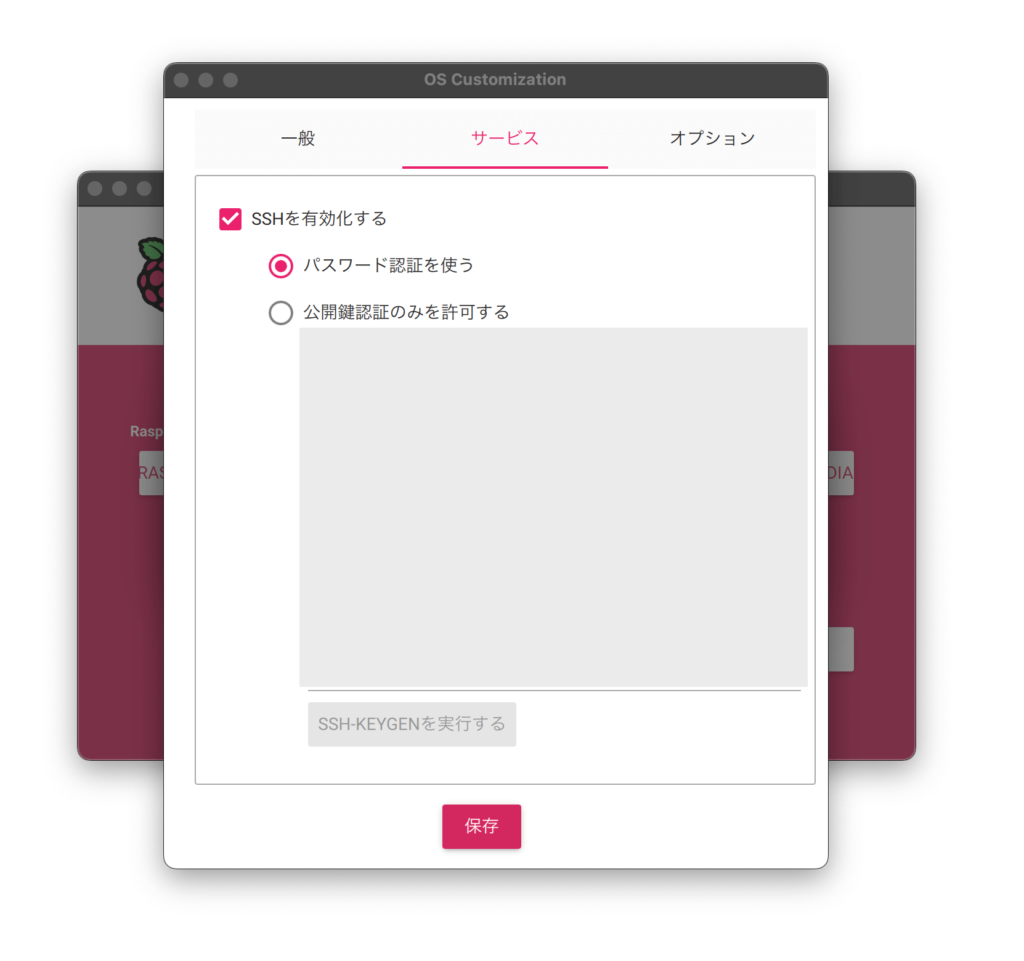
この後、Raspberry Pi に SSH で接続して作業を行います。そして、Wi-Fi の設定も加えておきたいので、「設定を編集する」をクリックして、必要な情報を設定します。


設定が完了したら、保存をして、「Would you like to appy OS customization settings?」という質問に「はい」と答えます。その後、micro SD カードのデータは全て消えますが良いですか?と聞かれるので、「はい」を選択します。
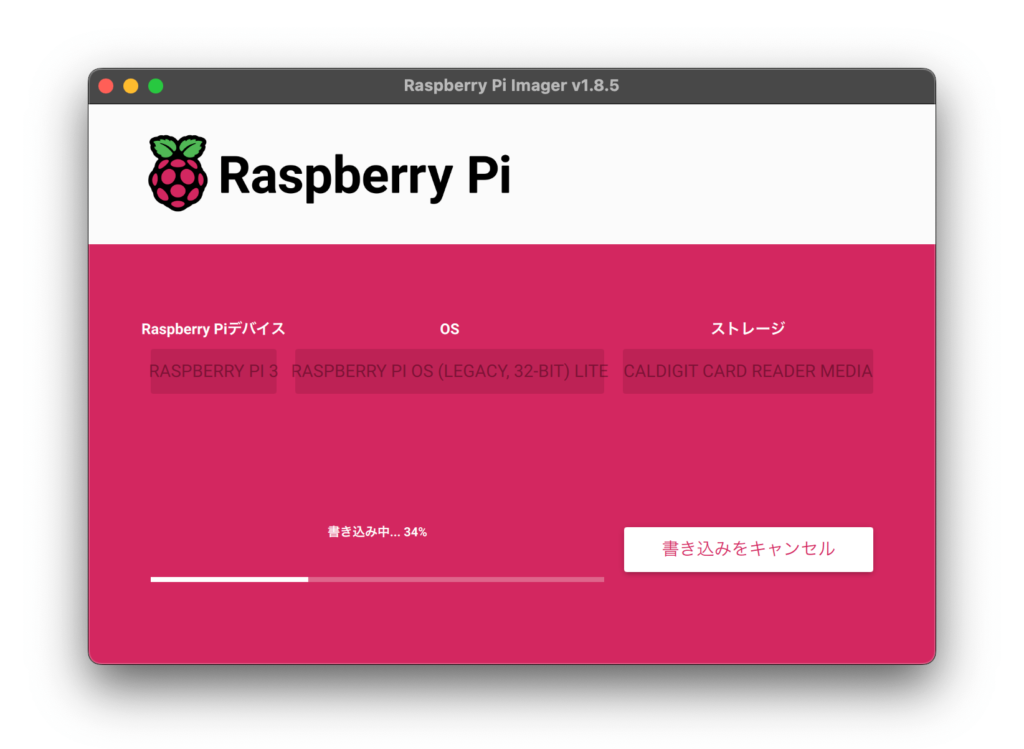
すると、インストールが始まります。

体感ですが1〜2分で終了しました。micro SD カードをパソコンから取り出し、Raspberry Pi にセットします。他に必要なもの(モニターや電源など)も用意し、Raspberry Pi を起動(電源を入れる)します。
SSHで接続
それでは Raspberry Pi を接続した画面からツラツラと文字が流れるのがひと段落したら、SSH で Raspberry Pi に接続してみましょう。
ターミナルもしくはコマンドを入力できるものを用意して、以下のように入力します。
$ ssh [ユーザー名]@[Raspberry pi に設定した名前].local僕の場合は
$ ssh shift@shift-ds.localとなります。そして、本当に接続したいのかを聞かれるので「yes」と入力します。その後、パスワードを求められるので、先ほど設定しておいたパスワードを入力します。
すると、
shift@shift-ds:~ $のような表示になると思います。こうなれば、SSH接続完了です。
Anthiasをインストール
では、Raspberry Pi に Anthias をインストールします。といっても簡単です。SSH 接続したターミナルから以下のコマンドを入力するだけです。
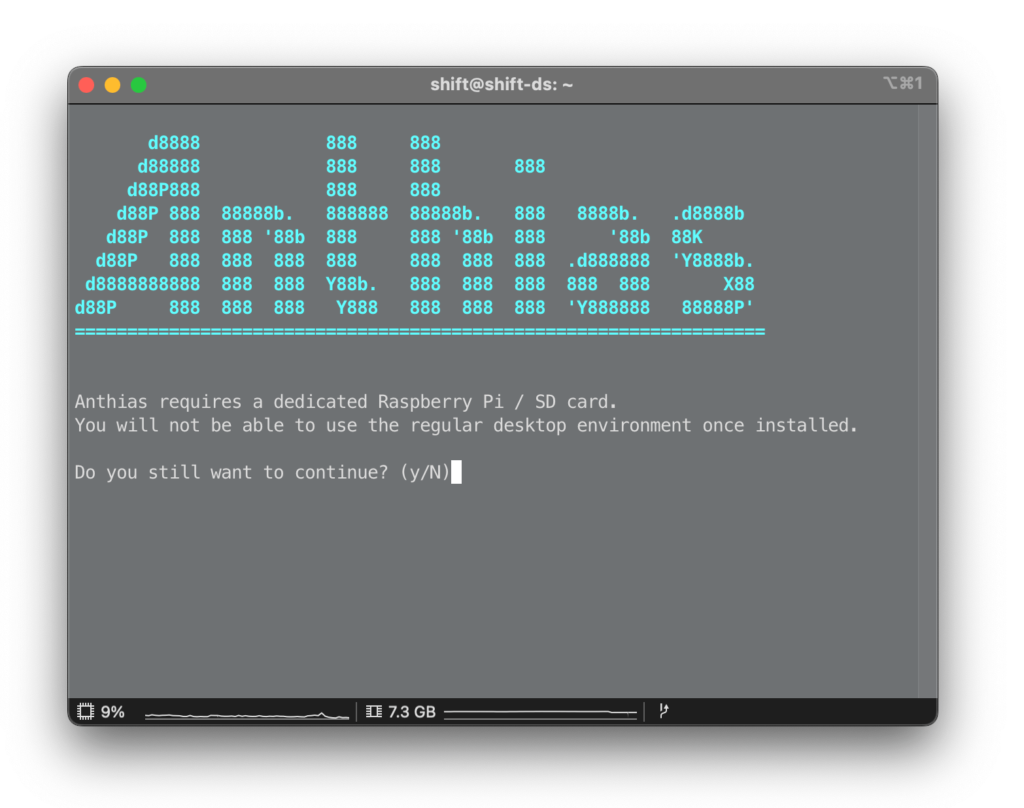
$ bash <(curl -sL https://install-anthias.srly.io)すると、このようなメッセージが表示されます。

Anthias requires a dedicated Raspberry Pi / SD card.
You will not be able to use the regular desktop environment once installed.[翻訳]
Anthiasは専用のRaspberry Pi / SDカードが必要です。
一度インストールすると、通常のデスクトップ環境は使用できません。
それでも良ければ「y」を入力します。すると、
Do you want Anthias to manage your network? This is recommended for most users because this adds features to manage your network.
[翻訳]
Anthiasにネットワークを管理させたいですか?ネットワークを管理する機能が追加されますので、ほとんどのユーザーにお勧めします。
よければ「Y」(大文字)を入力します。すると、最後に、
Would you like to perform a full system upgrade as well?
[翻訳]
システムのフルアップグレードもご希望ですか?
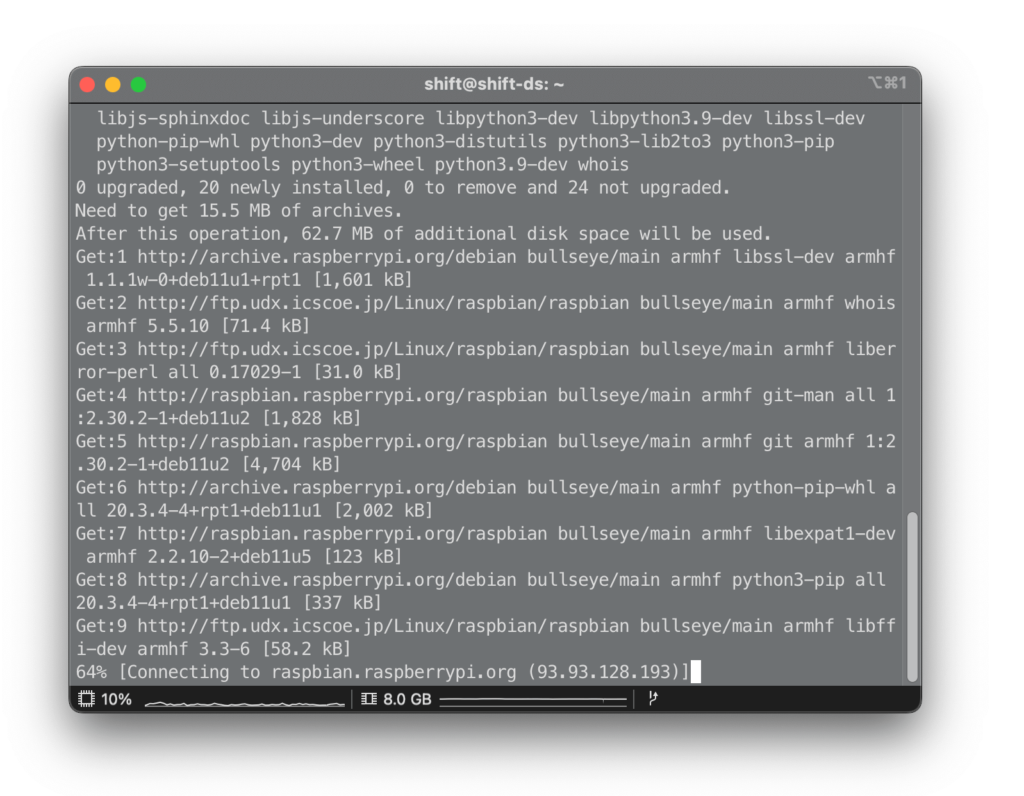
と聞かれるので、「y」と入力すると作業が開始します。

作業完了まで待ちます。15分くらい経過した際に、以下のように聞かれました。
You need to reboot the system for the installation to complete. Would you like to reboot now? (y/N)
再起動するので「y」と入力します。再起動が完了したら終了です。
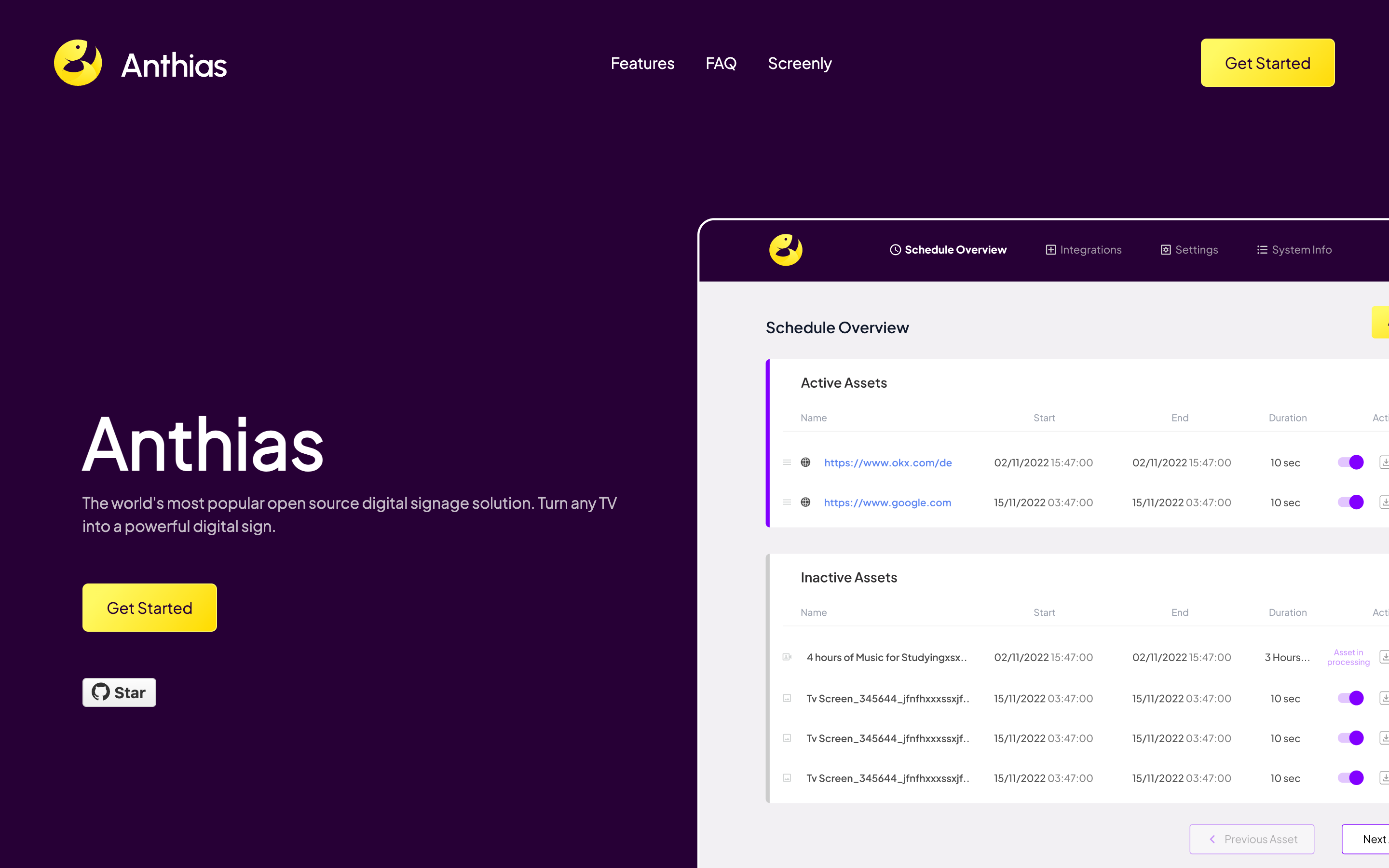
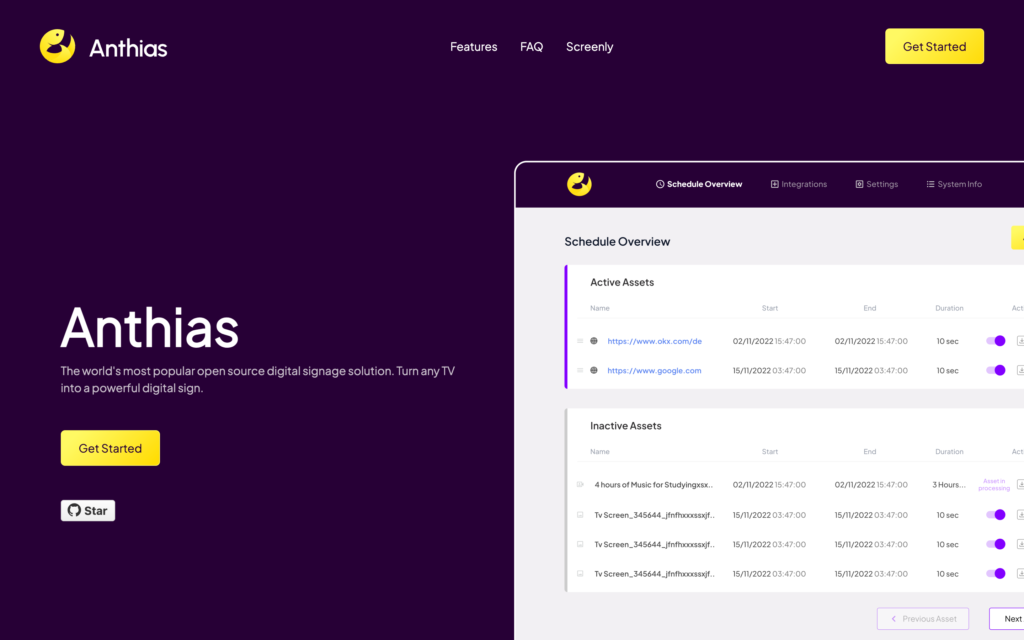
Anthiasの管理画面からアセット(画像や動画)を設定する
再起動が完了すると、画面に Anthias のロゴと一緒に IP アドレスが表示されます。192.168.xx.xx みたいなものです。
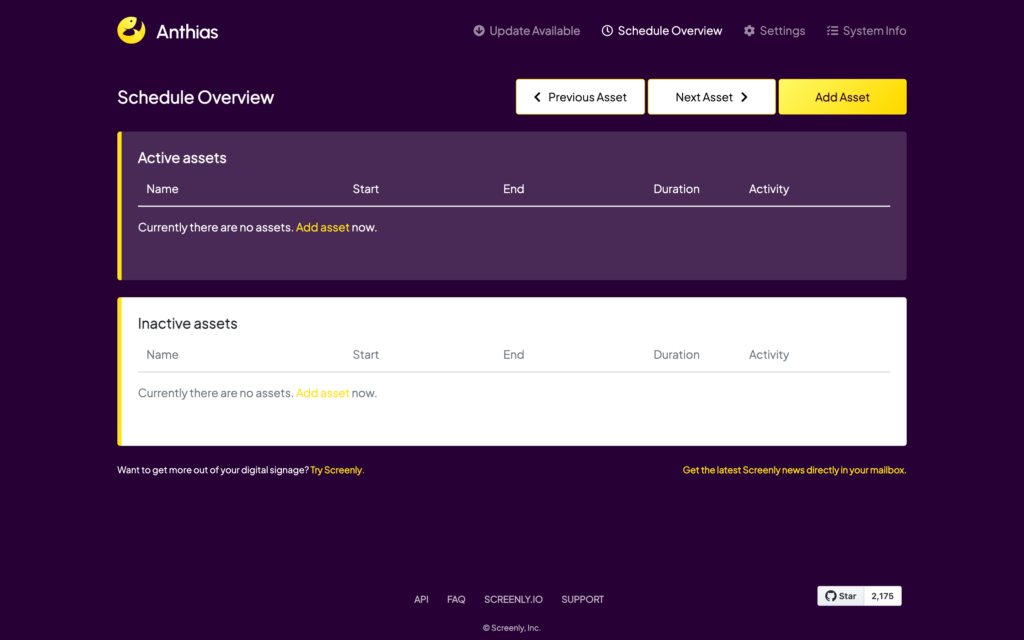
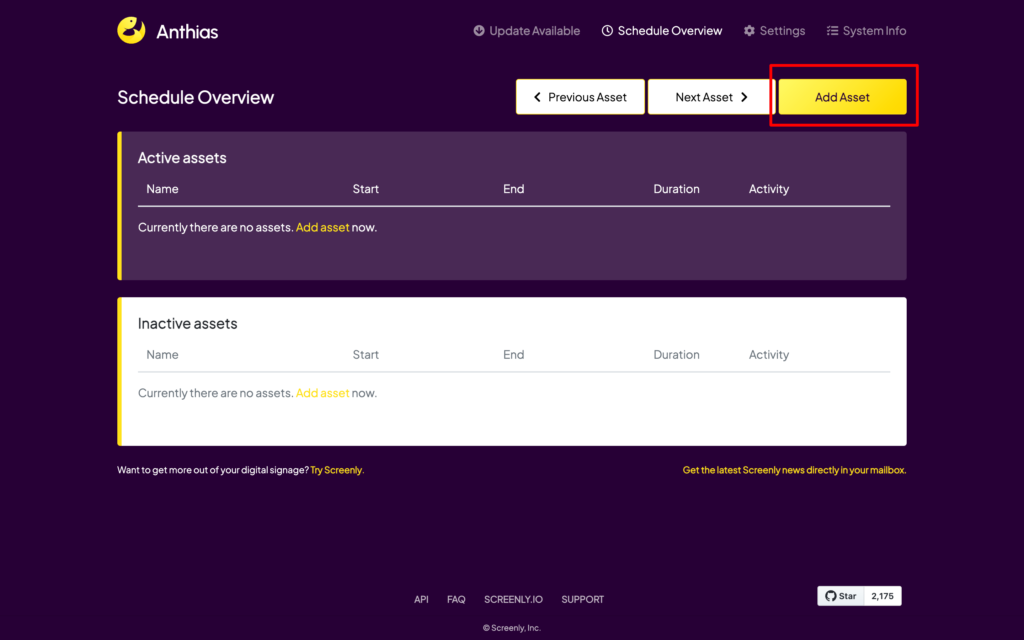
こちらが管理画面の IP アドレスになるので、管理するパソコン(Raspberry Pi と同一の Wi-Fi 環境に接続している必要があります)からアクセスします。すると、このような画面になります。

ここから画像や動画をアップロードして設定します。
アセットのアップロード方法

右上の「Add Asset」をクリックします。すると、URL か アップロードかをタブで選択することができます。
URL は、存在するウェブサイトのURLを入力することで、ウェブサイトを表示することができます。(なんか表示崩れるけど…)
アップロードでは、画像や動画のファイルをアップロードして表示することができます。
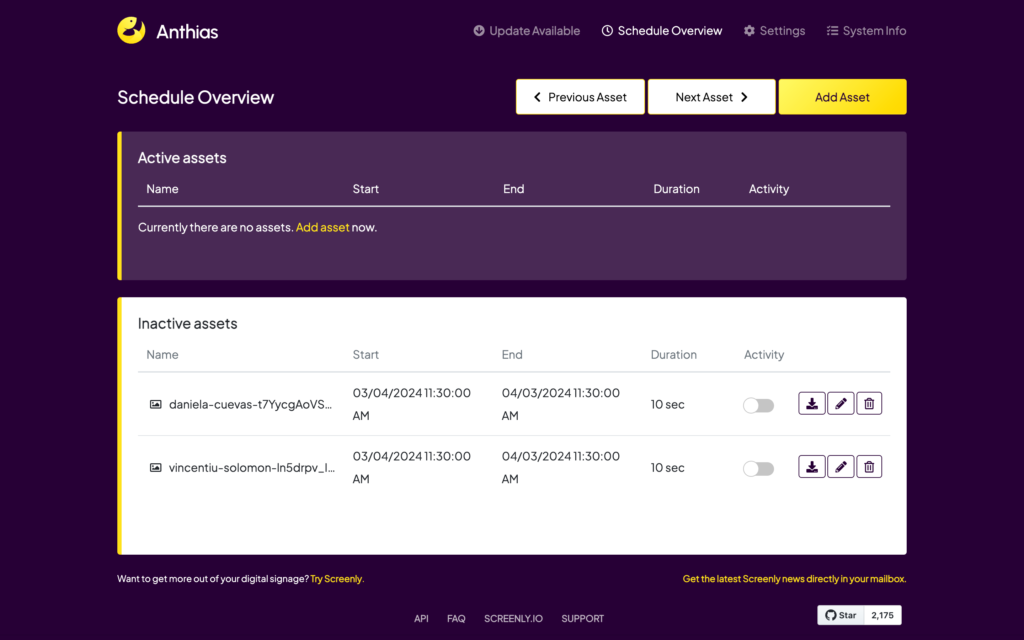
各アセットの設定

試しに画像ファイルを2つアップロードしてみました。設定可能な項目としては以下のようになっています。
| Activity | 表示する時間 |
| ダウンロードマーク | アセットをダウンロードできる |
| ペンマーク | アセットの詳しい設定(下記参照) |
| ゴミ箱マーク | 削除 |
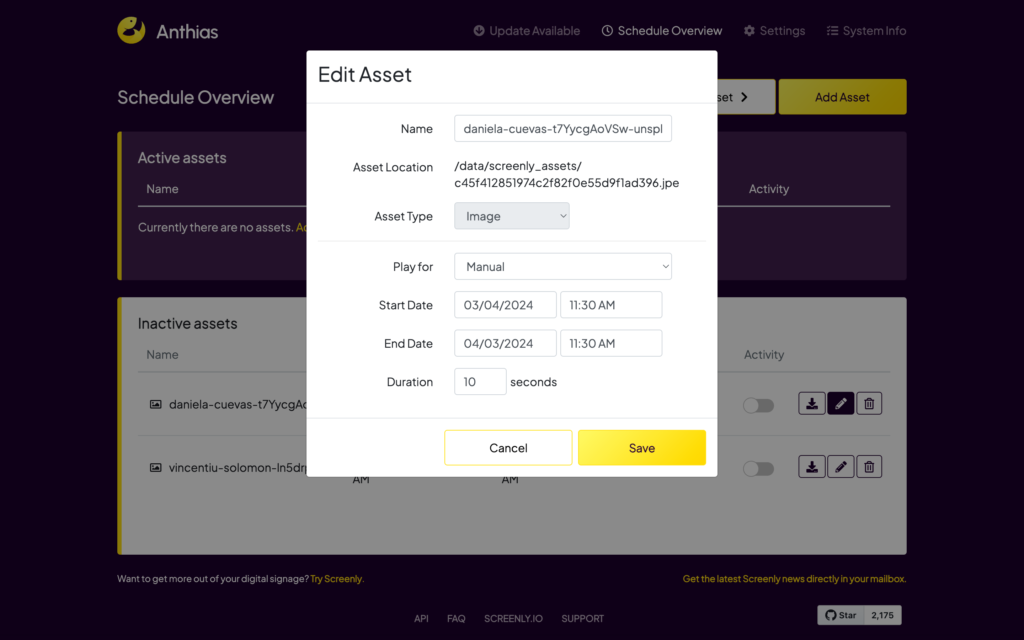
ペンマークをクリックすると、そのアセットに関する細かい設定をすることができます。

| Name | アセットの名前を変更できる |
| Asset Location | アセットの保存先 |
| Asset Type | アセットの種類 |
| Play for | どれだけの期間、表示するかを設定する – 1Day – 1Week – 1Month – 1Year – Forever – Manual Manual の場合、始めと終わりの日時を細かく指定できる |
| Start Date | 開始する日時 |
| End Date | 終わりの日時 |
| Duration | 表示する秒数 映像ファイルの場合は自動で映像の長さが設定される |
まとめ
基本的なことは、ここまでの説明だけで可能だと思います。
アセットそれぞれに表示の開始日時などを設定できるので、看板のような大きなサイネージでも、広告管理が手軽にできますね。
また、最近では屋外で利用できるモニターなども安価になってきているので、個人や小規模なお店でも安価に利用できるケースは増えてくるのではないでしょうか。