今回から数回に分けて_s(underscores)を利用してWordPressテーマを作成する手順をご紹介していこうと思います。
とはいっても、僕も学習しながらそれらをまとめていく形になりますので、記事の内容に関して間違いもあるかもしれません。ご指摘やご感想などいただければと思います。
なんで_s(underscores)を使ってみようと思ったのか
今までWordPressに関するお仕事をする際には大きく分けて2つの流れがありました。1つは、既存のテーマをカスタマイズして利用する方法。そして、もう一つはゼロベースでテーマを開発する方法です。
多いのはどちらかというと後者の方なのですが、作業の大まかな流れとしては以下のようになります。
- デザインを確定する(IllustratorもしくはPhotoshopなどを用いて)
- それらをコーディングする(HTML/CSS/jQueryなど)
- ブラウザにて検証(Chromeとか
IEとか) - WordPressテーマ化する(WordPressのテンプレートタグなどを入れていく)
- WordPress上で実際に検証する
大まかにこのような流れですかね(実際は作業によって流れは様々です)。
この流れの中で4番目の項目あたりに該当する作業なのですが、WordPressテーマにする際の作業をもっと効率化できないかと日々考えていました。
既存のテーマまたは有料テーマなどをカスタマイズする方が楽に感じることもあるのですが、やはりある程度の形になっているものを変更していくには無理をする必要が出てくるときもあります。そのテーマとしてはベストな状態になっているものに、修正・変更を加えて自分用(もしくはクライアント用)にしていくので、追加したい仕様や変更したい内容によっては無理くり実装しないといけない場合も少なくありません。
であるのであれば、ゼロベースで作った方がトラブルも少ないし…と考えてしまうのですが、クライアントの予算都合によってはゼロベースでの開発までの予算が出せないという状況も発生します。
ゼロベースでなくとも開発しやすいプレーンなものはないかと考えていたら、underscoresのことをすっかり忘れていました。ということで、underscoresを触ってみて実践に活かせるようになろう!と考えたわけです。
_s(underscores)ってなに?
僕もあまり詳しく知っているわけではないのですが、こちらのサイトに記載されている文章を引用させていただきます。
_s(underscores)はWordPressのテーマです。Automattic社のテーマチームが汎用テーマを作るために自社開発しました(HTMLでいえばフレームワークですかね)。
ハッキング(カスタマイズ)されることを前提として作られているそうです。詳しくはこちらの記事に記載がございます。
スターターテーマ _s を使ってWordPressのテーマをつくる(準備編) | Gatespace’s Blog
では、今回は「_s(underscores)でテーマ作成するための準備」という内容です。よろしくお願いします。
まずは_s(underscores)をダウンロードする
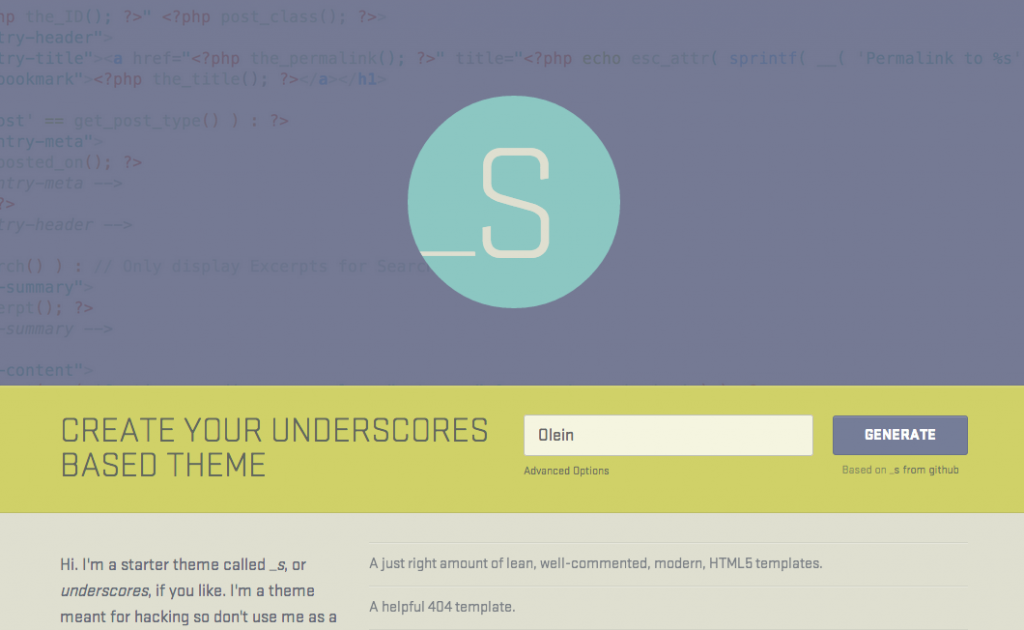
Underscores | A Starter Theme for WordPress
Hi. I’m a starter theme called _s, or underscores, if you like. I’m a theme meant for hacking so don …
まずはこちらにアクセスして_s(underscores)をダウンロードしてきます。

Theme Nameと入力フォームにありますので、そちらに今からダウンロードして制作するテーマの名前を入力します。英数字で入れましょうね。
そして、入力フォームの下にAdvanced Optionsとあります。こちらはテーマ名だけではなく、もう少しカスタマイズした状態のものが欲しい時に利用します。今回はこちらを利用した方法もご紹介します。

Advanced Optionsをクリックすると上のような画面になります。項目の内容を説明すると上から順にこのようになります。
- Theme Name : テーマの名前
- Theme Slug : テーマのフォルダの名前
- Author : テーマを作る人の名前
- Author URI : テーマを作る人のURL
- Description : テーマの説明
こちらの内容に沿って順に埋めていくと、僕の場合こうなりました。

一番下の_sassify!の部分ですが、開発にSassを利用したい方はチェックを入れると、それ用のファイルを生成してくれます。
必要事項を入力したら【GENERATE】ボタンを押してunderscoresをダウンロードしましょう。
テーマを反映させる

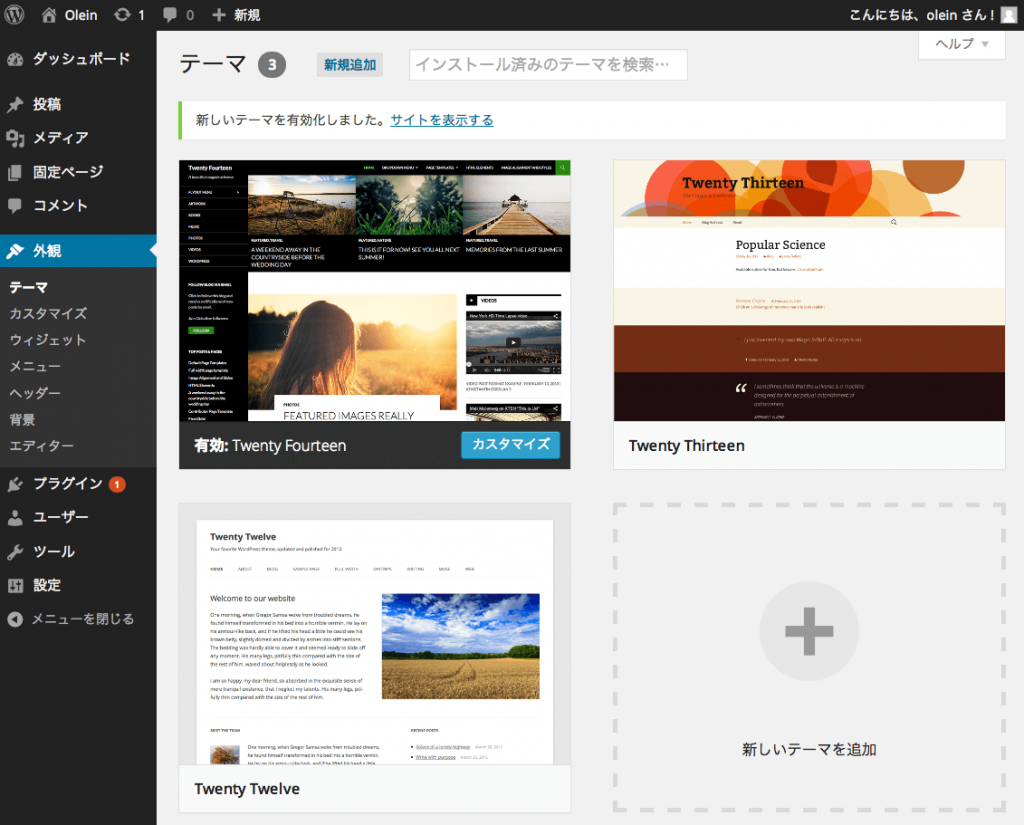
管理画面から【外観】を選択すると上のような画面になります。右下の【新しいテーマを追加】をクリックして進みましょう。

すると、このようなページに移動します。【テーマのアップロード】をクリックします。

テーマファイルを選択する画面となりますので、先ほどダウンロードした_s(underscores)ファイルを選択します。(今回の場合だと、olein.zipという圧縮ファイルになります)

【いますぐインストール】をクリックしてインストールを開始します。

正常にインストールが終了すると、このようにテーマを有効化することができます。

デフォルトのテーマ(この場合はTwenty fourteen)はこちらで…

_s(underscores)のプレーンはこのような状態になっています。
これでテーマをサイトに反映させることができました。
WordPressテーマ開発環境を整える
余談ではありますが、WordPressテーマを作成していくにあたって必要な環境をご紹介します。といっても受け売りなので、詳しくはこちらの記事を参照ください。
スターターテーマ _s を使ってWordPressのテーマをつくる(準備編・補足) | Gatespace’s Blog
テスト環境を用意する
どのような環境でもいいので自分が使いやすいテストできる環境を作っておくべきだと思います。実際に走っているサイトに直に修正を加える勇気があれば別ですが怖くてできませんよね?
僕の場合は、ローカル開発環境としてMAMPを利用して構築しています。といっても、とても簡単にWordPress環境を導入することができるのでオススメです。
WordPressをデバッグモードにする
WordPressテーマを開発していくにあたって、WordPress自体にエラーが発生した場合に知らせてくれるように設定しておきます。
wp-config.phpのファイルを修正することで実現できます。
記事執筆時の_s(underscores)のバージョンではwp-config.phpの75行目に、

define('WP_DEBUG', false);
とありますが、こちらを

define('WP_DEBUG', true);
に変更するだけで設定終了です。
テストデータをインポートする
WordPressにサンプルのデータをインストールしておきます。こちらのデータは、WordPressで必要になり得る状況をある程度網羅した表示確認に最適なサンプルデータです。
まずはこちらでデータをダウンロードしてきましょう。
テーマユニットテスト – WordPress Codex 日本語版

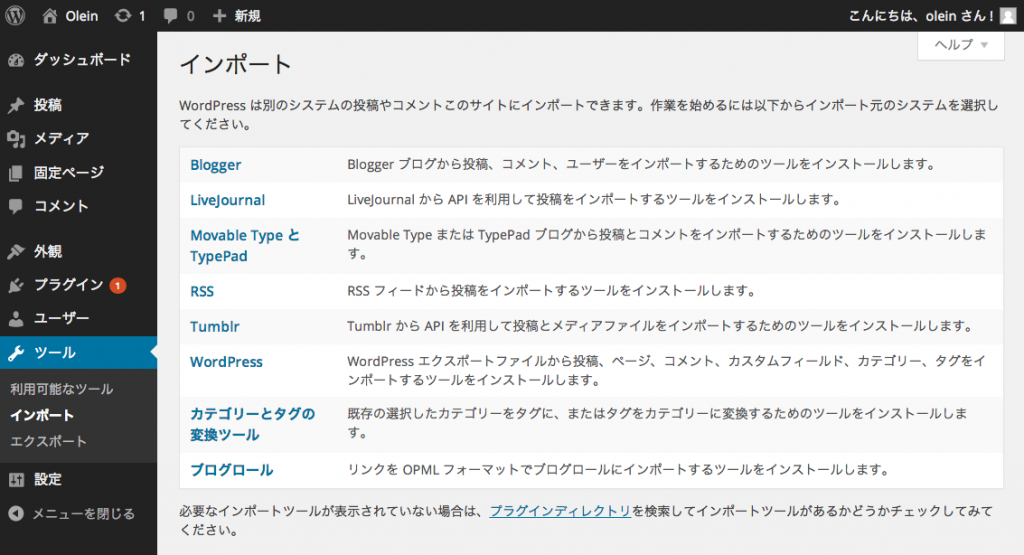
【管理画面】の【ツール】より【インポート】と進み【WordPress】を選択し、インポート用のプラグインをまずはインストールして有効化します。
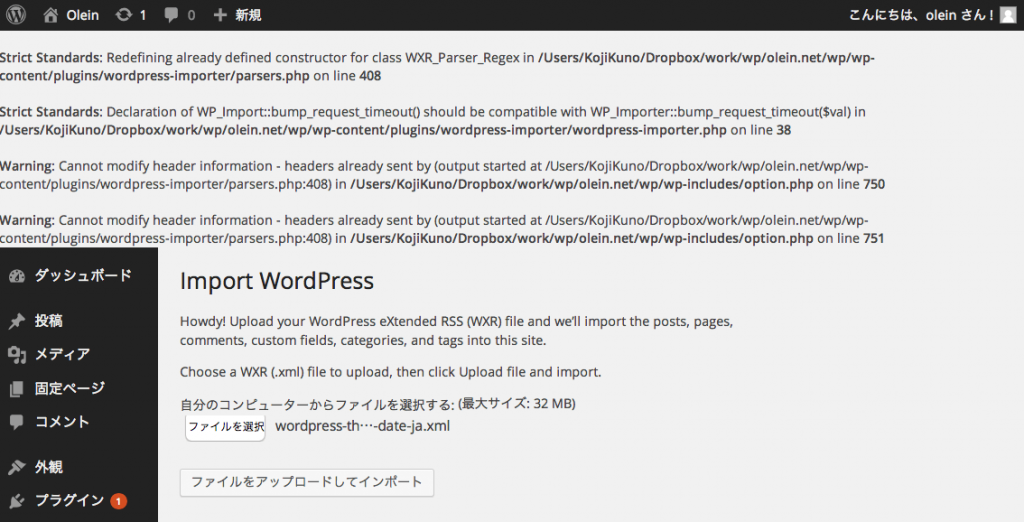
その後、こちらのような画面になります。先ほどダウンロードしたサンプルデータのxmlファイルを選択しましょう。画像ではエラーが吐き出されていますが見てないことにしてくださいw)

インポートを開始すると、各種インポートする項目が出てきます。その際に、一番したの【Import Attachments】のところをチェックして【Submit】します。必要が画像等も一緒にダウンロードしてきて入れてくださいというチェックです。

その後、「Have fun!」と表示されれば完了です。

インポートされたサンプルデータはこのように表示されている状態になります。

テーマチェックプラグインを導入する
最後になりますが、テーマを制作していくにあたって異常がないかを厳しくチェックしてくれるプラグインを入れておきます。
【管理画面】の【プラグイン】、【新規追加】と進み「Theme-Check」というプラグインを検索します。

該当するプラグインが表示されますので、インストールして完了です。
まとめ
まずは最初ですので、基本的な導入部分の説明になりました。
テーマのダウンロードから、開発環境についても言及しましたが、最終的には自己判断で必要な環境を作っていってもらえれば問題ないかと思います。僕の場合ですと、Gulp.jsで環境を作ったりしています。とても便利ですよね、Gulp。
次回からは細かく区切りながら_s(underscores)カスタマイズ方法をご説明できるよう、頑張って勉強します。








