Snow Monkey をベースにウェブサイト制作を進めていると、お仕事の進め方やお客様のご要望などによっては、カスタムブロックを用意した方が総合的に便利に使ってもらえるかもしれないという状況もあるかもしれません。
そう言った場合に、スクラッチ(ゼロから)でカスタムブロックを作っても良いのですが、技術的に障壁があったり、どこまでの情報を常にフォローアップしていられるかメンテナンス的な側面からも不安に感じることもあるかと思います。
そんな時に、スクラッチよりかは比較的手軽にカスタムブロックを用意できる便利なプラグインがあります。
上記以外にもまだまだあるとは思いますが、こちらの記事では Lazy Blocks を使って My Snow Monkey(プラグイン)からカスタマイズしていき、カスタムブロックを用意する方法をご紹介します。
Lazy Blocks の基本的な部分に関する記事はこちらを参照してください。
事前の準備
予め以下の環境が用意されているという前提で進めていきます。
- 最新の WordPress 動作環境
- プレミアム WordPress テーマ Snow Monkey のインストールと有効化
- My Snow Monkey(プラグイン)の用意(PHPとCSSを利用)
- Lazy Blocks プラグインをインストールと有効化
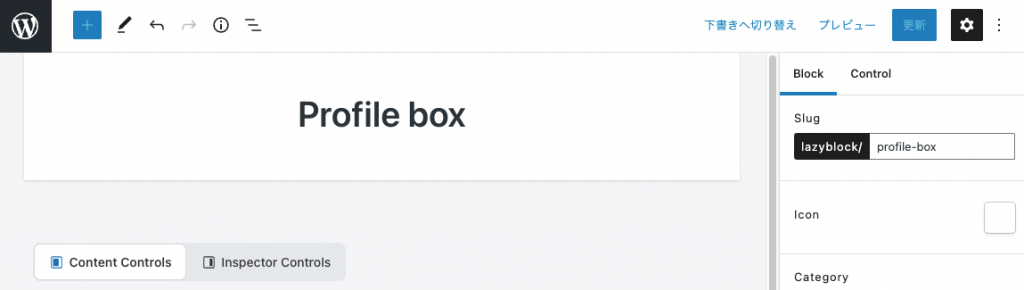
Lazy Blocks側からカスタムブロックの入力部分を用意する
カスタムブロックの名前は「Profile box」、スラッグは profile-box とします。

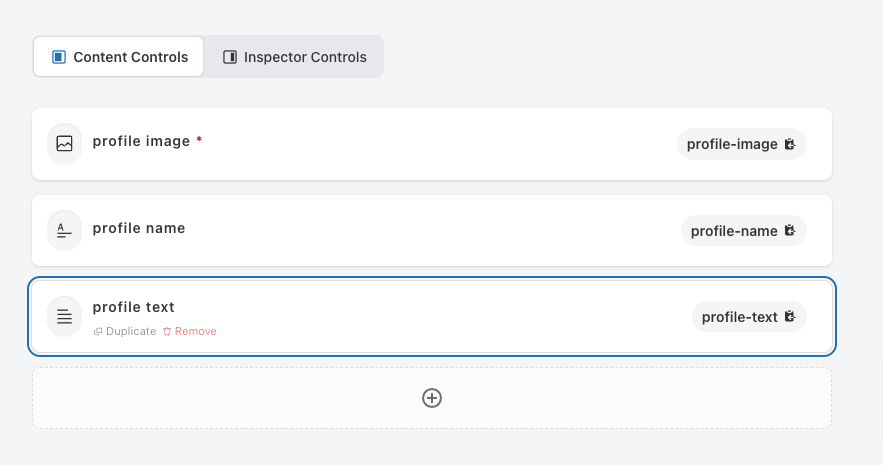
また、以下のようにコントローラーを用意します。

| Label | Name | Type |
|---|---|---|
| profile image | profile-image | image |
| profile name | profile-name | text |
| profile text | profile-text | textarea |
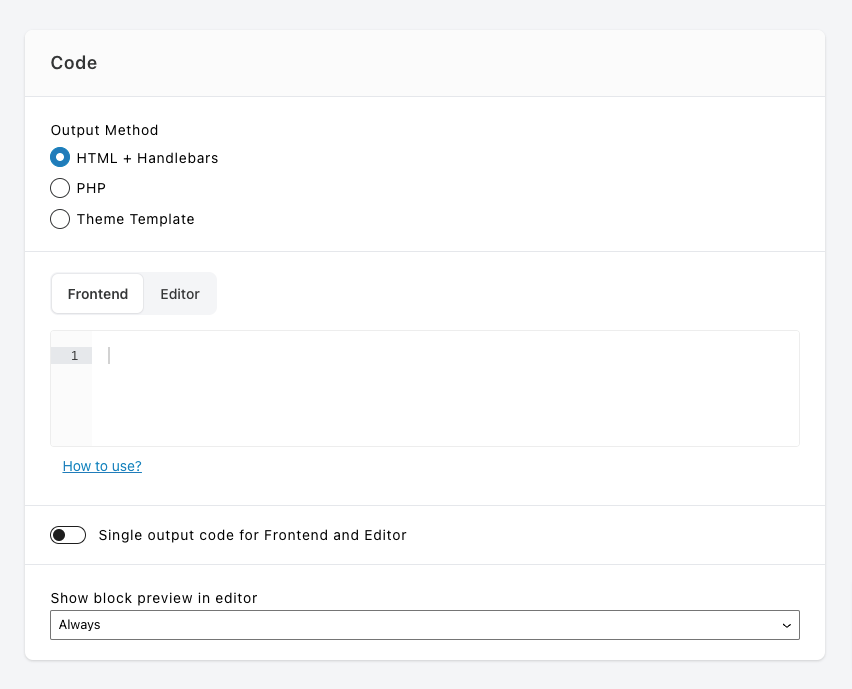
Code の部分は特に何も設定していません。

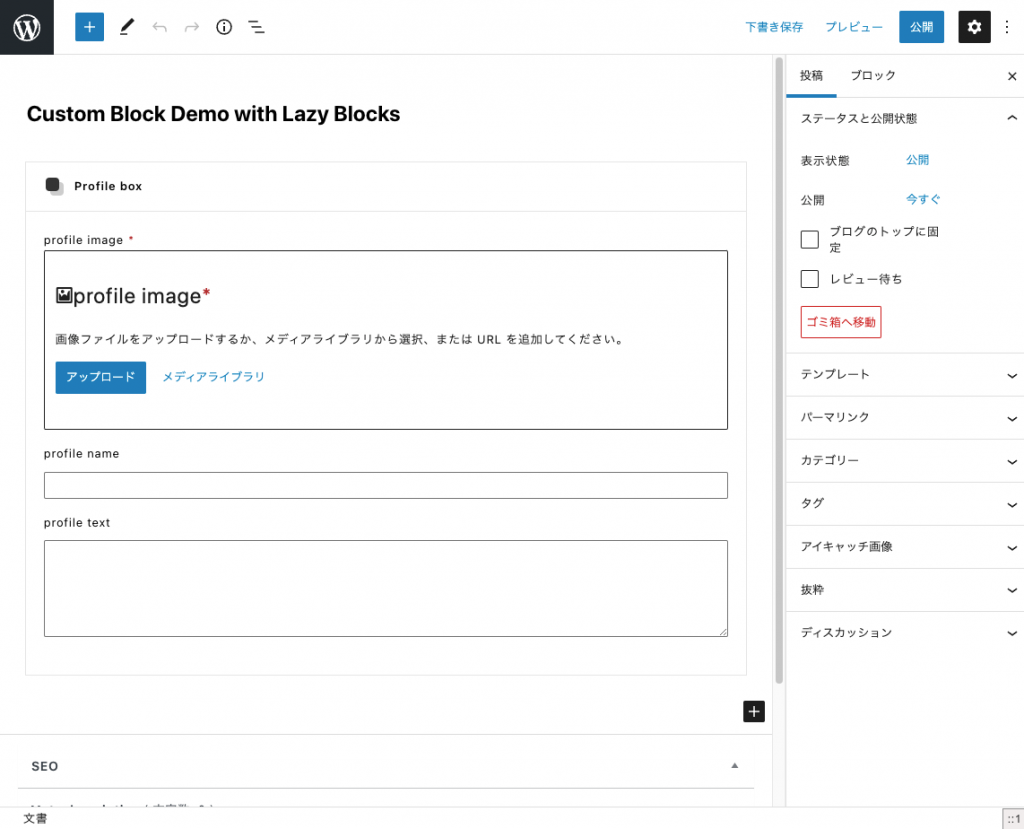
テスト投稿やページを用意して、カスタムブロックが用意されているかどうか配置してみましょう。現在は配置をするとこのようになるはずです。

Lazy BlocksのPHPコールバックを利用する
では、ここから Lazy Blocks プラグインに用意されている PHP コースバックを使って、カスタムブロックのフロント側とエディター側の出力をPHPで定義していく方法をご紹介します。
こちらでは、my-snow-monkey.php に記述していくことを前提に書いています。
と言っても、Lazy Blocks 公式ドキュメントに書いてある通りです。
フィルターフックで以下のように書くことができます。
- フロント出力:
lazyblock/[block-slug]/frontend_callback - エディター出力:
lazyblock/[block-slug]/editor_callback
それぞれ分けたい場合には、以下のように各々関数を用意してあげれば可能です。
<?php
add_filter( 'lazyblock/profile-box/frontend_callback', 'my_profile_box_custom_block_frontend_view', 10, 2 );
add_filter( 'lazyblock/profile-box/editor_callback', 'my_profile_box_custom_block_editor_view', 10, 2 );
function my_profile_box_custom_block_frontend_view( $output, $attributes ) {
/* frontend view */
}
function my_profile_box_custom_block_editor_view( $output, $attributes ) {
/* editor view */
}ここではフロント側とエディター側は同一の出力を用いる形で紹介していきます。
以下のように書いて入力値を出力してくれるかテストしてみましょう。
<?php
add_filter( 'lazyblock/profile-box/frontend_callback', 'my_profile_box_custom_block', 10, 2 );
add_filter( 'lazyblock/profile-box/editor_callback', 'my_profile_box_custom_block', 10, 2 );
if ( ! function_exists( 'my_profile_box_custom_block' ) ) {
function my_profile_box_custom_block( $output, $attributes ) {
ob_start();
?>
<div>
<p>Profile image : <?php echo esc_url( $attributes[ 'profile-image' ][ 'url' ] ); ?></p>
<p>Profile name : <?php echo esc_html( $attributes[ 'profile-name' ] ); ?></p>
<p>Profile text : <?php echo esc_html( $attributes[ 'profile-text' ] ); ?></p>
</div>
<?php
return ob_get_clean();
}
}こう書いて、先ほどテストで配置したブロックが表示されているページ編集画面を再度読み込み(更新)してみてください。カスタムブロックの下部に出力が追加されていることが確認できるかと思います。

Lazy Blocks で作ることができるカスタムブロックの編集画面表示はこのような形で表示されます。
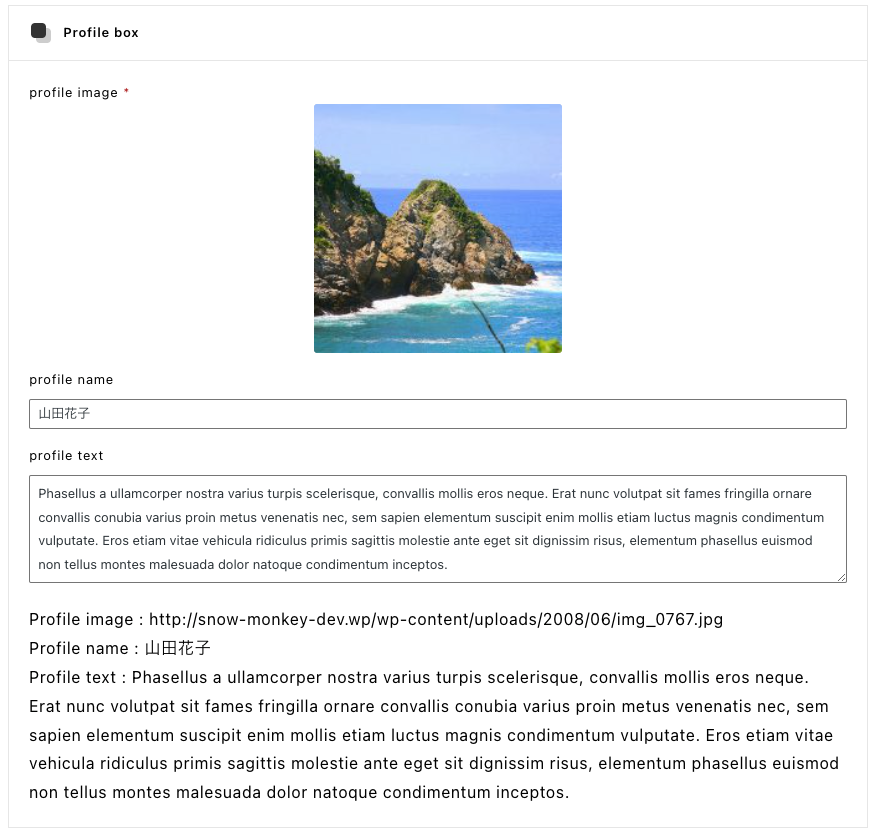
では、上画像のように何かしらデモデータを設定した上で、ページを公開して実際の表示を確認してみましょう。

編集画面と同じ出力を確認することができますね。これでフロント側・エディター側ともに出力は問題なく実行されていることが確認できました。
出力されるマークアップについて
上のコードで設定しているように、カスタムブロックの中身は <div> の中にそれぞれの項目を <p> の中に出力しているだけです。
しかし、実際にフロント側で出力しているマークアップを確認すると、このようになっています。
<div class="wp-block-lazyblock-profile-box lazyblock-profile-box-j6aBE">
<div>
<p>Profile image : http://snow-monkey-dev.wp/wp-content/uploads/2008/06/img_0767.jpg</p>
<p>Profile name : 山田花子</p>
<p>Profile text : Phasellus a ullamcorper nostra varius turpis scelerisque, convallis mollis eros neque. Erat nunc volutpat sit fames fringilla ornare convallis conubia varius proin metus venenatis nec, sem sapien elementum suscipit enim mollis etiam luctus magnis condimentum vulputate. Eros etiam vitae vehicula ridiculus primis sagittis molestie ante eget sit dignissim risus, elementum phasellus euismod non tellus montes malesuada dolor natoque condimentum inceptos.</p>
</div>
</div>よく見ると、一番外側にPHP側では定めていないマークアップでラップされているのがわかるかと思います。
こちらは、Lazy Blocks が自動的に各カスタムブロックにCSSクラス名を付けた<div> を用意しているものになります。
wp-block-lazyblock-profile-box は、この種類のカスタムブロックに固定されているCSSクラスです。lazyblock-profile-box-j6aBE は、このブロックだけを指定するためのCSSクラスになります。
同じカスタムブロックを複数設定して生成されるコードを確認してみるとよく分かるかと思います。
こちらのラップ要素を表示したくない場合には、以下のように追記することで出力させないようにすることができます。
<?php
add_filter( 'lazyblock/[block-slug]/frontend_allow_wrapper', '__return_false' );[block-slug] は処理を実行したいカスタムブロックスラッグを入れてくださいね。
こうすることで完全にPHP側から定めた出力のみにすることができます。
こうすることでカスタムブロックのスラッグとは関係のないCSSクラス名を設定することはできますが、そのブロック独自のCSSクラス名が出力されなくなります。
そういう場合には、以下の例のようにカスタムブロックが持っている属性をPHP側で設定してあげることで、柔軟なラッパー用CSSクラスを自動で用意することもできます。
| 記述方法 | 出力内容 |
|---|---|
$attributes[ 'className' ] | 高度な設定で定められる追加CSSクラス名 |
$attributes[ 'align' ] | 配置 |
$attributes[ 'blockUniqueClass' ] | ブロックユニーククラス 例:lazyblock-profile-box-j6aBE |
$attributes['lazyblock']['slug'] | カスタムブロックのスラッグ 例:lazyblock/profile-box |
よしなに管理のしやすい形を作ってみてください。
CSSスタイリングの方法
これまでの流れを見ていただいたように、フロント側とエディター側の双方にCSSスタイルを読み込ませる必要があるので、方法としては、
- 編集画面用のCSSファイルを読み込む(
add_theme_support( 'editor-styles' )) - PHP側(
my-snow-monkey.phpの出力定義部分)に直接インラインで書く - 追加CSS に書く
というような形になるかと思います。良し悪しはそれぞれの方法にあると思いますので、管理運営方法やお客さんとの相談の上で決められると良いかと思います。
まとめ
このような流れで簡単にカスタムブロックを用意することができます。また、テンプレートの上書き構造などで用意しなくてはならないプラグインもありますが、Lazy Blocks のコールバック関数を利用することで、テーマ(子テーマ)ではなくプラグイン側からもカスタムブロックのテンプレート部分を定めることができることが分かっていただけたかと思います。
また、Lazy Blocks ではメタ情報も扱うことができるので、カスタムフィールド値を出力してくれるカスタムブロックなども簡単に作ることができます。
しかし、なんでもかんでもカスタムブロックを作れば良いのかというと、それは安易すぎる考えかなと個人的には思っています。
導入するためには、
- ユーザーのWordPress利用方法やスタイル
- 管理・運営方法と運用後の制作者の関わり方
- 今後のLazy Blocksプラグインの開発動向確認
- 今後のブロック制作の動向確認
など、考慮したり注意を払っておく点は少なくありません。
上記のような方法で制作されるカスタムブロックの提供が最適解だという場合には、どんどん活用していきたい仕組みだと思います。
ぜひ一度試してみてください。