WordPress 5.0 から導入されたブロックエディターでは、独自にブロックを制作して利用することができるようになりました。
しかし、それまで主にPHPで WordPress を扱うことが多かったのですが、カスタムブロックを制作しようとすると、どうしても JavaScript への理解が必要となり、新しくチャレンジするには、どうしても腰が重くなってしまう点は否めないでしょう。
しかし、そういったカスタムブロックを用意したいけど難しいという方々をフォローしてくれるプラグインも数多く用意されています。
その一つに Lazy Blocks というプラグインがあります。
今回は、こちらのプラグインの基本的な使い方から、各コントローラーの設定項目や基本的な出力方法なども確認しながら紹介していこうと思います。
長い記事になりますが、必要な項目に目次などから移動していただき活用していただけると嬉しいです。
プラグインやテーマから Lazy Blocks のコースバック関数経由でカスタムブロック出力部分を定義する方法をこちらで紹介しています。併せてどうぞ!
Lazy Blocks のインストールと有効化
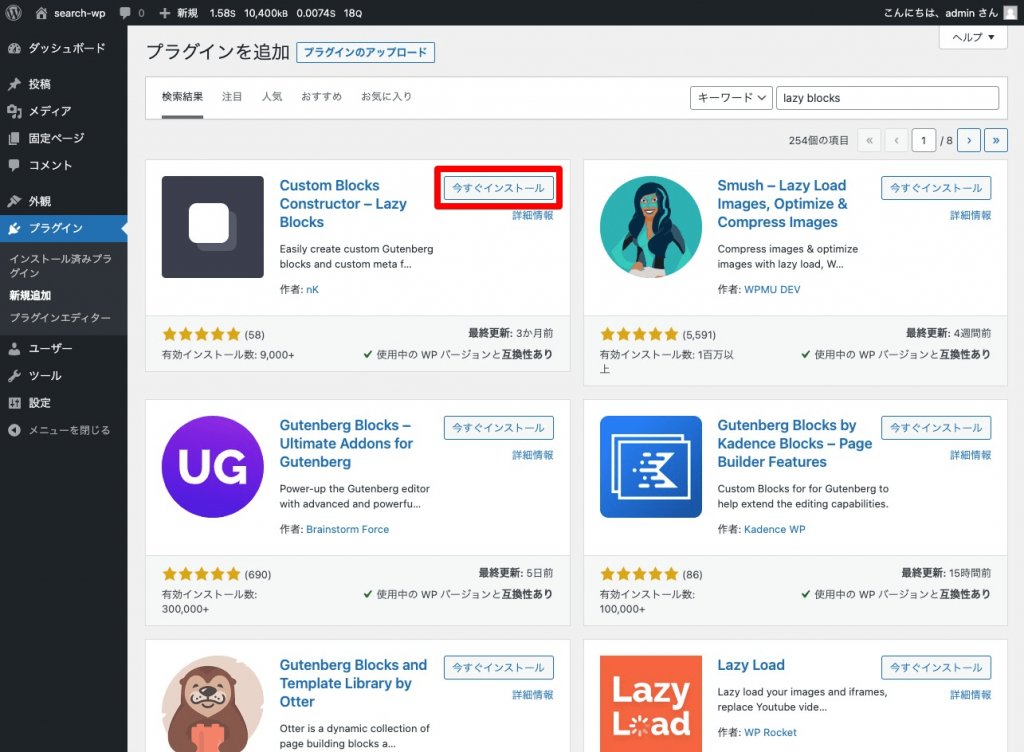
WordPress の管理画面にログインしましょう。そして、【プラグイン】→【新規追加】をクリックして、右上の検索フォームに「lazy blocks」と入力してみましょう。

すると、このような結果が表示されるので、【今すぐインストール】をクリックします。

その後に表示される【有効化】をクリックしましょう。
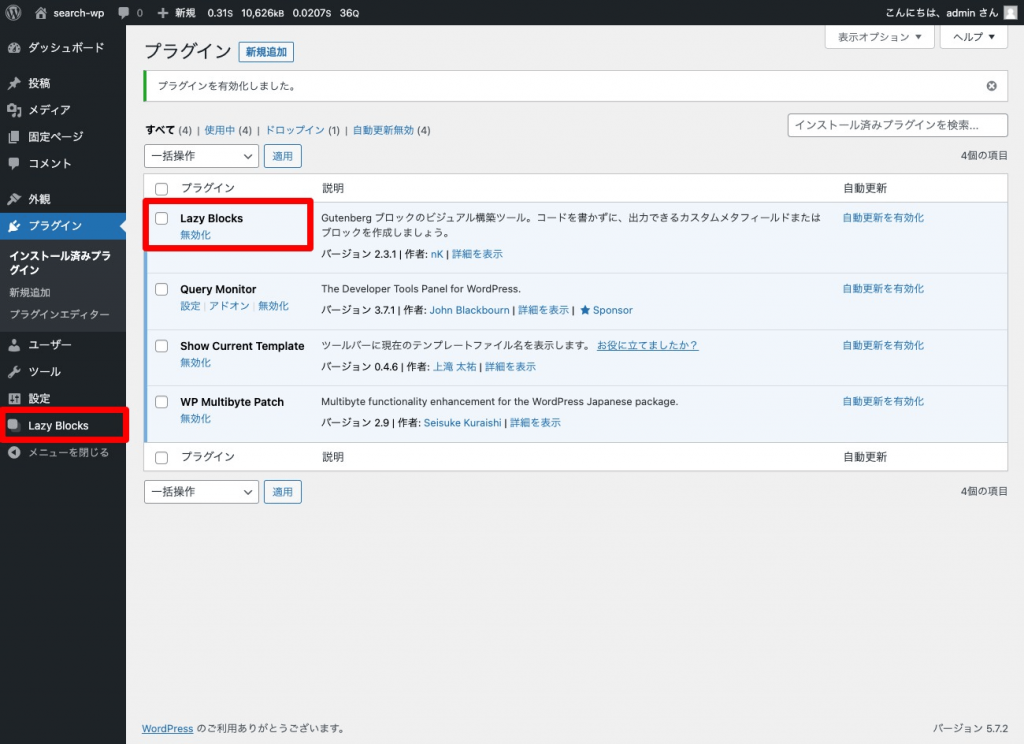
すると、下のようなインストール済みプラグインの一覧ページに遷移するので、Lazy Blocks の部分に「無効化」と表示されているかどうか(=無効化ボタンがあるということは有効化されているということ)の確認と、左サイドバー下部に「Lazy Blocks」のメニューが追加されているかも確認してください。

これでプラグインのインストールと有効化が完了しました。
カスタムブロックの基本的な作り方
では、実際にカスタムブロックを用意していくための、基本的な流れをご紹介します。
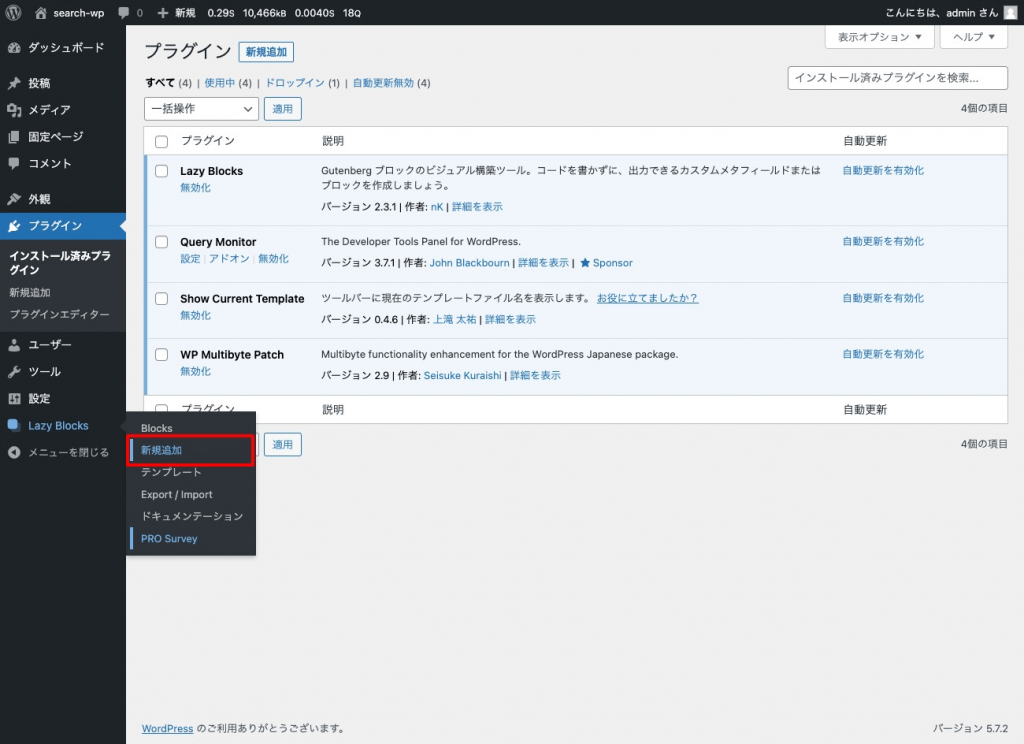
まずは、左サイドバーのLazy Blocks内に【新規追加】があるので、そちらをクリックしてください。

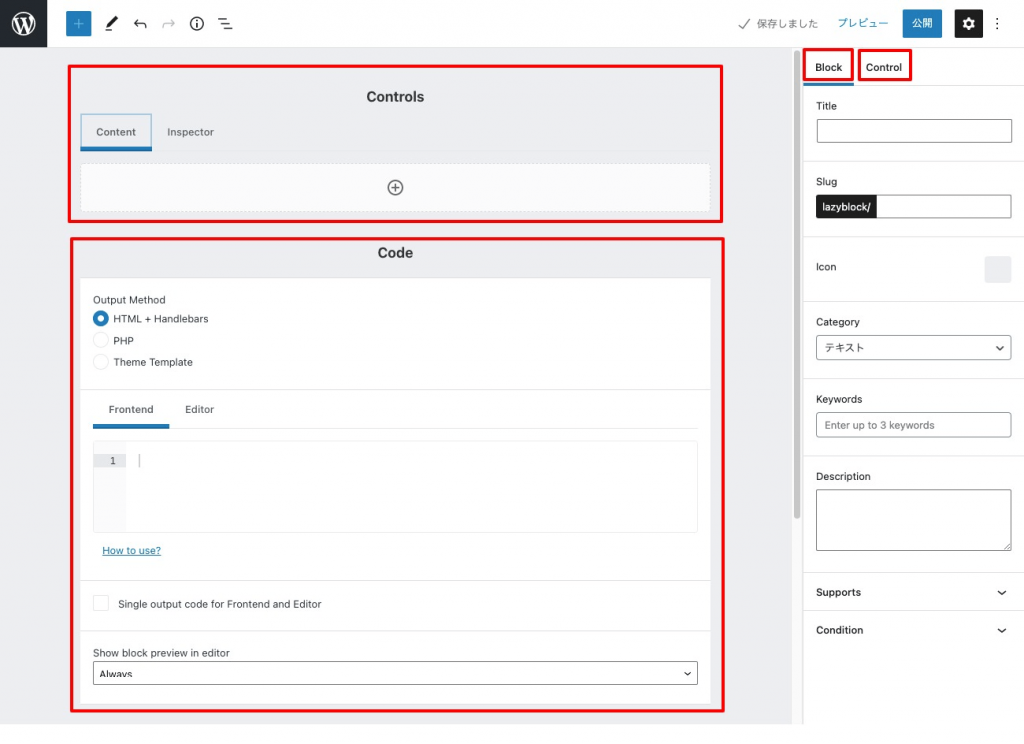
すると、このような画面に切り替わると思います。

カスタムブロックの作成で主に利用するのは、上の画像の赤枠で囲ったエリアです。
Control と Inspector について
Controls 部分は、以下で説明している各コントローラーを設置していきます。Content と Inspector を選べるようになっていますが、このカスタムブロックを使う際に、どこで情報を入力させるかを選択することができます。また、コントローラーによって分けることもできます。

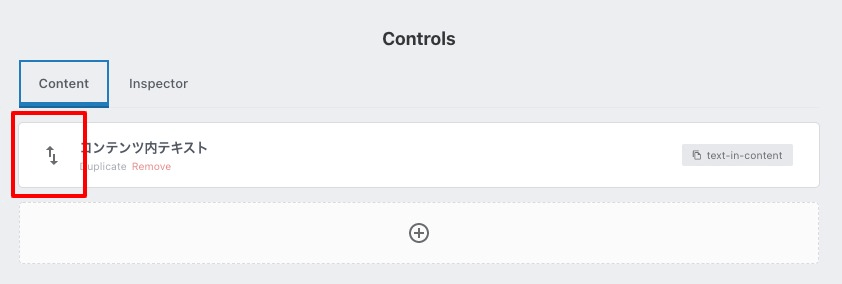
また、この部分は上下に関してはコントローラーをドラッグ&ドロップで移動させることができます。

しかし、Content から Inspector へ、またはその逆への移動は、ドラッグ&ドロップでは実現できません。ちょっと面倒ですよね。
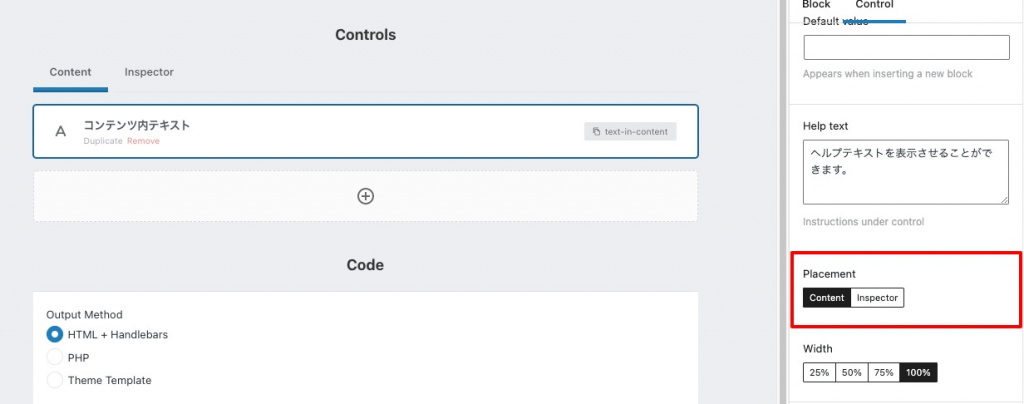
ですが、コントローラーの設定を右サイドバーで行えますが、その中の項目に Placement というところがあります。そちらでも、このコントローラーを Content で入力させるか、Inspector で入力させるかを選択することができます。

こちらの Placement を使うメリットとしては、Content と Inspector を両方選択することができるという点があります。そして、リアルタイムで画面に反映されます。
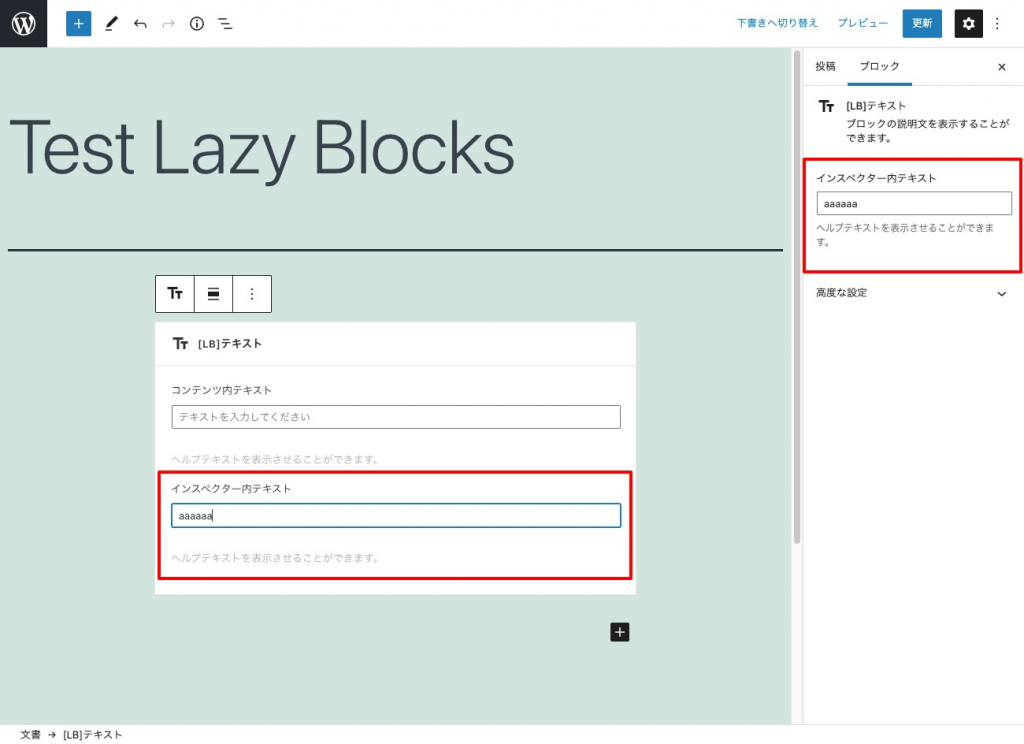
また、Content と Inspector を両方選択した場合には、

このように、どちらかで情報を入力した場合にも、片方にもリアルタイムでデータが反映されるようになっています。(Reactすごい
Coder 部分は、このカスタムブロックに用意されたコントローラーから得た入力情報をどのように表示させるのか、コードを書いて指示を出す場所です。詳しくは下でご紹介します。
右サイドバー(Inspector部分と呼ばれる)では、Block と Control というタブが切り替えられるようになっています。Block ではこのカスタムブロック自体の情報を設定し、Control では左で選択しているコントローラーの設定を行います。
この後説明していますが、コントローラーによっては設定できる項目が変わってきますので、その点も注意して理解しておくと良いでしょう。
Code について
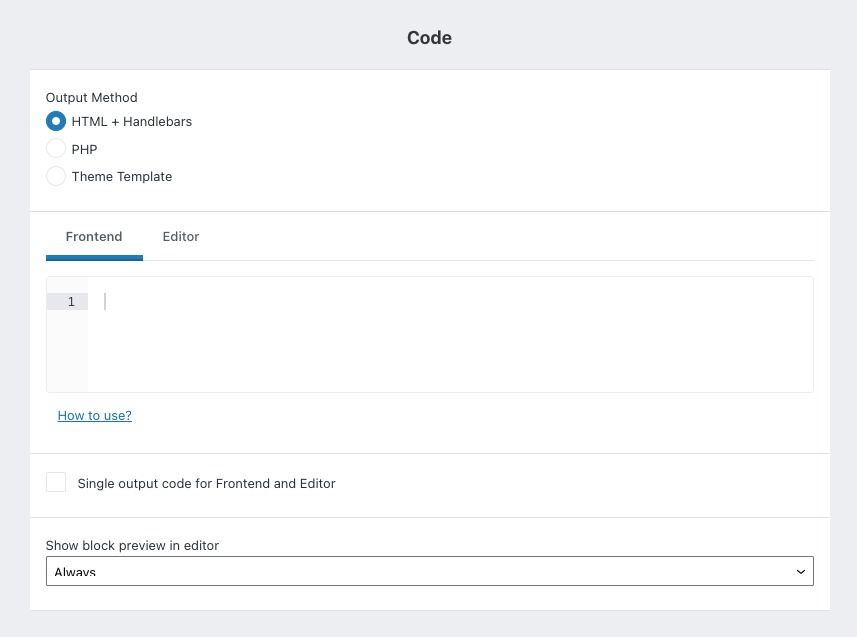
Code では、どのようなコードで出力をするのかを指定します。

<p>{{control_name}}</p><p><?php echo $attributes['control_name']; ?></p>テンプレートファイルをテーマ(もしくは子テーマ)に用意をして、そちらに記述してあるコードで出力をする
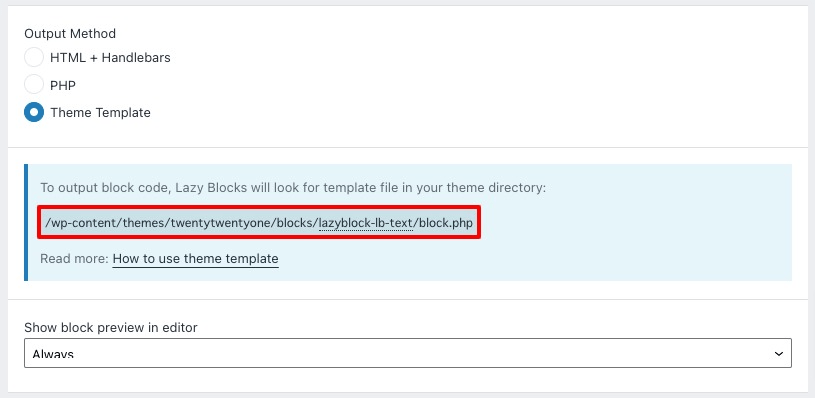
Theme Template を選択すると、オリジナルテーマや子テーマのルートから、このようなディレクトリ階層で block.phpというPHPファイルを用意し、そちらに記述してある表示をさせることができます。
blocksディレクトリ直下のブロックごとのディレクトリ名を間違えないように注意しましょう。Theme Template を選択するとディレクトリ名も表示してくれるのでしっかり確認しましょう。

wp-content
Themes
Theme-name
Blocks
lazyblock-{block-slug}
block.php
詳しくはこちらも参照してみてください。
基本的な設定可能項目
Block
作成するブロックの表示名を設定
ブロックの一意のスラッグを設定。テーマテンプレートを用意して表示部分を制作する場合には特に重要
ブロック一覧で表示するアイコン
作成するブロックをどこのカテゴリーに配置するかを設定
ブロックを検索する際に対応させるキーワードを設定
インスペクター部分のブロック名の下に入力した説明が表示されます。
Multiple:同一ページ内で複数回このブロックを利用しても良いかどうか
Class Name:「高度な設定」にてCSSクラス名を設定できるようにするかどうか
Anchor:「高度な設定」にてHTMLアンカーを設定できるようにするかどうか
Inserter:ブロック一覧に表示させるかどうかを設定できるようにするかどうか
Align:中幅(wide)、全幅(full)、左寄せ(left)、右寄せ(right)、中央寄せ(center)の中で、どれを選択できるようにするかどうかを設定できる
Ghost Kit Extensions:Ghost Kitというプラグインの機能を使えるようにするかどうかを設定できる。こちらをインストールしてないと利用できない。
Show in posts:どの投稿タイプで利用できるようにするかを設定することができる。何も入力していない場合には、どこででも利用できる。
Control
入力部分各々のラベル
入力したデータを持たせる部分の名前
コントローラーの種類
初期値を設定
コントローラー部分に表示する説明文
入力部分をブロック内に置くかインスペクター内(サイドバー)に置くか
コントローラーを表示する部分の幅。こちらを利用してブロック内でコントローラーのレイアウトをすることができる。
入力を必須にするかどうか
ブロックを選択された時だけコントローラーを表示するかどうか
カスタムフィールド値として保存することができる
各コントローラーの設定方法と項目
テキスト

このコントローラーに設定できる特別な項目
入出力文字数制限の設定
テキストエリア

このコントローラーに設定できる特別な項目
入出力文字数制限の設定
ナンバー(数値)

このコントローラーに設定できる特別な項目
設定可能な最小数値
設定可能な最大数値
数値を変更する際のステップの大きさ
レンジ(数値)

このコントローラーに設定できる特別な項目
設定可能な最小数値
設定可能な最大数値
数値を変更する際のステップの大きさ
URL

PHPで出力の際にはエスケープ処理を行いましょう。
<a href="<?php echo esc_url( $attributes['control_name'] ); ?>">link</a>このコントローラーに設定できる特別な項目は特にありません。
メールアドレス

このコントローラーに設定できる特別な項目
入出力文字数制限の設定
パスワード

このコントローラーに設定できる特別な項目
入出力文字数制限の設定
画像

画像コントローラーはデータを配列で保存しています。
- id
- url
- alt
- caption
- link
- sizes
画像URLを直接出力する方法。サニタイズ(esc_url() esc_attr())もお忘れなく。
<?php if ( isset( $attributes['control_name']['url'] ) ) : ?>
<img src="<?php echo esc_url( $attributes['control_name']['url'] ); ?>" alt="<?php echo esc_attr( $attributes['control_name']['alt'] ); ?>">
<?php endif; ?>画像idから表示する方法
<?php
if ( isset( $attributes['control_name']['id'] ) ) {
echo wp_get_attachment_image( $attributes['control_name']['id'], 'large');
}このコントローラーに設定できる特別な項目
サムネイル・中・大・フルサイズ など
画像ギャラリー

画像ギャラリーコントローラーは、WordPress 標準のギャラリーを使用しています。このコントローラーは配列に各画像情報を保存しています。
画像ギャラリーコントローラーの画像一覧を表示する場合
<?php foreach( $attributes['control_name'] as $image ): ?>
<img src="<?php echo esc_url( $image['url'] ); ?>" alt="<?php echo esc_attr( $image['alt'] ); ?>">
<?php endforeach; ?>画像ギャラリー内の画像idで表示する場合
<?php
foreach( $attributes['control_name'] as $image ) {
if ( isset( $image['id'] ) ) {
echo wp_get_attachment_image( $image['id'], 'large');
}
}このコントローラーに設定できる特別な項目
サムネイル・中・大・フルサイズ など
ファイルアップロード

ファイルコントローラーはデータを配列で保存します。
- id
- url
- alt
- caption
- link
ファイルのurlを出力する場合には以下のようにします。
<a href="<?php echo esc_url( $attributes['control_name']['url'] ); ?>">ファイル</a>このコントローラーに設定できる特別な項目
アップロード可能なファイル形式を指定できます。何も指定しないと、どんな形式でもアップロードOKとなります。
リッチテキスト(WYSIWYG)

このコントローラーに設定できる特別な項目
複数行が可能になる?ちょっとよくわかりませんでした。
クラシックエディター(WYSIWYG)

このコントローラーに設定できる特別な項目は特にありません。
コードエディター

コードエディターで入力されたコードをそのまま出力する場合にはこのように書きます。
<p><?php echo $attributes['control_name']; ?></p>テキストとして出力する場合にはこのように書きます。
<p><?php echo esc_html( $attributes['control_name'] ); ?></p>このコントローラーに設定できる特別な項目は特にありません。
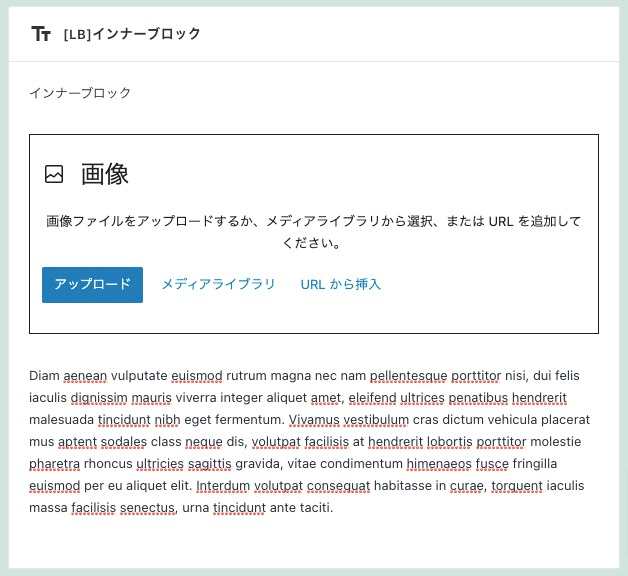
インナーブロック

このコントローラーに設定できる特別な項目は特にありません。
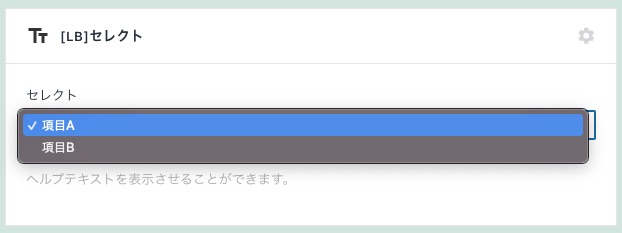
セレクト

1つだけ選択できる場合にはこのように出力します。
<p><?php echo $attributes['control_name']; ?></p>複数選択できる形にしている場合には、配列に保存されるのでこのように出力します。
<?php foreach( $attributes['control_name'] as $inner ): ?>
<p><?php echo $inner; ?></p>
<?php endforeach; ?>Output Format を配列(array)にした場合には、このように出力します。
<p><?php echo $attributes['control_name']['label']; ?></p>
<p><?php echo $attributes['control_name']['value']; ?></p>このコントローラーに設定できる特別な項目
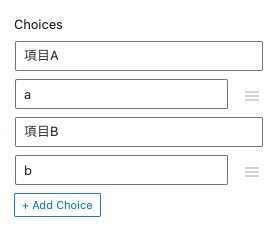
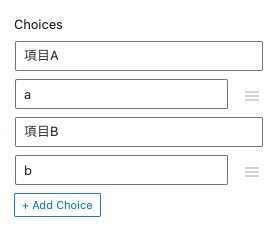
選択肢を設定できます。上がラベル、下が値でセットになっています。

何も選択しないことを許可するかどうか
複数選択を可能にするか
出力を Value label Both(Array)のどれかを選択する
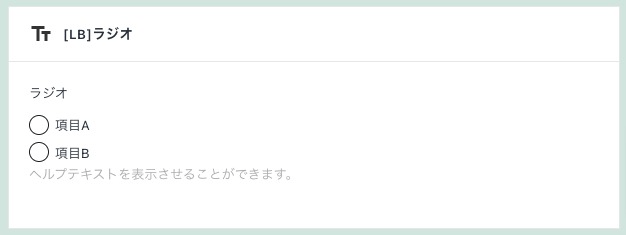
ラジオ

1つだけ選択できる場合にはこのように出力します。
<p><?php echo $attributes['control_name']; ?></p>Output Format を配列(array)にした場合には、このように出力します。
<p><?php echo $attributes['control_name']['label']; ?></p>
<p><?php echo $attributes['control_name']['value']; ?></p>このコントローラーに設定できる特別な項目
選択肢を設定できます。上がラベル、下が値でセットになっています。

何も選択しないことを許可するかどうか
出力を Value label Both(Array)のどれかを選択する
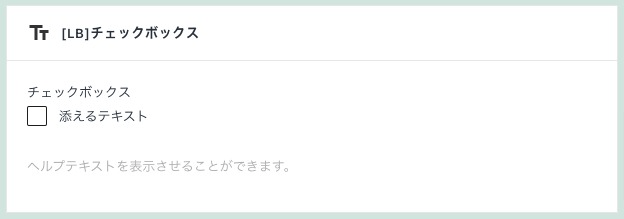
チェックボックス

チェックボックスは true もしくは false で値が返ってくるので、条件分岐にて出力を変えます。
<?php if ( $attributes['control_name'] ) : ?>
<p>The value is True</p>
<?php else: ?>
<p>The value is False</p>
<?php endif; ?>このコントローラーに設定できる特別な項目
チェックボックスに添えるテキストを設定します
デフォルトでチェック済みにするかどうかを設定します
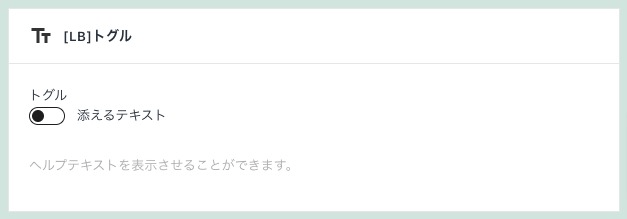
トグル

トグルは true もしくは false で値が返ってくるので、条件分岐にて出力を変えます。
<?php if ( $attributes['control_name'] ) : ?>
<p>The value is True</p>
<?php else: ?>
<p>The value is False</p>
<?php endif; ?>このコントローラーに設定できる特別な項目
チェックボックスに添えるテキストを設定します
デフォルトでチェック済みにするかどうかを設定します
カラーピッカー

このコントローラーに設定できる特別な項目
カスタムカラーを設定する際に半透明を設定可能にするかどうか
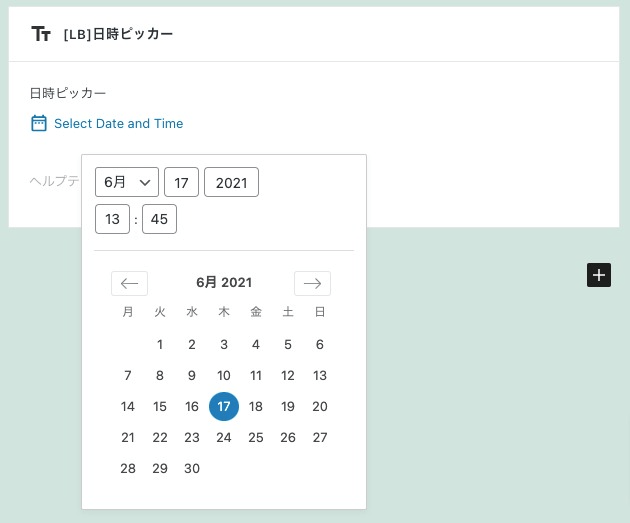
日時ピッカー

日付ピッカーはデータを日付+時間、日付、時間のどれを持たせるかによって出力方法が変わってきます。
Date + Time:
<div>
<?php echo date_i18n( 'F j, Y H:i', strtotime( $attributes['control_name'] ) ); ?>
</div>
Date:
<div>
<?php echo date_i18n( 'F j, Y', strtotime( $attributes['control_name'] ) ); ?>
</div>
Time:
<div>
<?php echo date_i18n( 'H:i', strtotime( $attributes['control_name'] ) ); ?>
</div>このコントローラーに設定できる特別な項目

- 日付と時間(両方黒塗り)
- 日付だけ(Dateだけ黒塗り)
- 時間だけ(Timeだけ黒塗り)
を選択することができます。
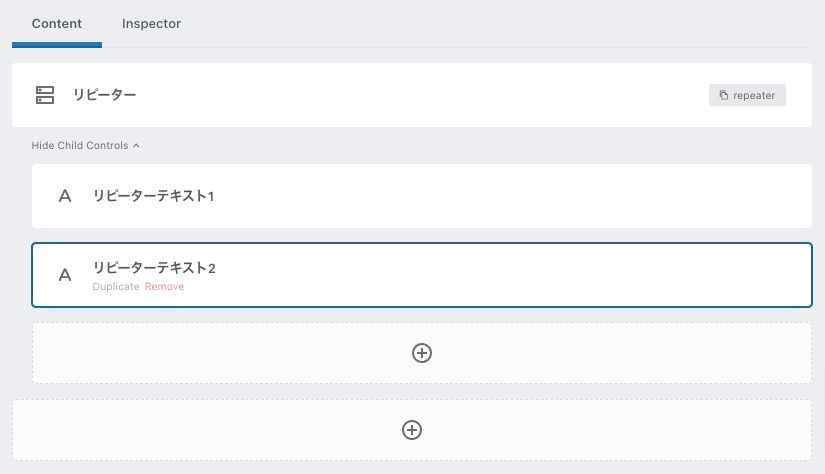
リピーター

リピーターは配列でデータを持っています。このように出力します。
<?php foreach( $attributes['control_name'] as $inner ): ?>
<p><?php echo $inner['inner_control_name']; ?></p>
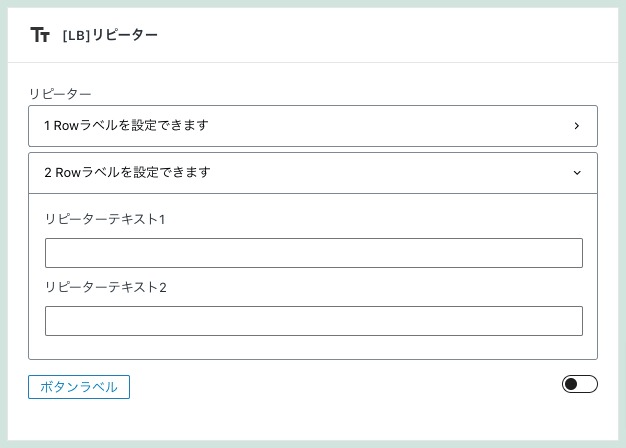
<?php endforeach; ?>上記のリピーターブロックの設定画面

このコントローラーに設定できる特別な項目
リピーターブロックの一つのかたまりに名前をつけることができます。{{#}}と入力すると上から順に番号をつけてくれます。
Rowを追加するためのボタンのラベルを設定することができます
Rowの数の最小値を設定できます。
Rowの数の最大値を設定できます。
Rowを折りたたむことができるようにするかどうかを Yes で設定します。また、デフォルトで折り畳んでおくかどうかを Collapsed by Default で設定することができます。
Save in Meta の使い方
各コントローラーの設定項目(インスペクター)の最下部に Save in Meta というチェック項目があります。
こちらをチェックすると、そのコントローラーで取得した値は、カスタムフィールドとして保存されます。
よく Advanced Custom Fields や Smart Custom Fields などを使ってカスタムフィールドを用意される方も多いと思いますが、それらでやっていることと同じことができます。
ブロックエディターにおいて、カスタムフィールドは少し使い勝手が変わってきてしまった感がありますが、この Lazy Blocks を使うことによって、
- エディター側では単純な情報(カスタムフィールドなど)入力装置
- フロント側ではマークアップ済みの情報出力装置
として用意することができます。
どうしてもエディター画面ではコンテンツ入力部分の下にカスタムフィールドの入力部分を用意することになることが多かったのですが、Lazy Blocks を使うことで編集画面内でカスタムフィールドを入力してもらうことができるので、ユーザーのUX向上にもつながるでしょう。
次に紹介する Theme Template を使った表示部分の作り方などを活用することで、WordPress管理画面でフロント・エディター両側の表示方法を設定するよりも、より多彩な仕組みを作ることも可能になります。
気になる方は是非試してみてください。
Theme Template の使い方
上記の Codeについて でも触れていますが、親テーマ・子テーマなどに指定された階層ルールの元でファイルを設置することによって、フロント・エディター両側への表示用テンプレートを用意することができます。
ここでは、テンプレートでどんなことができるのかを見ていきましょう。
テンプレートで使える値
テンプレートでは、$attributes $blocks $context という3つの変数の値を利用することができます。中身をざっくりと見ていきましょう。
$attributes
| $attributes[‘control_name’] | コントローラーごとに格納された値が入ります |
| $attributes[‘lazyblock’][‘slug’] | ブロックのスラッグが入ります。lazyblock/{block-slug} |
| $attributes[‘align’] | アライン情報が入ります。 |
| $attributes[‘anchor’] | アンカー情報が入ります。 |
| $attributes[‘blockId’] | ランダムに生成されるブロックのIDが入ります。 |
| $attributes[‘blockUniqueClass’] | ランダムに生成されるブロックのクラス名が入ります。 |
$blocks
| $block[‘id’] | ID番号 |
| $block[‘title’] | タイトル |
| $block[‘icon’] | 指定しているアイコンのSVG情報 |
| $block[‘keywords’] | キーワード。配列で格納。 |
| $block[‘slug’] | スラッグ lazyblock/{block-slug}という形で格納 |
| $block[‘description’] | 説明 |
| $block[‘category’] | 所属させるカテゴリー |
| $block[‘category_label’] | 所属させるカテゴリーのラベル |
| $block[‘supports’][‘customClassName’] | 任意のクラス名を付けれるかどうか。真偽で格納。 |
| $block[‘supports’][‘anchor’] | 任意のID名を付けられるかどうか。真偽で格納。 |
| $block[‘supports’][‘align’] | アライメントの設定可能なもの。配列で格納。 |
| $block[‘supports’][‘html’] | ちょっとよくわからない |
| $block[‘supports’][‘multiple’] | 複数選択可能かどうか。真偽で格納。 |
| $block[‘supports’][‘inserter’] | ブロックインサーターの表示非表示。真偽で格納。 |
| $block[‘ghostkit’] | Ghost Kitプラグインへの対応設定情報。配列で格納。 |
| $block[‘controls’] | 各コントローラーの情報を配列でそれぞれ格納。 |
| $block[‘code’] | 表示部分の設定情報を配列で格納。 |
| $block[‘edit_url’] | ブロックの編集画面のURL |
$context
ここには、ブロックが表示されている状況が frontend なのか editor なのかの状態が格納されています。
テンプレートを用意する
では、ブロックの名前を interface として、Theme Template を用意してみましょう。
<?php
/**
* blocks/lazyblock-interface/block.php
*/
?>
<?php if ( 'frontend' === $context ) : ?>
<div class="wp-block-interface wp-block-interface_frontend">
<?php echo $attributes['control_name']; ?>
</div>
<?php else: ?>
<div class="wp-block-interface wp-block-interface_editor">
<?php echo $attributes['control_name']; ?>
</div>
<?php endif; ?>簡単にフロントエンドとエディターで見た目のコントロールなどができるように、クラス名も分けたりすることもできます。
また、上記で紹介しているような様々な引数もありますので、それらを活用したカスタマイズで幅広い対応ができそうですね。
作成したカスタムブロックのラッパーを外す
自動的に作成したカスタムブロックを覆う形で <div> にてラップされてしまうのですが、そちらが煩わしい場合には、以下のようにフィルターフックにて解除することができます。
<?php
add_filter( 'lazyblock/{block_slug}/frontend_allow_wrapper', '__return_false' );functions.phpなどにこのように記述します。ブロック毎に設定しないといけません。{block_slug}は適宜置き換えてみてください。
まとめ
長くなりましたが、WordPress 公式ディレクトリに登録されているカスタムブロックを簡単に用意することができる Lazy Blocks を詳しく紹介してきました。
出来ることの詳細を把握しておくと、発想次第では面白い活用の方法もありますので、是非色々と試してみてください。