WordPress プレミアムテーマの Snow Monkey というものは、ご存知の方も多いと思います。
僕も少なからず Snow Monkey コミュニティにはお世話になっておりまして、開発者のキタジマさんとは Youtube 配信などでもご一緒させていただいたりしています。
また、Snow Monkey を使われるWebを学ばれている層の方々もまだまだ多くお見えになるのですが、僕がオレオレ用に用意している My Snow Monkey は NPM や composer を使った構文チェックやコンパイルをしているので、どうぞ!といってもなかなかとっつきにくいところもあるでしょう。(チャレンジしてもらうと面白いとは思うんですけどね)
ですので、「カスタマイズをSassを使ってやってみたいけど、方法がよくわからない」といった方々のために、ライトな My Snow Monkey を作ってみました。
My Snow Monkey Lite
プラグインはこちらから無料でダウンロードすることができます。
そして、ここから ZIP圧縮ファイルをダウンロードしてください。

中身の構成は以下のようになっています。
my-snow-monkey-lite
my-snow-monkey-lite.php
assets
css
style.css
editor-style.css
js
scripts.js
基本的なPHPカスタマイズは my-snow-monkey-lite.php に記述してもらえば大丈夫です。
my-snow-monkey-lite.php の中身について
このような記述となっています。
<?php
/**
* Plugin name: My Snow Monkey Lite
* Plugin URI: https://github.com/Olein-jp/my-snow-monkey-lite
* Author: Koji Kuno
* Author URI: https://olein-design.com
* Description: Snow Monkey をカスタマイズするためのプラグイン雛形ライト版です。WordPress や Snow Monkey を活用した制作にお困りの方は有償相談を承っております。ぜひご活用ください。
* Version: 1.0.0
*
* @package my-snow-monkey
* @author inc2734
* @license GPL-2.0+
*/
/**
* Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする
*/
$theme = wp_get_theme( get_template() );
if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) {
return;
}
/**
* Directory url of this plugin
*
* @var string
*/
define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) );
/**
* Directory path of this plugin
*
* @var string
*/
define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) );
/**
* Register style
*/
add_action(
'wp_enqueue_scripts',
function() {
wp_enqueue_style(
'my-snow-monkey-lite-style',
MY_SNOW_MONKEY_URL . '/assets/css/style.css',
[ Framework\Helper::get_main_style_handle() ],
filemtime( MY_SNOW_MONKEY_PATH . '/assets/css/style.css' )
);
wp_enqueue_script(
'my-snow-monkey-lite-scripts',
MY_SNOW_MONKEY_URL . '/assets/js/scripts.js',
null,
filemtime( MY_SNOW_MONKEY_PATH . '/assets/js/scripts.js' ),
true
);
}
);
/**
* Register Style for Editor
*/
add_action(
'after_setup_theme',
function() {
add_theme_support( 'editor-styles' );
add_editor_style( MY_SNOW_MONKEY_URL . '/assets/css/editor-style.css' );
}
);
もし、編集画面用のCSSスタイルが必要ない場合には、以下の読み込み部分を削除もしくはコメントアウトしてください。
add_action(
'after_setup_theme',
function() {
add_theme_support( 'editor-styles' );
add_editor_style( MY_SNOW_MONKEY_URL . '/assets/css/editor-style.css' );
}
);JavaScriptの読み込みが必要ない場合にはこちらを削除もしくはコメントアウトしてください。
wp_enqueue_script(
'my-snow-monkey-lite-scripts',
MY_SNOW_MONKEY_URL . '/assets/js/scripts.js',
null,
filemtime( MY_SNOW_MONKEY_PATH . '/assets/js/scripts.js' ),
true
);そして、独自のカスタマイズを記述されたい場合には、引き続き下に加えていっていただければ大丈夫です。
使う前に読み込み確認してください
簡単にカスタマイズを楽しんでもらうために、最初から動作確認用のスタイルとスクリプトを記述しています。
フロント側CSSの確認
assets/css/style.css はフロント表示用CSSになります。こちらには、
/**
フロント(表示)用CSSスタイルを記述してください
*/
body {
background-color: red;
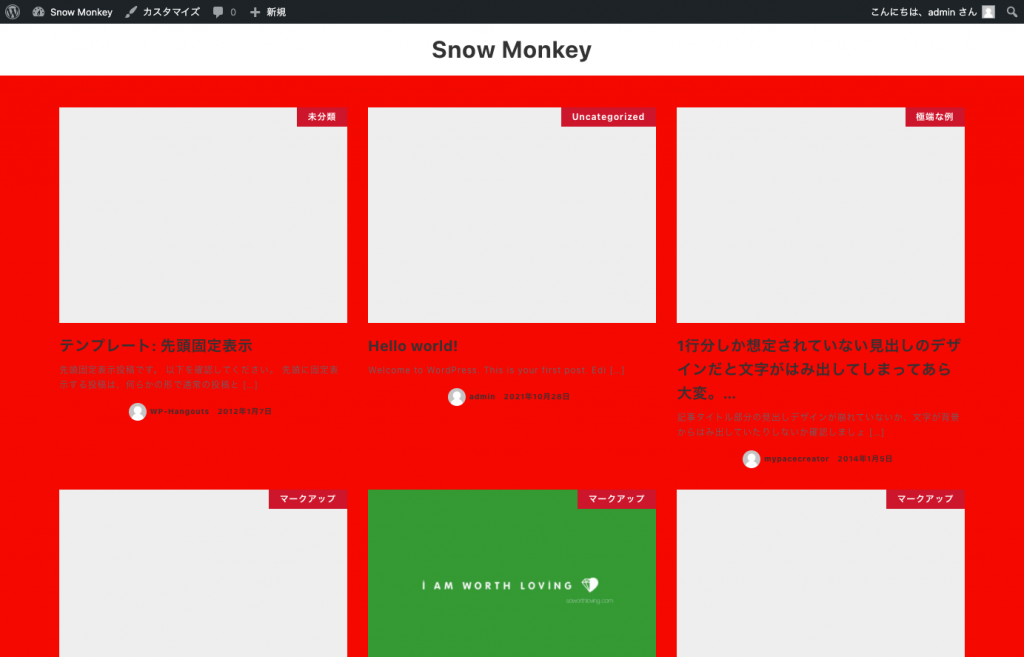
}という記述がしてあります。プラグインを有効化すると、実際の表示がこのようになります。

背景が真っ赤になっているので、スタイルが読み込まれていることは一目瞭然ですね。
ちょっと色々とスタイルを記述して遊んでもらってもいいですし、確認が完了したらスタイルを削除してもらっても大丈夫です。
編集画面側CSSの確認
assets/css/editor-style.css は編集画面用CSSになります。このファイルにはこのように記述してあります。
/**
ブロックエディタ(コンテンツ編集画面)用のCSSスタイルを記述してください
*/
p {
color: blue;
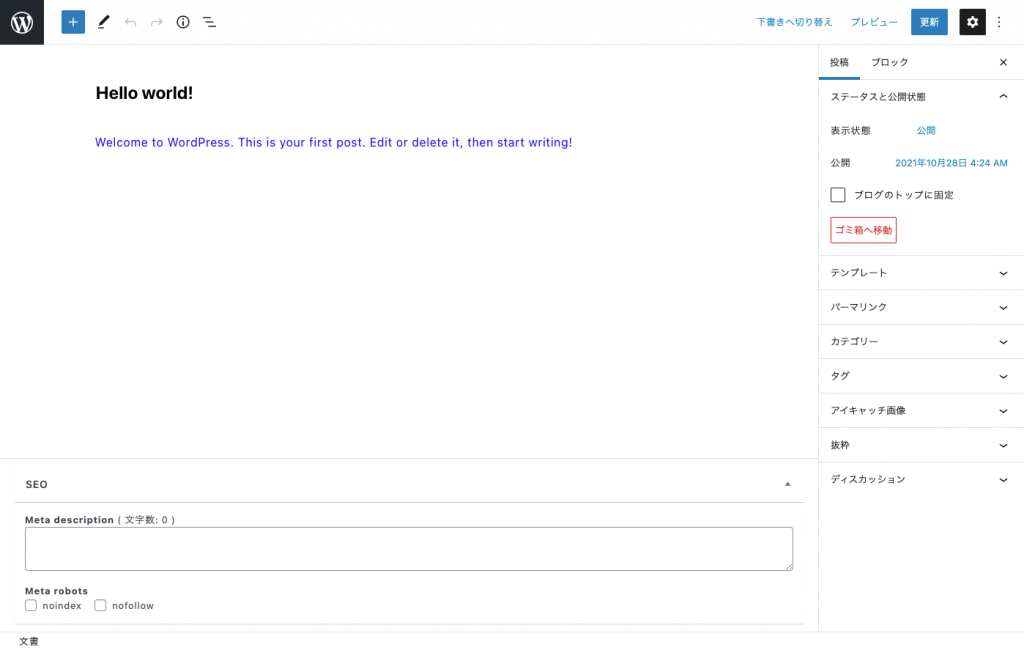
}これにより、編集画面にアクセスをするとこのような表示を確認することができます。

段落ブロックの文字色が青になっていることが確認できると思います。これでこのCSSが読み込まれていることが確認できるかと思います。
確認したら該当記述を削除していただいて大丈夫です。
JavaScript読み込みの確認
JavaScriptファイルは1つ読み込んでいます。assets/js/scripts.js というファイルになります。
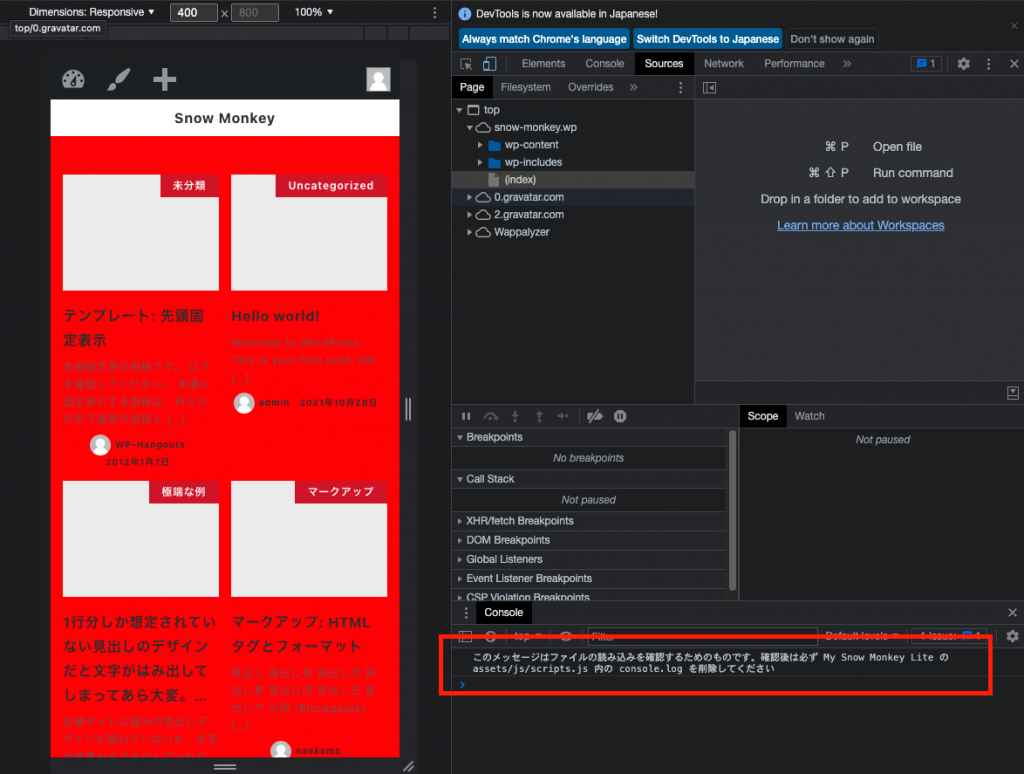
こちらの動作確認はブラウザの開発者ツールでコンソールを見てみてください。

このように console.log() でメッセージを出力しています。読み込みが正常に確認できたら記述を削除していただいて大丈夫です。
SASSでCSSをコンパイルしたい場合
上でも紹介しているように、読み込んでいるCSSファイルは2つで、assets/css/style.css と assets/css/editor-style.css ですので、SASSなどでコンパイルしたスタイルを利用されたい場合には、これらのファイルを上書きする形でファイルを出力すれば大丈夫です。
また、任意のディレクトリにあるファイルを読み込むように設定を変えたい場合には、my-snow-monkey-lite.php の記述を変更することで可能です。
まとめ
このように、npm や composer を使わずにサクッとカスタマイズを試してみたいという方のための雛形プラグインとなっています。
もし良かったら使ってみてくださいね。また、こちらをベースにご自身の使いやすい雛形を作ってみても作業効率が上がるかも知れませんね!
そして何かしら干し芋のリストからプレゼントをもらえるととても喜びます。