昨年くらいからかな?一昨年くらいからかな?Twitterでたまに「公式にテーマ申請したいな」というようなことをつぶやき始めてました。しかし、ずーっとやるやる詐欺を続けていたわけですが、今回やっと承認されて晴れて公式リポジトリに掲載されました!
今回は簡単なテーマ申請の流れと所管、あとどうやったら僕みたいなのが簡単にテーマ申請できたかという秘話(?)も少しお伝えできればな、と思います。
公式リポジトリへの申請から承認までの流れ
では、簡単に最初の申請から承認までの流れを追って説明してみようと思います。
2017年8月1日にテーマを申請するためにアップロード
メールの履歴を見てみると、最初に申請のためにアップロードをしたのは、2017年8月1日となっていました。ここから、長い間順番待ちをしておりました。
結果、承認されたのが10月14日なので、承認までに2ヶ月半かかったということになります。長い道のりでした。
アップロードして当分は開発をストップしていた
レビュー開始までまだまだ長い道のりということもあり、開発をほぼほぼストップしておりました。
というのも、最初にアップロードしたテーマの状態といったら、お世辞にも褒められたものではなく、ただただエラーが出ずに申請が可能なレベルというだけで、レスポンシブ対応も全然していないし、PCでの表示を最低限整えただけ(スクリーンキャプチャ用に)といった形でした。
9月中旬くらいから徐々に開発を再開
GitHubの履歴からみると、9月中旬くらいから徐々に開発を再開していたみたいです。
というのも、僕が申請を行なった履歴をチケットで見てもらうと分かると思うんですが、バージョン1.0.2で大幅にデザインが変更になっています。メニューの位置とか機能とかも、ほとんど全てコーディングし直しています。
あまり大した理由はないのですが、なぜか「気に食わん。作り直そう」と思ってしまい、ざっと作り直してしまいました。
10月2日にレビュー開始
とりあえず形を整えてレビューには備えていました。大した機能は全く付いていません。カスタマイザーのカスタムもしていません。まずは、レビューをクリアして掲載されることを目的としていたので、機能などは後ほどのアップデートで改善できれば良いと思っていたので、割り切ってました。
そして、10月2日、レビュアーがセットされてレビューが開始されました。

10月5日、最初のレビューが届く
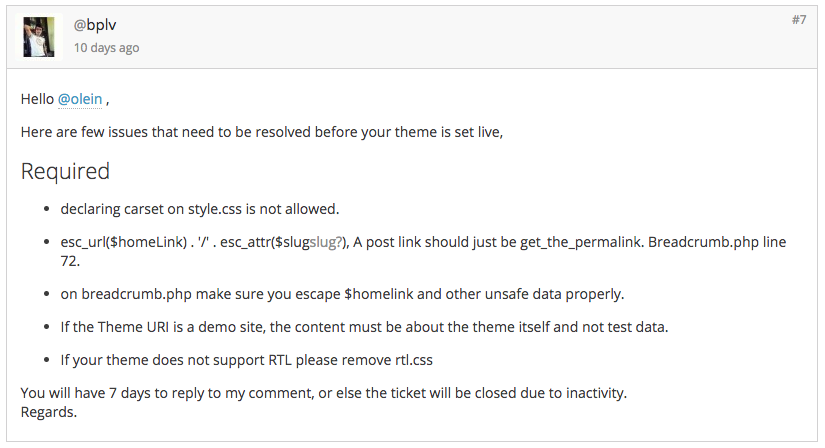
3日後、最初のレビュー内容が届きました。

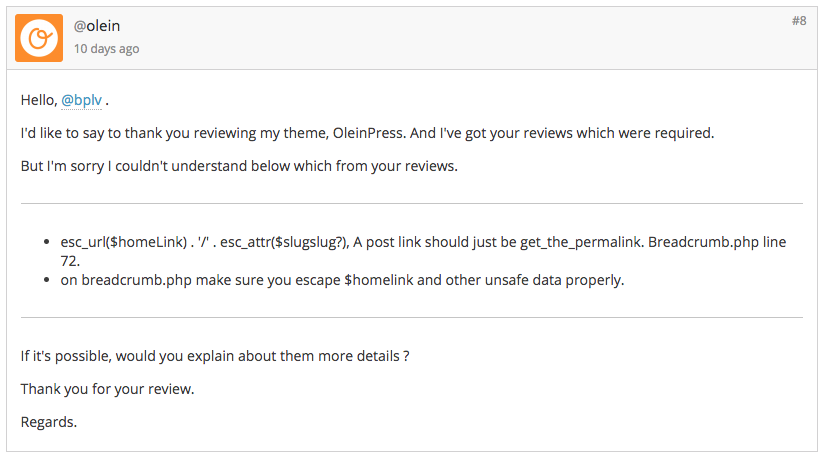
2つ目と3つ目の項目がいまいちよく理解できませんでした。なので、もう少し詳しく教えて欲しいと甘えてみました。

自分なりに至極丁寧にこねくり回して英文を書きました。正直、この時点で「めんどくせーな、こいつ。はい、closeな」とかされるんじゃないかとビビってるくらいには無慈悲な場所なんじゃないかと思ってました。
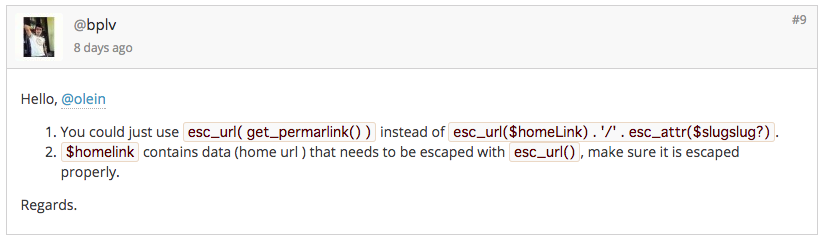
しかし、後から知ったんですが、担当してくれたレビュアーさんがテーマレビューのモデレーターの1人だったらしく、そのおかげもあったのか親切に返事は帰って来ました。

けれど、ん〜それ必要なん?って思う内容ではあったのですが、ここでゴネるほど度胸はありません。素直に従います。
後にミルコン先生にはこう言われましたが…
まあ最近モデレーターになってる人でもめちゃくちゃなレビューする人多いんだけどね。なれる基準がわけわからん
あとチケット見てみたけどパンくずのらへん何言ってるのか全然わかんなかった。でも見た目問題なさそうだったからエスケープしてるのに何が問題あるの?って強気な態度でても良かったのに— mirucon (@mirucons) October 14, 2017
最終的に…
最終的にはレビューで引っかかったのが、独自実装していたパンくずリスト機能部分でして、どうも納得いかなかったんで機能全体をざっくり削除してしまって、レビュワーに返しました。
そして…

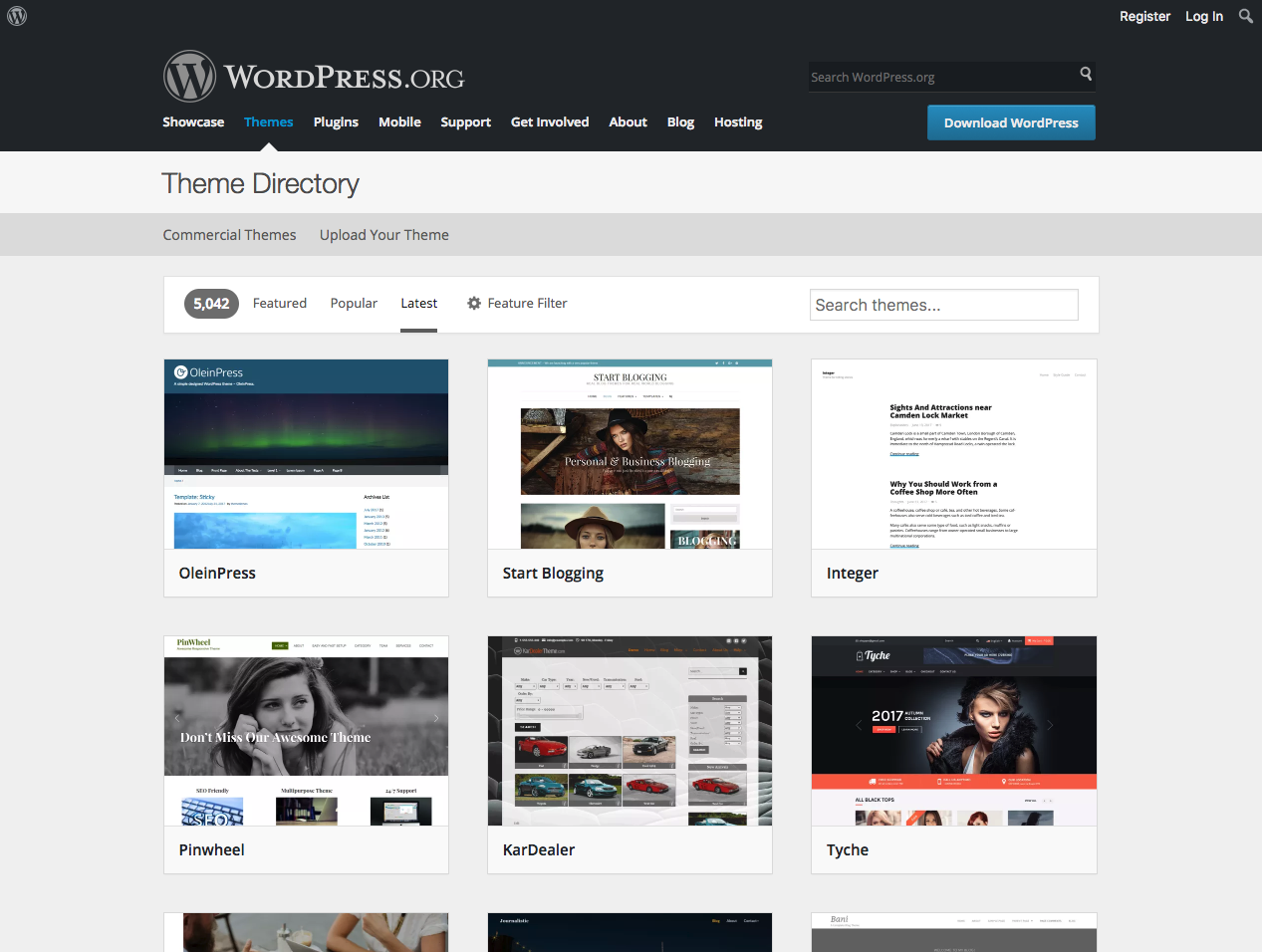
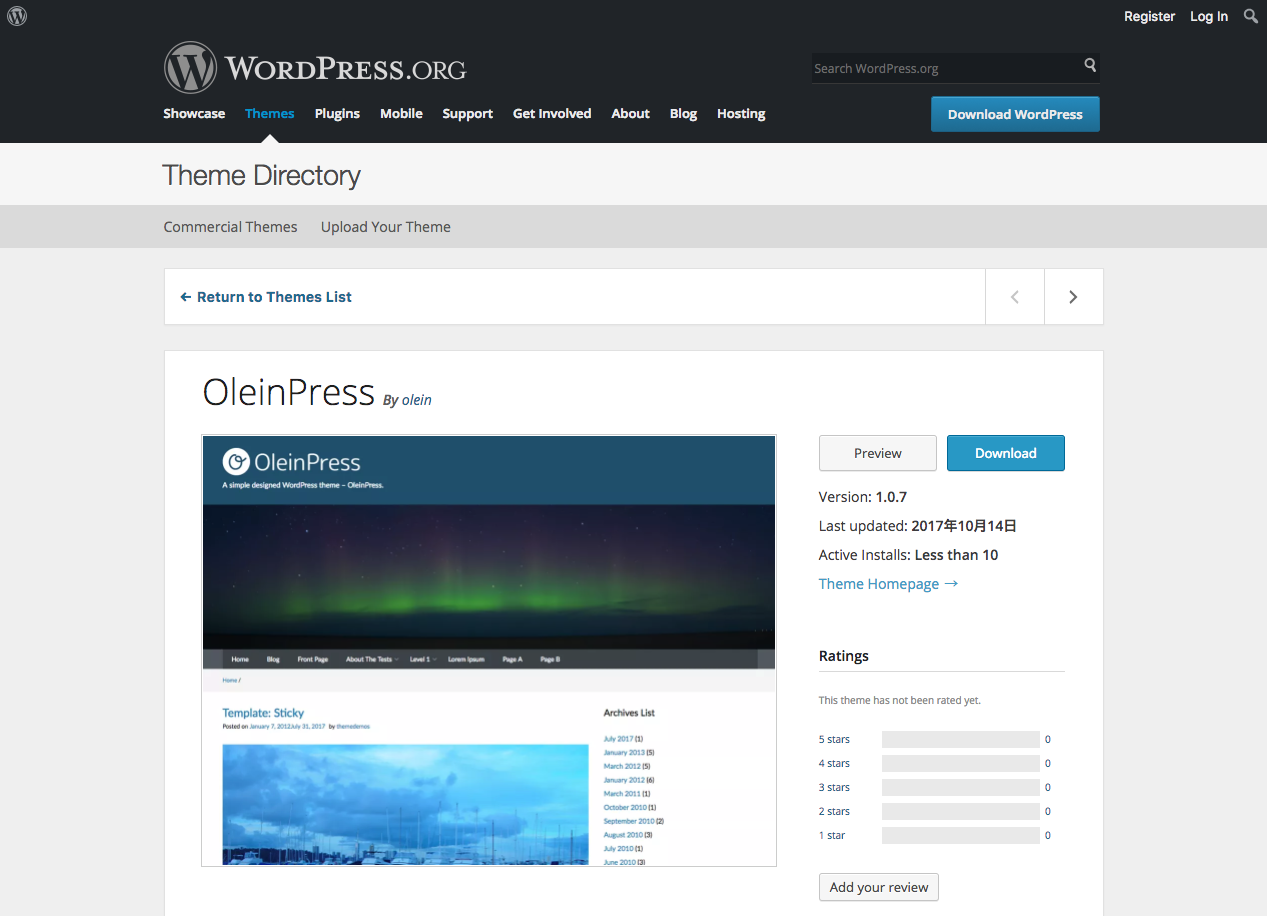
メールが届いてから少し後にチェックしたんですが、「すぐに反映されるよ」って書いてあったのでテーマのページを見に行ってみると…

「あった…!」

「あったぁぁぁーーー!!!!!」
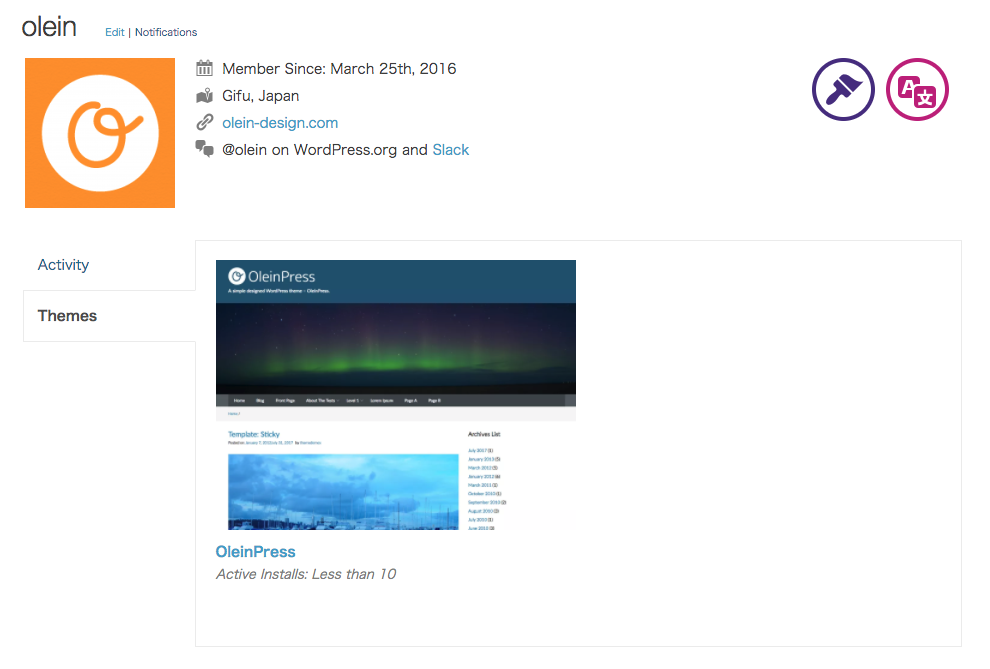
WordPress.orgのアカウントにもちゃんと掲載されていました。(知らない間にTransration Contributorにもなってるけど、これはコアの翻訳のあれかな?

なんかバッジが増えて、ちょっと嬉しいぜ!
underscoresを使えば僕みたいなのがテーマ作者になれる
正直、自分のスキルには全然満足していなくて、お仕事でもWordPressを触らせてもらってるし、WordBench岐阜でも毎回登壇させてもらっているけど、ぜんぜん納得していない。
というのも、自分が想像しているものを形にできている感覚がまだないから納得できていないんだと思うのです。
まぁ、かろうじてコーディング部分ではある程度、頭に描いたようにコーディングできるようにはなってきたのが唯一の救いといったところ。
で、なんで僕レベルの人間でもテーマ作者になれたか、というとAutomattic社が開発しているunderscoresを使っているからなんです。
underscores(_s)をフル活用
今回申請したテーマは、ゼロからフルスクラッチで作らずに、underscores(_s)を利用して作りました。
機能部分に関しては、ほぼそのままです。
若干、テンプレート構造だけはget_template_part()で読み込まれているところが、コンテンツ部分にあるので、そこらの仕組みだけは理解しなくてはなりませんが、一度読み解いておくとすごく使い勝手が良いスターターテーマだと、個人的には思っています。
こちらをベースにして、構造部分 (簡単に言うとPHP部分)と表示部分(HTML/CSS/JavaScript)をカスタマイズしていきます。
underscoresをベースにしておけば、ほぼエラーは出ない
テーマをアップロードできるレベルにするために、欠かせない記述などがあるのですが、それらもunderscoresをベースにしておけば、かなり簡単にカバーすることができます。
Theme Checkプラグインなどを利用して、エラーを事前に消したりするのですが、underscoresから脱線した開発をしない限り、そもそも大したエラーは出ません。とても楽にテーマを作ることができますよ。
必要なファイルは全て揃っている
テーマを申請するにあたり必要なファイルは全て揃っています。
当然、テーマとして機能する状態なのですが、ライセンス情報を記述するLISENCEファイルや、readme.txtなどのファイルもあらかじめ内封されています。これらをベースに記述するだけですぐに準備完了になってしまうんです。楽チン。
テーマ作者になってみるメリット
んじゃ、公式テーマの作者になってみるメリットってなんだろう?って考えると、こんなポイントがあるのかなと思っています。
「今」の最適なコードの記述が学べる
技術は進化するものです。ですので、WordPressも数多くのバージョンアップを日常的に行われています。
それらバージョンアップが行われるということは、いずれ古い技術は薄れていくということでもあります。ですから、スピードはさておき、常に進化・成長しているのがWordPressなんですね。
そして、その中で使うものの1つがテーマです。プラグインも同じなんですが、その時代、要するに「今」必要な記述が求められます。
そういった部分を直に学べるのがテーマ制作なのかなと考えています。
我流のコードを正せる
上にも共通するかもしれませんが、未だにheader.phpにCSSを直接読み込んでいたりする制作者も少なくないんじゃないでしょうか。
それが悪とは言いませんが(クライアントワークでやってたら悪かもしれませんね)、WordPressの良さをできるだけ長い期間活用できるテーマを作るという観点で言えば、良いとは言えません。
その他にも、どうしても我流で書いてしまっているコードというのは多く存在します。それらを一定の基準を持って補正してくれるというのも、公式テーマを作ってみて得られるものだと思います。
なんとなくWordPressの全体像がわかってくる
これは制作技術の話だけではありません。WordPressのコミュニティの役割だったり、WordPressがなぜここまでシェアを伸ばして来たのか、といったことがなんとなく分かるようになってきます。
また、外部のライブラリを使用するためにライセンスを気にするようになったりします。WordPress公式テーマは100%GPLでないといけませんからね。
そういった、テーマだけではなく、その背景や周りも少しだけ気にして見ることができるようになる。そんな気がします。
次はプラグイン
テーマ作者にはとりあえず成れたので、次はプラグイン作者になってみようかなと思います。
といっても、技術が追いついていないので、めっちゃ簡単なプラグインでも良いので公開できるものを作って見たいと思います。
長々と書いてきましたが、テーマを作ってみて、色々と理解が深まることばかりでした。若干の英語力も必要になるとは思いますが、Google翻訳をはじめ、最近では素晴らしいツールもあるので、どんどん活用していけばなんとかなります。
また、どうしても詰まった時には、僕もそうですがインターネット上でテーマを作ったことのある人を探して質問してみたらいいんです。5人くらいに質問したら、1人くらいはちゃんと返事してくれるはずです!(みなさん忙しかったりしますしね)
少しでもテーマ制作に興味を持ってもらえるように、いろんな人に今後も伝えて行きながら、自分もスキルアップしていければと考えています。



