WordPressのテーマを自作する際、もしくは子テーマを制作する際には独自のスタイルシートを作ることがほとんどです。
そして、そこには冒頭に作っているWordPressテーマの情報をしっかりと記載することが求められます。公式サイトにアップロードすることを目標としている際には当然ながらも、一般的なクライアントワークでもしっかりと明記していくことで、ちょっとしたことですが他の制作者と差別化することもできるでしょう。
そんな時に使ってもらえるようにテンプレートを用意しておきました。
WordPressテーマを制作する際に冒頭に記載するテーマ情報入力用テンプレート:基本形
/* Theme Name: テーマの名前(必須) Theme URL: テーマのサイトのURI Description: テーマの説明 Author: 作者の名前 Version: テーマのバージョン Tags: テーマの特徴を表すタグ(カンマ区切り/オプション) License: テーマのライセンス License URI: テーマのライセンスのURI */
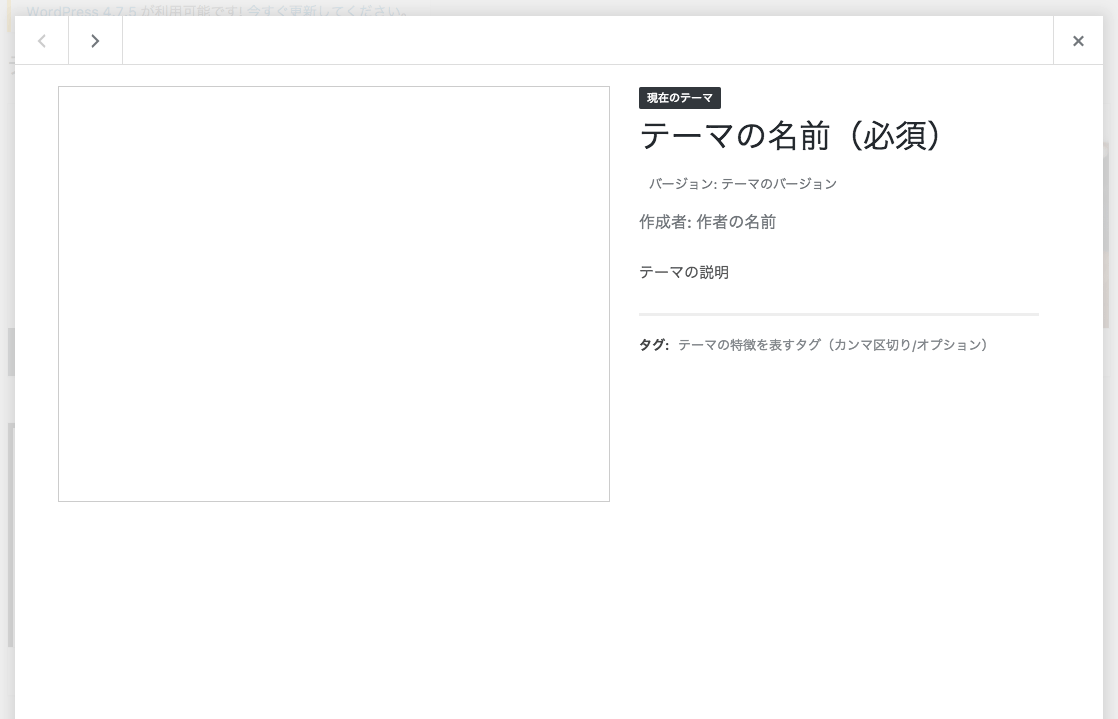
実際にこのテンプレートをそのまま記載すると、管理画面ではこのように表示されます。


定期的にメンテナンスを行なっているテーマであれば、バージョンを記載することによって明確にアップデートしているかどうかを利用者に示すこともできます。
そして、制作者側からしたらあまり理解できないかもしれませんが、WordPressの管理画面に「〇〇(自社名・自社サービス名)専用のWordPressテーマです」というような形で説明が記載されているだけでも、喜んでくださるクライアントさんも多くみえます。こういったケアも大切ですよね。
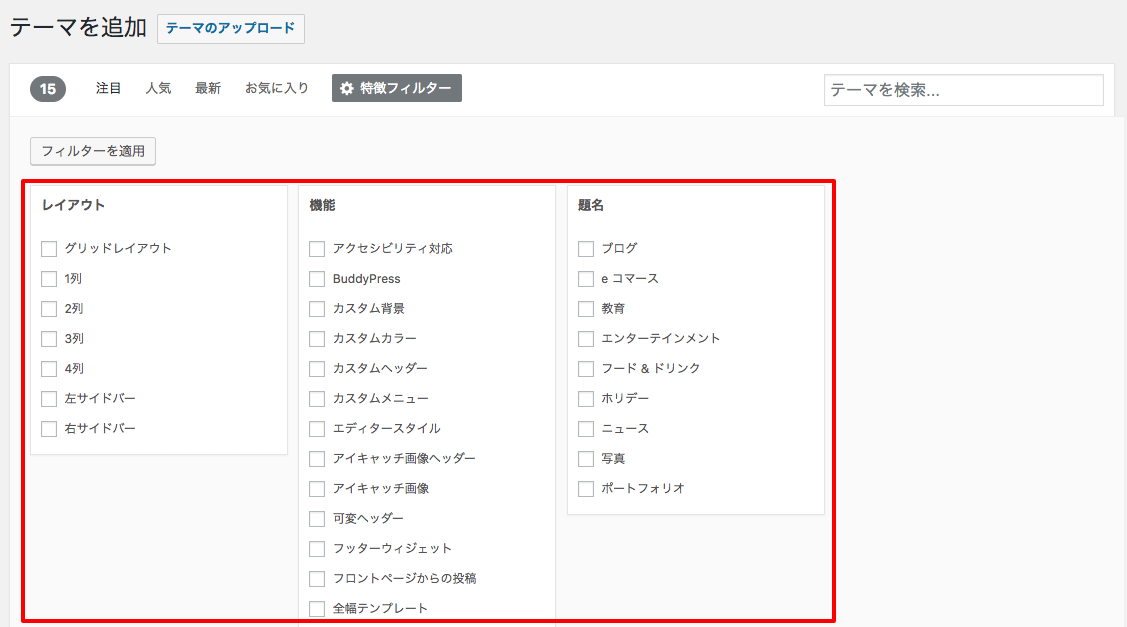
Tagsについて
こちらはクライアントワークではほぼ必要ないかと思いますが、公式に掲載を目標としているテーマであれば、記載はいずれ必要となってきます。
こちらのタグを何に使うか、なのですが「テーマを絞る混む時に利用するタグ」となります。

ですので、搭載している機能やレイアウトなどによって記載できるタグが決まってきます。
利用可能なタグについては、WordPressのTheme Review Teamからこのように掲載がありますので、リンクを載せておきますね。
Licenseについて
上のテンプレートでは自由に入力できる、もしくは記載しないという形も想定しておりますが、実際にはGNUライセンスとすることが一般的かと思います。その際の掲載例を載せておきます。
License: GNU General Public License v2 or later License URI: LICENSE
License URIにLICENSEと記載してある理由ですが、テーマ内にLICENSEという名前のテキストファイルを同封してそちらに必要なライセンスの記載をまとめておきますという意味になります。ですので、このように記載する場合にはちゃんとLICENSEファイルを作りましょう。
_sなどのスターターテーマにもこの方法が利用されていますので参考にしてみてください。
https://github.com/Automattic/_s
子テーマ制作の際に必要な記載
子テーマを制作する際には必ず親テーマの指定を行わなければなりません。その方法は以下の通りです。
Template: twentyseventeen //親テーマのディレクトリ名(こちらではTwenty Sixteenを例とする
テーマ名ではなくディレクトリ名であることに気をつけてください。最初の頃、僕も何度か間違えました。
ディレクトリ名を確認するための方法としては、FTPでアクセスし、wp-content内のthemesフォルダ内で各テーマのディレクトリ名を確認するのが一番手っ取り早いでしょう。
まとめ:テンプレート最終形
上記をまとめた内容のテンプレートを下に置いておきます。参考にしてください。
/* Theme Name: テーマの名前(必須) Theme URL: テーマのサイトのURI Description: テーマの説明 Author: 作者の名前 Version: テーマのバージョン Tags: テーマの特徴を表すタグ(カンマ区切り/オプション) License: GNU General Public License v2 or later License URI: LICENSE Template: twentyseventeen // 子テーマ制作時限定 //親テーマの「ディレクトリ名」を入力(Twenty Sixteenを例とする */
付録:信頼できるWordPress本
個人的に確実に信頼できるWordPressに関する本を紹介します。