WordPressのテーマを作ろうと、いざコーディングを始めても、書くのは毎回同じようなコードだったりしませんか?
レイアウトもヘッダーがあってコンテンツとサイドバー、下にフッターというオーソドックスな形だと書くコードも似てくることがほとんどです。
当然、デザインによって違ってくる部分も大きいと思いますが、同じ記述部分をベースに、案件によって違う必要な部分を加えたり削除したりする。
そうすることによって、ゼロから築き上げていく工数を削除して、スピード感をもって制作を進めることができます。
また、クライアントには実際に触ってもらえるレベルにまで早く持っていくことができますので、コンテンツの入力をスタートしてもらうことも場合によっては可能ですし、好きなように触っていただいてウェブサイト運営開始前にWordPressに親しんでもらう機会も生み出せるでしょう。
まさに自分のために作ったWordPressスモールスターターテーマではありますが、肌感覚の合う方にはぜひ活用していただければと思います。
ファイル群の紹介
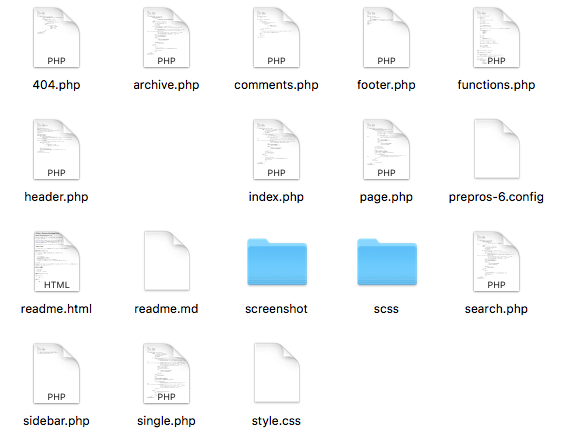
まずは、テーマ内にあるファイルについて説明します。

上の画像の左上から順に補足を表にまとめてみました。
| ファイル名 | 役割 |
|---|---|
| 404.php | アクセスしたページが存在しない場合に表示します。 検索やカテゴリー、タグクラウドなどのウィジェットを表示して再訪問を促しています。 |
| archive.php | カテゴリーやタグでの記事一覧を表示します。category.phpやtag.phpなどはこちらをベースに作成します。 |
| comments.php | コメントフォームやコメント表示部分のテンプレートです。 |
| footer.php | フッター部分のテンプレートです。全ページ共通です。 複製して別のパターンを作り wp_footer( '***' );といった感じで読み込んでもOK |
| functions.php | よく使う機能や記述をまとめてあります。(常に使わなくてもよく使う記述は、今後、コメントアウトにて増やしていく予定) |
| header.php | ヘッダー部分のテンプレートです。全ページ共通です |
| index.php | ブログトップページのテンプレートです。今後コーポレートサイトに対応するためにfront-page.phpを作成した際には管理画面での設定やファイル名の変更(そのままにしておくと初期でトップページになってしまうので)などが必要になると思います。 |
| page.php | 固定ページのテンプレートです。スラッグごとのテンプレートなどを作る場合にはベースにします。 |
| prepros-6.config | これはGitHubには上がっていないローカル専用のファイルなので無視してください。(コンパイルソフトのPreprosの設定ファイルになります) |
| readme.html、readme.md | GitHubでの説明用のドキュメントなので基本無視してください |
| screenshotフォルダ | GitHubの説明箇所で掲載しているスクリーンショットを格納しているフォルダです。削除して構いません。 |
| scssフォルダ | 詳しくは後述します |
| search.php | サイト内検索の結果を表示するテンプレートです。 |
| sidebar.php | サイドバーのテンプレートです。全ページ共通です。 |
| single.php | 記事詳細を表示するテンプレートになります。カスタム投稿タイプの記事専用のテンプレートなどを作る際にベースにすることができます。 |
| style.css | CSSファイルです。scssフォルダ内のstyle.scssをコンパイルして書き出しています。 |
scssフォルダ内にはこのようなファイルが入っています。
| ファイル名 | 役割 |
|---|---|
| _settings.scss | ページ内各箇所の幅やメディアクエリのブレイクポイントなどの変数を設定しています |
| style.scss | ベースとなるCSSを書き出しSCSSファイルです |
| ownedフォルダ | mixinや変数、各種リセット用CSSなど自由に選ぶことができるように格納しています。_myresets.scssには自身でよく使うリセット系の記述をまとめてあります。 |
ざっくりとテーマ内に含まれているファイルはこのようなものがあります。実際のソースはGitHubにてご覧ください。
当テーマ制作の際に気をつけていること
テーマを作り始めると、どんどん便利な機能をつけたくなってしまいます。例えば、
- カスタマイザーで背景色や文字色を変える
- 痒いところに手がとどくウィジェットエリアを数多く作る
- Google Fontを切り替えられる
などなど、便利な機能というのは際限なく浮かんできてしまいます。
しかし、販売したり公式サイトに掲載したりするためのテーマであれば、そういう機能が喜ばれたりするのですが、当テーマを作った趣旨としては「クライアントワークでWordPressテーマを作る際のスタートダッシュを素早く切れるスモールスターターテーマ」ということを考えていましたので、あまりにも多機能にして使わないものを増やすことはしたくありませんでした。
また、クライアントワークでカスタマイザーを利用したカスタマイズに対応することも経験上さほどありませんでしたので、このケースではあまり重宝しないだろうと思い、最低限のカスタマイザー対応で良いかと考えています。(カスタム背景とかカスタムヘッダー程度)
あとは、何にせよテーマ制作をスピーディーにできるように考えています。このまま有効化してもテーマとして当然機能しますが、かなりシンプルな作りになっています。
そこにスタイルや機能、動きを案件によって必要なものだけ付け加えていく。もしくは削っていく。そういった形で制作をスムースに進められるように配慮しています。
デモサイトについて
実際にプレーンのOD-Baseを触っていただけるようデモサイトを用意しました。

http://demo.olein-design.com/od-base/
今後の開発について
今後の開発については、このような点を考えています。
- よく利用する細かな機能や関数を事前にコメントアウトで用意
- よくあるレイアウトに対応できるようにテンプレートを増やす?(たぶんやらない)
- SCSSファイルをもっと読みやすくする(でもモジュールごとに別ファイルにはしない)
日々草を生やしながらGitHubにて開発を進めていこうと思います。ご意見等お待ちしています。


